コーディングができるようになるためのステップとして検証ツールが使用できるようになることはとても重要なステップです。
しかし、使い始めの方だと自分が探しているところがなかなか見つからなかったりとストレスを感じる場面もよくあるかと思います。
今回は、そのような方々に向けてどこよりもわかりやすく検証ツールの使い方を解説しています。
この記事を読んで、検証ツールの使い方をマスターしていきましょう!
検証ツールとは
検証ツールとは、ウェブ制作を行う際にブラウザ上で表示をしているページのHTML/CSS/JavaScriptを確認することができる機能のことを意味します。
検証ツールはコードの確認だけでなく編集も行うことができるため、コーディングを行う際には必要不可欠な機能となります。
※リロードすると編集前の状態に戻ります。

検証ツールの機能
HTMLの確認と編集
検証ツールでは、HTMLを確認することができます。

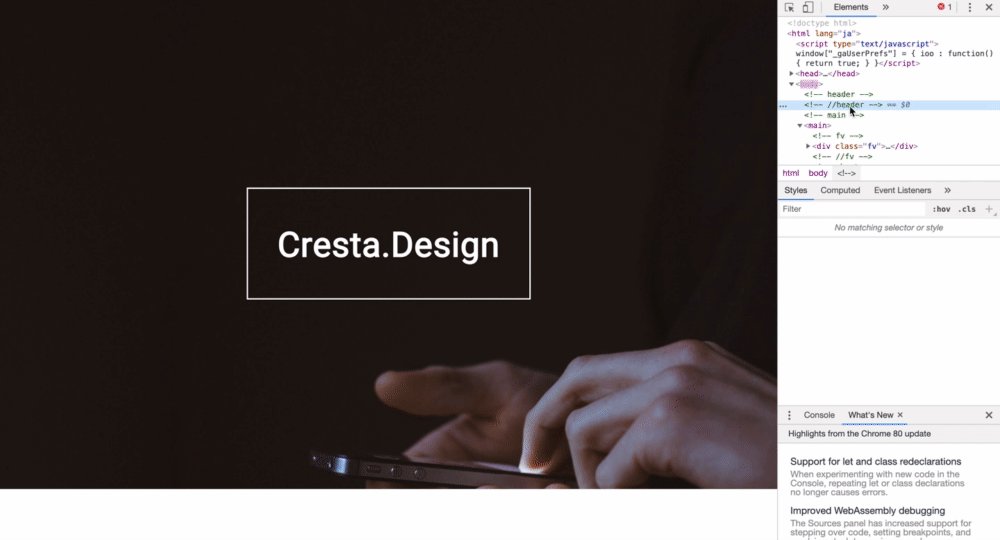
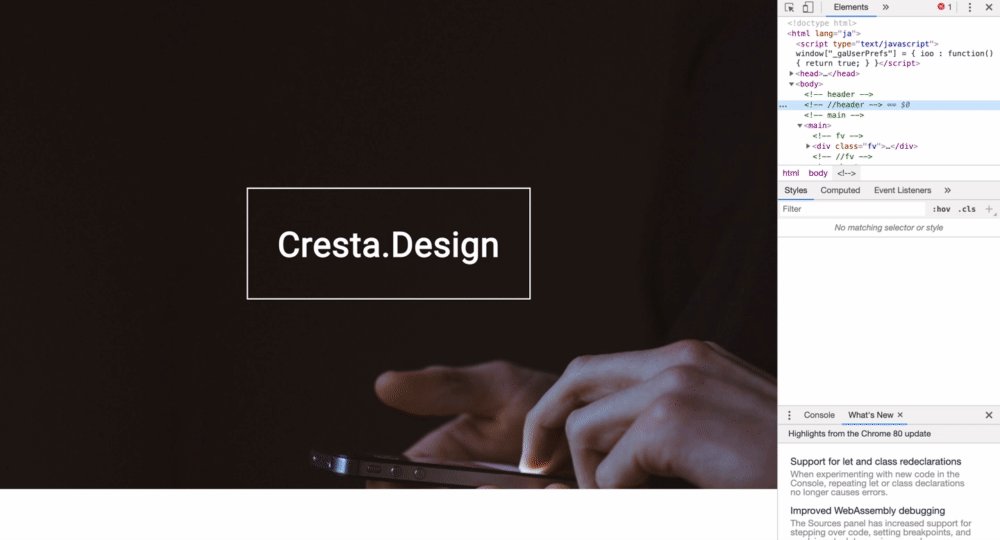
HTMLを確認するだけでなく削除や追加も行うことができます。
※ただし、リロードすると元に戻ります。

CSSの確認と編集
検証ツールでは、HTMLだけでなくCSSも確認することができます。

CSSの編集も行うことができます。
※ただし、リロードすると元に戻ります。

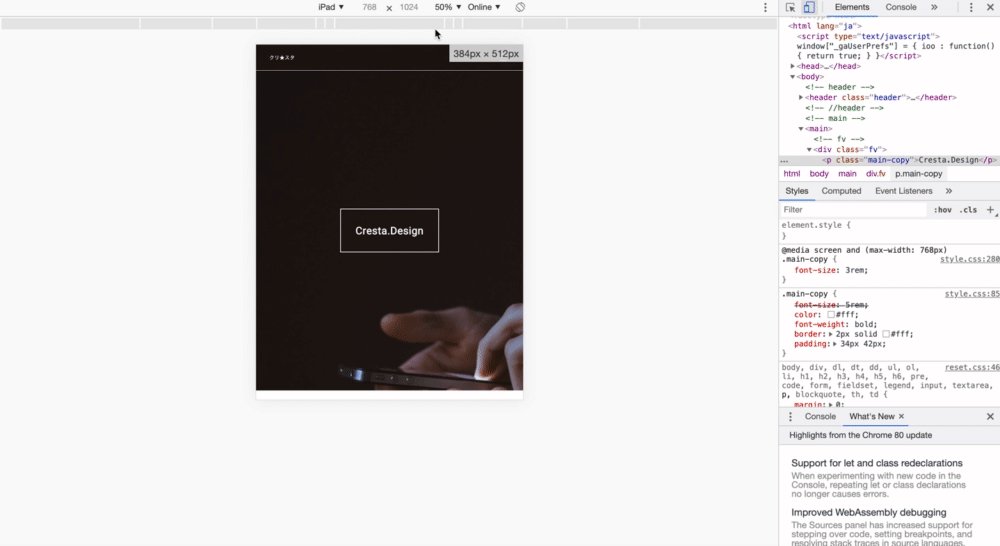
画面幅の変更(レスポンシブに役立ちます)
PCからスマートフォンやタブレットのサイズに変更することができます。

検証ツールの使い方
グーグルクロームのダウンロードをしよう!
まずはこちらをクリックしてください。
上記リンクページを開けたら「Chromeをダウンロード」をクリックするとダウンロードができます。
あとは、アプリケーションフォルダにChromeを保存できたら完了です。

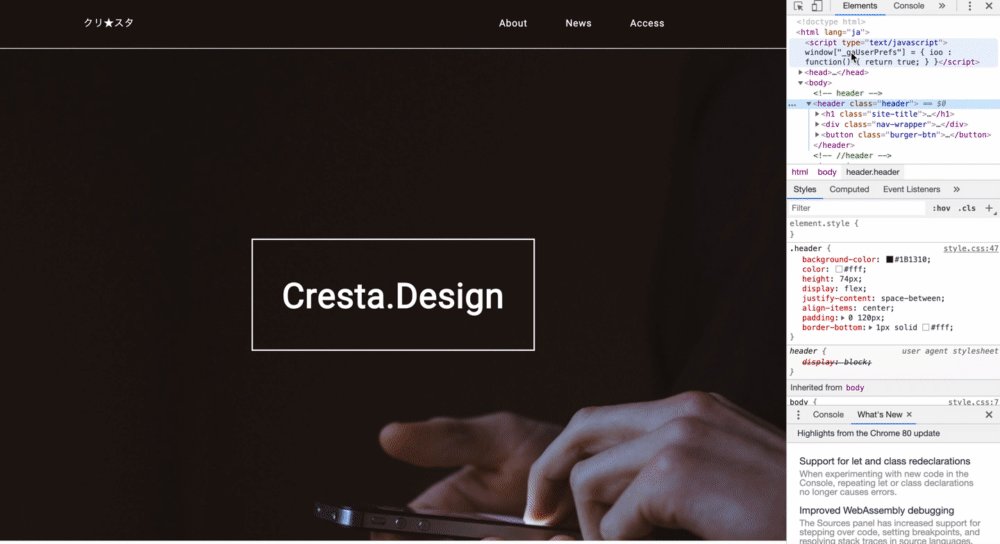
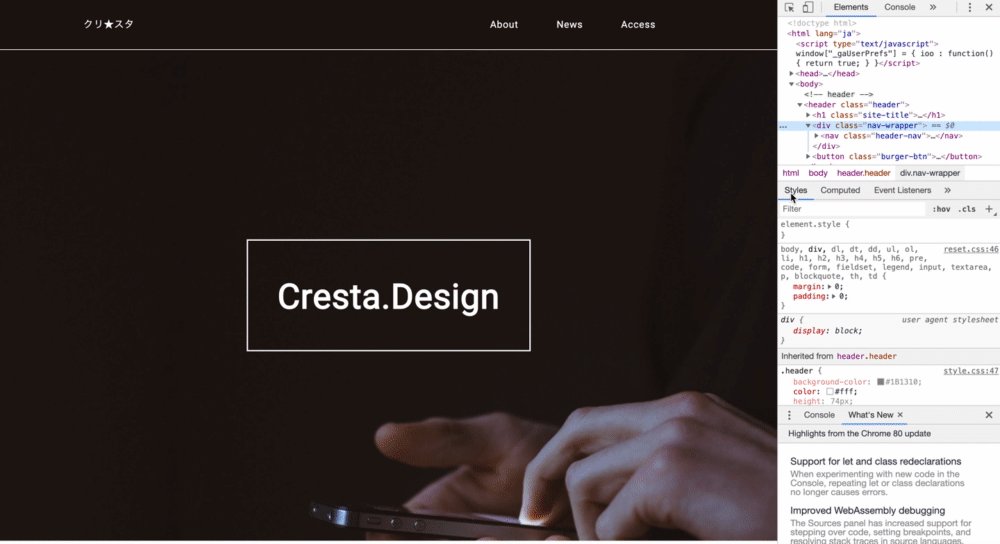
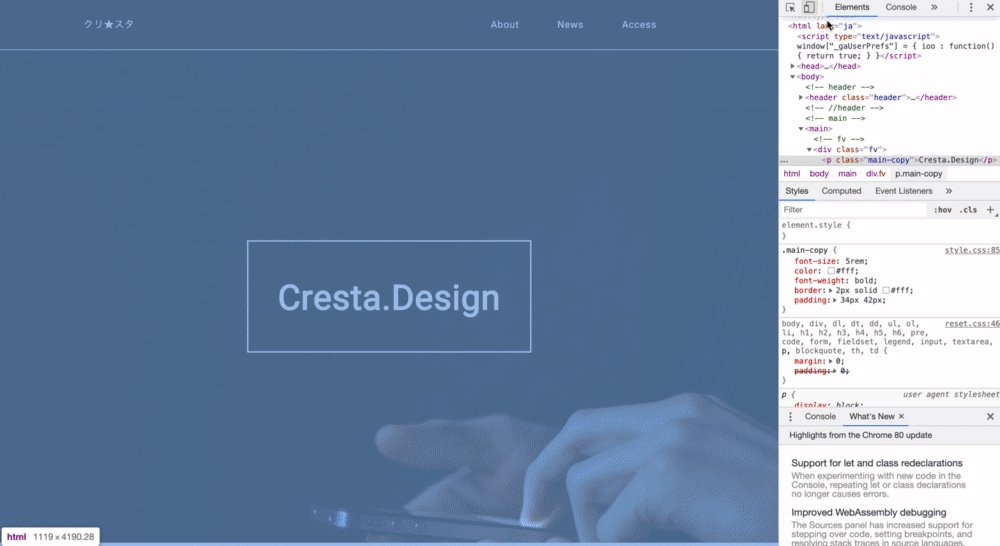
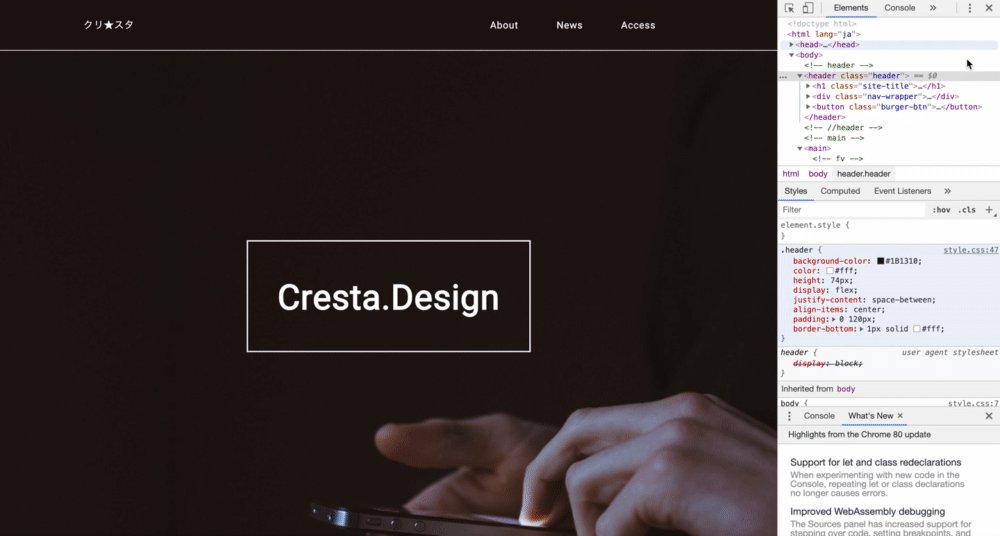
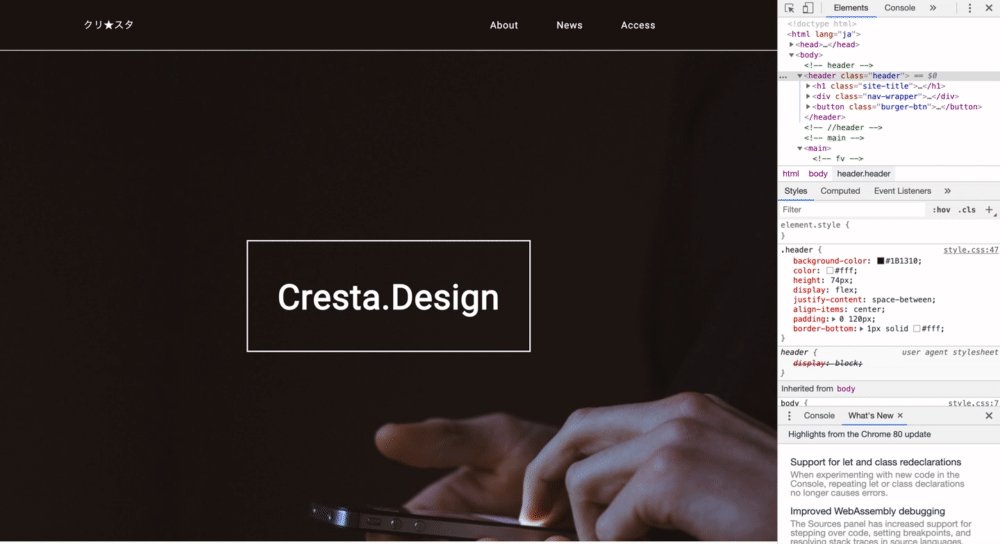
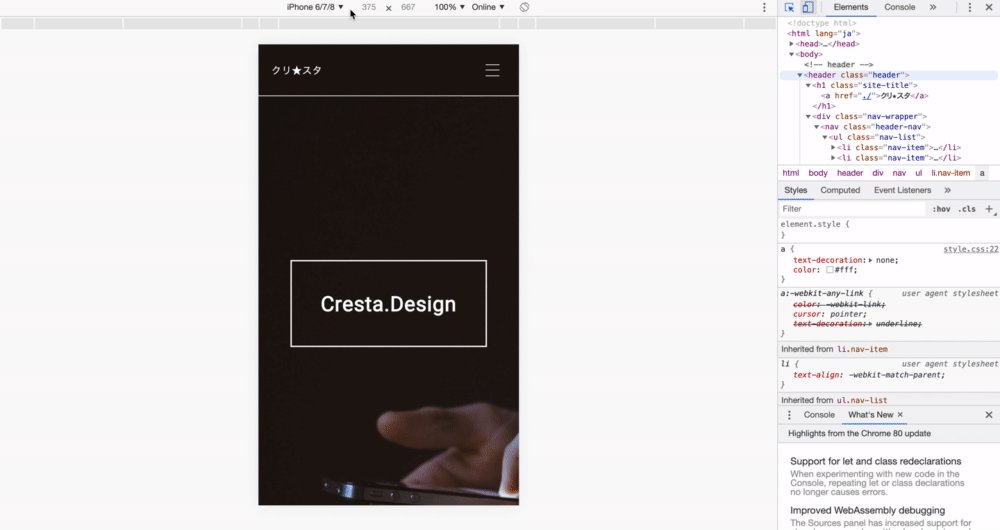
検証ツールを表示させよう
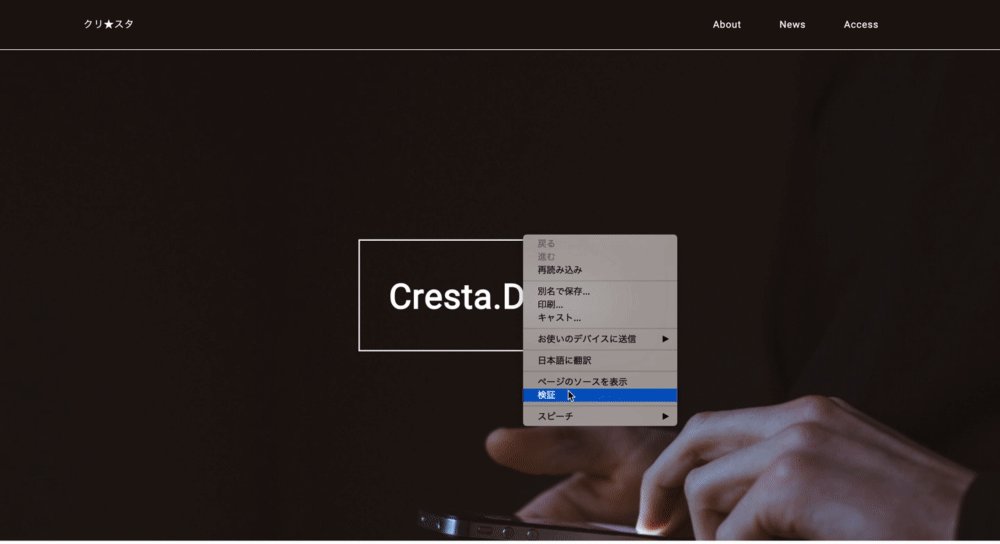
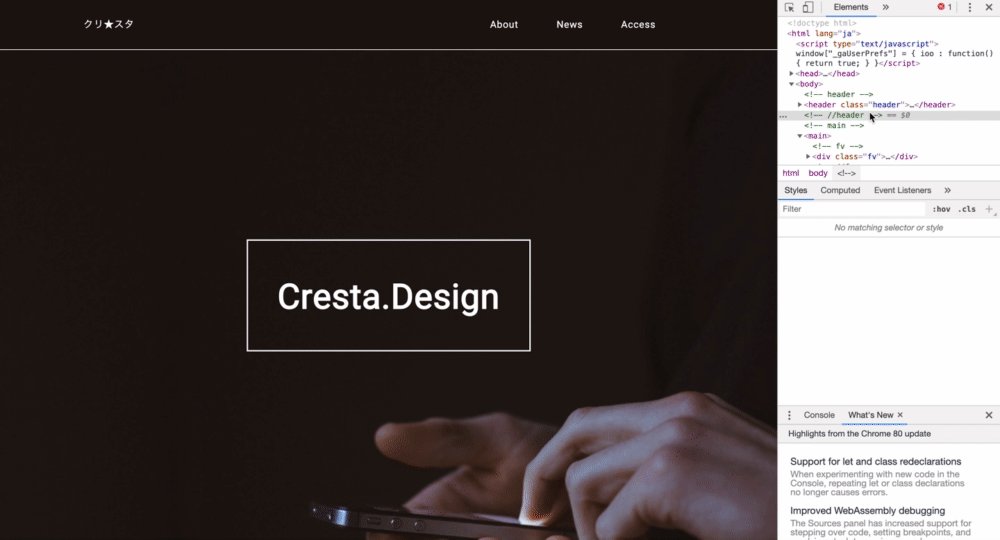
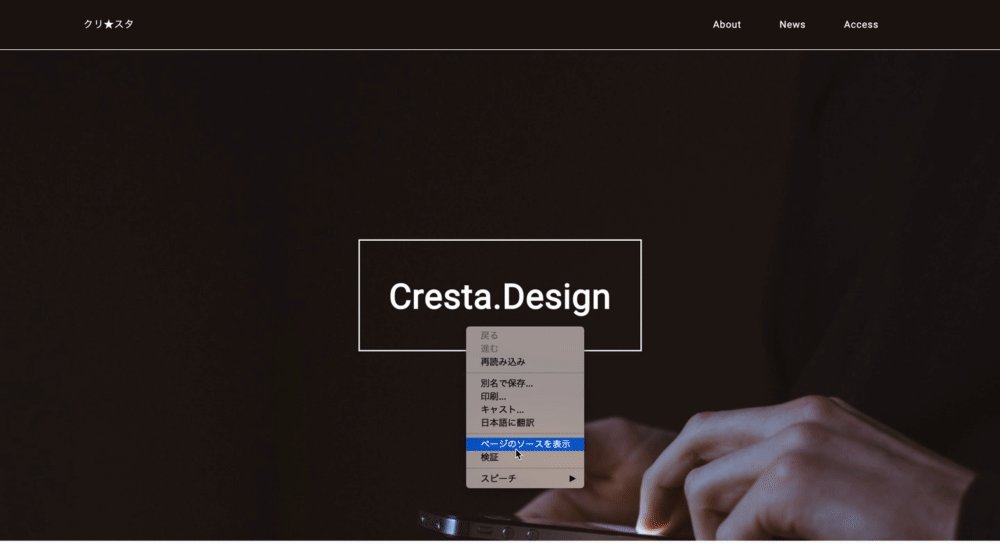
検証ツールは、Google Chromeを開いた状態から右クリックをすると検証という項目が出てくるので、それをクリックすることで使用することができます。

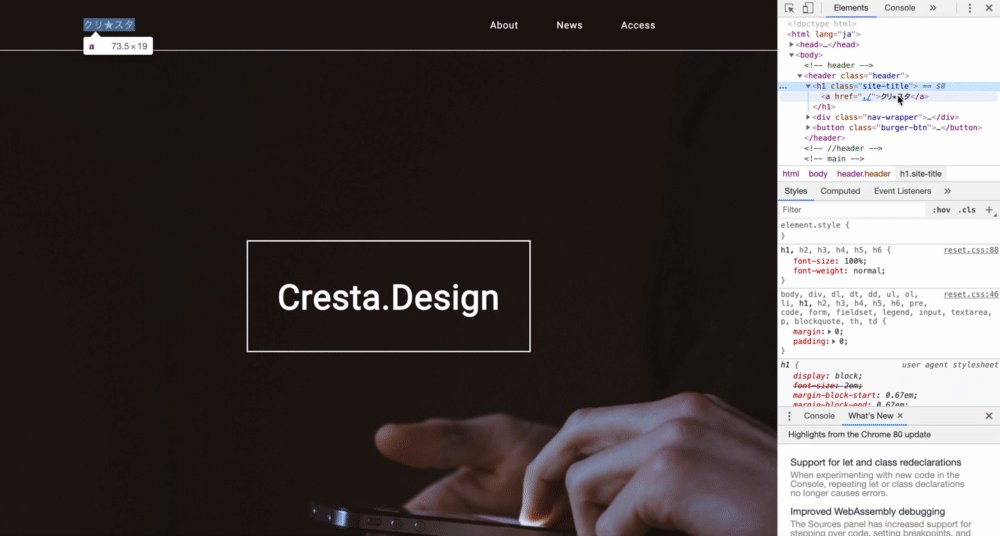
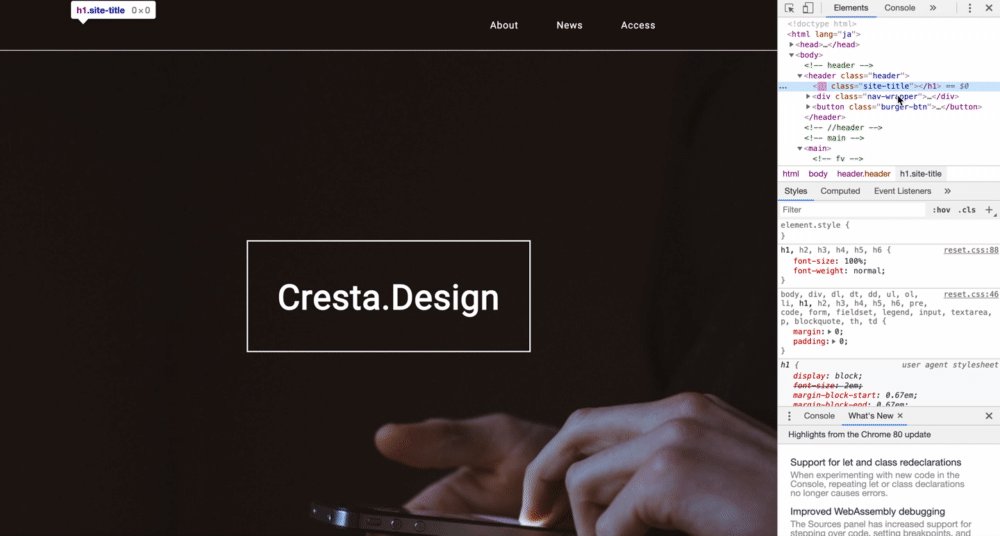
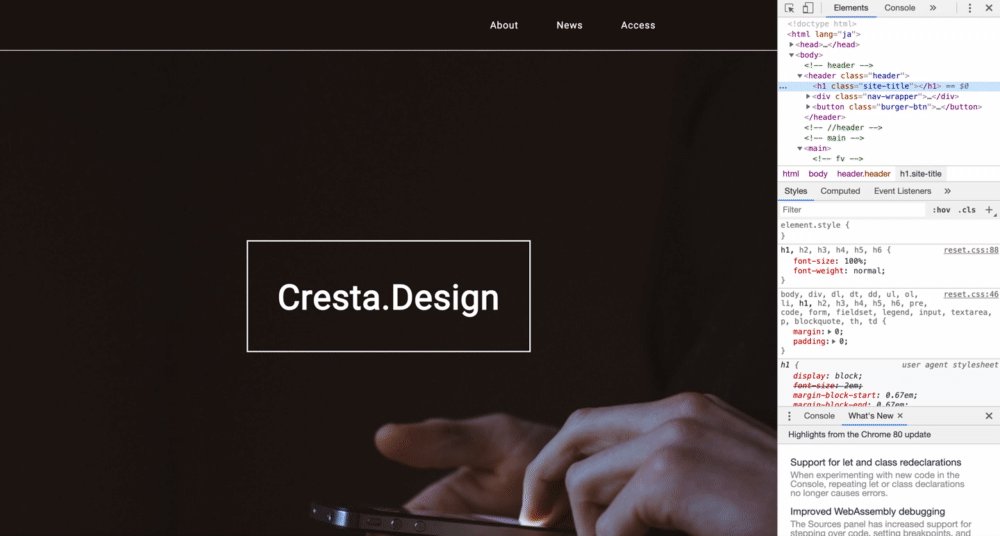
HTMLを確認・編集しよう
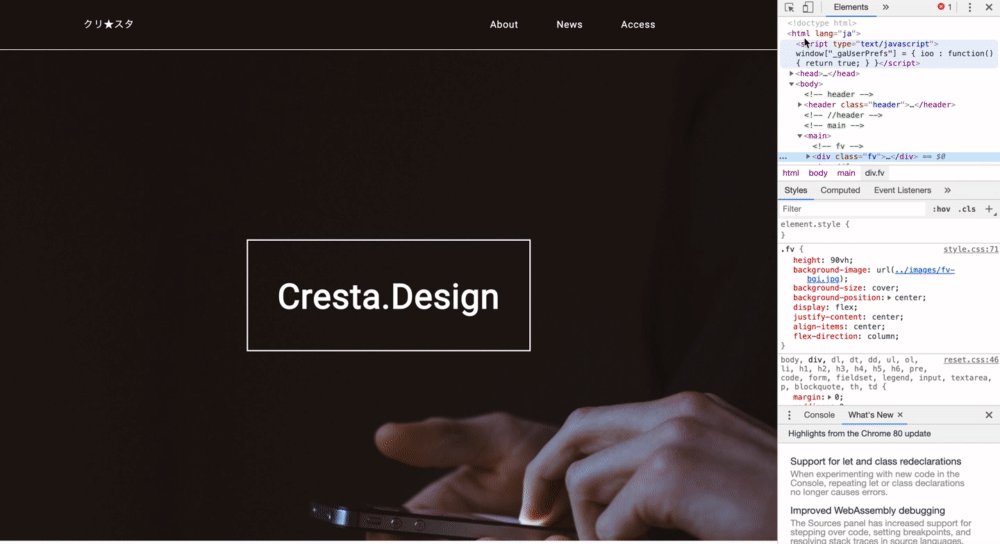
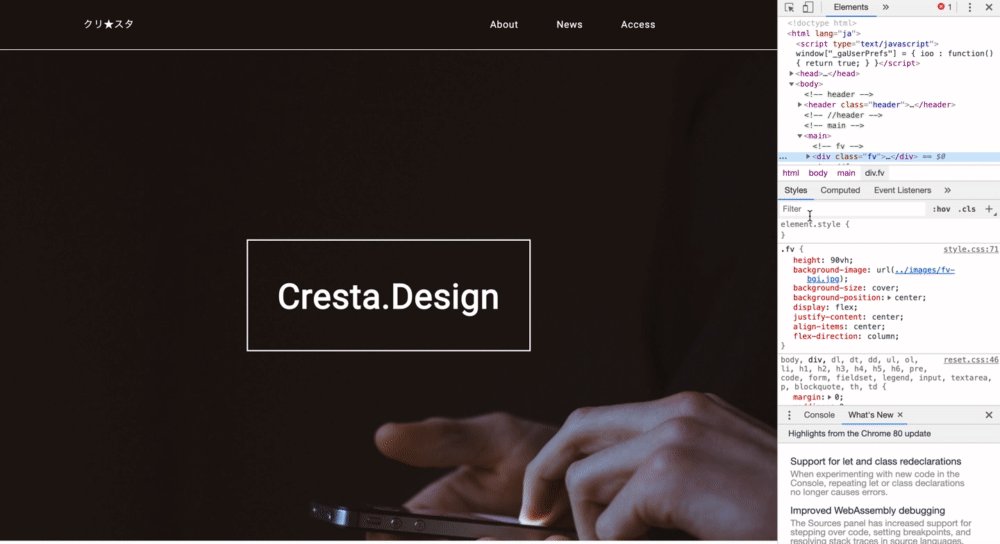
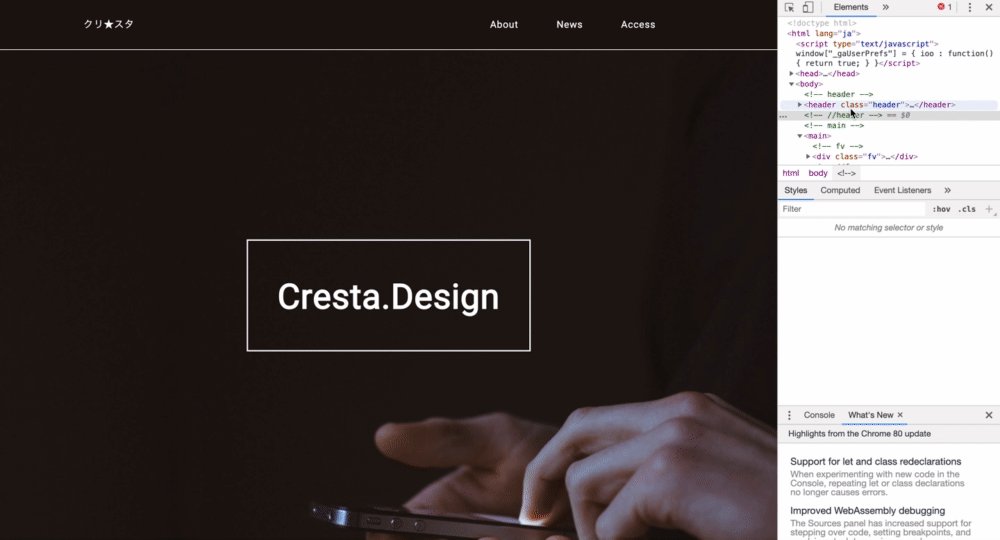
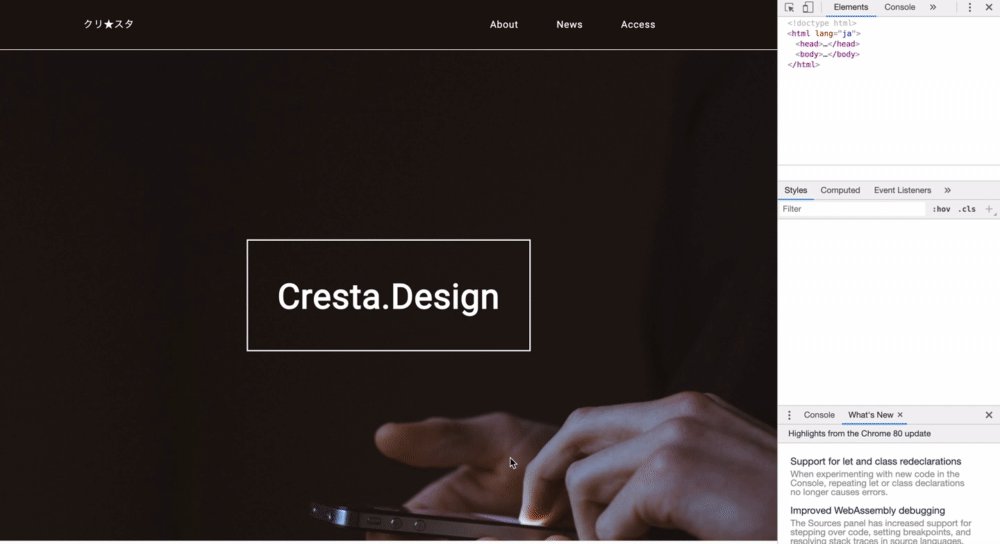
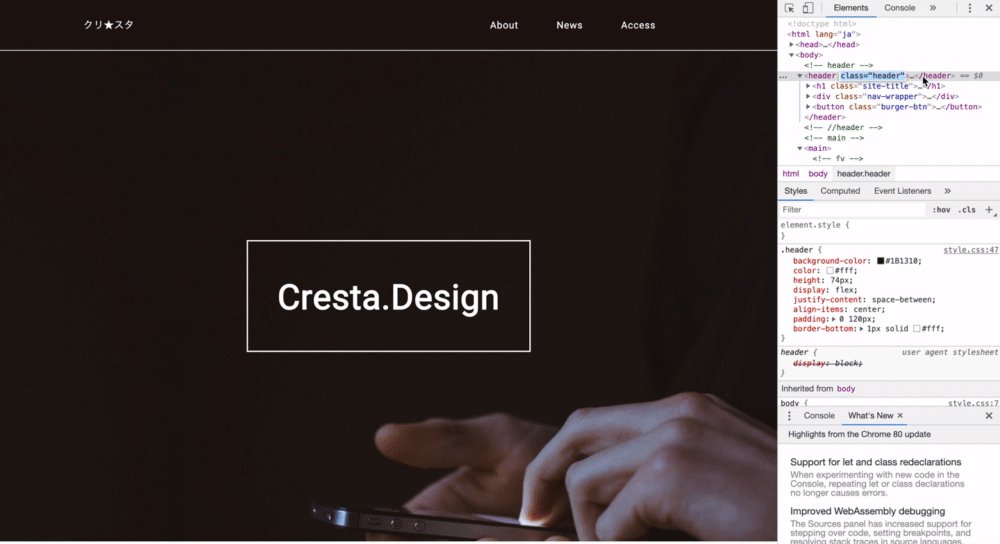
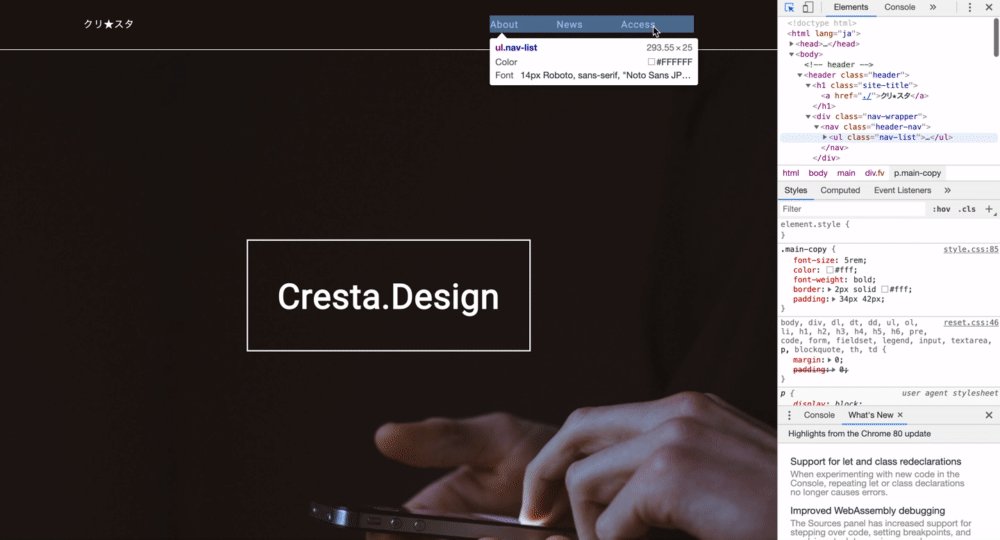
HTMLを確認したい時は、Elementsという項目を確認しましょう。

そして編集する際は、Elementsの項目にあるHTMLをダブルクリックすることで編集ができたり、デリートすることで削除もできます。

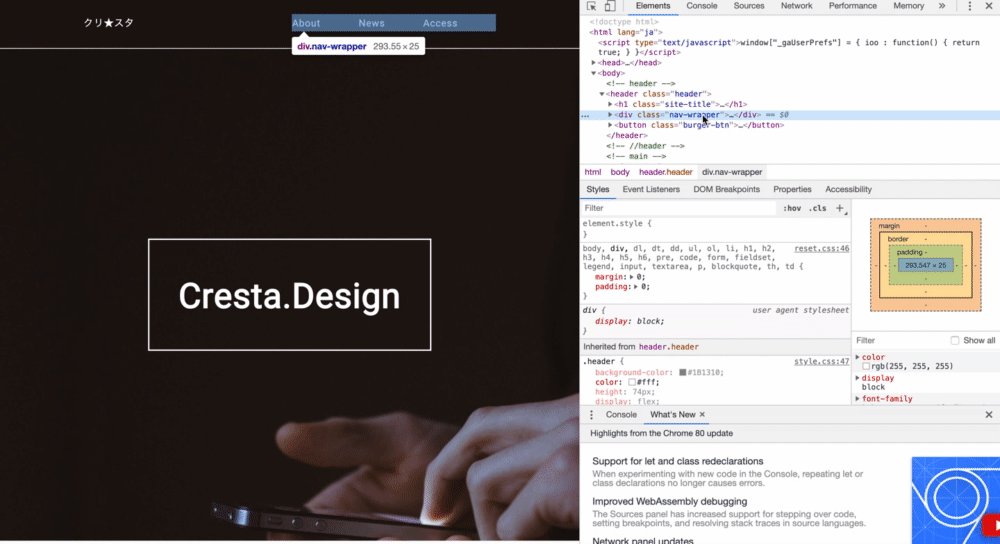
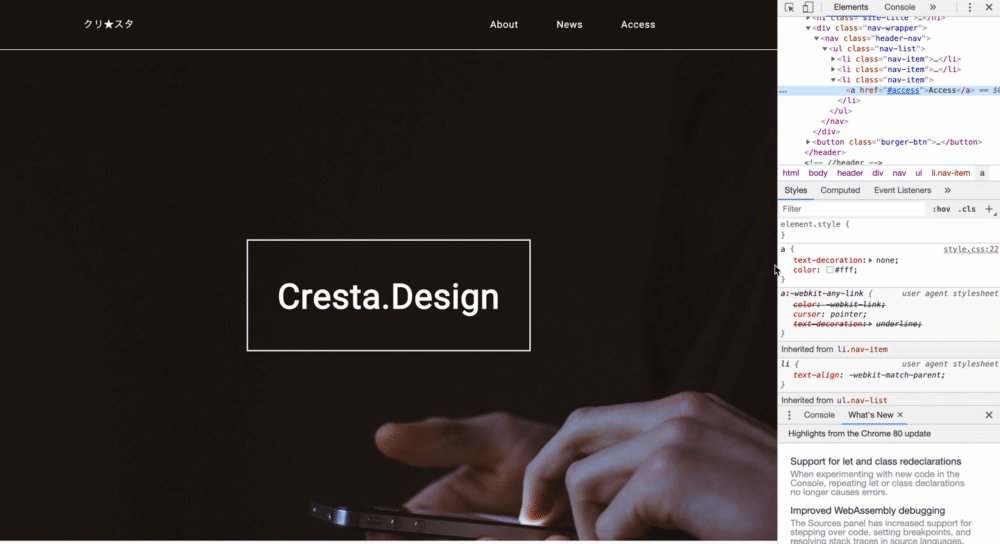
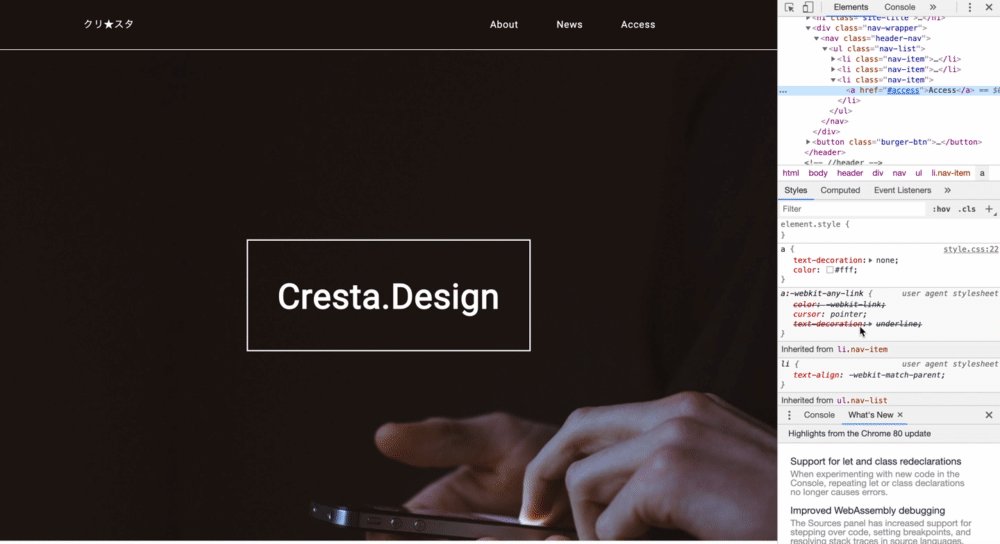
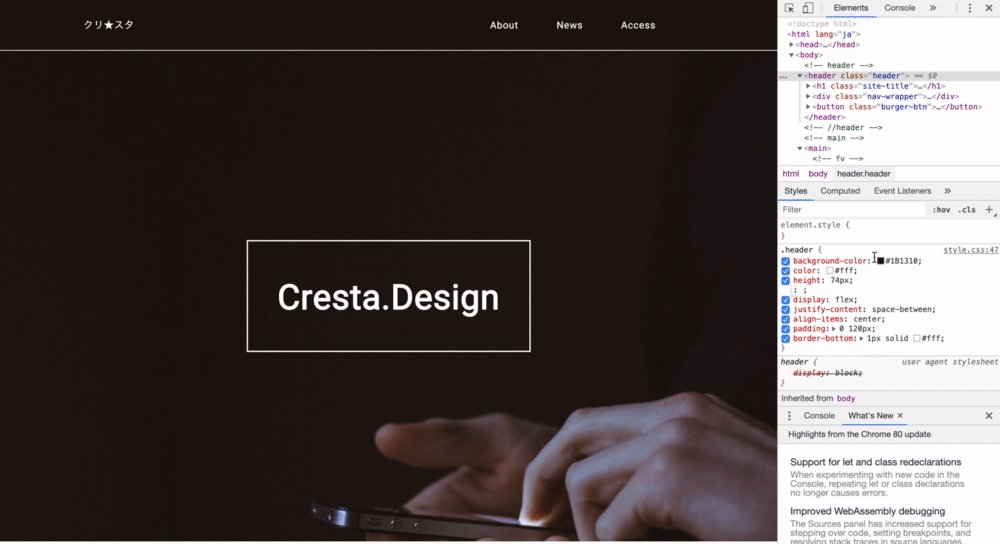
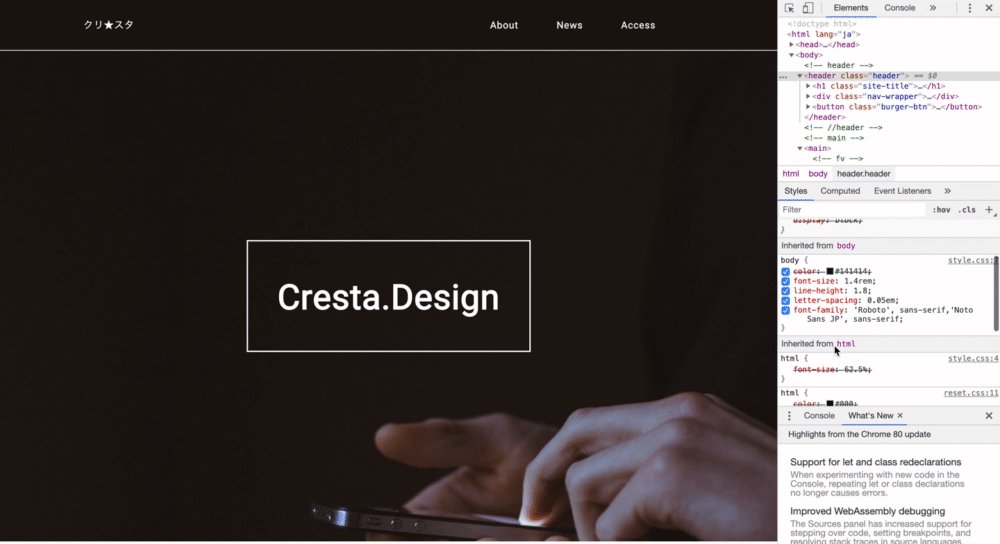
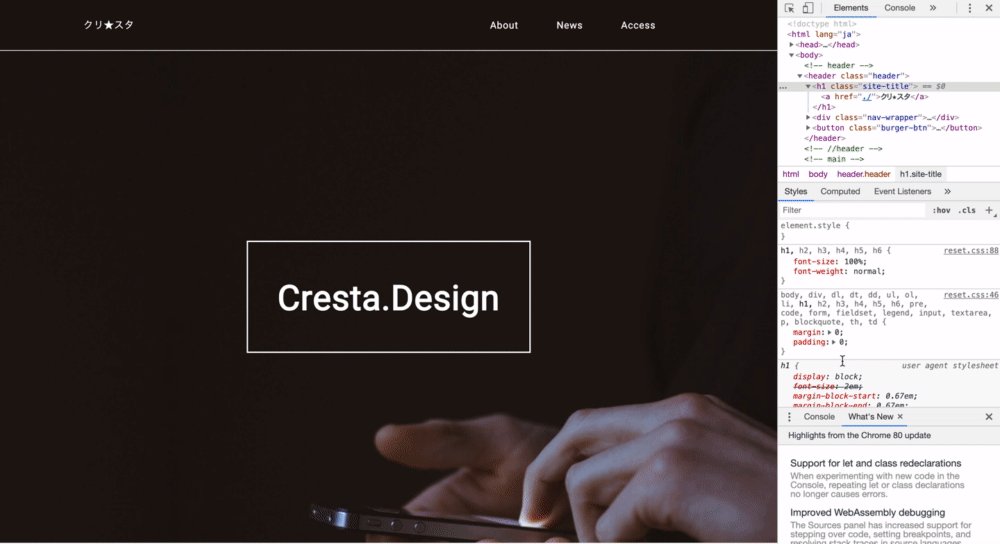
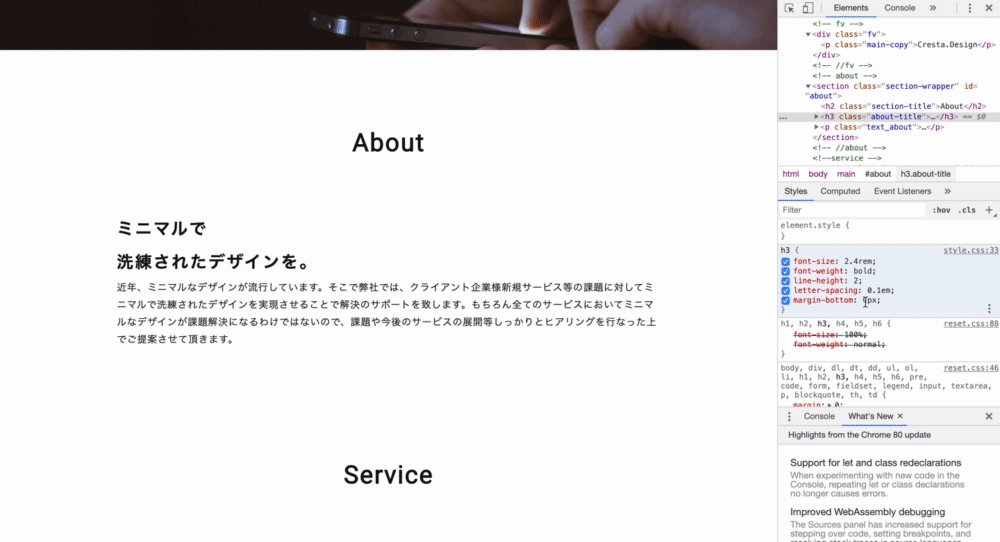
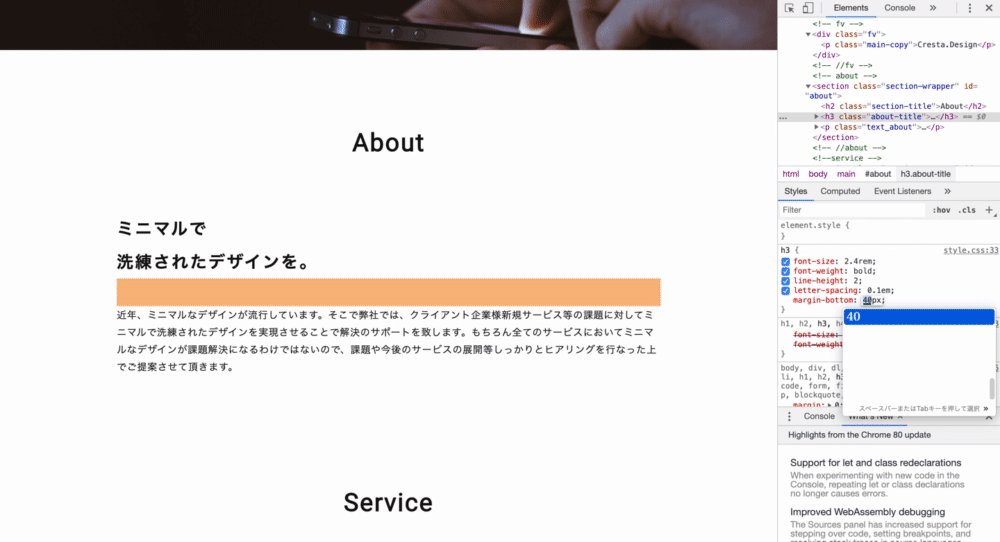
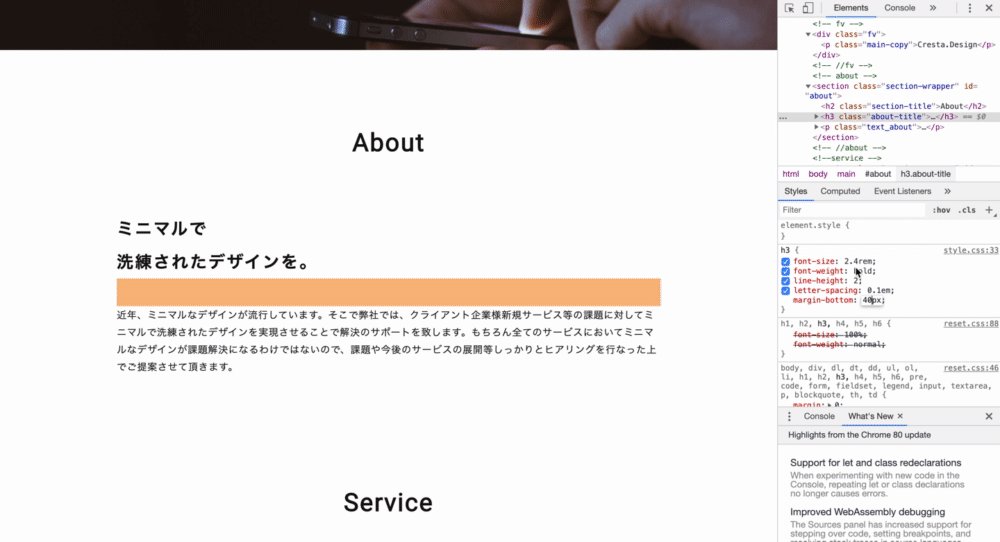
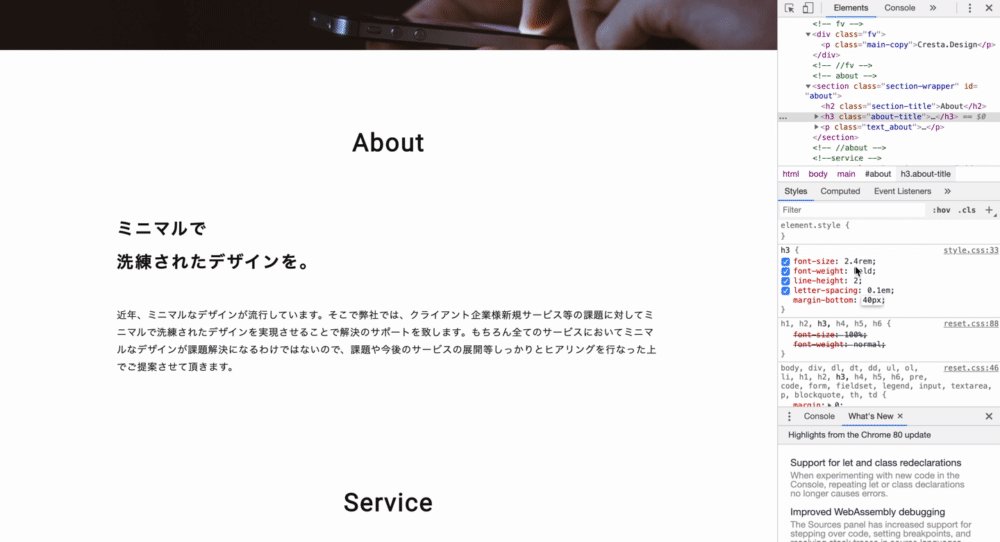
CSSを確認・編集しよう
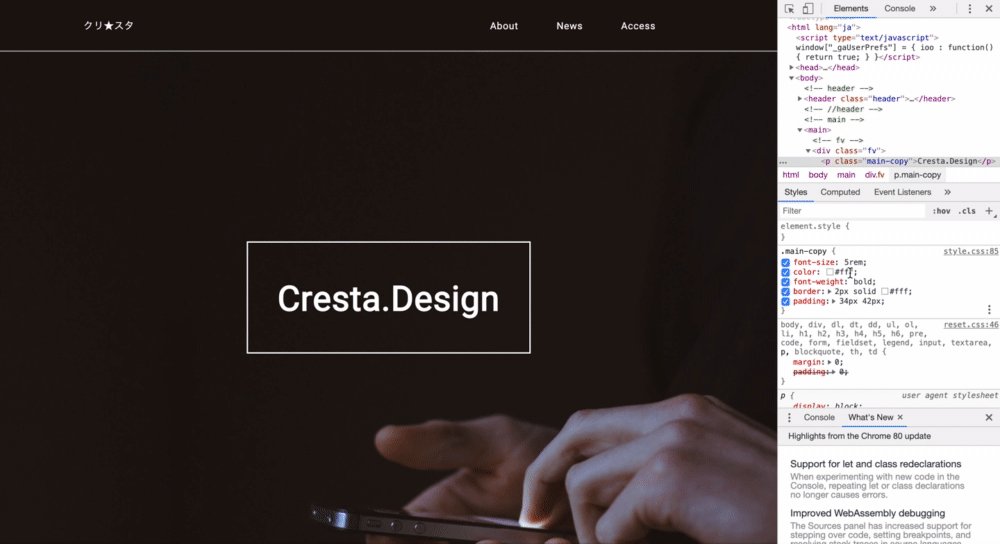
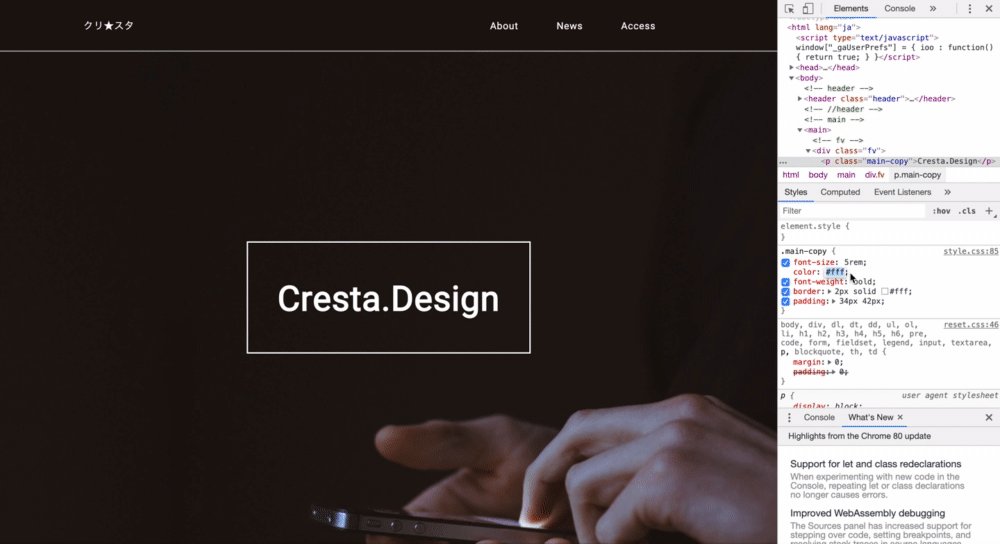
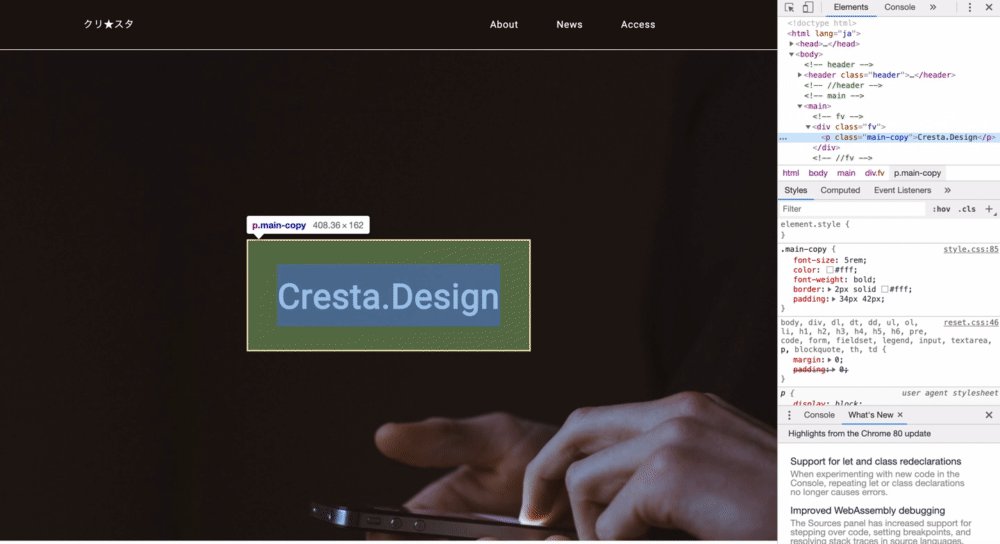
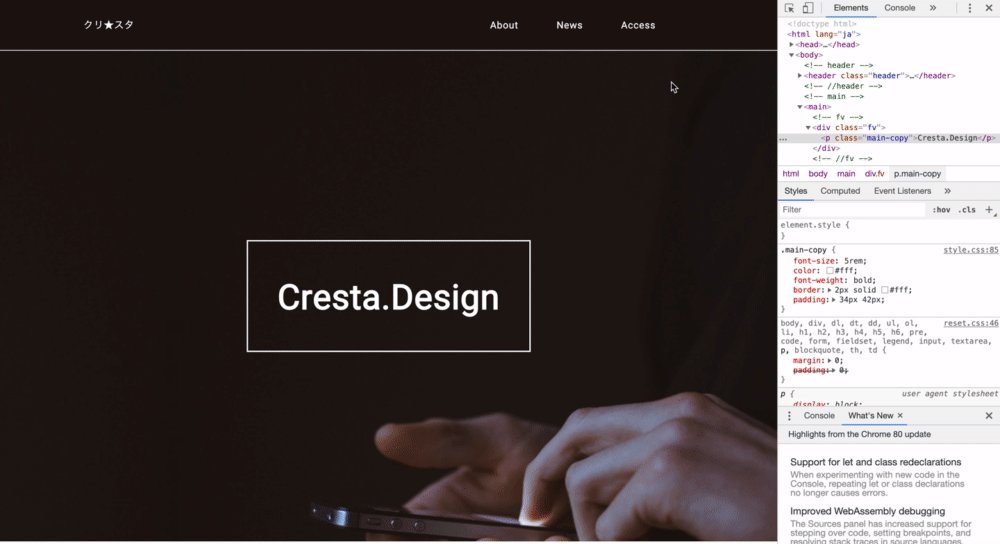
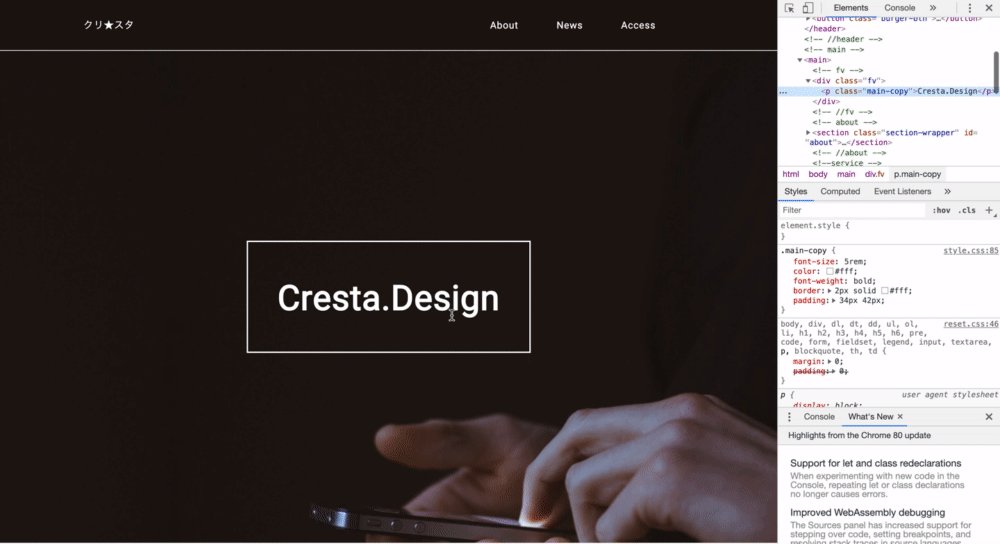
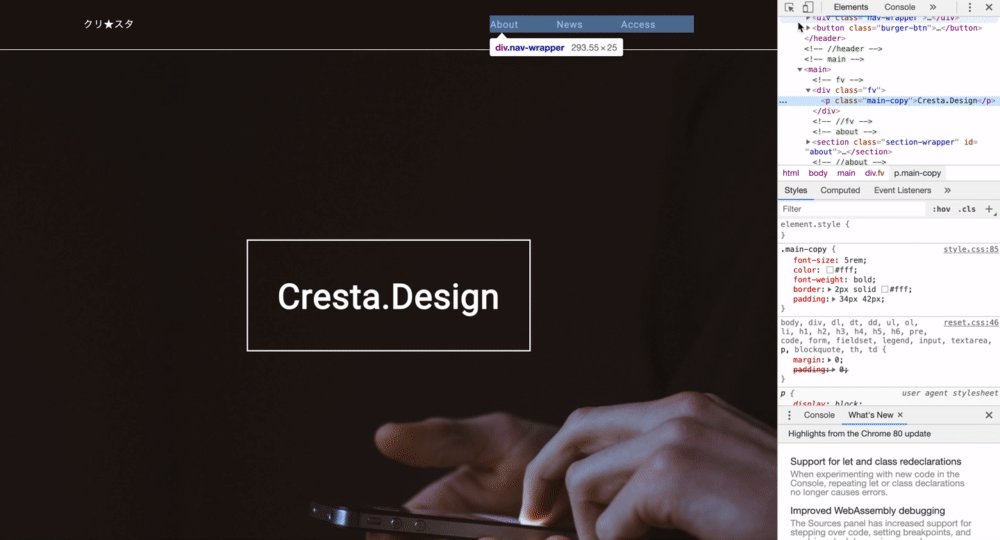
CSSを確認したい時は、stylesという項目を確認しましょう。

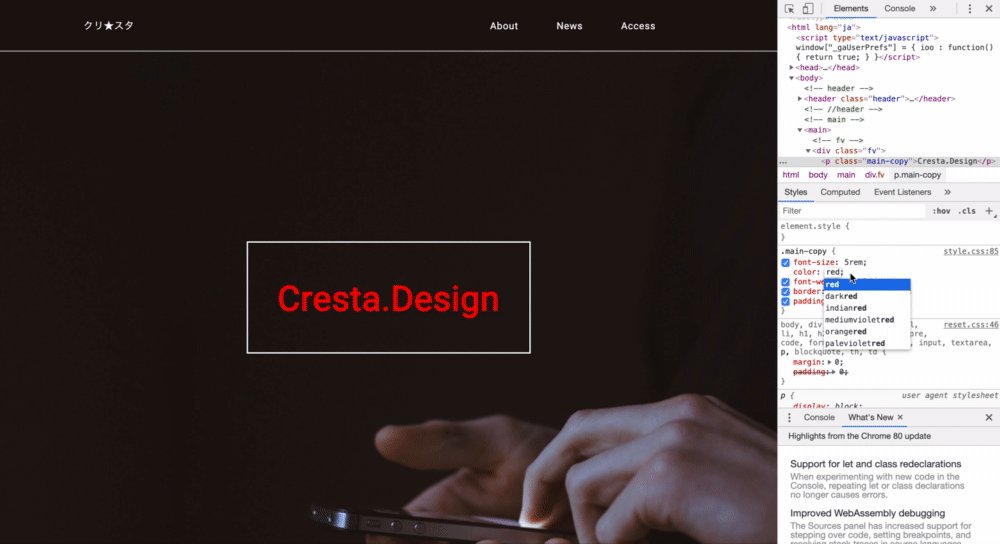
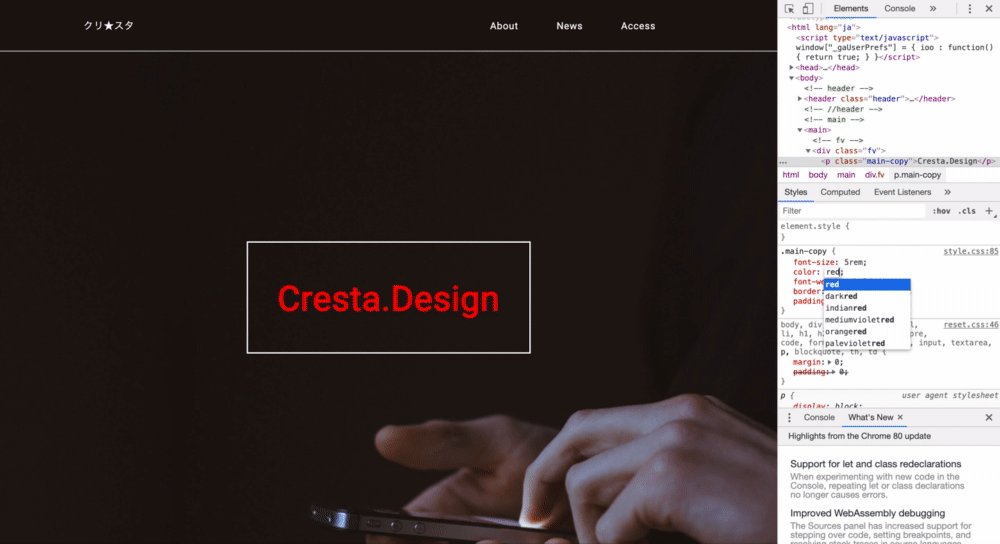
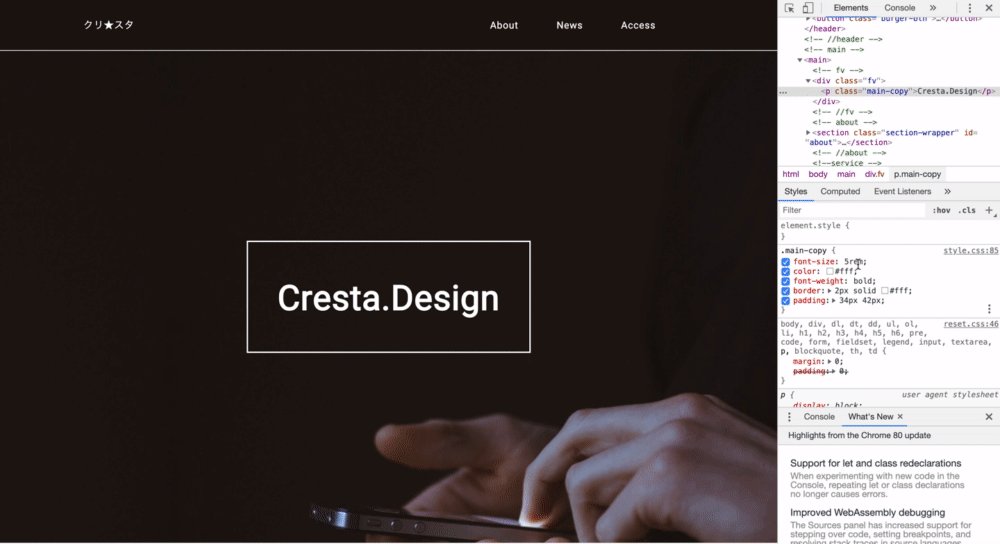
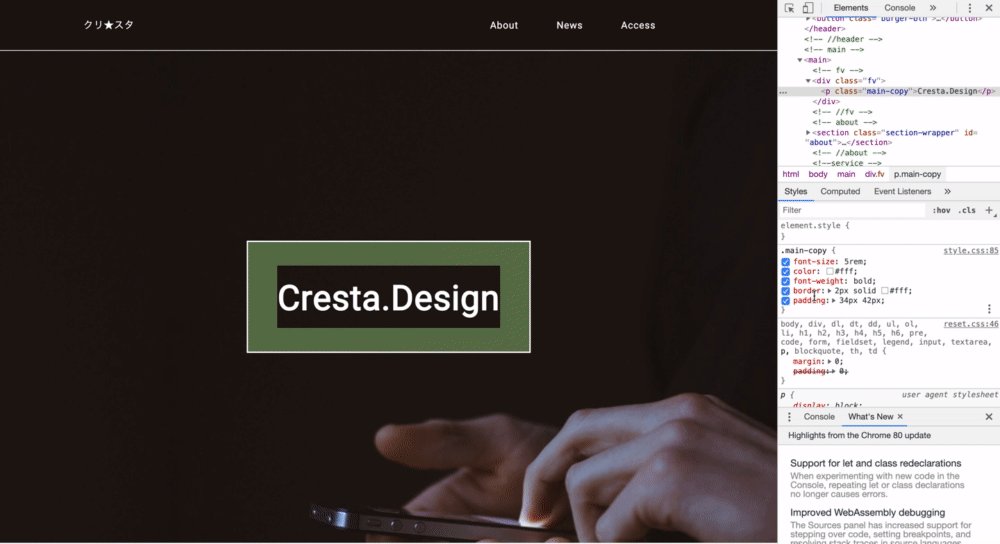
そして編集する際は、stylesの項目にあるプロパティをダブルクリックすることで編集ができたり、デリートすることで削除もできます。

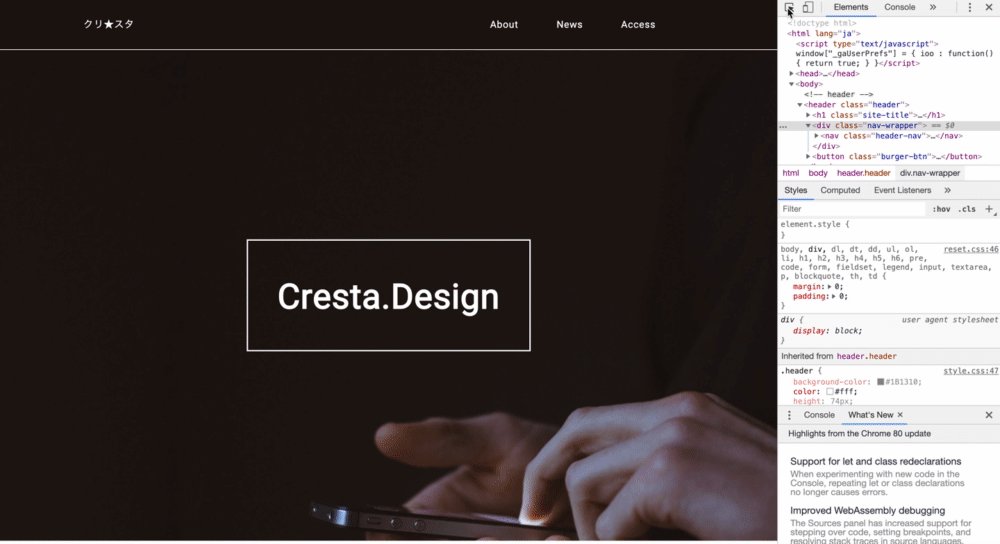
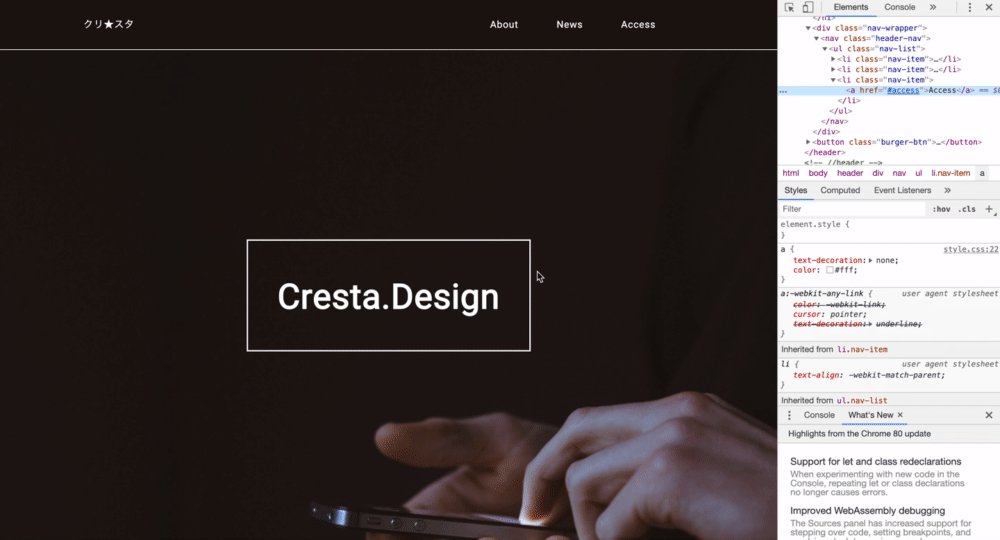
また、右上の下記画像の赤枠のところをクリックすると確認したい箇所のHTMLやCSSをすぐに表示できるので活用しましょう!

ウェブ制作に役立つ使い方
コーディングの際に、VS CodeやAtomなどのエディタを使用するかと思います。
その際に、上手くいかない点をエディタで修正してchromeで見ていくのは面倒ですよね。
そういう時にも検証ツールを活用することができます。
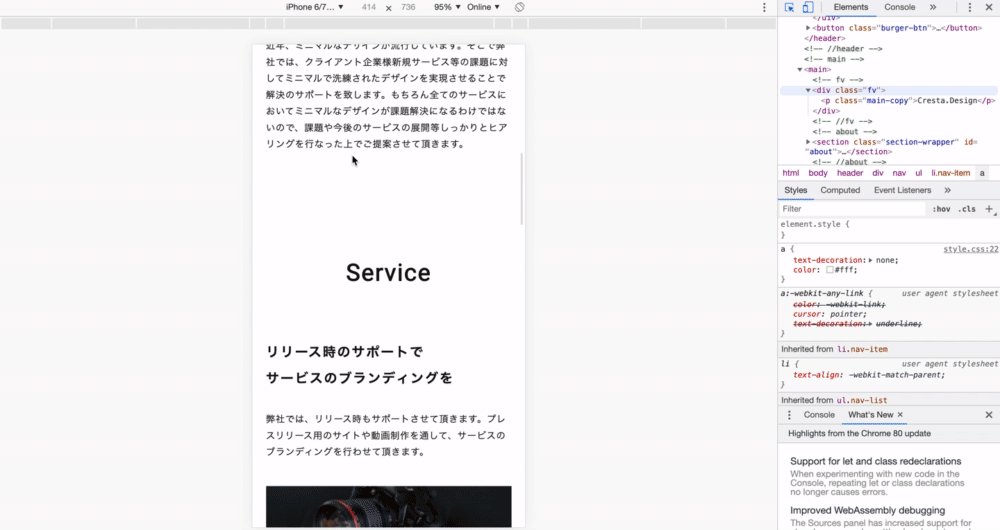
以下のように検証ツール上でコーディングの確認を行うことで画面遷移せずにコーディングの調整を行うことができます。
しかし、検証ツールでの変更はエディタに保存されないので、調整を終えたら調整した点を必ずエディタに記述するのを忘れないようにしてください。

レスポンシブの確認
レスポンシブなコーディングを確認する際には必ず検証ツールを使用します。
その際の使い方を紹介していきます。
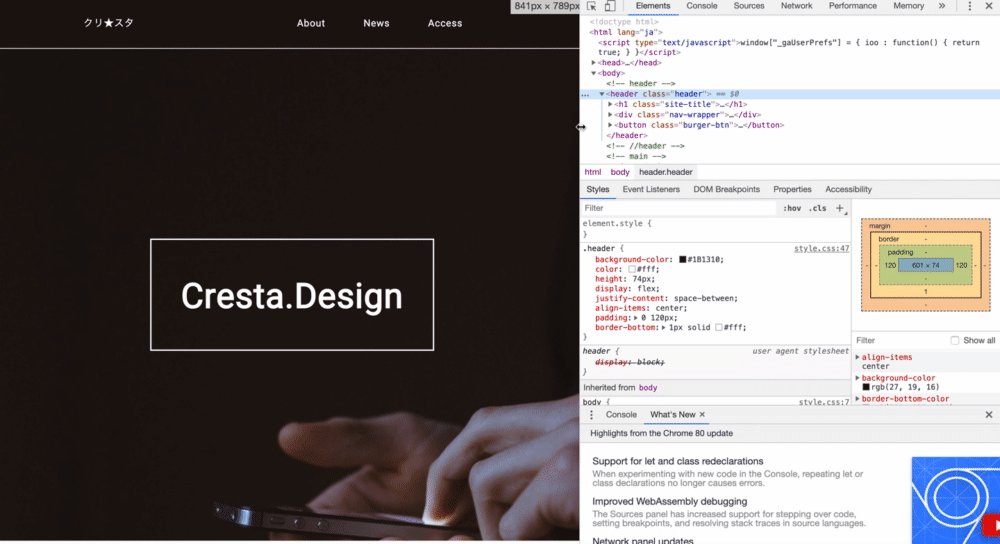
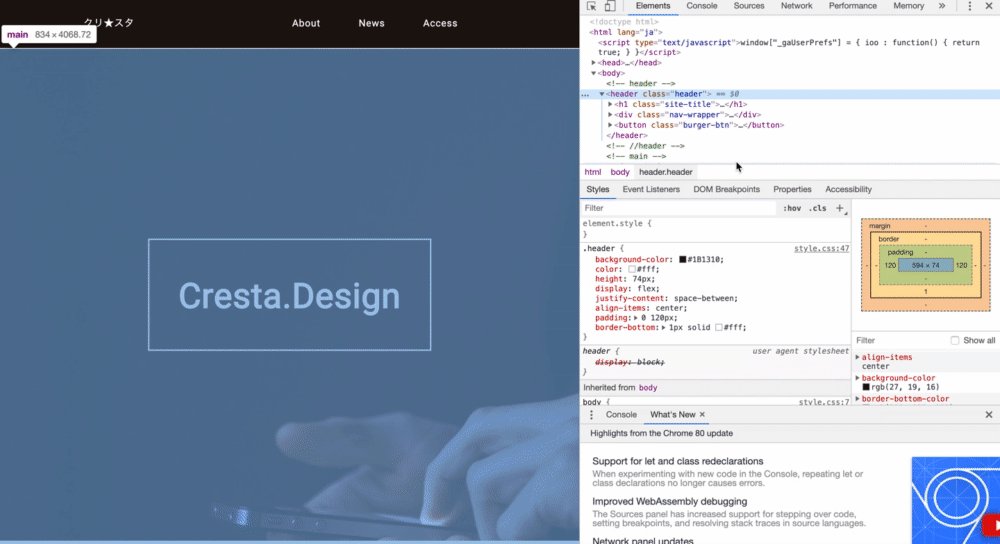
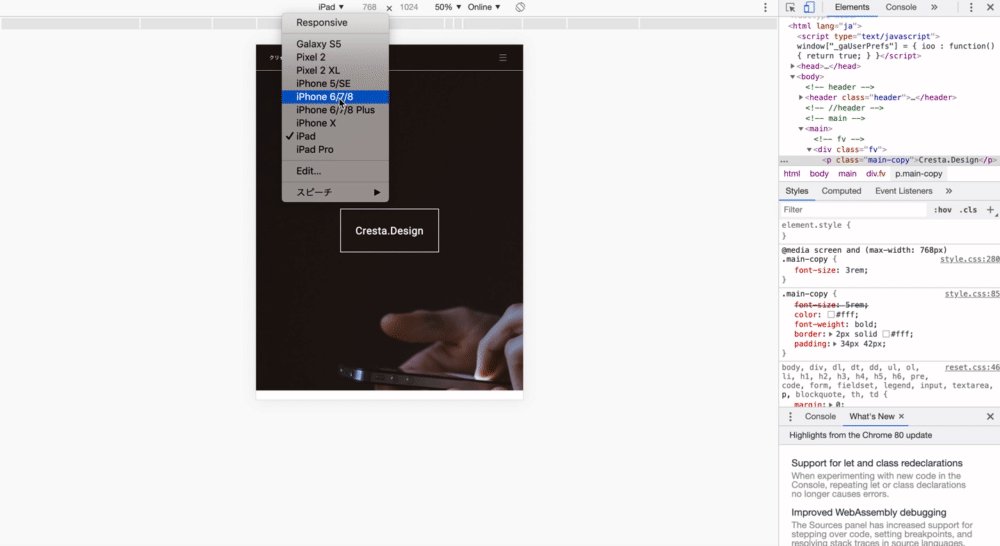
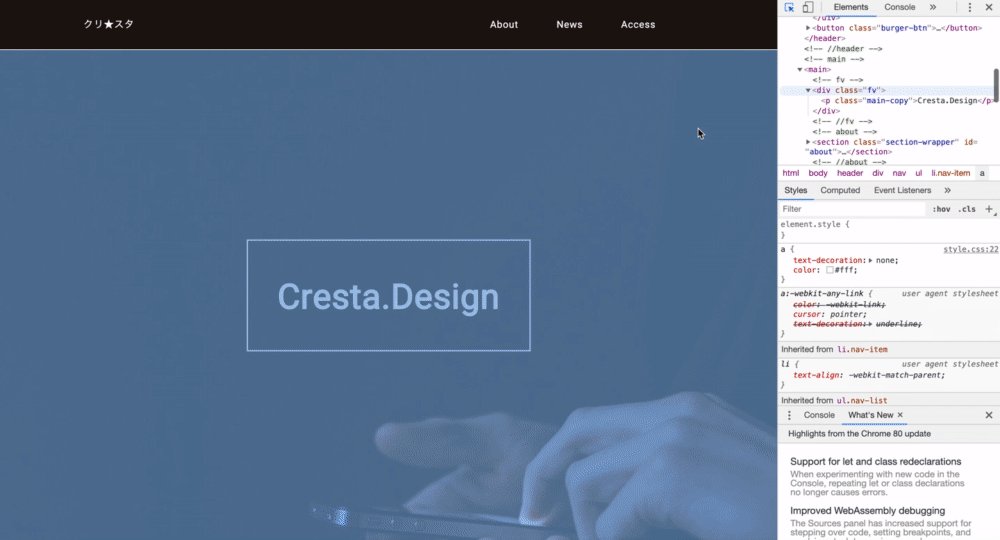
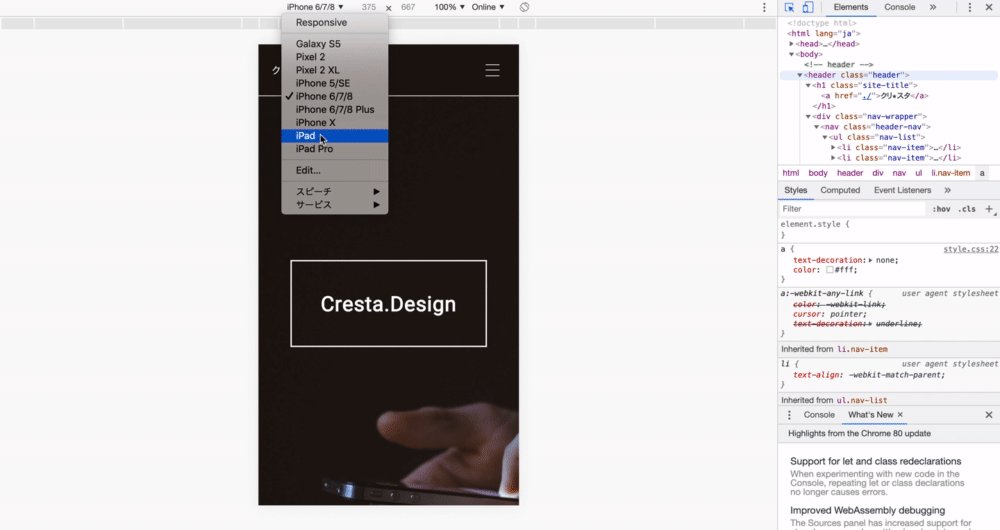
検証ツールを開いたら、青枠をクリックします。
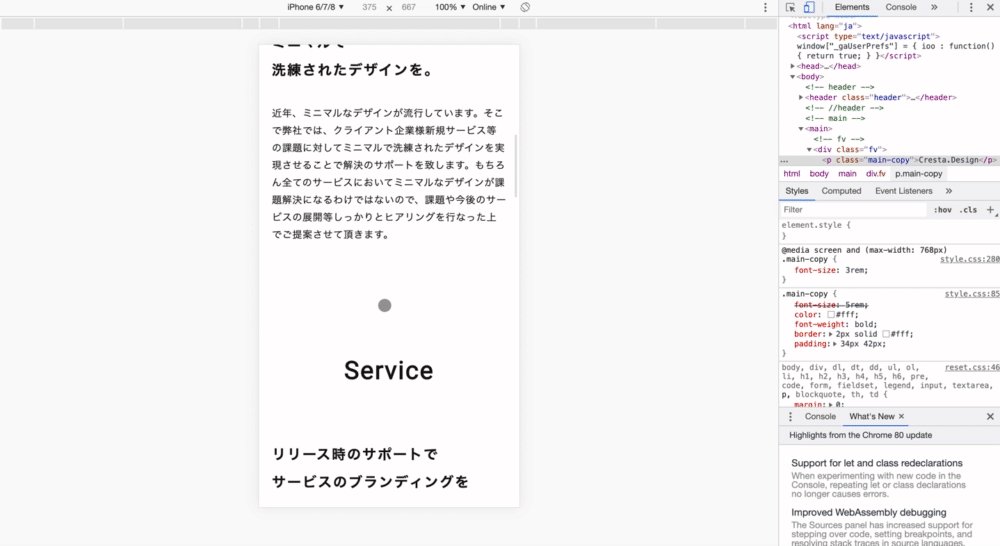
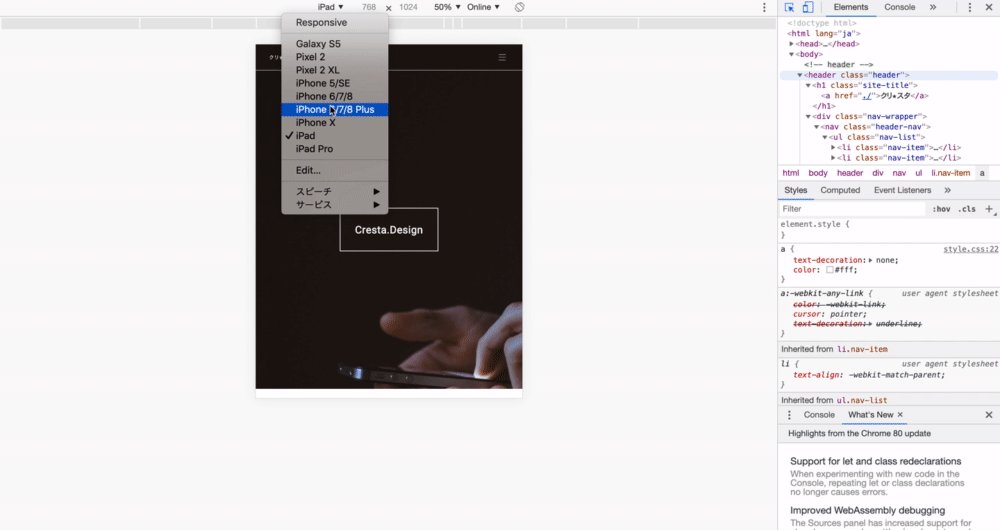
すると、以下のような画面になりデバイスを選択して画面幅を変更することができます。
レスポンシブコーディングが当たり前になっている今は検証ツールを使いこなすことは必要不可欠です!

これまでに説明してきたことを活用すると、Google Chromeで見ることができるWebサイトやWebサービスのコードを確認することができます。
検証ツールを使用してご自身が好きなサイトやコーディングする時の参考にしているサイトのコードを確認することで良い勉強になるので、ぜひ確認してみてください♪
この記事がいいと思ってくださった方は、SNSでのシェアをお願いします![addthis tool=”addthis_inline_share_toolbox_mqi1″]
質問をTwitterから募集します!
無料でwebデザインに関する質問にお答えします。
クリ★スタは未経験からwebデザイナーを目指す方を応援しています!そのため、学習していく中での些細な疑問に記事で回答していきます。
お気軽にご連絡ください。→クリ★スタ(@cresta_design)
Youtubeでは動画学習コンテンツを配信しています!
動画での学習は、テキストでの学習の3倍以上の効果を得られると言われています。そのため、クリスタでは、初学者の方に効果的な学習をして頂くためにYoutubeで学習コンテンツを提供しています。
ぜひチャンネル登録お願いします→クリ★スタYoutubeチャンネル


