figmaのプラグインおすすめ10選
HTML TO FIGMA
WebサイトのURLを入力するだけで、自動でワイヤーフレームに変換し、画像データの書き込みや、CSSを確認することもできます。
既存Webサイトのデザインデータを簡単に入手することができ、実務に近い形でコーディングを進めることができるので、模写コーディングにも大変お勧めできるプラグインです。
Unsplash
100万点以上の高品質なフリー画像素材を提供しているUnsplashからリリースされており、簡単に画像を検索・挿入できるプラグインです。
画像を探すために画面遷移して、保存・挿入という面倒な工程をスキップすることができ、Figmaの画面上ですぐに画像を挿入できます。
Iconify
5万点以上のアイコンをベクターデータで読み出すことができるプラグインです。
さらに、color・height・Flip・Rotateを指定することができ、HTMLのコードをそのままコピーして使用することができるため非常に便利です。
Lotem ipsum
テキストフレームのサイズに合わせてにダミーテキストを挿入できるプラグインです。使い方も非常にシンプルで、テキストを挿入したいフレームを選択して、GenerateかAuto Generateで文字を挿入するだけです。
Chart
Figma上で入力したデータを元にグラフ・チャートを挿入・編集を行うことができるプラグインです。
ランダムでダミーグラフとして使用することができ、CSVファイルやJSONファイルなどからグラフを生成することも可能です。またグラフの種類も豊富で16種のグラフから選択することができます。
Image palette
選択した画像から5色抽出してパレットを生成してくれます。配色に迷った時などは、このプラグインを使用して気になる画像の色を抽出してみてはいかがでしょうか。自ずと綺麗な配色のデザインになること間違いありません。
Map Maker
Google MapやMapBoxから地図画像をFigma上に簡単に挿入することができます。
住所を入力し、指定の位置にピンを留めたり、自由に拡大・縮小することも可能です。
Isometric
レイヤーを簡単に斜めの平行投影にすることができます。
自分のデザイン・制作したWebページをアピールしたい時などにも活用することができます。
WireFrame
350種類以上のweb・モバイルのプロトタイピング用のワイヤーフレームが利用でき、挿入したワイヤーフレームは簡単に編集することができます。
デザインに困った時に、このWireFrameのテンプレートを眺めているだけで、デザイン案が浮かんで来ることもあるので、ぜひご活用ください。
A11y-Color Contrast Checker
フレーム内のすべての表示テキストの色のコントラスト比をチェックし、テキストの可読性をチェックしてくれます。
figmaのプラグイン追加方法
こんなに便利なプラグイン、追加するのにお金が必要だったり、面倒な手順が多いんじゃないの…?
と思われるかもしれませんが、実は無料かつ非常に簡単に追加することができます。では早速、プラグインの追加方法をご紹介していきます。
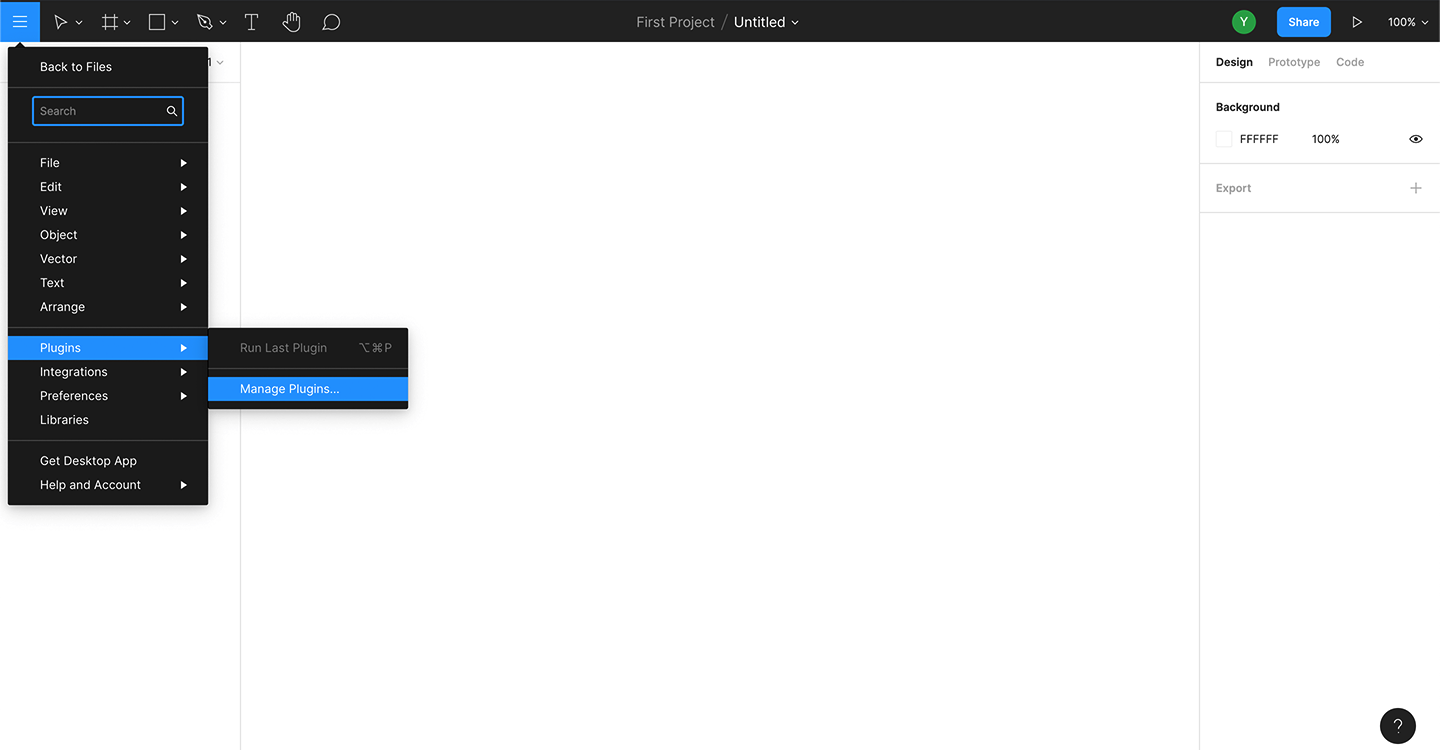
まずFigamaの画面上で右クリックをし、『Plugins』の『Manage Plugins…』をクリックします。

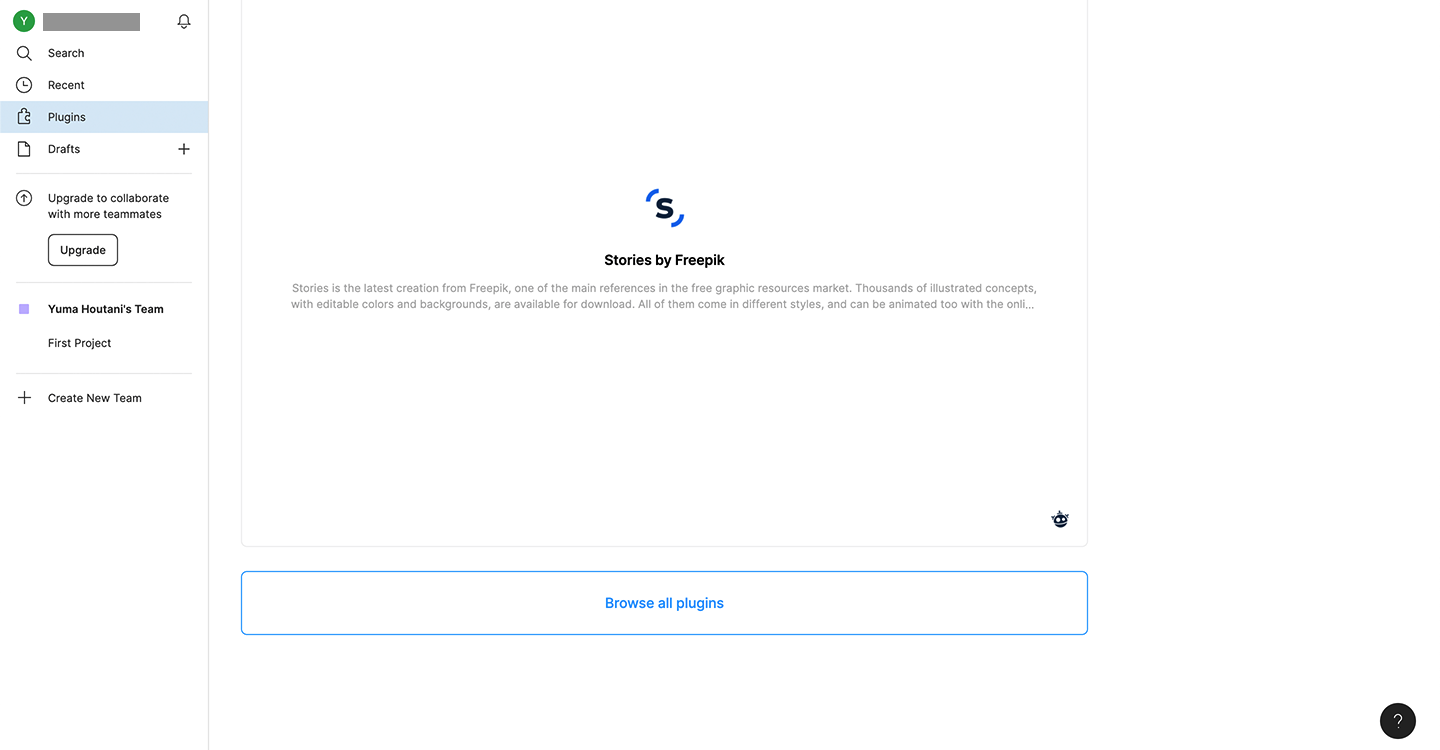
次に、左メニューの『Plugins』をクリックし、下の方までスクロールすると『Browse all plugins』が出てくるのでこれをクリックします。

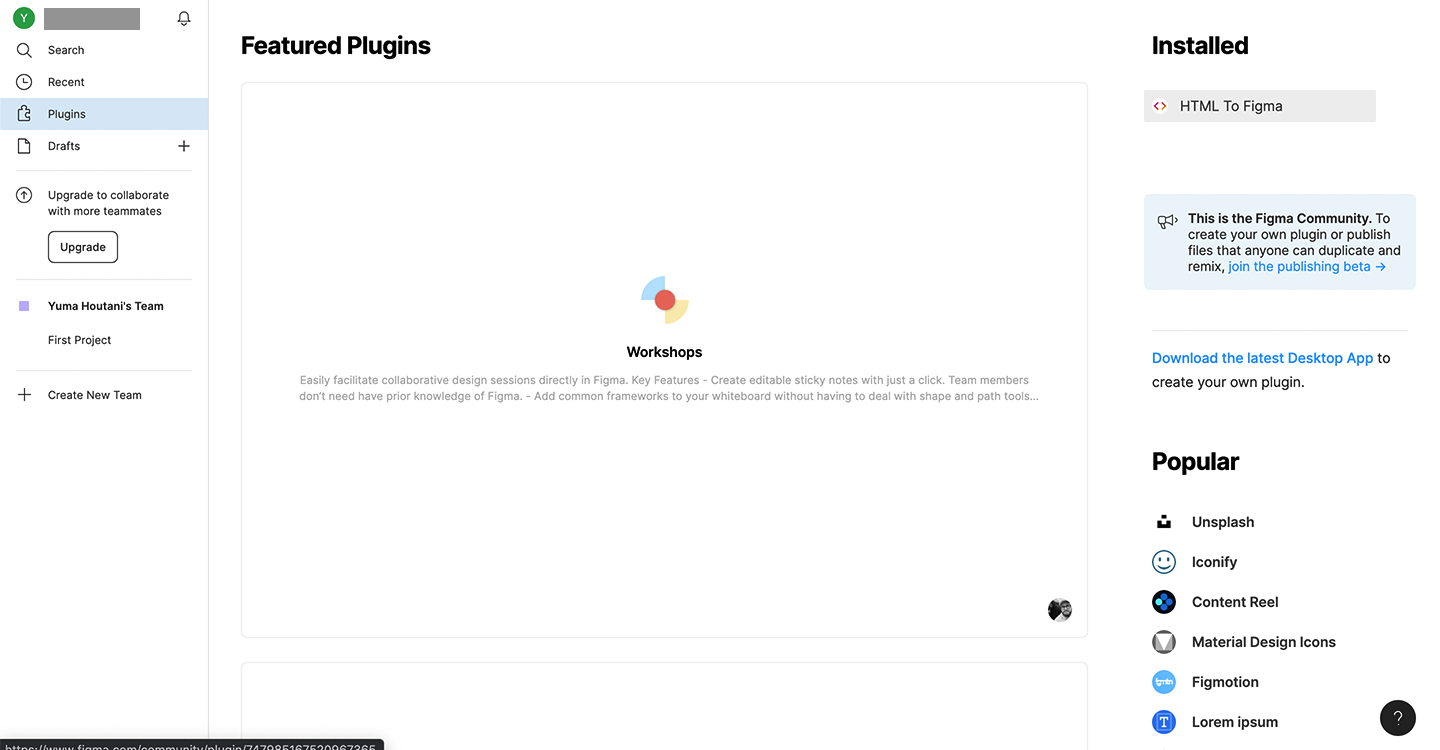
ここで、インストールしたいプラグインの名前を入力して検索し、右側にある『Install』をクリックします。ここでは例として『HTML To Figma』を検索しています。
https://gyazo.com/b815d0f1f4c78ef32d51017b61f26e45インストールはすぐ実行されますので、インストールされたら、右上のInstalledからインストールしたプラグインを確認できます。

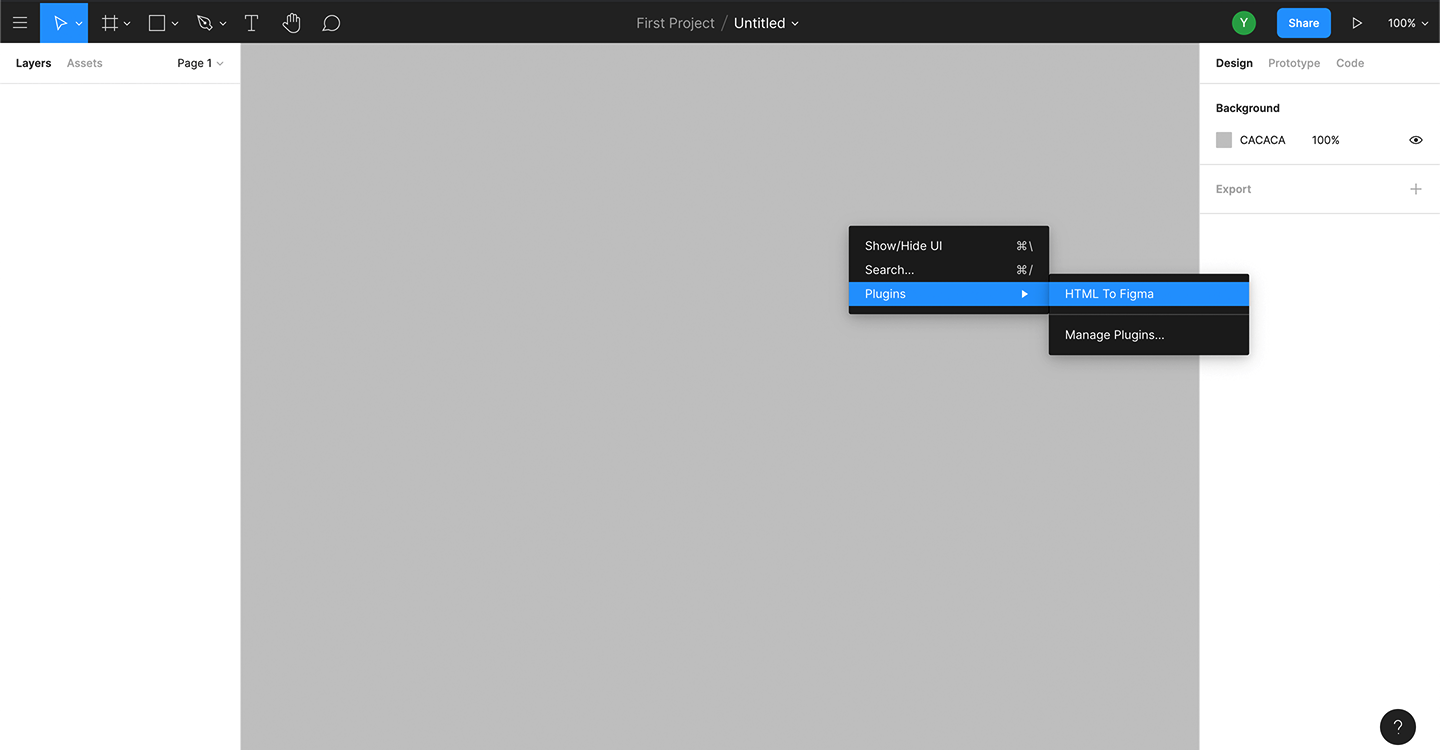
プラグインの使用方法ですが、右クリックをして『Plugins』をクリックするとインストールしたプラグインを選択することができます。

まとめ
デザインツールFigmaの10個のプラグインと追加方法をご紹介しましたが、いかがでしたでしょうか。
是非、本記事を参考に、Figmaのプラグインを利用して、作業の効率化やデザイン性の向上にご活用ください。
他にも便利なプラグインはまだまだありますし、今後さらに便利なプラグインがリリースされることもありますので、これからもFigmaのプラグインを取り上げて紹介していきたいと思います。