この記事を書いた人
PENGIN LLC.
「デザインには理由が必要」とはよく言われることですよね。でも「どんな理由があればいいの?」と思う人も多いのではないかと思います。
この記事では、デザインを構成する際の根拠になりうる「デザインに活かせる心理学」について紹介します。
心理学を知ろう
この記事ではUIデザインの文脈でよく利用される心理学について解説します。
色彩心理
色は人間の心や体に影響を及ぼすと言われています。例えば、血の色である赤色を見ると危険・緊急という印象を無意識的に感じると言われています。
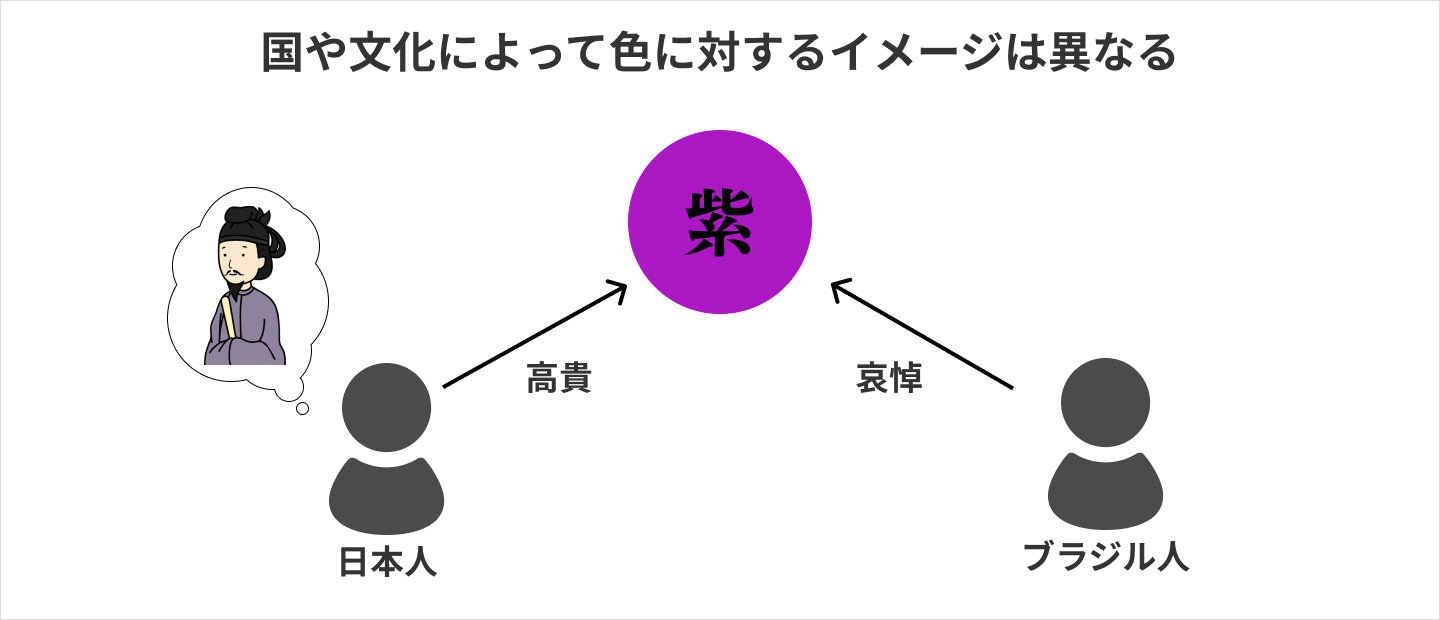
また、育ってきた環境によって色に対して想起するイメージも異なります。例えば、日本では紫は高貴な印象を与える色と言われていますが、これは冠位十二階で最も位が高い色だったため、伝統的に高貴さを表す色として使われてきた背景があります。しかし、ブラジルやタイでは紫は哀悼を表すと言われています。

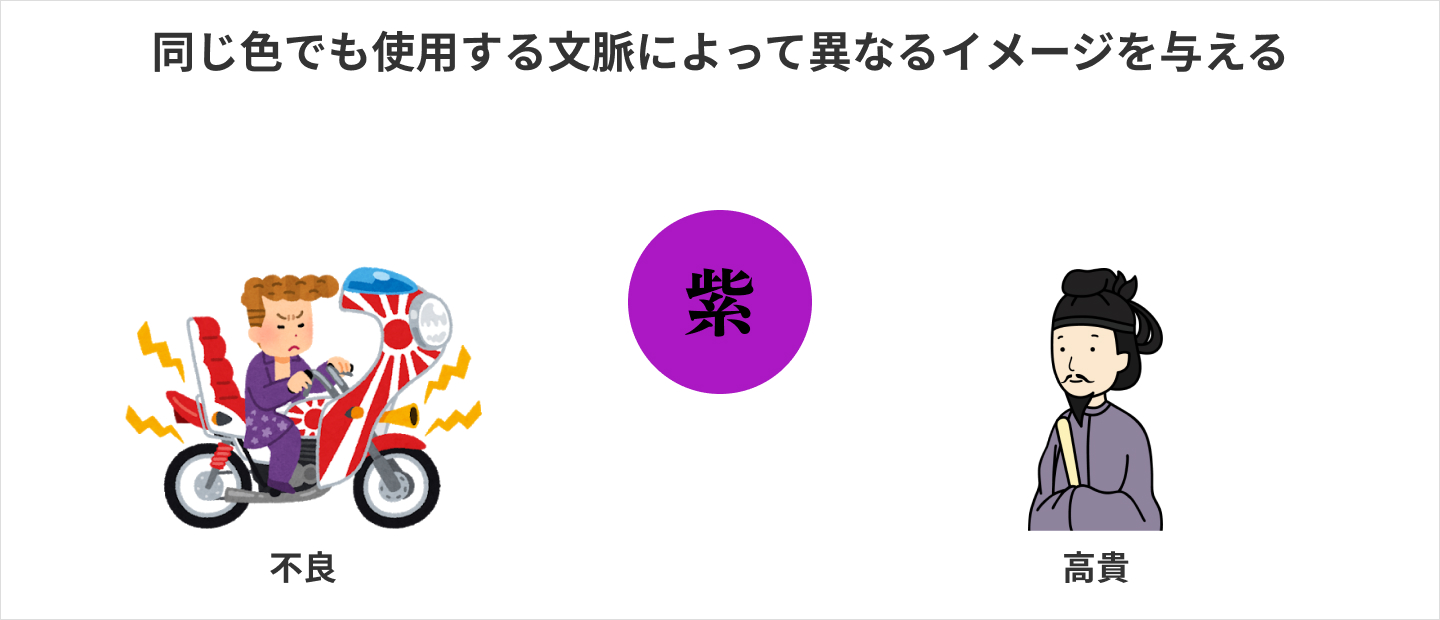
また、同じ色でも複数の異なるイメージを持ちます。
例えば、紫色は高貴・優雅な印象を与える一方で、使用する文脈によっては、不良、不信、怪しげな印象を与えるという側面も持ちます。

また、色は心理的影響のみではなく身体に対しても影響を与えると言われています。例えば、オレンジ色は消化・新陳代謝を促進するため、食欲増進の色と言われています。
牛丼チェーンやファミリーレストランの看板やロゴなどにオレンジ色が多用されるのは、上記の効果を期待しているという理由もあるのかも知れません。
また、オレンジ色は気楽な印象も与えるため、大衆的で安くて安心といったイメージを伝えるのにも一役買っていそうですね。

このように、色には人間の心理・身体に影響を与える効果があり、その効果は先天的な本能や刷り込みによるものと国や文化などの学習によるものに分かれます。
色彩について学びたい方は以下の記事も参考にしてください。
ゲシュタルトの法則
デザインに関わる心理学として最も有名なものが「ゲシュタルトの法則」ではないでしょうか。
ゲシュタルトの法則とは、「人間は視覚を使ってどのようにモノを見分け、認識しているか」について説明する心理学です。
法則① 近接
近接は、デザインの4原則でも解説している法則です。
簡単にいうと、「人間は、近いもの同士は同じグループ、そうではいもの同士は違うグループと認識する」法則のことです。

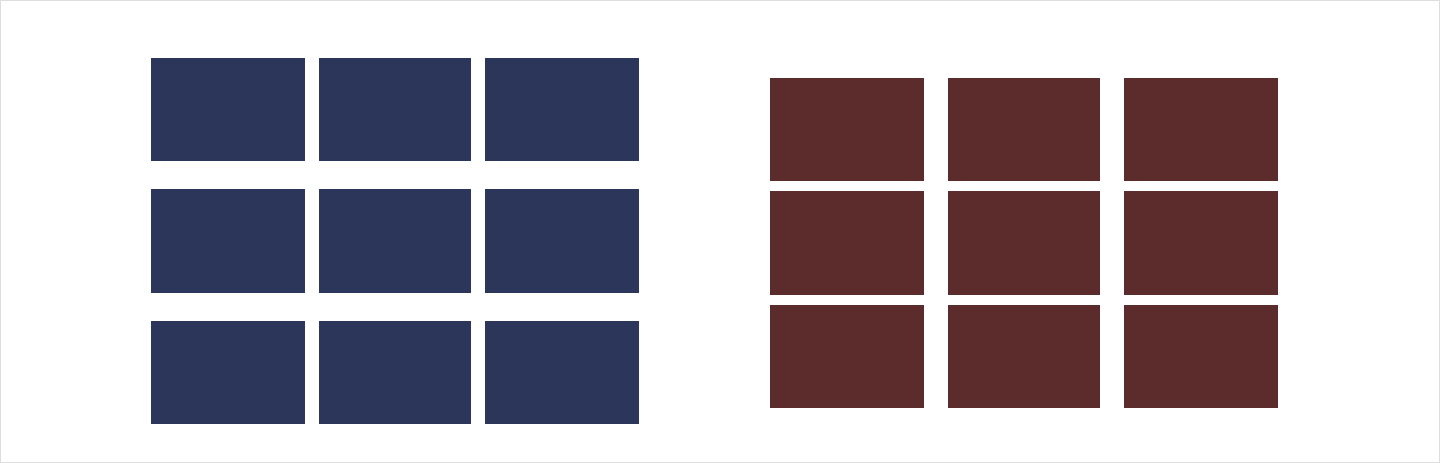
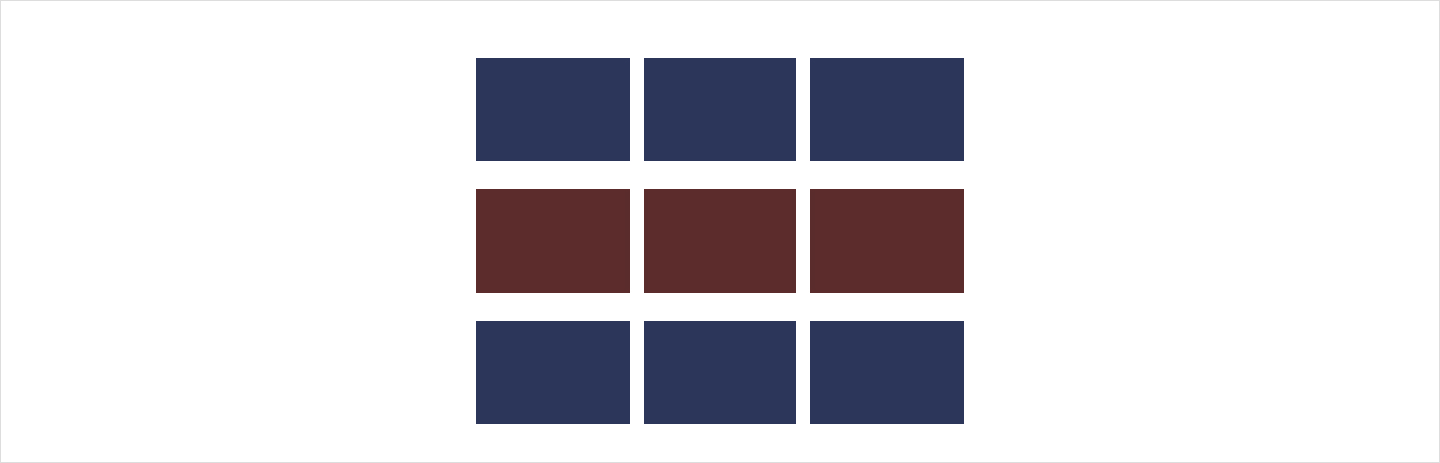
法則② 類同
類同とは「似たような見た目のものを同じグループとして認識する」法則です。これは近接と合わせることによって、よりその効果を発揮します。

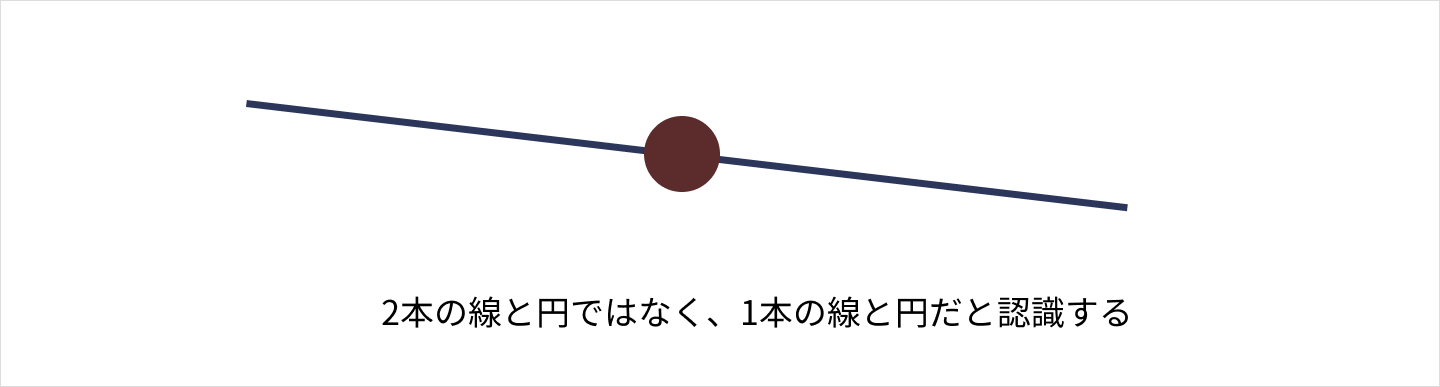
法則③ 連続
人間の認知機能にはモノを完全な形で認知するために、あいまいな部分や欠けている部分を脳内で補う傾向があります。
これを「連続」と言います。

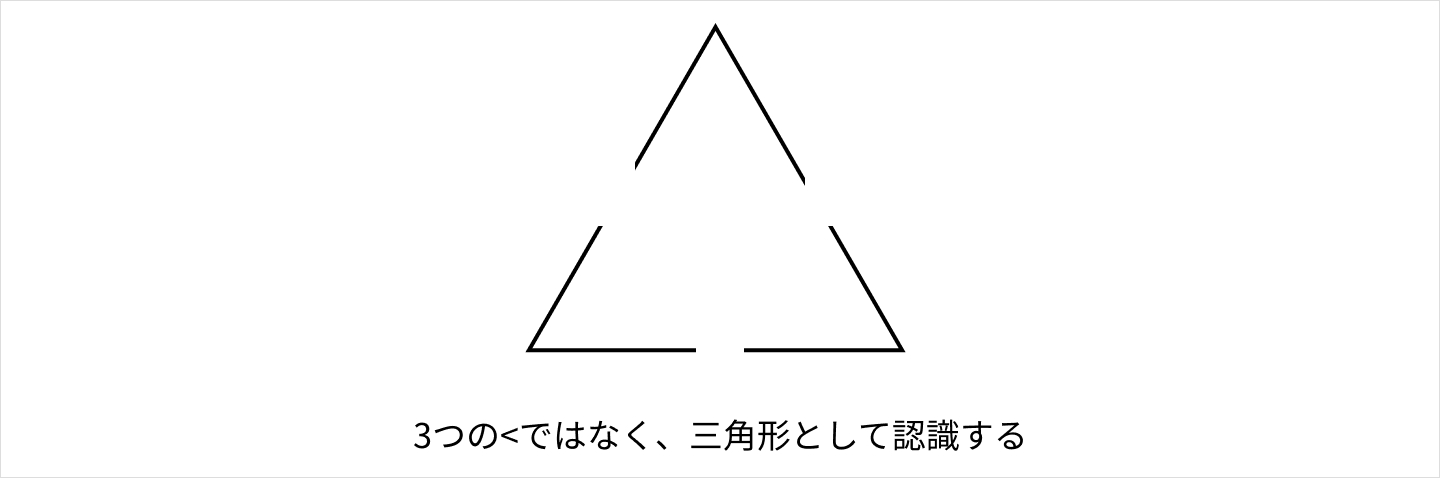
法則④ 閉合
閉合は、連続の法則と近い法則です。
人間にはオブジェクトを形成する線が途切れ途切れであっても、閉じた状態で知覚しようとする機能があります。

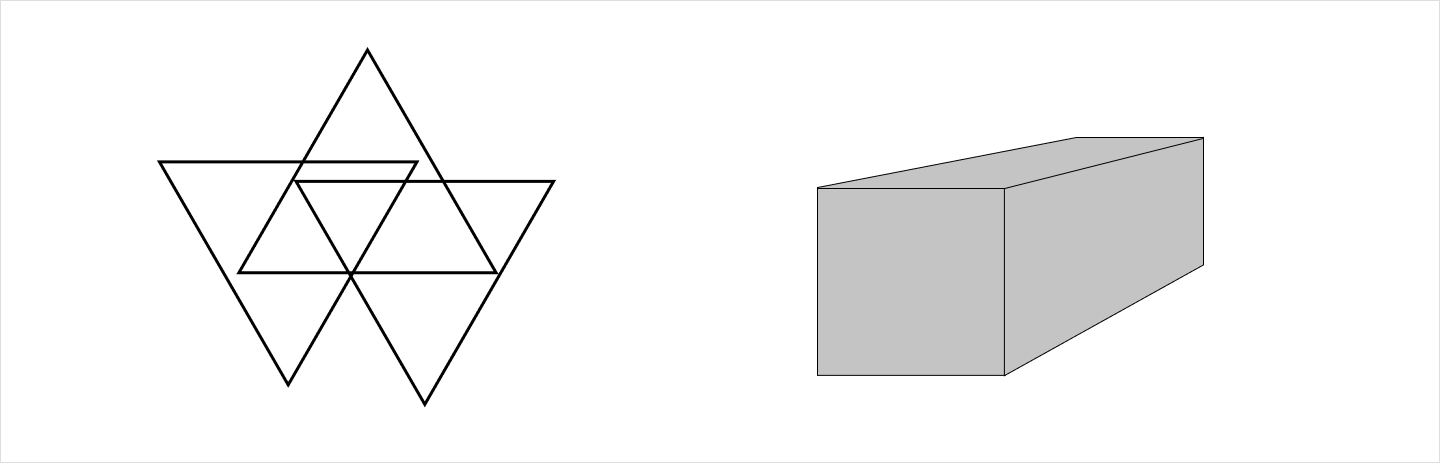
法則⑤ 対称性
対称性は「複雑な光景を見ると簡略化して解釈する傾向」を指します。
例えば、以下の画像の左側のオブジェクトは三角形が3つ重なっているモノと知覚するはずです。これを「8角形」や「複数の複雑な図形の組み合わせ」とは認識しませんね。
また、右側のオブジェクトも、4つの四角の組み合わせとして認識するのではなく、立方体として認識するでしょう。
[画像] 対称性の例

法則⑥ 図と地
人間の能は、視野を図(=前景)と地(=背景)に分離する働きがあります。有名な例に以下の画像がありますね。
何を図、何をと認識するかは文脈だけでなく、見る側の焦点によって変わってきます。

法則⑦ 共同運命
最後は動きに関する法則です。
人間は同時に同じように動くモノを同じグループとして認識します。
これを共同運命といいます。
フィッツの法則
フィッツの法則は、「操作のしやすさ」を数式で表すという非常に興味深い試みです。
数学アレルギーの方がいたら申し訳ありませんが、まずは数式を紹介します。
T=a+b log2(1+D/W)
- T:ターゲットまでの時間
- D:開始ポイントとターゲットの中心までの距離
- W:ターゲットの大きさ
- a:ポインタの移動開始時間と停止時間
- b:ポインタの速度
数式を見ても何のこっちゃわからない方が大半だと思いますので、めちゃくちゃざっくりとした説明をします。
要点は以下の2つです!
- クリックするべきターゲットが大きいほどクリックまでの時間が短くなる
- ポインタのスタート地点がターゲットに近いほどクリックまでの時間が短くなる
言葉にすると非常に当たり前のことですね💨
2の「ポインタのスタート地点」についてはユーザー次第な部分はありますが、大抵の検索窓やブラウザのタブは画面上部にあるので、Webサイトを訪れたときのポインタの位置は画面上方と想定するのが良さそうです。
そう考えると、多くのサイトでナビゲーションメニューが画面上方に配置されているのもうなずけますね!

心理学をもっと学びたい人へ
ここまで、WebやUIデザインの文脈でよく利用される心理学について紹介しました!
デザインはある目的を持って、人に対して望む行動や情動を歓喜する行為なので、人間の認知機能や心理については学んでおくと良いですね。
ここではかなりかいつまんでの紹介になってしまっているので、より深く学習したい方には以下の書籍がオススメです😊
UIデザインの心理学
『UIデザインの心理学』は、その書籍名のとおり、UIデザインにおいて知っておくと良い心理学とその利用例が紹介されている本です。
内容はやや学術的なため、少し難易度は高いかもしれません。しかし、幅広い情報が網羅されており、非常に参考になる一冊です。
「買わせる」の心理学
『[買わせる]の心理学』は、1つの見開きに対して1つの心理学の法則や効果が紹介されており、かなりとっつきやすい本になっています。
内容もさっと読めるため、復習もしやすいです。デザインだけではなく、マーケティングに応用できる心理学の法則が多く紹介されています。










