
デザインの構成要素として重要な役割を担うことが多い写真。写真を活かす方法について学ぼう★
写真は重要なデザインの構成要素です。優れた写真がある場合はその良さを活かせなければデザイナーの名折れですし、「写真の質が悪い」という場合もデザイナーの腕の見せどころです。
今回は写真をデザインに活かす方法について学んでいきましょう!
参考として、解像度と画像形式の記事を紹介します。今回紹介する写真の活用方法と合わせて理解しておきましょう★
代表的な写真の構図
まずは代表的な写真の構図を学びます。そこまで詳細に知る必要はありませんがざっと概観してきます!
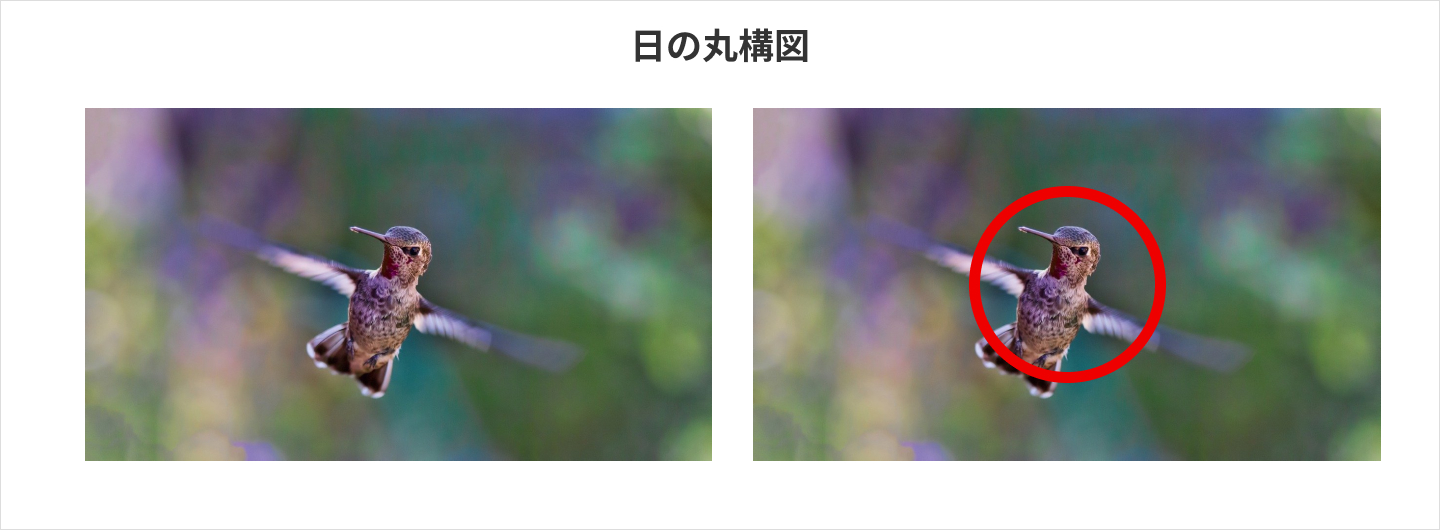
日の丸構図
日の丸構図は被写体を上下左右中央に配置する構図です。何に注目すればよいのか非常にわかりやすい構図であるものの、多用すると退屈な印象になってしまいます。

上記の例のように背景をぼかすなどして、奥行きを感じさせたり、より被写体を強調する工夫が必要になります。
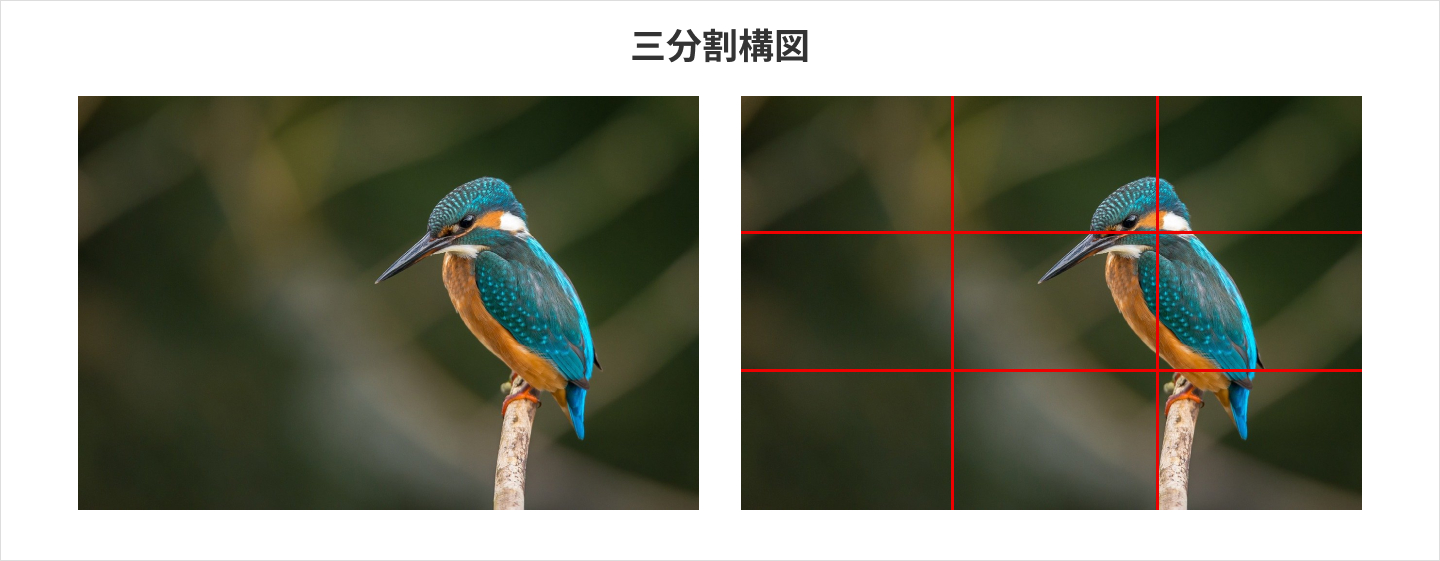
三分割構図
基本中の基本といわれている構図です。画面を三分割し、交わる点に被写体や背景の線を配置させることでスッキリとした印象になります。

被写体の視線にも注意しましょう。視線の先に空間をもたせることで、広がりや開放感を感じさせる印象になります。
逆に視線の先の空間が狭いと、窮屈で不自然な印象になります。
額縁構図
被写体の周囲を囲むことで、被写体に注目を集める構図です。

同じ考え方の構図に、トンネル構図、サンドイッチ構図などがあります。どちらも、被写体の周りに障害物や陰を配置することによって被写体への注目を集める構図です。

サンドイッチ構図は障害物を上下、または左右に写し込むことで被写体への注目を集めます。
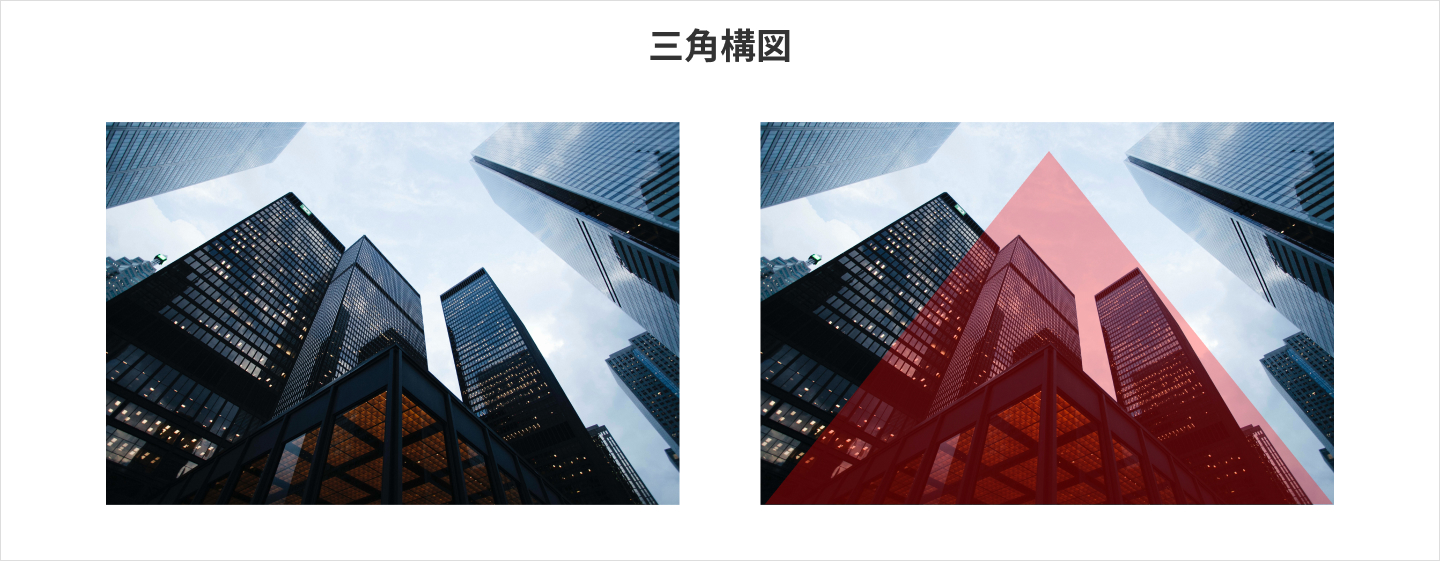
三角構図
三角構図は奥行きを表現する構図としてよく用いられます。

道や線路、ビル群などの奥行きを表現するときに効果的な構図です。
放射構図
三角構図に似ていますが、三角構図は収束点を真正面から捉えているのに対して、放射構図は収束点を斜めから捉えています。これも、奥行きを演出するのに効果的な構図です。鉄道の写真などで頻繁に使用されています。

写真をデザインに活かす方法を学ぼう
視線誘導
視線誘導とは、ユーザーの視線の流れを意図的にコントロールするために使われる手法のことです。デザインはもちろん、イラストや写真、映像、漫画など様々な場面で多用な視線誘導の手法が用いられています。
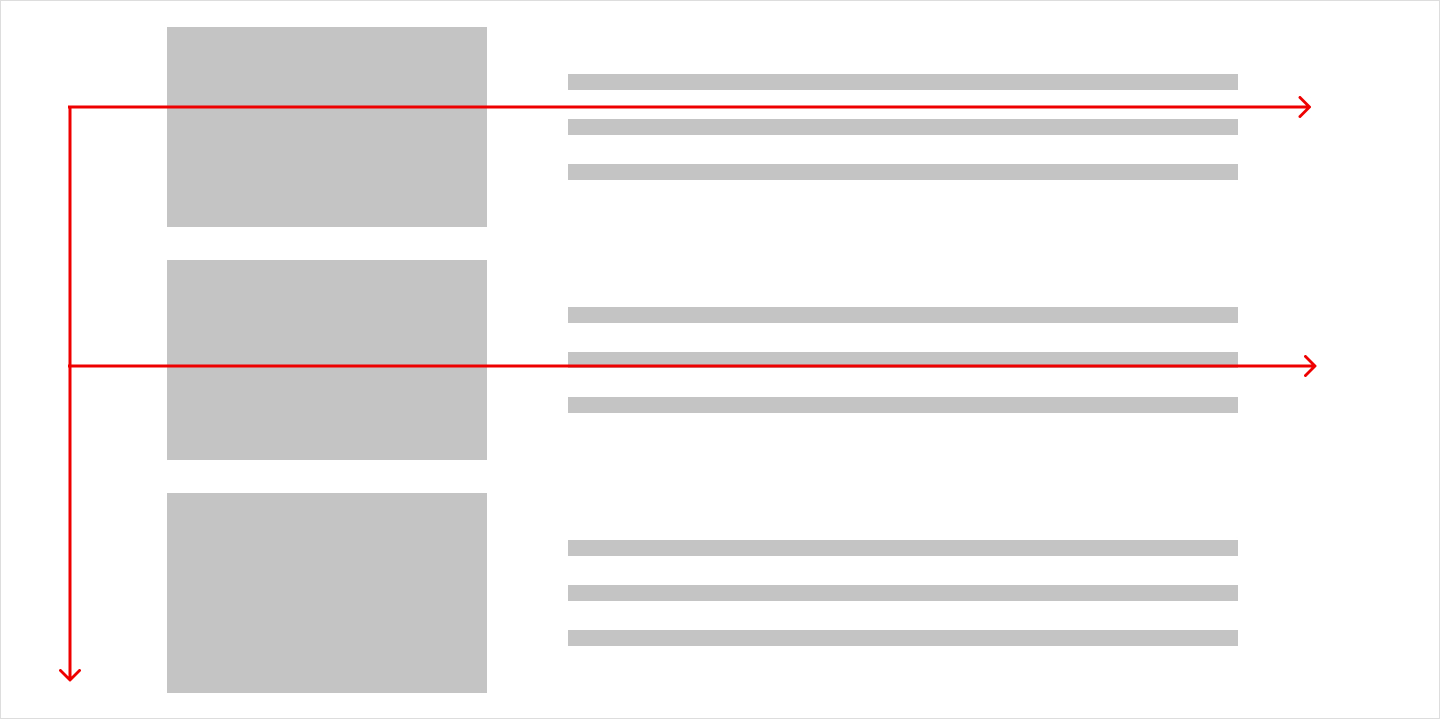
Z型・F型・N型
横書きのテキストを読んでいくとき、人の視線はZ型に動きます。ユーザーが初めて触れるデザインを見たとき、画面全体を概観するときはこのZ型の視線誘導が効果的と言われています。

Webページ全体をざっと読む場合や、スクロールしながら必要な情報を探す場合などは、ユーザーの視線はF型に動くと言われています。

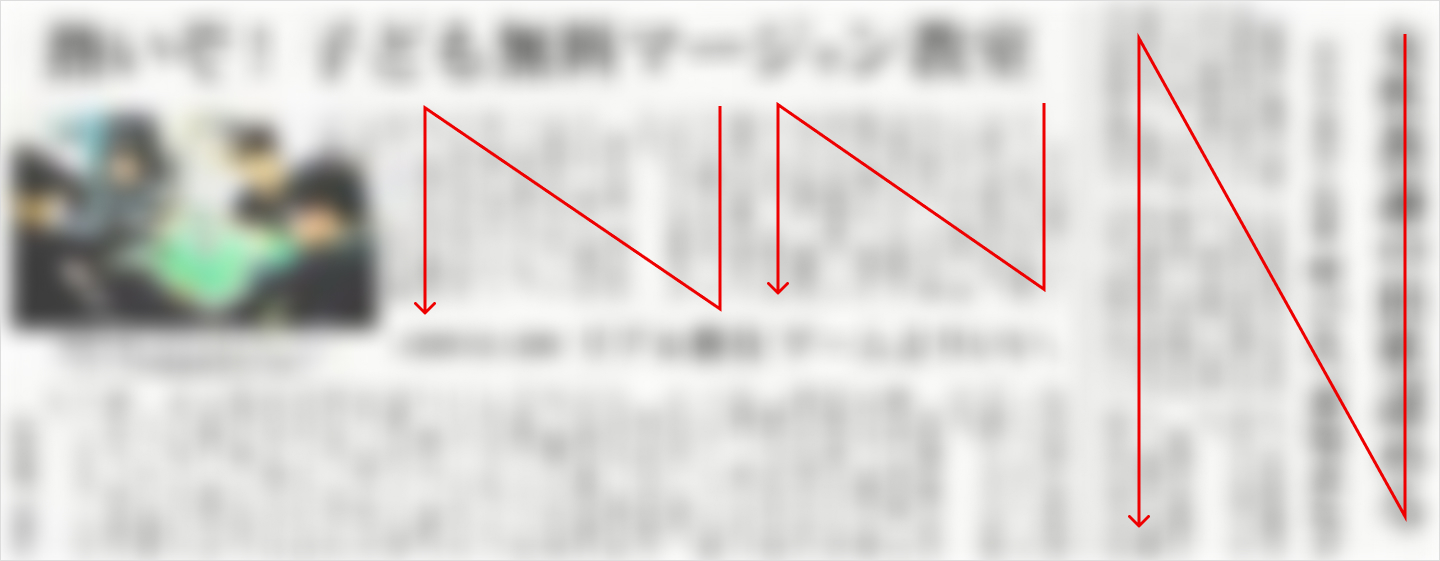
また日本語特有の縦書きのテキストで新聞や雑誌などを概観する際は、読者の視線はN型に動いていきます。

人物の顔
「人物の顔」は注目を集める手段として覚えておくべき要素です。人間は人物の顔に注目する習性があると言われています。
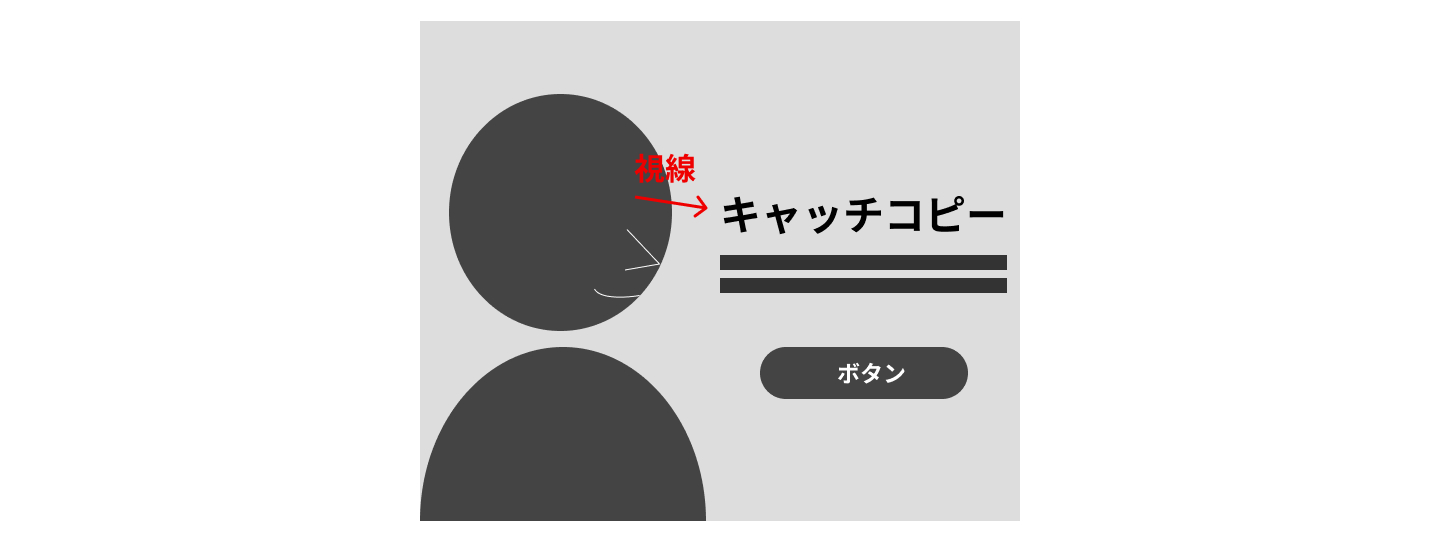
被写体の人物が正面を向いている場合は被写体の顔に注目し、被写体の人物の顔が横を向いている場合は、被写体の人物の視線の先に視線が誘導されます。

人物の顔を効果的に使用した例としてuverのWebサイトリニューアルの例があります。非常に勉強になるので、紹介しておきます!
https://goworkship.com/magazine/uber-web-eyetracking-design/
色を使用する
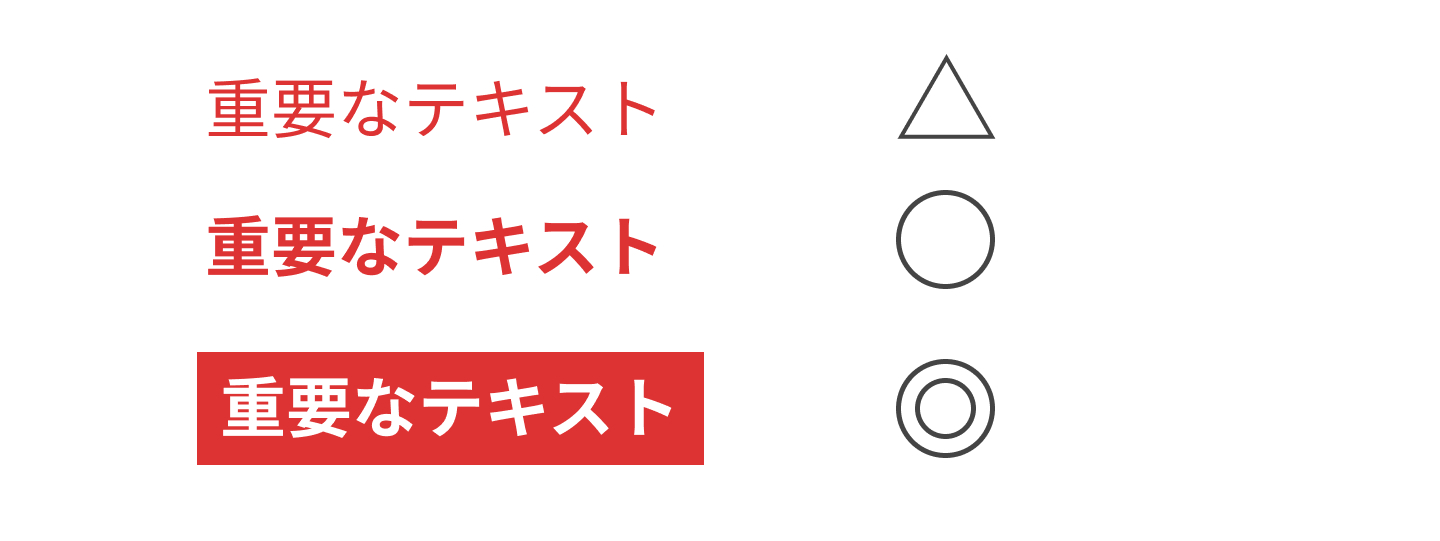
人間は「色が濃い部分」に無意識に注目する習性があります。そのため、強調したいテキストに座布団を敷くなどの技法が採用されます。

また、高彩度の色は誘目性が高いとされています。特に赤や黄色は注意を引くため、道路標識などにも利用されています。

情報の視覚的補完
画像や写真には「テキスト情報を視覚的に補完する」という役割があります。人間の記憶には視覚から得た情報が残りやすいと言われているため、適切な画像を選定することが重要です。

上記の例では、画像がないとWebデザインの学習のイメージがわかないですね。不適当な画像を使うと(ここでは楽しそうでない画像を使用しています)、与えたい印象とは異なる印象を与えてしまいます。
レタッチの重要性
写真を扱う上で、レタッチは非常に重要です。与えたい印象に合わせて、写真のレタッチを行うようにしましょう。
空は青く、自然はきれいに、人物の肌をきれいにして寝グセを直す、食べ物は美味しそうになど、不自然にならない範囲で、写真の印象をコントロールしましょう!

暖色には食欲を増進する働きがあるので、食べ物の写真な赤みや黄みを強めに補正すると良いでしょう。
画像の圧縮
Webデザインにおいては、画像を圧縮するのを忘れないようにしましょう。
画像のファイルサイズが大きいと、読み込みに時間がかかりユーザーが離脱する原因になります。
画像の圧縮にはPhotoshopを使用しても良いですし、以下のようなオンラインの圧縮サービスを使用しても良いでしょう。

画像を活かす方法について抑えることはできたかな?実践を通して理解を深めていこうね!


