この記事を書いた人
PENGIN LLC.

前回は事前準備として、学習の心構えやインターネットについての知識、HTML/CSSの役割を学んだね!今回は実際にHTMLを書いてみよう★
「はじめてのコーディング」は4部構成です!
HTMLの基礎知識
HTMLの基本的な書き方
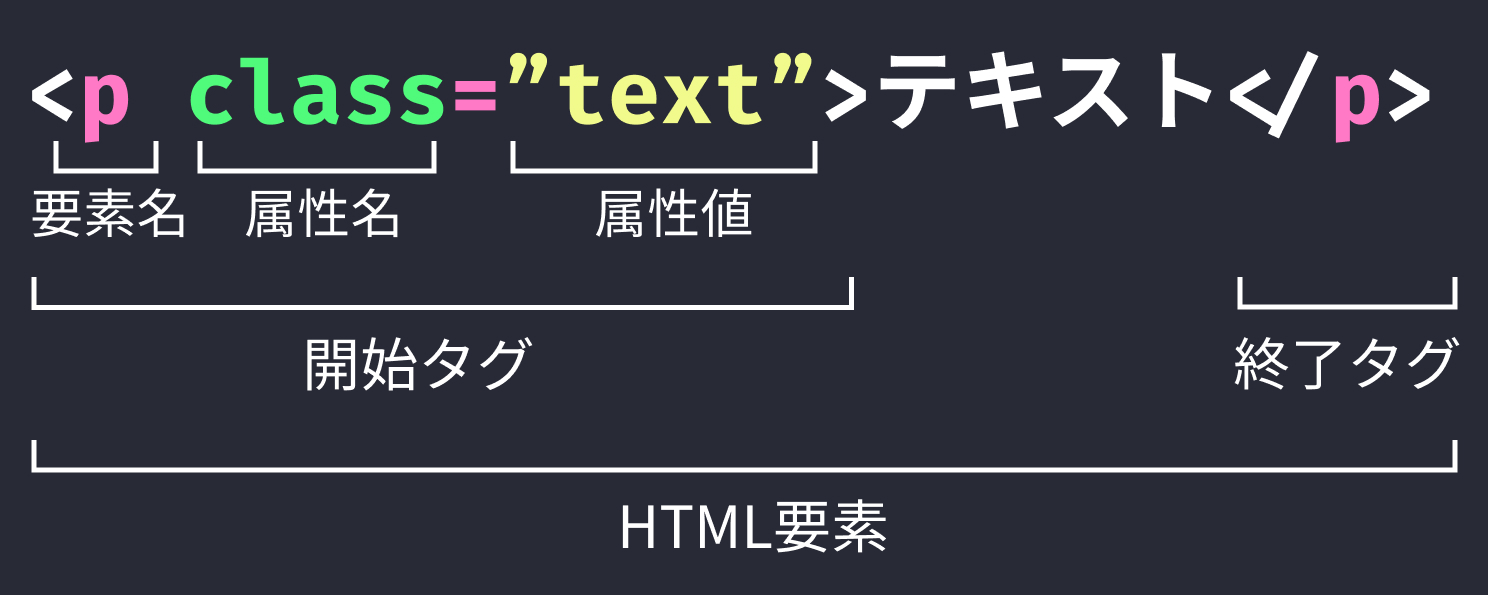
HTMLは文章や単語を「タグ」で囲むことで、一つ一つの文章や単語に対して意味を与える役割があります。文を囲む最初に来るものを開始タグ、最後に来るものを終了タグと言います。また、タグの中には「属性」と言われる情報が入ることもあります。以下の例はclass属性を持つh1タグの例です。

<用語解説>class
classを使用すると、特定のHTML要素に任意の名前を付けることができます。初めのうちはclassに対してどんな名前をつければ良いかわからないと思いますが、「class名を見ただけでどこの何かだいたいわかる」かつ「ある程度規則性がある」状態であれば良いと思います。
どうしても気になる方は以下の記事を参考にしてください。
HTMLの構造
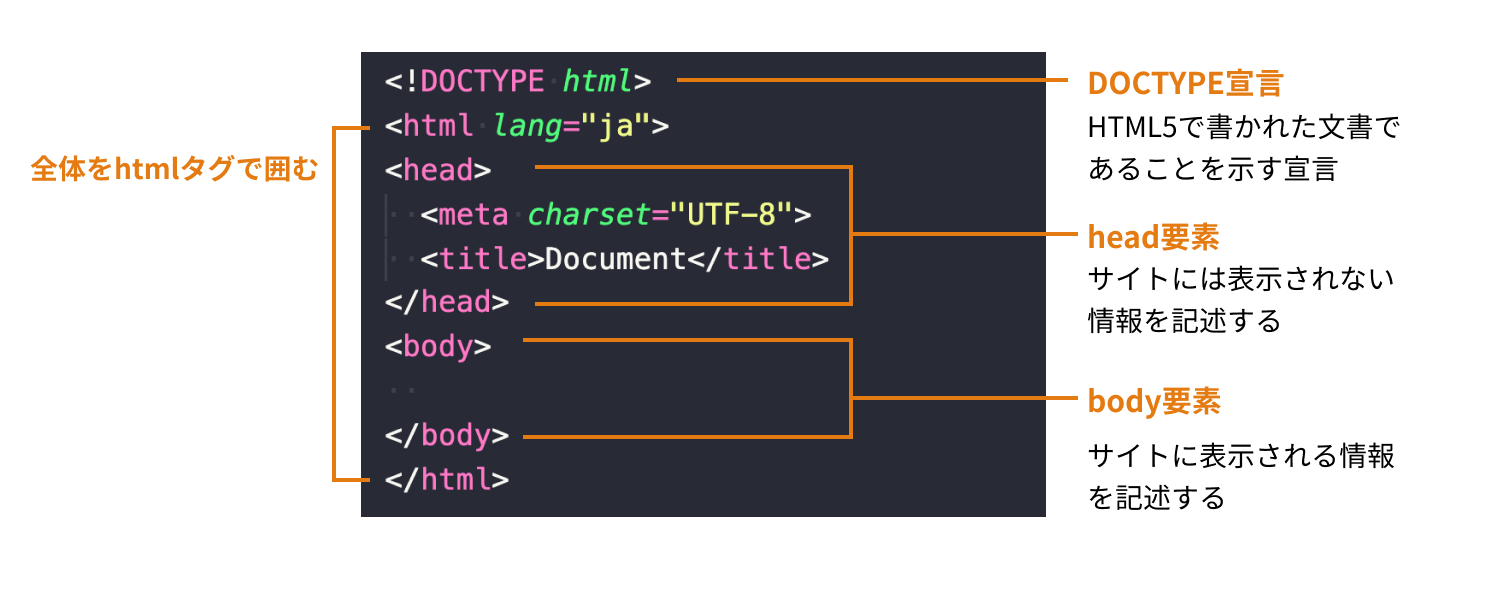
HTMLは以下のような構造になっています。
headタグはサイトの見た目には現れない情報、bodyタグ内にはサイトに表示される情報が入ります。HTMLは入れ子構造になっており、bodyタグの中にはheaderタグ、mainタグ、footerタグなどが入ります。

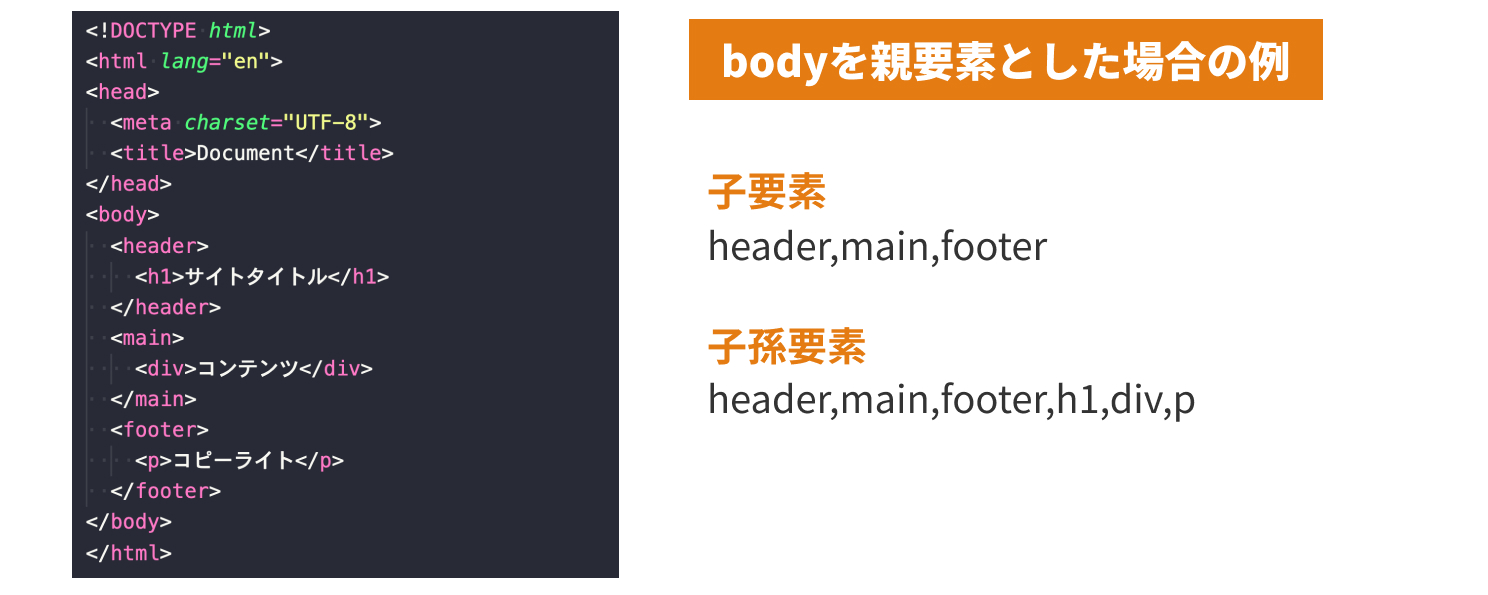
<用語解説>親要素・子要素
HTMLは要素同士を入れ子にすることができます。外側を囲んでいる要素を親要素、内側にある要素を子要素・孫要素・子孫要素と言います。

HTMLを書いてみよう
デザインの確認
デザインデータはFigmaというデザインツールで用意しています。以下のリンクから確認できます。
<参考>Figmaの基本操作
Figmamの基本操作について気になる場合は以下のリンクから確認してみてください。
必ずしもコーディングに必要な知識ではありませんが、非常に便利なツールです。
今回使うHTMLタグを確認しよう
今回使用するHTMLタグを一覧にしています。暗記しようとしなくて良いのでざっと確認しておきましょう。実際に書きながら少しずつ覚えていけば大丈夫です!
<参考>よく使うHTMLタグ一覧
以下の記事で、よく使用するタグをチートシートにまとめています。参考に確認してみてください!
実際にマークアップしてみよう
それでは、実際に以下の動画を見ながらHTMLを書いていきましょう!
使用する画像はこちらからダウンロードしてください!
以下のテキストをコピーして、VSコードに貼り付けましょう。
はじめてのコーディング
コーディングを学習して、
オリジナルサイトを作成しよう
はじめに
このサイトは、コーディング練習用のサイトです。HTMLやCSS、JavaScriptなどの言語を使って、Webサイトを「使える状態」にすることです。
学習の心構え
暗記しようとしない
反復練習する
習得するまでコピペ禁止
1回で理解できなくても気にしない
学習すること
HTML5
CSS3
JavaScript
Webサイトを見る <用語解説>絶対パスと相対パス
パスとは「該当のファイルまでの通り道」のようなイメージです。指定する方法はいくつかありますが、以下の2つを抑えておけばOKです。
- 絶対パス:URLを使用してファイルの場所を指定する方法
- 相対パス:ファイル同士の位置関係でファイルの場所を指定する方法
<参考>パスの指定方法
パスの指定方法については以下の記事で解説しています。パスの概念は非常に重要なので、確認しておきましょう!
マークアップはできましたか??以下の画像のようになっていればOKです。

次のステップへ!

前回は事前準備として、学習の心構えやインターネットについての知識、HTML/CSSの役割を学んだね!今回は実際にHTMLを書いてみよう★
次回はCSSの基礎知識を学んでいくよ!