この記事を書いた人
PENGIN LLC.
以下が最新版jQueryのCDNコードです!
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>jQueryを使用する時はファイルをローカルで読み込んでもいいですが、CDNを利用するほうが簡単です。
ただ「jQuery CDN 」「CDN コード」など毎回ググるのもめんどうですよね….。
そんな方達向けに記事内にコードをまとめました!
ブクマしておいてくれると嬉しいです!
jQueryとは
jQueryとはJavaScriptのライブラリの一つです。ライブラリとはプログラムの処理をまとめたものを意味します。
JavaScriptで書くと何行にも及ぶ処理が、jQueryを使用することで短縮して記述することができます。
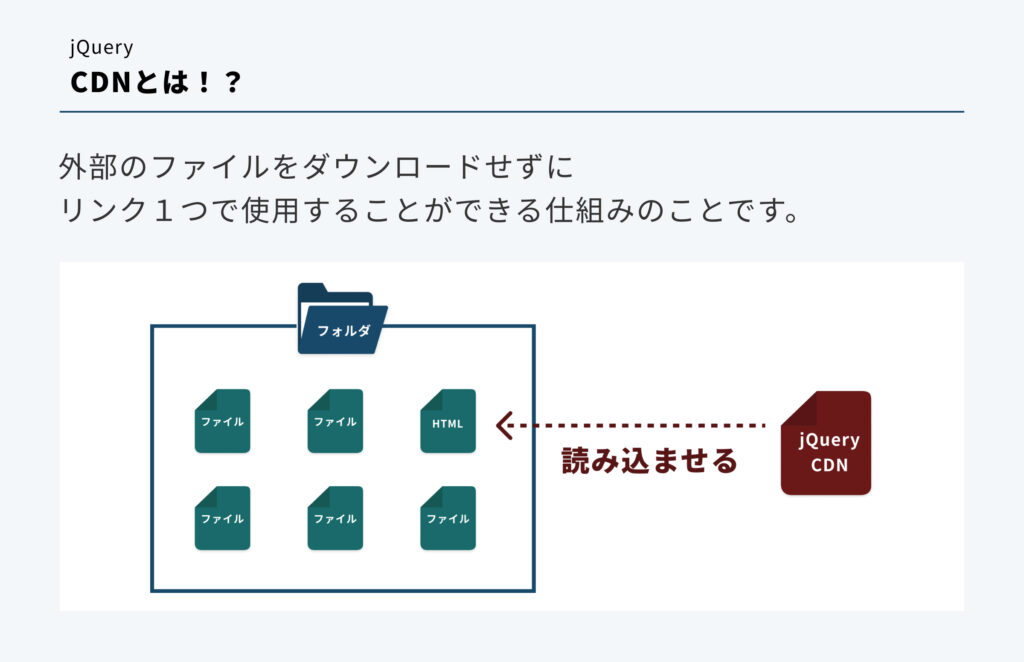
CDNとは
CDN(Contents Delivery Network, CDN)とは、外部のファイルをリンク1つで使用することができる仕組みのことです。

本来ならファイルをダウンロードしてという手間がかかりますが、このCDNを使用することでその手間を省くことができます。
最新版 jQuery CDNコード
以下が最新版のjQuery CDNコードです!
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>※バージョンが変わると「jquery-◯.◯.◯」の◯の箇所が変わるので、最新版を確実に知るなら下の公式サイトから確認しておきましょう。
jQuery公式サイトでもチェック

CDN公式のコードは公式サイトからもコピーできます。
- uncompressed・・・通常盤
- minified・・・圧縮版
- slim・・・非推奨の API を削除したもの
- slim minified・・・slimの圧縮版
CDNはコードを読み込むだけなので、軽いminifiedを選んでおけばよいです。
また、3.X、2.X、1.Xとバージョンがありますが、基本的に最新の3系統を選択しておきます。
jQuery CDNを読み込む方法
HTMLに記述する箇所は以下の記述です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery基礎</title>
</head>
<body>
// →この部分にCDNの記述をコピペする//
<script src="script.js"></script>
</body>
</html>jQueryのCDNを読み込む方法は、</body>の直前で、jsファイルよりも上(先)に読み込ませましょう!
※CSSなどと同様にheadタグの中に記述することを推奨している記事もありますが、読み込まれないトラブルが発生するケースが多くあります。bodyの閉じタグ(/body)の直前でjsファイルよりも上(先)に読み込ませてください!
jQuery CDNの種類
jQueryのCDNにはいくつか種類があります。
こちらのページ内に、公式以外のCDNページが記載されています。

jQueryのCDN
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>こちらはjQueryの公式から出ているCDNです。(上のコードと同じです)
GoogleのCDN
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>こちらはGoogleから出ているCDNです。基本的にはjQueryの公式から出ているものを使用して問題ありません。
MicrosoftのCDN
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-1.9.0.min.js"></script>こちらはMicrosoftから出ているCDNです。スクリプトタグの中のsrc属性値(URL)を最新のものに書き換えて使用すればOKです。
基本的にはjQueryの公式から出ているものを使用して問題ありません。
jQueryの学習方法
jQueryの学習方法は、様々ありますが当ブログでは以下のステップをおすすめしています!
あとは実践あるのみです!デザインカンプから実装してみよう!