- transitionプロパティについての理解が曖昧だな。。
- とりあえず入れてはいるけど意味はよく分かってない。。
こんなお悩みありませんか?
transitionプロパティはコーディングする際に必ずといっていいほど使うので、コーダーとして仕事をしていきたい方はきちんと理解しておくべきプロパティなんです…!
この記事では制作会社でコーダーをしている私が、CSSのtransitionプロパティについて、基本的な使用方法から使用時の注意点まで解説しています。
最後まで読むことで、transitionプロパティに対する苦手意識もなくなるかと思うので、是非読んでくださいね♪
CSSのtransitionプロパティとは?
transitionは、要素のスタイルが変化する速度を調整するプロパティです。例えばボタンをhoverしたときに、ボタンの色とテキストの色をゆっくり変化させたい、などに使われてます。
トリガーとなるキッカケ=始点と、アニメーションの終わり=終点の2点間の速度を指定することで、アニメーションを表現します。
「アニメーション」という言葉で想像するような凝った演出だけでなく、軽めのスタイル変化であっても使うことが多いプロパティです。
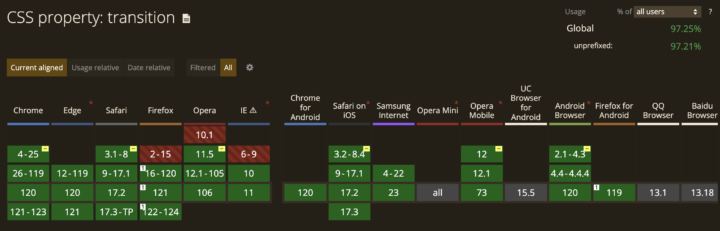
ブラウザの対応状況
対応ブラウザは以下の通りです。モダンブラウザであればベンダープレフィックス不要で使用できます。

transitionプロパティの記述方法
transiton: [property] [duration] [delay] [timing-function]
transitionプロパティは[property] [duration] [delay] [timing-function]といった専用のプロパティを一括で指定するショートハンドです。
それぞれの値は半角スペースで区切って指定します。
transition: opacity 0.4s 0.5s ease-in;上の例だと「0.5秒後にopacityプロパティの値を0.4秒間かけてease-inで動かす」と指定しています。
このプロパティを分解すると以下のようになります。
transition-property: opacity;
transition-duration: 0.4s;
transition-delay: 0.5s;
transition-timing-function: ease-in;実際にコーディングする際はショートハンドで一括指定するほうが多いですが、個別の意味を知っておくことでtransitionを柔軟に使いこなせるようになるので、次からそれぞれ解説していきます!
transition-property(対象プロパティ)
transition-propertyは、トランジション効果を適用するCSSのプロパティ名を指定します。
初期値はallで、何も記述しなかった場合もallになります。allはトリガーとなる要素に記述されてるプロパティすべてがアニメーションの対象となります。
便利な反面意図しないセレクタにまでtransitionが適用される場合があるので、アニメーションさせたいプロパティが明確の場合など、基本的にプロパティ名は記述したほうがいいです。
動画では「all」とプロパティ名「background-color」を指定した場合の違いを見せています。background-colorだけ指定した時はcolorプロパティのほうにはtransitionが効いてないことがわかるかと思います。
transition-duration(アニメーション時間)
transition-durationは適用したトランジション効果が完了するまでの時間を指定します。この値を省略するとアニメーション効果が得られないため指定は必須です。
初期値は0で、アニメーションは即時に完了します。
0.4sのように数値と単位で指定します。使える単位は「s(秒)」と「ms(ミリ秒)」です。
transition-delay(開始までの遅延時間)
transition-delayは、トランジション効果が開始されるまでの時間を指定します。
指定した時間が経過してから変化がはじまります。transition-durationと同じように初期値は0で、数値と単位で指定します。
少しわかりづらいですが、動画ではtransition-delayを指定しているため、マウスをホバーしたら0.5秒経過した後にアニメーション(状態変化)が実行されています。
transition-timing-function(アニメーションの緩急)
transition-timing-functionは、transition-durationで指定した時間内での動きのタイミング・緩急を指定します。
- ease(初期値)
- 開始と完了を滑らかな変化にする。初期値なので省略可能。
- ease-in
- ゆっくり開始する。
- ease-out
- ゆっくり終了する。
- ease-in-out
- ゆっくり開始し、ゆっくり終了する。
- linear
- 直線的に変化する。
CSSで元から用意されている、数値を指定せずにそのまま使うことができる値は上の通りです。
See the Pen transition-timing-function by PENGIN (@cresta_design) on CodePen.
CODE PENのResultから起動ボタンをクリックすると、それぞれのtiming-functionが指定されたボックスが移動します。
transitionプロパティの基本的な使い方
<a href="#" class="transition">ペンギンブログ</a>.transition {
transition: opacity 0.4s ease;
}
.transition:hover {
opacity: 0.7;
}hover時0.7透過する指定を行なっています。transitionプロパティはhoverの擬似クラスではなく、通常時のセレクタに指定します。
- transitionプロパティは、hoverやactiveなどなにかしらのトリガーを想定して指定する
- transitionプロパティは通常時のセレクタに指定する
- hoverやactiveなどトリガーとなるセレクタには、状態変化後のプロパティを指定する
transition: opacity 0.4s 0.5s;また、ショートハンドで指定する際は順序にも注意が必要で、時間の値がある場合はじめはtransition-durationとして解釈され、2つめの時間の値はtransition-delayとして扱われます。
うえの場合0.4sはアニメーション時間(transition-duration)、0.5sはアニメショーンが起動するまでの遅延時間(transition-delay)になります。
transitionに複数プロパティを指定する場合
トリガーとなる要素に複数プロパティがある場合、それぞれにtransitionを指定することもできます。
transition: background-color 1.2s , color .3s;上のようにそれぞれtransition-propertyと必要な数値などをカンマで区切ることで、複数のプロパティを指定できます。
これは知らない方もいるのでしっかり覚えておきましょう!
transitionのhoverサンプル
ここではよく使うボタンをサンプルとしてアニメーションのサンプルをご紹介します!hover時の変化を見てみてください。
opacityを変化
See the Pen transitionのアニメーションサンプル(opacity) by PENGIN (@cresta_design) on CodePen.
こちらは一番よく使うシンプルなアニメーションです。マウスホバーで要素を透過させます。その際に0.4秒かけて透過するようにtransitionで指定しています。
colorを変化
See the Pen transitionのアニメーションサンプル(color) by PENGIN (@cresta_design) on CodePen.
こちらもボタンの変化でよくあるアニメーションです。マウスホバーで背景色と文字色が変化します。その際に0.4秒かけて変化するようにtransitionで指定しています。
transformを変化
See the Pen transitionのアニメーションサンプル(transform) by PENGIN (@cresta_design) on CodePen.
transitionはtransformと併せて使用することも多いです。こちらのサンプルでは、マウスホバーで大きさが1.1倍に変化します。transitionで0.4秒かけて大きくなるように指定しています。
transitionプロパティが効かない時のチェックポイント
transitionが効かないときのよくある間違いを3つ挙げてみました。もし効かないときはこれらを確認してみてください。
①擬似クラスの方に指定してないか
:hoverや:activeなど疑似クラスの方に指定すると動きません。通常時のセレクタに指定できているか確認してみてください。
②displayプロパティに変化を指定してないか
そもそもdisplayプロパティにはtransitionが効きません。
表示・非表示のアニメーションであれば、visibilityやopacityプロパティで代用してみてください。
- visibility
- visibility: hiddenを指定すると要素が非表示になる。transition-durationで指定した時間で表示状況は切り替わるが、徐々に変化させることはできない。
- opacity
- opacity: 0を指定すると要素が非表示になる。transition-durationで指定した時間をかけて、2点間の透過値が徐々に変化する。
③インライン要素にtransformのアニメーションを指定してないか
transformプロパティは一部のインライン要素ではtransitionが効きません。
See the Pen transitionのアニメーションサンプル(transform効かない) by PENGIN (@cresta_design) on CodePen.
インラインレベルのまま
See the Pen transitionのアニメーションサンプル(transform) by PENGIN (@cresta_design) on CodePen.
display: inline-blockでブロックレベルを変更
上の例のように片方はaタグ=インラインレベルのままのためhoverしても変化がありません。
display: blockかdisplay: inline-blockをかけてブロックレベルを変える必要があります。
transitionとanimationの使い分け
CSSのアニメーションにはanimationプロパティを使う場合もあります。
transitionは始点と終点の2点間のアニメーションを指定するのに対し、animationは設定時間の中で開始・終了するタイミングや値の変化などを細かく指定することができます。
つまり簡単なアニメーションにはtransition、複雑なアニメーションにはanimationを使うといいでしょう。
まとめ
この記事ではtransitionプロパティの基礎ついて、使用の方法や使用時の注意点など解説しました。
2点間のプロパティ変化のような簡単なアニメーションであればtransitionだけでも十分です!
Webサイトコーディングであれば必須で使用するプロパティなので、記事内容を見ながらしっかり抑えるようにしましょう!
少し凝ったアニメーションであればjs(jQuery)を使う選択肢もあります。こちらの記事で説明しているので、チェックしてみてください!


