この記事を書いた人
もりみ
デザインカンプを作る前にワイヤーフレームが必要らしいけど、どんなものだろう?
ツールの使い方と一緒に作り方を知りたい!
そんな方はぜひこの記事を参考にしてください!
最初のうちはワイヤーフレームってなんぞや??そもそもデザインツールの使い方もよくわからない!という感じではないでしょうか。
今回はワイヤーフレームの作り方をXDの操作方法とともにご紹介します。
XDとはワイヤーフレームからデザインカンプ、プロトタイプまで一挙に作成できるデザインツール。
Web制作の現場で主流になりつつあるので、使い方はぜひおさえておきましょう。
まだXDをインストールしてないよって方は、先にこちらの記事をチェックしてくださいね!
ワイヤーフレームとは
ワイヤーフレームとは、いわばサイトの設計図です。
Webサイトのコンセプトや掲載するコンテンツ、サイトマップが決まったら、それをどんな順番に配置していくのか、レイアウトはどのようにするのか…などを決める工程が発生します。
その際に作成するのがワイヤーフレームです。
まずはどういった内容を入れるの?というところから見ていきましょう!
ワイヤーフレームに入れる内容
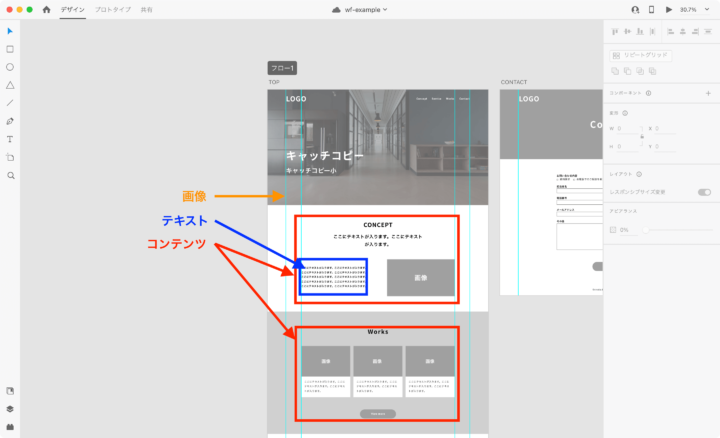
ワイヤーフレームには、主に次の項目を入れる必要があります。

掲載するコンテンツ
各図形ツールを使ってカードやボタンなどを作成し、それらでコンテンツを構成していきます。
テキストやタイトル
ワイヤーフレームの段階ではダミーテキストでも良いですが、レイアウトに関わってくるのでテキスト量はあらかじめ決めておくことが望ましいです。
どこに何のコンテンツが配置されるのか他人でもわかるように、仮でも良いのでタイトルは入れておきましょう。
イメージ画像
必ずしも必要というわけではありませんが、画像があると完成イメージが沸きやすくなります。
実際に使用する画像でなくてもOKです。
ワイヤーを作る時の注意点
注意点としては、デザインを作り込みすぎないこと!
ここでいきなりしっかりデザインを作ると、後々「イメージと違う」「このコンテンツが足りない」といったトラブルが発生した際に、かなりの修正が必要になってしまいます。
この段階ではラフで大丈夫なので、制作チーム・お客様に共有することでこうしたトラブルを防ぐことができます。
ワイヤーフレームの事前準備
情報が揃ったら早速ワイヤーフレームに取り掛かりたいところですが、事前準備をしてサイト全体を把握し、サイトの役割を明確にしましょう。
コンセプトを整理する
Webサイトのコンセプトを明確にします。
ここで言うコンセプトとは、サイトを訪ねてきた人に伝えたいこと・やって欲しいことを指します。
サイトの目的とも言えますね。
たとえば、とあるスマホアプリのLPであればダウンロードしてもらうことが目的ですし、ハウスメーカーの企業サイトであれば資料請求や見積もりの問い合わせが目的になるでしょう。
このように、サイトによってコンセプトは全く異なります。
これを明確にしておくことで、コンテンツの優先順位や導線を決めることができます。
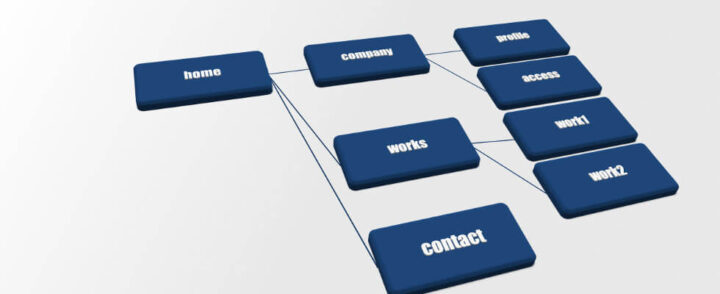
サイトマップを作成する

サイトマップとはサイトを構成するページ同士の関連性を現した図のことで、複数ページで構成される企業サイトなどに必要となります。
パワーポイントやエクセル、もちろんXDでも作成可能ですが、サイトマップ専用のツールとしてcaccoなどがあります。
[linkcard url=”https://cacoo.com/ja/templates/sitemap-software”]
ワイヤーフレームに入れる内容を整理する
いきなりコンテンツを配置していくのは難しいので、まずは情報の整理をおこないます。
クライアントにヒアリングした情報を洗い出し優先順位を決めることで、どのように配置すれば良いか、何を強調するか見えてくるはず。
この時手書きで良いのでレイアウトもざっくり決めておくと良いでしょう。
実際にワイヤーフレームを制作してみよう
それでは実際に、XDを使ってワイヤーフレームを作成してみましょう!!
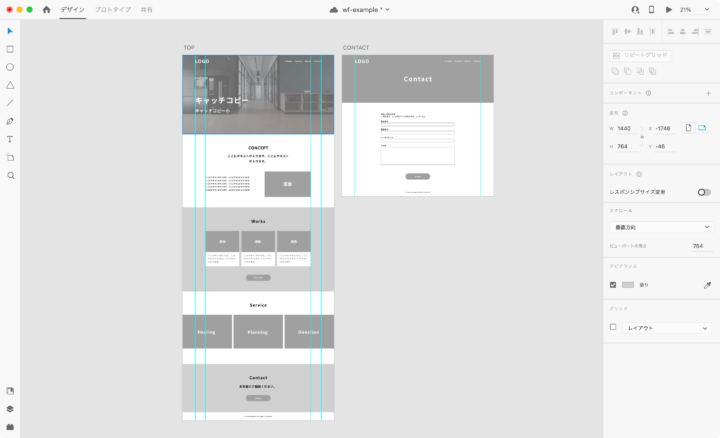
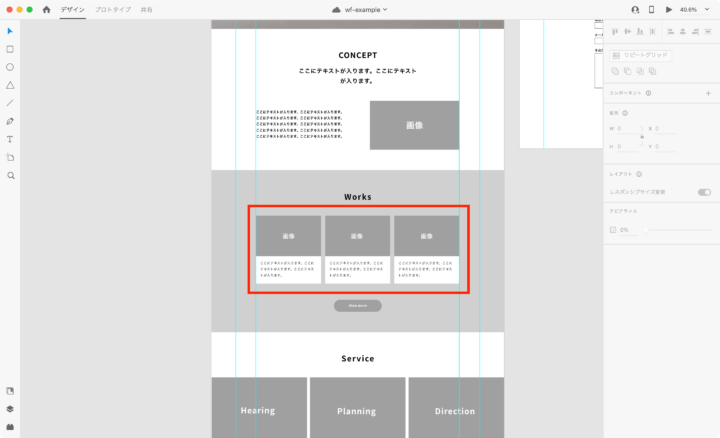
今回はこちらを例にして作り方を追っていきます。

作成時のちょっとしたコツ
始める前に、作成時のコツをご紹介。詳細は後ほど解説しますね。
- 参考サイトやデザインがある場合、アートボードの隣に画像化して並べる
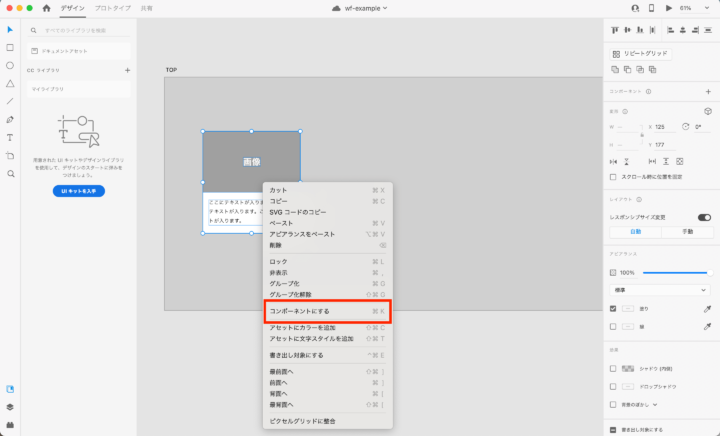
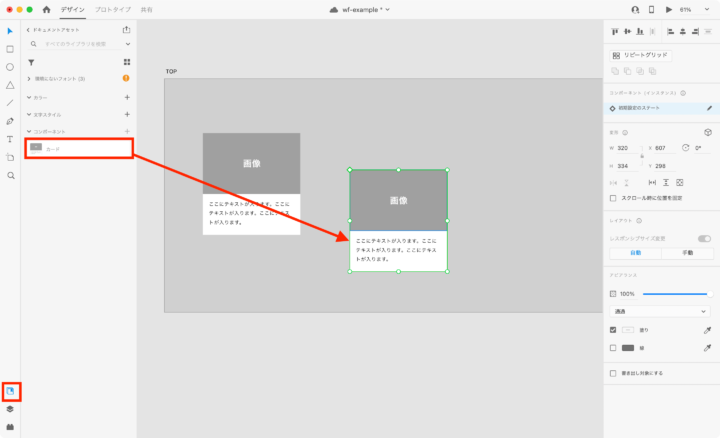
- 共通要素は、使い回しやすいようにアセットに追加したり一箇所にまとめる
- 注釈が必要な要素には入れていく
アートボードの作成

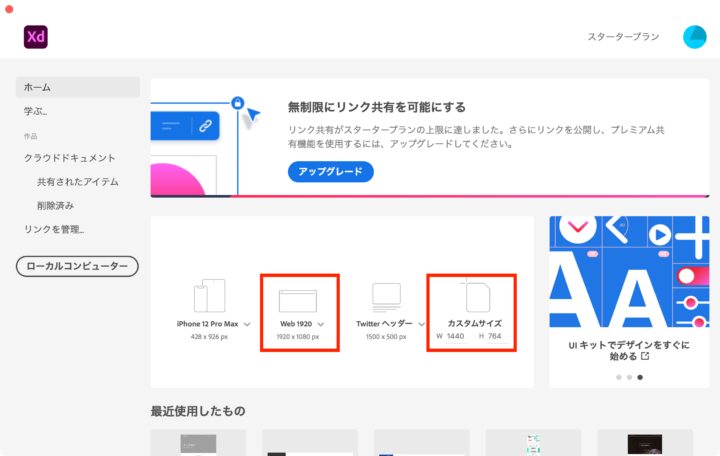
XDを開いたら、Webからサイズを選ぶ、もしくはカスタムサイズで好きなサイズを入力して、アートボードを作成します。
今回はカスタムサイズでW1440/H764としました。

こんな画面が表示されるので、この白い枠の中にワイヤーフレームを作っていきましょう。
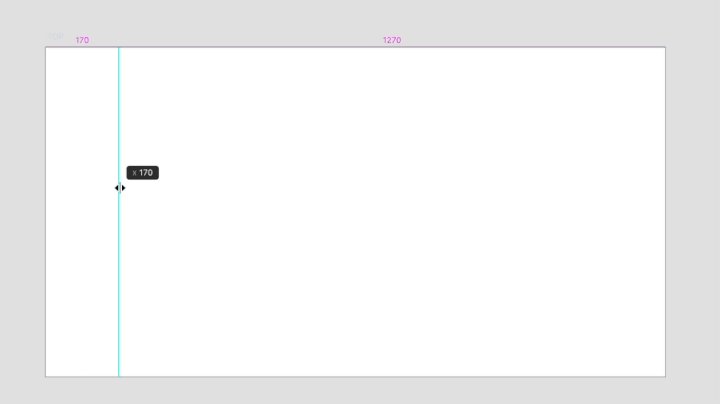
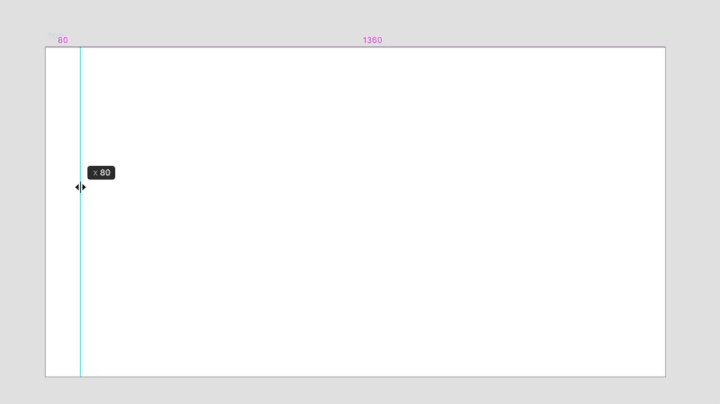
ガイドの表示
コンテンツ幅が決まったらガイドを表示させておくと、作業しやすくなるのでおすすめ。

アートボード左端にカーソルを合わせ、ドラッグすると水色のラインが現れます。
Shiftキーを押しながらドラッグすれば10px刻みでラインが移動可能です。
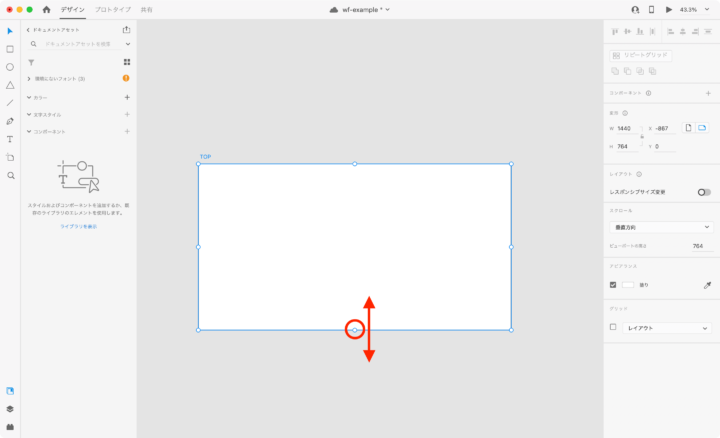
アートボードのサイズ変更

アートボードの名前部分をクリックして白丸ドラッグして、適宜サイズを変更します。
縦方向のサイズ変更は頻繁に発生しますが、Resize Artboard to Fit Contentというプラグインを入れておくとショートカットキー(control + F)で簡単にリサイズできます。
アートボードの横に参考サイトのキャプチャを並べておくと、完成イメージがぶれにくくなるでオススメです。
サイト全体のキャプチャの撮り方はこちらをチェックしてみてください!
コンテンツ作成

このカードの部分を作ってみましょう。
コンテンツの配置

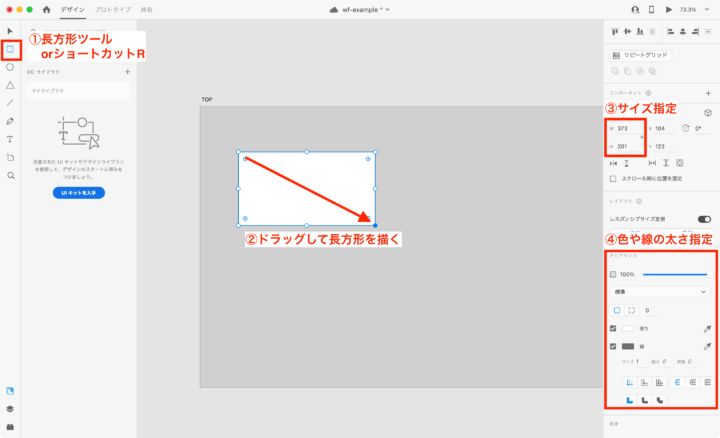
長方形ツール(R)を使って、ボックスを配置していきます。
テキストの配置

今回はダミーテキストにしましたが、既にテキストが決まっている場合は実際のテキストを入れましょう。
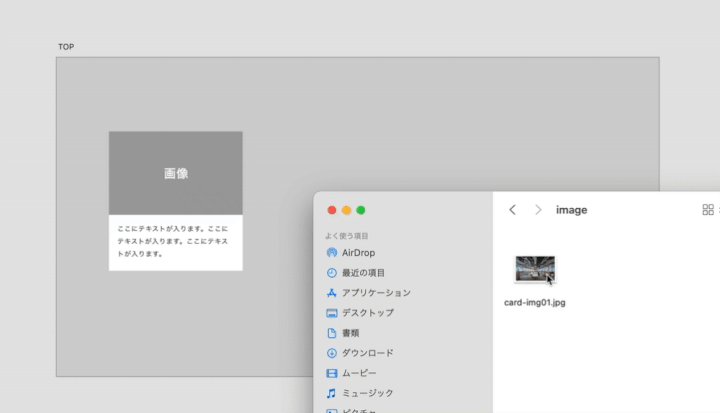
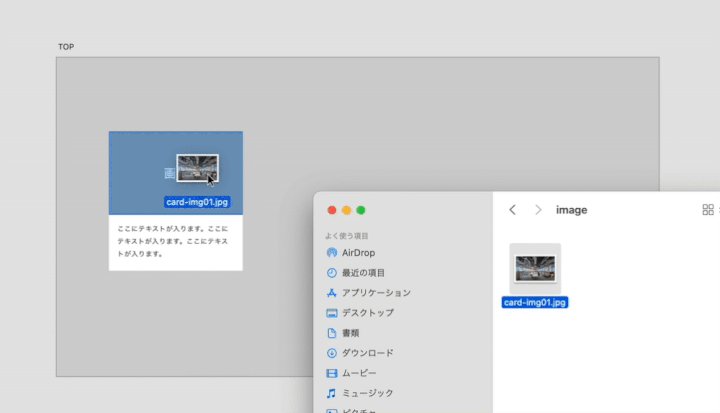
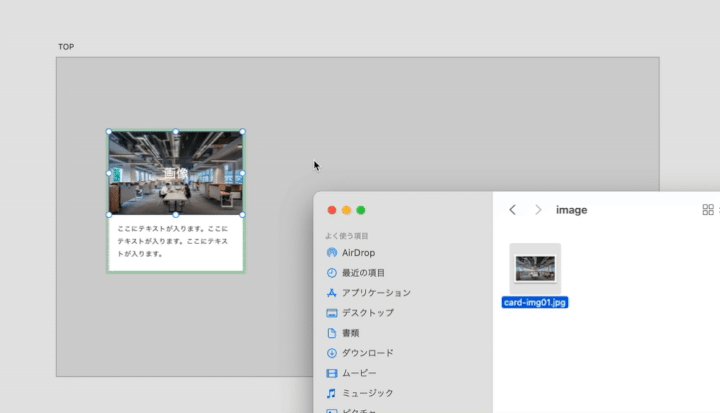
イメージ画像の挿入

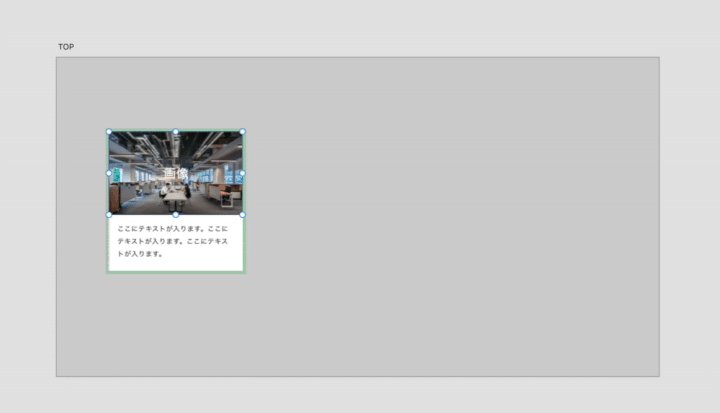
作成した図形に向かって画像をドラッグ&ドロップすると、図の形状にマスクをかけた状態で画像が配置されます。
「ここにはオフィスの写真を」「MVの画像はスライダーに」などなど、ワイヤーフレームを作ってる本人は分かっていても、ボックスを配置されただけではなかなか他人に伝わらないことも。
そのため、適宜アートボード外に注釈を入れておきましょう。
ワイヤーフレームとデザインカンプの作成者が必ずしも同一人物とは限りませんし、制作チームやクライアントに共有する際にも注釈があると親切です。
プロトタイプの作成
ワイヤーフレームが出来たら、ボタンクリックで別ページに遷移させる挙動を作ってみましょう。
プロトタイプにより実際のブラウザ上の操作に近いものが作れるので、完成イメージが沸きやすくなります。

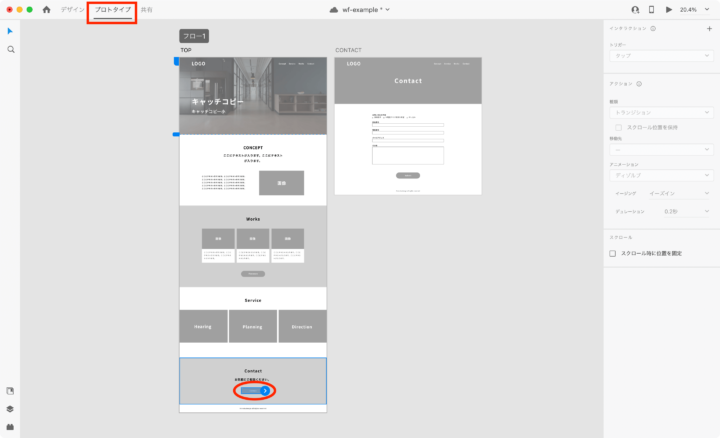
トップページ下部のお問い合わせボタンを、隣に作成したお問い合わせページにリンクさせてみます。

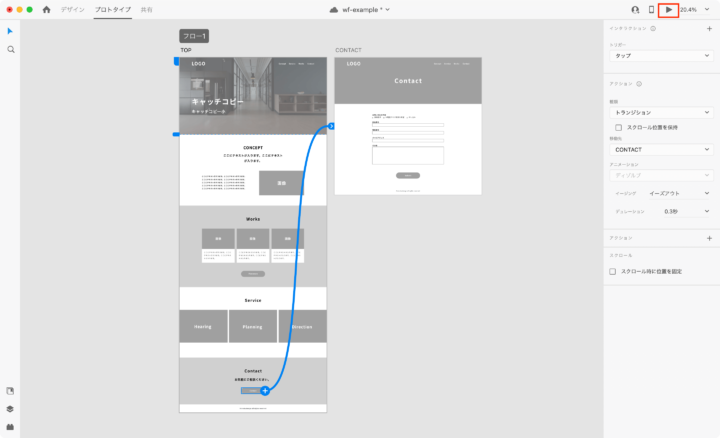
画面の左上のタブからプロトタイプを選択し、お問い合わせボタンを選択すると矢印が表示されます。

この矢印をお問い合わせページのアートボードまで引っ張れば完成!
右上の再生ボタンからプレビューを表示して挙動を確認することができます。

別ページへのリンク方法をご紹介しましたが、同様のやり方で同一ページ内のリンクも作成可能です。
URL発行や画像に書き出して共有
共有には3つ方法がありますが、スタータープラン(無料版)だと共有できるドキュメント数に上限があるので、注意しましょう。
プランの違いはこちらの記事から確認できます!
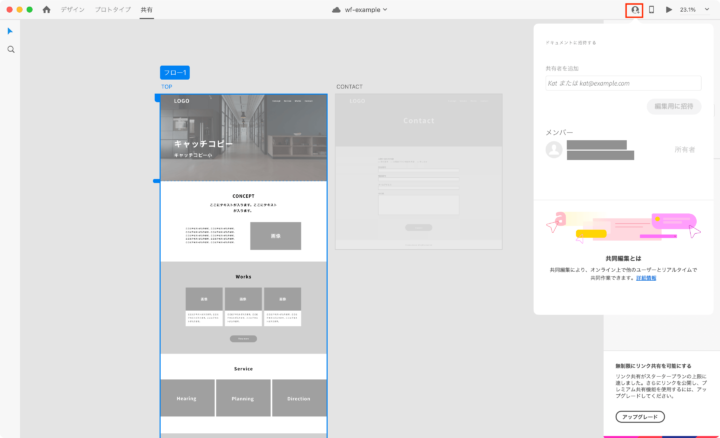
共同編集に作業者を追加

クラウドに保存している場合、他の作業者とリアルタイムで共同編集できます。
右上のアイコンをクリックし、招待したい人のメールアドレスを入力したら編集用に招待をクリックします。
その作業者宛にメールが届くので、添付されたリンクを開いてもらいましょう。
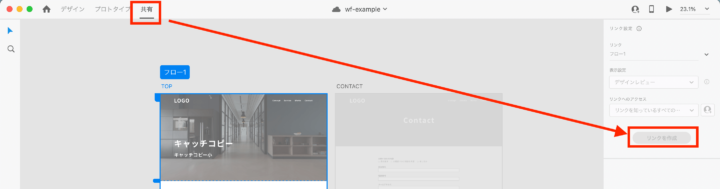
URL発行

画面上部の共有をクリックしてリンクを作成すると、ブラウザ上で共有することができます。
こちらは編集はできませんが、コメント機能があるのでフィードバックが簡単に行えます。
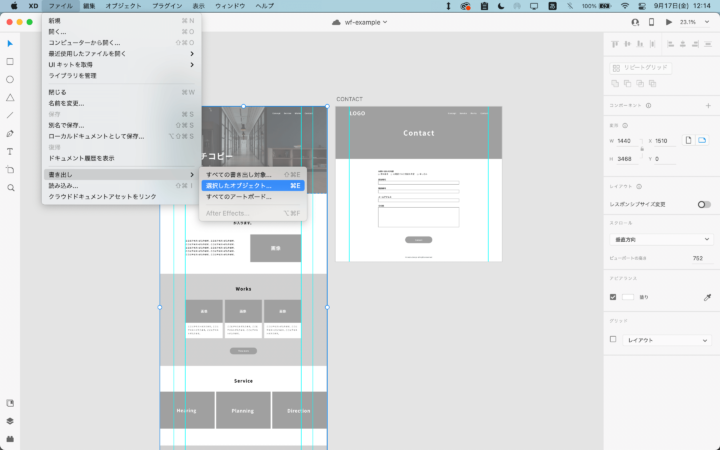
画像書き出し

対象のアートボードを選択した状態で、ファイル→書き出し→選択したオブジェクトをクリックして書き出します。
※書き出しに上限があるのはPDFだけで、PNG・IMGは無制限です。
おすすめワイヤーフレーム用テンプレート(UIキット)
最後に、おすすめのワイヤーフレーム用テンプレート(UIキットと呼びます)をご紹介!
UIキットを使えば素早くキレイにワイヤーフレームを作ることができます。
一口にUIキットと言ってもボタンやカードといったパーツが豊富なもの、1ページまるっとテンプレ化されているもの、さまざまです。
いくつか好みのものを使い合わせると良いでしょう。
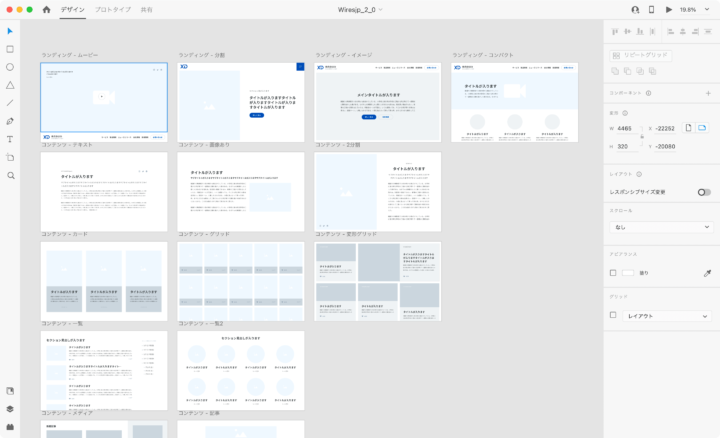
Wires JP

> Wires JP
PC版・モバイル版ともにレイアウトパターンが豊富なUIキットで、Wiresをベースに日本語向けに構成されています。
頻出のレイアウトが揃っているので、迷ったらまずこちらを入れておけば間違いなしです。
種類はWiresの方が多いので、気になる方はこちらもチェックしてみてくださいね!
Bootstrap 4 UI

Web系ワイヤーフレームの大定番、Bootstrapで実装するならこちらがおすすめ!
Bootstrap 4のデザイン要素が揃ったUIキットです。
コンタクトフォームの要素もほぼ揃っている上、入力エラー時のパターンもしっかり用意されています。
Wireframing Kit for AdobeXD

基本パーツはもちろん、チャートやカレンダー、世界地図に至るまで幅広いアイテムが揃ったUIキット。
ここにないパーツは無いんじゃないかな?というほど種類が豊富なので、ぜひチェックしてみてください。
Material Design General Sticker Sheets

> Material Design General Sticker Sheets
Googleが推奨するマテリアルデザインに基づいて構成されたUIキットです。
マテリアルデザインとはガイドラインが明確に定められたデザインのことで、「これが何のボタンか」など誰が見ても直感的にわかるようになっています。
マテリアルデザインについて詳しく知りたい方はこちらをどうぞ!(英語のみです)
QuickMockup

こちらはランディングページからブログ、ECサイトまで、様々なテンプレートが揃うプラグイン。
スマホ版もあるのでレスポンシブデザインもバッチリです。
左サイドバーのプラグインメニューから、使いたいパーツもしくはレイアウトをクリックすれば挿入されます。
プラグインのダウンロード方法はこちらを参考にしてみてください!
テンプレート(UIキット)使う方法

各配布サイトにDownloadの文字があるのでクリックしてダウンロードしましょう。キャプチャはBootstrap 4 UIのサイトです。
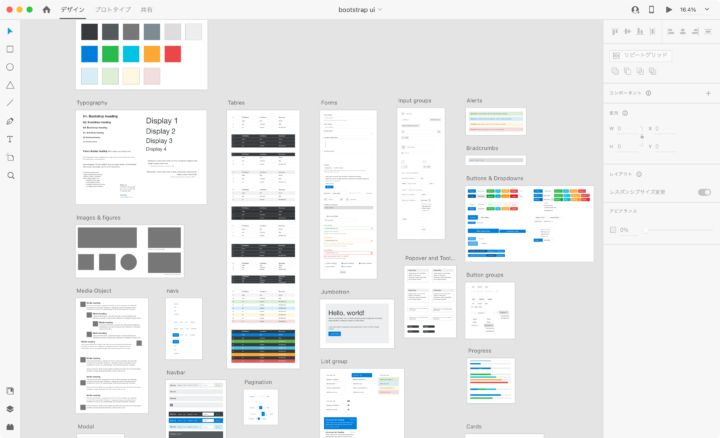
ZIPフォルダを解凍して、.xdという拡張子のファイルを開きます。

ここから好きなパーツ、もしくはアートボードを丸ごとコピーして、自分のワイヤーフレームにペーストすれば完了!簡単ですね!
よく使うパーツはアセットに登録しておくと便利です。
まとめ
XDを使ったワイヤーフレームの作り方をご紹介しました。
今回はレイアウトの手法については省きましたが、どんなレイアウト方法があるの?という方はこちらの記事も要チェックです!
UIキットを使えばテンプレートが用意されていますが、ぜひ早めに学習しておくことをおすすめします!
ワイターフレームが作成できたら次は実際にデザインを作成していきますが、デザインを共有するためのプロトタイプの作り方をこちらの記事で紹介していますのでご覧ください!