
未経験からWebデザイナーを目指している方向けにコーディング課題を作成したよ!チャレンジしてみてね★

コーディング課題は初級・中級・上級の3つのレベルを用意しています。
ぜひチャレンジしてみてください!
この中級編は、PorgateでHTML/CSS、jQueryを学習し、クリスタコーディング課題の初級編を終えられた方を想定した難易度で作成しています。
このレベルのコーディングをささっとできるようになると、実務ができるレベルだと思っていただいて問題ないかと!
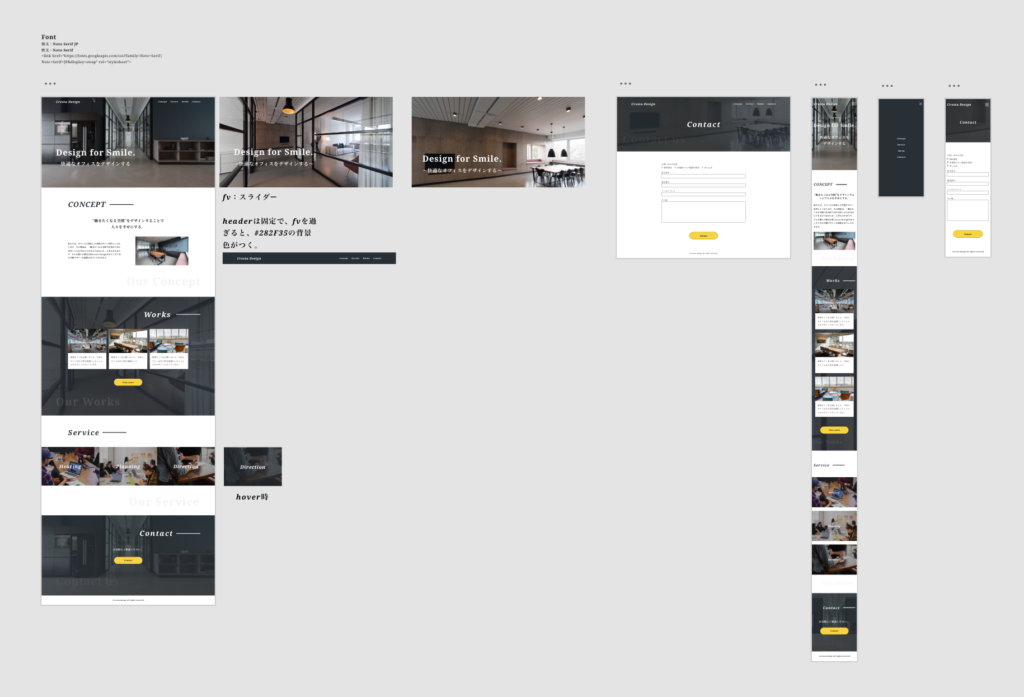
課題データのダウンロード
課題のデザインカンプはこちらのリンクからダウンロードしてください。
回答を見ながら写経したい方は以下の解説記事をご覧ください。
今回は動画での解説を用意しているので、実際にコーディングをしながら口頭で全て解説しています!
ポートフォリオに使用可能
以下のルールに沿って、ポートフォリオに掲載OKです!
- カンプからのコーディングと明記すること!
- 作品ページに当記事のURLを記載(任意)
- コードの改変、デザインの変更は自由に行なってOK!
ハッシュタグで繋がろう!
PENGINの課題を活用する方用にハッシュタグを用意しました!課題に挑戦する方、やり終えた方、その他質問や感想などを「#クリスタチャレンジ」のハッシュタグをつけてツイートしてくれた方には、リツイートしに行きます!!
ハッシュタグを使用する際は、以下の3点をツイートすることをおすすめします。学習記録として残しておきましょう★
- 制作物のキャプチャやgifアニメーション
- 学んだこと、工夫したこと
- 課題のURL
Webデザイン勉強中のみんなで繋がりましょ〜☆
公開するときの注意
1点だけお願いです。
公開する場合は上記記事を参考にBasic認証をかけておいてください。
<meta name="robots" content="noindex , nofollow">一時的な公開で、パス設定までは必要ない場合、上記のタグをheadタグに記載しておいてください。
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="robots" content="noindex , nofollow">
<link rel="stylesheet" href="style.css">
<title>コーディング課題(PENGIN BLOG)</title>
</head>↑headタグ全体のイメージ
このコードの意味は下記の通りです。
- Google検索時にヒットさせない
- ページ内からのリンク先にGoogleのロボットをたどらせない
Google検索上には検索ユーザーが求めている実際のコンテンツが表示されるべきなので、課題でコーディングしたページがGoogle検索にヒットしてしまうのは良くないことです。
ここでは細かい説明は省きますが、name=”robots“はGoogleのロボットを指し、contentのnoindexは、Googleにページをインデックスさせない(検索結果に表示させなくする)指定です。
また、nofollowはページ内のaタグなどで指定したリンク先に、Googleのロボットをクローリングさせない(たどらせない)指定です。もし外部のサイトなどをリンク先にする場合、クローリングすることでリンク先(相手)のGoogle評価を意図せず下げてしまう可能性があるため、それを少しでも排除するために書いておいてください。
※nofollowの効果は絶対でないです(たどって欲しくない、とGoogleに伝える意味合いです)。外部サイトをリンク先にしないのであれば設定しなくても大丈夫です。
Youtubeでは動画学習コンテンツを配信しています!
動画での学習は、テキストでの学習の3倍以上の効果を得られると言われています。そのため、PENGINでは初学者の方に効果的な学習をして頂くためにYoutubeで学習コンテンツを提供しています。
ぜひチャンネル登録お願いします!
まとめ
XDの導入方法やXDのデザインカンプからコーディングに必要な数値を取得する方法がわからない方は、以下の記事を参考にしてください。
>> 【保存版】AdobeXDからのコーディング方法を徹底解説!【初心者必見】
Googleフォントのインストール方法やコーディングに反映させる方法がわからない方、「そもそもWebフォントって何?」って状態の方は以下の記事を参考にしてください。
>> 【Webフォントの代表格】Googleフォントの使い方

毎日学習していてえらいです!!たくさんの方のチャレンジをお待ちしてます!
中級ができた方は上級もチャレンジしてみよう!


