Adobe製品の使用率が高い中、最近ではTwitterやSlackなどのサービスがfigmaでデザインされたことなどを含め人気急上昇中なのでしっかりと抑えて起きましょう♪
1.figma無料版で使用できる機能
①ペンツール/画像の挿入,トリミングなど基本的な操作
操作方法はこちらで説明しています。→【初心者必見!】figmaの導入から基本的な使い方まで徹底解説!
②プロトタイプの作成
figmaはそもそもUIツールですので、プロトタイプの作成が可能です。アプリやwebサービスなどあらゆるデザインの作成が可能になります。
③CSSの書き出し
figmaはデザインを制作するとCSSのコードをはき出してくれる機能が付いています。positionを多用しており、正確なコードではないですがグラデーションをかけた際のコーデイングや図形を変化させた際のコーディングはコピペで使用できるので便利です。
④3つのプロジェクトの共有
figmaは、スプレッドシートのように共有用のリンクを発行することが可能です。しかし、編集者の権限を付与できるのは2名と決まっているので3名以上の場合は閲覧しかできない人が出てきてしまいます。少し強引ですが無料で3人以降の方が編集できる方法があるのでこちらでご紹介しておきます。
⑤プラグインの使用
figmaは無料版でも高度なデザインを実現させるプラグインや作業を効率化させるプラグインがたくさん使用できます。figmotionという高度なアニメーションを作成できるプラグインやGoogle sheet syncというスプレッドシートのデータをfigmaのデザインに反映できるプラグインといった便利で使いやすいプラグインが多く使用できます。
プラグインを使いこなせるようになると無料のデザインツールでは最強のツールなのでプラグインも一緒に学んでみてください。
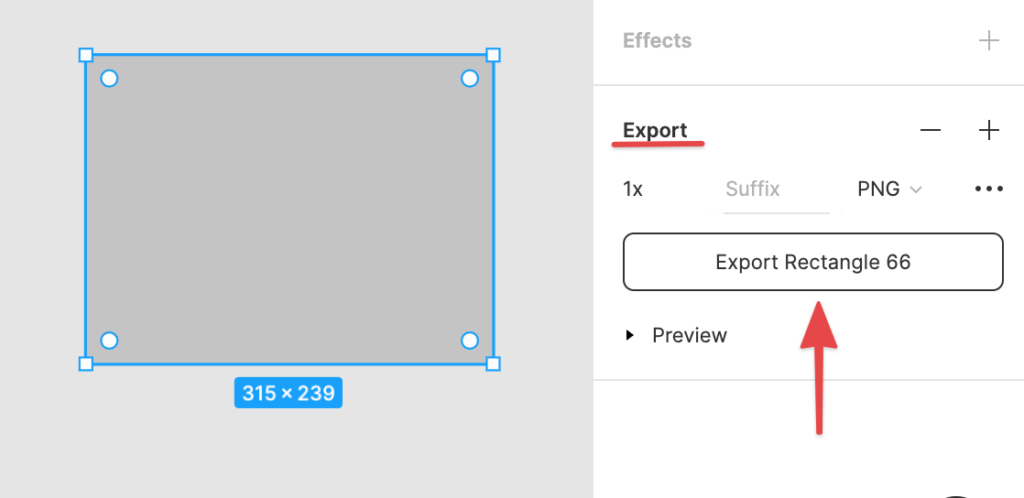
⑥PDF、PNG、JPG、SVGエクスポート
作成したデザインや加工した画像・図形は、PDF、PNG、JPG、SVGでの書き出しが可能です。そのため、提案資料の作成などもfigmaのみで作成することが可能になります。やり方は、とても簡単で書き出したいフレームや図形を選択しながら右下にあるExportをクリックするだけで書き出しができます。

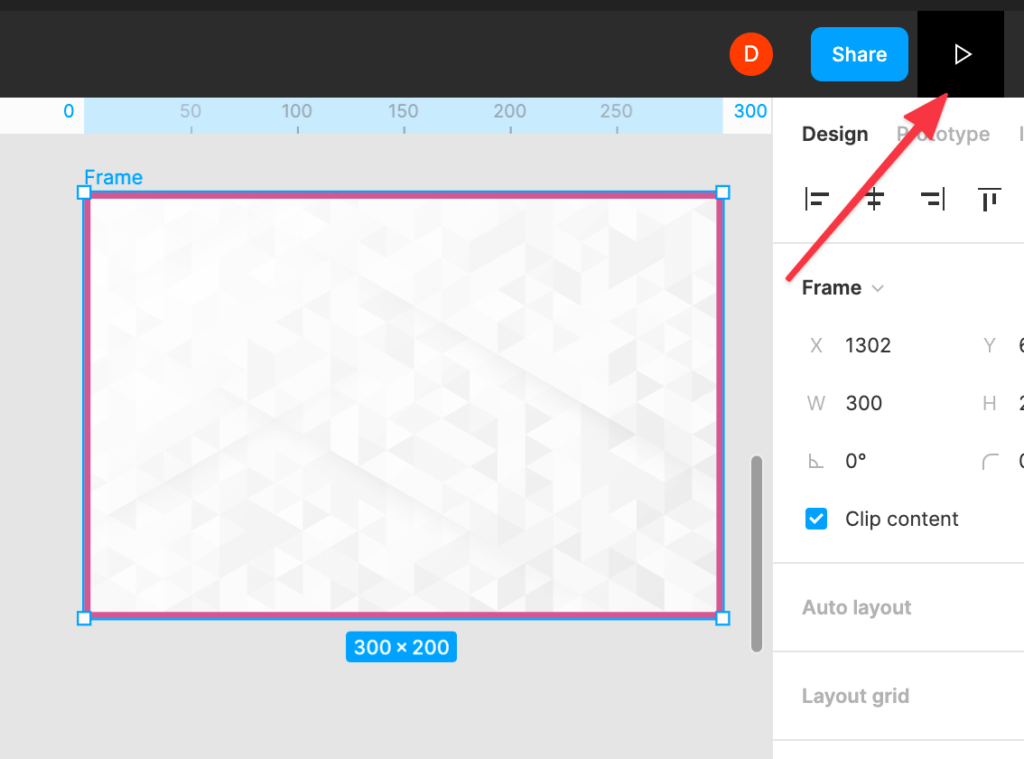
⑦デザインの再生
作成したデザインをPCのサイズやスマートフォンのサイズでプレビューすることが可能です。やり方は簡単で、再生したいフレームを選択して、右上にある再生ボタンをクリックするだけでプレビューを見ることができます。

2.無料版のfigmaで使えるプラグインの発展がすごい
2019年8月2日に公式figmaからプラグインがリリースされました。
中でも衝撃的だったプラグインを2つだけご紹介します。
①Google sheet sync
Google sheet syncは、Google Spread Sheetで作成したデータをデザインに反映させてくれるプラグインです。
作業効率を格段に上げることができるので、とてもオススメのプラグインです。
①. SpreadSheetsにデータテーブルを作成する。
②. Figma上でデータを読み込みたいレイヤーの名前を「# + “Table名”」とする
eg. 列の名前が「Name」ならレイヤーは「#Name」と名付ける
③. データを読み込みたいコンポーネントを選択してプラグインを実行
②figmotion
かなり衝撃的だったのはfigmotionです。
figma上で操作できる要素は全てアニメーションを付けることが可能なので、デザイン幅が格段に広がります。
さらには、jsonでの書き出しも可能なため、コーディングも簡単にできます。無料のデザインツールでここまで便利なのは他にはありません。
最後に
figmaのプラグインは他にもたくさんあるので気になる方はこちらも参考にしてみてください。
figmaのプラグインは個人開発が可能なのでこれからもどんどん増えていくことが考えられます!
どんどん発展していくfigmaに今から慣れておくことはとても良いかもしれないですね!


