コーディングデータをポートフォリオとしてWeb上に公開したいけど、どうしたらいいのかな…
…そんなお悩みありませんか?
実はGitHubにデータをアップロードしておけば、レンタルサーバーを契約しなくても簡単にWebサイトを公開することができます。
この記事では、GitHubPagesを使ったWebサイトの公開方法を解説していきます!
既にコーディングデータを持っている方は、記事を読みながら手を動かしてみてください。読み終えるころには自分のWebサイトが1個完成しますよ!
もちろんスマホでも閲覧可能なので、動作を確認してみるのもオススメです♪
Github Pagesとは
GitHubから提供されている、静的サイトのホスティングサービスのこと。
静的サイトとは、ユーザー操作でページ内容が変わらない、HTML・CSSなどで構築されたサイトのことです。(JavaScriptを使ったアニメーション含むサイトも公開可能です)
※PHPで動くWordPressのような動的サイト(ユーザーの操作でページ内容が変化する)の公開はできません。
これを使えばレンタルサーバーを契約しなくても気軽にウェブサイトを公開できちゃうのです。
GitHubのアカウントを持っていれば、無料で静的なウェブサイトが公開できます。
Github PagesのURL
URLはユーザー名とリポジトリ名の間に「.github.io」が入ります。
http(s)://<username>.github.io/<repository>
後で説明しますが、独自ドメインを当てはめることもできます。
GitHub PagesとJekyllについて
Jekyll(ジキル)とは、静的サイトを構築するためのRuby製のツールで、Markdownファイルから自動でHTMLを生成して、用意されたテーマをもとに静的なサイトを作成してくれる便利なツールです。
GitHub PagesではこのJekyllをサポートしているので、より手軽に静的サイトを公開することができます。
(本記事ではJekyllの使い方は割愛します…!)
Github Pagesで出来ないことや制限について
Github Pagesは便利なサービスではありますが、先に気になるであろう「出来ないこと」について整理しておきます。
①無料版におけるprivateリポジトリの公開
Github Pages無料版では、privateリポジトリの公開はできません。
privateでGitHub Pagesを使いたい場合は、GitHubProなどの有料プランに切り替える必要があります。
GitHub Pagesは、GitHub Free及びOrganizationのGitHub Freeのパブリックリポジトリ、GitHub Pro、GitHub Team、GitHub Enterprise Cloud、GitHub Enterprise Serverのパブリック及びプライベートリポジトリで利用できます。 詳しい情報については「GitHubの製品」を参照してください。
GitHub Pages について – GitHub Docs
②大容量Webサイトの公開
GitHub Pages ソースリポジトリには1GB の推奨上限があり、月当たり 100GB のソフトな帯域幅制限があります。
そのため、動画や音声などの大容量ファイルをアップロードする必要があるWebサイトには適していません。
③機密情報のやりとりや違法・有害なコンテンツの公開
GitHub Pagesは、クレジットカード番号などの機密情報のやりとりや、違法・有害なコンテンツの公開はできません。
あくまで個人利用の範囲で、常識的な利用を前提としていることに注意が必要です。
GitHub Pages サイトは、パスワードやクレジットカード番号といった機密情報のやりとりに使うべきではありません。
さらに、GitHub Pages の使用には、一獲千金を狙った計画、わいせつなコンテンツ、暴力的あるいは脅迫的なコンテンツや活動に関する制限など、GitHub 利用規約が適用されます。
GitHub Pages について – GitHub Docs
④商用利用
GitHub Pagesは商用利用はできません。
こちらは公式サイトでも言及されていますので、利用の際は注意しておきましょう。
GitHub Pages は、オンラインビジネス、eコマースサイト、主に商取引の円滑化またはサービスとしての商用ソフトウェアの提供 (SaaS) のどちらかを目的とする、その他のウェブサイトを運営するための無料のウェブホスティングサービスとしての使用を意図したものではなく、またそのような使用を許可するものでもありません。
GitHub Pages について
Github Pagesの公開方法
それでは、GitHub Pagesでサイトを公開する手順を解説していきます!
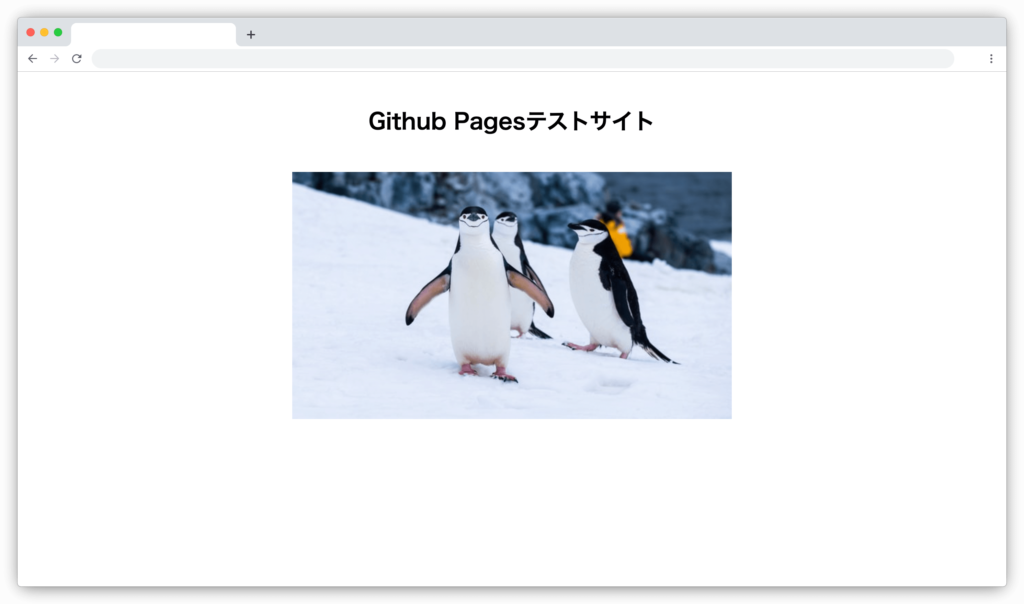
今回は、このようなサイトを公開してみたいと思います。

HTML、CSS、画像ファイルによって構成されています。
GitHubのアカウント作成
GitHubのアカウントを持っていない方は、以下のサイトから作成しましょう。
GitHubのトップページから「GitHubに登録する」をクリックして進めていけばOKですが、その後のページが英語まみれでよくわからない!という方はこちらの記事を参考にしてみてください!
>> GitHubって日本語対応してるの?英語が不安な初学者向けに用語解説!
リモートリポジトリを作成
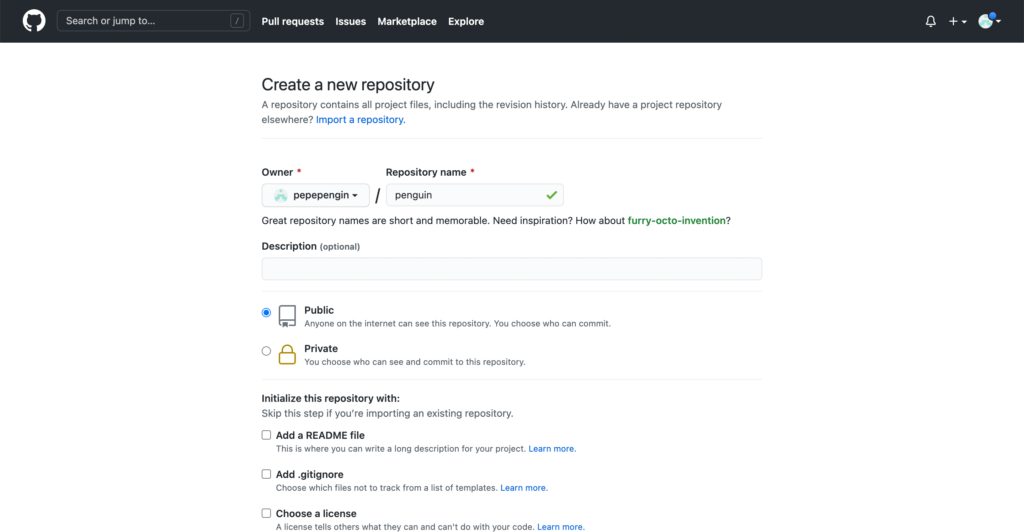
続いて、サイト公開用のリモートリポジトリを作成します。

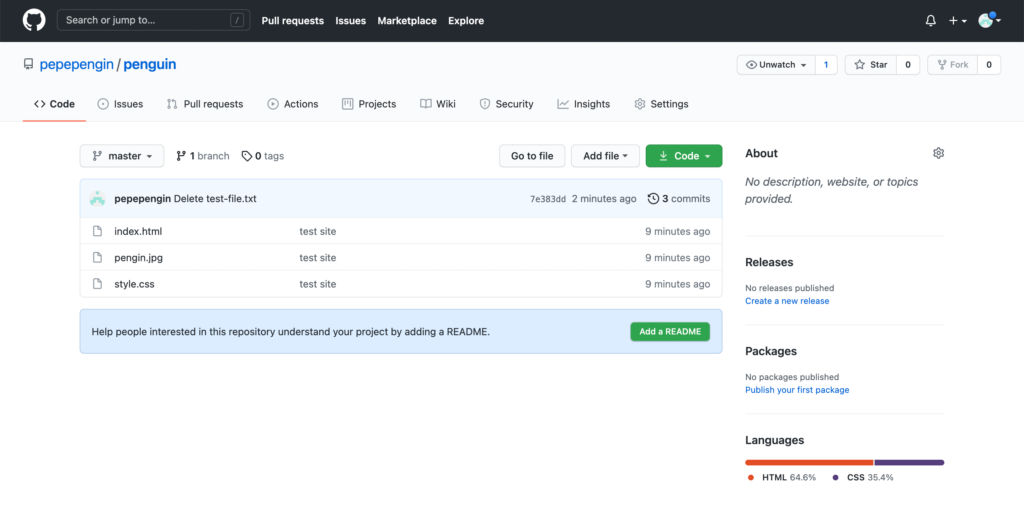
リポジトリ名は”penguin”にしました。
リポジトリにファイルを更新
続いて、サイトを構成するHTML、CSS、画像ファイルをGitHub上にアップロードしていきます。
ローカルからプッシュする方法と、GitHub上で直接ファイル更新する方法の2パターンあります。
1個ずつ見ていきましょう。
(パターン1)ローカルからプッシュ
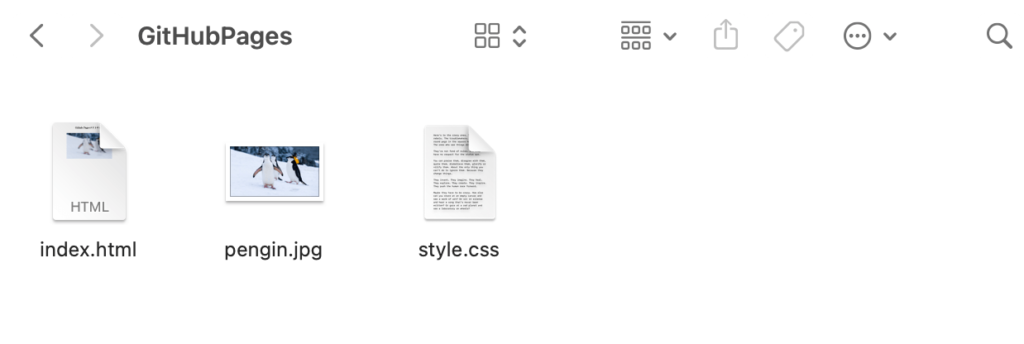
こちらのファイルをリモートリポジトリにプッシュします。


GitHubを使ったことのある方にとってはお馴染みの方法ですね。
リモートリポジトリの作成からプッシュの流れを詳しく知りたい方は、こちらもチェックしてみてください。
>> 【徹底解説】GitHubリポジトリとは?作成や削除・運用方法まとめ!
(パターン2)GitHub上で直接ファイル更新
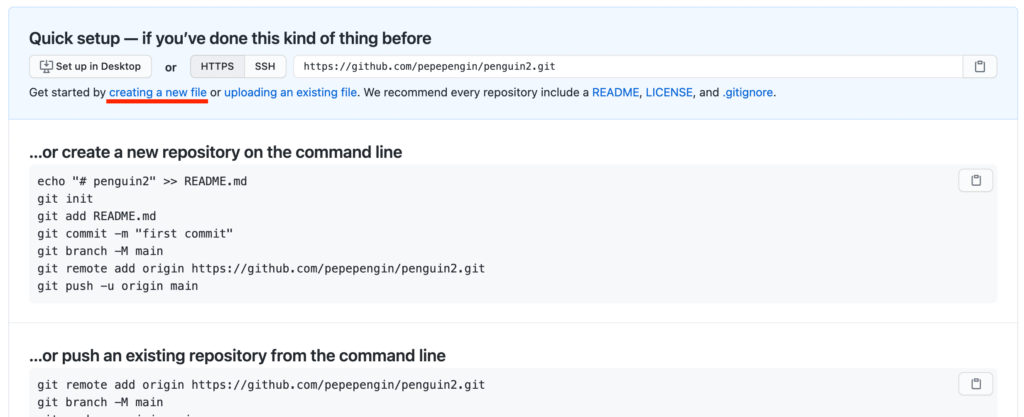
GitHub上で新規ファイルを直接作成・更新することも可能です。
リポジトリを作成したら、”creating a new file”をクリックします。

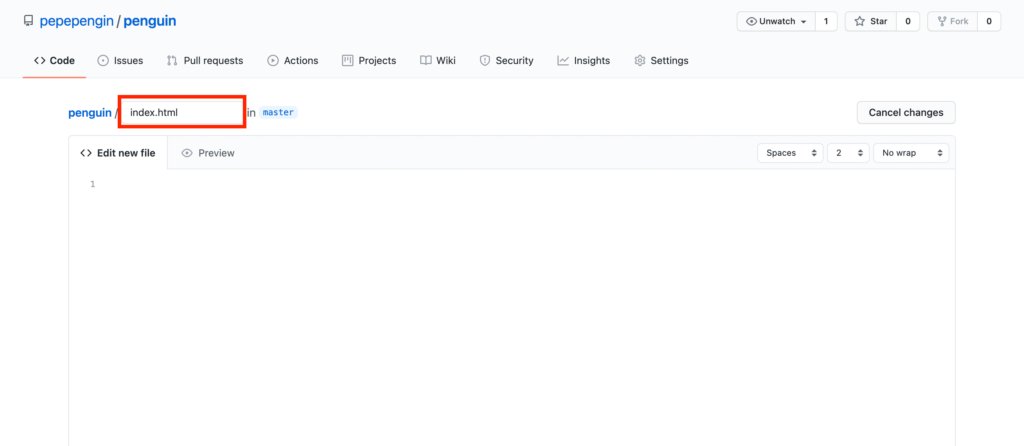
するとファイル作成画面に移るので、まずはindex.htmlを作成してみましょう。

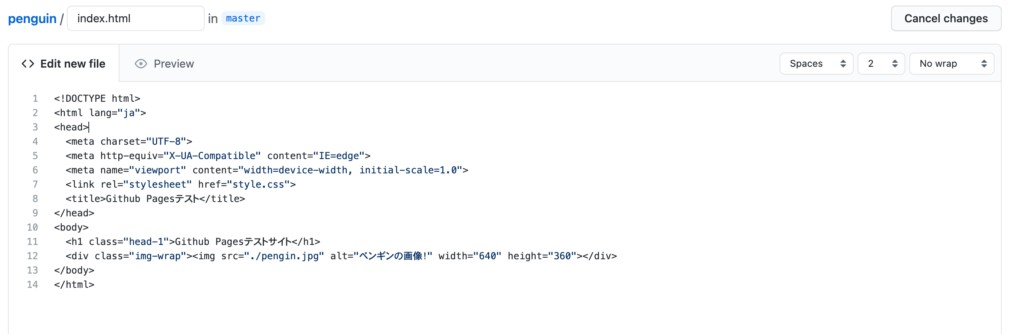
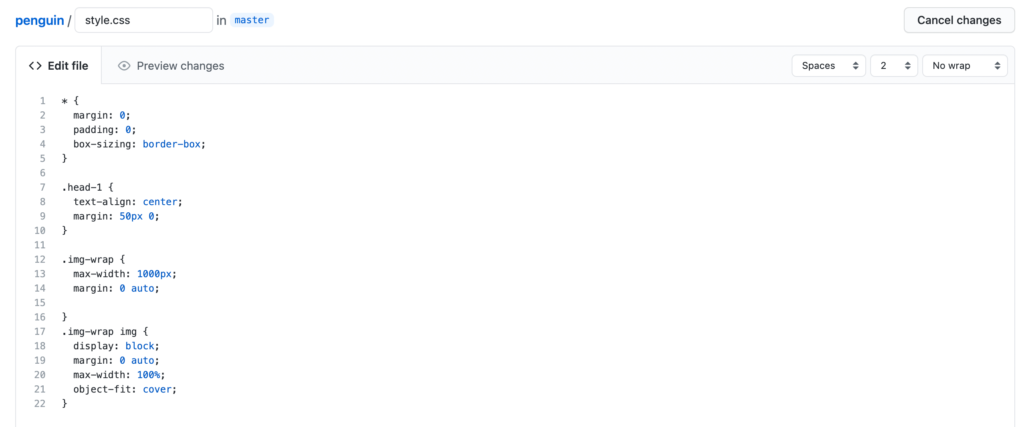
続いて、”Edit new file”にコードを書き込んでいきます。
パスの指定方法は、通常ローカルでテキストエディタなどで書く方法と変わりません。今回は画像ファイルを同じ階層に保存するので、./ + <ファイル名> となります。

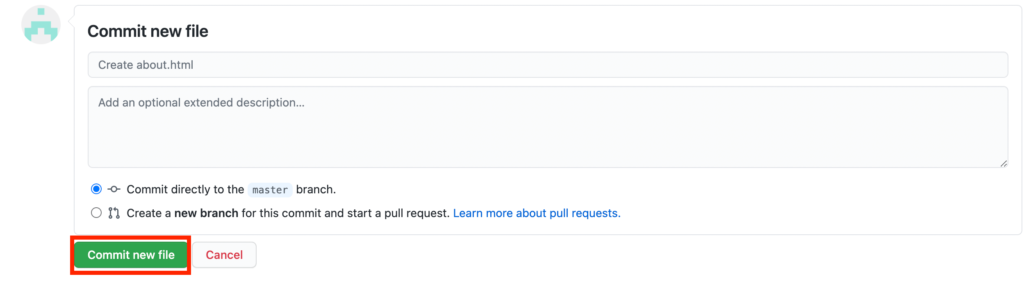
コードを打ち込んだら”Commit new file”をクリックして作成完了です。

同じ手順でstyle.cssも作成していきます。
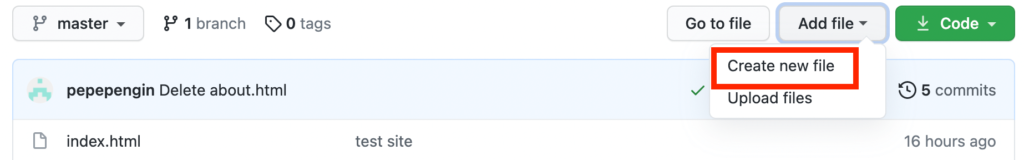
新しいファイルを追加する際は、リポジトリトップページの”Add files”→”Create new file”をクリックしてください。


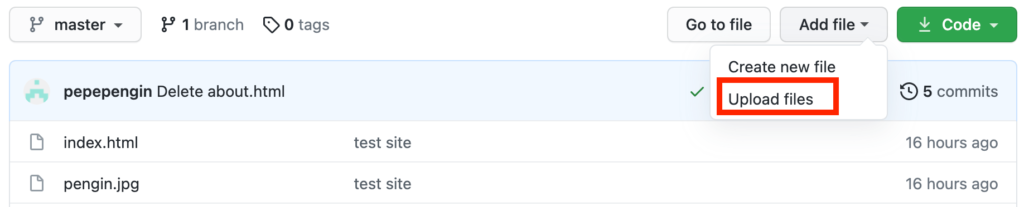
続いて、画像のアップロードしましょう。
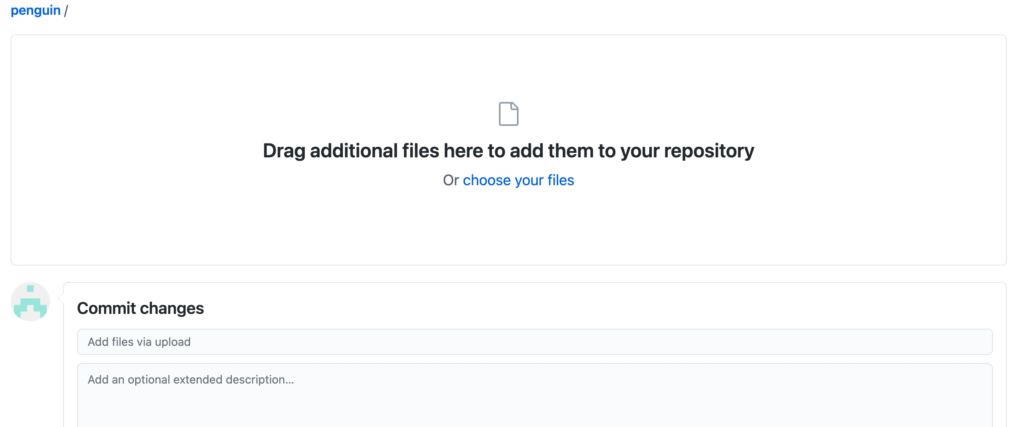
“Add files”→”Upload files”をクリックします。

するとこんな画面に移動するので、画面上に画像ファイルをドラッグ&ドロップします。

これで必要なファイルが揃いました!
サイトの公開
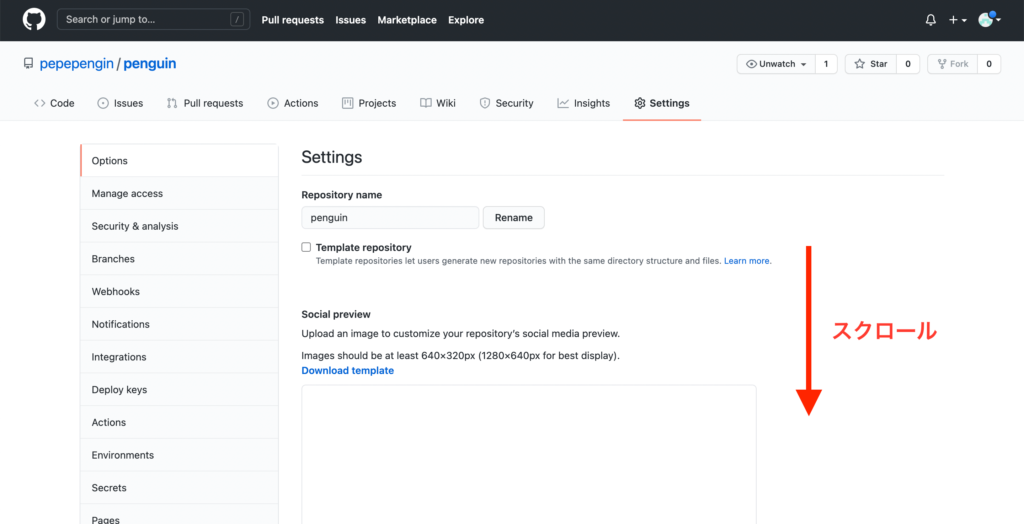
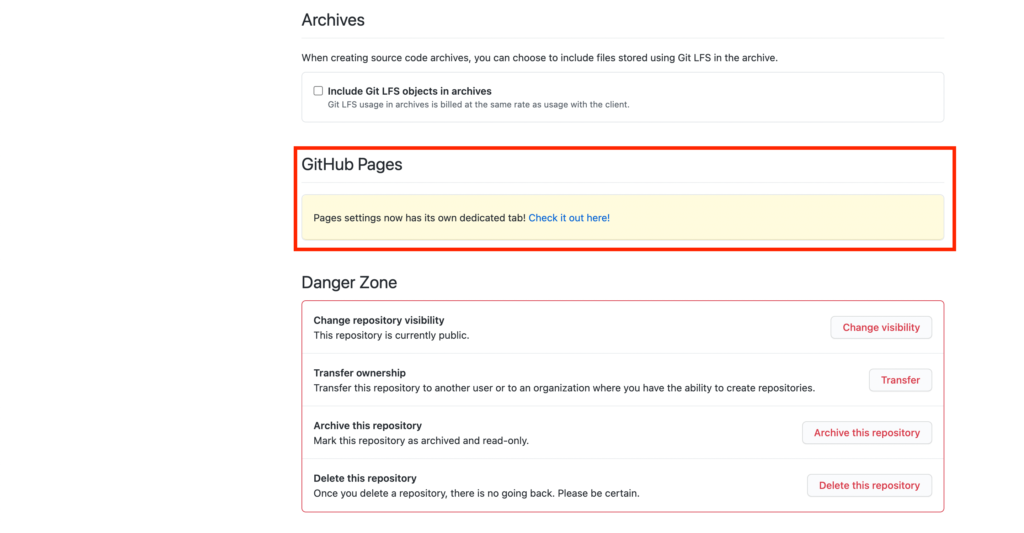
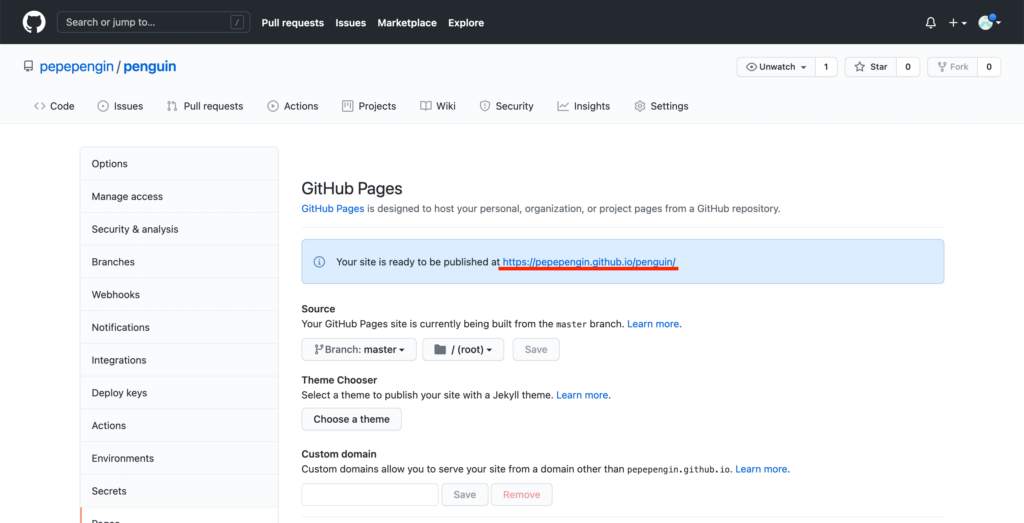
リポジトリのSettingsを開き、スクロールしていくと”GitHub Pages”の項目が現れます。


“Check it out here!”をクリックして、Pagesの設定画面に移動します。

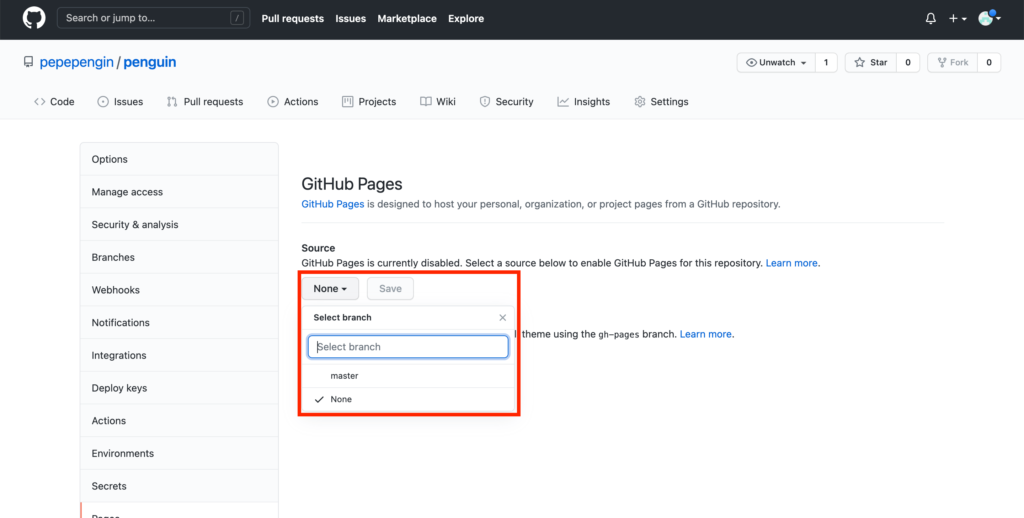
サイトとして表示させたいブランチを選択します。デフォルトではこの部分が”None”になっているので、”master”を選択して”Save”をクリックしてください。
すると先に述べたようなgithub.ioを含むURLが表示されます。

クリックしてみて、上手く表示されれば成功です!
「公開してもGoogle検索で表示されません!」と聞かれることがあります。こちらはGitHub Pagesの問題ではなく、Googleインデックスの仕様みたいなものです。GitHub Pagesに限らず、新しくWebに公開したサイトは、しばらく検索結果に表示されないものなので気長に待ちましょう!
(URL検索窓にURLを入力しても表示されない場合は、URLや設定が間違ってないか確認しましょう)
ファイル内容を更新して反映されるかを確認
続いて、ファイル内容を編集してページに反映されるか確認してみましょう。
先にお伝えしておくと、すぐ反映されることもあれば、反映まで1〜2時間かかることもあるようです。
編集後すぐにサイトを確認しても変わってない場合もありますが、焦らず待ってみてください。
パターン1のように、ローカルでファイルを変更してプッシュしても良いですし、パターン2のようにGitHub上で変更することも可能です。
パターン1の方法は通常のプッシュ方法と変わらないので、パターン2を解説します。
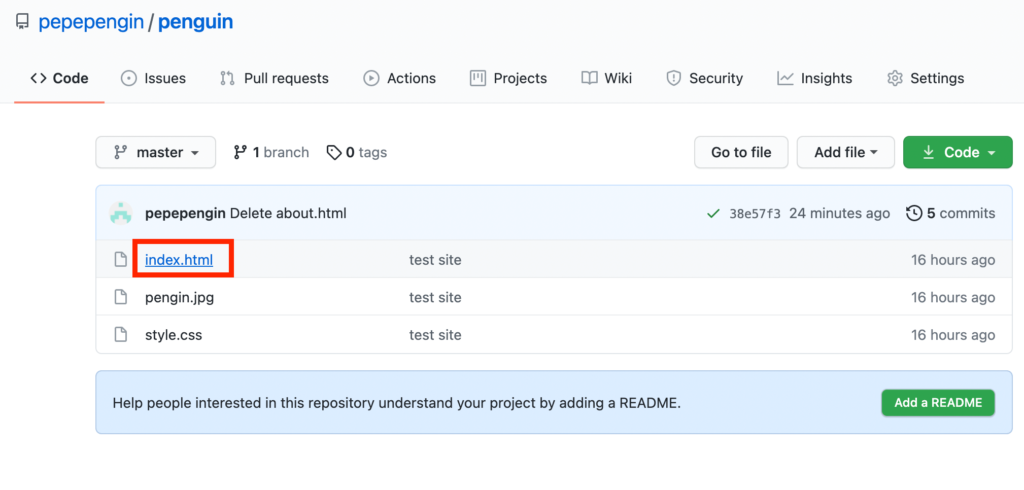
まず、リポジトリページから変更したいファイルをクリックします。今回はindex.htmlを編集してみます。

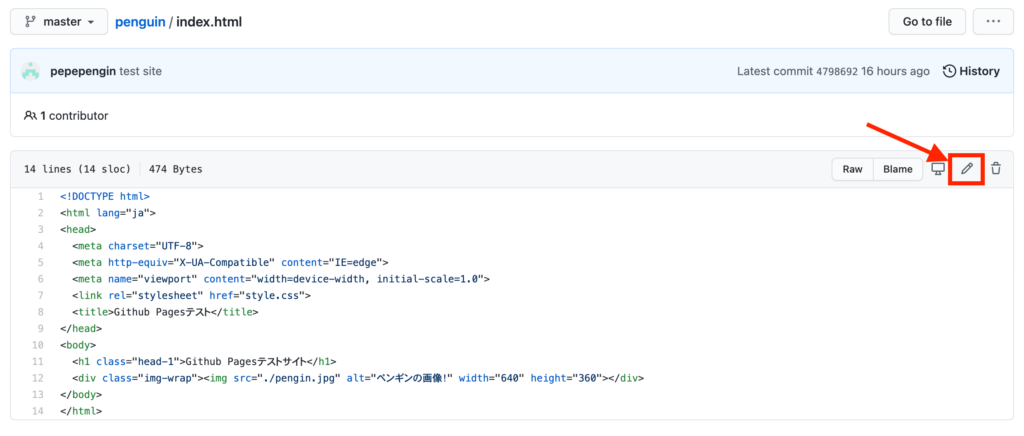
移動先のページでは、ファイルの中身を確認することができます。

編集モードにするには、鉛筆みたいなマークをクリックしてください。
ちなみに、鉛筆マークの右隣にあるゴミ箱マークをクリックすると、ファイルを削除することができます。
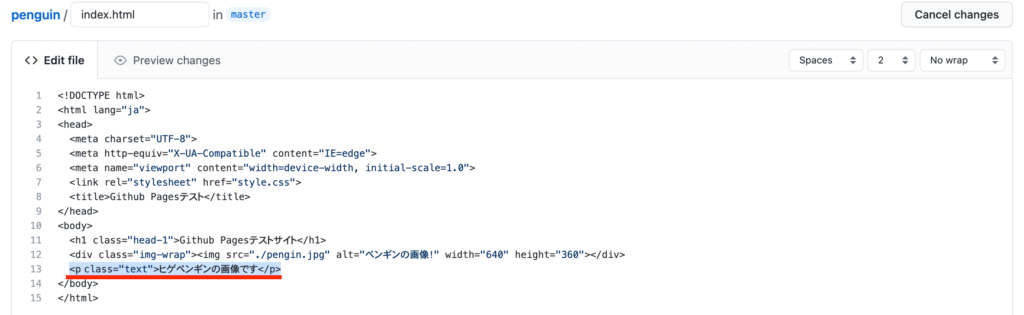
画像の下にテキストを追加してみました。

しばらく待って、反映されてるのが確認できればOKです。

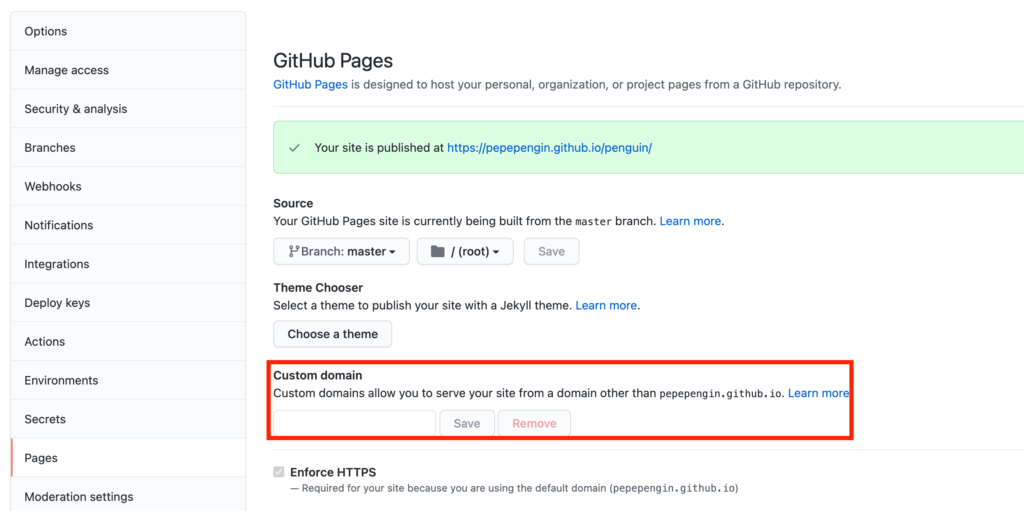
独自ドメインへの変更方法
GitHub PagesのURLには独自ドメインを設定することができます。
サポートされているドメインは以下のとおり。
- wwwサブドメイン
- カスタムサブドメイン
- サブドメインの無いApexドメイン
GitHub Pagesの設定画面にCustom domainの項目があるので、取得したドメインを入力して”Save”をクリックしたら完了です。
ここではドメインの取得方法など、GitHub外の操作方法は割愛させていただきます。

まとめ
GitHub Pagesを使ったWebサイト公開方法をご紹介しました。
これならレンタルサーバーの契約やドメインの取得が不要なので、練習用・ポートフォリオ掲載用問わず、いくつでも気軽にサイトが作れて便利ですよね。
もちろん、いずれはレンタルサーバーを契約してWebサイトを作る手順を知る必要があると思います。
こちらの記事が参考になるので、ぜひ参考にしてみてください!