最近話題のFigmaのプラグイン「HTML To Figma」の使用方法をまとめました!!
「HTML To Figma」とは、URLを入れるだけで勝手にトレースをしてくれる最強のプラグインです。
僕自身このプラグインを活用してデザインの制作時間が大幅に削減されました!
それでは早速解説していきます♪
HTML To Figmaとは
HTML To Figmaとは、Figmaで使用できるプラグインです。
このプラグインは、ウェブサイトのURLを貼り付けるだけで、デザインのトレースを完了させてくれるんです!

この機能を使うことで、デザインの工数を大きく削減することができます。
デザインをする時は、参考サイトをキャプチャーを撮って参考画像として使用しています。そして、その参考サイトの画像の中から真似したいレイアウトをトレースして使用することもあります。
しかし、HTML To Figmaを使用することでトレースなどをしなくても、そのままコピーしてレイアウトを組みことができるので工数削減に大きく繋がっています。

他にもフォントサイズを参考にしたり、余白を参考にしたりと様々なところで役に立つので、実際にプラグインを入れていきましょう!
※素晴らしいプラグインですが欠点があり、JSを使用して複雑な動きが実装しているサイトでは綺麗にトレースすることができないのであらかじめご注意ください🙇♂️
HTML To Figmaの使い方
それでは、HTML To Figmaを実際に使用していきましょう!
まだFigmaのダウンロードを終えていない方は、【初心者必見!】figmaの導入から基本的な使い方まで徹底解説!を読んでダウンロードをしてみてください。
HTML To Figmaの使用方法はとても簡単です。
①プラグインをインストールする
②トレースをしたいURLを貼り付ける
ただこれを実施するだけです。
それぞれ開設していきます。
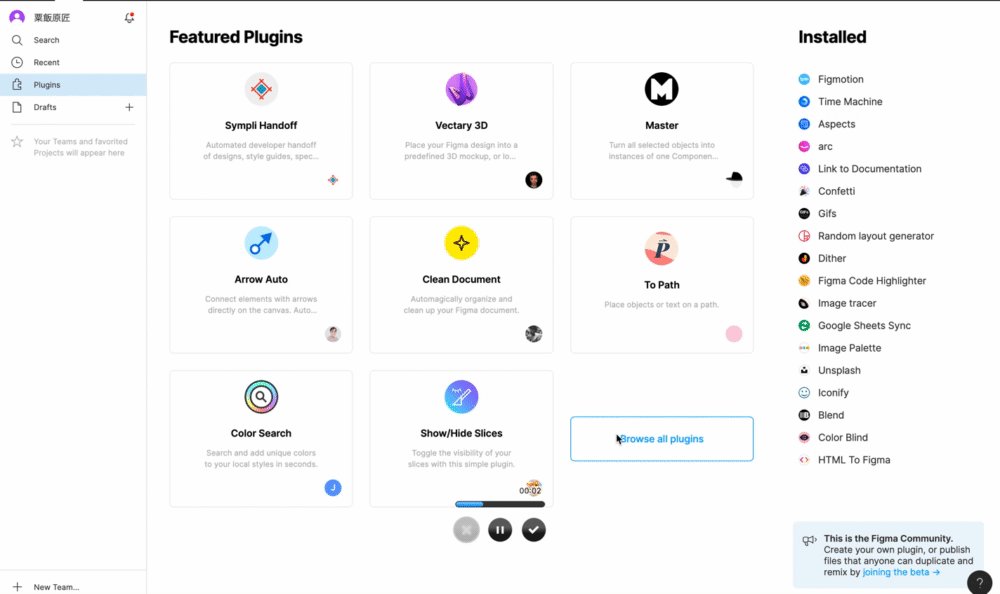
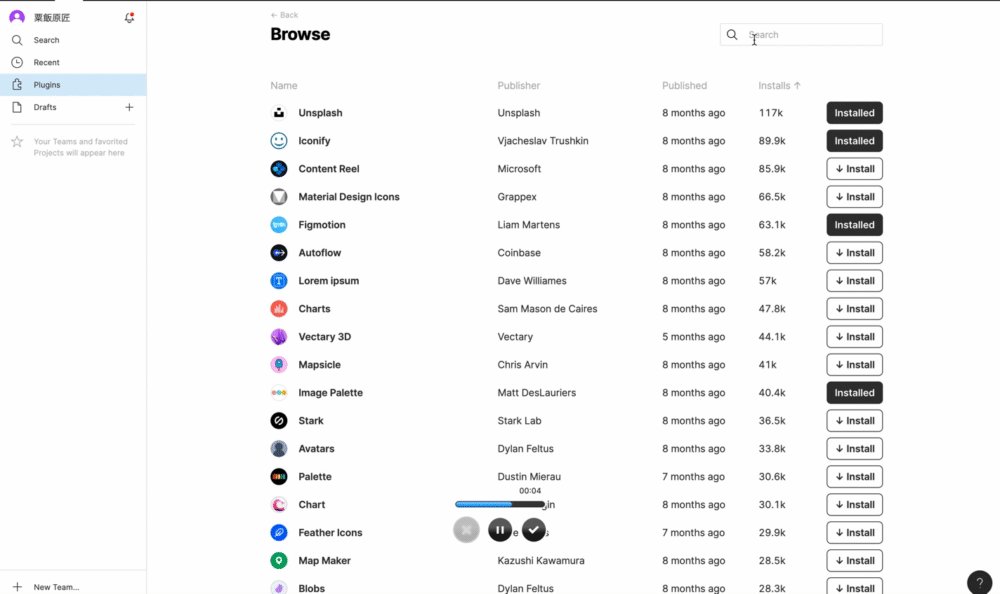
プラグインをインストールする
Figmaのダウンロードができたらプラグインをインストールしていきましょう!
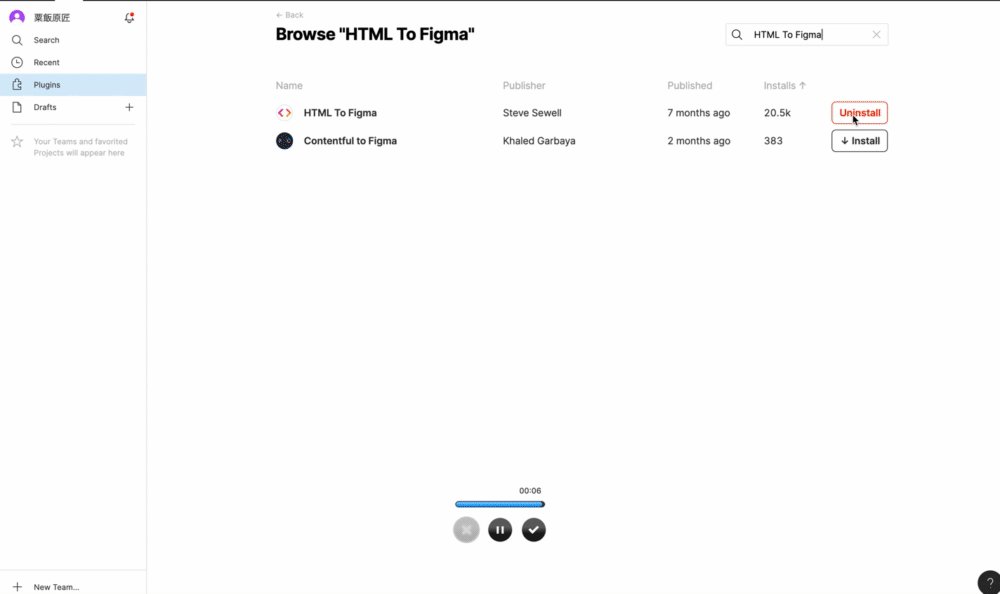
PluginsからHTML To Figmaと検索をしてインストールを行えば完了です!

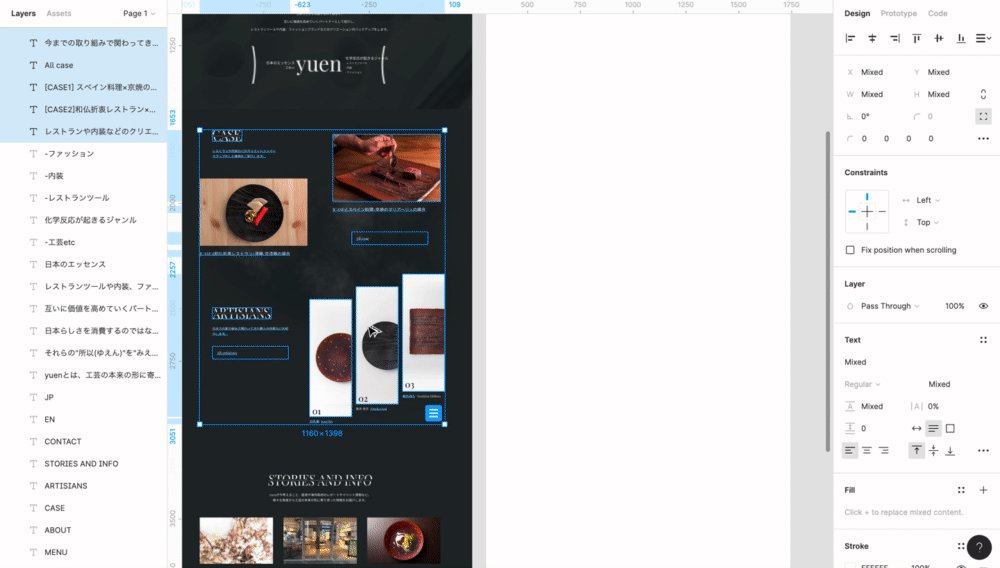
トレースをしたいURLを貼り付ける
インストールができたらあとはプラグインを使用するだけです。
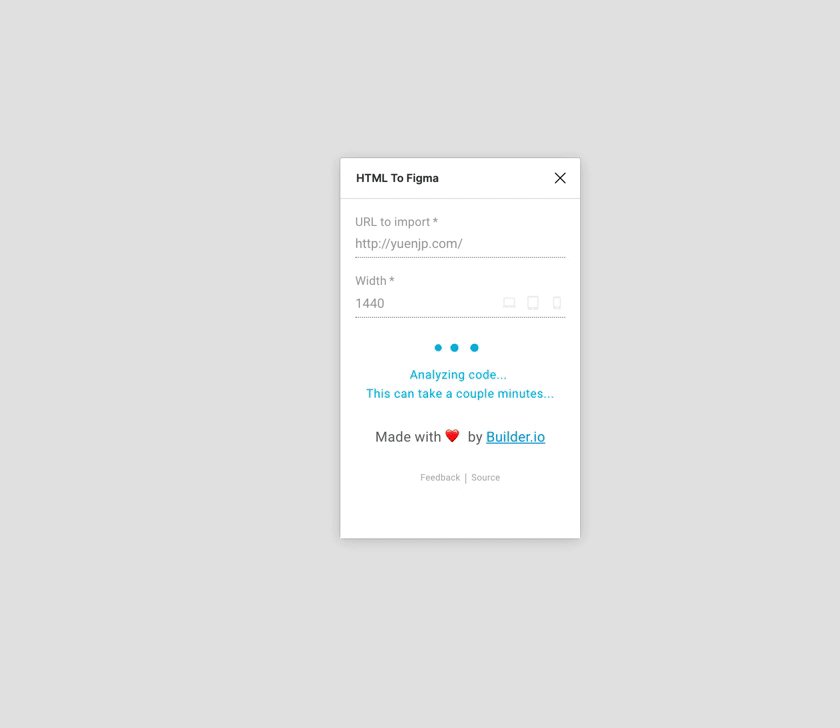
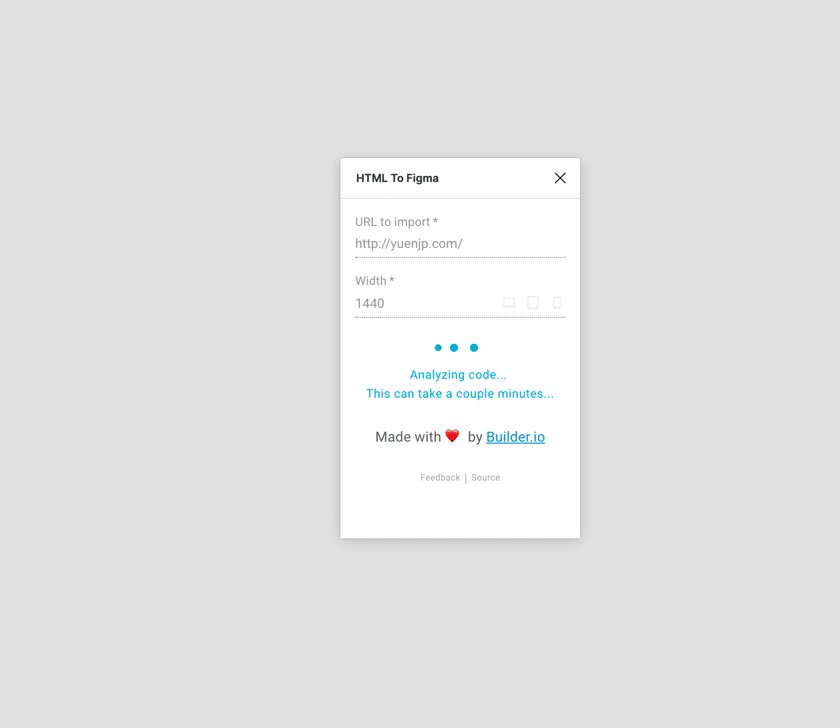
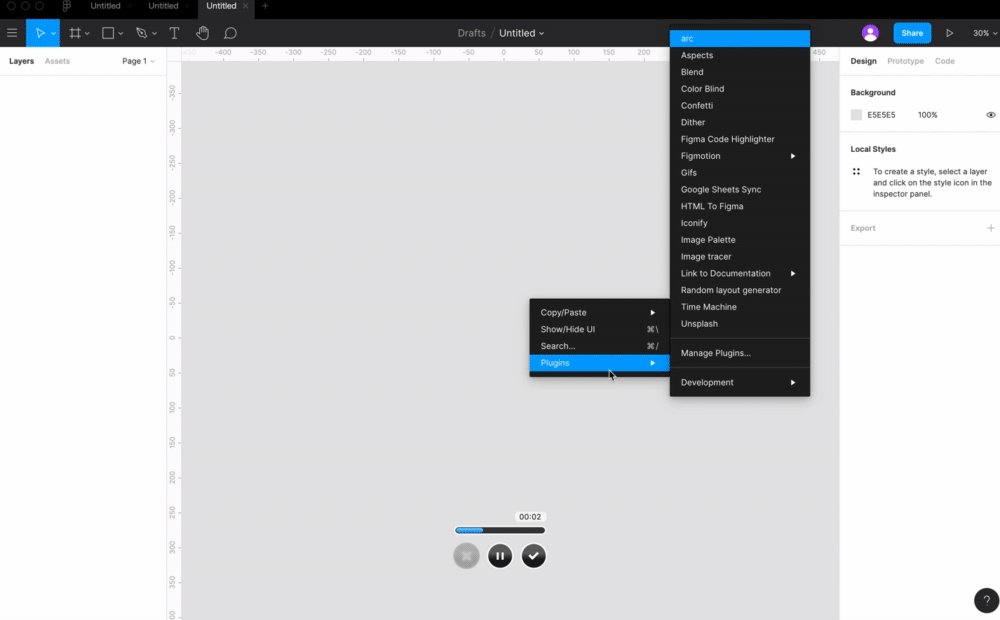
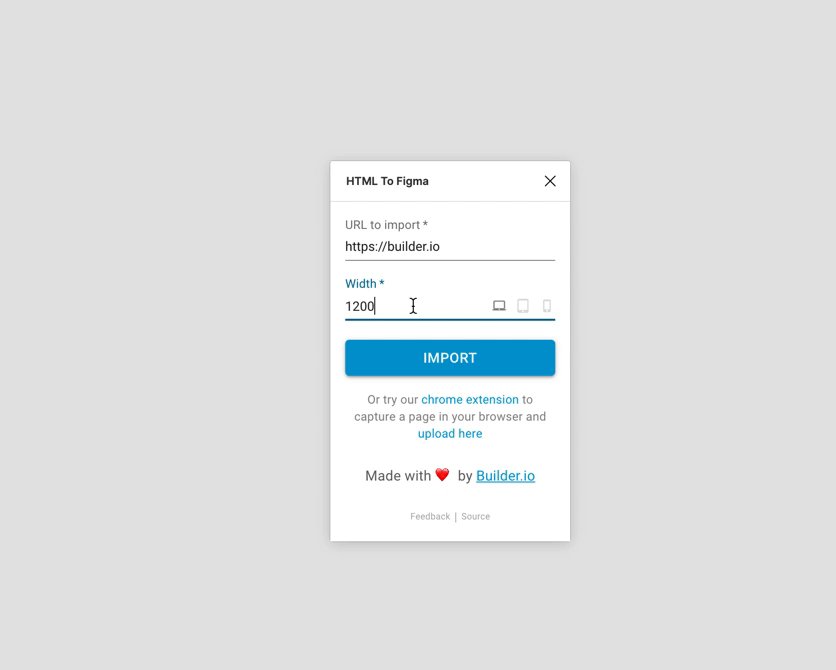
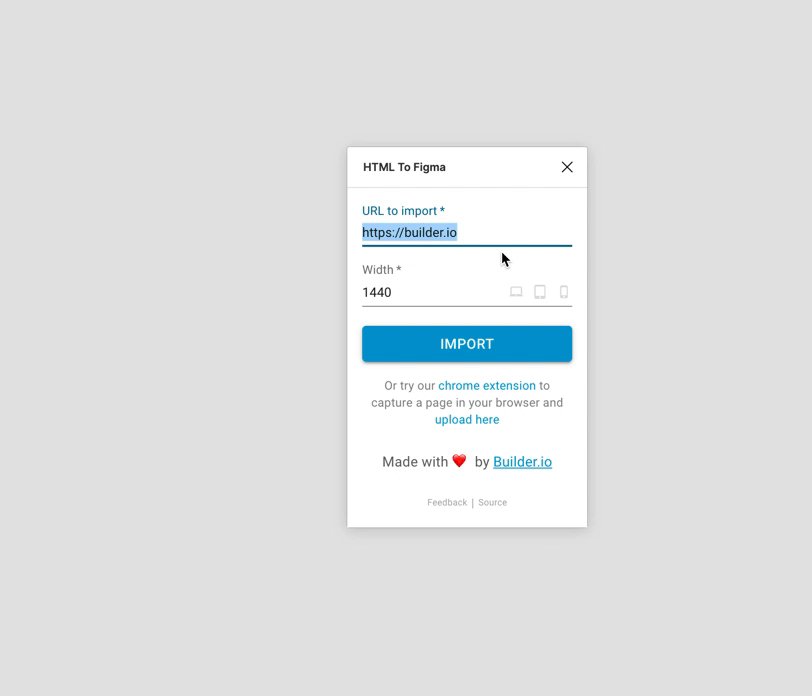
ワークスペース上で右クリック押すとPluginsという項目が出てきますので、そこからHTML To Figmaをクリックしましょう!

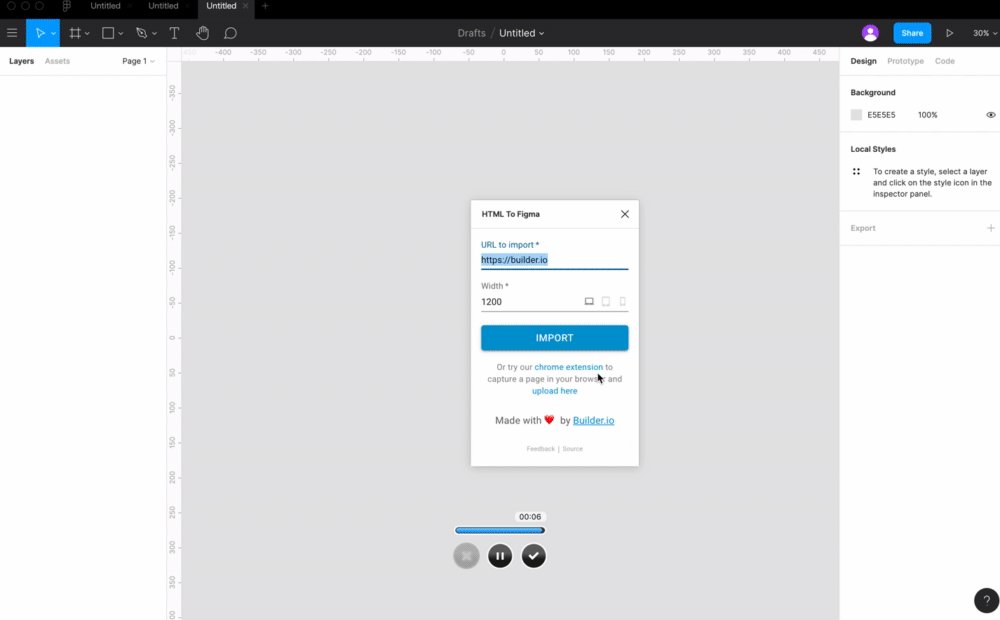
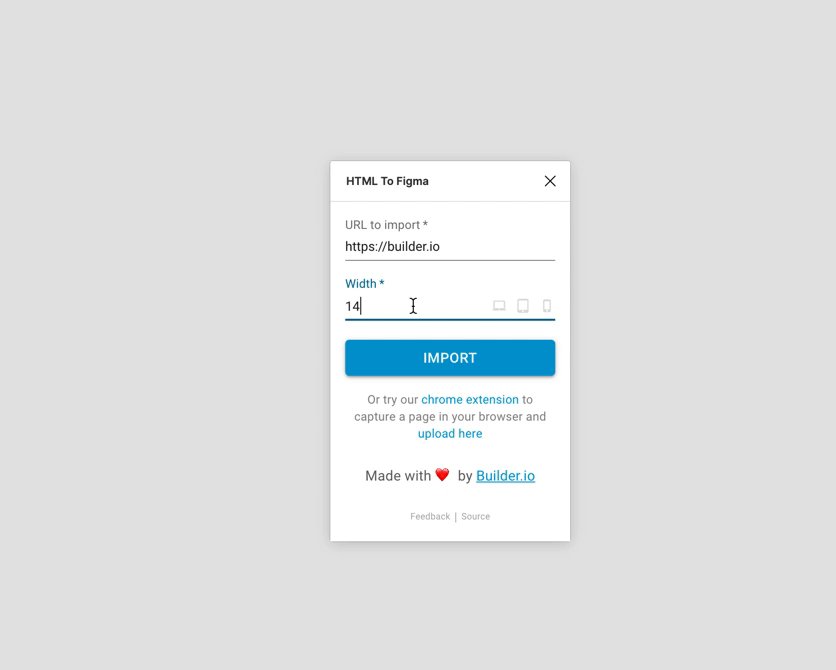
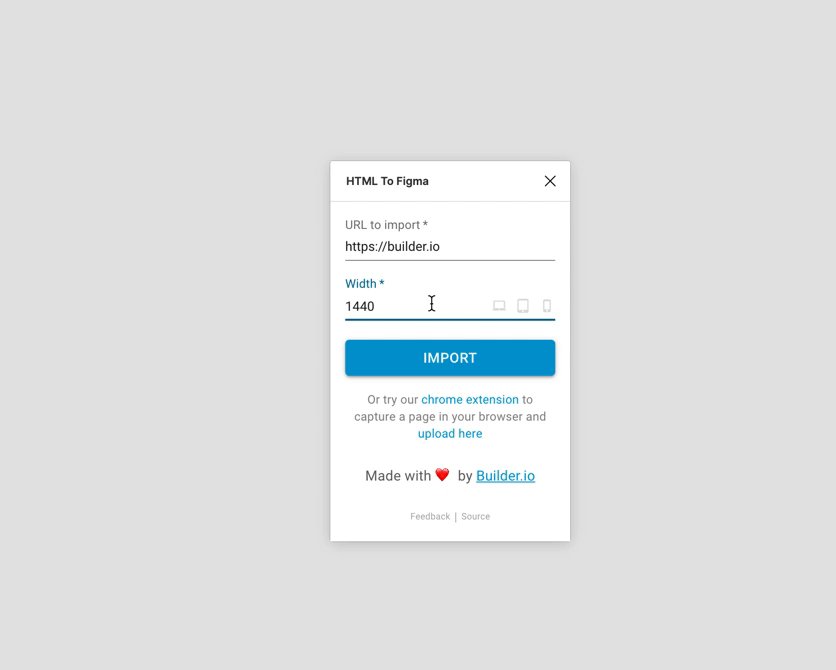
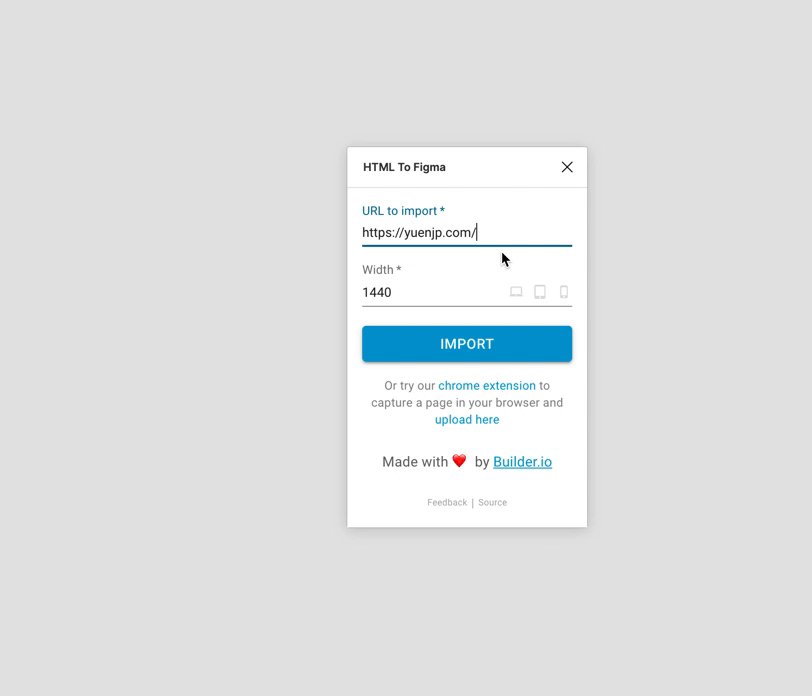
次にWidthを1440pxに設定しましょう!
※どのサイズでも構いませんが、Webデザインを1440pxで行うことは多いので指定するとより正確に参考にすることができます。

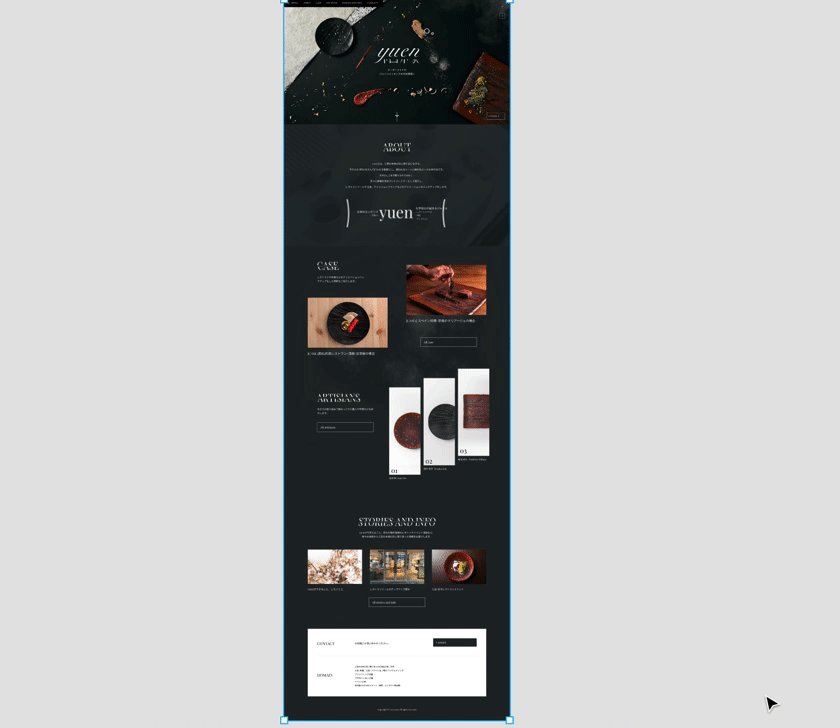
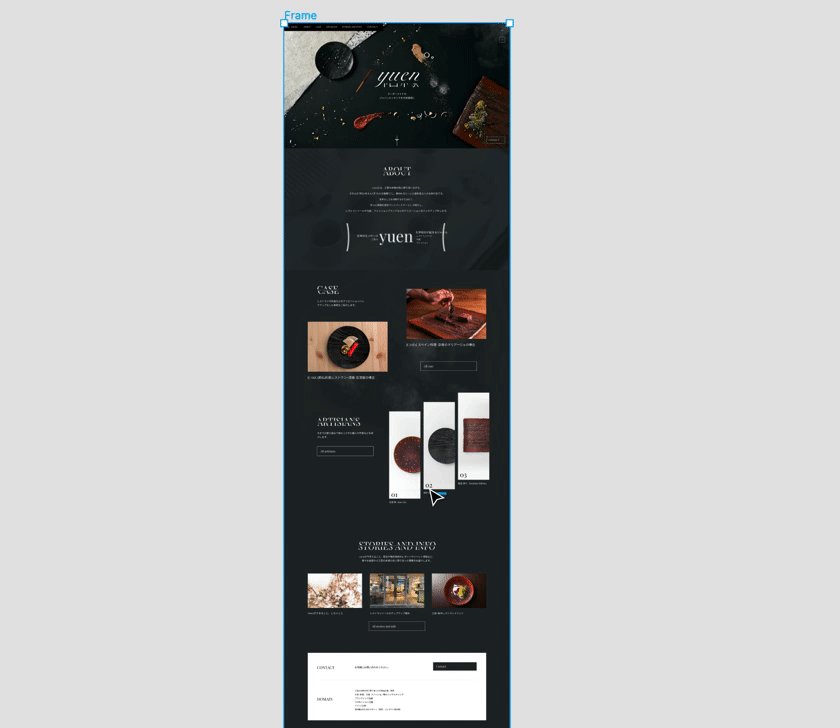
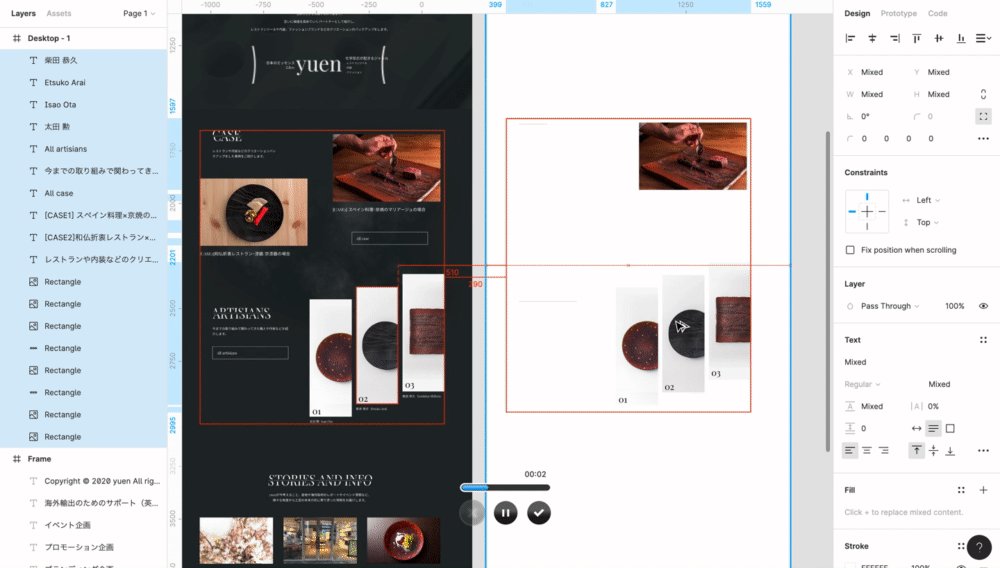
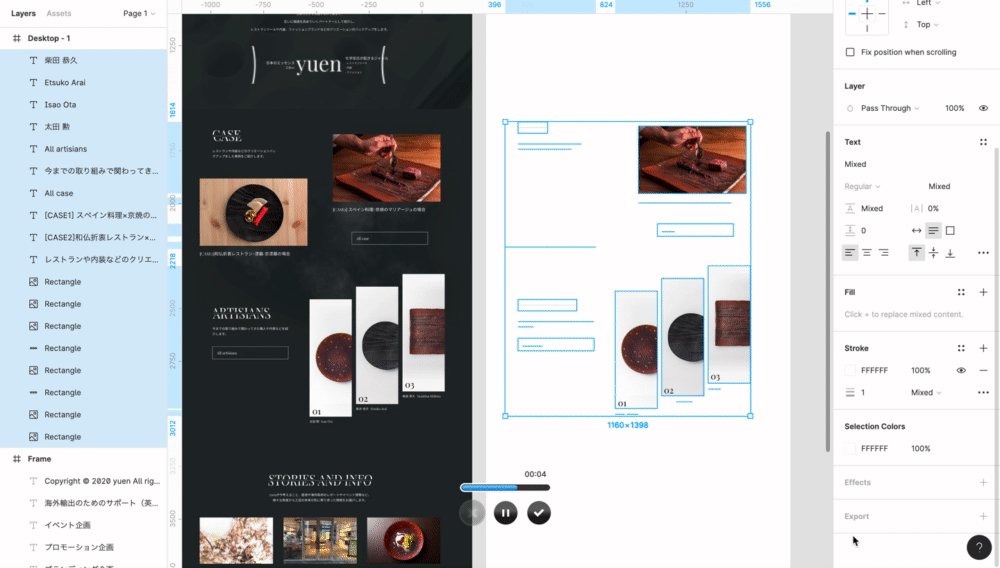
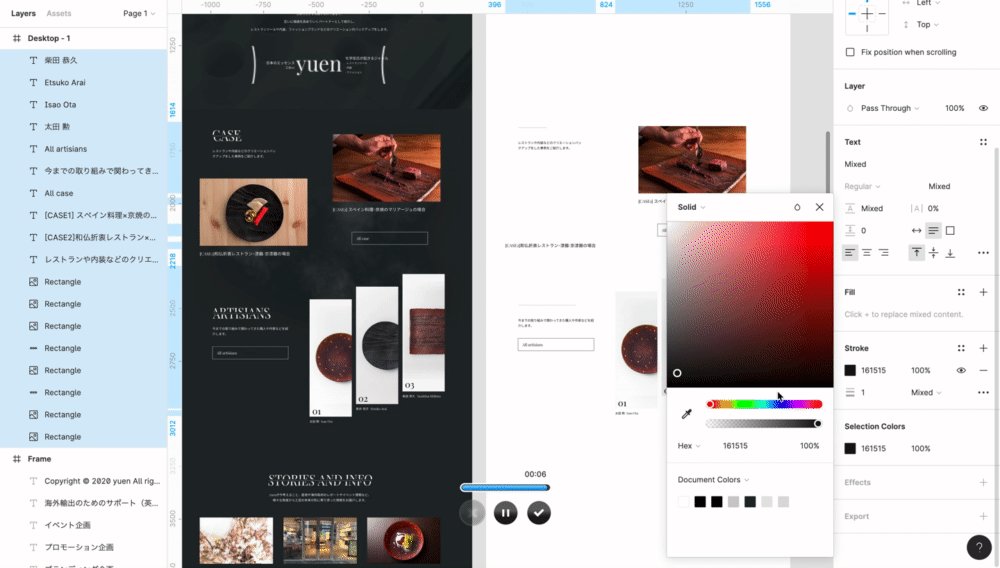
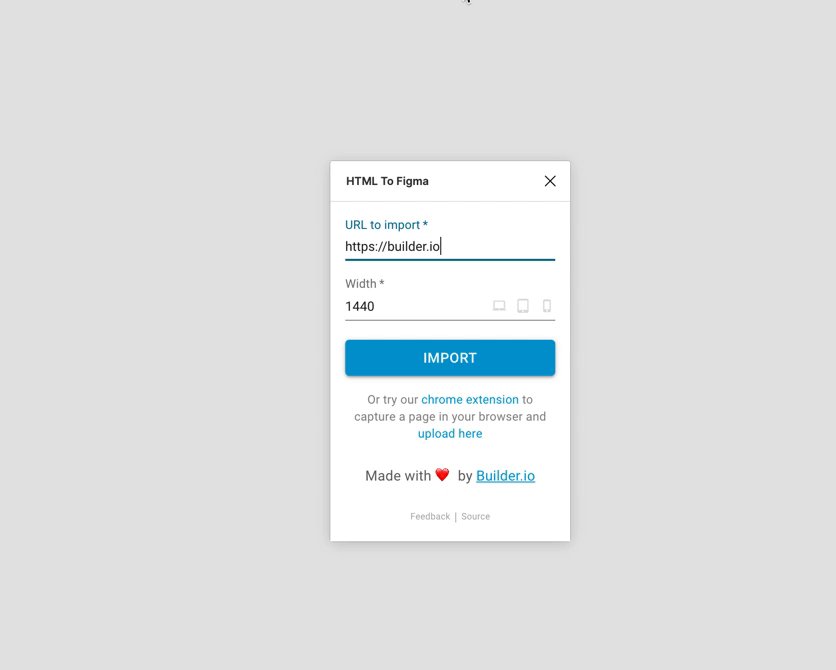
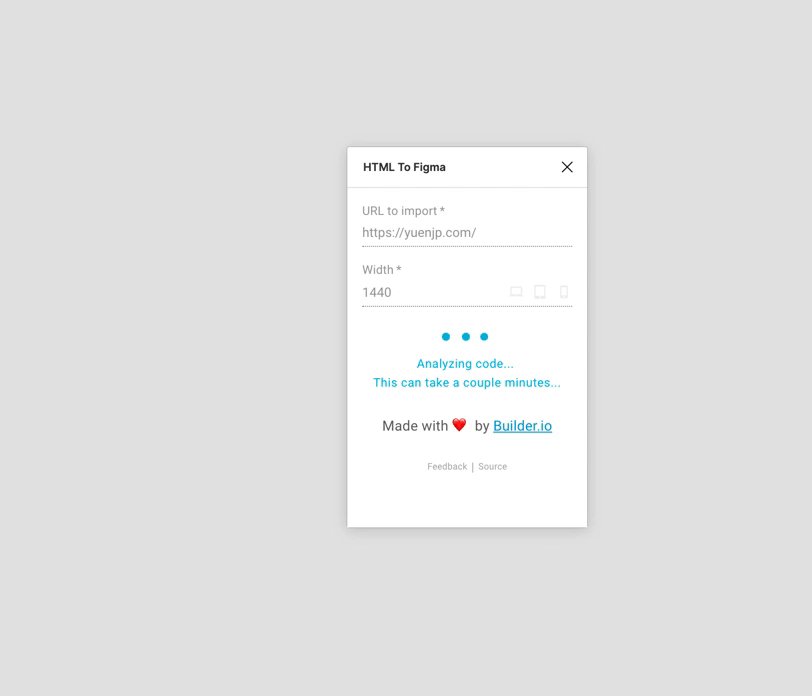
そして最後にURLをコピーして貼り付けをしたらIMPORTをクリックして完了です。

今回は、Figmaの最強プラグイン「HTML To Figma」について解説をしていきました。本当に素晴らしいプラグインなので是非使いこなして効率的にWebデザインを行っていただければと思います。
この記事を良いなと思ってくださった方は、SNSでのシェアをお願いします!


