この記事では無料で使えるデザインソフト「Figma」の基本操作について、動画で解説していきます!
1.デザインツールのfigmaをダウンロードしよう!
まずは、figma(デスクトップApp)をダウンロードしていきましょう。
→こちらから(https://www.figma.com/downloads/)
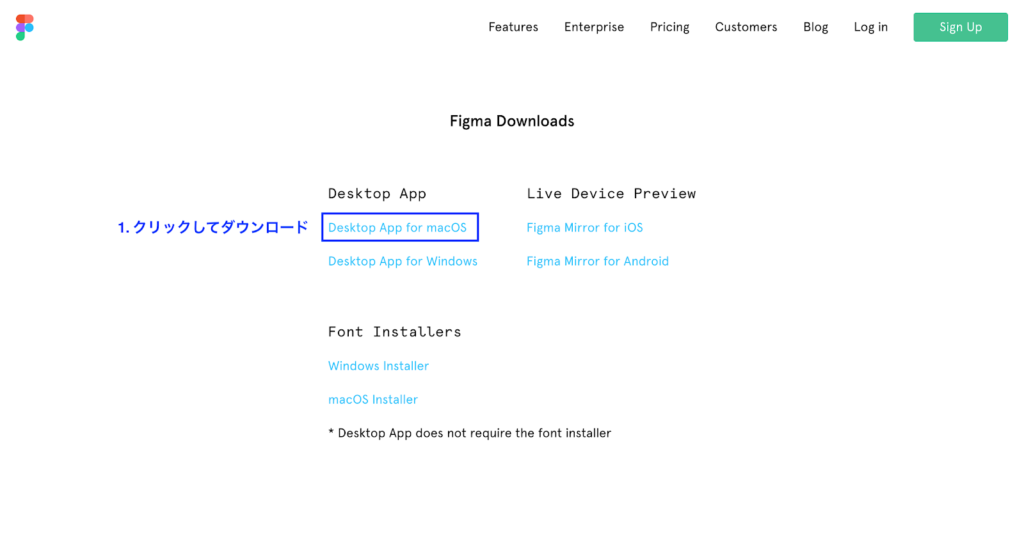
クリックすると、下記のようなページが開きます。ページが開いたら、青い枠線の中をクリックしてダウンロードしましょう。

ダウンロードできたら、「command+space」で「figma」と検索しましょう。すると先ほどダウンロードしたfigmaのファイルがあるので、解凍していきます。
※figma appというアイコンが解凍できたら、必ずアプリケーションフォルダに入れておくようにしましょう。
こちらでダウンロードは完了です!
2.figmaでデザインする際の基本操作を実践してみよう!
さぁ、それでは実践していきましょう。
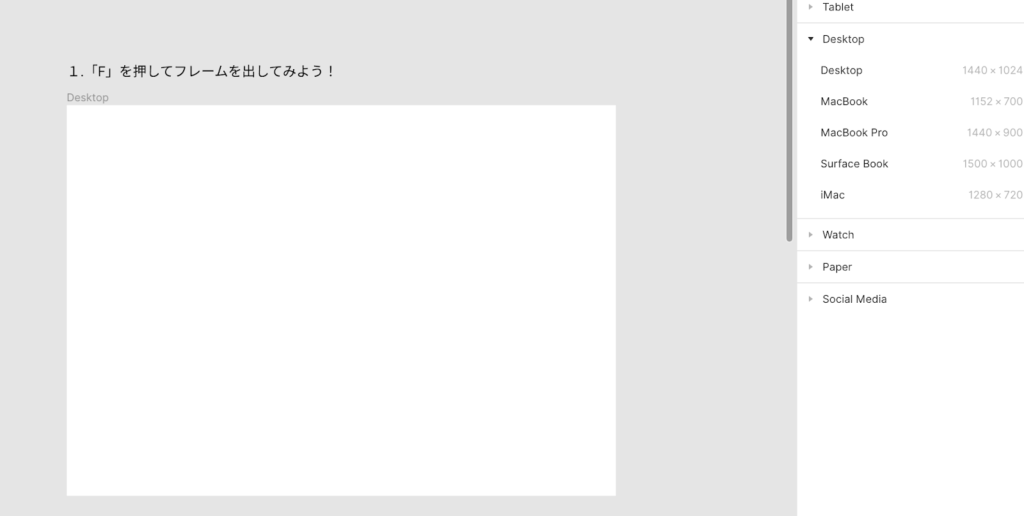
①「F」を押してフレームを出してみよう!
figmaでデザインを行う時は、フレームの上にデザインをしていきます。
フレームを選択するショートカットキー「F」を押すと右側にフレームの種類が出てきます。この中から自分のデザインするもののサイズに合ったフレームを選択してデザインを始めて行きます。

上記のようなに白いフレームが出せれば完了です!
次は、色々な図形を作成して行きましょう。
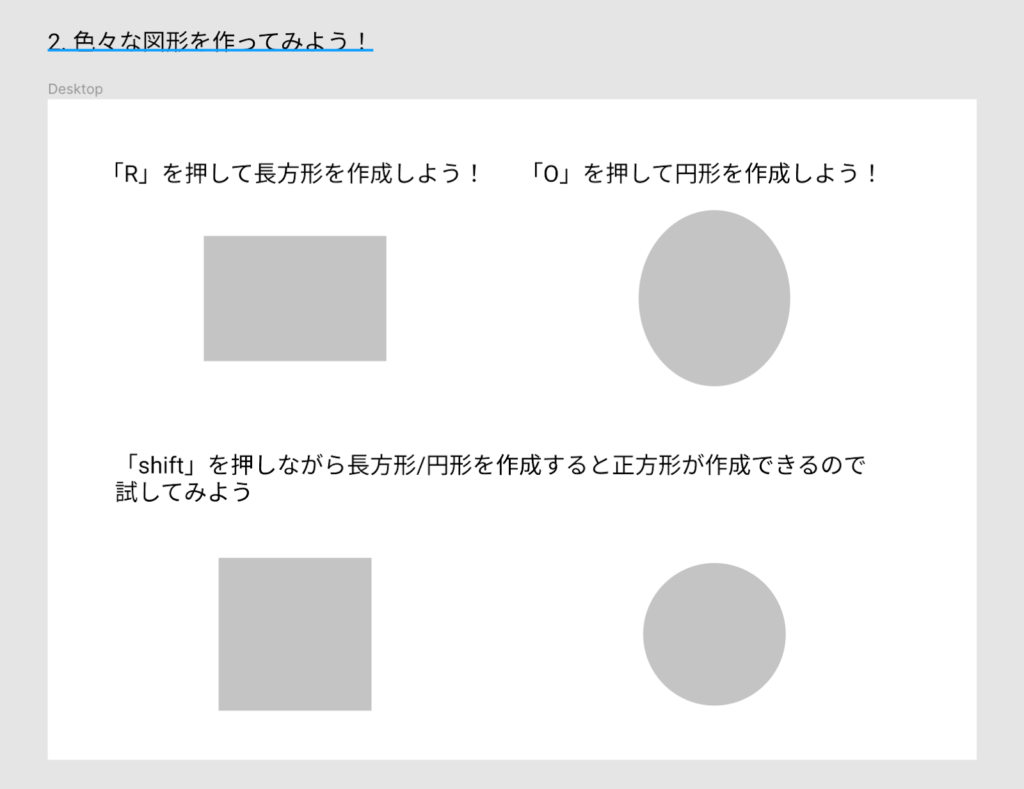
②figmaで色々な図形を作ってみよう!
デザインをする上で様々な図形を使用します。その中でも使用頻度の高い長方形や円形はショートカットキーも覚えておくようにしましょう。

a.「R」を押して長方形を作成しよう!
b.「O」を押して円形を作成しよう!
c.「shift」を押しながら長方形/円形を作成すると正方形が作成できるので試してみよう!
図形が完成したら続いてフォントサイズの変更や整列を実践していきます!
③フォントの大きさを変えて整列をさせよう!
ここからは動画付きでの説明になります。(音声は今回入れていないです🙇♂️)
動画を見ながらフォントサイズの変更、整列を実践していきましょう!!
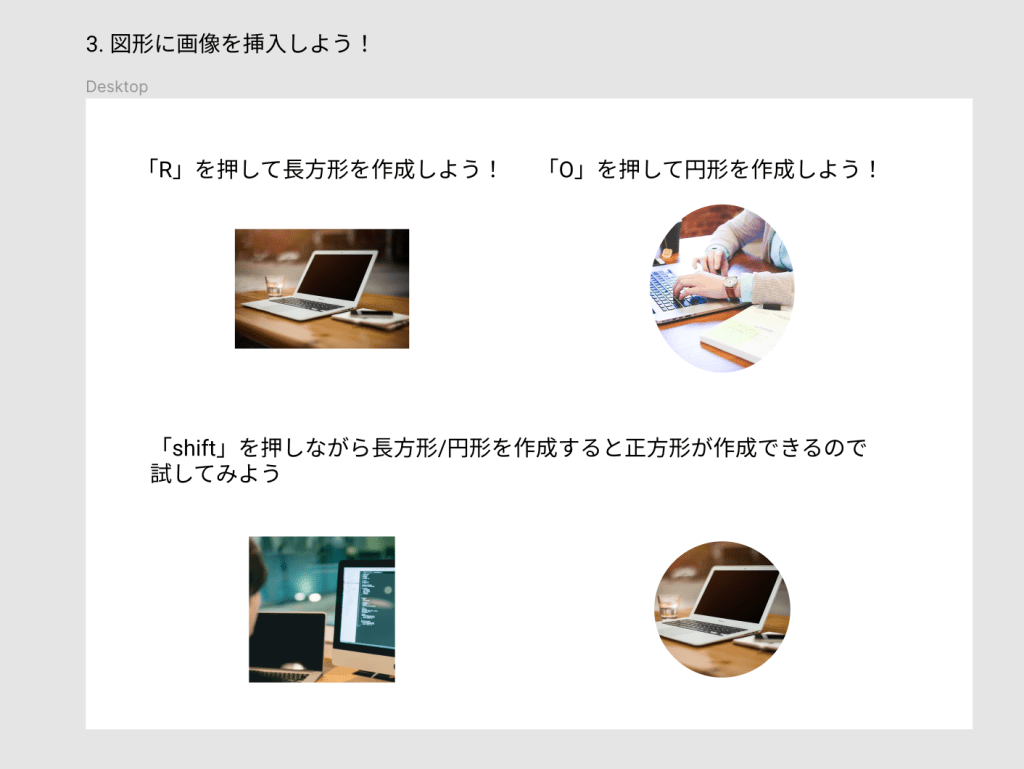
④図形に画像を挿入しよう!
続いては先ほど作成した図形に画像を挿入していきます。図形に挿入しなくとも画像をfigma上に持ってくることは可能です。今回は、ワイヤーフレーム作成後の図形の挿入を意識して図形に画像を挿入する方法を実践していきましょう。

a.画像を挿入しよう!
b.複数の画像をまとめて挿入しよう!
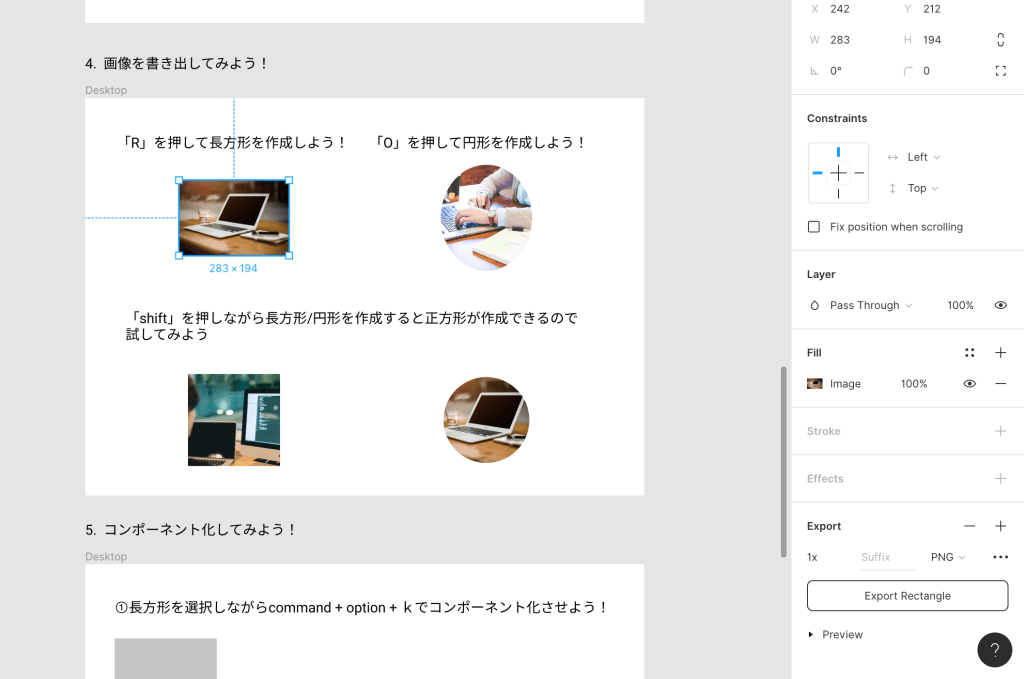
⑤画像を書き出してみよう!
続いて画像の書き出しを行っていきましょう。figmaの便利機能としてリンクでデザインを共有するという機能があります。その際に画像が書き出して自分のPC上に画像が保存できるよう実践していきましょう!

⑥コンポーネント化してみよう!
次にコンポーネント化をして実践していきましょう!コンポーネント化とは、「部品」という意味を持ちます。コンポーネント化をすることで繰り返し使用されるデザインを複数同時に変形させることができるので是非覚えるようにしましょう!!

⑦ルーラーを表示させよう!
デザインをするときに必須のルーラーの表示のさせ方を紹介していきます。
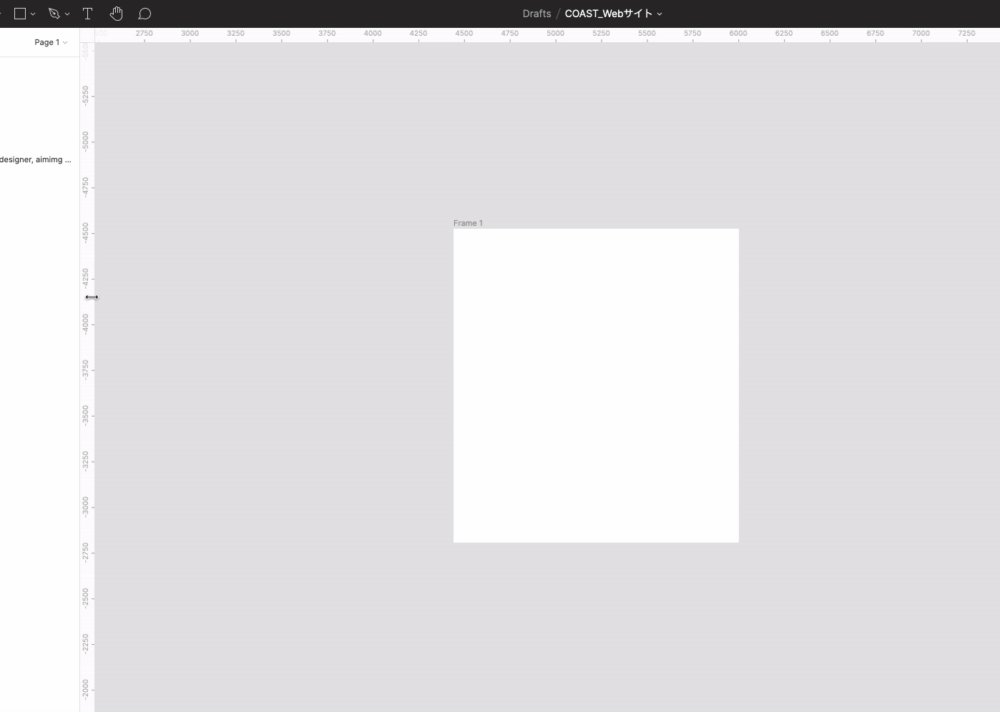
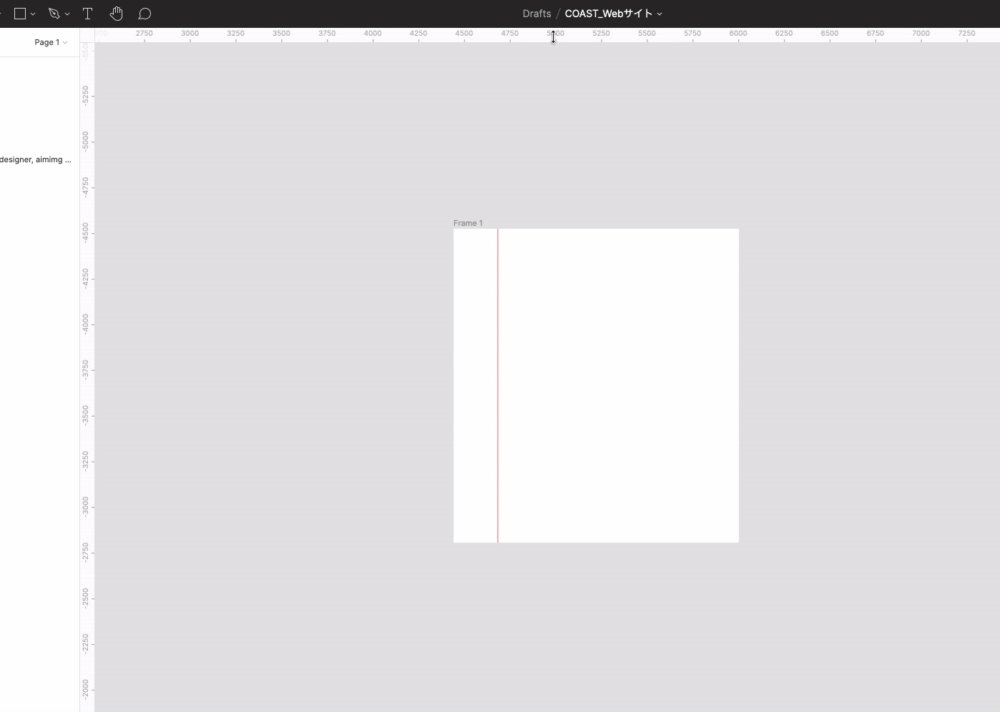
ルーラーを使用する為には、まずはshift+R を押して定規を表示をさせます。
次に定規のメモリのところからドラッグをしてルーラーを表示させていきます。

最後に
figmaのプラグインは他にもたくさんあるので気になる方はこちらも参考にしてみてください。
figmaのプラグインは個人開発が可能なのでこれからもどんどん増えていくことが考えられます!
この記事を良いなと思ってくださった方は、SNSでのシェアをお願いします!


