これから転職活動を始める皆さんは、自己分析を行っていますか?
実は、ポートフォリオの準備も大切ですが、転職活動をよりスムーズに進めるためには、自己分析がとても大切なんです。
今回は、未経験からWebデザイナーを目指す方にぜひ行ってほしい、自己分析の項目やフレームワークを紹介します。
未経験Webデザイナーにとって自己分析は大事!
自己分析というワードを聞いたことがある方は多いと思います。では、なぜ未経験のWebデザイナーに必要なんでしょうか?
実は、実務経験がない方の選考で企業側がみるポイントは、その人の人柄やポテンシャル、熱意の部分が大きいからです。スキルがまだ未熟な分、「将来、この人はWebデザイナーとして会社に貢献してくれるか?」という視点が内定をもらえるかの鍵になっています。
自己分析では、これまでのキャリアを洗い出したり、自身について客観視することができます。この時間を設けることで、自身の強みや将来のビジョンをしっかり言語化できる状態になり、面接でも企業側にアピールしやすくなるのです。
転職活動を始める最初の段階で取り組めれば1番良いですが、転職活動をすでに進めている方や、うまく転職活動が進んでいない方も、ぜひ一度自己分析の時間を作ってみてください!
未経験Webデザイナーが自己分析すべき基礎項目とは?
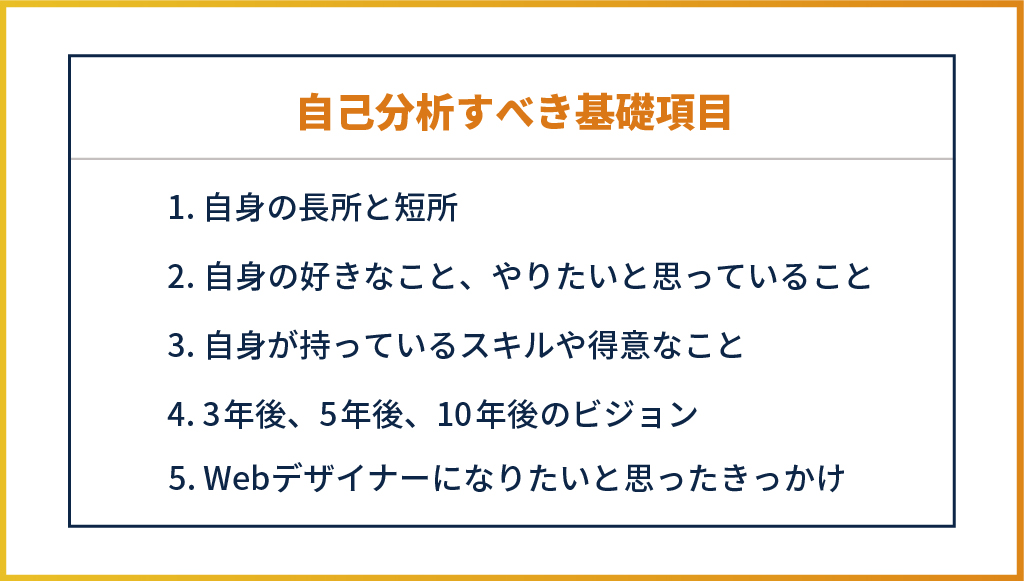
では、実際に自己分析で考えておくと良い基礎項目についてお伝えします!この項目は、面接でもよく聞かれる質問の対策にもなるので、ぜひ考えてみてください。
面接対策については、こちらの記事にも詳しく書いてます!

1. 自身の長所と短所
1つ目は、自身の長所と短所です。面接でも人柄を知るためによく聞かれる質問となっています。1人だとあまり思いつかない場合は、「長所・短所」で検索した事例を参考にしたり、周りの人に聞いてみると良いでしょう。また、短所はマイナスに捉えるのではなく、「こういう短所があるから、このように対策してます」といった対応策まで分析できているとベストです!
2. 自身の好きなこと、やりたいと思っていること
Webデザイナーになりたいと勉強を進めてこられた皆さんなので、ここは「Webデザイン」という結果になる方も多いと思います。ですが、ここで終わるのではなく、「どんなWebデザインがやりたいのか」「Webデザインの何が好きなのか」という部分まで深掘りしてみましょう。ここが深掘りできると将来のビジョンをより明確にしやすくなったり、他に興味があることも見つけやすくなります。
3. 自身が持っているスキルや得意なこと
ここはWebデザインのスキルも良いですし、今までの仕事で培った能力や経験などでも良いです。なるべく多く書き出してみましょう。また、具体的なスキルでなくても、「いつも明るい性格」「誰とでも仲良くなれる」といった自身にしかできないことでも大丈夫です!
4. 3年後、5年後、10年後のビジョン
先ほども述べたように、未経験Webデザイナーは将来性を期待されています。ですので、今後どういったキャリアを築いていきたいのか、3年後、5年後、10年後のスパンで考えてみてください。仕事のことに限らず、「5年後までに家庭を築いていたい」「10年後には地元に帰りたい」といった生活面のことも深掘りしておくと、そこから逆算してどういうキャリアを進めば良いかが見えてくるのでおすすめです♪
5. Webデザイナーになりたいと思ったきっかけ
これは面接対策はもちろん、Webデザイナーになった後も初心を思い出せる大切な項目になります。Webデザイナーの何に興味を持ったのか、なぜWebデザイナーなのかをしっかり言語化し、Webデザイナーへの熱意をアピールできるようにしておきましょう!
自己分析が難しければ、フレームワークを使ってみよう
もし、自己分析しようと思っても、何も思いつかない…という方は、フレームワークを使ってみましょう!
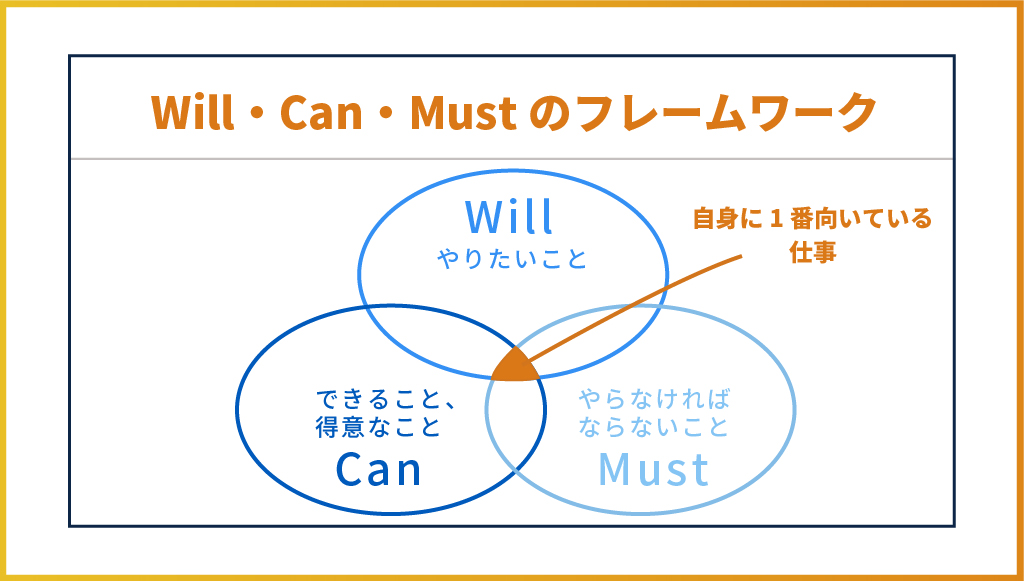
おすすめなのは、こちらの「Will・Can・Must」を考えるフレームワークです!

- Will:やりたいこと
- Can:できること、得意なこと
- Must:Willをできるようになるために、やらなければならないこと
これは「Will」「Can」「Must」の項目を埋め、3つが重なり合う仕事が自身に1番向いている仕事とされているフレームワークです。
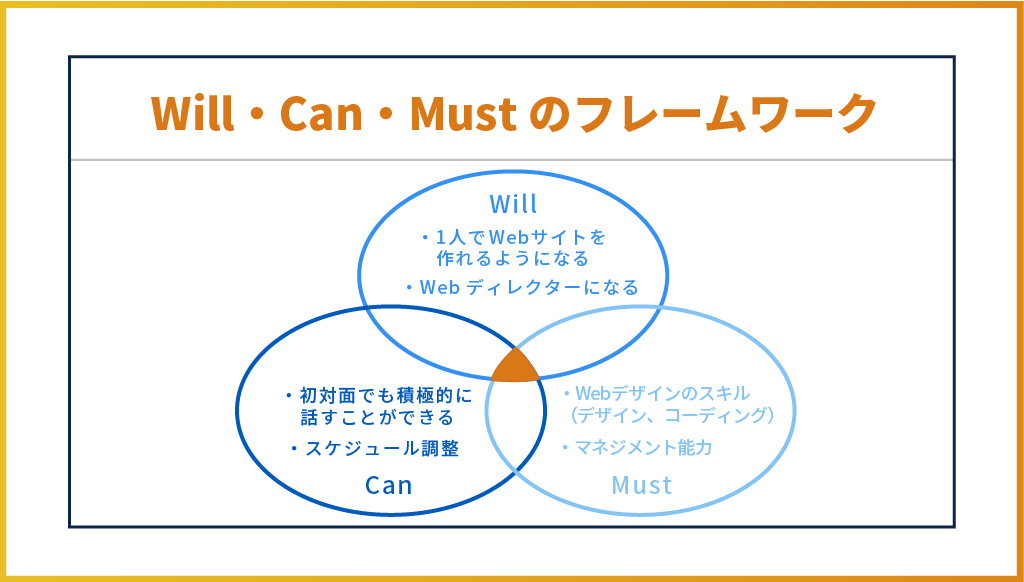
実際に、埋めてみるとこんな形になります。

- Will:1人でWebサイトを作れるようになる、Webディレクターになる
- Can:初対面でも積極的に話すことができる、スケジュール調整が得意
- Must:Webデザインのスキルを伸ばす(デザイン、コーディング)、マネジメント能力を身につける
この3つを埋めるだけでも、自身がアピールできる部分(Can)や将来のビジョン(Will)、これから伸ばしたいスキル(Must)が明確になっていると思います。
これを面接で伝えることができれば、「しっかり将来のことを考えているな」という評価にも繋がりますし、志望動機も書きやすくなります。
ですので、もし自己分析が難しいなと感じた方は、ぜひこのフレームワークを使用してみてください!
このフレームワークの具体的な使い方は、こちらの記事を参考にすると作りやすいです。就活生用ですが、重要なポイントを抑えられています。
まとめ
今回は、未経験Webデザイナーの方にぜひ行っていただきたい自己分析についてご紹介しました。
この記事を参考に、ぜひ自己分析を進めて、より自身の希望に近い企業への内定を目指してください!
また、1人だと自己分析が進まない…という方は、転職エージェントに相談するのも1つの手です!転職エージェントについては、こちらの記事を参考にしてみてくださいね。


