jQueryメソッドの中でも「append」の使い所がわからない、という初学者の方は多いみたいですね。
類似のメソッドが多いことや、fadeInやslideUpのようにアニメーションの補助をするメソッドではない為、使い所がわかりにくいことが要因かと思います。
そこでこの記事では、appendメソッドの仕組みや実際の使い方含めて解説していきます。
記事を読み終えると、appendメソッドの仕組みやコーディング時にどう活用すべきかが分かるようになります!
append()とは?
公式では「パラメーターで指定されたコンテンツを、一致した要素のセット内の各要素の最後に挿入します。」とあります。
これは各要素内の一番後ろに指定したHTMLやエレメントを挿入する、ということになるんですが、いまいち分かりづらいですよね。
例えばappendで.bl_appendクラスに対して何かを挿入しようと指定した場合、
<div class="bl_append">
<p class="text">appendメソッドの例</p>
<p class="text">appendメソッドの例</p>
<p class="text">appendメソッドの例</p>
<!-- !!!ここに挿入される!!! -->
</div>上のようにコメントが記載された位置に挿入されます。
「選択された要素の閉じタグの手前に挿入される」と理解しておいた方が覚えやすいのかな、と思います。
appendの書き方
次にappendメソッドの書き方を説明します。
$(function () {
$(‘対象の要素’).append(‘追加するもの’);
});上記の通り、対象の要素(セレクタ等)に対し、append引数の()内に、追加したいものを記載します。
引数の中に記載できるものは以下の通りです。
- ・テキスト
- ・HTMLタグ
- ・jQueryオブジェクト
- ・jQuery変数
下のHTMLをベースにそれぞれ見てみましょう。
<div class="bl_append">
<p class="text">appendメソッドの例</p>
<p class="text">appendメソッドの例</p>
</div>
まずはテキストを挿入した例から紹介します。
$(function () {
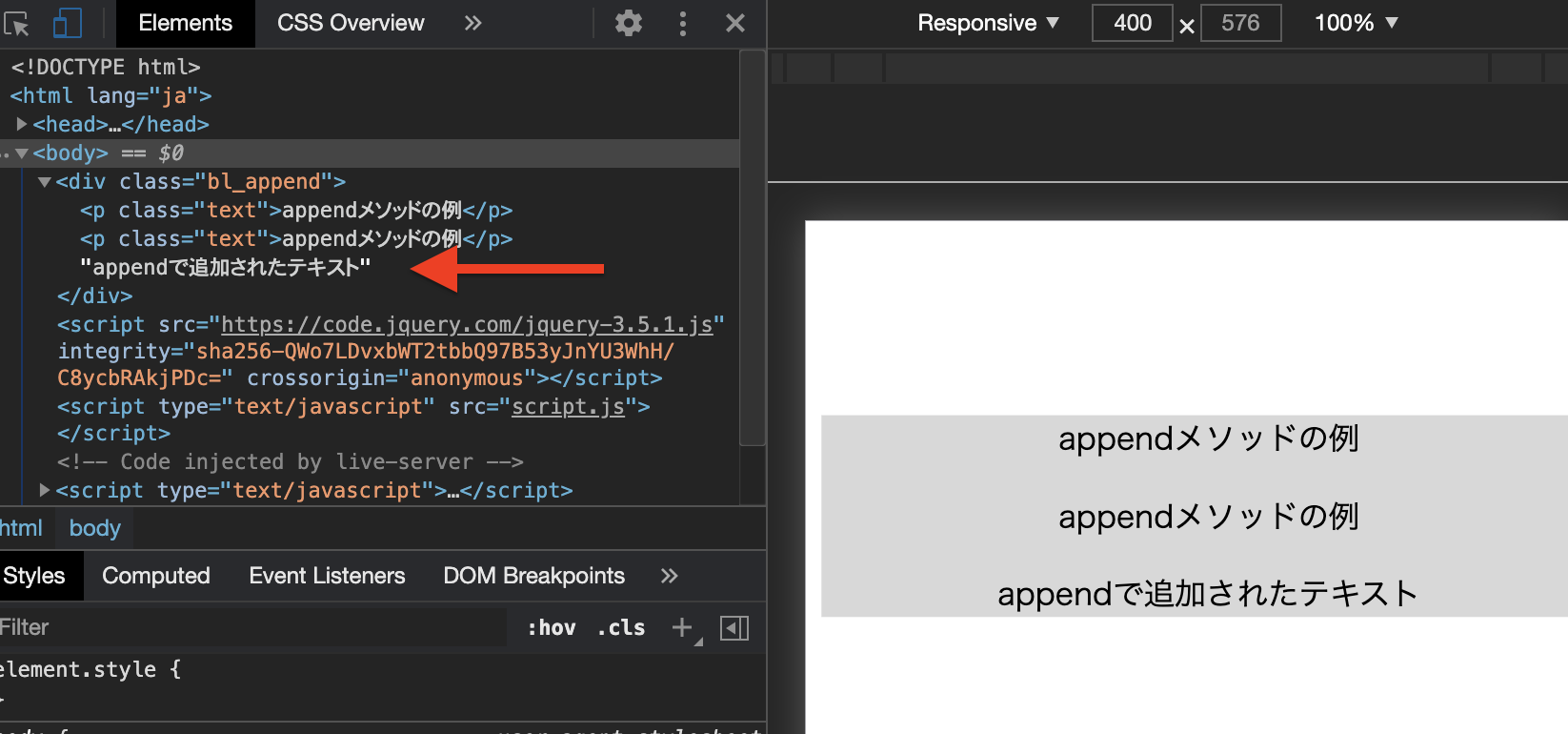
$('.bl_append').append('appendで追加されたテキスト');
});
このように書くと、デベロッパーツール からですがテキストが追加されていることがわかると思います。
同じようにHTMLタグを挿入することもできます。
$(function () {
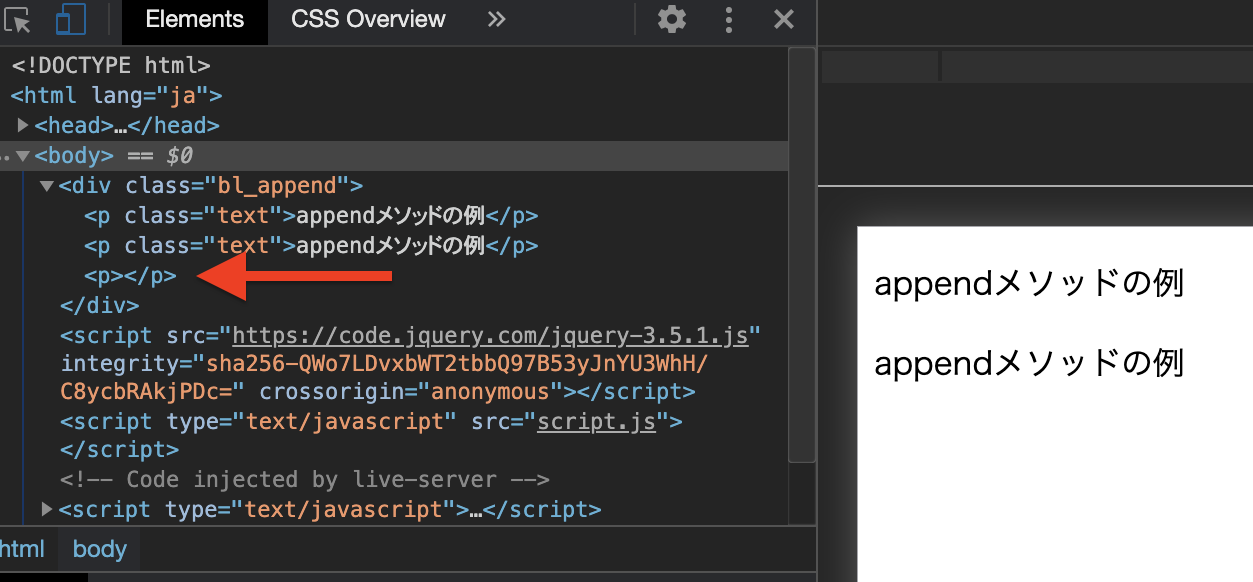
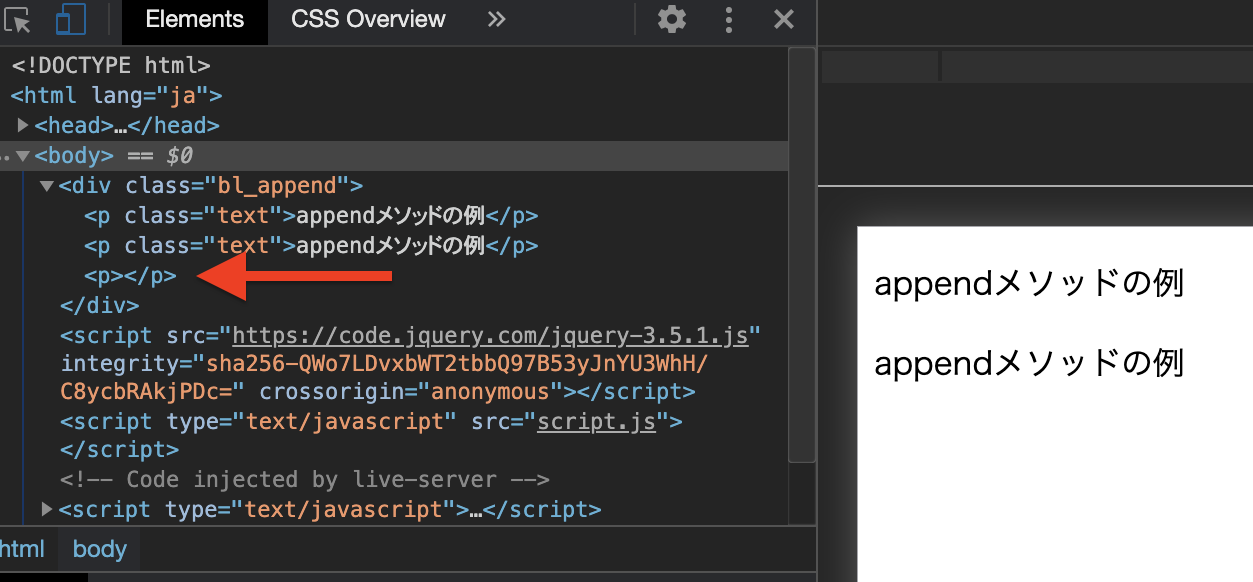
$('.bl_append').append('<p></p>');
});
表示内容は変わりませんが、pタグが追加されています。
また、カンマ( , )で区切れば複数指定もできます。
$(function () {
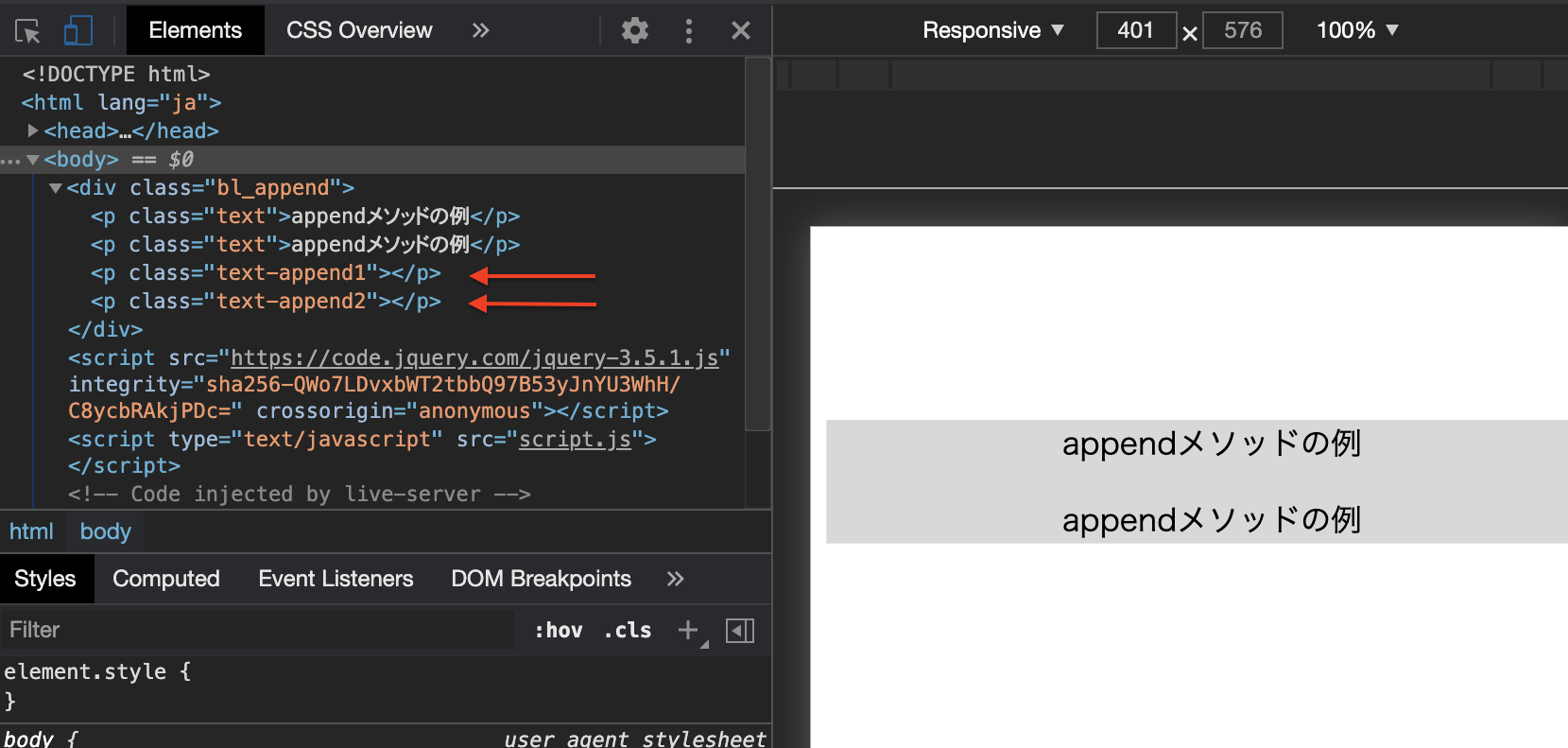
$('.bl_append').append('<p class="text-append1"></p>', '<p class="text-append2"></p>');
});
当然、組み合わて指定することもできます。
$(function () {
$('.bl_append').append('<p>クリ★スタで<b>Webデザイナー</b>を目指そう!</p>');
});
次に「jQueryオブジェクト」ですが、これは$()で囲った要素のことです。$()内の書き方は上と同じです。
$(function () {
$('.bl_append').append($('<p>'));
});
また、jQueryは変数を指定することもできます。
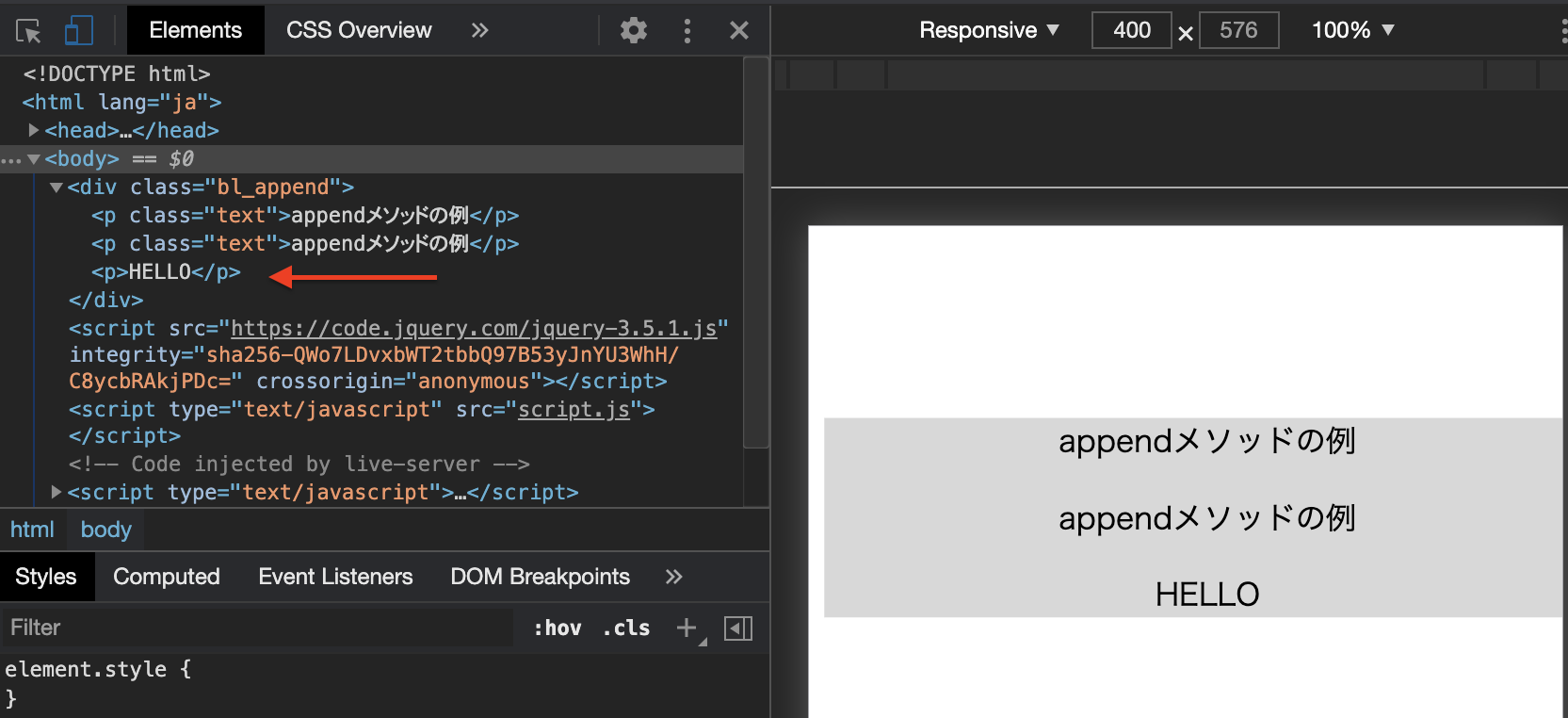
$(function () {
var append = $('.bl_append').append('<p>HELLO</p>')
$('.bl_append').append($(append));
});2行目に設定した変数を、appendで呼び出しています。

appendTo()との違い
$(function () {
$('<p>appendで追加されたテキスト</p>').appendTo('.bl_append');
});このメソッドはappendと逆の使い方をします。つまり、追加したい要素を基準に、挿入先のセレクタなどをappendToで選択することになります。
appendとの使い分け方は、戻り値を意識する必要があるんですが、これは追加対象に対して何をしたいかで結果が変わります。
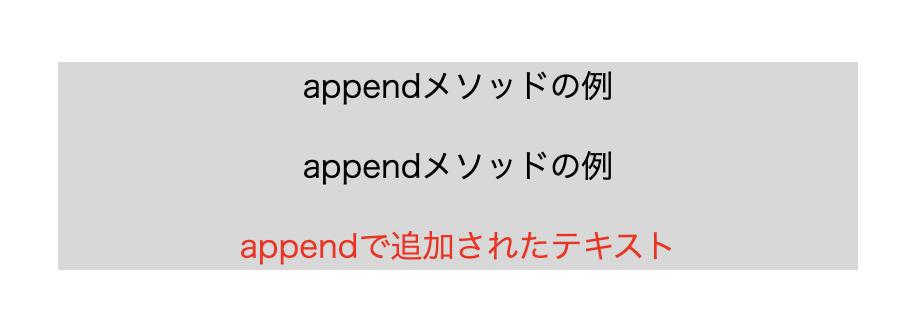
例えば下のようにcssメソッドを指定した場合は、追加対象は「<p>appendで追加されたテキスト</p>」です。
$(function () {
$('<p>appendで追加されたテキスト</p>').appendTo('.bl_append').css('color', 'red');
});従って結果は下のようになります。

これをappendにすると追加対象は「.bl_append」となります。
$(function () {
$('.bl_append').append('<p>appendで追加されたテキスト</p>').css('color', 'red');
});この場合は全体を囲っているbl_appendクラスの要素全体にcssメソッドが効くことになります。

次からは他にも沢山ある類似したメソッドを紹介していきます。
appendと似た使い所のメソッドを紹介
prepend()
appendの逆で、「選択された要素の開始タグの直後に挿入」されます。
$(function () {
$('.bl_append').prepend('<p>クリ★スタで<b>Webデザイナー</b>を目指そう!</p>');
});
prependTo()
適用の結果はappendToの逆、とだけ理解できていれば大丈夫かと思います。
$(function () {
$('<p>クリ★スタで<b>Webデザイナー</b>を目指そう!</p>'). prependTo('.bl_append');
});before()
対象要素のタグの前に追加されます。
<div class="box">
<div class="bl_append">
<p class="text">appendメソッドの例</p>
<p class="text">appendメソッドの例</p>
</div>
</div>$(function () {
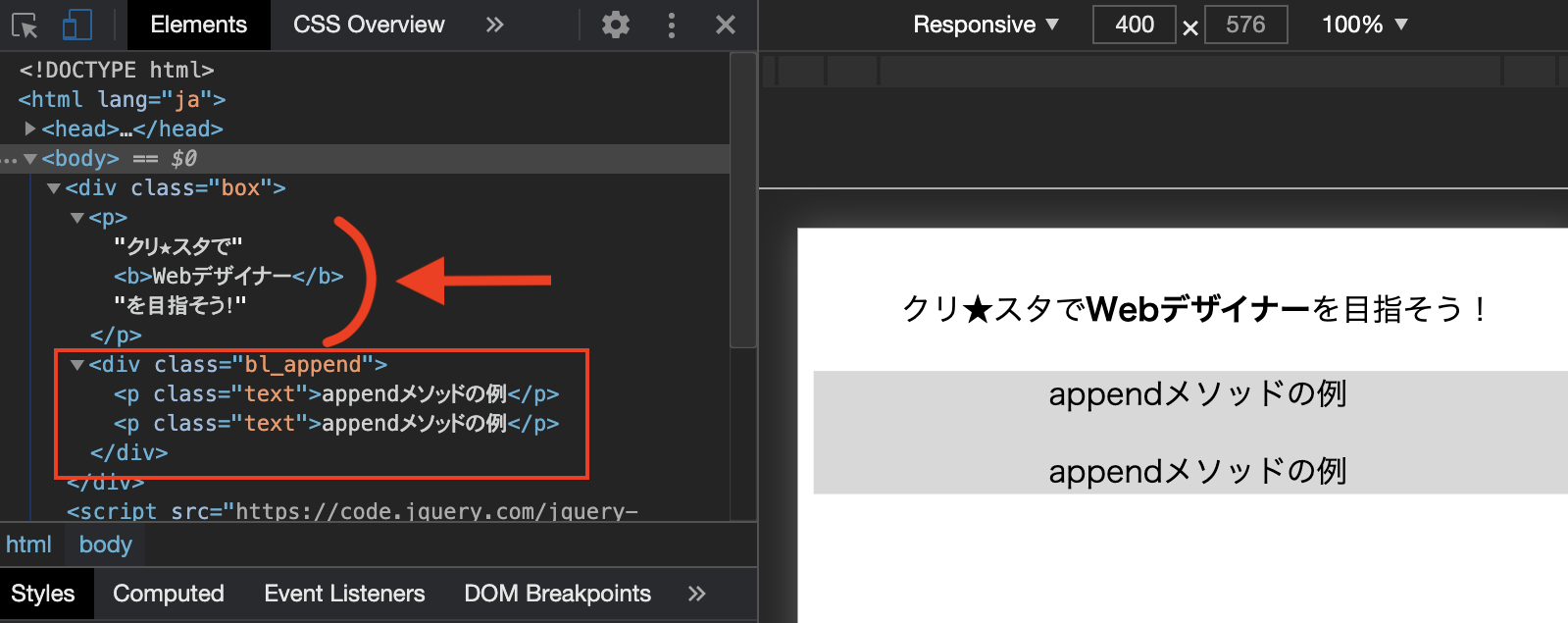
$('.bl_append').before('<p>クリ★スタで<b>Webデザイナー</b>を目指そう!</p>');
});この場合、対象のbl_appendクラスが指定されているタグの前に要素が挿入されます。

insertBefore()
こちらはappendToやprependToと同じく、対象要素と追加要素を逆にする(戻り値が逆)メソッドなので、下記記述だと要素の挿入箇所はbefore()と同じです。
$(function () {
$('<p>クリ★スタで<b>Webデザイナー</b>を目指そう!</p>').insertBefore('.bl_append');
});after()
beforeと適用結果が逆のメソッドです。
$(function () {
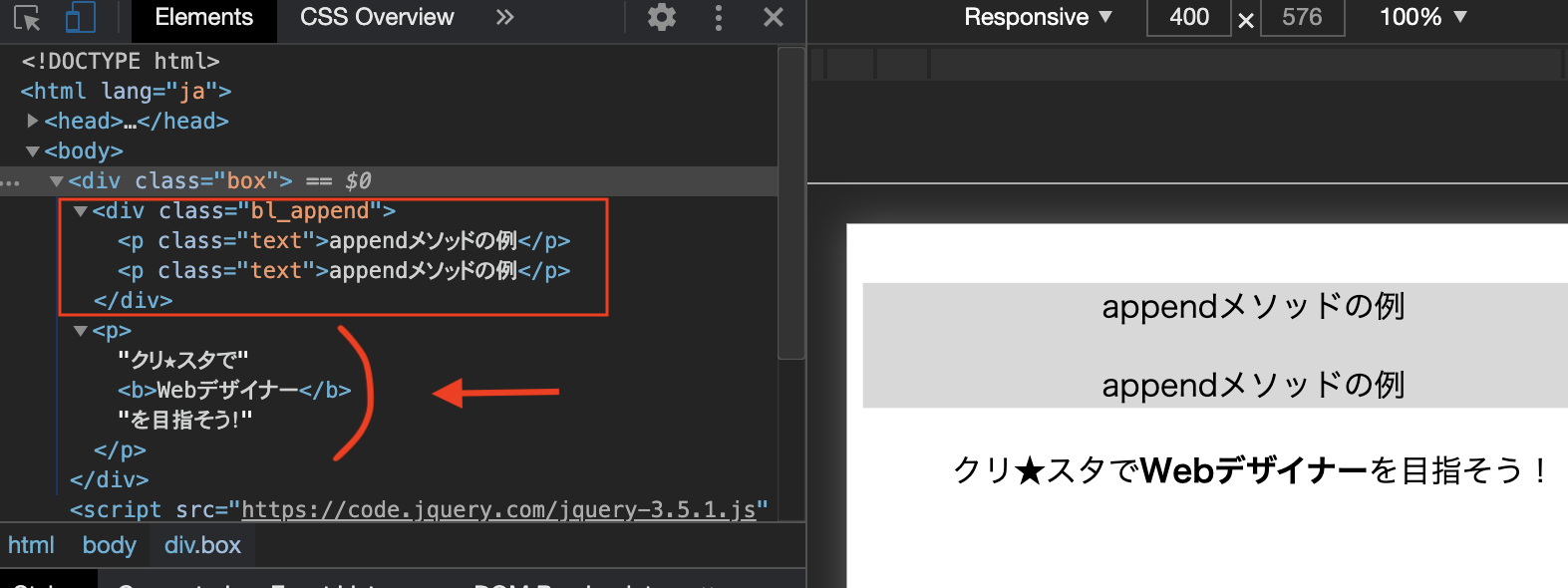
$('.bl_append').after('<p>クリ★スタで<b>Webデザイナー</b>を目指そう!</p>');
});対象要素のタグの後ろに追加されます。

insertAfter()
適用効果はinsertBefore()の逆になります。
$(function () {
$('<p>クリ★スタで<b>Webデザイナー</b>を目指そう!</p>'). insertAfter('.bl_append');
});wrap()
wrapメソッドは対象要素の開始タグの前と閉じタグの後ろに、指定要素で包むような形で挿入されます。
.wrap {
padding: 20px;
outline: 1px solid #333;
background-color: #f1f1f1;
}$(function () {
$('.text').wrap('<div class="wrap"></div>');
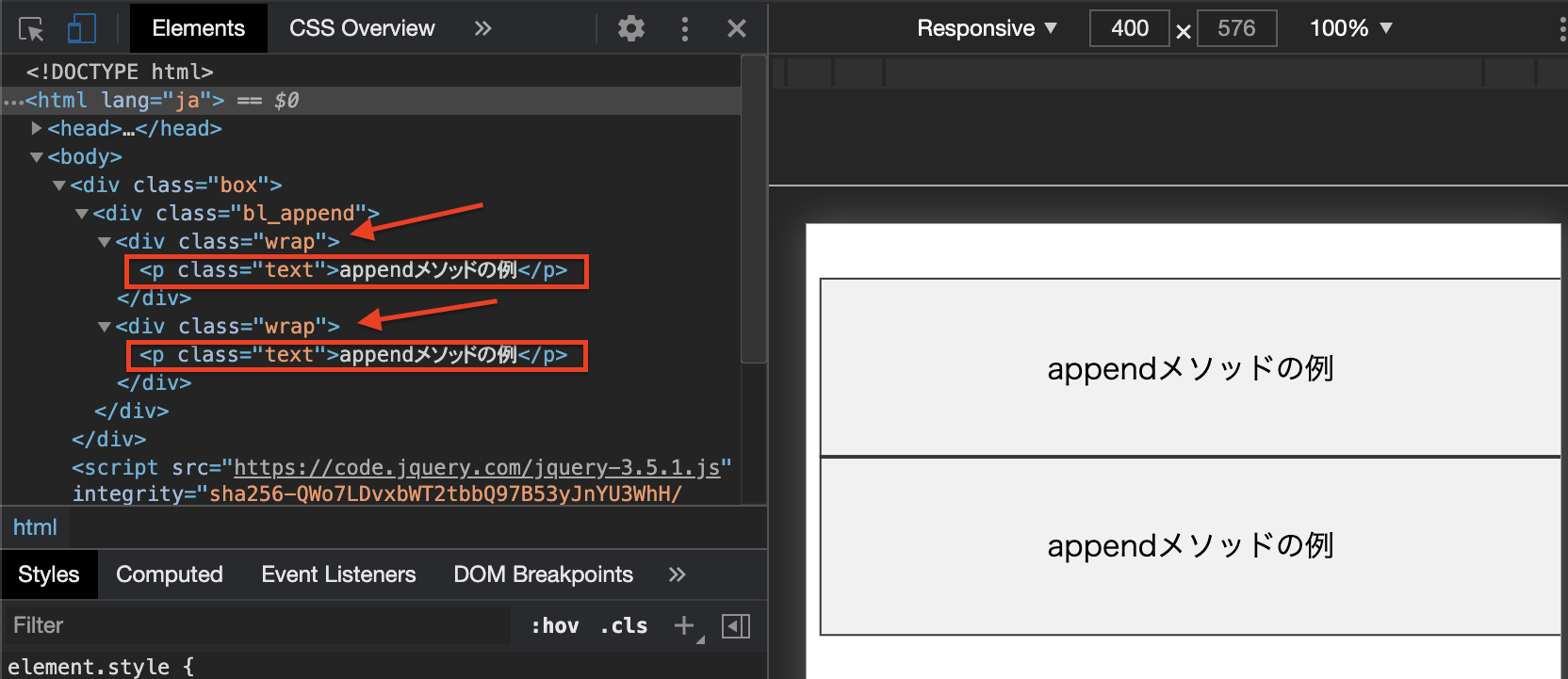
});wrapクラスがついたタグを、textクラスの要素を包む形で挿入します。

wrapAll()
wrapAllメソッドは対象要素が複数あってもまとめて包みます。
$(function () {
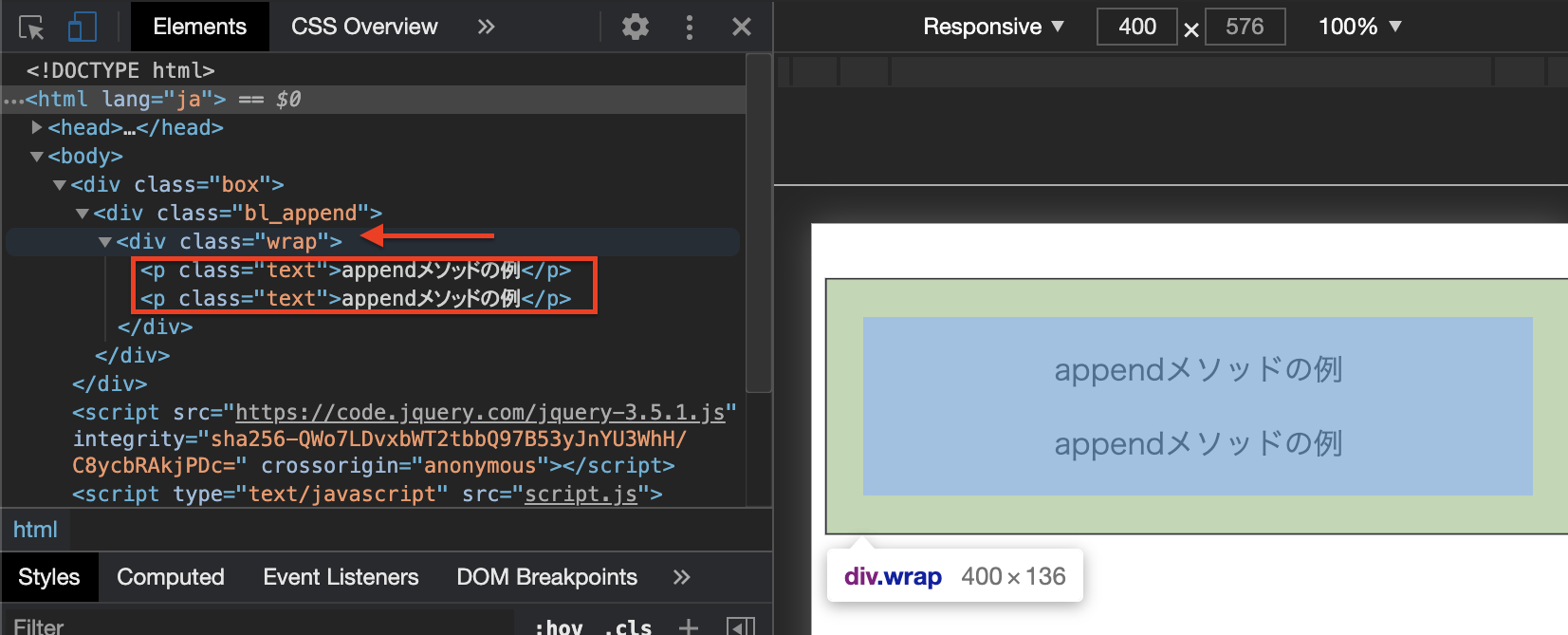
$('.text').wrapAll('<div class="wrap"></div>');
});jQueryのコードは先ほどのwrapメソッドとほぼ同じですが、結果は違っています。

wrapは対象一つ一つを認識したうえでそれぞれに要素を追加しますが、wrapAllは各要素を取得してまとめて包含するという点で違いがあります。
wrapInner()
wrapInnerは指定した対象要素の中に引数の要素を挿入します。
$(function () {
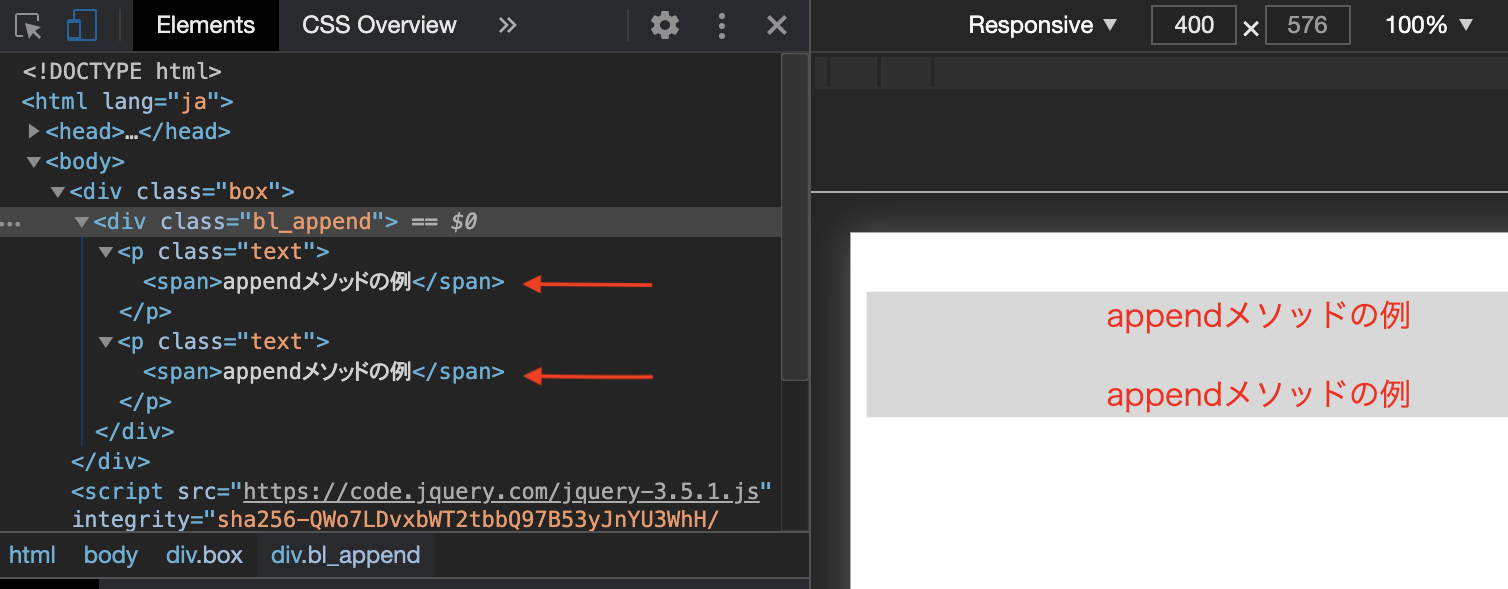
$('.text').wrapInner('<span></span>');
});上のコードだとtextクラスがついた要素の中にspanタグが挿入されます。(spanタグにはcolor指定をしています)

appendメソッドの活用シーン
それではappendメソッドを使った装飾を2つ紹介します。
要素最後に表示される署名をappendで管理
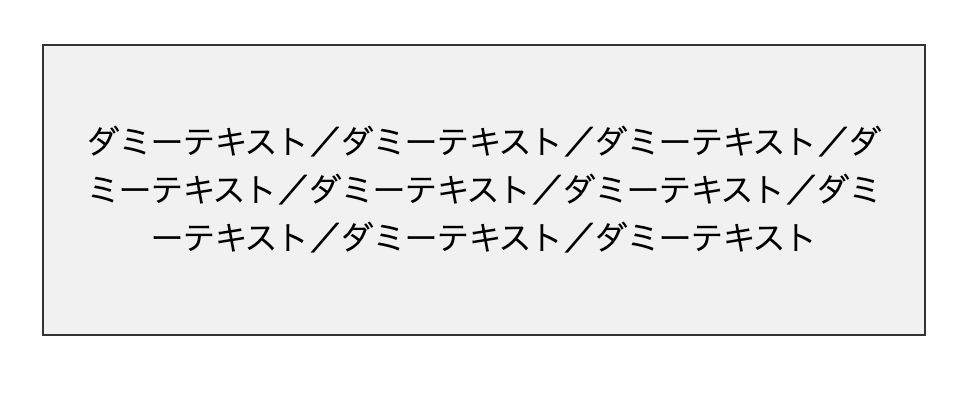
下のようなテキストボックスがあるとして、必ずボックス右下に署名が記載されうブロックがあるとします。
<div class="box">
<div class="bl_append">
<p class="text">ダミーテキスト/ダミーテキスト/ダミーテキスト/ダミーテキスト/ダミーテキスト/ダミーテキスト/ダミーテキスト/ダミーテキスト/ダミーテキスト</p>
</div>
</div>
ここにappendメソッドを使って署名を追記させます。
$(function () {
var appendText = $('<p class="append_text">クリ★スタ</p>')
$('.bl_append').append(appendText);
});jQueryで追加要素(署名箇所)を変数にしています。このブロックが繰り返し利用されたり、署名が変更になる場合、jQueryの記述内容だけ変更すれば一括で反映させることができるため、HTMLに直接記述するのと比べ保守性が高まります。

問合せフォームボタン押下後メッセージ表示
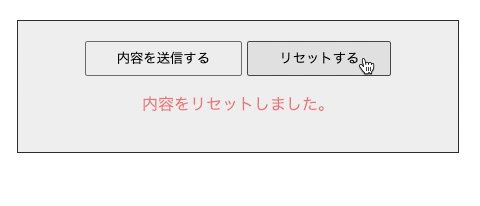
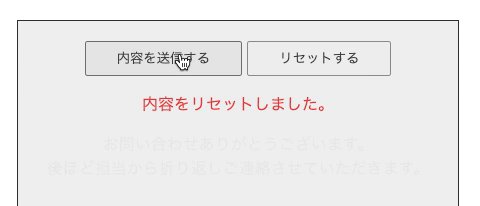
ボタンをクリックすると押下結果に応じてメッセージを表示させるようにします。

<div class="bl_append">
<button class="btn submit js_btn">内容を送信する</button>
<button class="btn reset js_btn">リセットする</button>
</div>HTMLでボタンを二つ用意しています。.btnは共通スタイル、.js_btn、.submit、.resetはjQueryで取得するためのクラスです。
$(function () {
$('.js_btn').on('click', function () {
var submit = $('<p>お問い合わせありがとうございます。<br>後ほど担当から折り返しご連絡させていただきます。</p>').hide().fadeIn(1000);
var reset = $('<p class="is_reset">内容をリセットしました。</p>').hide().fadeIn(200);
if ($(this).hasClass('submit')) {
$('.bl_append').append(submit);
$('.js_btn , .is_reset').fadeOut();
} else {
$('.bl_append').append(reset);
}
});
});まずはsubmitとresetという変数を定義しています。submitは送信ボタンを押した際のメッセージで、resetはリセットボタンのメッセージです。※後ろにhideメソッドとfadeInメソッドを繋げていますが、これはテキストをフワッと表示させる為の装飾です。
if関数でクリックした要素を取得して、HTMLで元から記述してたsubmitクラスを持っているかどうか判定します。
持っている場合は.bl_appendに変数submitを挿入します。この時、ボタンが表示され続けているとボタンを押し続けられる為、押したらfadeOutで非表示にさせています。
クラスを持っていない場合(resetボタンの方)は、変数resetを挿入させています。
こんな感じでHTMLに全て記述しなくとも、ユーザーの操作に応じて動的に表示内容を追加できるのがappend メソッドの使い所とです。
基本的にこのメソッド一つで完結させるデザインはあまり無く、他のメソッドと組み合わせて使うことが多いということも理解しておきましょう!



