- ホームページタイプ毎のレイアウトが知りたい
- 効果が出るレイアウトデザインが知りたい
ホームページ制作において、レイアウトデザインはホームページの効果を最大化させるために重要です。
しかし、参考サイトや競合を見ても、良いデザインが見つけられない・・・ホームページ制作を依頼したいがレイアウトデザインのイメージを上手く伝えられない・・・という方も多いのではないでしょうか。
そこで本記事では、自社のサービスに合ったデザインの情報収集方法や、レイアウトパターンについて解説します。これからホームページ制作をする人、リニューアルを検討している方におすすめの記事です。
ホームページにおけるレイアウトの重要性
ホームページ・Webデザインにおけるレイアウトとは、写真やテキストを適切な位置に配置し視覚的に分かりやすくすることです。
レイアウトによって、ユーザーが情報を受け取りやすくなったり、ページを操作しやすくなったりするため、ホームページの効果を最大限に引き出すために重要な作業と言えます。
「問い合わせに誘導したい」「買い物かごに入った商品を、購入まで導きたい」など、それぞれの目的によって、適切なホームページレイアウトは変わります。
ホームページのレイアウトを構成する要素
ホームページのレイアウトを構成する要素は、基本的に下記5つに分かれます。
効果測定により、コンテンツの位置を変えたり、サイドバーに表示するコンテンツを変えたりします。
ヘッダー
ヘッダーとは、多くのホームページの場合、ページ最上部に位置するものです。
ホームページのロゴや、お問い合わせへのリンクボタン、ナビゲーションなどを重要なアクションに繋がるものを内包します。
ヘッダーは、ページを下にスクロールさせると同時に追従する仕様にしている場合が多く、ユーザーの目に止まりやすく設計されています。
ナビゲーション
ナビゲーションとは、ヘッダーに内包されていることが多く、いわゆる目次のような役割を果たします。
ユーザーが求めているコンテンツがどこにあるのか探しやすいよう、配置やリンク設置が必要です。
サイト全体にリンクするナビゲーションはグローバルナビゲーションとも呼ばれています。
コンテンツ
コンテンツとは、ホームページ内のメイン情報、つまり、ユーザーがこのページに1番求めている情報を掲載するエリアのことです。
例えば、ニュース記事やコラム記事、ブログ等があげられます。メインコンテンツの部分のみ、ユーザーの目にコンテンツが止まりやすいよう、一時的にヘッダーやナビゲーションの追従機能を無くしたりすることもあります。
サイドバー
サイドバーとは、コンテンツの横にあるエリアのことです。関連ページのリンクやカテゴリごとの記事、サービスのバナーなどが掲載されます。
自社のページ誘導や、バナーだけでなく、広告枠として他社の広告バナーを設置し宣伝することもあります。広告宣伝費として、月額費用の設定が可能です。
フッター
フッターとは、多くのホームページの場合、ページ最下部に位置するものです。
ホームページのロゴや、お問い合わせへのリンクボタン、コピーライト、ナビゲーションなどを内包します。サイトによっては、SNSへの遷移を促すため、SNSリンクボタンを設置している場合もあります。
ホームページレイアウトの「カラム」とは?
カラムとは、ホームページを垂直方向に区切った場合の列数のことで、デザインを1カラム、2カラムと数えます。
ホームページレイアウトを意識する上で、要素を縦方向のブロックにわけて考えることで、理解しやすくなるため、多くのWebサイト制作に採用されている考え方です。
レスポンシブデザインと組み合わせて考えられることも多く、カラムがいくつ組み合わさっているかによって「シングルカラムレイアウト」や「マルチカラムレイアウト」のように呼び分けられています。
ホームページレイアウトの種類と参考サイト紹介
ここからは、ホームページ制作における7つのレイアウト種類について詳しく解説します。各レイアウトの参考サイトも同時にご紹介します。
シングルカラムレイアウト

シングルカラムレイアウトは、縦方向に1ブロック単位でコンテンツを配置する形をさします。
コンテンツが一直線にすっきりと配置されるため、ビジュアルを重視したサイトや、縦方向へのスクロールを誘導させる広告ページなどに採用されることが多いです。
また、スマートフォンは画面幅が狭いのでシングルカラムレイアウトになっていることが多くあります。
参考サイト:自動車保険のアクサダイレクト
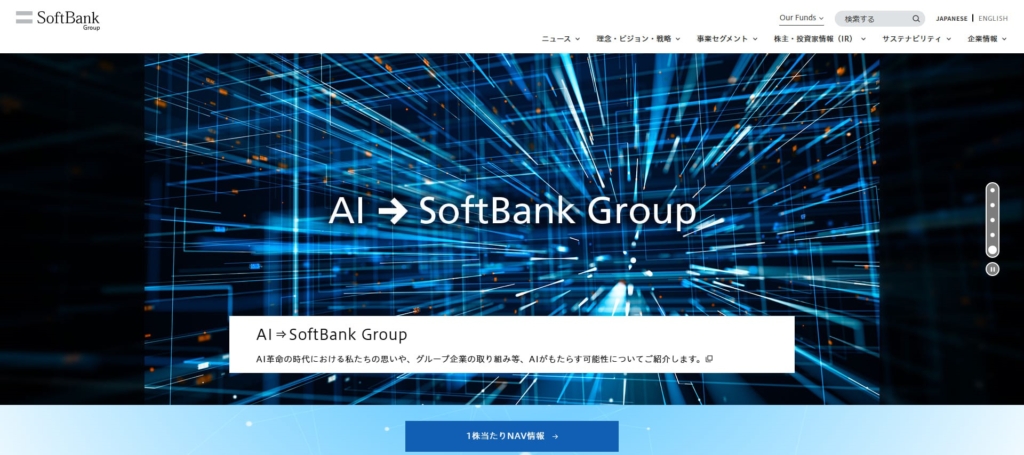
マルチカラムレイアウト

マルチカラムレイアウトとは、縦方向に2つ以上のブロックでレイアウトされている形のことです。
PC画面は、スマホの画面で見るよりも、画面の横幅が広い為、1つの画面に情報を多く掲載できます。もちろん情報を整理したうえで、掲載する必要はありますが、多くの情報を掲載できるのはUI的にも効率が良いレイアウトです。
ポータルサイトやショッピングサイト、ブログサイトなど、多くのWebサイトに採用されています。
参考サイト:ソフトバンクグループ株式会社
フルスクリーンレイアウト

フルスクリーンレイアウトとは、要素を画面いっぱいに広げたレイアウトのことです。
考え方としては、シングルカラムレイアウトと同様ですが、縦方向にスクロールして配置する一般的なサイトもあればトップページを起点とし、他ページにリンクを繋ぐ構成のサイトもあります。
飲食店やアパレルショップ等、写真やデザインを効果的って、インパクトを重視するサイトにおすすめのレイアウトパターンです。
参考サイト:BRAND|Root-バッグ・カバン・雑貨 通販サイト-
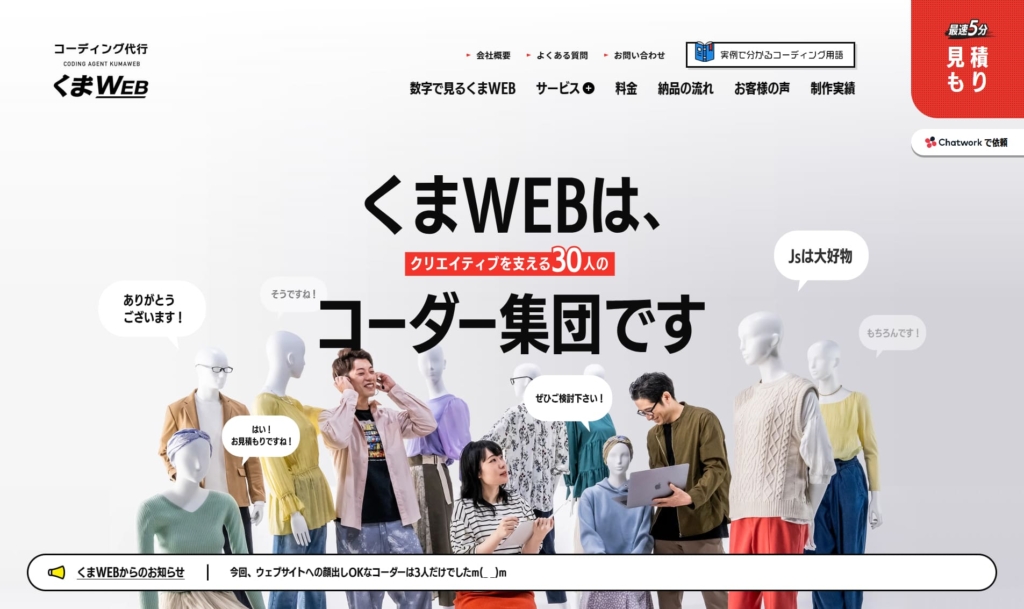
グリッドレイアウト

グリッドレイアウトとは、架空の縦横線を敷き、そこにできたグリッド(格子)に合わせて文字や画像等の要素を配置するレイアウト手法のことです。
グリッドレイアウトは、別名グリッドシステムとも言われていて、CSSのdisplay:gridを使って実装されるサイトも増えてきました。
いくつかの制御方法を付け足すことで、派生するレイアウト手法も構築できることから、デザインの基本システムと言われています。
全体的に整ったレイアウトになるため、ショッピングサイト等、商品を整列して見せたいサイトにおすすめです。
参考サイト:コーディング代行・外注サービスなら即日対応のくまweb
ブロークングリッドレイアウト

ブロークングリッドレイアウトとは、グリッドの軸から要素をあえてずらして配置し、動きのあるデザインを狙う表現方法です。
ユーザーに躍動感や洗練された印象を与えられるため、おしゃれなデザインのホームページにしたいという方におすすめできます。
ただ、デザインの再現に高度な技術を要する可能性があるので、注意が必要です。
参考サイト:STILL[スティル] hair&eyelash || 札幌大通の美容室
ノングリッドレイアウト

ノングリッドレイアウトとは、ブロークングリッドレイアウトに近いレイアウトデザインですが、ブロークングリッドレイアウトよりも自由に要素を配置する手法になります。
ブロークングリッドレイアウトが、グリッドで整列された要素をずらす・重ねる」のに対して、ノングリッドレイアウトは「崩す」という表現でより大きな変化が印象的です。
ユーザーの印象に残したり、オリジナリティには長けているものの、デザインの方がメインになるので、テキストを読ませるコンテンツがあるサイトには不向きと言えます。
参考サイト:Serviced Offices, Coworking and Meeting Rooms | Copernico
ソリッドレイアウト

ソリッドレイアウトとは、ソリッド(固定幅)で要素を指定し、ユーザーのブラウザサイズに関係なく同一のレイアウトを見せられる手法です。
ただ、閲覧する端末の大きさによってブラウザの幅が変わった場合、デザインが見切れたり、ページが見づらくなってしまう可能性もあります。
多用なウィンドウ幅の端末がある昨今、レスポンシブデザインが推奨されていることからも、ソリッドレイアウトのみでデザインされているサイトは少なくなってきています。
参考サイト:環境省 – HP
ホームページ種類とオススメのレイアウト
| ホームページの目的 | おすすめのレイアウト |
|---|---|
| コーポレートサイト | シングルカラム |
| ECサイト | マルチカラム |
| サービスサイト | シングルカラムフルスクリーン |
| ブランドサイト | シングルカラムフルスクリーン |
| ブログサイト | マルチカラム |
ホームページの目的によって、最適なレイアウトは異なります。
例えば、企業のことをシンプルに伝え、短い時間で多くの伝えたい情報を受け取ってもらうためにも「シングルカラム」がおすすめです。また、サービスのことを知ってもらう、ブランドのことを知ってもらうという点では、サービスサイトやブランドサイトにも、「シングルカラム」は最適です。
ただ、サービスサイトの場合は情報を閲覧するユーザーの中に「既存の顧客」もいれば「新規顧客」もいるかもしれないため、どちらのユーザーにも適するよう、サイドメニューを設置するなどマルチカラムを採用する場合もあります。
他のページに遷移してほしい、一種類の情報ではなく、多くのカテゴリの情報を受け取ってもらうという点では、ECサイトやブログサイトにも「マルチカラム」 がおすすめです。
レイアウト別にサイトを探せる参考サイト
レイアウトパターンが分かったところで、実際に公開されている、「優れたデザイン」のWebサイトが探せるキュレーションサイトをご紹介します。
探し方や・取り扱っているサイト数についてもご紹介するので、是非参考にしてください。
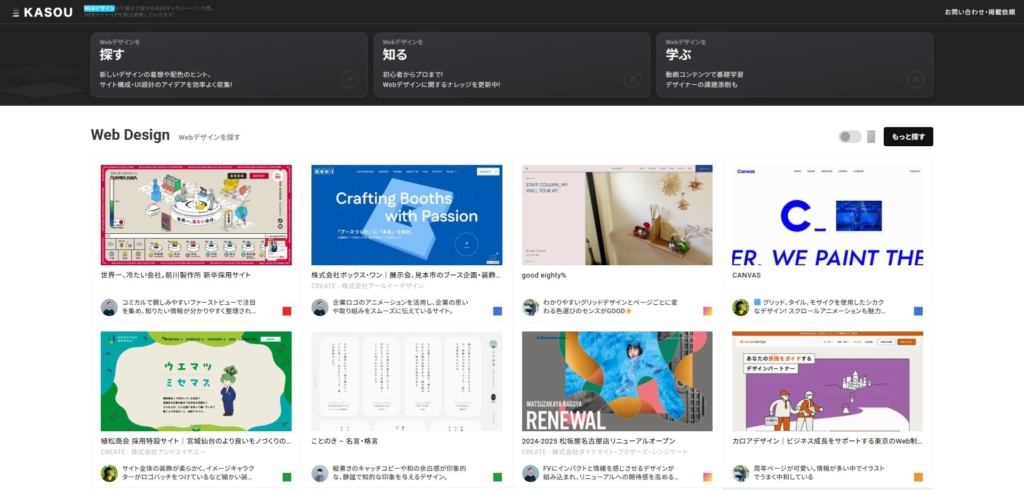
KASOU

KASOUは現役Webデザイナーが運営・更新するWebデザインのギャラリーサイトです。
サイトトップだけでなく下層ページに至るまで多数の優秀なデザインが掲載されています。
サイトのテーマカラーのほか、デザインのシンプルさ・華やかさから検索できる独自の検索UIを実装しているため、希望のサイトデザインを簡単に見つけることができるでしょう。
また、Webデザイナーに必要なナレッジ記事の投稿にも力を入れています。
デザイナーの悩みを解決するツールの一つとして活用してみてはいかがでしょうか。
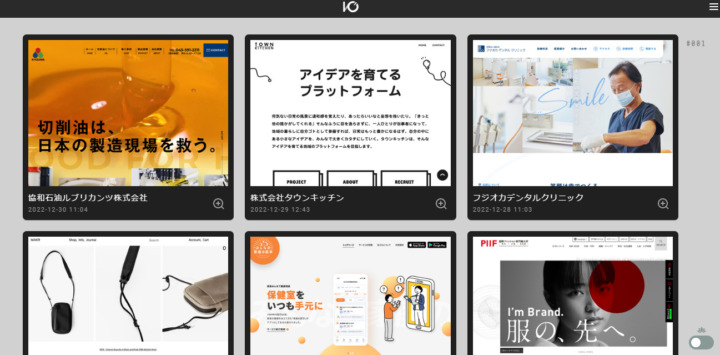
I/O 3000

I/O 3000は、国内外から最新のトレンドデザインを採用したホームページデザインを探せるキュレーションサイトです。
右上のハンバーガーメニューからメニューを表示し、探したいサイトデザインのキーワードを検索すると、検索した情報にあったホームページが表示されます。
ホームページ情報が掲載された日付も、各ホームページ情報の左下に表示されるため、トレンドや最新デザインを採用したい方におすすめです。
MUUUUU.ORG

MUUUUU.ORGは約2万点以上のデザインを掲載している、Webデザインギャラリーです。
縦長サイトのデザインを集めているため、縦長にレイアウトしたい、スマホ向けのページの事例を探しているという方におすすめです。
業種やデザイン・カラー等からレイアウトを絞り込めるため、よりイメージが膨らんでいる方にとって探しやすいサイトと言えるでしょう。
SANKOU!

SANKOU!は、コーポレートサイトや事務系サイトのデザインを参考にできるため、これらのサイト制作を検討している方は必見です。
業種やレイアウト別に探せるほか、雰囲気や配色からでも検索できるので、まだサイトのイメージが固まっていない方や、情報収集の初期段階という方にもおすすめできます。
Web Design Clip

Web Design Clipは、約4000サイトのデザインが探せるキュレーションサイトです。SANKOU!と同様に、メインカラーやサブカラーの他、レイアウトやカテゴリで検索できます。
また、日本のWebサイトのみを集めているため、英語が苦手な方や、スタイリッシュなデザインよりも見やすさを重視しつつトレンドを抑えたいという方におすすめです。
GENDAI DESIGN

GENDAI DESIGNは、サイトに遷移しなくてもGENDAI DESIGNのページ内で下層ページのデザインも見れるのが最大の特徴です。
多くのキュレーションサイトでは、サイト内ではキービジュアルのみが表示されており、遷移してみると下層ページは思ったようなデザインではなかったということもあるでしょう。情報収集を効率的に行えるのが利点です。
ただ、参考サイトの情報をキーワードやカテゴリ・タグ、もしくは、掲載時間でしか絞れないことを不便に感じる方が多いかもしれません。
Responsive Web Design JP

Responsive Web Design JPは、デザインを閲覧端末の種類毎に表示し、比較できるキュレーションサイトです。スマホで表示した場合、タブレットで表示した場合、PCで表示した場合と、ビューを並べられるため、レスポンシブデザインの参考にできます。
カテゴリやキーワード検索は もちろん、カラーやタイプでも検索できる上、掲載されているサイトはクオリティーの高いサイトも多いです。
ただ、最近新しい参考サイトが追加されていないようなので、最新のトレンドデザインを知りたいという方は、トレンドを集めたキュレーションサイトを見るのがおすすめです。
発注者も知っておきたいデザイン・レイアウトの基本知識
最後に、発注者も知っておきたい、下記2つのレイアウト基本知識について解説します。
デザインの4大原則
ユーザーに、ホームページを「見やすい」と感じてもらえるデザインにするには、レイアウト(配置パターン)を知っておくことに加え、デザインの4大原則を守ることもまた、基本であり、重要です。
Webデザインをより良くレイアウトするためにも下記の4つを頭に入れておきましょう。
- 近接(Proximity):関連項目をまとめてグループ化すること
- 整列(Alignment):各要素を意図的に整列させること
- 反復 (Repetition):デザインの特徴を反復させること
- コントラスト(contrast):異なる要素同士の違いがはっきりわかるようにすること
視点の動き
また、人がWebサイトを見る時の目の動きに合わせてコンテンツを配置することも重要です。視点の動きのパターンは下記3つに分けられます。
- Z型:左上→右上→、左上、右上の順に動く視点の動き
- N型:右上→右下→左上→左下の順に動く視点の動き
- F型:左下→右上→左下→右下の順に動く視点の動き
それぞれ、視点が動く順番をなぞると、各アルファベットのようになるため、Z型、N型、F型等と呼ばれています。
まとめ
本記事では、ホームページのレイアウトパターンと、レイアウトの基礎知識について解説しました。
これから、自社のホームページを制作する方も、リニューアルを検討している方も、イメージを付けやすくなったのではないでしょうか。
外注にデザインを発注する場合も、レイアウトパターンやデザインの4大原則等、今回ご紹介した基礎知識を覚えておくと、要望を細かく伝えられるようになるはずです。


