STUDIOの使い方第1弾として、今回は「ボックス」についてご説明していきます。
どんなWebサイトを制作するにも、ボックスの理解は必須になってくるので、理解を深めていきましょう。
また、後半では実際にヘッダーを作る方法もご紹介しています。一緒に制作して、STUDIOの操作に慣れてみてくださいね。
STUDIOの概要については、こちらの記事をご参照ください!
STUDIOのボックスとは
STUDIOのボックスとは、要素を配置するための枠のようなものです。
また、HTMLの理解がある方にとっては、「div」と聞くとわかりやすいかもしれません。コーディングでは、div要素にコンテンツを入れて制作していきますが、それと同じ操作をSTUDIOではボックスで行っているとイメージしてください。
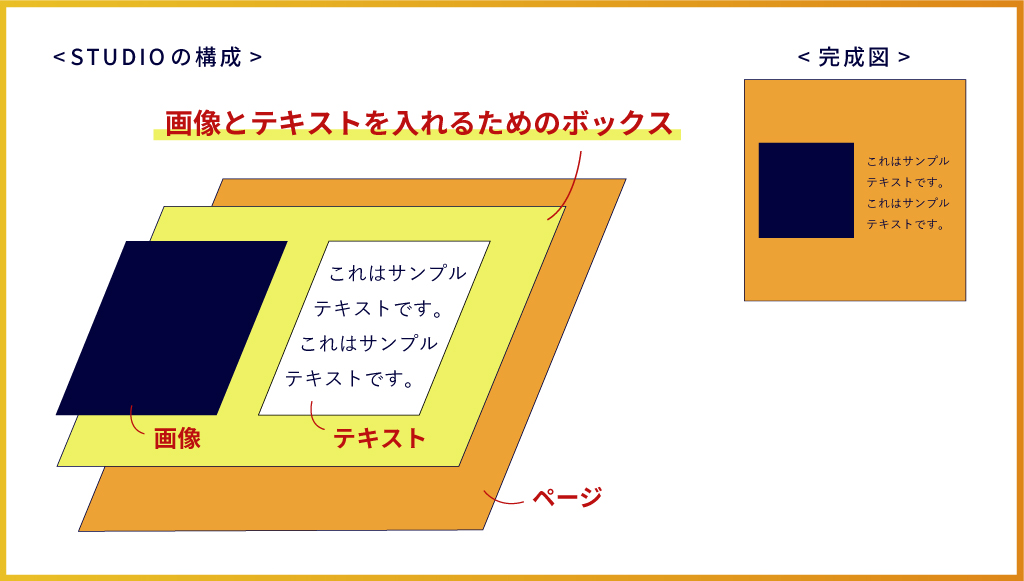
STUDIOでは、テキストや画像など、すべてボックスの上に要素を重ねていく必要があります。このボックスを忘れてしまうと、配置したい場所にテキストが置けなかったり、画像を横並びにする、といったことができなくなるので注意しましょう。

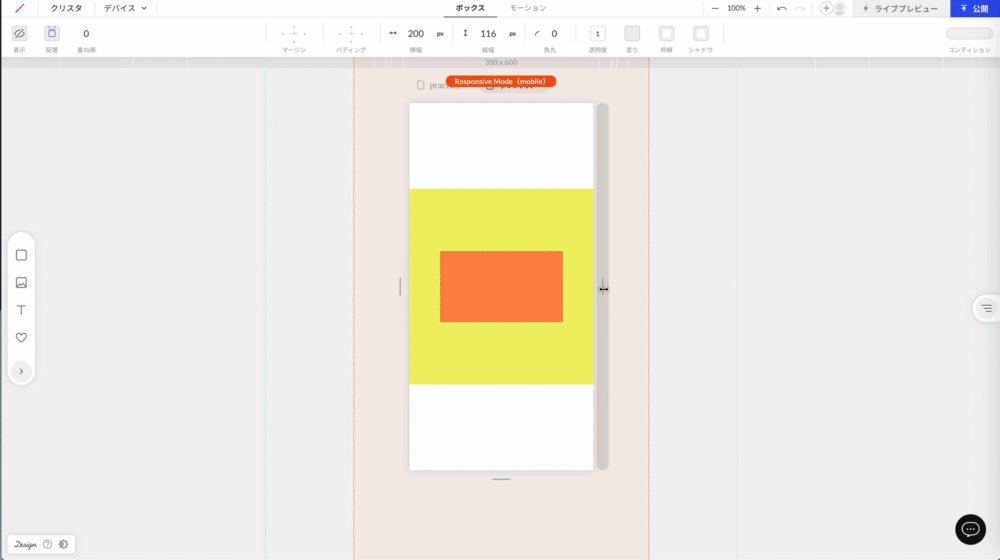
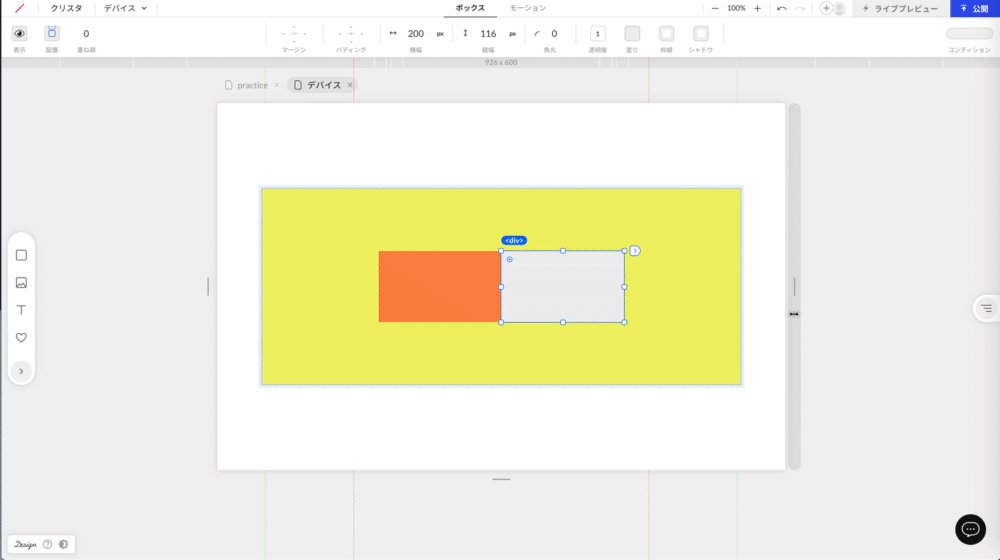
この画像のように、テキストと画像を置くためのボックス(黄色)を置くことで、テキストと画像を横並びに配置することができるのです。
ボックスは色や枠線の設定もできますが、この黄色いボックスに関しては、見えないよう設定している場合が多いです。(デザインの一環で装飾したい場合は別です!)
ボックスの設定を理解する
ボックスを使う際は次の設定を行うことで、意図したWebサイトを制作できるようになります。
ボックスメニューでのカスタマイズ
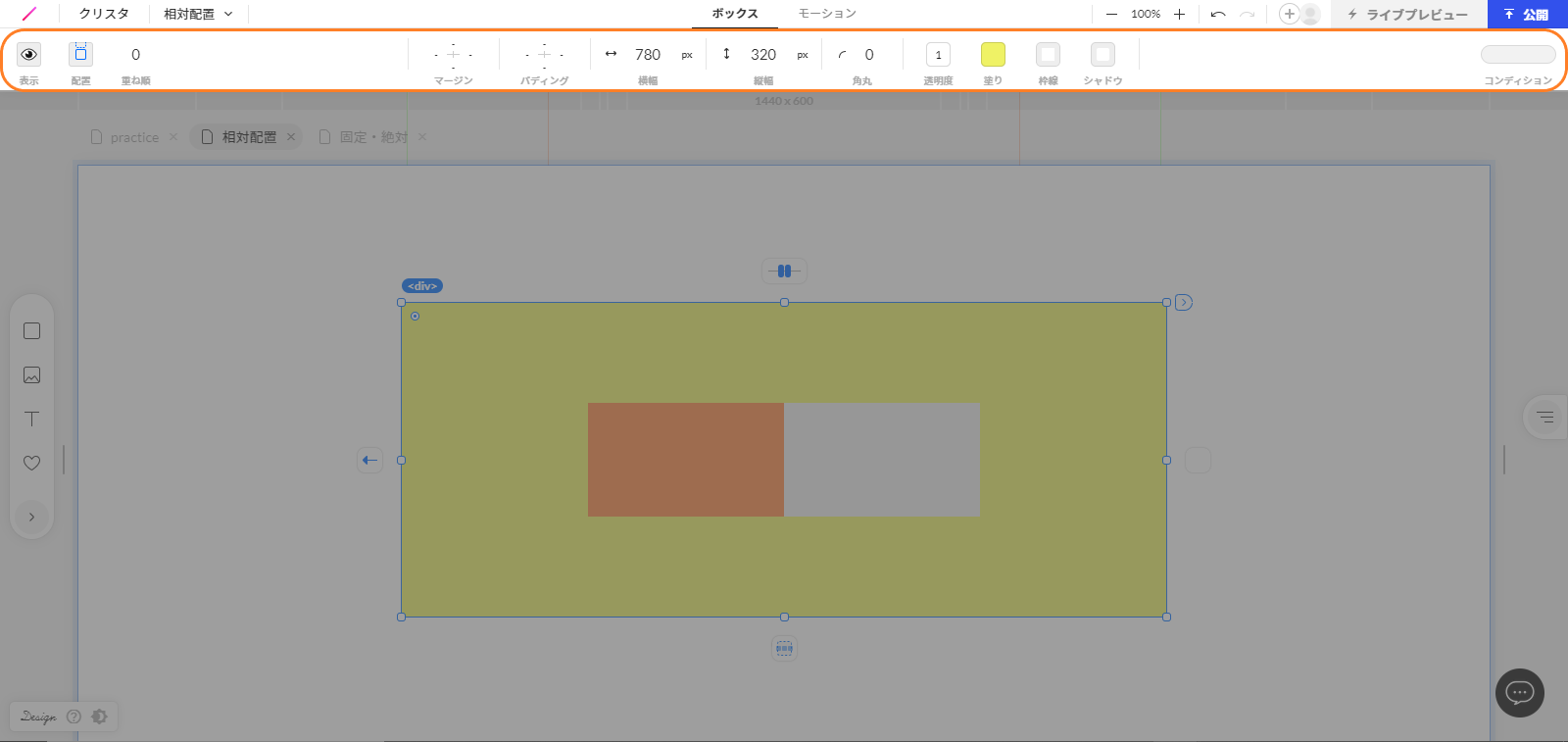
ボックスを選択すると上部に出てくるメニューがボックスメニューです。

マージンや塗り、この後ご説明する表示や配置などの設定を行えます。
ちなみに、マージンとパディングは、ボックスに設定できる余白のことです。(マージンはボックスの外側、パディングはボックスの内側に関する余白と考えていただければOKです)
横幅、縦幅はボックスの大きさを調整、角丸はボックスの角を好きなサイズに丸くすることができます。
デバイスごとの表示・非表示
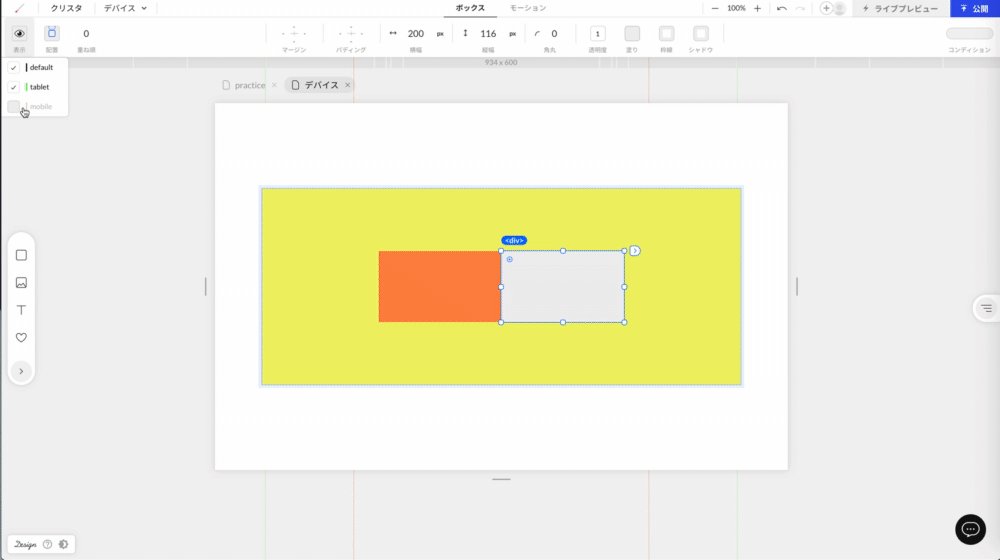
表示では、「default」「tablet」「mobile」の3つを選択することができます。チェックを外すと、その画面サイズではボックスが表示されないようになります。

相対配置・固定配置・絶対位置
これらは、ボックスの配置方法について設定するものです。1つずつ詳しく見ていきましょう。
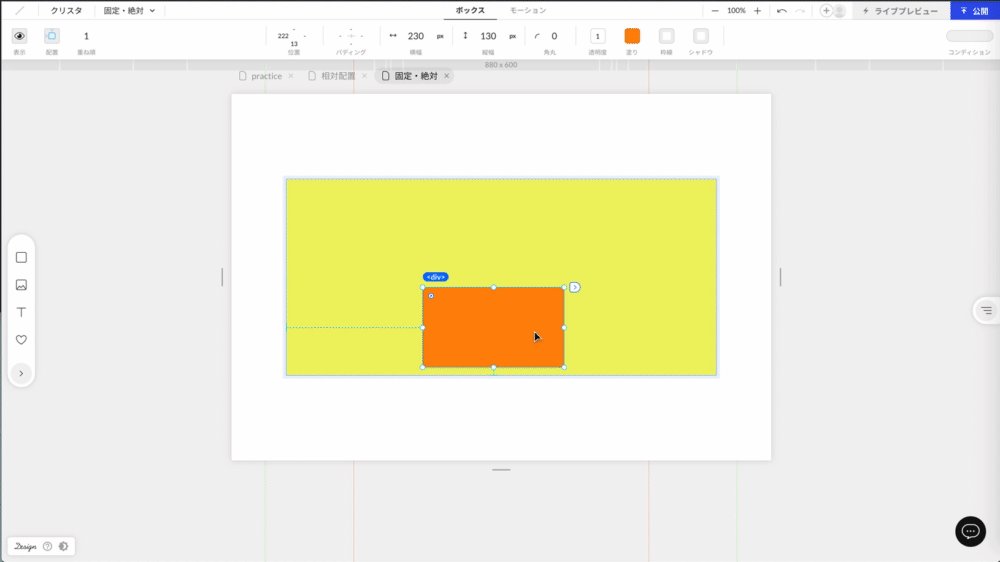
【相対配置】
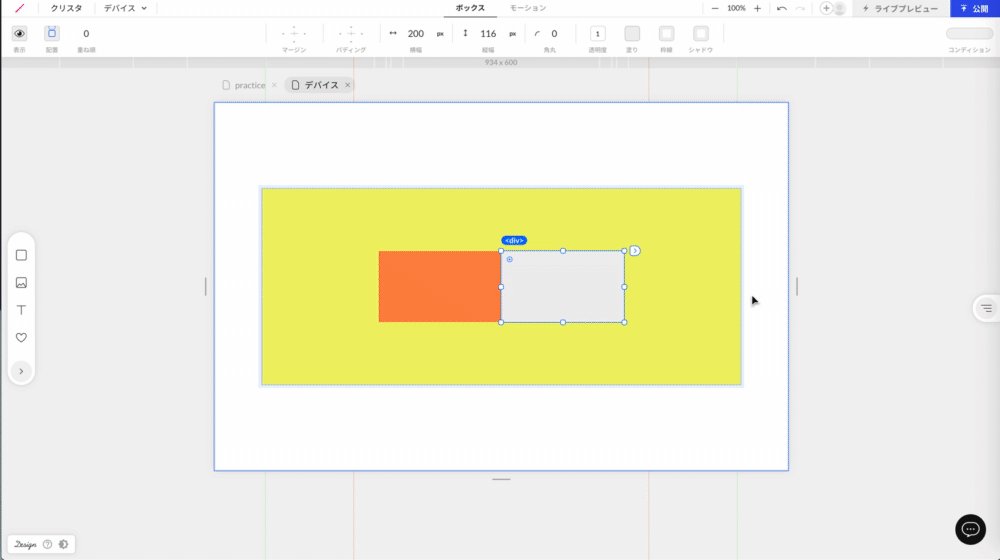
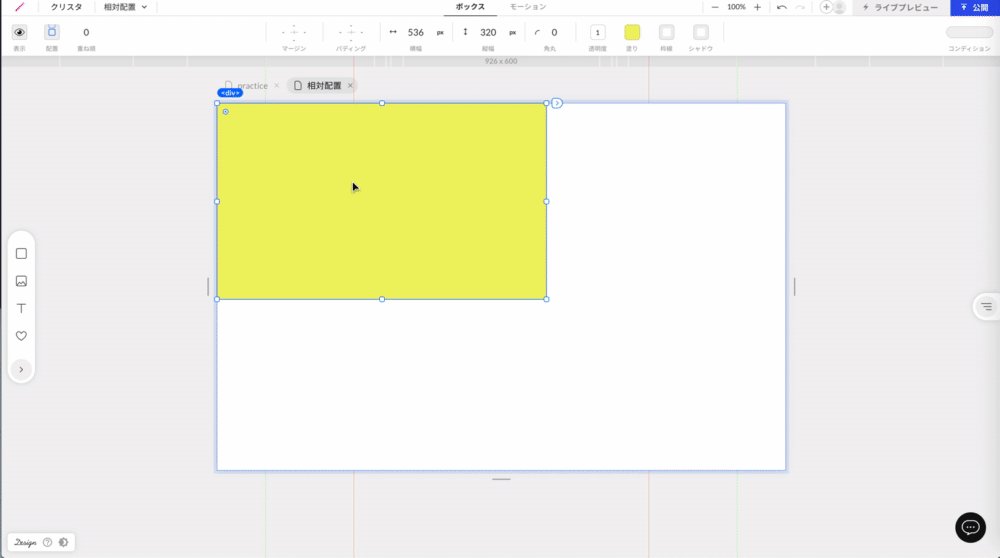
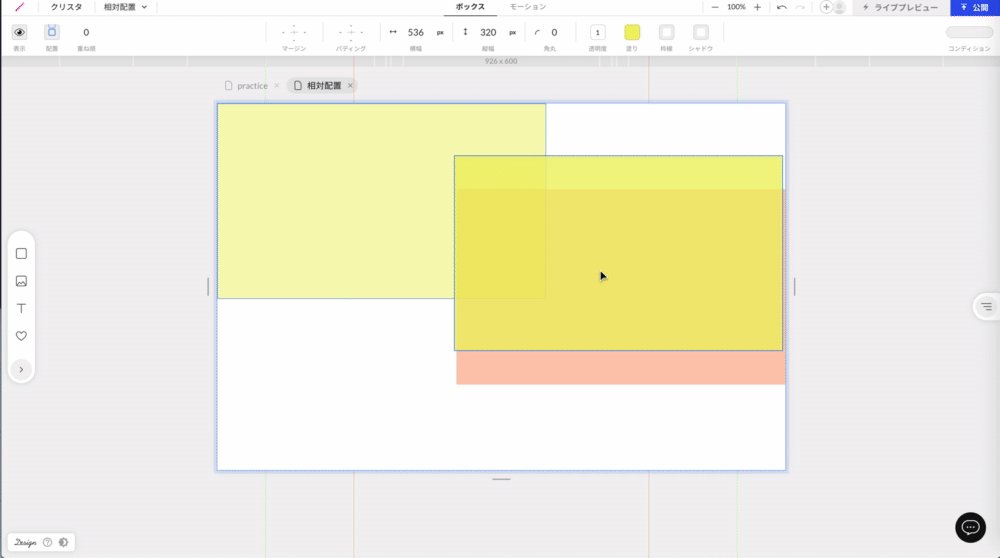
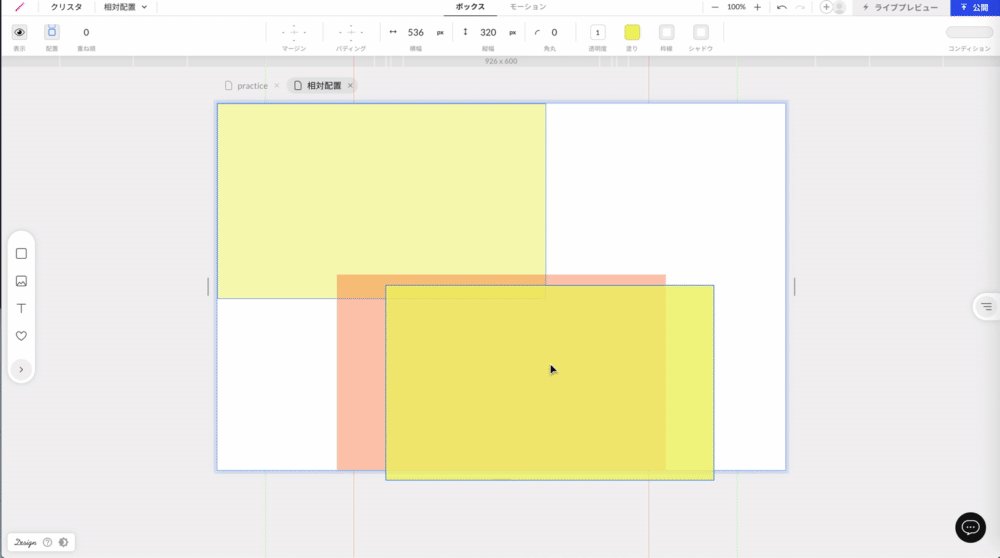
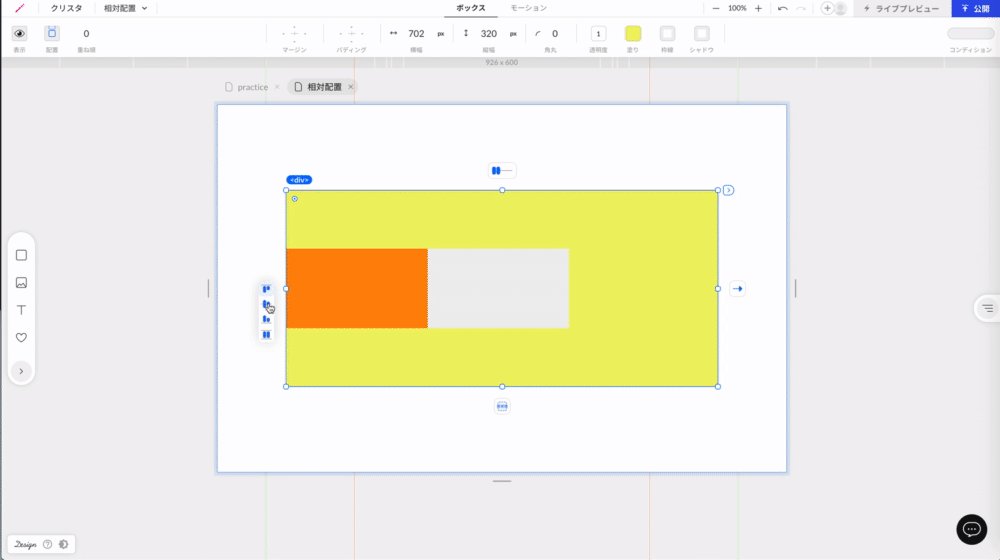
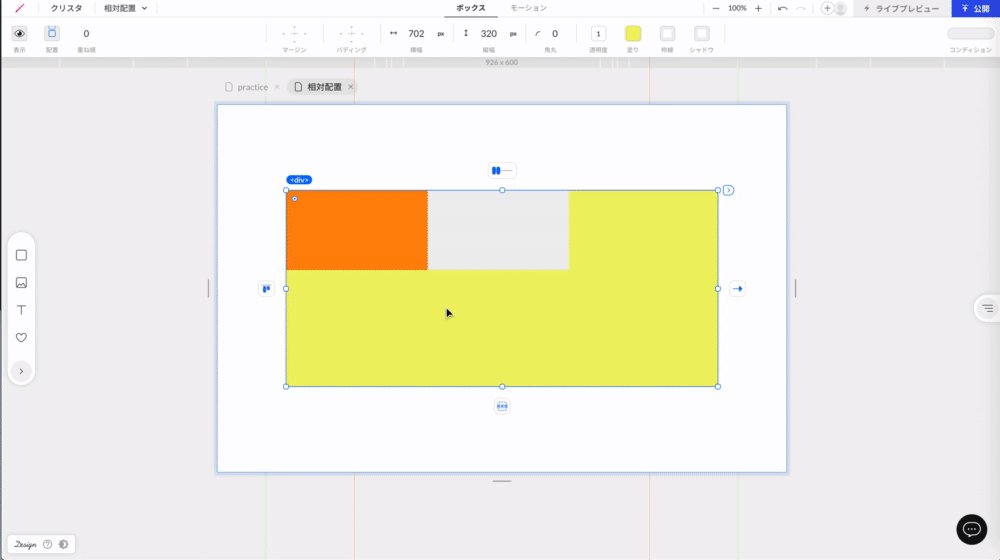
相対配置とは、親のボックスやページに対して上下・左右・中央といった場所に揃える形で配置することができる方法です。

また、上記のようにドラッグ&ドロップで位置を変えることもできますし、ボックスの周囲にあるバーで配置を決めることもできます。

テキストや画像など、基本的な要素の配置はこの相対配置を使っておけば問題ないでしょう。
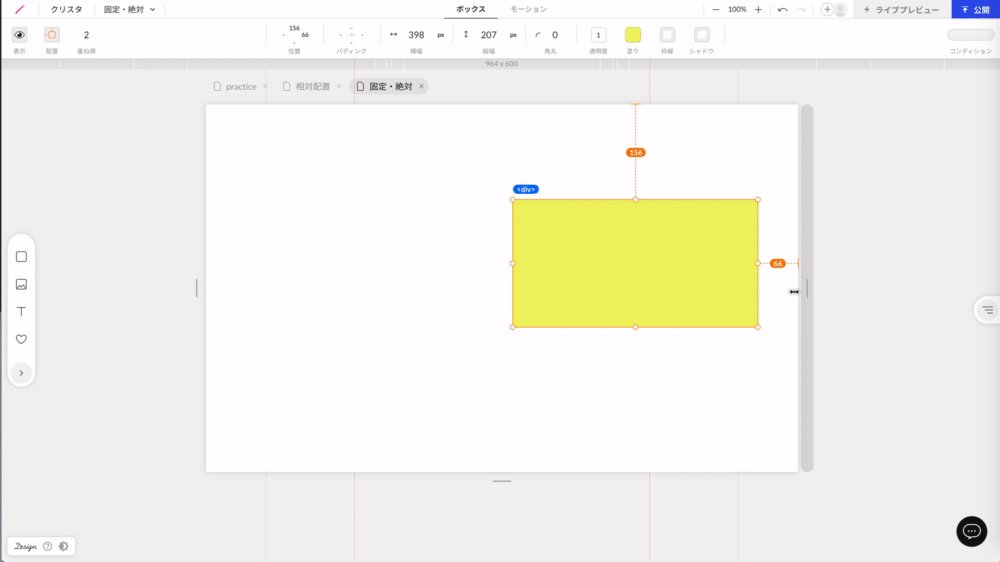
【固定配置】
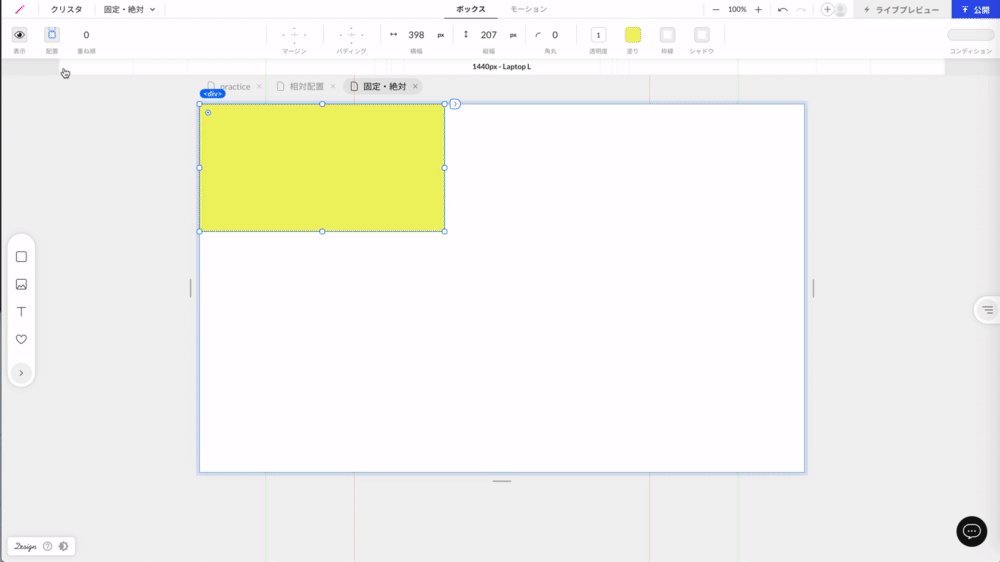
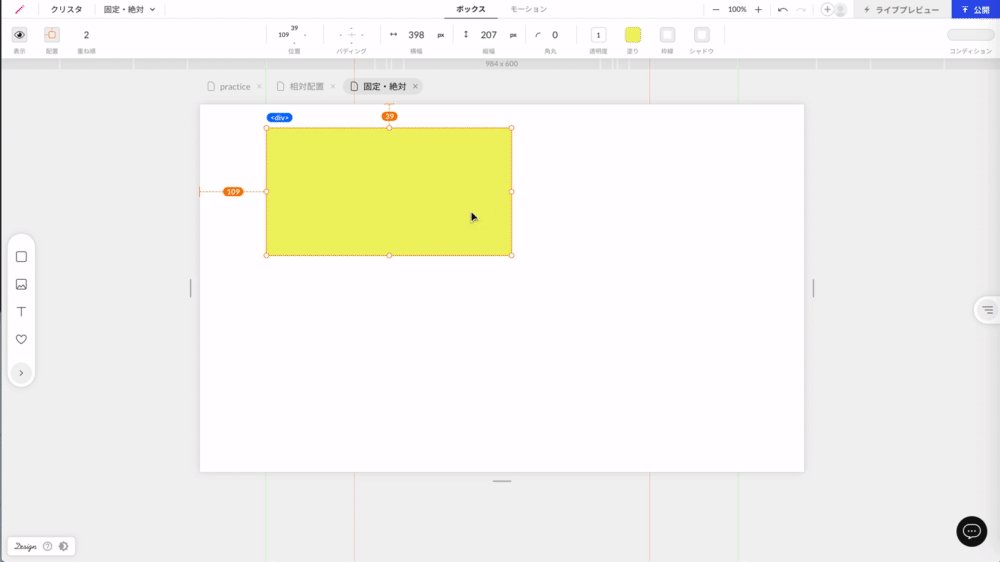
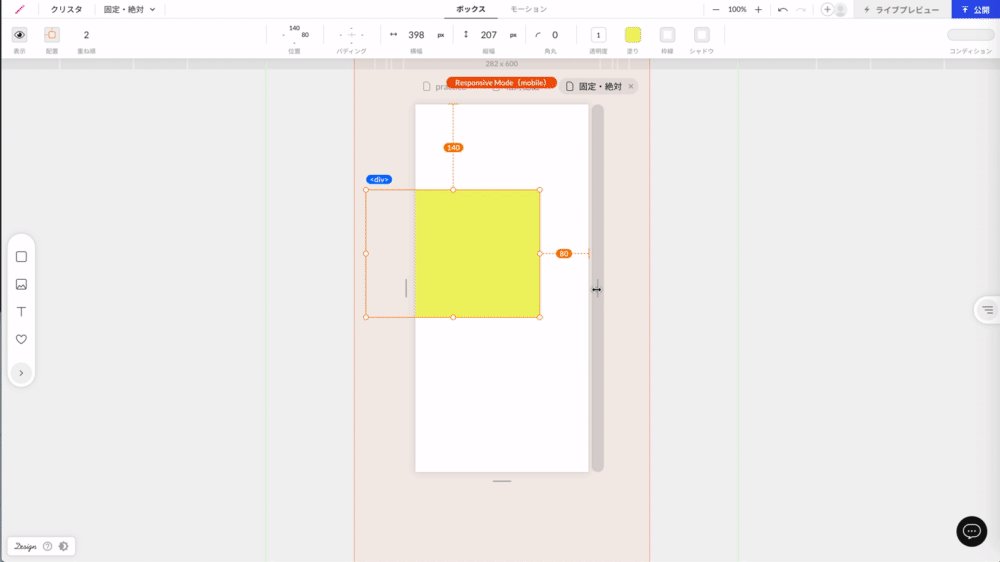
固定配置とは、ページに対しての位置をpx数で設定できる方法です。この方法では自由にボックスを動かすことができますが、ページサイズを変えてもその位置に固定されてしまうため、タブレット版やスマホ版の制作時に要素が表示されない可能性があります。

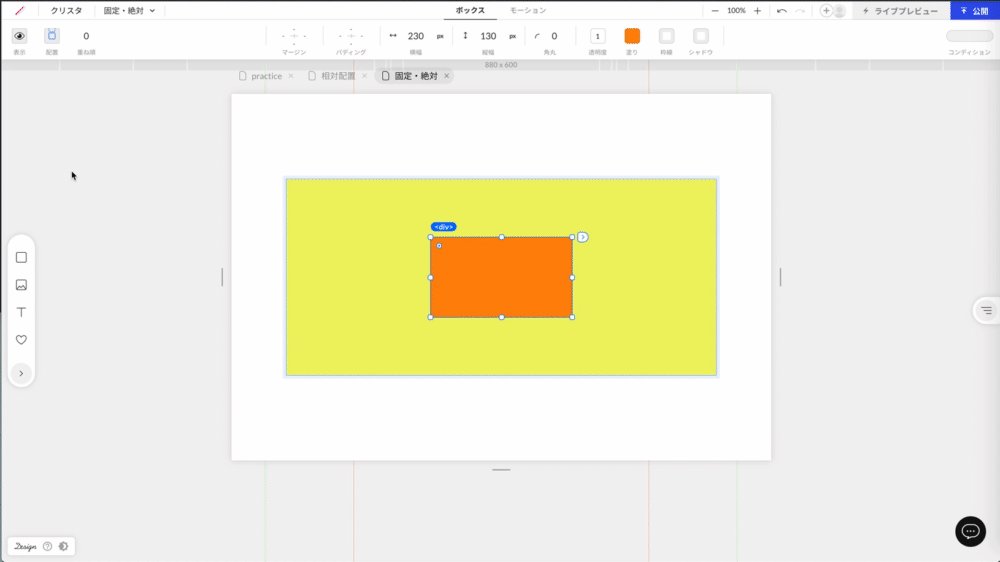
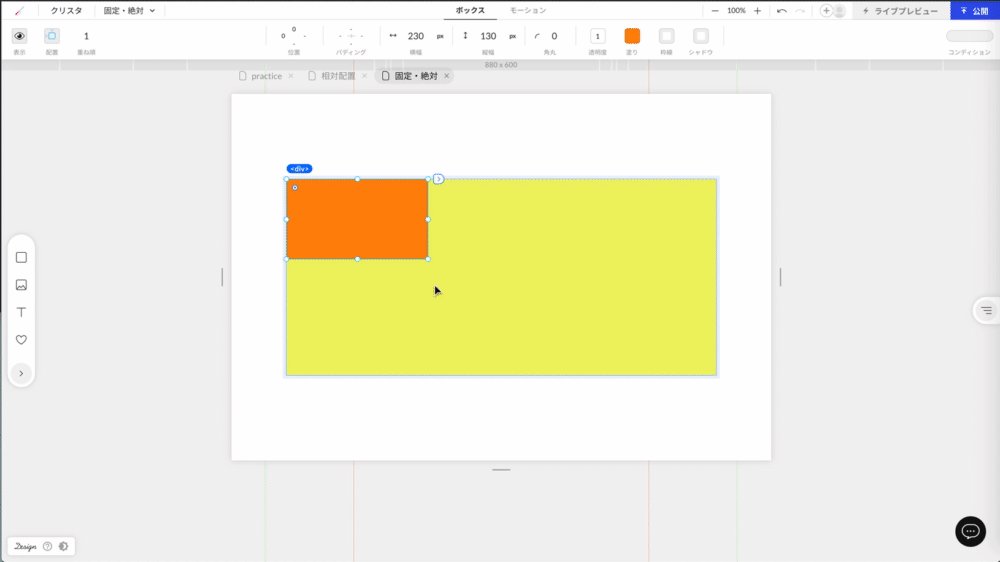
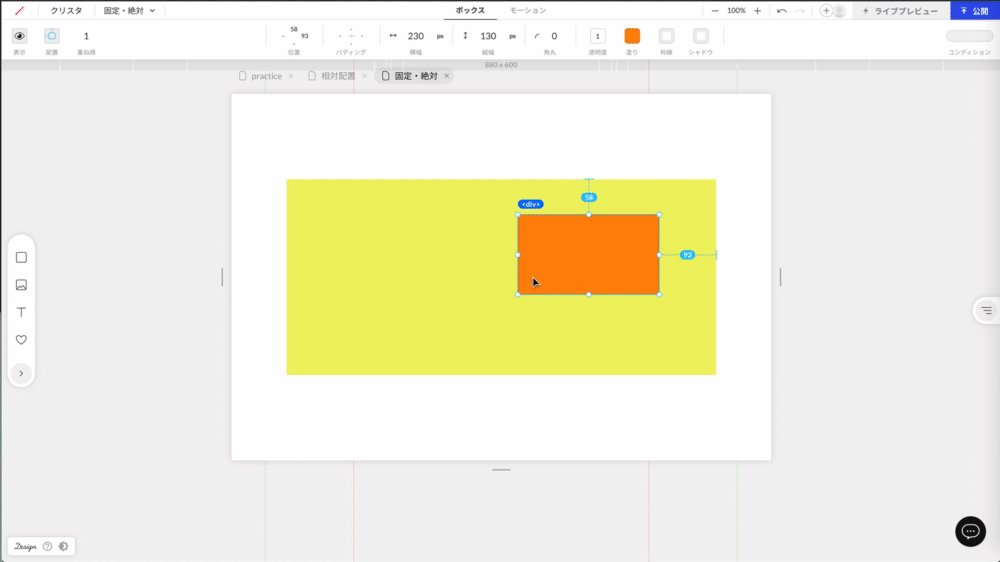
【絶対位置】
絶対位置は、ボックスを重ねた際の上のボックスの位置をpx数で設定できる方法です。固定配置と同じようなものと考えておけばOKです。

ボックスの使い方~ヘッダーを作る~
それでは、実際にボックスを活用してヘッダーを作ってみましょう!作成するのは、クリ★スタのコーディング課題①です。
【完成図】

素材はこちらで配布しています↓
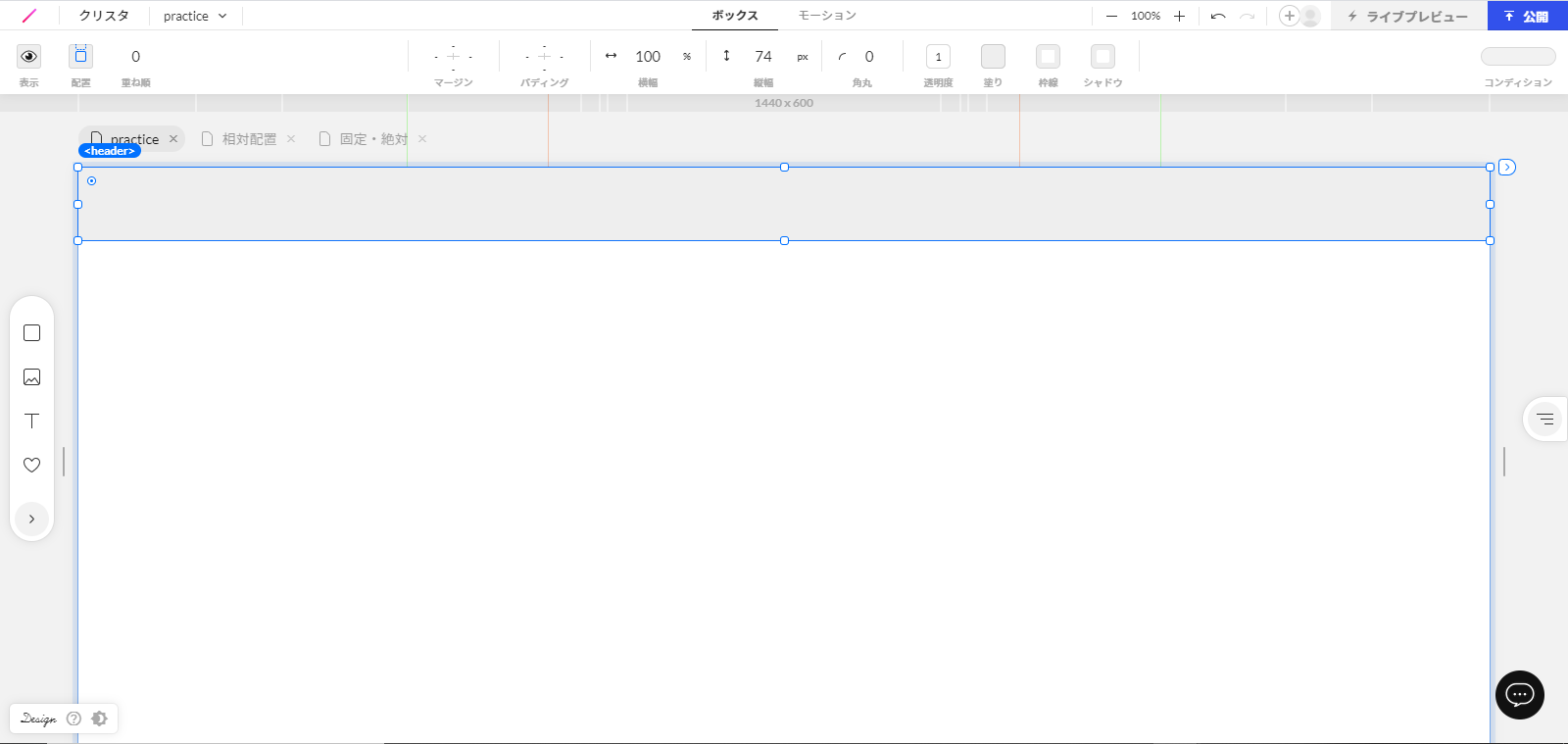
①ヘッダーの大枠ボックスを作る
まずは、ヘッダーの大枠としてのボックスを作りましょう。
画面サイズは1440pxにして、横幅100%縦74pxのボックスを作ります。また、コード上でもヘッダーだとわかるよう、左上の<div>をクリックし、タグを<header>にしておきます。

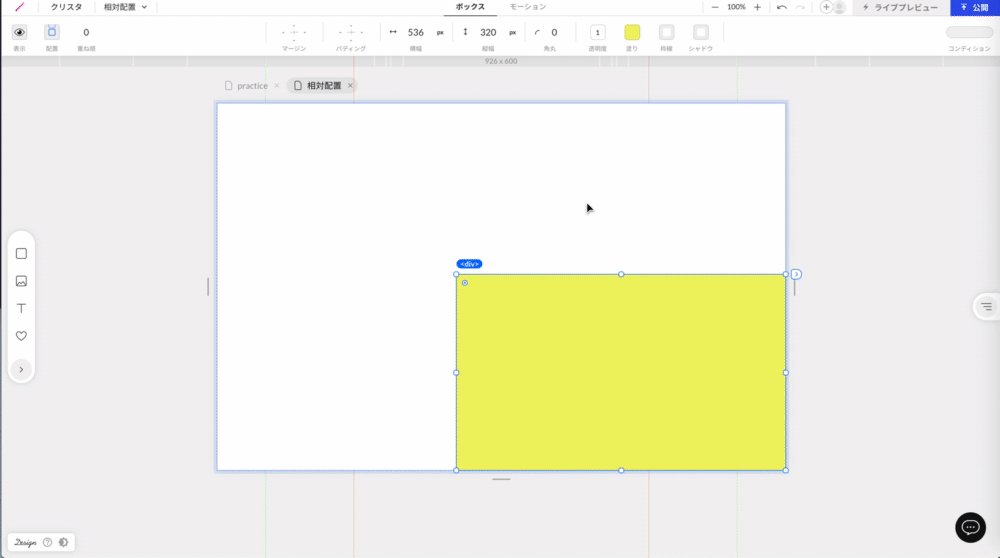
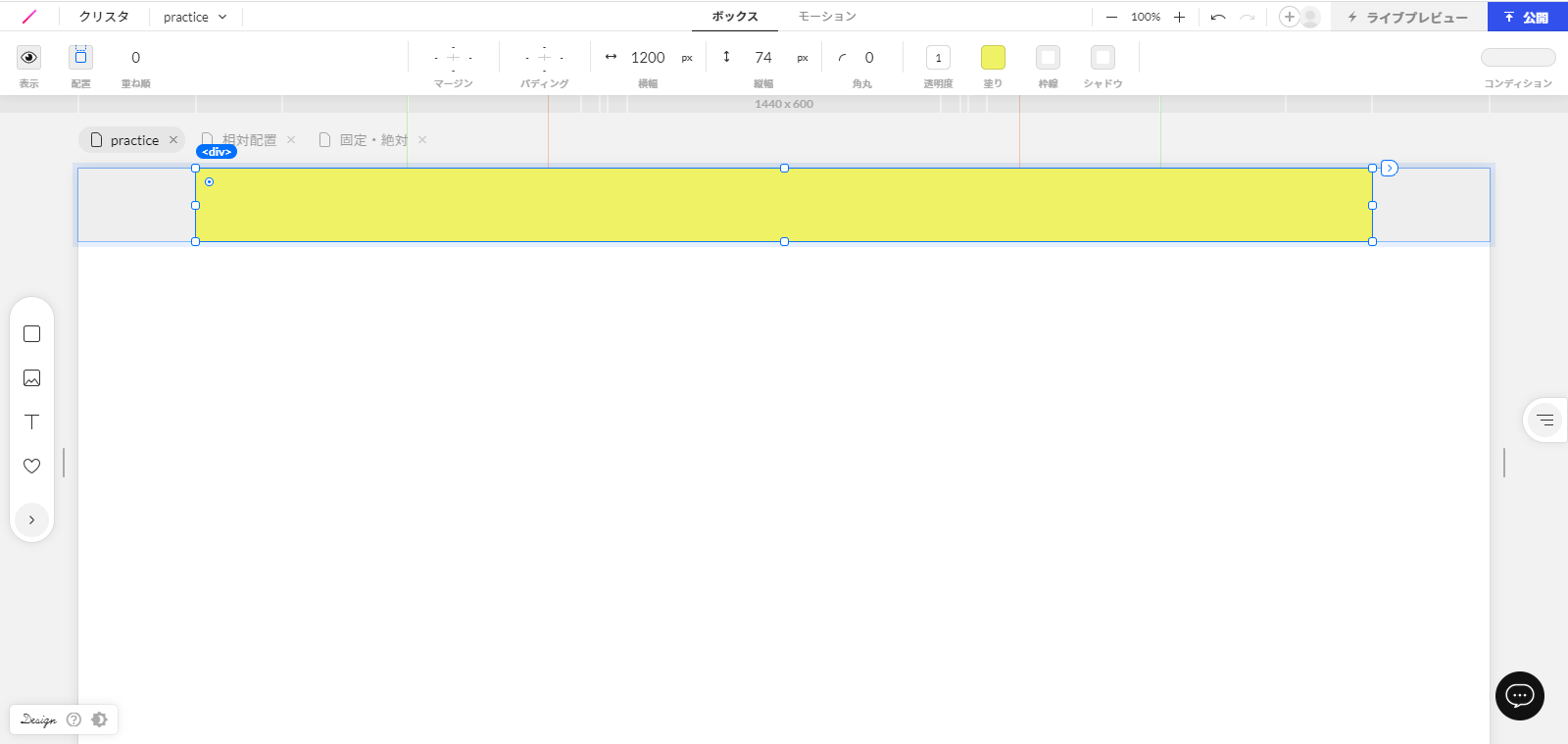
②コンテンツ幅のボックスを作る
次に、コンテンツ幅のボックスを重ねます。コンテンツ幅とは、テキストや画像を表示する上限幅のことです。今回は、1200pxで作成します。
(ここでは、わかりやすく黄色にしています)

③ロゴテキストを入力する
コンテンツ幅のボックスに、左のメニューバーから「テキスト」をドラッグ&ドロップしてテキストを入力します。

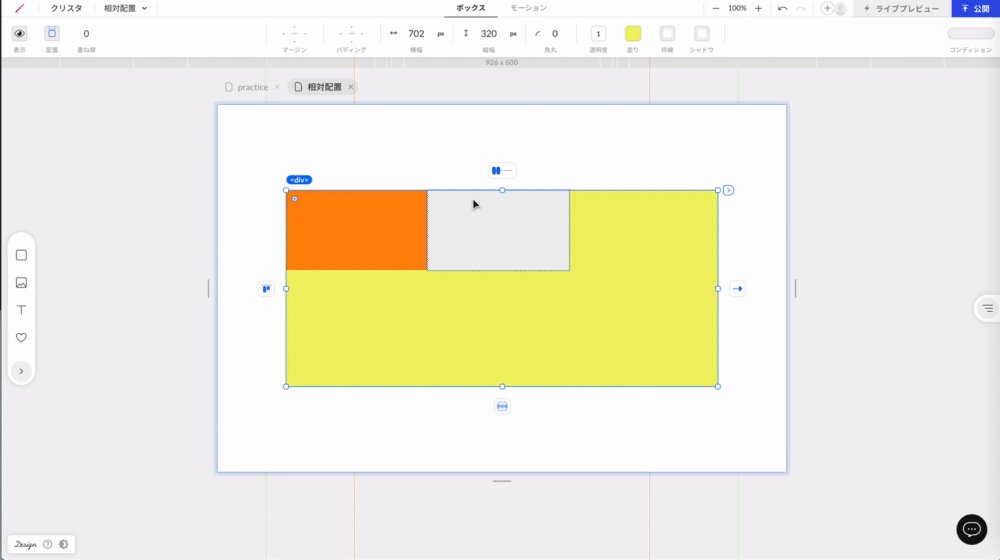
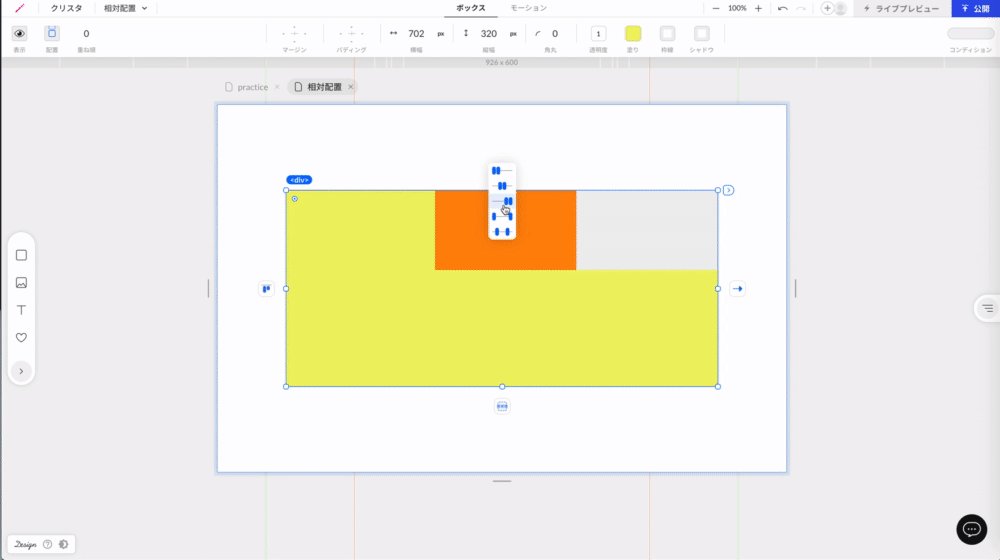
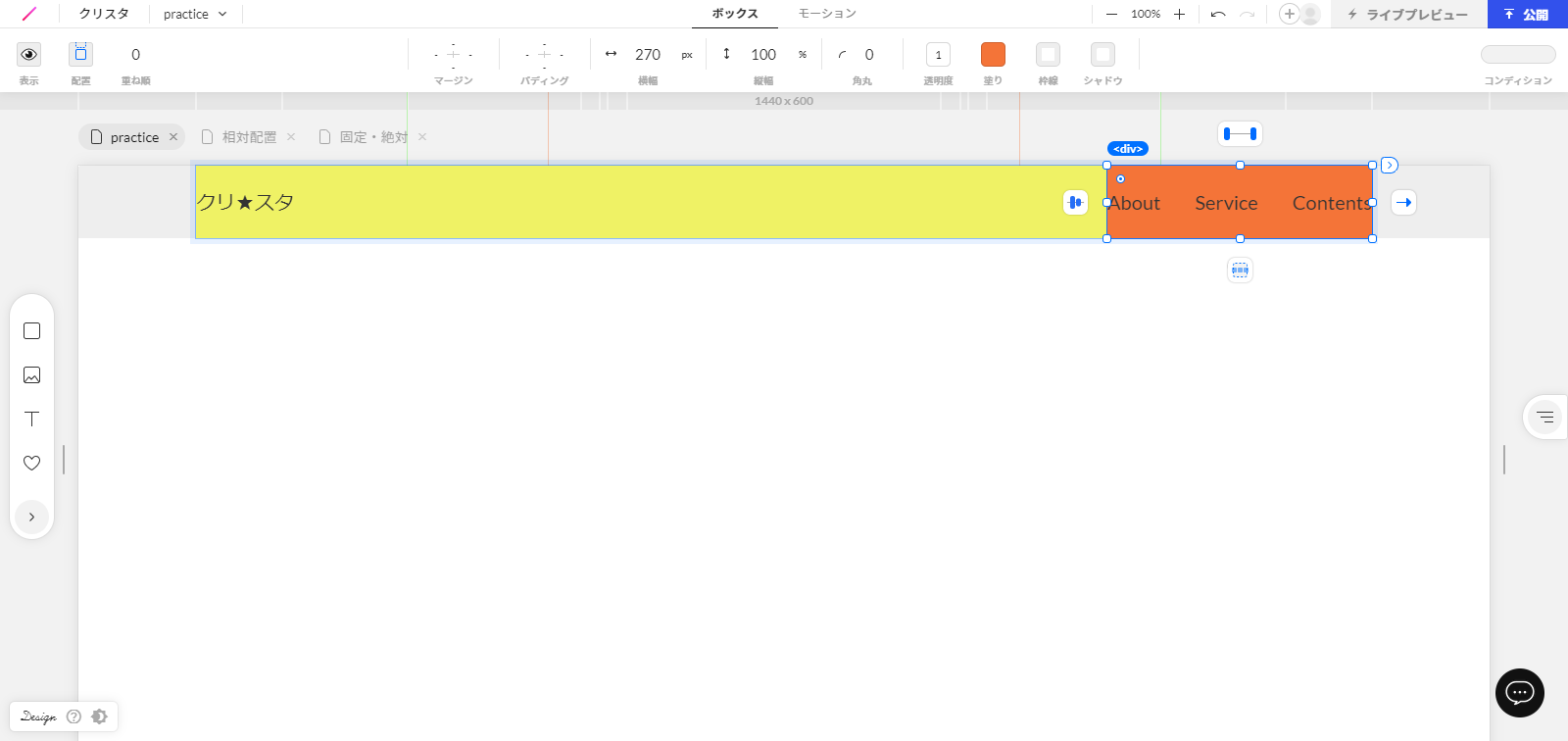
④ナビゲーションメニューをつくる
メニュー用のボックス(270px)をコンテンツ幅ボックスに入れ、3つのテキストを入れてください。また、コンテンツ幅の配置を両端揃え(ロゴとメニューを両端にする)、メニューのボックス配置を均等揃え(3つのテキストを均等幅にする)にします。
(メニュー用ボックスはオレンジ色にしています)

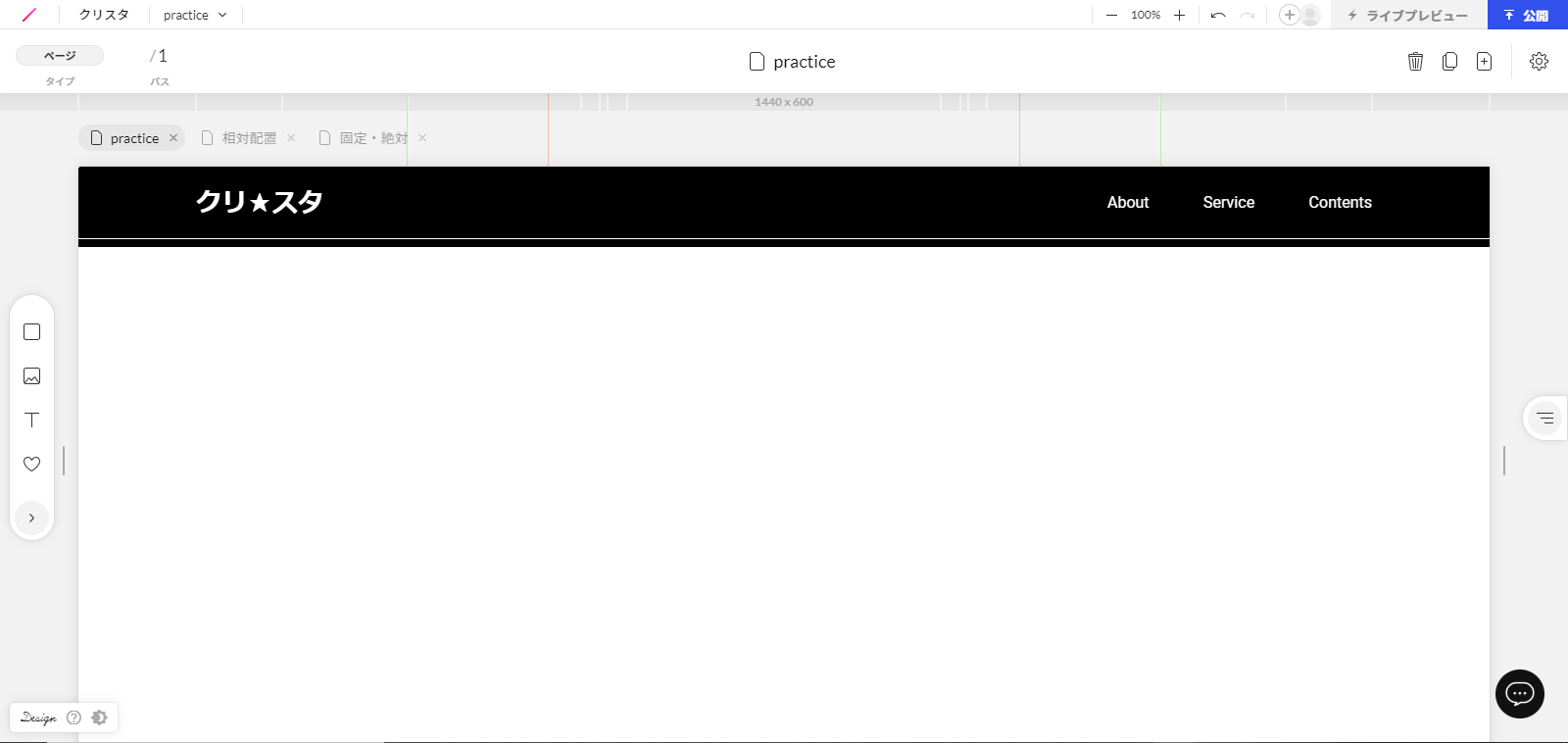
⑤色や余白を調整する
最後に、テキストの色や大きさ、余白を調整して完成です!

まとめ
今回は、STUDIOで使用するボックスの使い方についてご紹介しました。
ヘッダーも無事作成できましたでしょうか?
ボックスは使い慣れるまで時間がかかりますが、ここさえ抑えればSTUDIOでの制作はかなり楽になるので、ぜひ使いこなしてくださいね!
次回は、画像の編集や挿入方法についてご紹介しますので、お楽しみに!


