この記事を書いた人
あやな
みなさんはどのようにして、クライアントや制作メンバーにデザインデータを共有していますか??
- 「デザインは出来たけど、クライアントへの共有はどうすれば良いの?」
- 「もっと効率よくフィードバックって出来ないのかな?」
- 「コーダーとのやり取りが上手くできない、ミスが多い…!」
いざ、だれかに共有するタイミングでいろんな迷いが生じますよね。そんなお悩みの方にオススメなのがXDの共有機能!
この記事ではXDでのデータ共有方法について詳しく解説していきます。
読み終える頃には【デザインデータを適切な方法で迷わず共有することができる】ようになりますよ!
共有前の「プロトタイプ作成方法」はこちらの記事で解説しています!
これからデザイン制作の仕事を始める方、チームで制作し始めた方にオススメの内容です!
AdobeXDの共有機能=他ツールより優れている
デザインツールはいくつかありますが、他人とデータを共有するならXDがオススメです。PhotoshopやIllustratorにはない3つのメリットをご紹介します。
ワンクリックで共有URLの発行が可能
XDにはデザイン確認用URLが簡単に発行できる機能があり、これがワンクリックで作成可能なんです。
生データを送り合わなくてもチェックできてしまうのは、送りて・受け手双方の負担が減りますよね!
「公開リンク」「非公開リンク」「パスワードリンク」などセキュリティレベルも調整できます。
※ファイルのオーナーでないとリンクを更新することはできませんのでご注意ください!
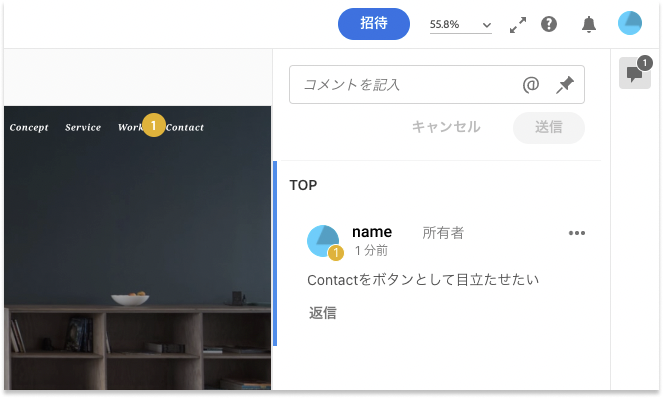
デザインフィードバックも可能
デザイン内にコメントを自由にマッピングして記録することができます(メンションをつけることもできます)

コーダー用のデザインカンプとして渡すことも可能
- XDファイルで共有
- アプリ上で開く。コーダー(共有された側)もデザインを編集することが可能。
- URLカンプを共有
- ブラウザ上で開く。ソフトなしでも確認可能。コーダー(共有された側)は編集不可。
上の通り共有形式は2種類ありますが、URL共有でもコーディングに必要なデータの取得は可能。
URL共有であればコーディング作業時にデザインが崩れるリスクを避けることもできます!
AdobeXDでの共有方法

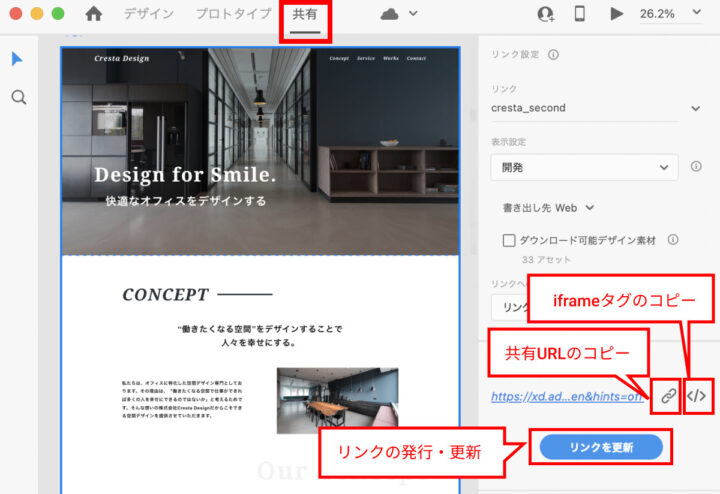
XD共有で抑えておきたい基本はこの3点のみ!
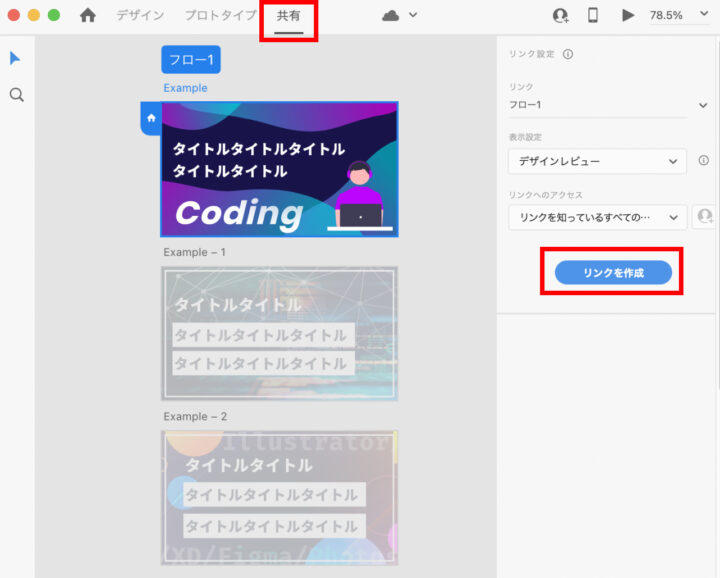
- リンク発行は、「共有」タブ→【リンク作成】ボタンをクリック
- 他人と共有中のデータを修正しても、【リンクを更新】ボタンでデータリンクは自動更新される
- webページに埋め込みたい場合、iframeのコードアイコンをクリックすればコードのコピーが可能
次から選択できる設定項目について触れていきます。
5つの共有表示設定について
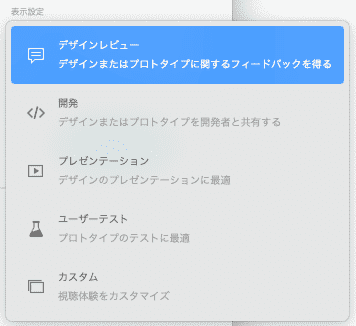
新規リンクを作成する際、表示設定を行います。5つの項目「デザインレビュー」「開発」「プレゼンテーション」「ユーザーテスト」「カスタム」から選択します。
デザインレビュー

作成しているデザインとフードバックコメントが表示されます。
- クライアントに見せる、確認してもらう
- デザインのフィードバックを収集したい
デザイン作成段階で表示させることが多いです。
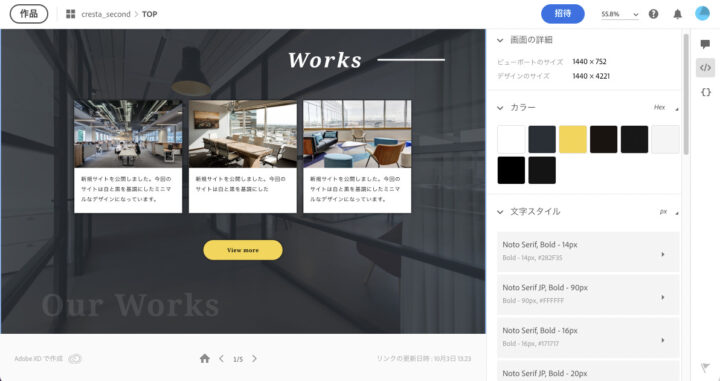
開発

開発者(コーダーなど)に渡す場合に選びます。
共有された側(開発者)はデータ自体を編集できません。
コーディングの際に必要なデザインスペック(タイポグラフィやオブジェクトのサイズなどの細かい設定)が表示されるのはこの表示だけなのでご注意を。
↓↓ さらに詳細な作業フローや実践的なテクニックを知りたい方は、以下の記事を参考にしてみてください!実務に役立つポイントがまとまっています!
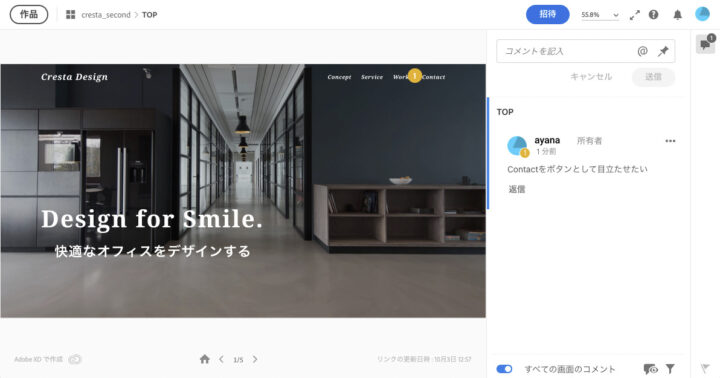
プレゼンテーション

フルスクリーンで共有されるシンプルな共有設定のため、クライアントやプロジェクト関係者にデザインをプレゼンテーションする際に使われます。
他にも「ホットスポットのヒント」や「ナビゲーションコントロール」といったデフォルト機能があり、デザイン全体を確認するのに適しています。
- ホットスポットのヒント:画面の適当な箇所をクリックすると、クリックで操作可能な領域を表示
- ナビゲーションコントロール:「ホーム画面へ」、「戻る」、「次へ」のボタン表示
ユーザーテスト
コメントなどの補足情報は表示されず、実際のサイト表示のようにフルスクリーンでデザインが表示されます。
ユーザーの感覚をテストするのに最も適している表示設定です。
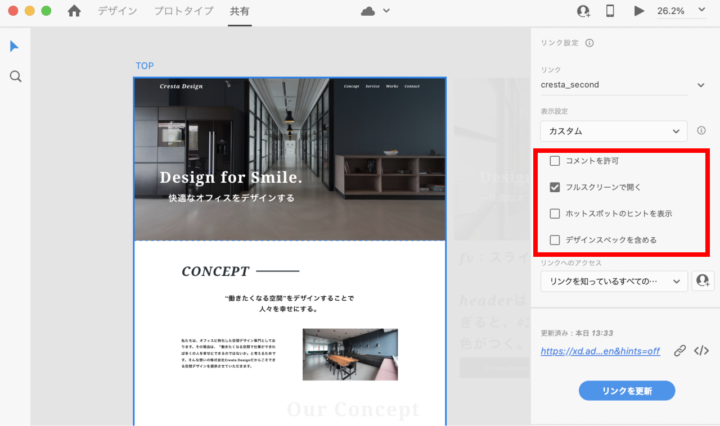
カスタム

共有する相手や目的によって使いやすい仕様に変更することができる表示です。
下記の項目に✔を入れることで、デザインの視聴体験をカスタマイズできます。
- コメント機能
- ホットスポットのヒントを表示
- フルスクリーン
- デザインスペック(コーダー向けのデザイン詳細情報)
共有の公開範囲
「リンクのアクセス」からは共有される公開範囲を設定できます。

リンクを知っているすべてのユーザー
知っていれば誰でもアクセスができる、保護されていない状態です。
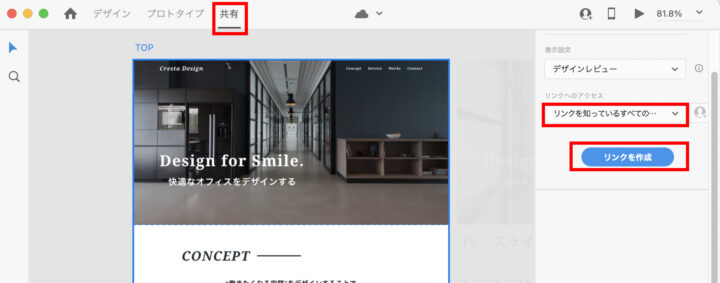
- 「共有」タブをクリック
- リンクへのアクセス「リンクを知っているすべてのユーザー」を選択
- 【リンクを作成】ボタンでリンク発行
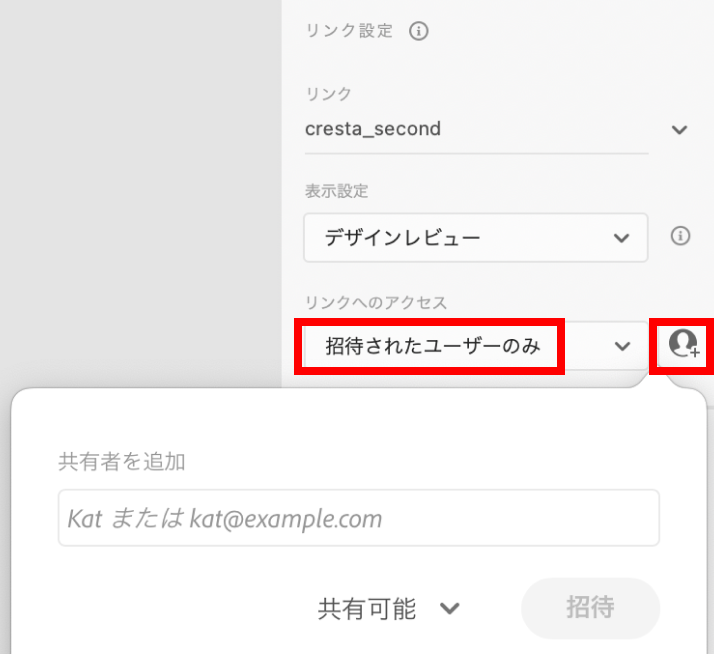
招待されたユーザーのみ(閲覧のみ or 共有可能)
招待された人のみがアクセスできるよう、セキュリティで保護された非公開リンクの作成ができます。
- リンクへのアクセス「招待されたユーザーのみ」を選択
- 【リンクを作成】ボタンでリンク発行
- アイコンをクリックし、共有者(メールアドレスまたはアカウント)を追加
- 【招待】ボタンをクリック
共有者の権限(閲覧のみ、共有可能)も設定することができます。
- 「閲覧のみ」:共有者が「コメントの表示、追加」が可能
- 「共有可能」:レビュー担当者がデザインスペックの再共有が可能。権限リクエストの編集もできます。
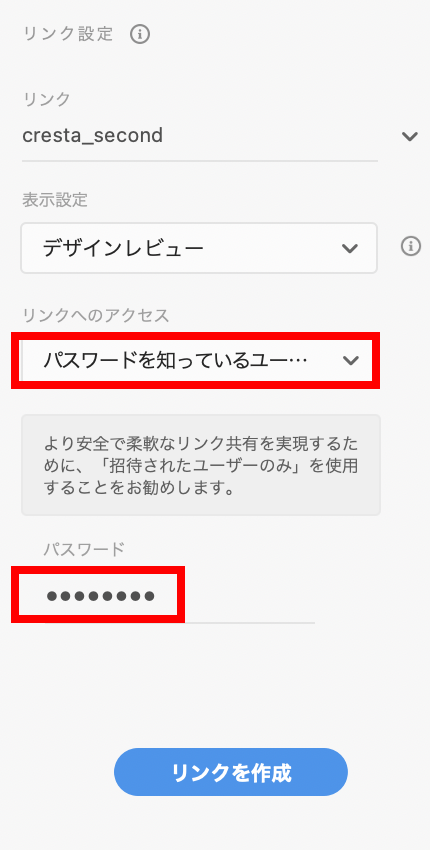
パスワードを知っているユーザー
パスワードを知っている関係者だけが共有データにアクセスできるようになります。
- リンクへのアクセス「パスワードを知っているユーザー」を選択
- 任意のパスワードを設定
- 【リンクを作成】ボタンでリンク発行
パスワードリンクの発行後はそのリンクアクセス設定を変更できません。変更する場合は新しいリンクを作成する必要があります。
アートボードを選択して共有
任意のアートボードを選択して共有することもできます。
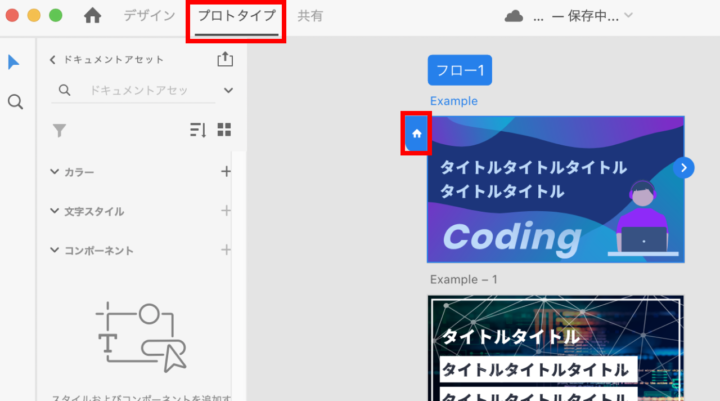
- 「プロトタイプ」タブで、任意のアートボードをクリック
- 【ホームマーク】をクリックしてONにする
- 「共有」タブでアートボードが選択されているか確認し、リンク発行(更新)

「プロトタイプ」タブで、任意のアートボードをクリックし、【ホームマーク】を表示させてクリックします。

「共有」タブで、任意のアートボードが選択(色濃く表示)されているので、【リンクを作成】ボタンで発行しましょう。
データの更新履歴確認方法
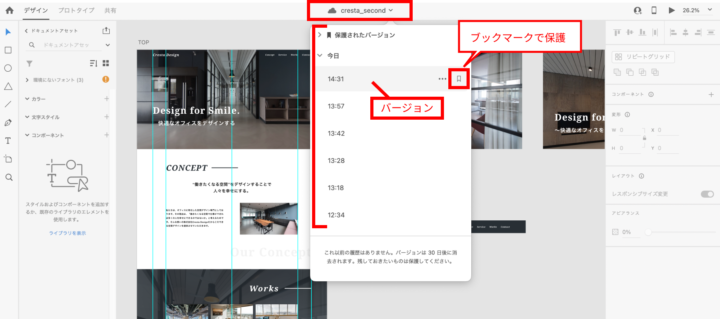
「ドキュメント履歴」機能により、クラウドドキュメント上で保存履歴を参照することができます。

時刻と日付のスタンプに基づいて名前が付けられ、定期的に自動保存されます。この1つ1つのスタンプで保存されたデータをバージョンと呼びます。
この自動保存されたバージョンは、30日後に期限切れとなります。
永続的に保存したい場合は、![]() (ブックマークボタン)をクリックして保護しましょう。各
(ブックマークボタン)をクリックして保護しましょう。各
バージョンに名前をつけることも可能です。
- バージョン名の横「・・・」→「このバージョンに名前を付ける」をクリック(または 日時スタンプをダブルクリック)
- チェックマーク✔をクリック で保存
また、バージョン情報は以前の状態に復帰することはできません。(常に最新の状態)
バージョンを開いてコンテンツをコピーし、現在のバージョンに貼り付けることはできます。
共有リンクの削除方法
発行したリンクは削除することができます。
- アプリ左画面「リンクを管理」を選択
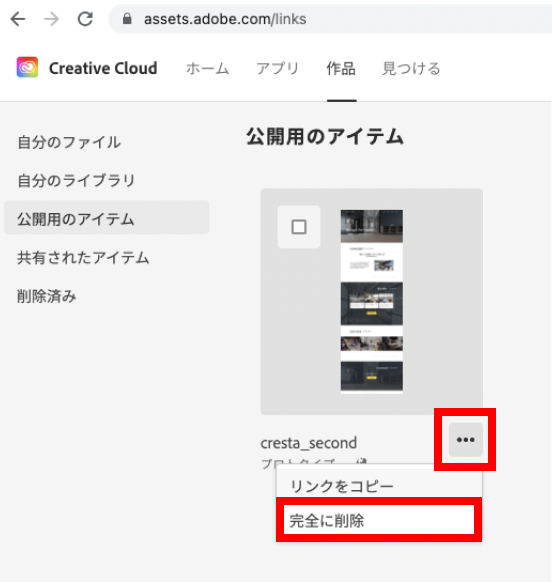
- ブラウザ上に「Creative Cloud」サイトが表示されたら、削除したいデータにカーソルを移動
- サムネイルの下に表示される「・・・」アイコンをクリック
- 「完全に削除」を選択
↓ブラウザで「Creative Cloud」サイト「公開用のアイテム」タブで、「・・・」をクリックして削除しましょう。
XDの共有リンクをクリックしても表示されない場合
XDの共有リンクをクリックしても表示されない場合は、以下ポイントをチェックしましょう。
- 共有リンクが有効になっていないか、期限切れになっている
- ブラウザの設定が原因で表示されない
- AdobeXDのファイルに問題がある
共有リンクが有効になっていない・期限切れになっている
共有リンクは、有効期限が設定されています。有効期限が切れている場合は、リンクを開いても表示されないことがあります。また、共有リンクが有効になっていない場合も、リンクを開いても表示されないことがあります。
共有リンクの有効期限を確認するには、AdobeXDで共有リンクを発行した際に表示される「共有リンク」ウィンドウで確認できます。また、共有リンクの有効化・無効化は、AdobeXDで共有リンクを発行した際に表示される「共有リンク」ウィンドウで行うことができます。
ブラウザの設定が原因で表示されない
ブラウザの設定によっては、AdobeXDの共有リンクが正しく表示されないことがあります。例えば、ブラウザのセキュリティ設定で、AdobeXDのドメインがブロックされている場合や、AdobeXDのアドオンがインストールされていて、それが原因で表示されない場合があります。
ブラウザの設定を確認するには、ブラウザのヘルプや設定画面で確認できます。また、ブラウザのセキュリティ設定を変更したり、アドオンを無効にしたりして、表示されるかどうかを確認してみてください。
また、以下の公式サイトでも対策が記載されています。
>> 公開された Adobe XD プロトタイプがブラウザーに表示されない
AdobeXDのファイルに問題がある
AdobeXDのファイルに問題がある場合も、共有リンクを開いても表示されないことがあります。例えば、ファイルが破損している場合や、ファイルのサイズが大きすぎて表示できない場合などがあります。
AdobeXDのファイルに問題があるかどうかを確認するには、AdobeXDでファイルを開いて確認してみてください。また、ファイルを別のコンピュータで開いて確認してみるのも有効です。
具体的な原因を特定するには、以下の点を確認してみてください。
- 共有リンクの有効期限は切れていないか
- ブラウザの設定でAdobeXDのドメインがブロックされていないか
- ブラウザのアドオンが原因になっていないか
- AdobeXDのファイルに問題がないか
URLが共有できない場合
共有時によくあるエラー内容とエラーコードについても説明します。
エラーコード 44:xx
Adobe Creative Cloud にアップロードできなかった場合に出るエラーです。
- 接続したい端末のネットワーク状況が悪い
- 極端に大きいアードボードを共有しようとしている
原因となるパターンは主に上の2点。
接続のネットワークに問題なければ、出力のビットマップサイズが制限を超えていないか確認が必要です。
書出し可能な最大サイズは 64,000,000なので、例えばアートボードのサイズ(幅 x 高さ)が 8,000 x 8,000 = 64,000,000 を超える場合はエラーとなります。
アートボードの幅と高さの組み合わせが上限内に収まるようにしましょう!
エラーコード 55:xx
「Creative Cloud」で保存しているプロトタイプを共有している場合に出るエラーです。
例えば共有元のプロトタイプを削除した後、 XDファイルで更新ボタンをクリックするとエラーが発生します。
この場合、XDのボードから「新しいリンク」を発行してから共有するようにしましょう。
エラーコード 4005
Adobe ID(メールアドレス)の確認を行っていない場合エラーが発生します。
アドビから確認用メールが届いているかどうか、確認してみましょう。
それでも解決出来ない場合は、以下のAdobe公式サイトを確認してみてください。エラー内容ごとに問合せ先も記載されています。
>>【Adobe XDマニュアル】公開ワークフローの問題と解決策はこちら
(注意)無料プランは発行可能な共有リンクが1つだけ
XDには無料プランも含め3種類のプランがあります。

無料プランだとリンク作成数に制限があります。
同時に複数プロジェクトを作業する場合、有料プランをオススメします。
>> AdobeXD無料・有料プランについて|ダウンロード方法も解説
まとめ
今回は「XDでのデザインデータ共有方法」についてご紹介しました。
数クリックで簡単に共有できるので簡単ですね!
適切な使い方さえ理解できれば、ストレスなく情報共有することができます。
当記事で紹介した方法を抑えて、正しい情報共有ができるデザイナーを目指して頑張りましょう!