今回はWeb制作、Webデザインで使用すると作業が捗るchrome拡張機能を紹介します。
開発環境がしやくなる拡張機能がたくさんあるChromeですが、たくさんあってどれを選べばいいか分からないと悩んでる方もいるかと思います。
今回紹介するものは僕が実際に使用しているものの中から、自分的に便利だと感じたポイントを絞ってお伝えしているので参考になるのでは無いかと思います!
新しい情報が入り次第どんどん更新していってますので、定期的にチェックしていってもらえると嬉しいです!
chrome拡張機能とは
Chromeの拡張機能を一文で説明するなら、「Chromeの機能を増やしたり強化したりする専用の追加プログラム」と表現できるでしょう。プログラムの実体は、JavaScriptやHTML、CSSといったWebの技術によって記述されています。Chromeにインストールされた拡張機能は、その上で実行され、Chrome提供のAPI(アプリケーションプログラムインタフェース)を使いつつ、本来のChromeにはないさまざまな機能を提供します。
ITmedia アイティメディア 「Chrome拡張機能とは」 より
ということで、ソフトなどインストールせずにブラウザ上で便利な機能が利用できるのが拡張機能です。
こちらのchromeウェブストアから、さまざまな拡張機能を検索してインストールできます。
コーディング・Webデザインの制作時に使える拡張機能
CSS Peeper
CSSクラス名やフォント名、Webサイト内の配色、要素サイズなどが確認できる拡張機能です。
以前Twitterにて動画つきで紹介しています。
Webページ内のデザイン要素を分析するうえで必要な内容の多くをこれ一つでカバーできます。
UI的にも優れており、個人的にもかなりお気にな拡張機能です。
また、ページ内に使用されている画像を一覧で確認できるうえに、個別・一括それぞれの方法でローカルへダウンロードもできる機能もあります。
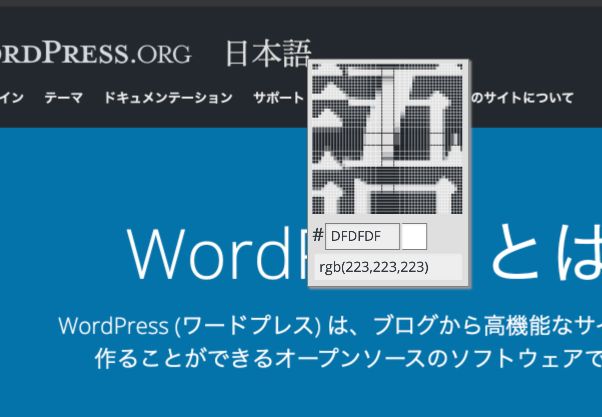
ColorPick Eyedropper

カラーコードの抽出に使用する拡張機能です。
ページ内のフォントや画像など、任意の箇所をピンポイントで指定してカラーコードを取得できます。
Designer Tools

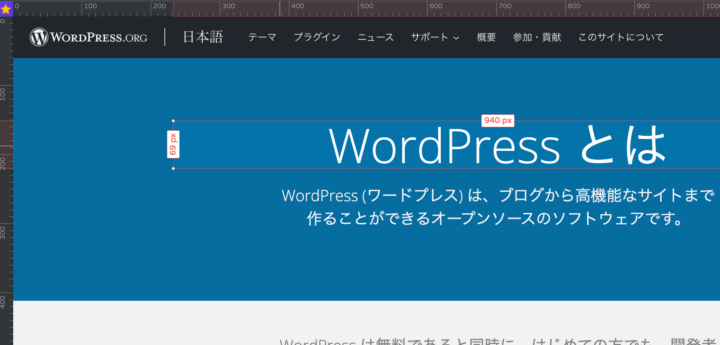
ページ内の要素をクリック、もしくはマウスホバーするだけでwidthやheightを取得できる拡張機能です。
ルーラー系の拡張機能で有名な「Page ruler redux」、当記事でも紹介していましたが、現在公式サイトが404ページになって新規インストールできなくなっています。
GoFullPage – Full Page Screen Capture
Webページ全体のキャプチャを撮影し、画像としてダウンロードできる拡張機能です。
僕はサイト模写なんかでコーディング練習する時とかに、全体のレイアウト構成を掴む時に使用していました。
この拡張機能の使い方イメージはこちらの記事で解説してます。
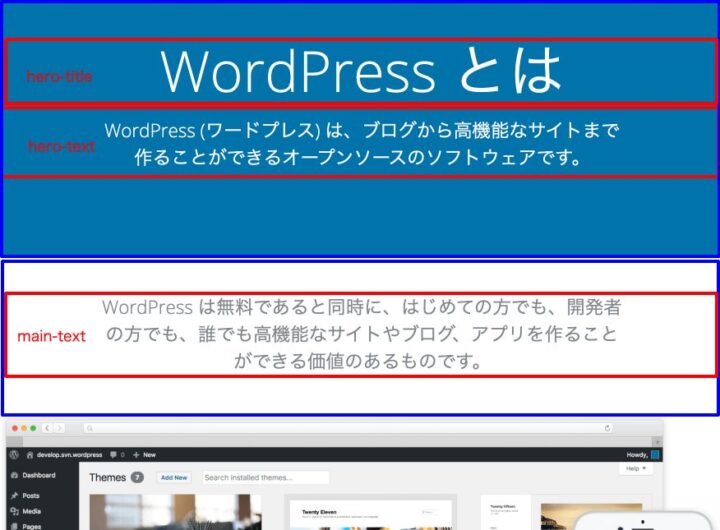
Awesome Screenshot

撮影や画像取得機能自体はFull Page Screen Captureとほぼ同様ですが、こちらは画像のように撮影したキャプチャに線や文字で書き込みできる機能があります。
日本語対応してない点はネックですが、全体キャプチャ取得だったらAwesome Screenshotの方がいいかもしれません。
全体キャプチャを取得し、レイアウト構成やクラス名をデータ上に書き込むことで、即席のデザインカンプとするような使い方もできると思います。
Image Downloader
Webサイト内の画像を個別、一括でローカルに保存することができる拡張機能です。(CSS Peeperでも代用可)
画像ダウンロードに特化しているので、それだけが目的であれば手軽なのでオススメです。
WhatFont
起動させてページ内の文字をクリックするだけでfont-familyやフォントサイズなどが手軽にチェックできる拡張機能です。
こちらもCSS Peeperで代用できますが、とにかく軽いので扱いやすいです。
フォント情報の確認だけだったらWhatFontで十分でしょう。
PixelParallel by htmlBurger

デザイン画像をサイト上に透過させて表示することができる拡張機能です。
実際にコーディングしたサイトに重ねることでズレをチェックするために使うもので、いわゆる「ピクセルパーフェクト」を実現させるためのツールです。
ピクセルパーフェクトのための拡張機能だと、こちらよりもPerfectPixel by WellDoneCode (pixel perfect)のほうが有名ですが、この拡張機能では、透過画像を白黒反転させて要素のずれを視認させやすくしたり、仮想のグリッドラインを引いて微妙なズレを認識させやすくできたりと、かゆいところに手が届く多機能ツールとなっています。
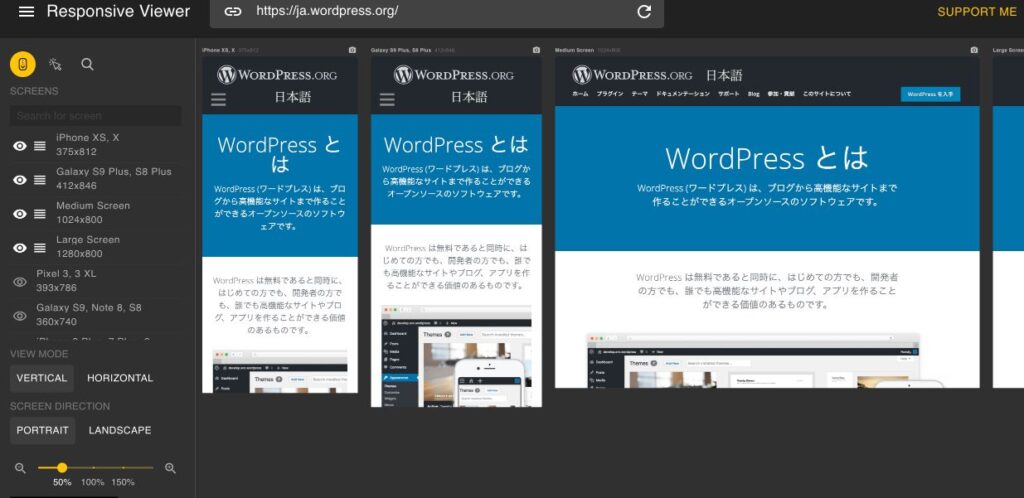
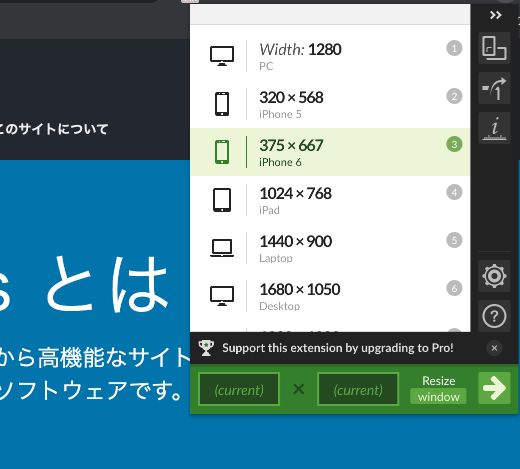
Responsive Viewer

レスポンシブデザインのチェックをできる拡張機能で、一つの画面でPC・タブレット・SPサイズと一覧で表示状況を確認できます。
画面幅は自身で指定もできますが、用意されている端末サイズを選択することもできます。
複数デバイスの表示をまとめてスクロール確認することもでき、使い勝手もいい拡張機能です。
User-Agent Switcher for Chrome

コーディングの課題の一つであるクロスブラウザ対応状況を確認するための拡張機能です。
クリック一つで仮想ブラウザを切り替えて表示状況を確認することができます。
コーディング時点でブラウザ対応しているかのチェックは、「Can I Use」でしておきましょう。
また、こちらはあくまで仮想での表示状況を見るものですので、実務をする場合は実機(Win・Mac・iOS端末・Android端末)を揃えて確認するようにしましょう。
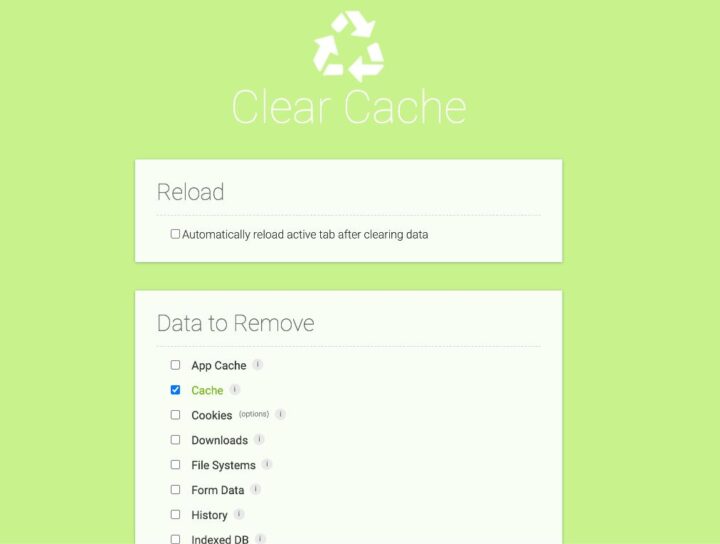
Clear Cache

1クリックでブラウザキャッシュの削除ができる拡張機能です。
「サーバーアップしてもCSSが反映されてない!?」なんて時はキャッシュが悪さしてる事が多いです。
いちいちブラウザ設定から削除するのメンドウだな、と感じていたのでこれで楽になります。キャッシュだけでなく、設定からCookieや閲覧履歴などもワンクリックの削除対象にできます。
コーディング中やWordPressの操作時に頻繁に使える便利機能です。
HTMLチェッカー

ワンクリックでサイト内の閉じタグ漏れがないかチェックしてくれるツールです。
エディタから目視しても見落としは起こりますので、サイト納品をする場合などは必須で使用した方がいいです。
漏れがある場合は下写真のように行数とタグまで教えてくれます。

Webサイト分析に便利な拡張機能
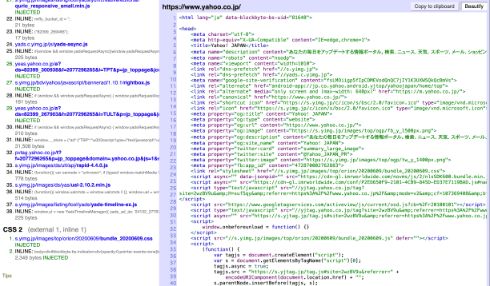
Quick source viewer

ワンクリックでページ内のソースを確認できる拡張機能です。
ブラウザに元からあるページソース表示機能の拡張版といった感じで、CSSとJavaScriptの表示画面が加わり、さらにワンクリックでクリップボードにコードをコピーすることもできます。
Window Resizer

端末毎に合わせて、Webサイトのレイアウト表示を確認できる拡張機能です。
端末サイズを選択するとブラウザのサイズがパッと切り替わるだけはあるんですが、非常にシンプルでわかりやすいです。
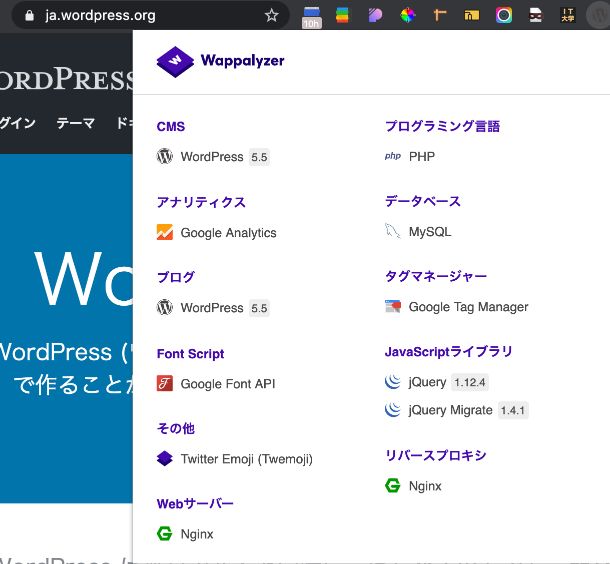
Wappalyzer

ワンクリックで画像のようにサーバーやCMS、プログラミング言語やライブラリなどの情報が一覧で表示される拡張機能です。
サイトによって表示される情報にばらつきがあります。
気になるWebアプリやサービスのページがどのような構成になっているかを調べることができるので、エンジニア志望の方が何を学ぶべきか知るための指標にも使えるかと思います。
Web制作の調査にオススメな拡張機能
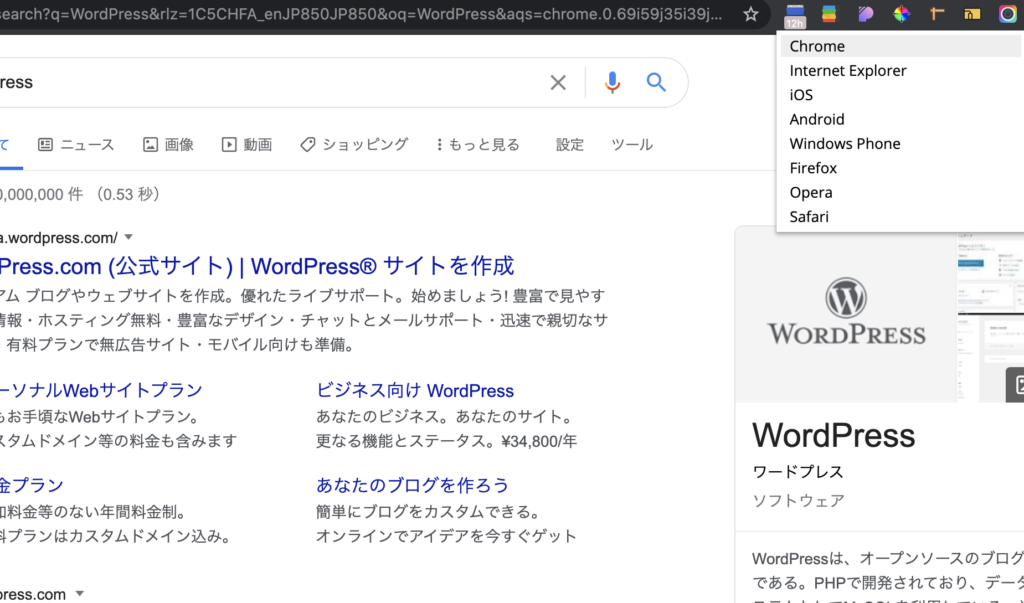
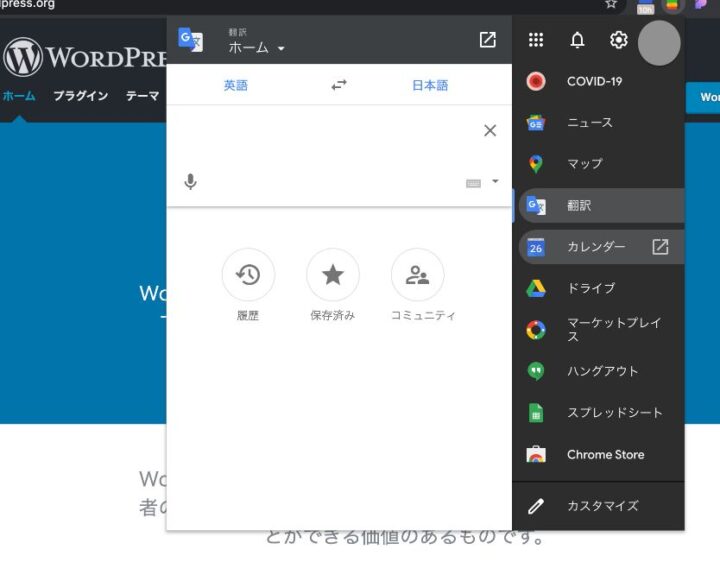
Black Menu for Google

GmailやGoogle翻訳などの各種サービスをワンクリックでアクセスできるように集約された拡張機能です。
Googleサービスを複数使用している僕なんかはこれに出会ってかなり効率化が測れるようになりました。
UI的にも分かりやすく、とりあえず入れておいて損はないと思います。
僕は英語が壊滅的にダメなのでGoogle翻訳使ってcssのclass名を決めたりなんかもしますが、ここからワンタッチでいけるのは地味に便利です。
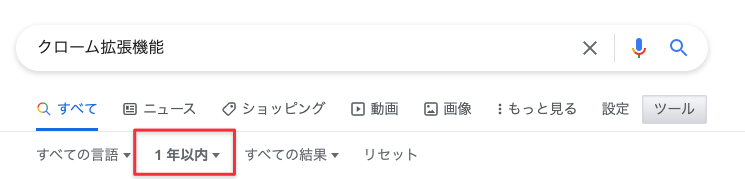
ato-ichinen


ワンクリックでGoogle検索結果を1年以内のものに限定させることができる拡張機能です。
機能のActive、非Activeはアイコンをクリックするだけで切り替えられます。
Web関連の情報やエンジニアの技術は日々進化していく訳なので、効率的に最新の情報をキャッチしやすくなるこの機能はオススメできます。
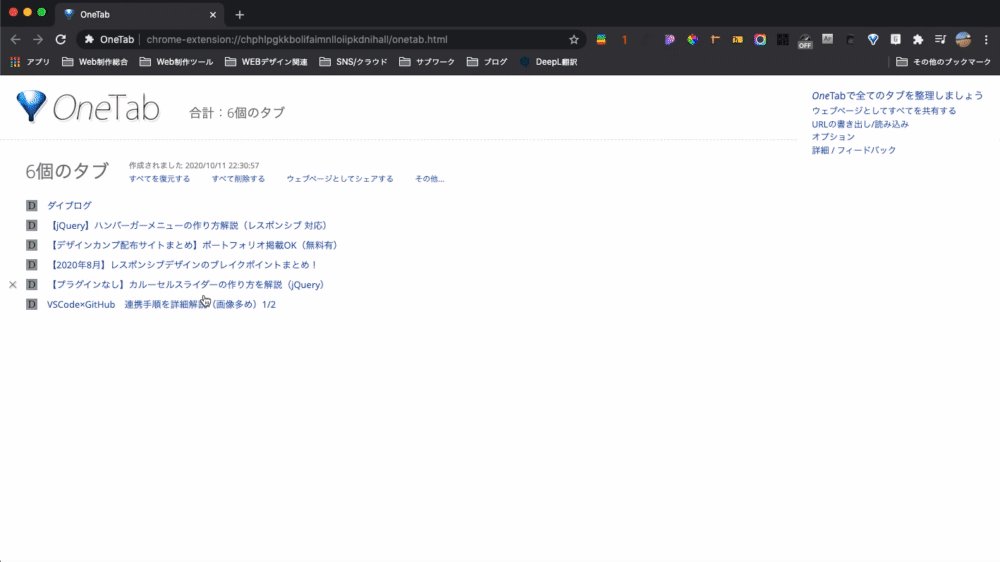
OneTab

複数開いてるタブを一つのタブにまとめることができる拡張機能です。使い方はアイコンをワンクリックするだけです。
まとめたタブは元に戻す(復元)、削除できるのはもちろん、QRコードにしてリンク共有できたり、URLとサイトタイトルを書き出すこともできます。
これのいいところは大量に開いたページを一覧管理できることで検索が効率的になることですが、それに加てメモリ消費量を軽減できるのでブラウザが軽くなります。
僕は調べ物でググった情報をとりあえず開いてタブにしておいて、あとで消してしまう前にこれで一旦まとめて別のメモに残しておくWebクリップような使いかたをしています。
Create Link

こちらは表示しているサイトのタイトルとURLをワンクリックでコピーできる機能です。
HTMLやマークダウンの形式でのコピーもできるため、ブログでの記事紹介リンクやWebページ制作時に捗ります。
まとめ
僕が現在使用しているものから紹介してみましたがいかがでしたでしょうか?
メインブラウザをchromeにしている方も多いと思いますので、まだ拡張機能を使ったことが無い方もまずはオススメされたものから試してみるだけで作業が捗るようになるかと思います!
また、この記事を見てる方の中にはWeb制作初学者の方もいるかと思いますが、エディタの環境構築は済んでいますか?僕がオススメするVSCodeの拡張機能をまとめた記事もあるので良かったらこちらもご覧ください!
また、当記事を読まれている方の中にはWeb制作初学者の方もいるかと思います。デザインやコーディングの基礎知識を学びたい方向けの記事を用意しているので是非見ていってください!
PENGIN無料コーディング課題
オススメ書籍紹介
オススメUdemy講座紹介



