未経験からWebデザイナーを目指している方向けにコーディング課題を作成したよ!
今回は上級編ということで、少し難しいかもしれないけどチャレンジしてみてね★

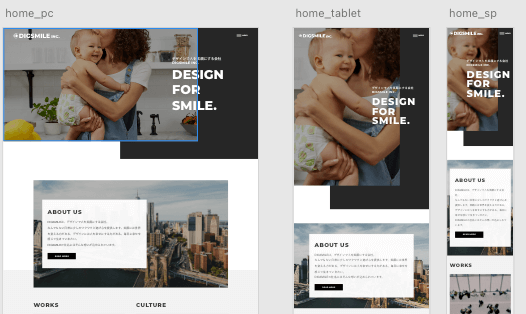
このようなデザインカンプを配布しています。
今回は、実務を想定して画像の書き出しからご自身で進めてください!
画像を書き出すときはRetina対応のために2倍サイズで書き出して、圧縮して使用しましょう!圧縮にはオンラインのサービスを使用すると便利です。(「画像 圧縮」で検索してね!)
こんな人におすすめ!
- ある程度のレイアウトをコーディングできるようになってきた人のスキルアップに!
- ポートフォリオに掲載できるサイトをコーディングしたい方に!
今回の課題は、クリ★スタコーディング課題の初級編・中級編を終えられた方のレベルを想定しています!ぜひスキルアップに役立ててください!
課題データのダウンロード
課題のデザインカンプはこちらのリンクからダウンロードしてください。
まずはXDのカンプをダウンロードして、画像を書き出してフォルダを整理しましょう!不明点は検索しながらやってみましょう。
回答を見ながら進めたい方は以下の解説記事をご覧ください。
公開するときの注意
1点だけお願いです。
公開する場合は上記記事を参考にBasic認証をかけておいてください。
<meta name="robots" content="noindex , nofollow">一時的な公開で、パス設定までは必要ない場合、上記のタグをheadタグに記載しておいてください。
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="robots" content="noindex , nofollow">
<link rel="stylesheet" href="style.css">
<title>コーディング課題(PENGIN BLOG)</title>
</head>↑headタグ全体のイメージ
このコードの意味は下記の通りです。
- Google検索時にヒットさせない
- ページ内からのリンク先にGoogleのロボットをたどらせない
Google検索上には検索ユーザーが求めている実際のコンテンツが表示されるべきなので、課題でコーディングしたページがGoogle検索にヒットしてしまうのは良くないことです。
ここでは細かい説明は省きますが、name=”robots“はGoogleのロボットを指し、contentのnoindexは、Googleにページをインデックスさせない(検索結果に表示させなくする)指定です。
また、nofollowはページ内のaタグなどで指定したリンク先に、Googleのロボットをクローリングさせない(たどらせない)指定です。もし外部のサイトなどをリンク先にする場合、クローリングすることでリンク先(相手)のGoogle評価を意図せず下げてしまう可能性があるため、それを少しでも排除するために書いておいてください。
※nofollowの効果は絶対でないです(たどって欲しくない、とGoogleに伝える意味合いです)。外部サイトをリンク先にしないのであれば設定しなくても大丈夫です。
上級編を終えた方へ
コーディング課題上級編の学習お疲れ様でした!!
このレベルができれば、コーダーとして問題なく働けるでしょう!
さらに実務の現場で活躍するためにやるべきことを簡単に紹介します!
コーダー、フロントエンドエンジニアを目指している方は参考にしてください。
①CSS設計を学ぶ
今回のコーディング課題ではCSS設計については触れていません。
CSS設計の知識は、修正しやすい・管理しやすいサイトを構築するためには必須の知識です。
CSS設計について学びたい方には以下の書籍がおすすめです。
※CSS設計を学ぶのは就職してからでOKです。まずは実務をやることを優先しましょう。
②Webアクセシビリティを学ぶ
Webアクセシビリティはコーディングだけに関係する概念ではありませんが、Web制作に関わる者としては勉強しておいた方が良いでしょう。
また、三井住友銀行のアクセシビリティガイドラインが非常にわかりやすく詳細にできています。アクセシビリティについて学びたい場合は一読することをおすすめします。
③JavaScriptを学ぶ
PENGIN BLOGではJavaScript(jQuery)の使い方についてもまとめています。
>> PENGIN BLOG|「JavaScript」 記事一覧
JavaScript(jQuery)を用いたWebサイトのUIパーツ実装方法については、こちらをご覧ください!
>> PENGIN BLOG|「デザイン・UIパーツ実装方法」 記事一覧
また、おすすめの書籍も紹介しておきますね!
フロントエンドエンジニアを目指す場合、JavaScriptの仕様を理解している必要があります。
フロントエンドエンジニアになる目安として、ハンバーガーメニューやアコーディオンメニューなどを、jQueryやその他のライブラリを使用せずに実装できるレベルを目指せば良いでしょう!
④Sassを学ぶ
SassはCSSを効率的に記述できるメタ言語です。実務では必須のスキルですので、初めての方はこちらの記事からチェックしてみてください!
オススメ書籍も紹介しておきます。
まとめ

ここまでお疲れ様でした!!
PENGIN BLOGではさまざまなスキルを発信しています!
「WordPress」「Git」など実務で活用される内容についてもまとめています。下の記事はほんの一部ですが、新しい内容にチャンレンジしてみたい方は是非見ていってください!
>> 【初学者必見】WordPressとは何か?図解を活用して徹底解説!
>> 【最新版】GitHubアカウントの作成方法を画像付きで解説!
自分に足りない知識は書籍や動画教材で知ることも効率的です!おすすめ教材をまとめています!