
前回はJavaScriptの用途についてかんたんに解説しました!
今回はJavaScriptの初歩的な文法を解説するよ!!
この記事はjQueryを学ぶステップの連載の第三回です!以下のステップでWebデザイナーが抑えておくべき知識を学びましょう😊
- JavaScriptとは?何ができるか解説!(js学習ステップ第一弾)
- 【Webデザイナー向け】JavaScriptsの文法講座(js学習ステップ第二弾)
- 【これだけ覚えて!】jQueryの書き方(js学習ステップ第三弾)
- 【コピペOK】ハンバーガーメニューの作り方(js学習ステップ第四弾)
console.log();で出力しよう
JavaScriptを学ぶ準備
実際にJavaScriptを書いてみましょう!
まずはindex.htmlとscript.jsというファイルを作成して同じフォルダ内に格納しておきましょう!
index.htmlは以下のように記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js基礎</title>
</head>
<body>
<script src="script.js"></script>
</body>
</html>10行目のscriptタグは、jsファイルを読み込むための記述です。
jsファイルを読み込む際は、scriptタグを書き、src属性でファイルを読み込みます。jsファイルを読み込むscriptタグはbodyタグの閉じタグの直前に書くと良いです。
続いてjsファイルの中身を書いていきましょう!
console.log();とは?
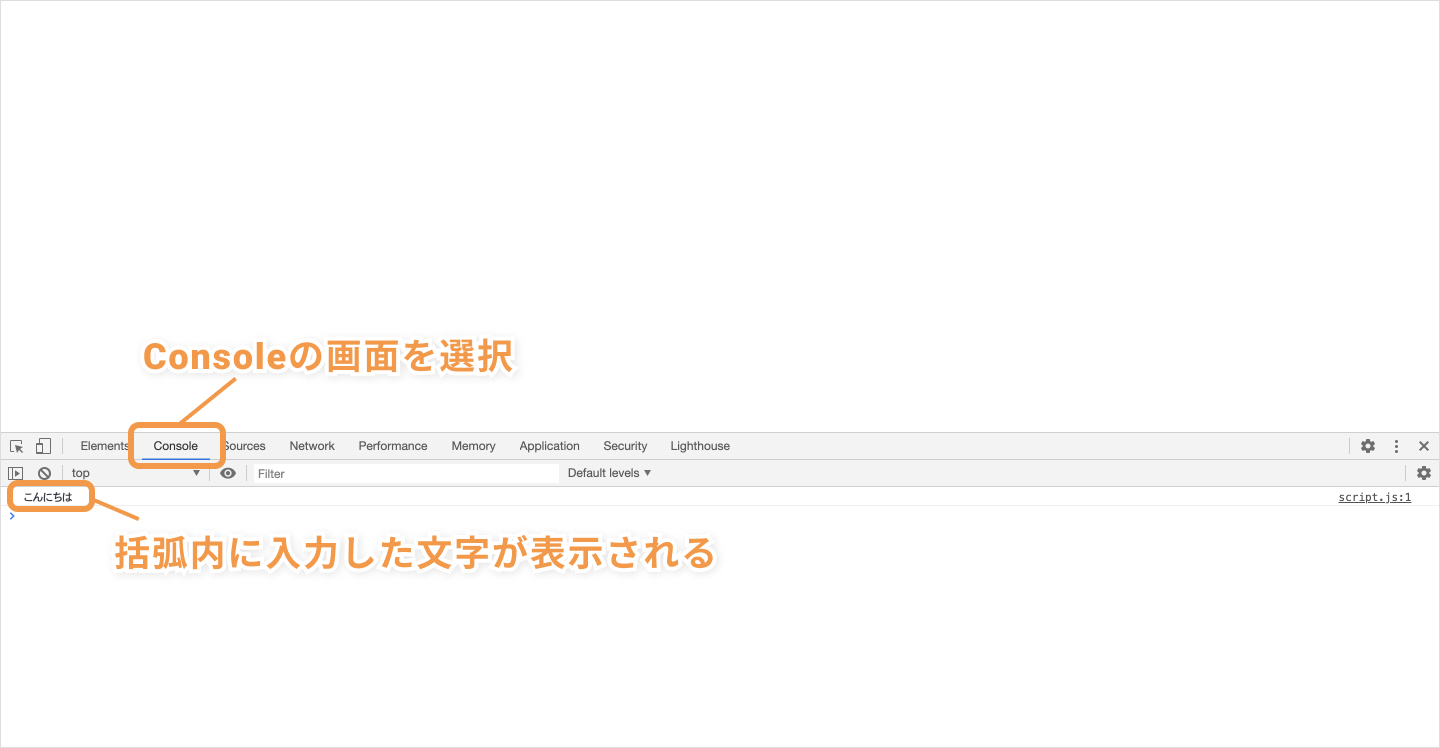
console.log(); の括弧内に入力した文字はブラウザの検証ツールのコンソール画面に出力されます。このconsole.log();は、jsファイルが正常に読み込まれているか、動作しているかを確認するときに使用することがあります。
console.log();を使ってみよう
では、実際にコンソールに出力してみましょう。以下のようにjsファイルに入力します。
console.log('こんにちは');入力したら、ブラウザの検証ツールからコンソール画面を見てみましょう!以下のように「こんにちは」と表示されていればOKです!

次に数字の出力をします。2行目を追記してください。
console.log(‘こんにちは’);
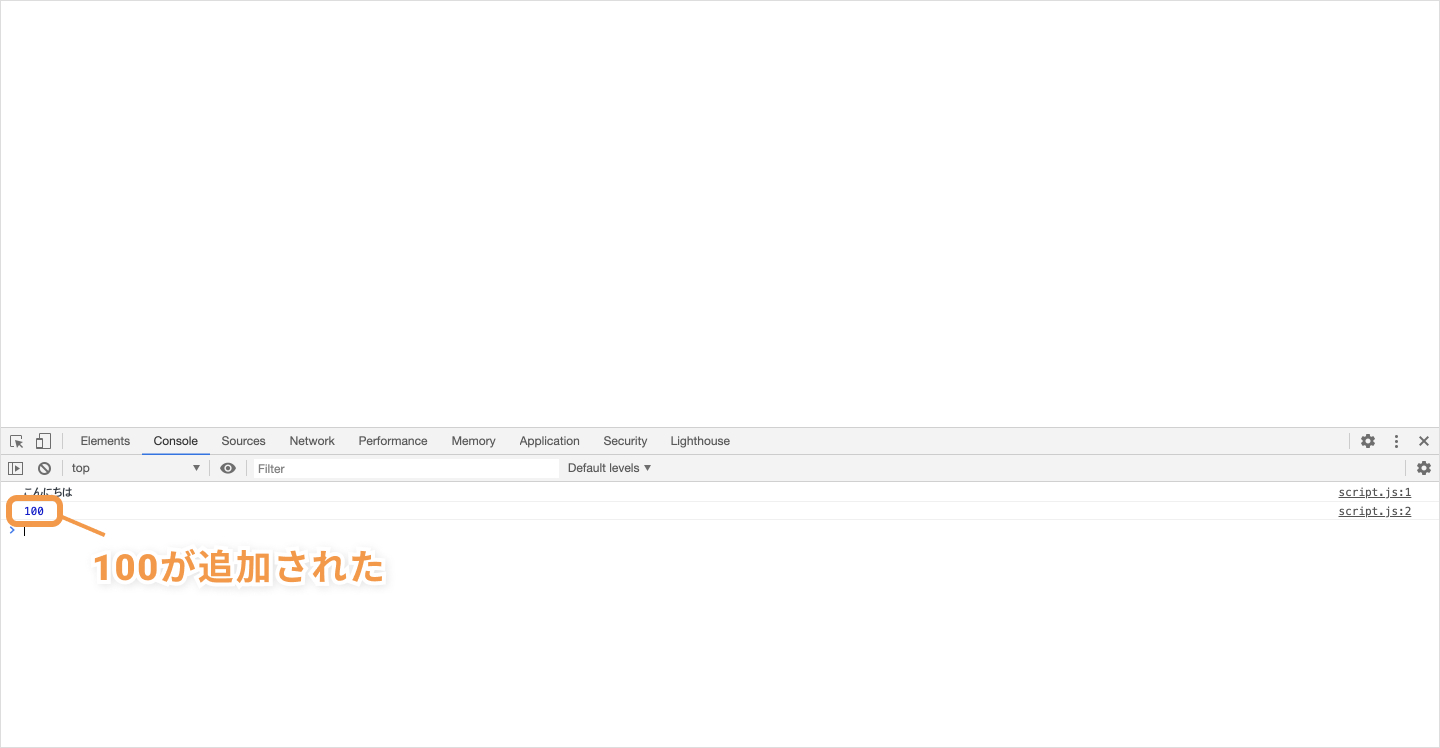
console.log(100);以下のように、「100」がコンソールに表示されました。

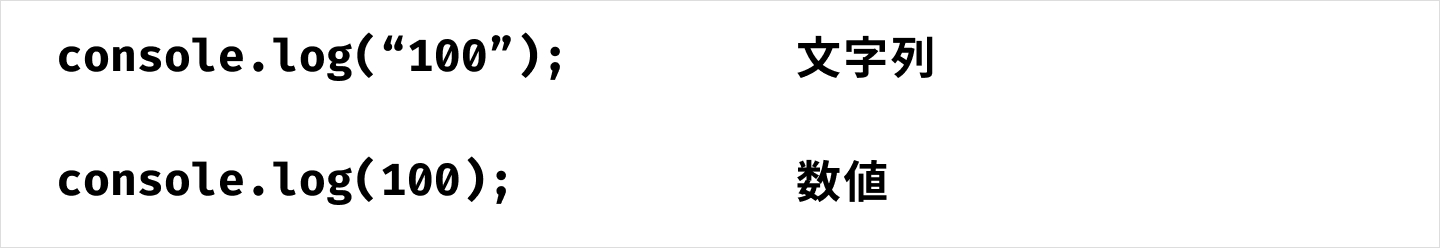
「こんにちは」のような数字以外の文字列は’ ‘または” “で囲みますが、数字には必要ありません。前者を「文字列」、後者を「数値」と呼び、JavaScriptを書くうえでは区別されます。

また末尾のセミコロンは記述の区切りとなるもので、日本語の句読点に近いです。書かなくても動く場合が多いですが、忘れずに記入しましょう。
演算子
演算子とは?
演算子は四則計算や大小を表すために使用する記号のことです。JavaScriptを使用して計算をしたり、後に出てくるif文と組み合わせて数字の大小で条件分岐させたりすることが多いです。
演算子を使ってみよう
足し算と引き算
足し算は「+」、引き算は「-」を使用します。
以下の計算をして、コンソール画面で確認してみましょう。
console.log(2+1);
console.log(2-1);それぞれ、3と1になっていればOKです。
掛け算と割り算
掛け算は「*」、割り算は「/」を使用します。また、「%」であまりを計算することができます。
以下の計算をしてみましょう。
console.log(7*2);
console.log(7/2);
console.log(7%3);それぞれ、14・3.5・1になればOKです。
文字列の連結
演算子を使用することで文字列の連結をすることができます。
console.log('みなさん、'+'こんにちは');
console.log('100'+'100');
console.log(100+100);上から、みなさん、こんにちは・100100・200になればOKです。
比較演算子
比較演算子とは、等号不等号のことという理解でひとまず問題ないです。JavaScriptでは以下のように書きます。特にイコールは2つないといけないということに注意しましょう。
イコールが一つだけの場合、後述する「変数」と定義してしまうことになります。
- イコール:==
- ノットイコール:!=
- 大なり:>
- 小なり:<
- 大なりイコール:>=
- 小なりイコール:<=
if文を使った条件分岐
if文とは?
if文は条件によって実行する処理を分けたいときに使用します。例えば「画面の幅が500px以下のときは実行しないが、500px以上のときは実行する」などの条件分岐を行う際に使用します。
if文を使ってみよう
if文は以下のように記述します。
条件によって処理を分けたいときに使用します。画面幅による条件分岐やスクロール量による条件分岐をすることが多いです。
if(条件){
//条件が真のときの処理
}else{
//条件が偽のときの処理
}jsファイルに以下の記述をします。
if(100>90){
console.log('90より大きい');
}else{
console.log('90より小さい');
}当然ですが、100は90より多いので、コンソールには「90より大きい」が表示されます。
変数
変数とは?
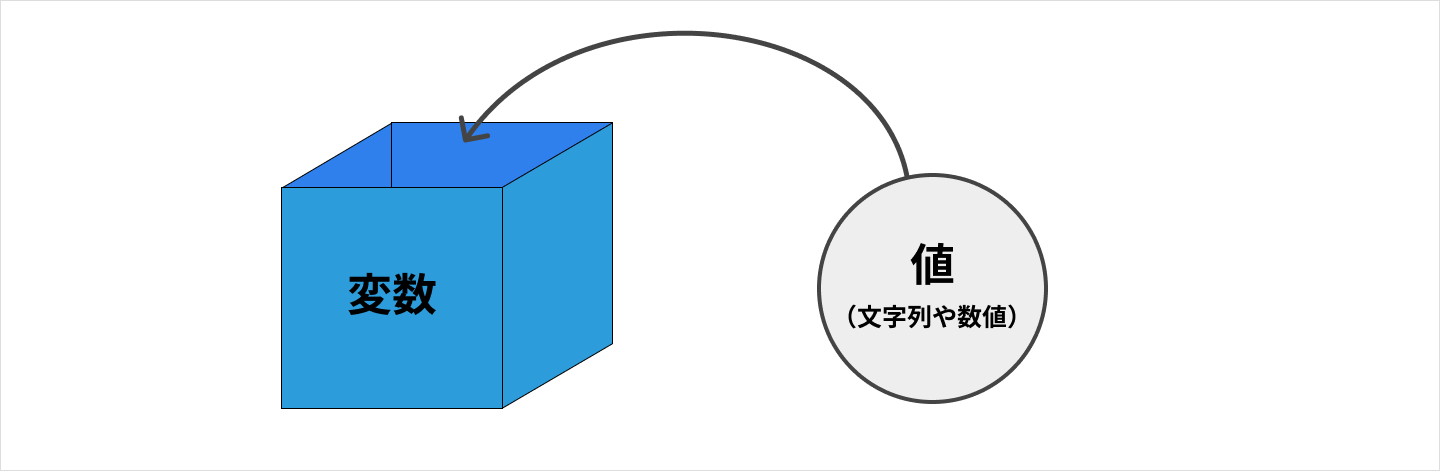
変数は、数値や文字列を入れておく箱という理解でOKです。いまいちピンとこないと思うので、実際に書きながら理解していきましょう。

変数を使ってみよう
先程出てきたif文使用して、以下のようにJavaScriptを書いてみましょう。
var num = 100;
if(num > 90 ){
console.log('90より大きい');
}else{
console.log('90より小さい');
}varは「これは変数だよ」という宣言です。varはvariable(変数)の頭3文字です。
上記の処理ではnumという変数に100を代入しています。つまりnumという箱の中に100という数値を入れているような感じです。
試しに、変数numに60を代入してみましょう。コンソールの出力結果はどう変わりましたか??
変数宣言にはvar以外にもletがあり、変数varやlet以外にも定数constがあります。が、ここでは変数宣言varだけを覚えておけば大丈夫です。
letやconstが出てきたときは「varと同じような感じのもの」と認識できれば、とりあえず問題ないです。
関数
関数とは?
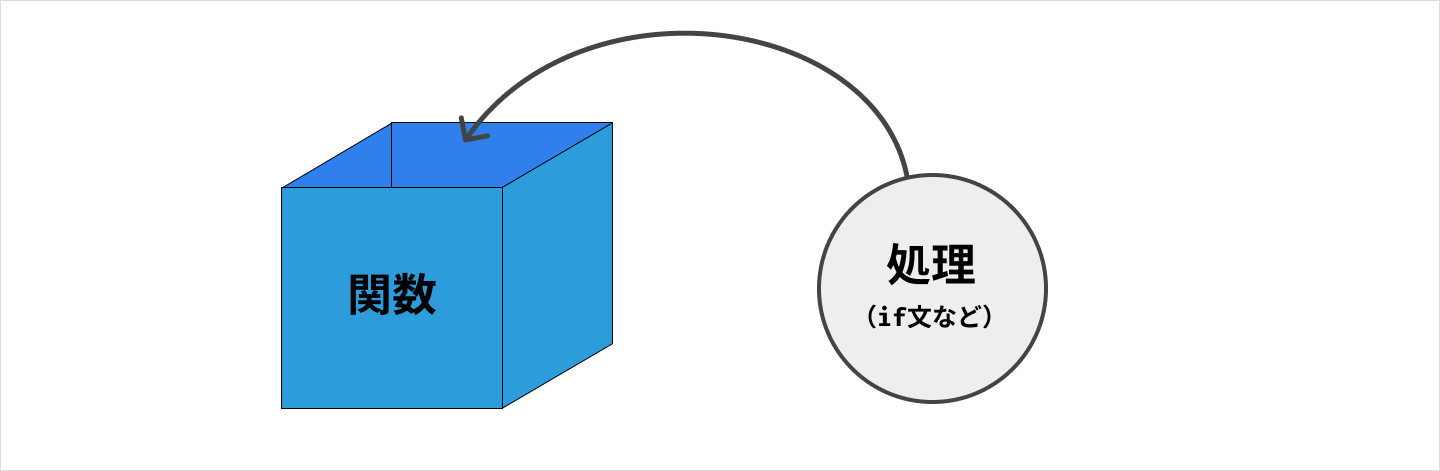
関数は処理を入れる箱のようなものという理解で大丈夫です。
先程出てきた変数は数値や文字列を入れる箱だったのに対して、関数は処理自体を入れる箱です。
関数を使用すると何度も同じ処理を書かなくてよくなります。が、そもそもWebデザイナーとして働く場合、そんなに長いJavaScriptの記述を書く機会があまりないので「こういうものがあるんだ」程度の認識で大丈夫です。

関数を使ってみよう
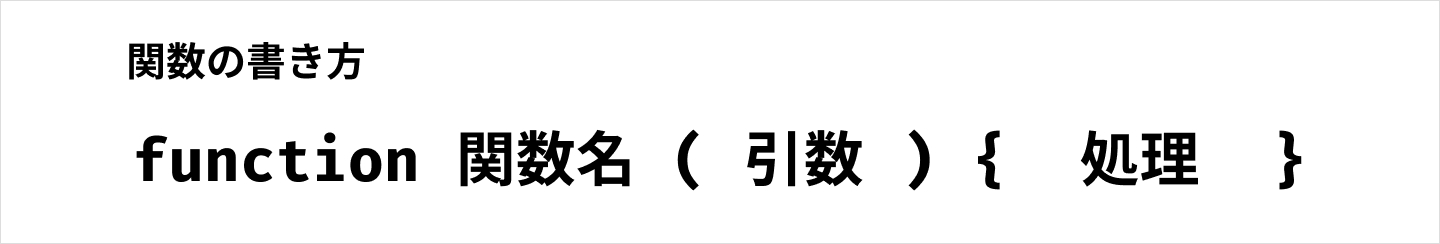
関数は以下のように定義します。

では実際に関数を使ってみましょう!
以下のような関数を定義します。
function judge(score) {
if (score > 80) {
console.log("高得点");
} else if (score > 50){
console.log("普通");
} else {
console.log("追試");
}
}上記の例ではjudgeという関数を定義しています。
scoreが80より高い場合は高得点、80未満かつ50より大きい場合は普通、50未満の場合は追試とconsoleに出力するようにしましょう。
関数を出力するときは関数名を記述し括弧内に引数を与えます。
function judge(score) {
if (score > 80) {
console.log("高得点");
} else if (score > 50){
console.log("普通");
} else {
console.log("追試");
}
}
judge(100);上記ではscoreという引数に100を渡しているため、高得点となるはずです。
数値を変えて他の条件でも正しく動くか確認してみましょう。
最後に
今回はJavaScriptの基本文法を学びました。
特に覚えておいてほしいのは、console.log();とif文です。console.log();はjsが正常に動いているか確認するときに使用し、if文はレスポンシブの記述をするときに使うことがあります。if文を使う際には演算子の知識も必要になりますが、覚えなくても調べれば一瞬でわかるので大丈夫です。
変数や関数については自身で使う頻度は多くないかもしれません。自分でイチから書けなくても良いので、書いてあるものを読み解けるレベルを目指しましょう。

お疲れ様でした!!
次は、JavaScriptのライブラリ、jQueryの使い方を学ぶよ!



