STUDIOの使い方第3弾は、ボックス・テキストの装飾とアニメーションの付け方についてです。
装飾やアニメーションを付けることで、Webサイトのデザイン性が一気に高まります。特に、アニメーションはWebサイトに躍動感を与えることができるので、非常に効果的です。
また、後半では実際にロゴを動かす方法もご紹介しています。一緒に制作して、STUDIOの操作に慣れてみてくださいね。
前回の画像に関する記事も合わせてご参照ください!
STUDIOでのボックス・テキストの装飾
ボックスとテキストの装飾方法について、それぞれ見ていきましょう。
ボックスの装飾
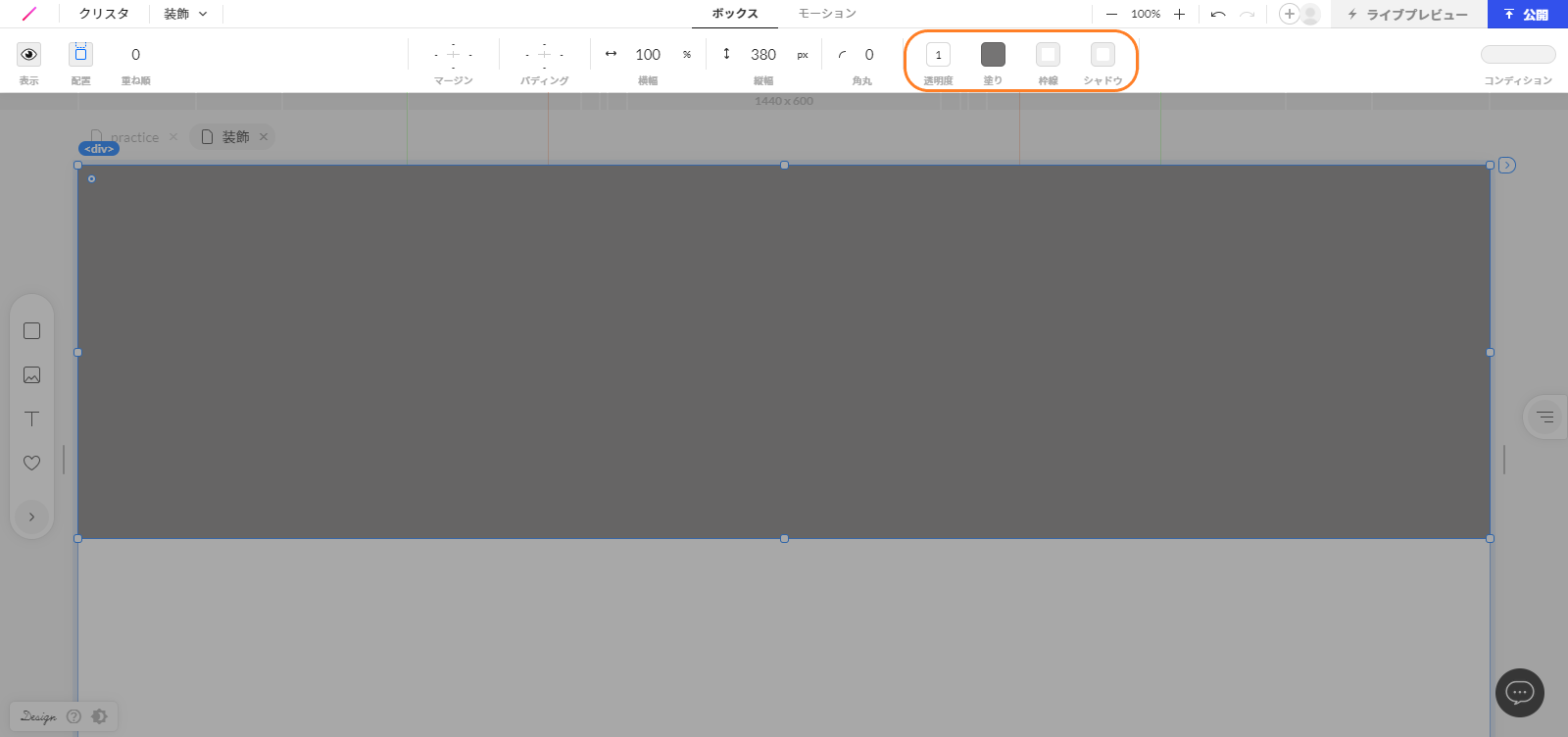
ボックスは、ボックスメニューから以下の装飾を行います。

・透明度:ボックスを徐々に透過していくことができます。1が最大値で、0.1ずつ数値を下げるごとに透明度が増していきます。
・塗り:ボックスに色をつけることができます。グラデーションや、カラーパレットから自分の好きな色を指定することも可能です。よく使用する色は、+ボタンで登録しておきましょう。
・枠線:ボックスの枠線を装飾します。四辺に同じ装飾を施すことで線を付けたり、一辺ずつ装飾を付けることもできます。
・シャドウ:ボックスの外側や内側に影を付けることができます。XとYがそれぞれ横と縦軸、Blurがぼかしの数値で、Spreadはシャドウの幅の広さを指します。
どれもよく使用する装飾なので、使用しながら装飾の効果を確認してみてくださいね。
テキストの装飾
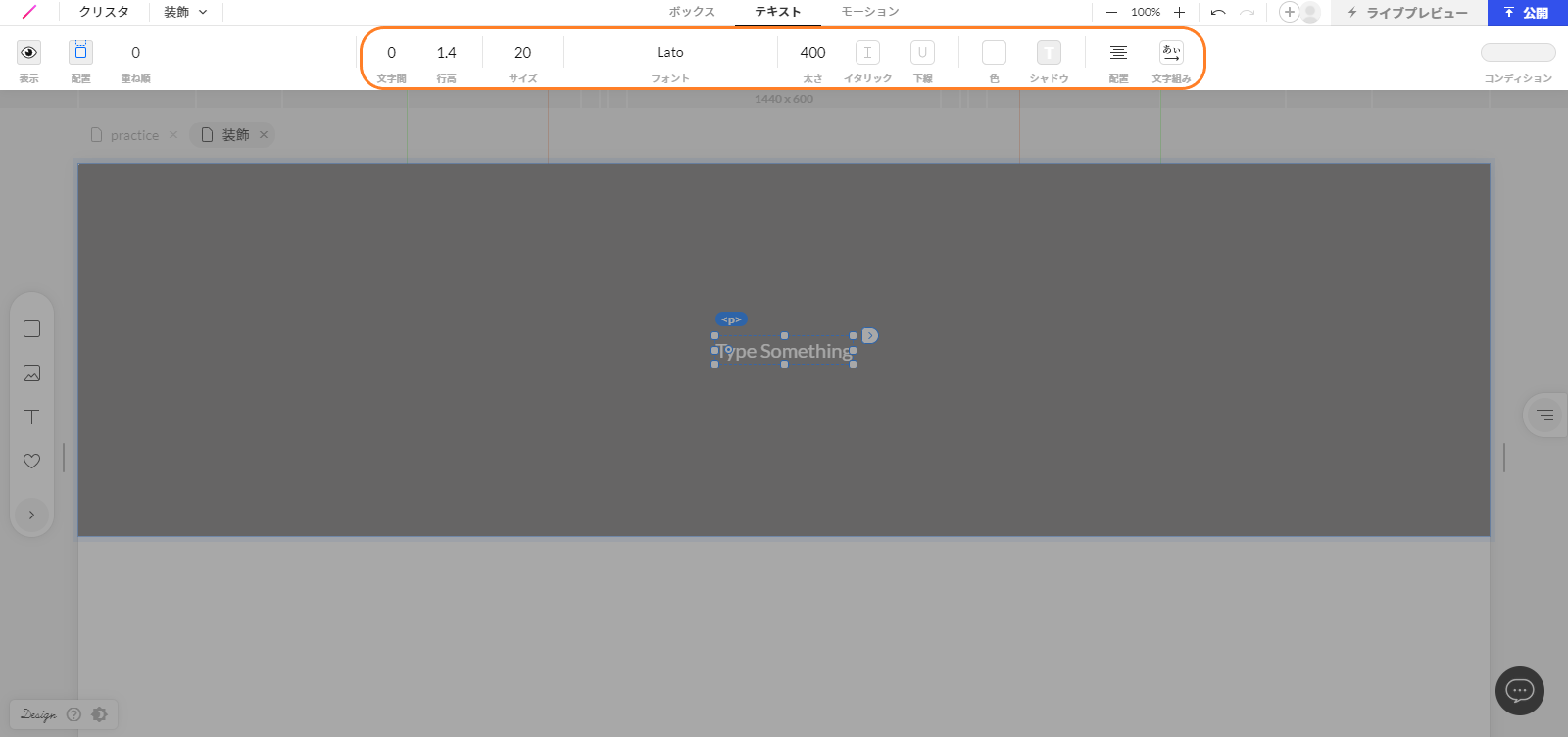
テキストもボックスと同じく、テキストメニューから以下の装飾が可能です。

- ・文字間
- ・行高
- ・サイズ
- ・フォント
- ・太さ
- ・イタリック
- ・下線
- ・色
- ・シャドウ
- ・配置
- ・文字組
普段、ワードやエクセルなどでも見るような基本的な装飾は一通りできます。また、フォントに関しては、Google FontsやTypeSquareといったWebフォントサービスを導入しているため、使えるフォントが非常に豊富です。ぜひ、いろんなフォントを使ってみてください。
アニメーションの付け方
アニメーションでは、ボックスやテキストに動きを付けることができます。基本は、以下の流れに沿って、アニメーションを付けていきます。
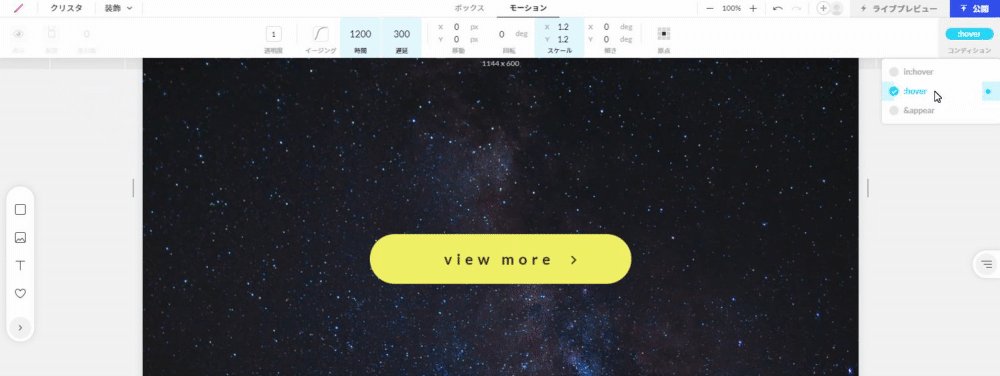
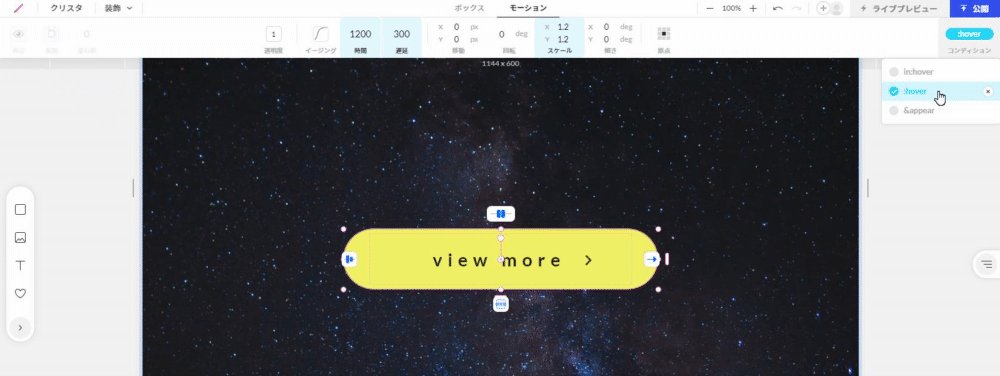
①コンディションを選ぶ
アニメーションを付けるときは、「どういう状態の時に動きをつけるか」を初めに選ぶ必要があります。STUDIOでは2種類あり、「:hover」と「&appear」です。hoverは、マウスのカーソルを要素に載せたとき、appearはWebサイトが表示されたときです。
↓hover

↓appear

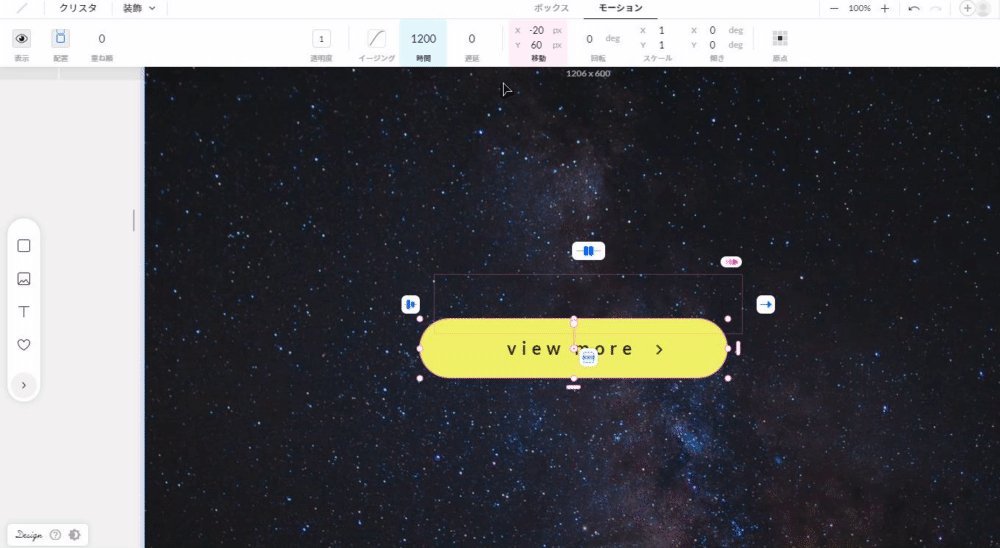
②モーションメニューで調整
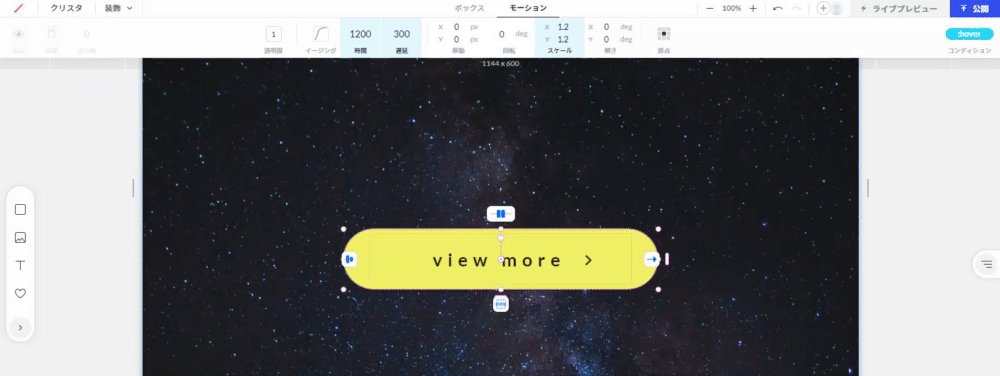
コンディションを選んだあとは、モーションメニューで動きを調整します。
hoverでは「アニメーションが実行された後の状態」、appearでは「アニメーションが実行される前の状態」をそれぞれ再現します。
モーションメニューでは、主に次の2つの設定を行います。
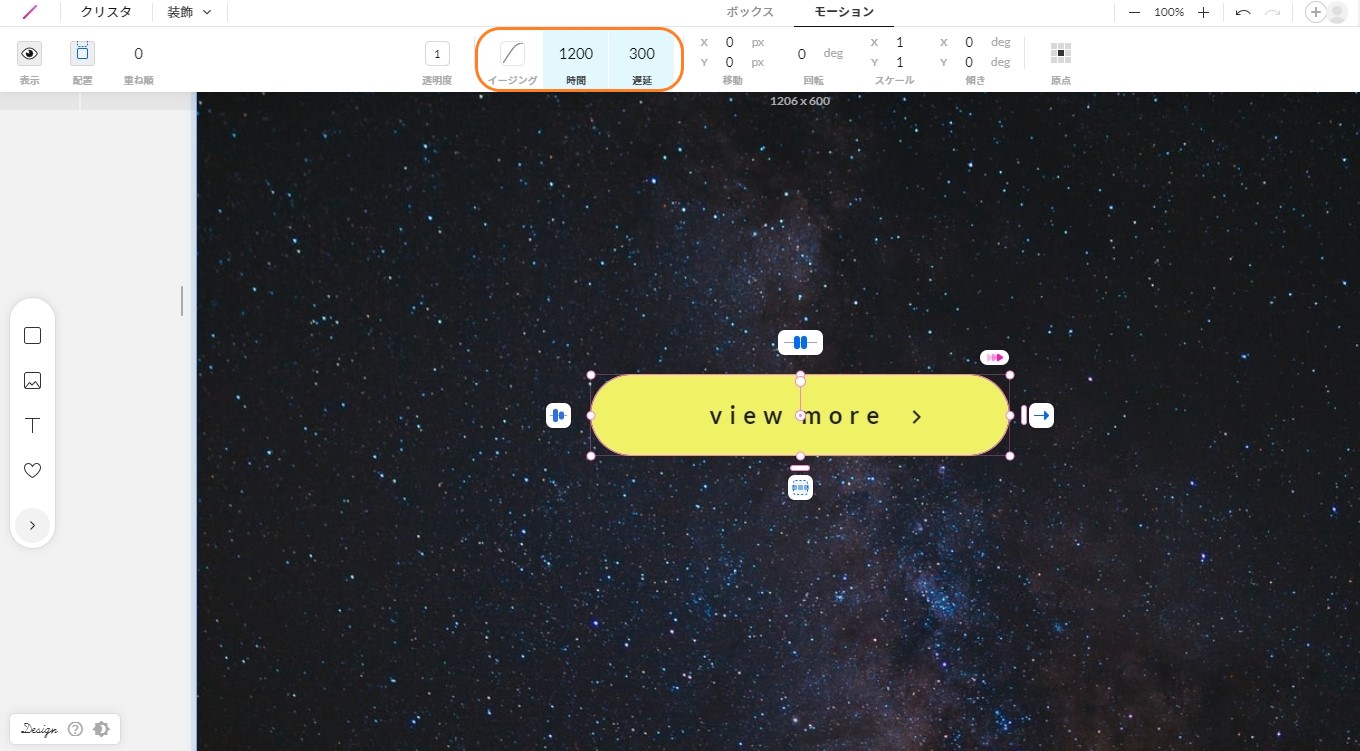
【アニメーションの動きと時間】

モーションメニューの左側で設定します。「時間」でアニメーションが作動する時間、「遅延」でアニメーションが開始するまでの時間を選択することが可能です。時間の表示がややこしいですが、「300」は0.3秒のことを表しています

また、イージングはアニメーションの緩急や速さを指定できるものです。それぞれ動き方が変わってくるので、下記サイトを参考にしてください!
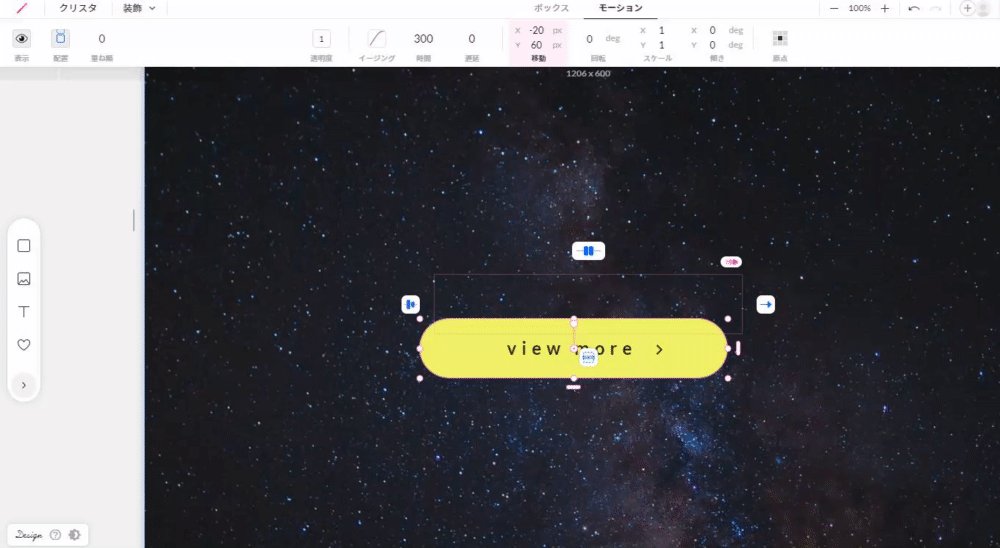
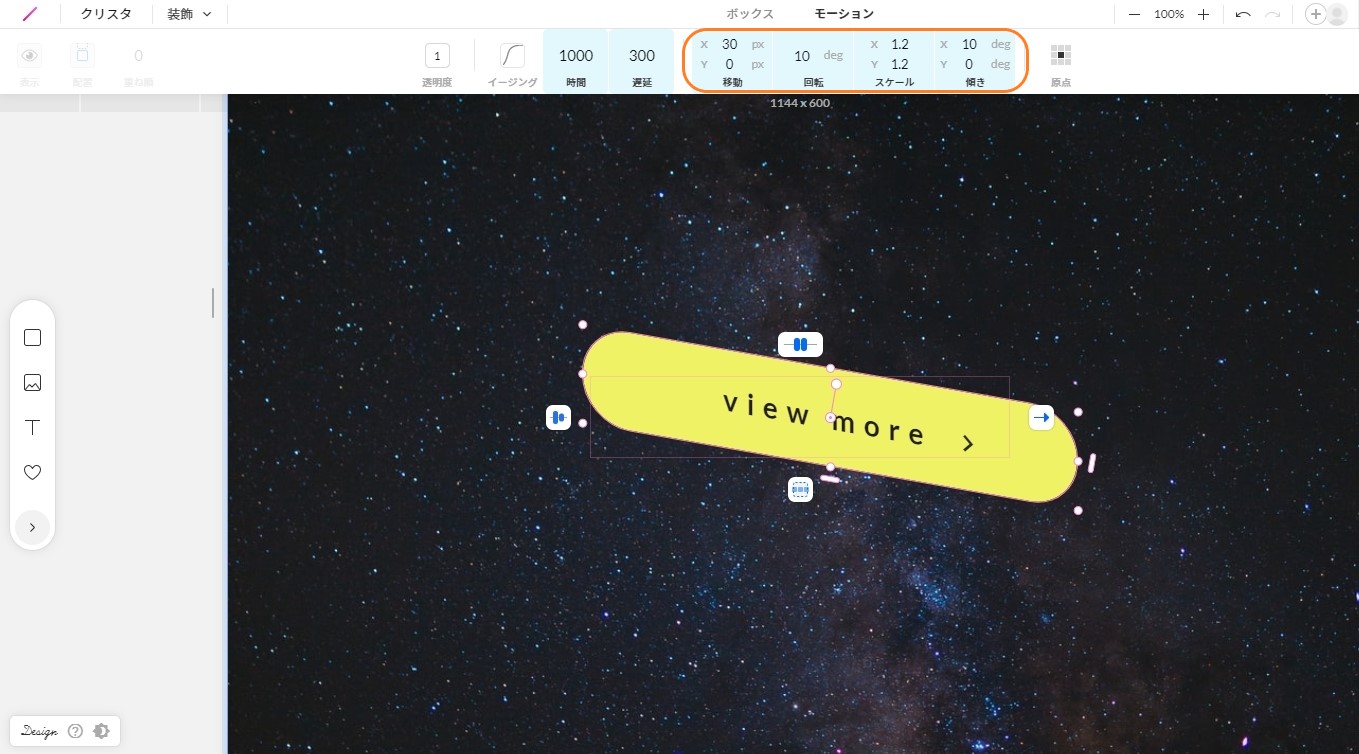
【アニメーション時の変形】

モーションメニュー右側にある、下記4つで設定します。
・移動:X軸(横)Y軸(縦)に動かすことができます。
・回転:時計回りに要素を回転させます。
・スケール:X軸Y軸にそれぞれ大きく拡大できます。
・傾き:X軸Y軸にそれぞれ斜めに動かすことができます。

それぞれを組み合わせながら、アニメーションを付けていきましょう。
装飾の使い方~アニメーションを作る~
それでは、実際にアニメーションをメインビジュアルのロゴに付けていきましょう!作成するのは、クリ★スタのコーディング課題①です。
また、ヘッダーとメインビジュアルは前回までの記事で作成したものになります。
【完成図】
コチラをご覧ください!
素材はこちらで配布しています↓
①コンディションをappearにする
Webサイトを開くと同時にロゴが表示されるようにしたいので、今回はコンディションをappearにします。

②透明度を0にする
appearの場合、「アニメーションが実行される前の状態」に設定しておく必要があるので、透明度を0にします。

③イージング、時間、遅延を設定する
今回は、イージングを用いてロゴが浮いてくるようなアニメーションにします。モーションメニューから次の設定を行ってください。
・イージング:cubic-bezier(0.445, 0.05, 0.55, 0.95)
・時間:1600
・遅延:100

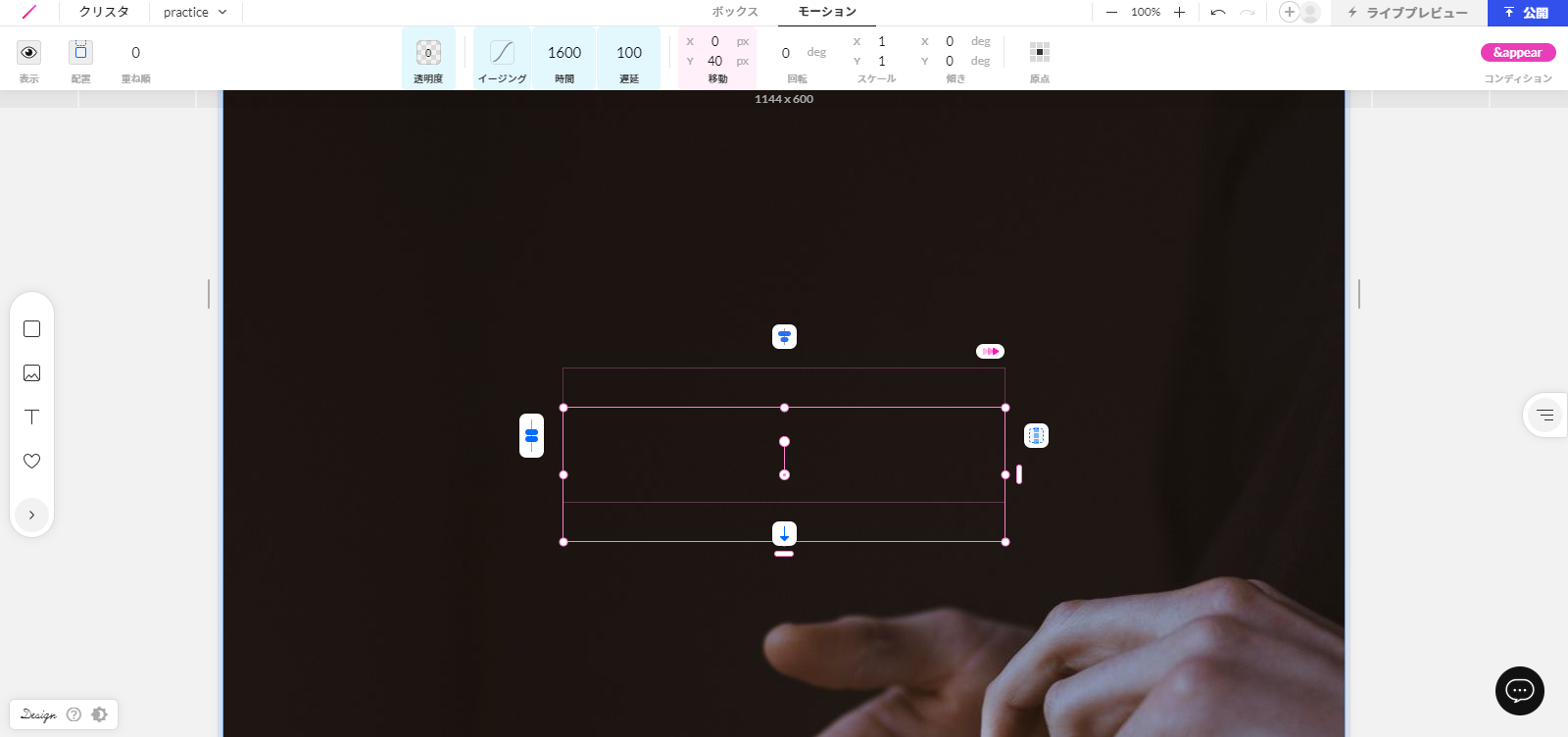
④移動をY40pxにする
③までで、アニメーションの動きと時間を設定できました。ただ、ロゴ自体は下から上への移動も行っているので、Y軸の移動を40pxにしてロゴに動きを付けます。

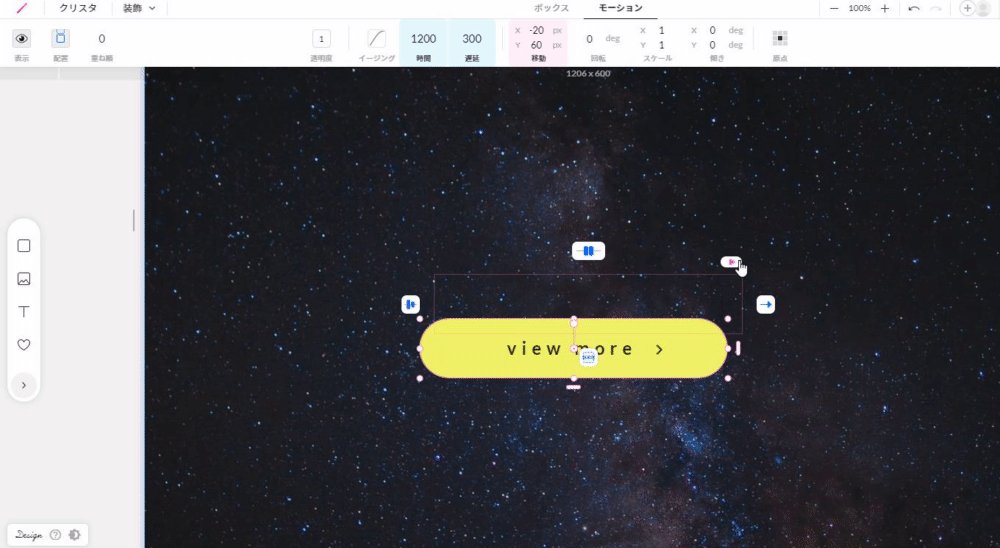
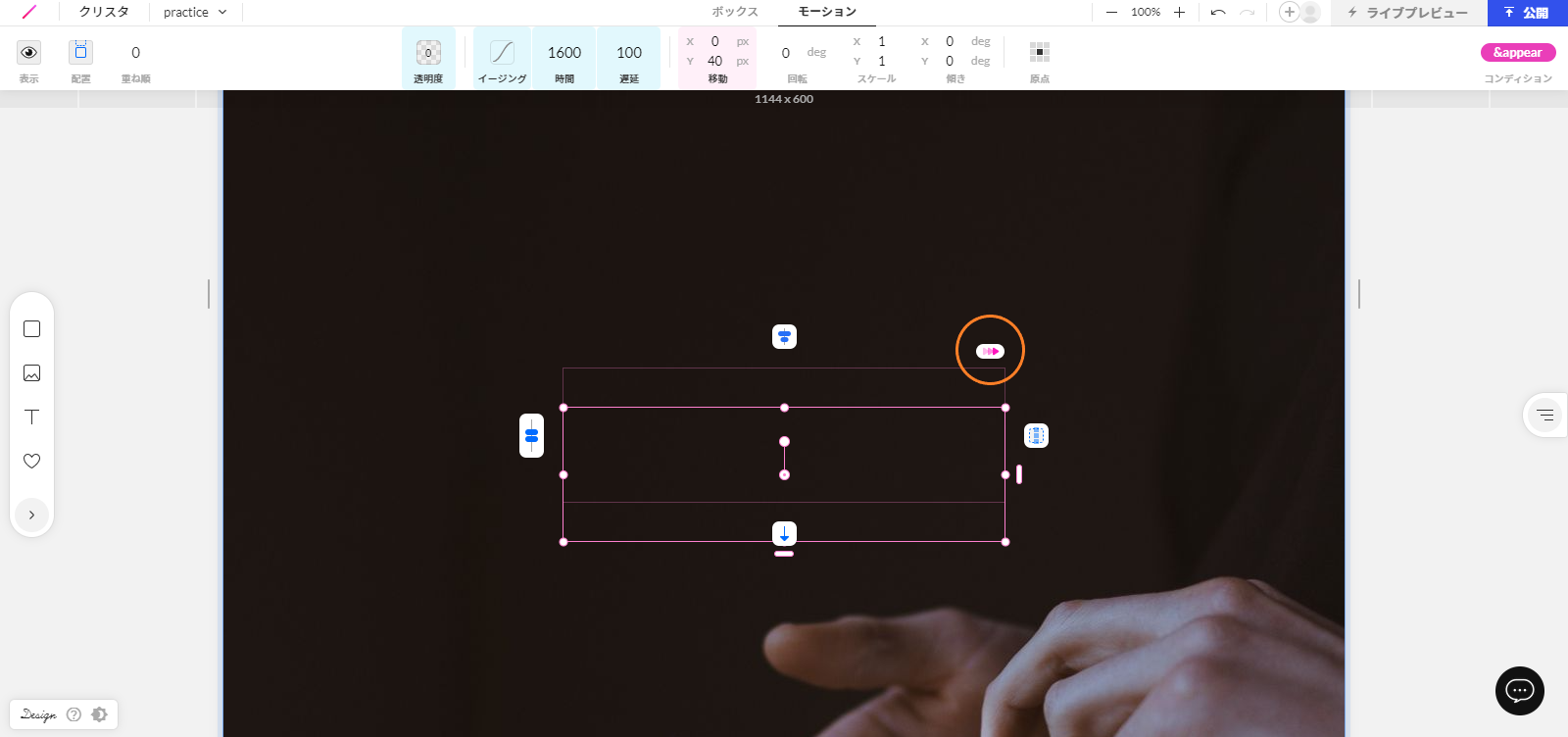
⑤ボックスの右上ボタンを押して、動きに問題がなければ完成!
ボックス右上にある「→ボタン」で動きを確認します。アニメーションに問題がなければ無事完成です!

まとめ
今回は、ボックス・テキストの装飾とアニメーションの付け方についてご紹介しました。
装飾やアニメーションを活用して、素敵なWebサイトを作ってくださいね。
次回は、レスポンシブ対応についてご説明しますので、お楽しみに!


