この記事を書いた人
まりこ
Photoshopってなんだか難しそう。。
ツール触ったことないからコーディングするの不安だな。。
こんな風に思っていませんか?
馴染みのないデザインツールですが、コーディングに必要な知識は少しだけで大丈夫。
この記事では、制作会社でコーダーをしている私が、実務でのコーディング方法を初学者でも分かるようにまとめました!
この記事を読むことで、Photoshopからのコーディングも怖くなくなりますよ!
Photoshopからもコーディングできたほうがいい?
Webデザインは、最近ではfigmaやAdobe XDが台頭しつつありますが、Photoshopで作っている制作会社もまだまだ多い状況です。
実際にわたしが実務でコーディングするデザインカンプは、PhotoshopとIllustratorが9割ほどを占めています。
コーディングで仕事をしたいならPhotoshopでのコーディングの知識は必須と思っておいていいでしょう。
Photoshopをインストール
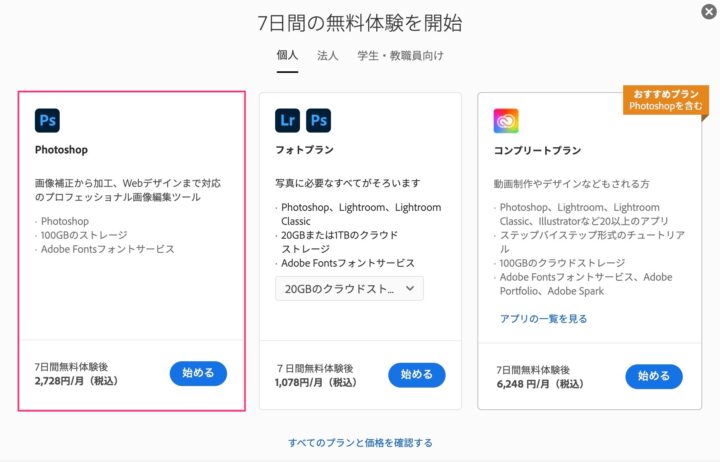
Photoshopをまだ使ったことがない方は、以下のリンクよりトライアル版をダウンロードしましょう。
プランがいくつかありますが、どれも7日間は無料で使えるので、一番左の「Photoshop単体プラン」でOKです。
コンプリートプランは、Photoshopも含めた豊富なAdobe製品がまとめて利用できるプランですので、IllustratorやXD、Adobeフォントなどの利用も考えている方はこちらを選択しておいてもいいです。

無料体験後使用しない場合は解約するのを忘れないようにしましょう(ただWeb業界で仕事をしていくならPhotoshopは継続的に使えるようにしたほうがいいです…!)
コーディング前の準備
ではここからはコーディングを始める前の設定をしていきます。
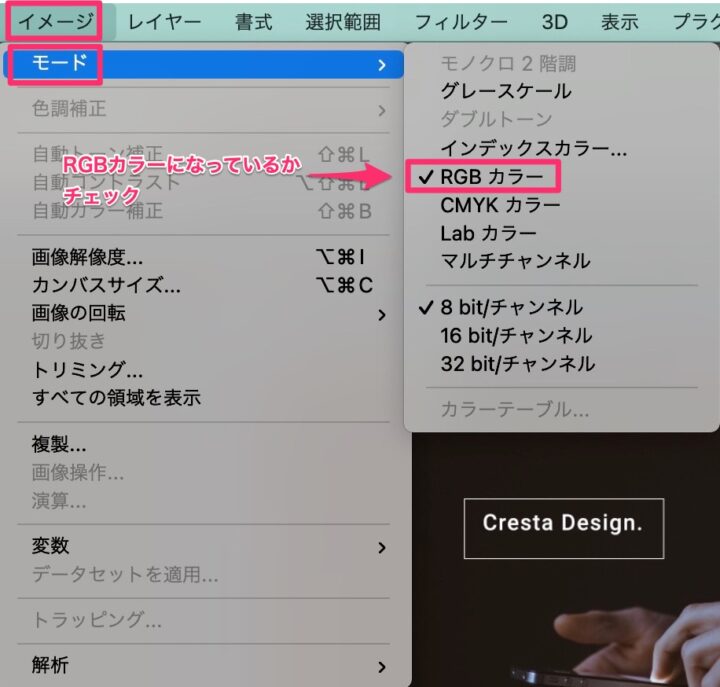
①カラーモードが「RGB」か確認
上部メニューの「イメージ」>「モード」>「RGBカラー」 にチェックが入っているか確認します。
チェックがない場合は、[RGBカラー]をクリックしてください。

②ベクトルツールと変形をピクセルグリッドにスナップさせる
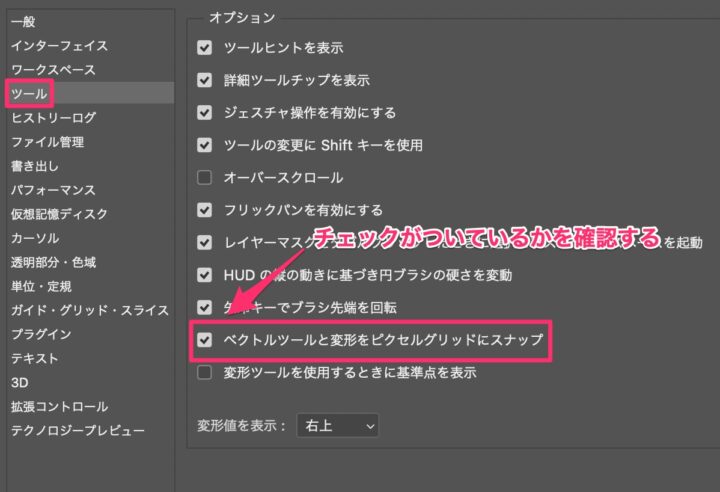
上部メニューの「Photoshop 」>「環境設定 」を開き、「ツール 」>「ベクトルツールと変形をピクセルグリッドにスナップ」にチェックが入っていればOKです。
この設定は1px未満の滲みを発生させないための設定です。この設定をしていないと1px未満のサイズまで切り取ってしまい、レイヤーの端がデコボコになってしまいます。
デフォルトで設定できていると思いますが、念のため確認しましょう。

③単位をpxに
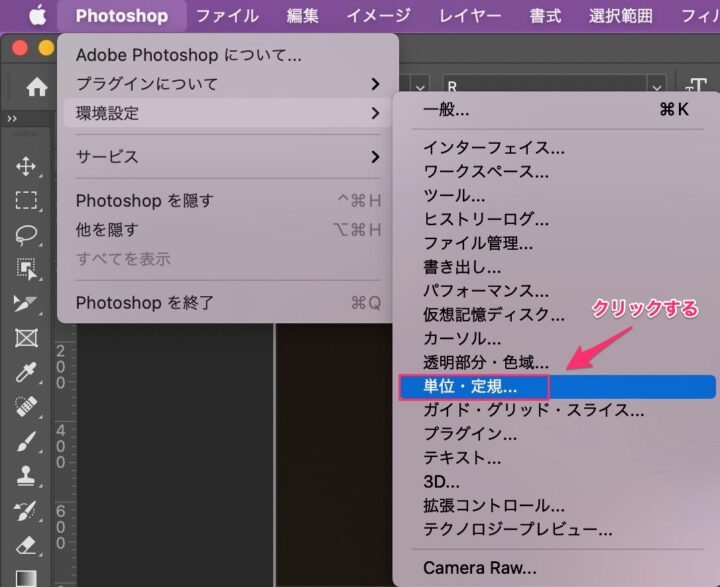
上部メニューの「Photoshop 」>「環境設定」>「単位・定規」 から、単位をpixcelに設定しましょう。

定規・文字それぞれの単位を[pixel]に設定したらOKをクリックします。

④ガイド線を消去
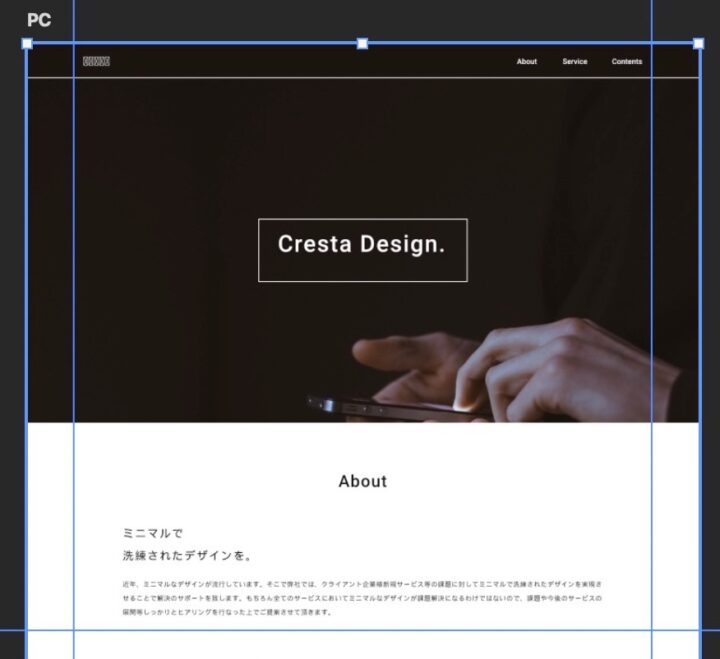
デザインデータを開いたときに、水色の線(ガイド線)が入っている場合があります。
[▼ガイド線が入っているデザインカンプ]

この線はデザイナーがデザインをするときに位置などを合わせるためのものなのでコーディングには不要です。デザインカンプが見づらいのでガイド線を消去しましょう。
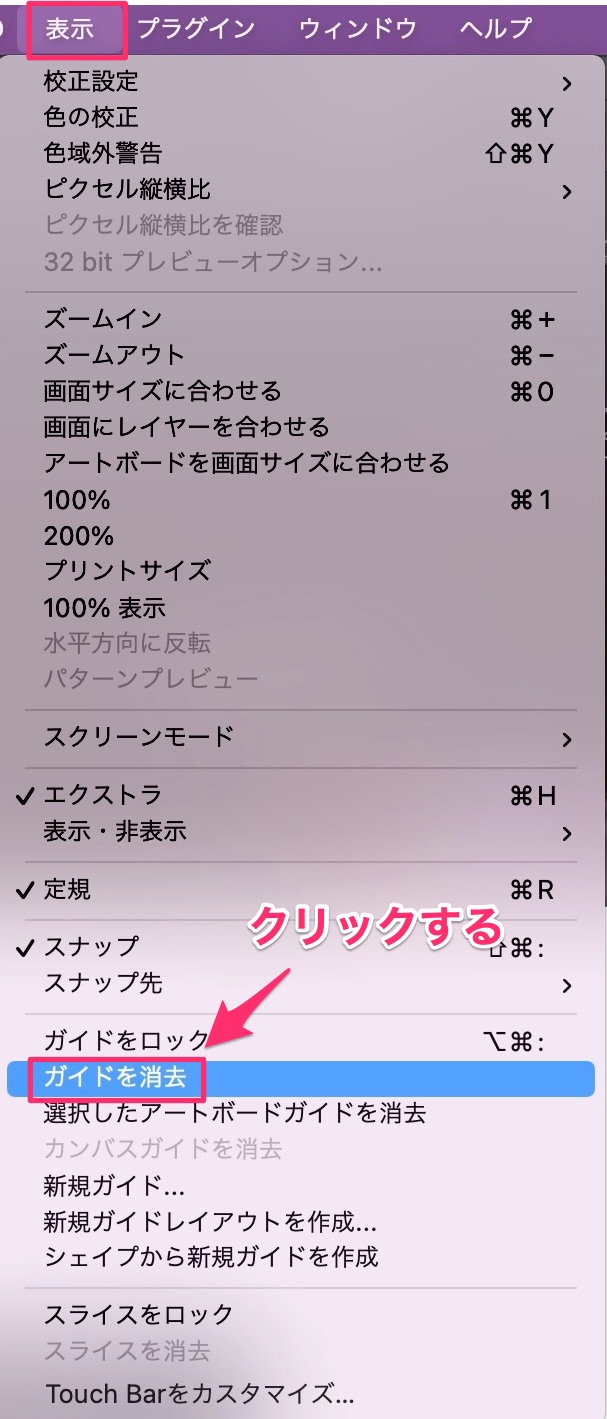
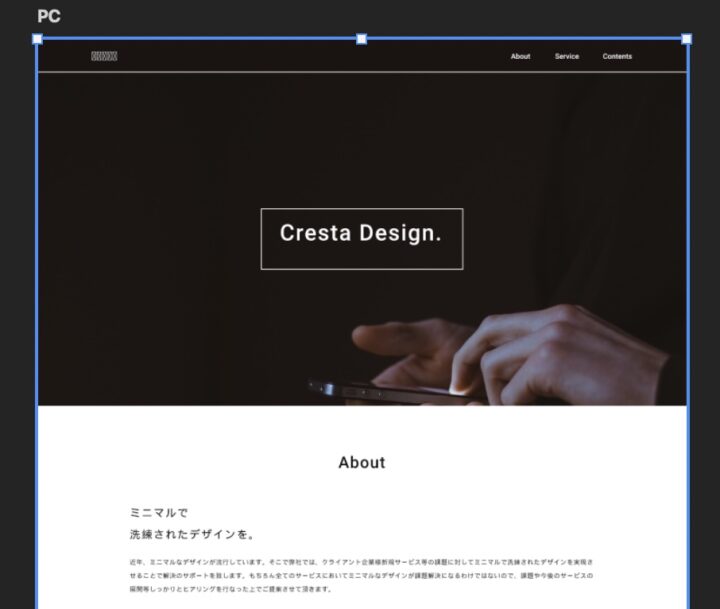
上部メニューの「表示」>「ガイドを消去」で消去できます。
[▼ガイド線を消去したデザインカンプ]

⑤パネルを表示
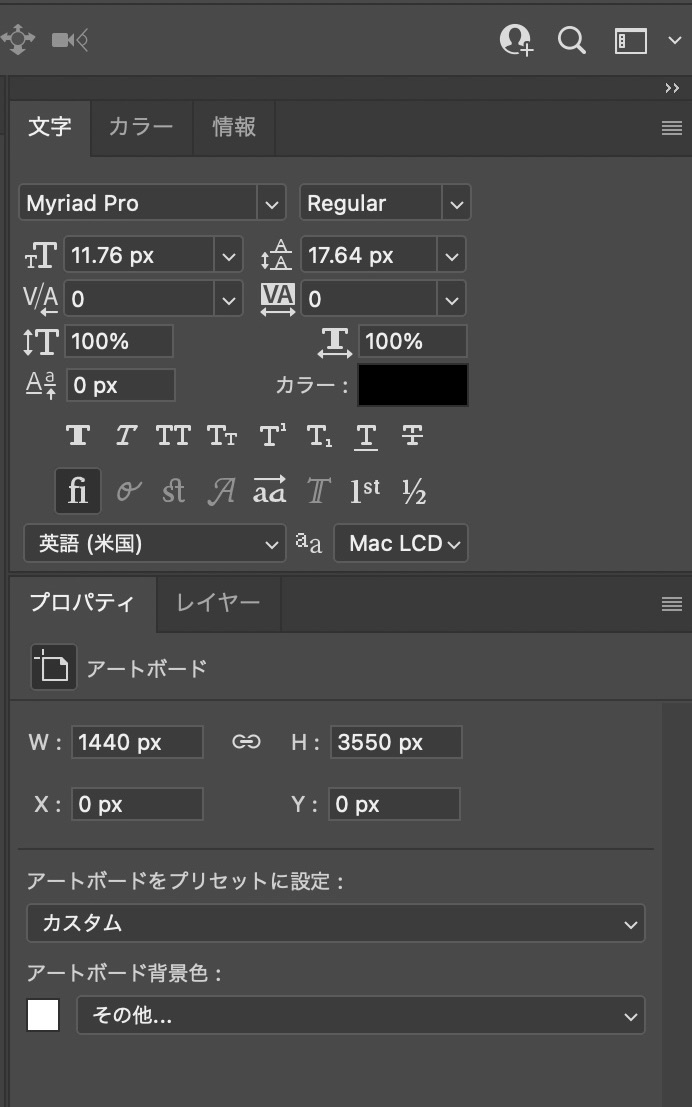
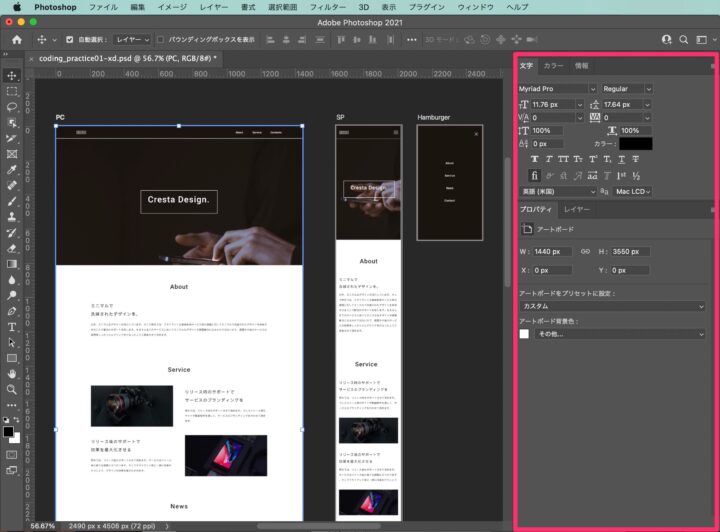
パネルとは右側のピンクで囲っている部分を指します。この部分にコーディングに必要なパネルを表示しましょう。

必要なパネは以下の5つです。
- 文字 : 文字情報を取得
- プロパティ : オブジェクトのサイズなどを取得
- カラー : カラー情報を取得
- 情報 : 操作中のリアルタイムの情報を取得
- レイヤー : レイヤー一覧
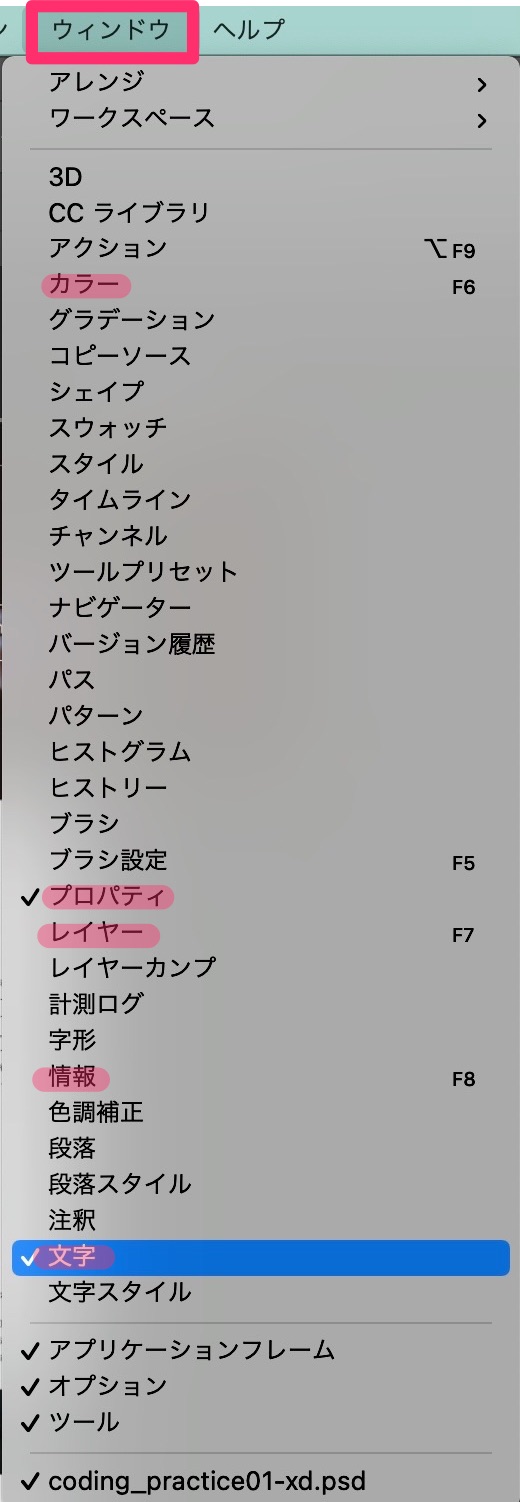
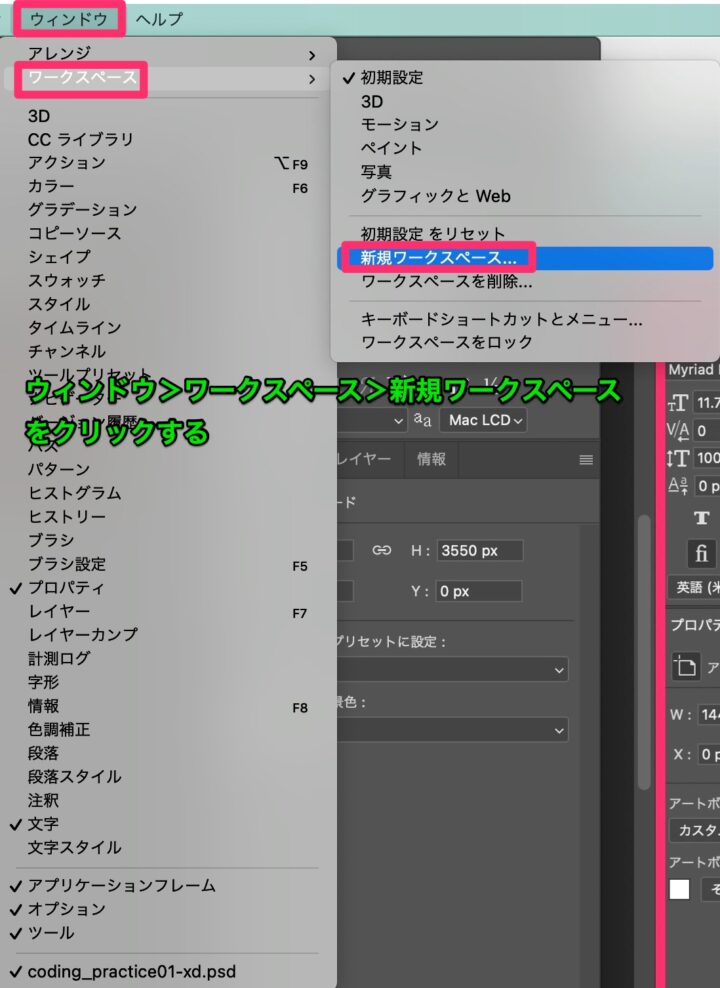
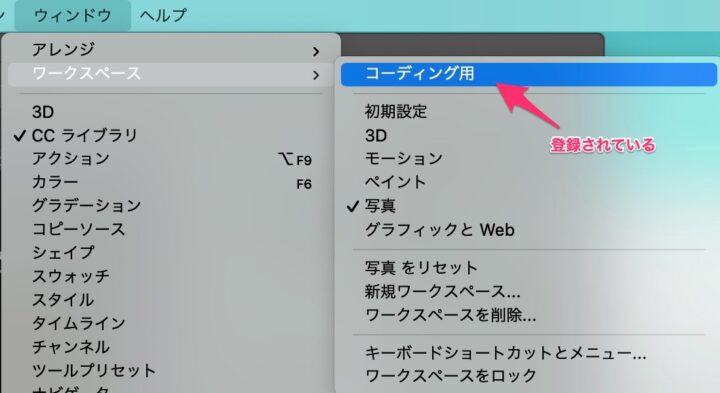
上部メニューの「ウィンドウ」から必要なパネルをクリックし表示します。赤色のマーカー部分が必要な項目です。
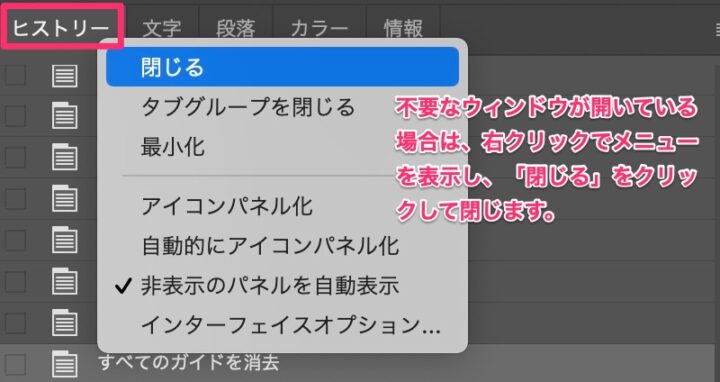
コーディングに不要なウィンドウが開いている場合は、右クリックでメニューを表示し、「閉じる」で閉じておくとパネルがすっきりするのでおすすめです。

このようなパネルの状態にできたら準備完了です。
⑥レイヤーロックを解除
レイヤーがロックされていると情報を取得できないのでロックを解除する必要があります。ロックされているレイヤーは、このようにレイヤーの横に鍵マークが表示されています。

鍵マークをクリックして解除します。2箇所あるのでどちらか一方でOK。

下準備はこれで完了です!次からはコーディングに必要な値の取り方をみていきましょう。
コーディングに必要な操作
コーディングに必要な操作は主に以下の3つになります。
- 画像を書き出す
- 文字情報を取得する
- 要素間の距離を取得する
それぞれ操作方法を説明します。
画像を書き出す
画像の書き出しは、2種類の方法があります。
- 一つずつ書き出す方法
- まとめて書き出す方法
それぞれ紹介します。
一つずつ書き出す方法
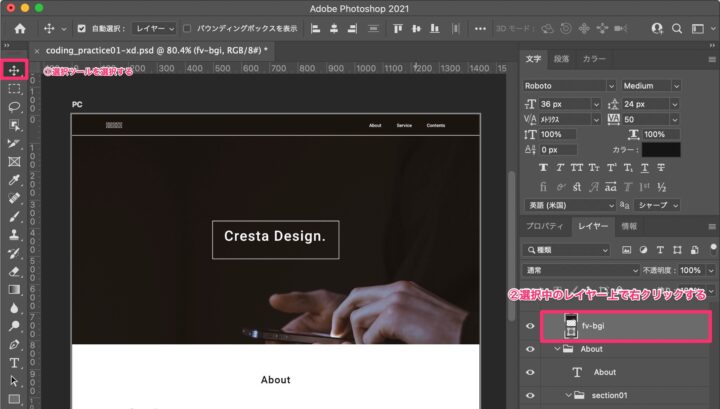
①選択ツール(ショートカット)で、書き出したい画像をクリック。(画像はメインビジュアルを選択)
②選択中のレイヤーがレイヤーパネルにハイライト(薄いグレーの背景)されます。
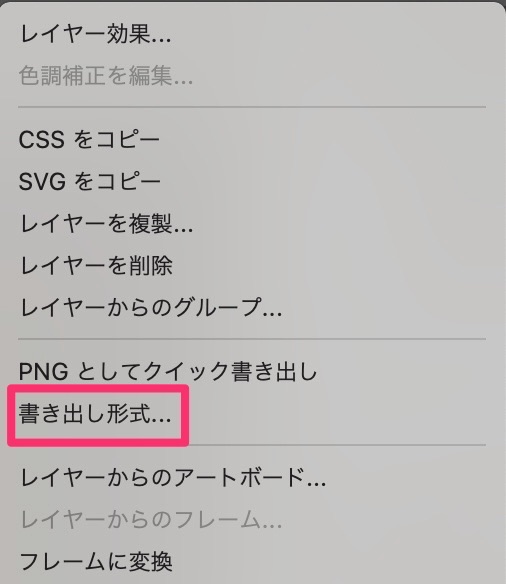
③ハイライトされたレイヤー上で右クリックし、メニューを表示します。

④メニューの中の、「書き出し形式」を選択します。
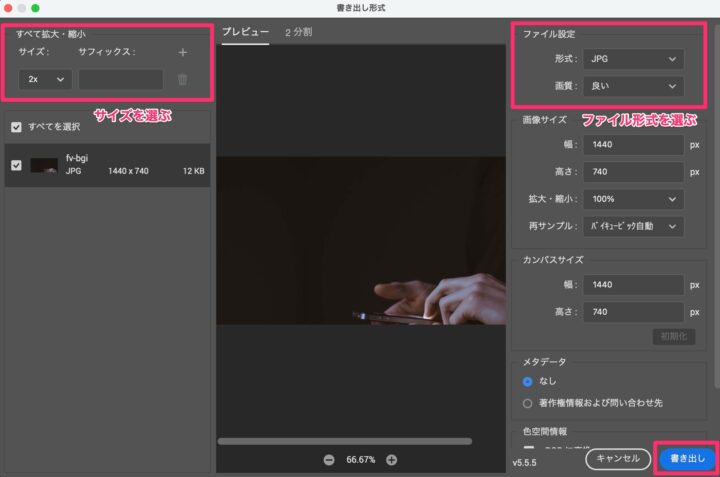
⑤書き出し形式を設定する画面が表示されるので、サイズやファイル形式を選び、「書き出し」をクリックします。

⑤保存先を選択し完了です。

まとめて書き出す方法
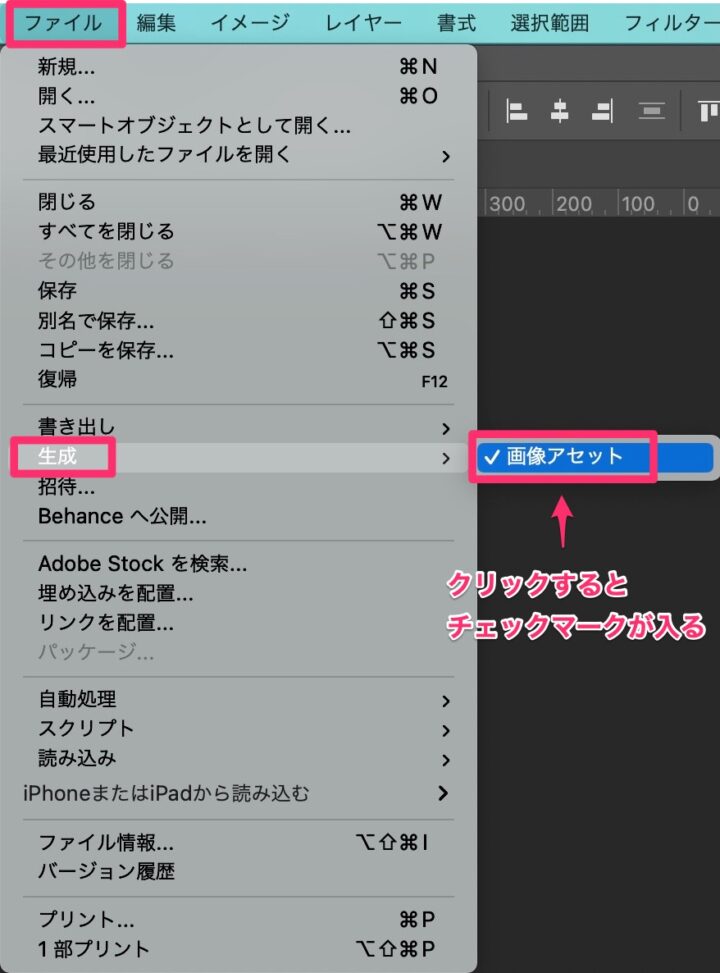
①[ファイル]>[生成]>[画像アセット]をクリックする。チェックマークが入ったらOK。

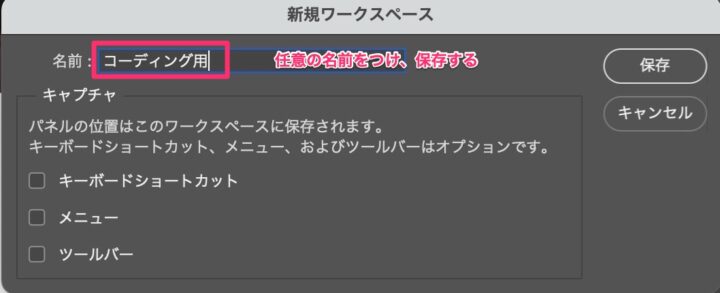
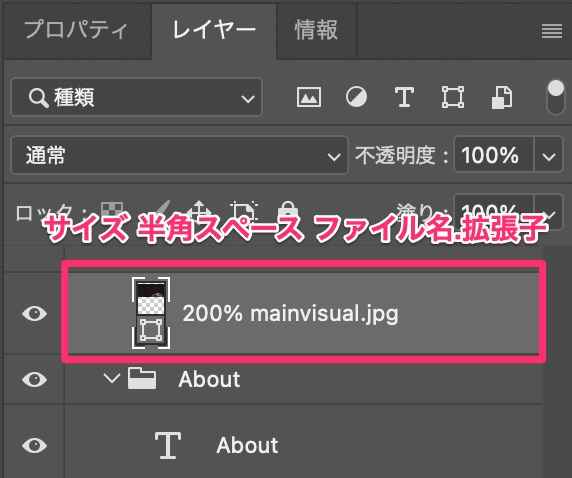
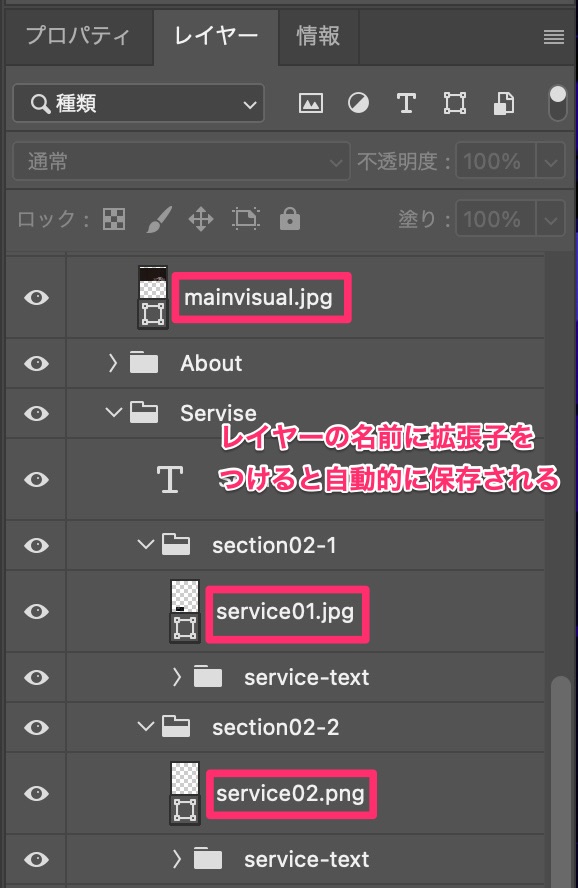
②保存したい画像のレイヤーをダブルクリックして名前を変更します。変更後の名前に「jpg」や「png」や「svg」といった拡張子を最後につけます。拡張子をつけると自動的に保存されます。

③PSDファイルと同じ階層に「psdファイル名-assets」の名前でフォルダが自動的に作成され、その中に保存されます。

※①と②の手順は逆でも大丈夫です!
画像の書き出し時に知っておきたい知識
拡張子の違い
拡張子はこのように使い分けましょう。
- PNG
- ラスタ形式。背景が透過した画像(切り抜かれた画像など)で選択します。汎用的な拡張子で、通常の四角い写真画像やロゴ画像でも選択できますが、重くなりやすい点は注意が必要。
- JPG(JPEG)
- ラスタ形式。色数の多い写真画像に適しています。背景透過や切り抜きがされてない、いわゆる「四角い写真」のデータであればJPGで書き出しましょう。
- SVG
- 平面的なアイコン画像やテキスト画像などで選択します。ベクタ形式なので軽く、拡大しても画質が荒くならないのが特徴。色数の多い写真には不向きです。
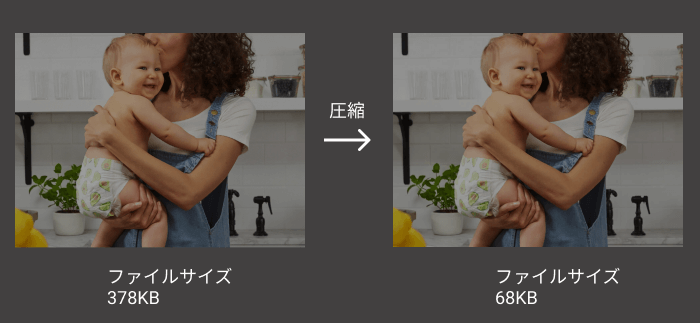
画像の圧縮
PNG・JPGは元画像のサイズが大きいことがあるため、コーディング前に圧縮しておきましょう。

上のように、圧縮しても見た目はほぼ変わらないことが多いです。
「どれくらいまで小さくすればいいの?」という疑問が生まれるかもしれませんが、サイトにもよるため正解はありません。
ただ、ブラウザに反映させた際に画質が荒くならない程度であれば、ページの読み込み速度を上げるためにも圧縮しておくことを前提で考えておいたほうがいいでしょう。
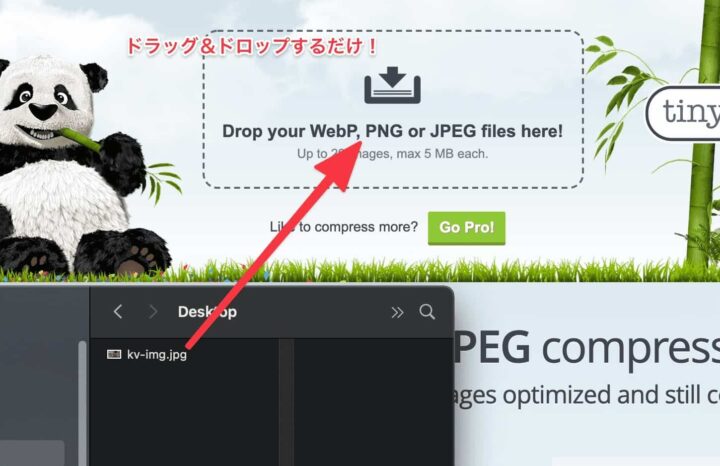
ツールはなんでもいいですが、無料のWebサービスもあるのでご紹介しておきます。

SVG使用時の注意点
また、SVGは本番のサーバー環境で表示されない場合があります。これはSVGがもっているメタ情報を、サーバー側が認識していない時に起こる現象です。
その場合、サーバーの.htaccessを触る必要がありますが、難しい場合はPNGで対応してもいいでしょう。
アイコン書き出し時のちょっとした工夫

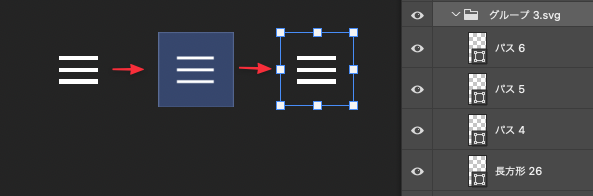
サイズがバラバラなロゴやアイコンの大きさを統一して書き出すことができるテクニックです。
- 長方形ツール(U)で書き出したいアイコンを囲う正方形を作る
- アイコンを上下左右の中心に配置
- 四角形の不透明度を0%
- アイコンと四角形をレイヤーから選択しグループ化(レイヤー > レイヤーをグループ化)
- 書き出し
これだけです!(例ではグループ名を変更し.svgの拡張子に変更したので、画像アセットから書き出す想定です)
CSSで配置する際はアイコンの形などを気にせず、統一されたサイズのボックスを配置するイメージで組めるので少しやりやすくなります。
文字情報を取得する
文字情報は文字パネルから取得します。
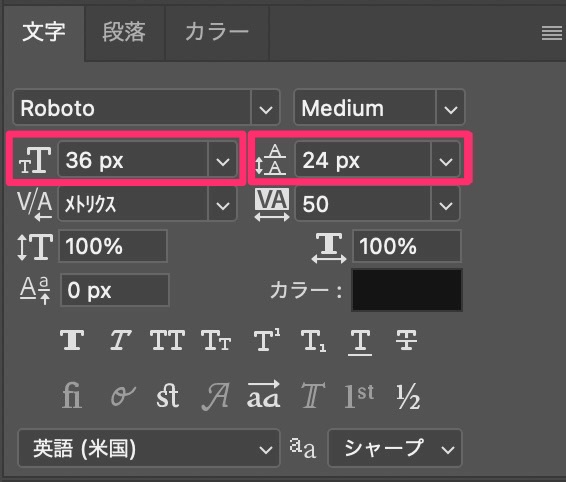
基本的なテキスト情報
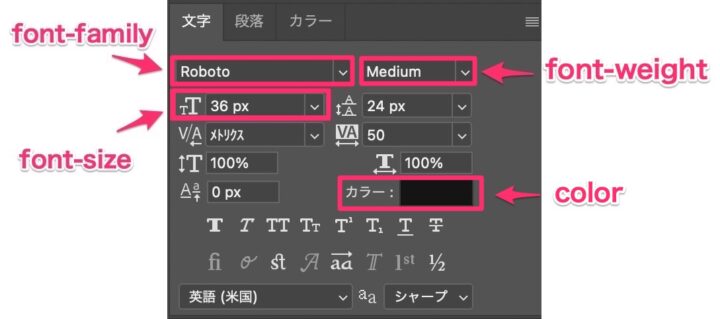
font-family、font-size、font-weight、colorは以下の値から取ります。

上の画像では以下の値がとれます。
font-family: Roboto;
font-size: 36px;
font-weight: 500;
color: #141414;
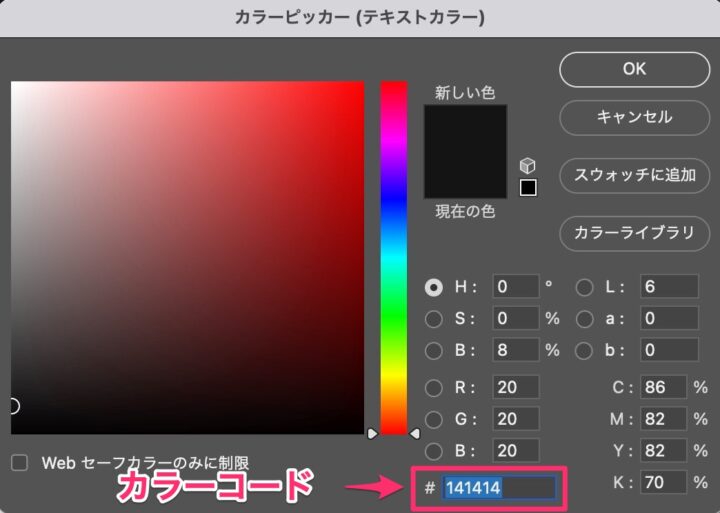
colorはカラーの横をクリックすると、

このような画面がでるので、下部にあるカラーコードから取得します。

テキスト情報の取得は文字ツール(ショートカットT)に持ち替えて、テキストをクリックします。 するとこのように選択できるので、command(Ctrl)+[A] で全選択、command(Ctrl)+[c]でコピーして、取得することができます。

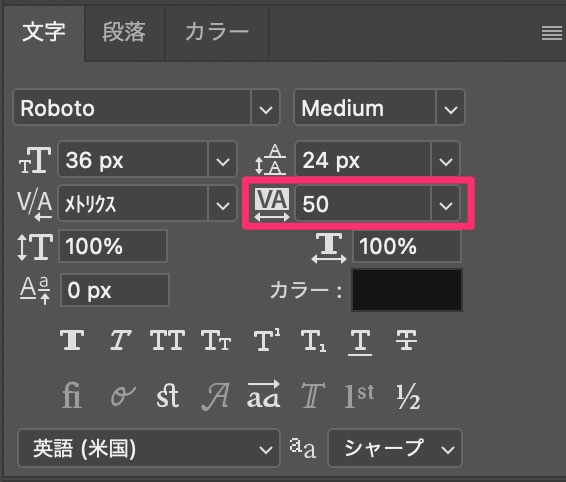
letter-spacingの計算方法

letter-spacing [単位:em] = VAの数字 / 1000
letter-spacingはVAの項目の数字を1000で割り、単位emをつけたものになります。
画像の例ではこのようになります。
50 / 1000 = 0.05
→ letter-spacing : 0.05em;
line-heightの計算方法

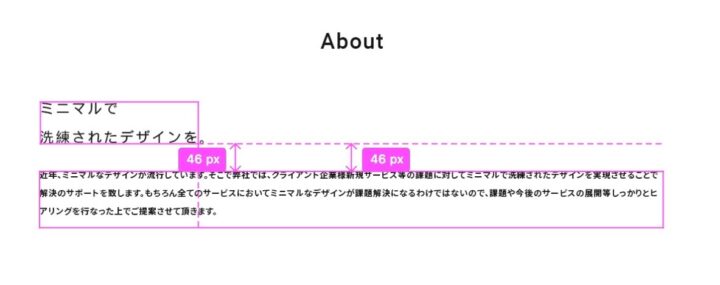
line-height [単位:なし] = 行の間隔 / フォントのサイズ
line-heightは、行の間隔をフォントサイズで割った値になります。単位はつけません。
上の画像では以下のように計算します。
24px / 36px = 0.6666
→ line-height: 0.6;
mixinを使って簡単に計算できる方法もあるので、Sassまで勉強を進めている方は記事内で紹介している方法も参考にしてみてください!
要素間の距離を取得する
要素間の距離を取得するには3つの方法があります。
- Command(Ctrl)を押しながらホバー
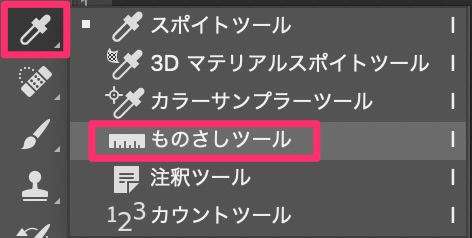
- ものさしツールで測る
- 長方形選択ツールで測る
一つ目の方法が一番簡単ですが、測れない場所があるので、その場合に②や③の方法を試すといいでしょう。それぞれの方法を説明します。
Command(Ctrl)を押しながらホバー
移動ツール(ショートカットV)で起点となるオブジェクトを選択し、command(ctrl)を押しながら距離を取得したいオブジェクトにマウスホバーすると、このように距離が表示されます。

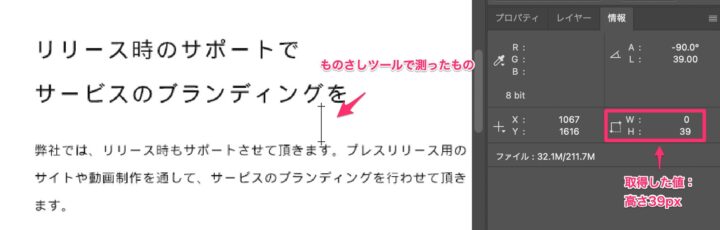
ものさしツールで測る
ものさしツール(ショートカットI)はPhotoshopの機能では測れない場所を測るのに便利です。ものさしツールで線を引いて距離を測ります。
距離の取得方法は、クリックしながら測りたい要素間を移動させるだけです。[shift]を押しながら移動することで、直線が引けます。ものさしツールで測った距離を表示するのが「情報」パネルです。
情報パネルの「W(width)」と「H(height)」にそれぞれ取得した値が表示されます。

画像では高さ39pxを取得しています。
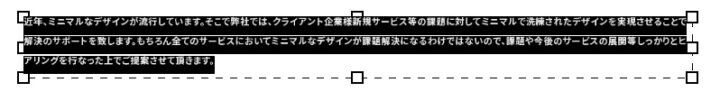
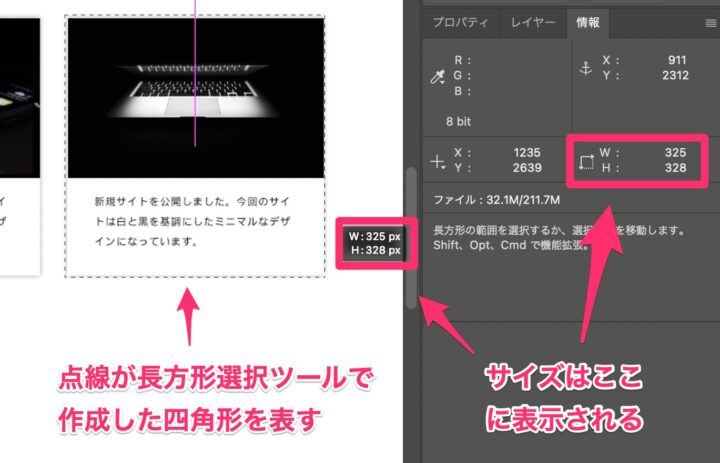
長方形選択ツールで測る
長方形選択ツール(ショートカットM)は、四角形で選択範囲を作成するのに使用しますが、距離を測ることにも使用できます。
距離を測りたい場所に四角形を作り、その横幅(W)や高さ(H)を取得します。
長方形選択ツールで作成した四角形はこのように点線で表示され、「横幅:325px 高さ:328px」であることがわかります。

その他装飾に関する情報を取得する
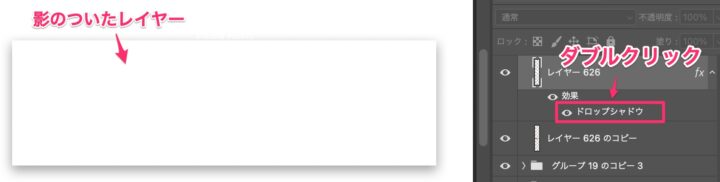
ドロップシャドウを表現
影のついたレイヤーをクリックすると、右側のレイヤーパネルに「ドロップシャドウ」と表示されます。「ドロップシャドウ」の文字をダブルクリックします。

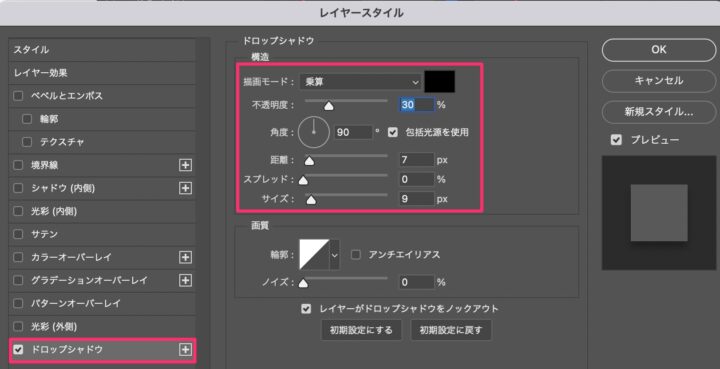
するとレイヤースタイルが開き「ドロップシャドウ」の詳細が表示されます。

チェックすべきものは以下です。
- 色:#000
- 不透明度:30%
- 角度:90度
- 距離:7px
- スプレッド:0%
- サイズ:9px
これらの値をCSSではこのように指定します。
box-shadow: 0 7px 9px rgba(0, 0, 0, 0.3);
不透明度の確認
不透明度は取得したいレイヤーをクリックすると、レイヤーパネルの右上に表示されます。 画像は不透明度80%であることがわかります。

まとめ
この記事ではPhotoshopでのコーディング方法について徹底解説しました。
今回紹介した方法を把握しておけばスムーズにコーディングができるようになりますよ!
最初は慣れないと思いますが、Photoshopでのコーディングが必要な時はこの記事を見ながら挑戦してみてください!
Photoshopを基礎から学びたい!という方はこちらの書籍もオススメです!
また、XDからのコーディング方法はこちらで解説しています。XDのデザインカンプデータも最近増えてきてるので、不安な方はこちらもチェックしてみてください!