- gapプロパティってなに?marginと何が違うの?
- 実務で導入しても大丈夫なプロパティなの?
gapプロパティは要素間で余白をとるためのプロパティです。比較的新しいプロパティなので、まだ使い慣れていない方も多い印象。
marginとの違いもいまいち分かっていないし、ブラウザの対応状況もわからない。今gapプロパティを使ってもいいのか不安…そんな方もいらっしゃるかと思います。
そこで当記事では、gapプロパティの対応ブラウザや基本的な使い方について解説します!
レイアウト次第ではコーディングがとても簡単になるプロパティなので、当記事の情報を参考に、導入検討してみてください!
gapプロパティとは
gapプロパティは、要素間の縦・横方向に余白を空けるプロパティです。

gapプロパティを使うことで、レスポンシブ対応のカード型(タイル型)レイアウトなども簡単に再現できます。
いつからFlexboxでgapが使えるようになった?
gapプロパティは、元々display:gridのGridレイアウトのみ対応していました。
リリース後しばらくして、display:flex(Flexbox)の値としても使用できるようなり、2020年7月からChrome、2021年9月からはSafariでも使えるようになりました。
(日本語訳)Safari 14.1 は、Flexbox コンテナ内の gap プロパティを row-gap および column-gap と共にサポートしました。Flexbox のギャップを使用すると、ウェブ デベロッパは煩わしいマージン ハックに頼ることなく Flex アイテム間にスペースを作ることが可能になります。
New WebKit Features in Safari 14.1
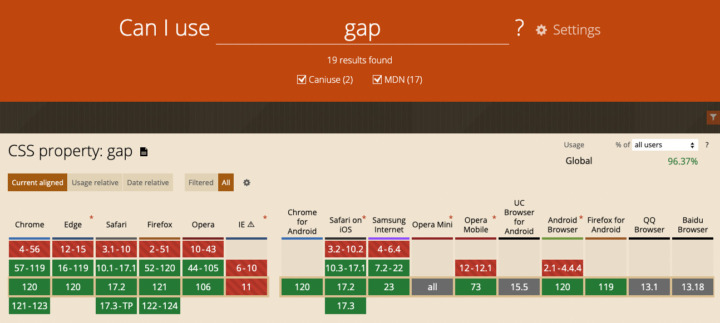
ブラウザ対応について
Flexboxのgapも、現状ほとんどのモダンブラウザでは対応しています。

IE(Internet Explorer)※2022年6月サポート終了
IEはgapプロパティに対応していません。
しかし、2022年6月15日にIE自体のサポートが終了したため、気にする必要はありません。
Chrome
GoogleのChromeは、2020年7月から対応しています。
Safari
MacOSのSafari14.1以降とiPhoneのiOS Safari14.5以降は対応しています。しかし、以下の理由からまだ注意が必要です。
.png)
上の画像はAppleのサポートサイトから引用していますが、全iPhoneデバイスの内94%程度はiOS15以降となっていますが、14含むそれ以前のバージョン利用者も6%程度いるようです。
少数ではありますが、国内のiPhoneシェア率の高さを鑑みると、このシェア率は無視できないため、Flexboxでgapプロパティを使うかどうかの判断は検討の余地があるといえるでしょう。
コーディングの要件次第ではありますが、基本的に全体のシェア率を見つつ、採用検討することをオススメします。
gapプロパティの使い方
ここからは具体的なgapプロパティの使い方を説明します。
/* 行方向の余白サイズ 列方向の余白サイズ */
gap: 30px 50px;
/* 下と同じ */
row-gap: 30px;
column-gap: 50px;gapプロパティはrow-gap(行方向)やcolumn-gap(列方向)のショートハンドでもあります。
ひとつ目が行方向(縦)でふたつ目が列方向(横)の値です。それぞれは半角スペースで区切って指定します。(上の場合、縦に30px、横に50pxの余白が要素間にできる)
また、gapプロパティはフレックスコンテナとグリッドコンテナで使用できます。
どちらもコンテナ内の「要素が隣り合った要素間」のみに余白を設けるため、要素が隣り合っていないコンテナラインにgapは適用されません。
marignやpaddingとの違い
余白を設けるプロパティにはmarginやpaddingもあります。

上のように、コンテナ両端にフレックスアイテムが揃ったレイアウトを作るとき、それぞれの作り方を比較してみましょう。
※アイテム数が変動するレイアウト(ブログサイトの記事一覧など)を想定、アイテムは左上から順に並ばせるためFlexboxのjustify-content: space-betweenは使いません。

<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>.container {
display: flex;
flex-wrap: wrap;
}
/* 余白設定のCSSのみ抜粋 */
.item {
margin-bottom: 10px;
margin-right: 30px;
width: calc(100% / 3 - 20px);
}
.item:nth-of-type(3n) {
margin-right: 0;
}
.item:nth-of-type(n+4) {
margin-bottom: 0;
}margin-bottomで10px、margin-rightで30pxの余白を作っています。
この場合、上のように「n番目の要素はmargin: 0」など指定し、余白を打ち消す記述が必要です。
打ち消しがない場合、コンテナ幅におさまらない要素が、想定外の画面幅でカラム落ちしてしまいます。

メディアクエリなどでカラム数が変わるデザインだと、よりコード量も多く、複雑になってしまいます。
.container {
display: flex;
flex-wrap: wrap;
gap: 10px 30px;
}しかし、gapプロパティを使えば、親要素に1行指定するだけで同じような余白が実現できます。(子要素の.itemクラスには、余白設定に影響を与えるCSSは未指定)

gapプロパティは要素自体に余白を設けず、コンテナ内の要素間の余白だけに指定の大きさが適用されます。
そのため、要素同士が並んでいない箇所(たとえばコンテナに接している外側の要素など)には、余白が設けられることもなく、カラム落ちすることもありません。
(例1)ヘッダーレイアウト

<header class="header">
<nav class="header-menu">
<p>HOME</p>
<ul class="menu">
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
</ul>
</nav>
</header>/* リセットCSS */
* {
box-sizing: border-box;
list-style: none;
margin: 0;
padding: 0;
}
/****************/
.header {
background-color: aliceblue;
padding: 20px 0;
}
.header-menu {
align-items: center;
display: flex;
justify-content: space-between;
margin: 0 auto;
max-width: 1200px;
padding: 0 20px;
}
.menu {
display: flex;
gap: 20px;
}gapを使っているのは横並びのナビメニューの箇所です。
メニューはliタグで横並びにするため、display: flexを指定し、gapで20pxの余白を作っています。
横並びで隣接するレイアウトも、gapを使えば簡単にコントロールできます。
(例2)タイル状カードレイアウト

<div class="container">
<div class="card-item"></div>
<div class="card-item"></div>
<div class="card-item"></div>
<div class="card-item"></div>
<div class="card-item"></div>
<div class="card-item"></div>
<div class="card-item"></div>
<div class="card-item"></div>
<div class="card-item"></div>
</div>/* リセットCSS */
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
/****************/
.container {
background-color: aliceblue;
display: flex;
flex-wrap: wrap;
gap: 20px;
justify-content: center;
margin: 30px auto;
max-width: 640px;
padding: 30px;
}
.card-item {
background-color: #111934;
height: 150px;
width: 150px;
}1列に3枚のカードが並ぶように幅を指定し、要素間はgap:20pxで指定、flex-wrap:wrapで4枚目以降は折り返すようにしています。
動画の通り画面幅を変えると綺麗にカラム数も変わりますが、gapプロパティを1行指定しただけで、メディアクエリは使っていません。
コンテナ内の要素間にのみ余白がつく=要素が隣接しないコンテナのラインには余白がつかないため、画面幅を変えても一定のカラム数が維持されます。
※ gapプロパティを使わない、ちょっとしたテクニックでコーディングする方法は、こちらの記事で紹介しているのであわせて参考にしてみてください!
gapで実装するメリット
あらためて、要素間の余白をgapで実装するメリットについてまとめます。
親要素(レイアウトモジュール)で余白管理できる。
親要素にgapプロパティを指定さえすれば、それだけで子要素の余白管理ができます。
子要素の一つひとつにmarginなどを指定する場合、画面幅の変動にともなう予期せぬ表示崩れや、cssの複雑化を招くことも。
親要素でgapプロパティを設定すれば、書くコードが一行で済むので、表示崩れやcssが複雑化しても、管理が容易になります。
nth系の番号指定処理が不要になる
たとえば、要素間の余白を作るため、margin-right:20pxを指定した場合、最後の要素の右側に必要のない余白20pxが発生します。(さきほどのカードレイアウトの例参照)
この場合、marginの打ち消しをnth系の番号指定で上書きするか、not()の擬似クラスを使って制御する場合がありますが、いずれにしても要素に依存する余白設定となり、コードも長くなりがちです。
その点gapプロパティは、要素間のみに指定できるため、外側など必要ない箇所には余白を発生させず、記述でもシンプルになります。
gapで実装するデメリット
gapプロパティのデメリットもまとめておきましょう。
現時点で対応ブラウザに不安がある
モダンブラウザには対応しているとはいえ、上で紹介した通り、ユーザー数の多いSafariではバージョンによる対応可否が異なります。
知らずに使用することでデザイン崩れになる、なんてこともありえる話です。
Appleユーザーの閲覧がないサービスやサイトであれば問題ないでしょうが、全ユーザー対象の一般的なサイトのコーディングであれば、Safariの対応状況を見つつ導入判断する必要があるでしょう。
要素毎に余白を指定できない
gapプロパティの特性上、要素ごとの余白指定はできません。
そのため、余白に統一性がないデザインの場合、marginと組み合わせて考える必要があります。
まとめ
今回はFlexboxで使えるgapプロパティについて解説しました。
親要素に指定するだけで、子要素間の余白を一括指定できる便利なコードであることがお分かりいただけたでしょうか?
コーディング時はブラウザの対応要件などを確認しつつ、使用可能か判断したうえで導入しましょう。
導入できるコーディング案件があった場合は、本記事を参考に、gapプロパティを使ったレイアウトの実装にチャレンジしてみてください!