こんな人におすすめ!!
- いつもclassの名前をどうするかで悩む
- どこにどんなclassを付けたか忘れてしまい、コーディングに時間がかかる
- classの命名に必要な英語がパッと浮かばない
class命名規則のポイント
主なポイント
class名を見たらどこの何かがわかる
まずclass名を付けるときに注意したいのが、class名を見ただけでどの部分の何に対して指定しているのかある程度検討がつくということです。
特にコーディングを学び始めて間もない方はナンバリングをするだけだったり、何の脈絡もない名前を付けてしまったりして、修正が必要になったときに見返すと「何が何だかわからない状態」になってしまう人もいたりします。
そんな悲劇はもうたくさんです。class名を見れば「だいたいこの辺かな?」とアタリが付けられるようにしましょう。その術を以降で伝えていきます。
ある程度の規則性がある
コードの品質が高いレベルで必要な場合は「厳格な規則性」が求められますが、学習中の場合は「ある程度」でOKです。たとえばボタンに対して”btn”と指定していたり”button”と指定していたりしなければ良いでしょう。
その他の注意点
英語で付ける
class名は半角英数字で英語で付けるようにしましょう。日本語をローマ字に置き換えるのはNGです。
◯center ☓chuo
数字から始まるのはダメ
class名は数字から始まってはいけません。必ずアルファベットで始めるようにしましょう。
◯text01 ☓01text
複数の単語を組み合わせる場合はハイフンかアンダースコア
複数の単語を組み合わせるときはハイフンまたはアンダースコアでつなぎます。他の単語でつないだり、半角スペースを空けるのはNGです。特に半角スペースを空けた場合、2つの別々のclassとして認識されます。
◯section-title、section_title ☓section title、section.title
classの命名規則はこれでOK!
まずはざっくり場所で名前を付ける
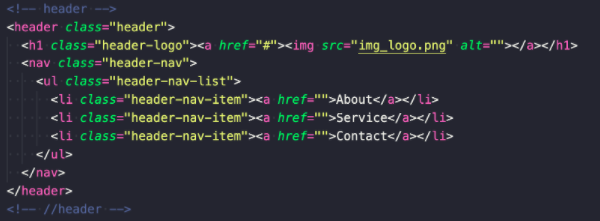
まずはざっくり場所で名前を分けます。例えばheaderにはclass=”header”と付けて、headerの中にある要素にはclass=”header-◯◯”といった感じにclassを付与していくと良いです。
【例】header内の要素のclass名

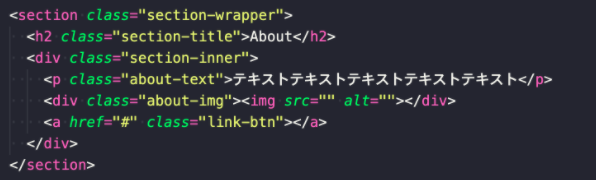
パーツ名で名前を付ける
パーツ名もclass名の手がかりになります。例えば、ボタンは”◯◯-btn”、写真は”◯◯-img”、本文は”◯◯-text”と付けると良いです。
【例】

機能で名前を付ける
パーツは機能を持っていることがあるので、機能でclass名を分けても良いです。例えば、送信ボタンなら”submit-btn”、リンクボタンなら”link-btn”といった感じです。
HTML要素名を利用する
HTML要素の名前を利用することもあります。例えばulは「unordered list」、liは「list item」なので、ulに対して”◯◯-list”、liに対して”◯◯-list-item”とclassを付けると管理しやすくなります。
外側を囲むものがほしいとき
コーディングをしていると「この要素達の外側を何かで囲みたい!」と思うことがありますよね。そのときによく使用しているのが”◯◯-container”、”◯◯-wrapper”、”◯◯-outer”です。
個人的にはcontainer>wrapper>outerという感じで使用しています。(containerはほぼ使ってない)wrapperはセクションやブロックなどある程度の大きさのあるかたまりに対して使用して、outerはボタンやマップなどのパーツに使用するようなイメージです。
外側を囲むものの一つ内側がほしいとき
外側をwrapperやouterで囲んだときに「内側にもう一つ囲いがほしい!」と思うこともあるはず。そのときは”◯◯-content”、”◯◯-inner”などとしておけば大丈夫です。
classの命名でよく使用する英単語・表記
classを英語で書くために、Google翻訳を開くこともしばしば・・・
下の表にclassの命名でよく使用する表現をまとめたので参考にしてください!
ブロックを形成するもの
| 単語・表記 | 意味 |
|---|---|
| site | サイト |
| container | 全体を囲むもの |
| wrapper | 包むもの |
| outer | 外側 |
| content | 内容 |
| inner | 内側 |
| area | 領域 |
| section | 区切り・区分け・章 |
| article | 記事 |
要素・パーツ
| 単語・表記 | 意味 |
|---|---|
| title | タイトル |
| heading | 見出し |
| lead | リード文 |
| list | リスト |
| item | 項目 |
| copy | (キャッチ)コピー |
| img・pct | 写真・画像・図表 |
| logo | ロゴ |
| news | 新着情報 |
| info | 情報 |
| announce | お知らせ |
| topics | 話題 |
| detail | 詳細 |
| summary | 要約 |
| text | 本文 |
| thumb | サムネイル |
| date | 日付 |
| time | 日時 |
| category | 分類・カテゴリー |
| link | ハイパーリンク |
| label | 項目名 |
| btn | ボタン |
| chart | グラフなどの図表 |
| form | フォーム |
| part | パーツ |
| card | カード型の |
| table | 表 |
| history | 履歴・沿革 |
| contact | 問い合わせ |
形容するもの
| 単語・表記 | 意味 |
|---|---|
| global | 全体の |
| local | 局所的な |
| primary | 1番の・最優先の |
| secondary | 2番目の・副次的な |
| main | 主要な |
| sub | 副次的な |
| first | 最初の |
| second | 二番目の |
| bg | 背景 |
より高度な学習をしたい方に
classの命名規則は突き詰めると「CSS設計」に行き着きます。Webサイトの保守性や拡張性を考慮したコーディングには先人たちも腐心していたんですね。
CSS設計はあくまであくまでHTML/CSSをしっかり理解したあとに学ぶものと思っておいた方が良いです。そこを理解していないとよくわからないと思います。
命名規則を意識するコツを知れたら、実際のコーディング練習をしてみましょう!


