この記事を書いた人
PENGIN LLC.
今回は解像度と画像形式ごとの違いや用途について学んでいくよ!なんとなく難しそうな感じがするけど、しっかり理解しようね★
解像度
画像のファイル形式について学ぶ前に、まずは解像度の概念について知っておきましょう!
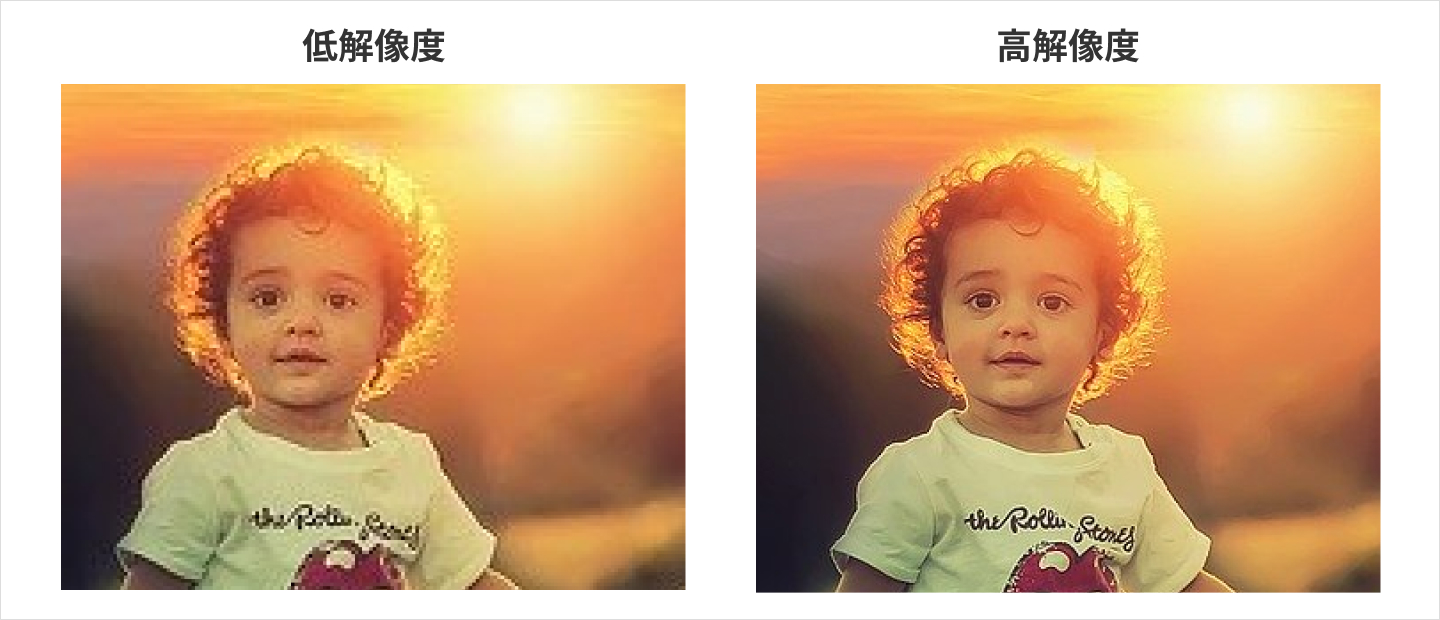
解像度とは?
解像度とはピクセルの密度を表す数値のことです。ディスプレイ解像度を表す場合、単位はppiまたはdpiを使用します。ppiはpixel per inch(1インチ当たりのピクセル数)の頭文字です。
Webデザインの場合は解像度72ppi、印刷物の場合は300dpi以上で作成する場合が多いです。ppiと似たものにdpi(dot per inch)という単位もあります。厳密にいえば、ppiとdpiは異なりますが、運用上は同じものと扱って問題ありません。
Retinaディスプレイ
Apple製品に採用されている、高解画素密度のディスプレイです。
画素が細かく、人間の目で識別できる限界を超えるほど細かいことからRetinaディスプレイと名づけられました。
※Retinaディスプレイに対応するように倍のサイズで画像を書き出すことを俗に「Retina対応」と表現します。

画像のファイル形式
ひとまず覚えておくべき画像形式は、jpg、png、gif、svgの4種類です。この4種類の特徴を理解して使い分けることができれば困ることはそれほどないはずです。それぞれ、ジェイペグ、ピング、ジフ、エスブイジーと読みます。
| jpg | png | gif | svg | |
|---|---|---|---|---|
| 色数 | 1677万色 | 1677万色 | 256色 | 単色 |
| 透明 | 表現不可 | 表現可能 | 表現可能 | 表現可能 |
| 形式 | ラスター | ラスター | ラスター | ベクター |
| 用途 | 長方形の写真 | 不規則な写真 | アニメーション | アイコン・ロゴ |
それぞれのファイル形式の特徴を理解して適切に使いこなそう!
ベクター画像とラスター画像
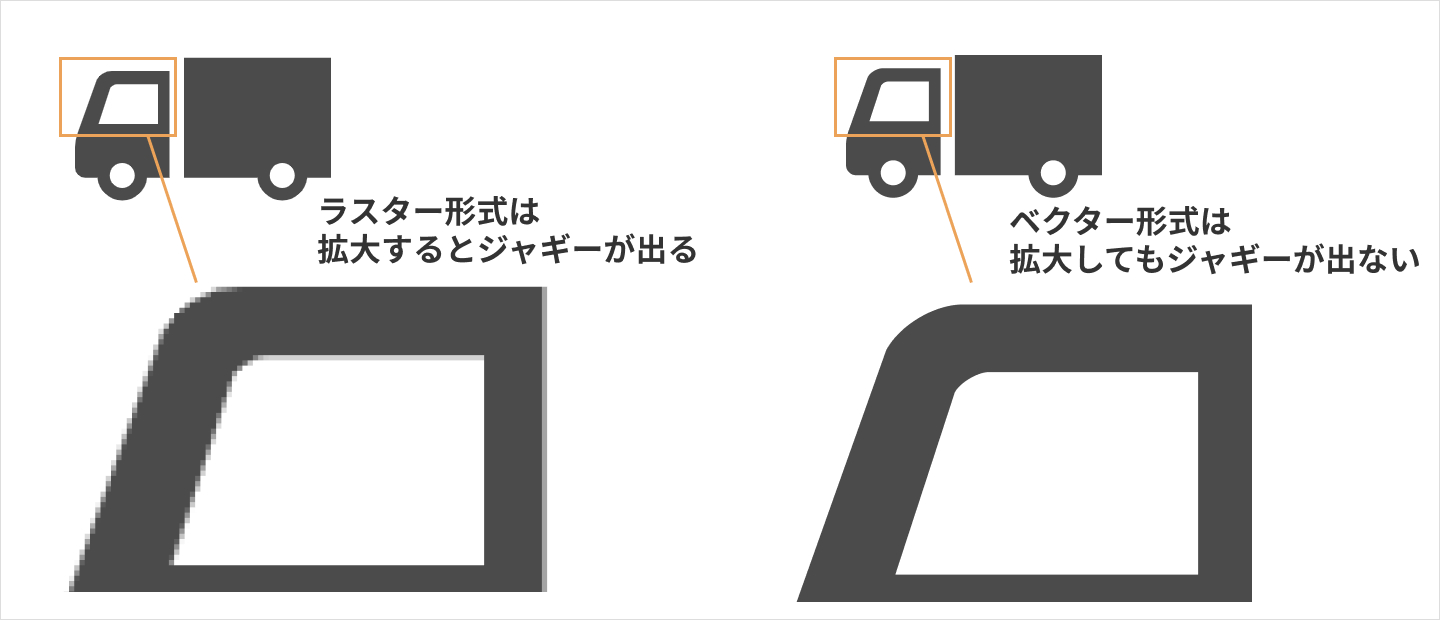
画像は大きくベクター形式とラスター形式(ピットマップ形式)に分かれます。ベクター形式は座標データのため拡大しても画像が荒れません。一方ラスター形式の画像はピクセルの一つひとつの色が像を形成しているため拡大すると画像が荒れます。ラスター形式の画像を拡大したときに見えるギザギザを「ジャギー」といいます。
【ラスター画像とベクター画像】

解像度と画像形式について理解できたかな??今まで何となく流していた人はちゃんと理解して使いこなせるようにしようね★








