Photoshopを導入したばかりの方は必見!
「バナートレースに使う画像の背景をぼかしたい…」
「フィルターがたくさんあるけど、何を使ったらいいの?」
Photoshopでぼかし処理がしたい、と思っても機能が多すぎて初めのうちは何をどう触ったらいいのかわからない…なんてことありますよね。
実はよくあるぼかしパターンは4つだけ。簡単な操作でさくっと出来てしまいます!
今回はパターン別に作り方を詳しく解説!
この記事を読めば基本的なぼかし処理の方法が身に付きます!
ぼかし処理が必要なケース
写真を素材として使用する場合、メインで見せたい要素以外が映っているとデザインのノイズになることがあります。
つまり、メインの要素を目立たせたいとき、それ以外の要素にぼかし処理を使います。
あとは単純に人物やナンバープレートなど写してはいけないものを隠すために使う場合も。
デザイナーを目指す人はもちろん、ノンデザイナーの方もぼかしの効果や意味は知っておいて損はないでしょう!
Photoshopでぼかし処理ができたほうがいい理由
Photoshop以外の画像加工ツールにもぼかし機能はあるので、単純なぼかし処理であればPhotoshopでなくても可能です。
ただし背景をぼかしたい、被写体に動きを付けたい、、など凝った処理が必要な場合はPhotoshopの出番。
シンプルなぼかし処理から11種類のぼかしフィルタを使った複雑なぼかし処理も可能なため、とりあえずPhotoshopを使えておいて損はないです!
どんなシーンでも柔軟に対応できるので、この記事の内容を抑えておくことをおすすめします!
ぼかしフィルタについて

Photoshopでぼかし処理する場合にメインで使用するのが「ぼかしフィルタ」です。
- ぼかす範囲を指定する(写真全体のぼかしであれば不要)
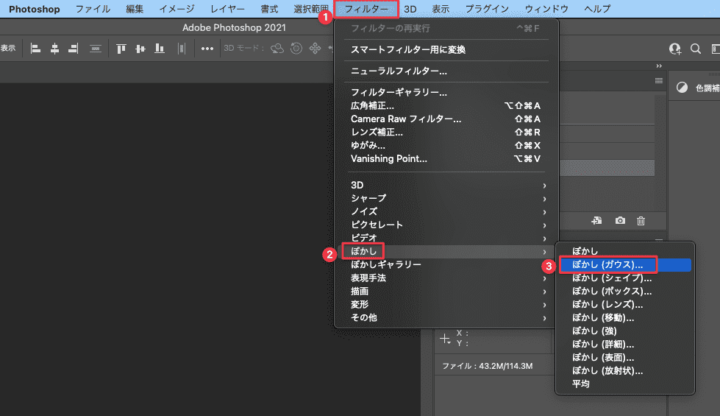
- メニューバー「フィルター」→「ぼかし」と進みフィルタを選択する
ぼかしフィルタの基本的な操作はこれだけ!簡単ですね!!
フィルタの種類
ぼかしフィルタには次の11種類があります。
- フィルタ「ぼかし」
- フィルタ「ぼかし(ガウス)」
- フィルタ「ぼかし(シェイプ)」
- フィルタ「ぼかし(ボックス)」
- フィルタ「ぼかし(レンズ)」
- フィルタ「ぼかし(移動)」
- フィルタ「ぼかし(強)」
- フィルタ「ぼかし(詳細)」
- フィルタ「ぼかし(表面)」
- フィルタ「ぼかし(放射状)」
- フィルタ「平均」
この中でもよく使われる4つを簡単に解説します。
- 「ぼかし(ガウス)」
- 一番使いやすく、一般的に「ぼかし」といえばこのフィルタを使うことになります。
- 「ぼかし(レンズ)」
- 遠近感のあるぼかしが作れます。
- 「ぼかし(移動)」
- ぼかしの角度が調整できるので被写体の動きを演出する際に使えます。
- 「ぼかし(放射状)」
- 中心に向かって吸い込まれるような動きをぼかしで演出できます。
まずは自分で触って効果を試してみるのが一番です!
まだPhotoshopを使ったことがない方は7日間は無料なので公式から無料体験してみましょう!
画像のぼかしパターン
主なぼかしパターンは以下の4つ。
- 画像全体をぼかす
- 被写体の一部をぼかす
- 被写体の背景をぼかす
- 画像の境界線をぼかす
この写真を使って、4つのパターンを試してみましょう。

(パターン1)画像全体をぼかす方法
基本的なぼかし処理の考え方はぼかしの範囲を指定→ぼかし処理、この流れになります。
画像全体の場合は範囲指定は不要、画像自体を選択できていればOKです。

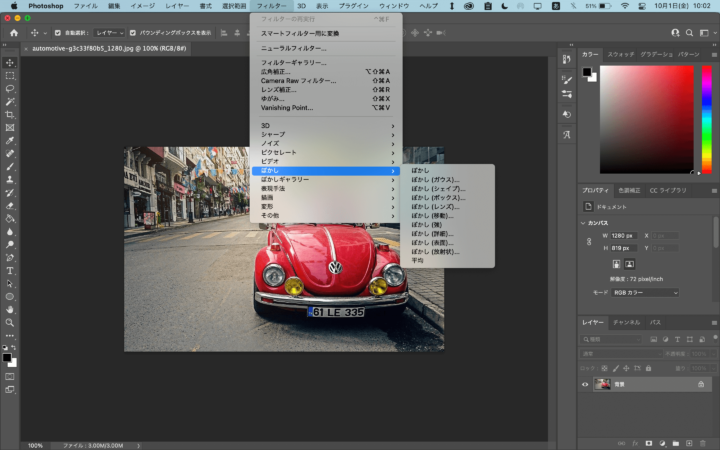
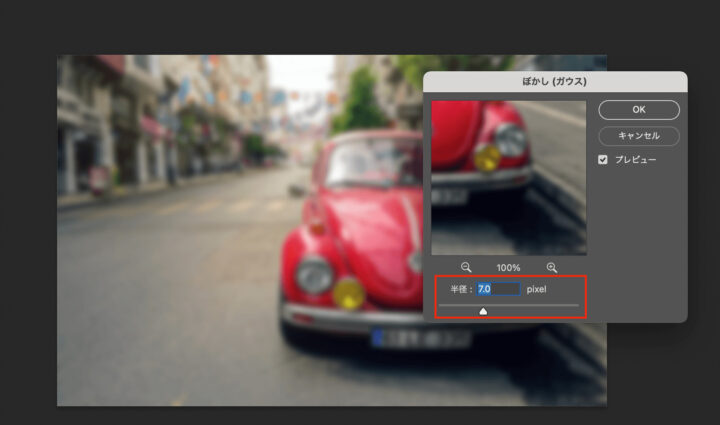
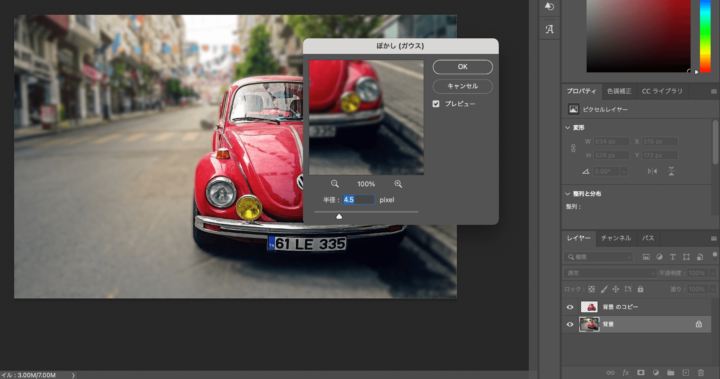
メニューバー「フィルター」→「ぼかし」→フィルター「ぼかし(ガウス)」選びます。

ぼかし具合の調整パネルが表示されるので、お好みの度合いに調整したら「OK」をクリックして完了です。

これだけでぼかし処理は完了です!
(パターン2)画像の一部をぼかす方法

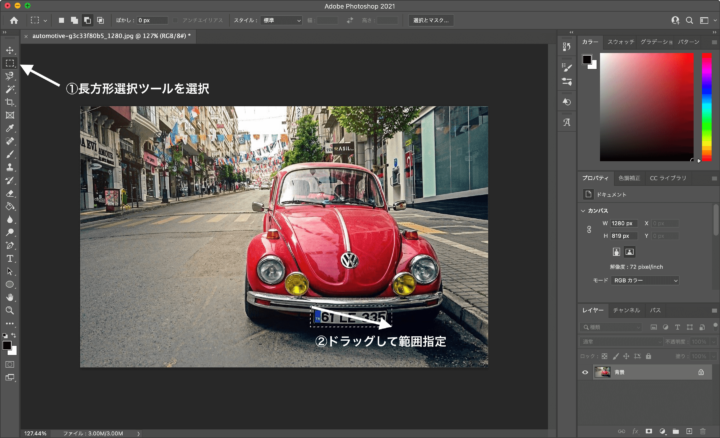
車のナンバープレートをぼかしてみます。
任意の範囲指定ツールで選択

今回は長方形選択ツールを選択し、ぼかしたい範囲をドラッグして指定します。
範囲指定ツールは他にも色々あるので軽くご紹介しておきます。
- なげなわ
- ドラッグして線で囲むことで、好きな形に自由に範囲指定できます。
- 長方形・楕円形選択ツール
- きれいな長方形・楕円形で選択することができます。
Shiftキーを押しながらドラッグすると正方形(正円)で選択可能。 - 多角形選択ツール
- クリックして角を作り、直線を結んでいくことで範囲選択します。
- クイック選択ツール
- ドラッグして近似色の箇所を選択します。
かけたい範囲に応じて、ツールを使いわけると良いでしょう!
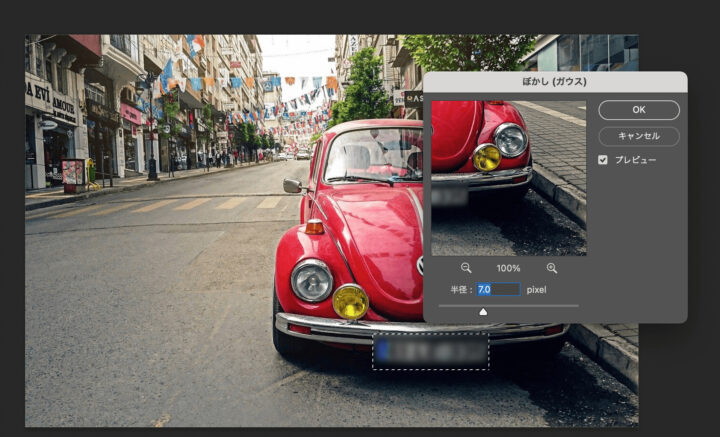
指定した範囲内をぼかす

ぼかし(ガウス)フィルターをかけたら完成です。
(パターン3)画像の境界線をぼかす方法

続いて画像をトリミングして、境界線をぼかしてみましょう。
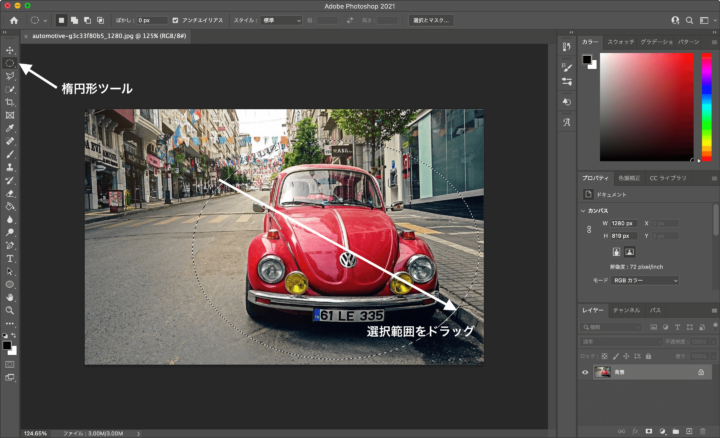
任意の範囲指定ツールで選択

さきほどの要領でトリミングしたい範囲を選択します。今回は楕円形ツールを使って範囲指定しました。
境界線をぼかす
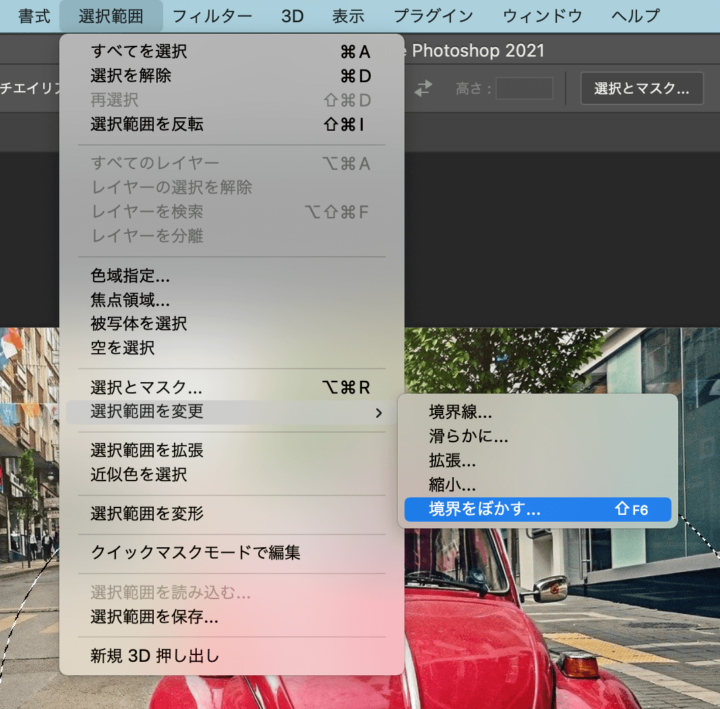
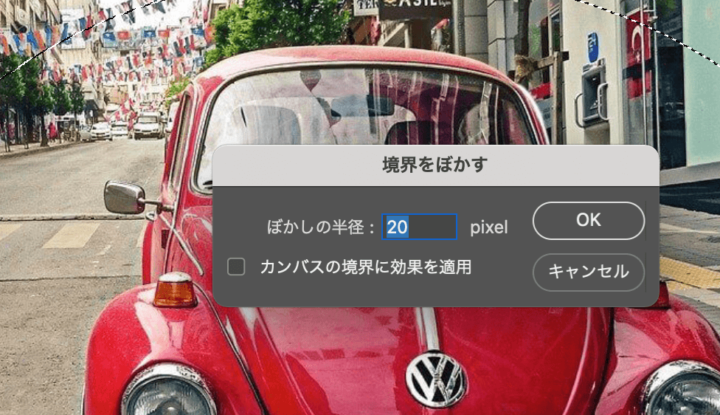
メニューバーの「選択範囲」から「選択範囲を変更」→「境界をぼかす」をクリックすると、

こんなパネルが表示されるのでぼかしの半径を設定します。
「カンパスの境界に効果を適用」とは、選択範囲がキャンパス(画像全体)の外周を含む際に、外周部分をぼかすか否かを指定する項目です。
レイヤーマスクを追加
これだけでは何も変わらないので、レイヤーマスクを追加して仕上げます。
※レイヤーパネルが表示されてない場合、上部メニューの「ウィンドウ」から「レイヤー」にチェックを入れてみましょう!
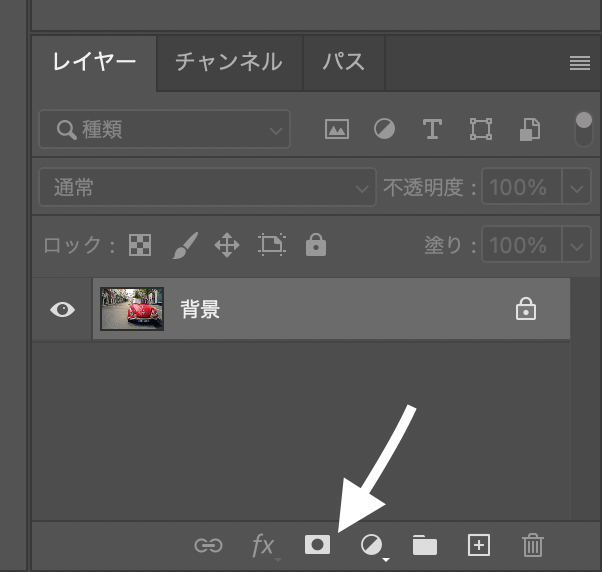
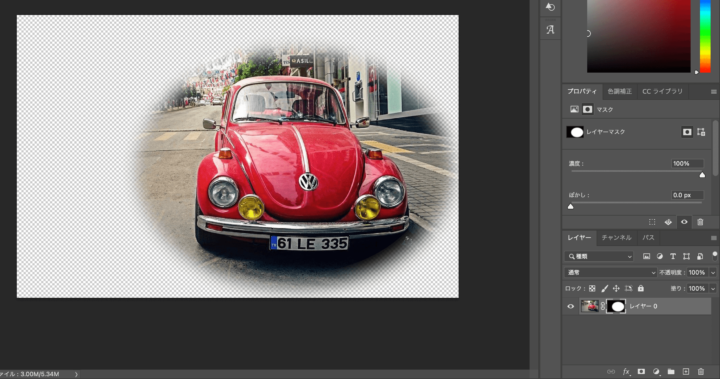
レイヤーパネル下部の「マスクを追加」をクリックします。

すると先程指定した形状に切り取られ、外周にぼかしが加わりました!

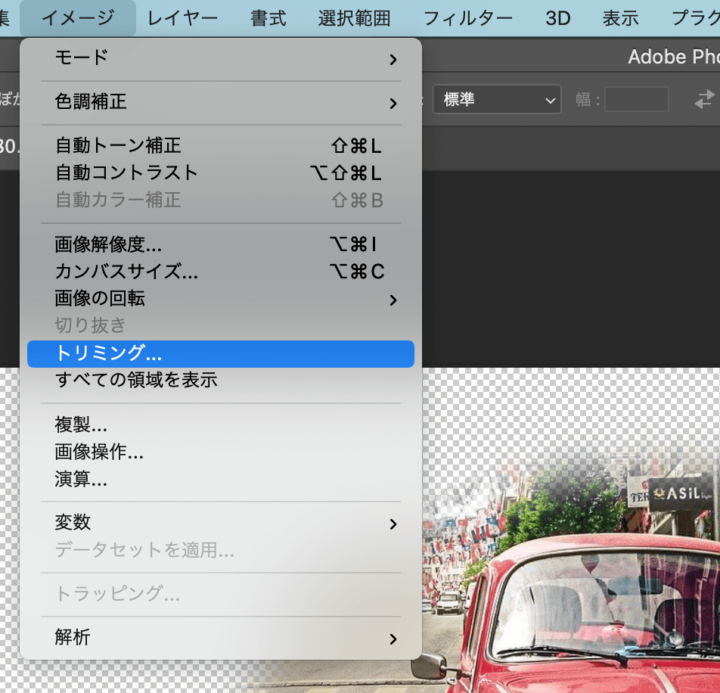
画像を切り抜きたい場合は「イメージ」→「トリミング」を選択するとトリミングのパネルが表示されるので、

「OK」をクリックすれば完了です!
(パターン4)画像の背景をぼかす方法

続いて車の「背景」をぼかしてみましょう。
背景をぼかす際は、被写体と背景とでレイヤーを分けて、背景のレイヤーをぼかすという手順を取ります。
任意の範囲指定ツールで選択

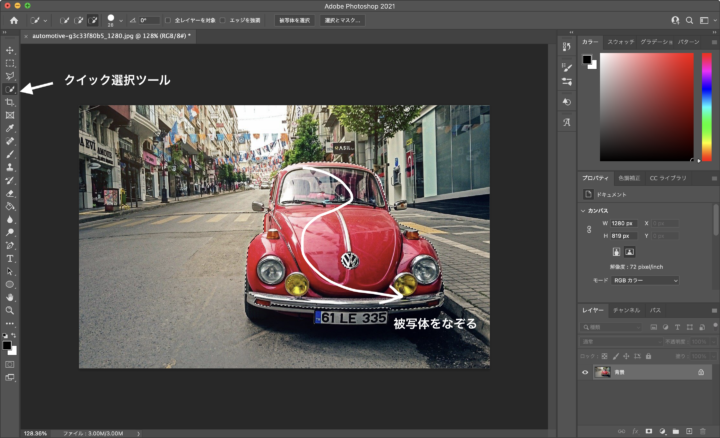
今回は被写体の輪郭に沿って簡単に選択できる「クイック選択ツール」で車をなぞっていき、範囲指定します。

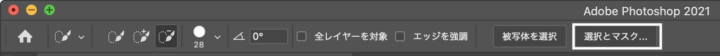
うまく選択できないときは、画面上部に表示されている「選択とマスク」に切り替えて作業するのがおすすめ。
「選択とマスク」の使い方は、こちらの記事で詳しく解説しています。

このように車だけ範囲指定されました。※タイヤあたりが怪しいですが見逃してください(汗)
被写体と背景用にレイヤーを切り分ける
範囲を選択できたら、被写体と背景のレイヤーを分けます。

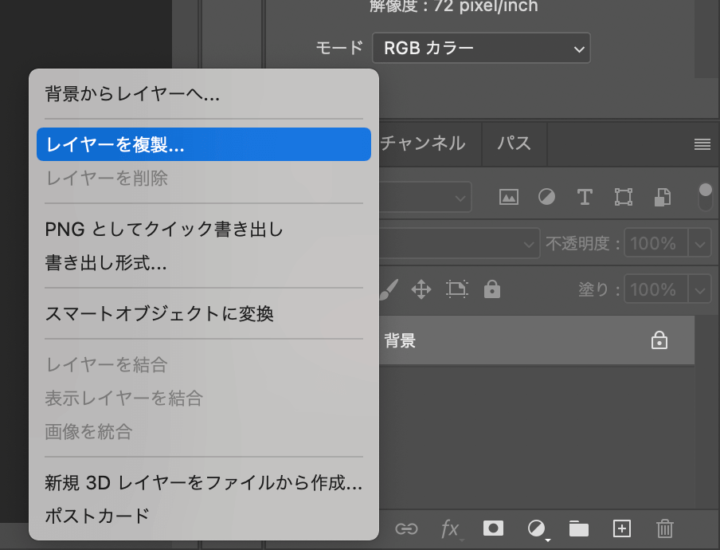
レイヤーパネル上で右クリック→「レイヤーを複製」を選んで、

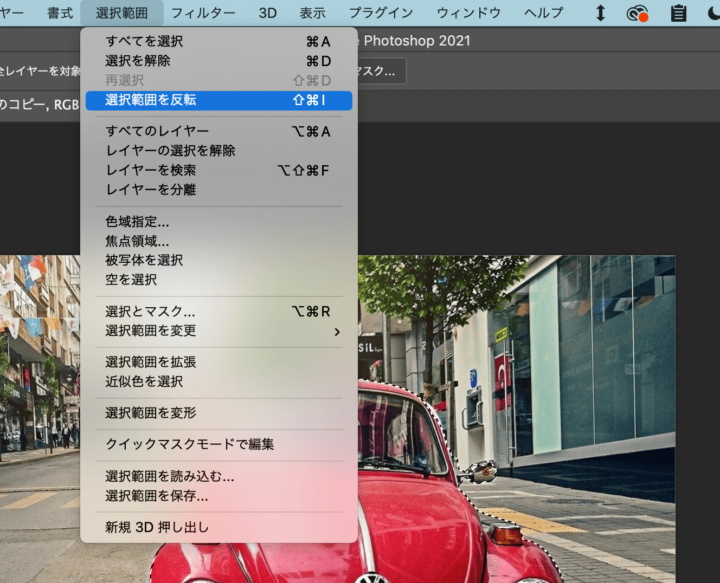
複製したほうの選択範囲を反転させます。メニューバー「選択範囲」→「選択範囲を反転」を選びましょう。

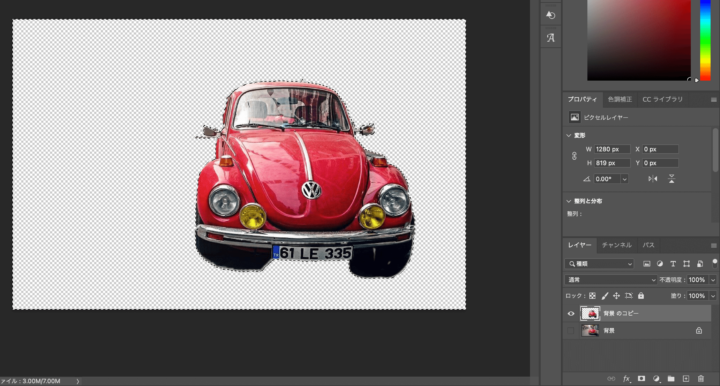
反転させた状態(=背景選択された状態)でDeleteを実行すると背景部分が切り取られます
この時点で元データが背景用レイヤー、コピーデータは車だけのレイヤーに切り分けられました。
複製元を非表示にすると、このように車だけの状態になります。
背景用レイヤー全体をぼかす

背景用のレイヤーを選択します。
画像全体が背景用レイヤーなので、そのままメニューバー「フィルター」→「ぼかし」→フィルター「ぼかし(ガウス)」を選択すればOK。
ぼかしの半径が大きすぎると不自然な仕上がりになるので、プレビューを見ながら調整してみてください。
背景ぼかしの基本はこれでOKです。
写真の奥に向かってぼかす

今回のように被写体全身が写っている写真の場合、被写体以外を全てぼかすと道路の手前までぼけてしまって、ちょっと不自然ですよね。
そこで自然なぼかしにするため、車だけでなく手前の道路までまとめて範囲選択し直す必要があります。
まずは先程と同じように車の大まかな部分を「クイック選択ツール」で選択します。

続いて「選択とマスク」に切り替えます。
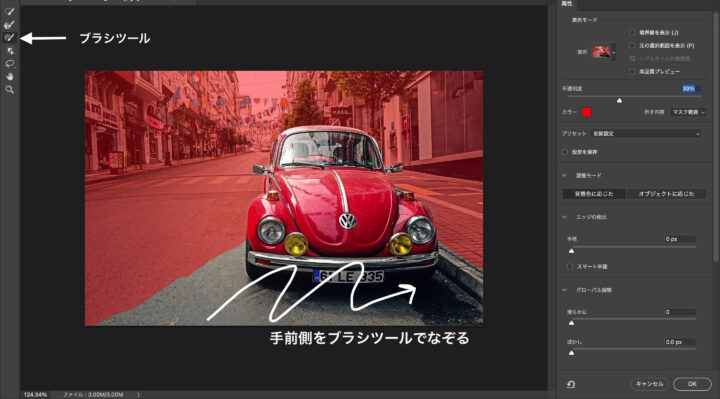
「選択とマスク」では6種類の選択ツールが使用できますが、今回は選択範囲を自由に指定したいので「ブラシツール」を選択し、車手前の道路をなぞっていきます。
また、選択範囲の境界線がわかりやすいように、表示を「オーバーレイ」に変えています。
※右側属性タブ内の「表示」から「オーバーレイ」を選択
車+手前の道路がセットで範囲指定されたらOKです!
このままだと道路のぼかしの境界線がくっきり残ってしまうので、もうひと手間加えましょう。

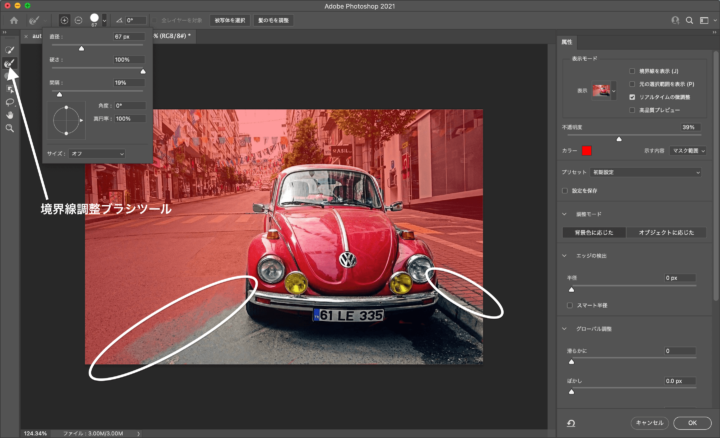
「ブラシツール」から「境界線調整ブラシツール」に切り替えて境界線をぼかします。
できたらOKを押して「選択とマスク」を閉じます。
あとは先程と同じ要領(被写体と背景のレイヤーを切り分け方)で被写体と背景を切り分け、背景にぼかしフィルターをかければ完成!

先程より自然な仕上がりになったかと思います。
スマートフィルターでぼかし処理
これまで紹介した方法だと、ぼかしの度合いを修正したいときには一度処理を取り消すか、最初からやり直す必要があり少々不便でした。
そこで、スマートフィルターを使ってぼかし処理をするのがおすすめです。スマートフィルターを使えば何度でも簡単に修正を加えることができます。
※ただし、ぼかし(レンズ)は使用できないので注意です。
対象のレイヤーをスマートオブジェクトに変換
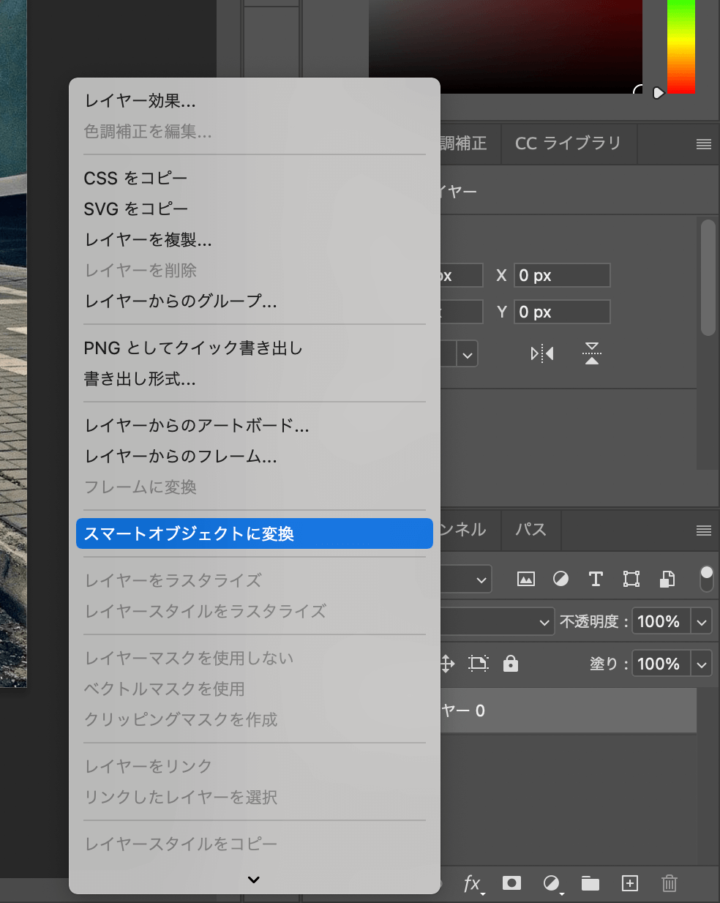
対象のレイヤーの上で右クリック→スマートオブジェクトに変換を選択します。
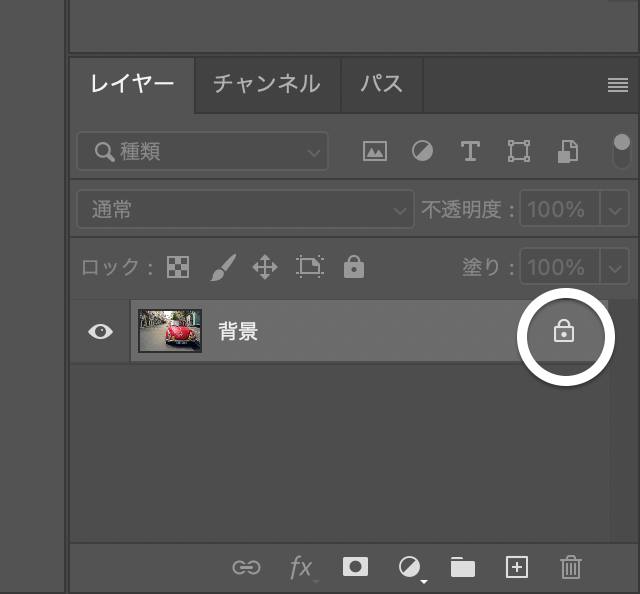
※レイヤーがロックされている場合は鍵マークをクリックしてロック解除しておきましょう。
ぼかしフィルタをかける
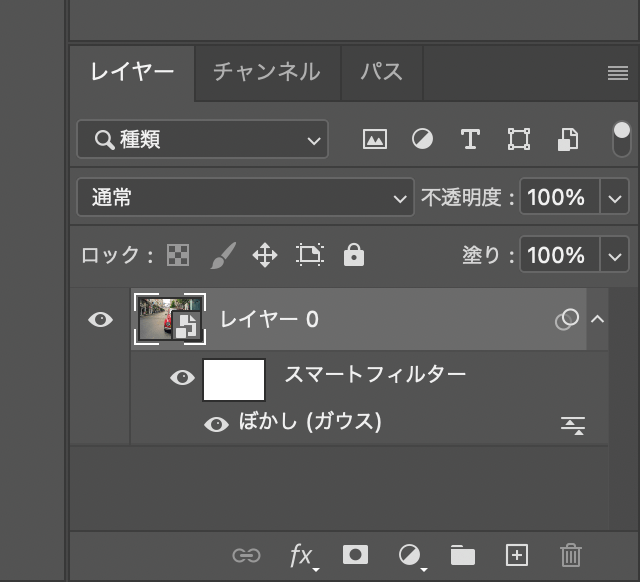
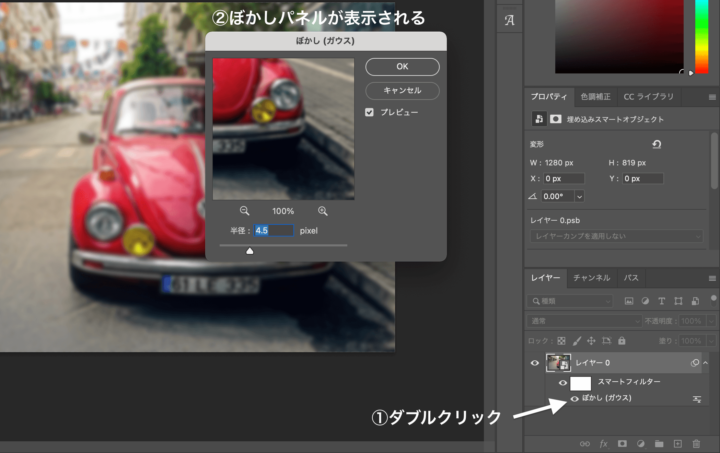
先程と同じようにぼかし(ガウス)フィルターをかけると、今度はレイヤーの下に色々表示されました。
これがスマートフィルターです。

「ぼかし(ガウス)」をダブルクリックすると、ぼかしのパネルが表示され何度も修正することができます。
今回は画像1枚なので大したことないですが、スマートオブジェクトのままだとデータが重くなってしまいます。
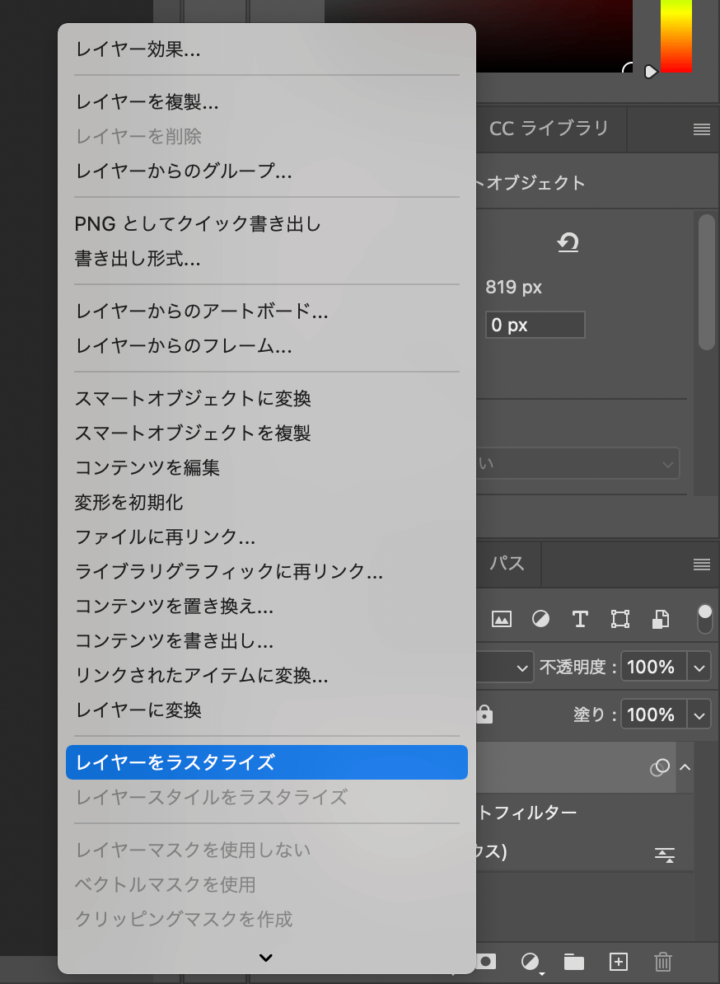
処理が完了したら、「レイヤーをラスタライズ」に切り替えてスマートオブジェクトを解除しておくと良いでしょう。
ぼかし処理ができるPhotoshopの代替ツール
最後に、ぼかし処理ができる無料のツールをご紹介します。
ちょっとした写真加工であれば起動も動作も早いこちらのツールで十分でしょう。
ただ、使える機能が限られていますし、背景のぼかしなどの複雑な処理はできないので、色々な機能が欲しい方はぜひPhotoshopも検討してみてくださいね!
プランはこちらから確認できます!
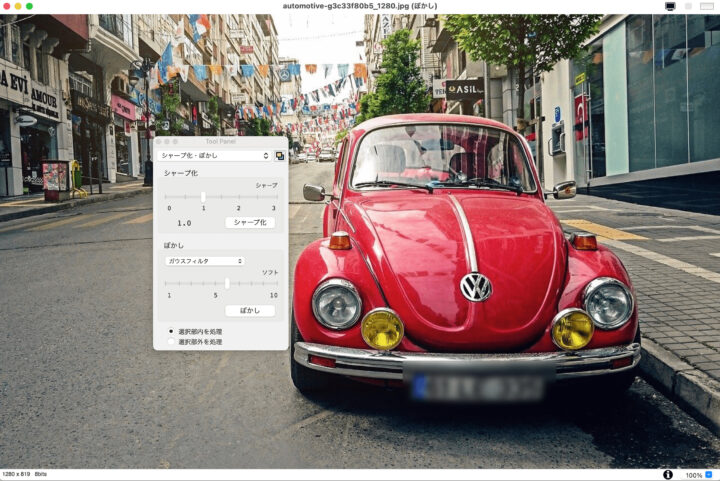
(Mac)ToyViewer

MacのApp Storeからダウンロードできるアプリケーションで、ぼかし具合を10段階で調整できます。
加工を施すたびに元画像を自動で複製してくれるのが地味に便利。
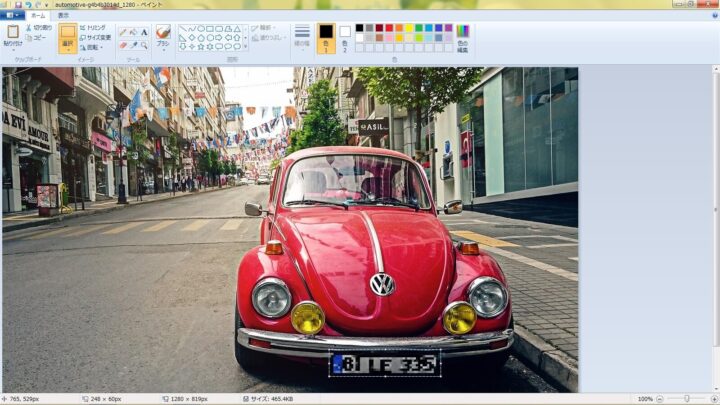
(Windows)ペイント

Windowsに標準搭載されているツール。
ぼかし処理というズバリな機能は実はないのですが、選択範囲のサイズを縮小→元の大きさに戻すという作業をすることで、ぼかし処理したような仕上がりになります。
まとめ
今回はPhotoshopを使ったぼかし方法をご紹介しました。
使い初めは機能の多さに圧倒されてしまうものですが、当記事を参考にちょっとずつ触りながら覚えていきましょうね!
PENGINが運営するYouTubeアカウントではPhotoshopの基本的な使い方を動画でも解説しています。
「実際の動きが見れた方がわかりやすい」って方はこちらもぜひ参考にしてみてください!!
↓ コーダーさんはこちらの記事もチェックしてみてね ↓