Webサイトやデザインデータでオシャレな形に切り抜かれた画像を見かけたことはありませんか?
あれってどうやってトリミングしてるんだろう?と疑問に持つ方も多いと思います。
実はデザインツールで難しい加工をせずとも、CSSで簡単にトリミングする方法があるんです!
この記事では、わたしが実務でも経験した方法をはじめ、初心者でも簡単に画像がトリミングできる方法を網羅的に紹介します。
最後まで読み終えると、なんだか難しそうなトリミングについての悩みがなくなりますよ!
画像のトリミングとは?
画像の周囲にある不要な部分をなくすために、画像の表示範囲やサイズ、形を調整することをいいます。
トリミングが必要な時とは?

Webサイトの場合、表示させたい枠の大きさと元画像のサイズがバラバラな時、画像が潰れたり間延びしたり表示が崩れてしまいます。
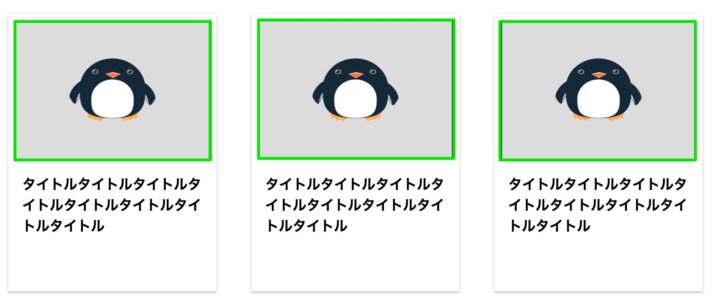
例えば上のようなブログカード型のコンポーネントがあった場合、画像の見た目が悪くなったり、文字の位置がバラバラになることも。
どんなサイズの画像を入れても、ある程度良い感じに表示させるためには、CSS側でトリミングするプロパティを指定する必要があります。
つまりほとんどの場合でCSSでの調整が必要になってきます…!
CSSで画像をトリミングする時の考え方
当記事では2つの考え方に分けてトリミングする方法を紹介していきます。
①画像表示位置を調整することでトリミングする
HTMLの要素は四角形のブロックで構成されます。つまり、四角形の枠を基準に、中にある画像の表示条件を調整することでトリミングをおこないます。
ここでは「object-fit」「overflow」「background-size」などを使って調整します。
②表示枠自体を任意の形に変形させてトリミングする
表示枠自体を四角形以外に変形させることで、画像をトリミングして見せることもできます。
この場合は「border-radius」や「clip-path」などのプロパティを使います。
画像の表示調整ができるプロパティ

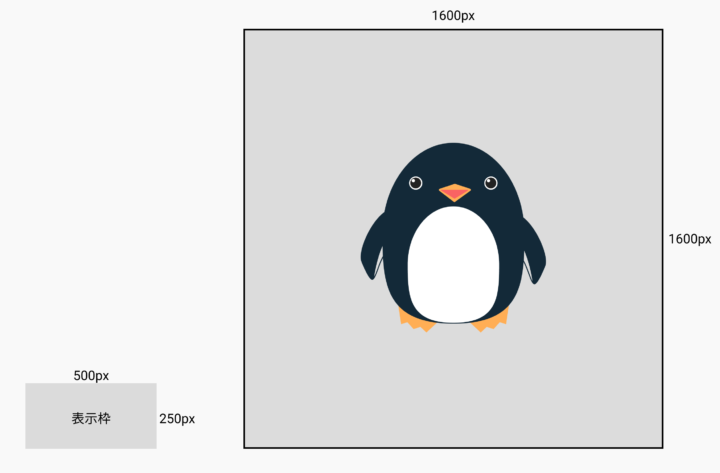
今回は以下の条件でそれぞれの値の解説をしていきます。
- 元画像サイズ:1600×1600
- CSSの表示サイズ:500×250
表示枠と元画像の縦横比が異なる組み合わせです。
<div class="content-img">
<img src="pengin.png" alt="">
</div>/* 表示枠サイズ */
.content-img {
height: 250px;
width: 500px;
}
/* 画像 */
.content-img img {
height: 100%;
width: 100%;
vertical-align: bottom;
}object-fitの使い方と値を解説
「object-fit」とは画像のトリミングやサイズ調整を行うことができるCSSのプロパティです。
簡単にトリミングでき、一番使いやすいのでオススメの方法です。
・fill(初期値)
・cover
・contain
・none
・scale-down
fill(初期値)
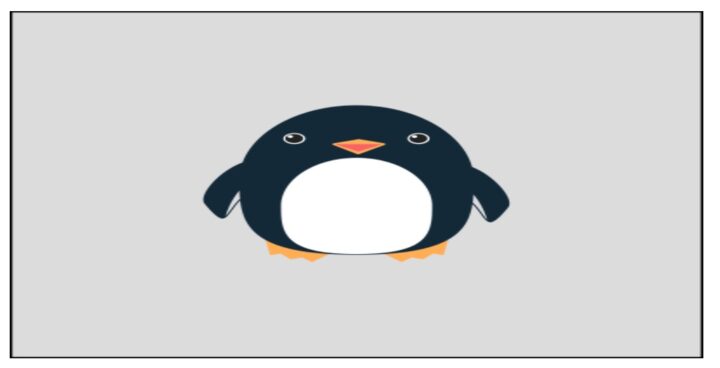
fillは初期値です。ボックスのサイズに合わせて画像が縦横方向に拡大・縮小されます。
画像の縦横比が維持されないので、ボックスのサイズにより潰れたり間延びしたりします。
.content-img img{
height: 100%;
width: 100%;
vertical-align: bottom;
/* 追加 */
object-fit: fill;
}
画像は潰れてしまっていますね…。
cover
画像の縦横比を維持しながら、ボックスの中を完全に埋めるようにサイズ調整されます。
横幅と高さの小さい方を基準にしてサイズが調整されるため、ボックスからはみ出した部分は自動的にトリミングされます。
.content-img img{
height: 100%;
width: 100%;
vertical-align: bottom;
/* 追加 */
object-fit: cover;
}
後述するobject-positionを指定しない場合、画像の中央を基準にトリミングされます。
おそらくobject-fitの中では一番使用頻度の高い値がcoverでしょう。
contain
coverと同様、画像の縦横比を保ちます。ただしcontainは、縦と横の大きい方だけが表示枠にフィットするよう画像サイズが調整されます。
.content-img img{
height: 100%;
width: 100%;
vertical-align: bottom;
/* 追加 */
object-fit: contain;
}
画像は表示枠にすべて収まるよう、全体が縮小して配置されています。
表示枠がどんな大きさであっても画像全体を見せたい場合や、画像の周りにあえて余白を作る形で配置したい場合は有効な値です。
none
画像サイズが調整されることなくそのまま表示されます。
.content-img img{
height: 100%;
width: 100%;
vertical-align: bottom;
/* 追加 */
object-fit: none;
}
元画像が大きいので、表示枠に入りきれてません(お腹だけが表示されてしまっていますね。。)
scale-down
noneもしくはcontainを指定した場合の画像表示結果を計算し、小さく表示されるほうを判定して適用します。
.content-img img{
height: 100%;
width: 100%;
vertical-align: bottom;
/* 追加 */
object-fit: scale-down;
}今回の例の場合はcontainが適応されます。

単純にトリミングをしたい場合は、object-fit:coverを使用することが多いので覚えておくようにしましょう。
object-position
object-position;を使用すると画像を切り取る位置を指定することができます。
初期値は、画像左上から50% 50%(上下中央)の位置が基準になっています。
object-position:で値を指定したときの変化をみてみましょう。
.content-img img {
height: 100%;
width: 100%;
vertical-align: bottom;
object-fit: cover;
/* 追加 */
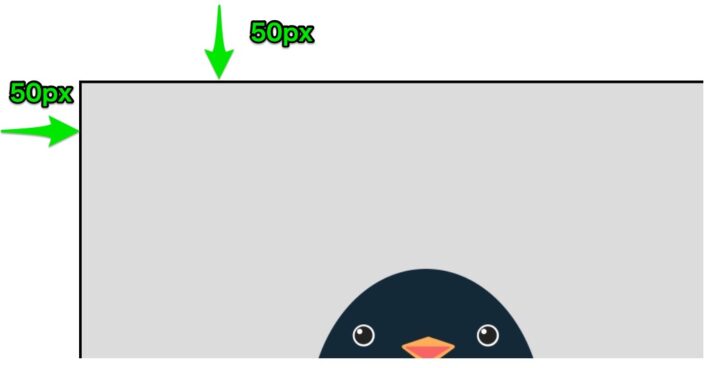
object-position: 50px 50px;
}
左上を基準点として左に50px、右に50px移動しています。topやbottomといった値を入れることもできます。色々な値を入れてみてどのように変化するか試してみてください。
object-fit-images(プラグイン)でIEに対応させる
object-fitはとても便利なプロパティですが、残念ながらIEに対応していません。
ですが、ここで紹介する「object-fit-images」(JSプラグイン)を使うことでIEにも対応させることができます。(IEは2022年 6 月にサポート終了しますが、それまではこちらのプラグインを使っておきましょう…!)
①「object-fit-images」(JSプラグイン)のCDNを読み込む
bodyの閉じタグ直前に下記コードを追記します。
<script src="https://cdnjs.cloudflare.com/ajax/libs/object-fit-images/3.2.4/ofi.min.js" integrity="sha512-7taFZYSf0eAWyi1UvMzNrBoPVuvLU7KX6h10e4AzyHVnPjzuxeGWbXYX+ED9zXVVq+r9Xox5WqvABACBSCevmg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>CDNは下記の公式サイトから、コードアイコンをクリックすることでコピーできます。
②scriptタグで呼び出し
bodyの閉じタグ直前、もしくはJS共通ファイルなどに呼び出し用コードを記入します。
<script>
objectFitImages();
</script>③CSSにobject-fitを指定
object-fitを使用したい画像に以下のような指定をします。
img {
object-fit: cover;
font-family: 'object-fit: cover;';
}
/* 上記はcoverを指定した場合。値は適宜変更する。 */
font-familyにobject-fitと値を書くことがこのプラグインのポイントです。
※特定の画像にだけ指定する場合
指定要素にclassを指定し、()内に記述して呼び出せばOKです!
<img class="object" src="pengin.png" alt="">
<script>
objectFitImages('img.object');
</script>これだけでIEにもobject-fitを適応されるようになります!簡単ですよね!
overflow
次にoverflowを使ったトリミング方法を紹介します。この方法はIEにも対応しているためJSを導入する必要がないところがいいですね。
基本となるHTMLの構造はこのようになります。
<div class="content-img">
<img src="pengin.png" alt="">
</div>①親要素に「overflow: hidden」と「position: relative」
トリミングしたい画像を囲っている親要素に「overflow: hidden」と「position: relative」を指定し、トリミングしたい横幅と高さを指定します。
.content-img {
overflow: hidden;
position: relative;
width: 500px; /* トリミングしたい枠の横幅を指定する */
height: 250px; /* トリミングしたい枠の高さを指定する */
}overflow: hidden;を指定して、この要素の範囲からはみ出る部分は非表示にします。また、画像を上下中央にするために、その基準点としてposition: relative;を指定しています。

まだこのような状態で画像が入りきれていません。次に画像が収まるように指定していきます。
②img要素に「position: absolute」
img要素に「position: absolute」を指定して、画像がトリミング幅に収まるようにします。
.content-img img{
position: absolute;
top: 50%; /* 上下中央配置用 */
left: 50%; /* 上下中央配置用 */
transform: translate(-50%, -50%); /* 上下中央配置用 */
width: 100%;
height: auto; /* 縦幅でコンテナ要素に合わせないようautoで指定 */
}
縦幅は表示枠に合わせて潰さないようautoで指定します。

このように縦横比を保持し、ボックスに収まるようにリサイズされました。
高さに合わせてリサイズする場合にはheight:100%;にし、width:auto;にします。
.content-img img{
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
width: auto;
height: 100%;
}
高さに合わせてトリミングされました。
このようにwidthとheightの値を適宜変更しつつ、「overflow: hidden」と「position」を駆使してトリミングするテクニックもあります。
background-size
HTMLの文書構造的に背景画像にして問題ない画像なら「background-size」でトリミングする方法もあります!
基本となるHTMLの構造は以下になります。この文字の背景画像としてペンギンの画像を配置します。
<div class="mainvisual">
<p>ペンギンブログだよ</p>
</div>CSSはこのように指定します。中のコードについては後ほど説明します。
.mainvisual {
/* 文字を上下中央配置用 */
display: flex;
justify-content: center;
align-items: center;
/* 背景の幅と高さの指定 */
width: 100%;
height: 500px;
/* 背景画像の指定 */
background-image: url(../pengin.png); /* 背景画像 */
background-repeat: no-repeat; /* 背景画像をrepeatしない */
background-size: cover; /* 背景画像のサイズ */
background-position: center; /* 背景画像の位置 */
}このように幅いっぱいに埋まるように背景画像が配置されます。
/* 文字を上下中央配置用 */
display: flex;
justify-content: center;
align-items: center;こちらの指定はpタグの文字を上下中央に配置する指定なので、画像のトリミングとは関係ありません。
/* 背景の幅と高さの指定 */
width: 100%;
height: 500px;ここで背景の横幅と高さを指定しています。
/* 背景画像の指定 */
background-image: url(../pengin.png); /* 背景画像 */
background-repeat: no-repeat; /* 背景画像をrepeatしない */
background-size: cover; /* 背景画像のサイズ */
background-position: center; /* 背景画像の位置 */こちらが画像の指定になります。
- background-image:背景画像を指定
- background-repeat:画像をリピートするかしないかの指定(今回はリピートしない指定)
- background-size:画像の表示方法を指定
coverを指定することで、背景のサイズを埋めるようにトリミングされ配置されます。
ここの指定をcontainにすると、画像がすべて表示されるように配置されます。 - background-position:画像の位置を指定(今回は中央を指定)
値に right 50px left 50pxと指定すると下の画像のように左上を基準にして移動します。
画像をトリミングできるプロパティ
ここまで指定領域内での画像表示位置を決めるトリミング方法を説明しました。
ここからは「border-radius」や「clip-path」などのプロパティを用いて画像の表示枠を四角形以外に変形させるトリミングする方法を解説します。
border-radius
「border-radius」を使うことで角丸を作ったり、真円を作ることができます。
角丸
数値を入れるとその値の大きさに角が丸く削られます。四つ角別々の値を指定することもできます。
border-radius: 30px;
真円
「border-radius: 50%;」を指定することで真円を作成することができます。その際、横幅と高さを同じ値にする必要があります。
.content-img img{
object-fit: cover;
object-position: center;
/* 横幅と高さを同じにする */
width: 500px;
height: 500px;
/* 真円にする */
border-radius: 50%;
}
clip-path
「clip-path」プロパティを使用すると、内側の部分は表示され外側の部分は非表示になるクリッピング領域を作成します。あまり馴染みのないプロパティですがサイトの装飾において便利なプロパティです。
「clip-path」プロパティは、IEには対応していません。(IE以外はすべてのブラウザでサポートされています。)
では、それぞれの値について説明します。

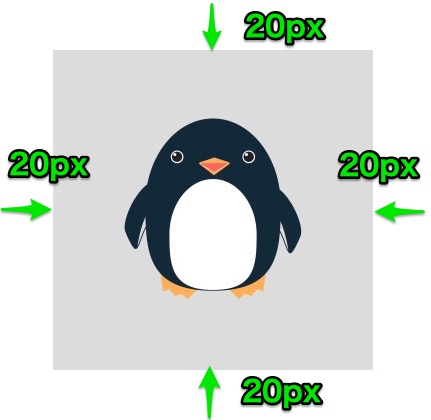
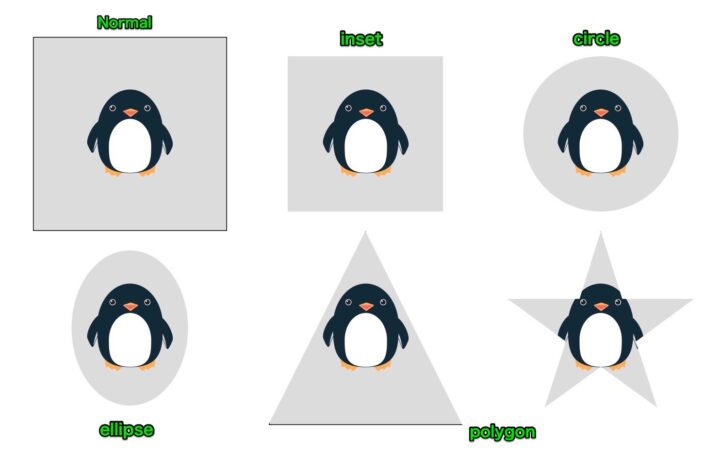
inset
inset()は内側へオフセットされた矩形(四角形)を定義します。
inset( length [ round ] )
lengthは要素の端からの間隔を単位付きの値か % で指定します。marginやpaddingと同じように4つの辺をそれぞれ定義できます。
roundにはborder-radiusのようにボックスを角丸にする値を指定します。
/* 角丸なし */
.inset {
-webkit-clip-path: inset(20px);
clip-path: inset(20px);
}以下の例はすべての辺から20pxの指定になっており、Nomalの画像から上下左右20pxが非表示となります。このように内側に削るのがinsetです。
circle
circle() は正円を定義します。半径とその位置の定義が必要です。
circle( shape-radius [at position ] )
shape-radiusは円を作る大きさで、X軸半径とY軸半径を単位付きの値や % でします。
at で区切った後ろのpositionには円の中心の位置を値やキーワードで指定します。
.circle {
-webkit-clip-path: circle(80px at 50% 50%);
clip-path: circle(80px at 50% 50%);
}例の場合半径80pxで丸く変形し、X軸は50%・Y軸は50%に配置されます。
ellipse
ellipse()は楕円を定義します。
ellipse( shape-radius [at position ] )
shape-radiusは円を作る大きさで、X軸半径とY軸半径を単位付きの値や % でします。
at で区切った後ろのpositionには円の中心の位置を値やキーワードで指定します。
.ellipse {
-webkit-clip-path: ellipse(30% 40% at center);
clip-path: ellipse(30% 40% at center);
}楕円の中心を基準として、X軸半径30%、Y軸半径40%の楕円を描く例です。
polygon
polygon() は多角形のシェイプを切り抜くことができます。
polygon( [fill-rule,] 頂点の座標1, 頂点の座標2,頂点の座標3 … )
座標には図形の角の頂点位置を指定します。頂点の座標を指定した数だけシェイプの角ができます。
X座標とY座標をスペースで区切り、それぞれの頂点はカンマで区切ります。
fill-ruleは塗りつぶしのルールで、線の本数が奇数の場合evenoddと指定すると塗り潰されます。
/* 三角 */
.polygon-triangle {
-webkit-clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
}
/* 星形 */
.polygon-star {
clip-path: polygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%);
}便利ツール紹介(CSS clip-path maker)
clip-pathの使い方について説明しましたが、指定方法をすべて覚えるのは大変ですよね。
CSS clip-path makerでは、clip-pathを使用した様々な形が、コードをコピペするだけで作成できるので大変便利なのでブックマーク必須です!
まとめ
この記事では、CSSで画像をトリミングする方法について網羅的に解説しました。
object-fitやclip-pass、また背景画像など色々な方法でトリミングが出来ることが分かったと思います。
実務でも必ず使うものですので、この機会にしっかり理解して、トリミングへの苦手意識をなくしていきましょう♩