figmaのプラグインUnsplashとは
Unsplashとは、Unsplashに掲載されている’画像をfigma内で検索をして挿入できる便利プラグインです。
デザイナーの人ならよくある、画像を探すために画面遷移して、保存・挿入という面倒な作業を削減することができます。

このプラグインを使用することで、無駄な画面遷移や操作が必要なくなりデザインをスムーズに進めることができます。
実際にデザインを制作するときに素材がなくダミーの画像を入れたい場合などにもとても便利なので活用してみてください。
文章を入力、または / でブロックを選択
Unsplashの使い方
それでは、Unsplashを実際に使用していきましょう!
まだFigmaのダウンロードを終えていない方は、【初心者必見!】figmaの導入から基本的な使い方まで徹底解説!を読んでダウンロードをしてみてください。
Unsplashの使用方法はとても簡単です。
①「Unsplash」のプラグインをインストールする
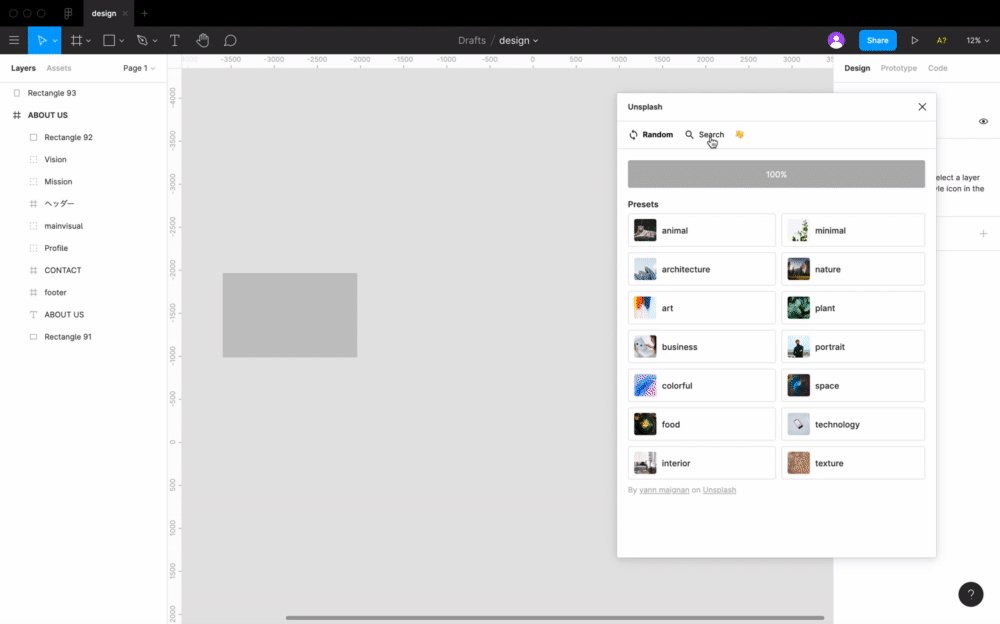
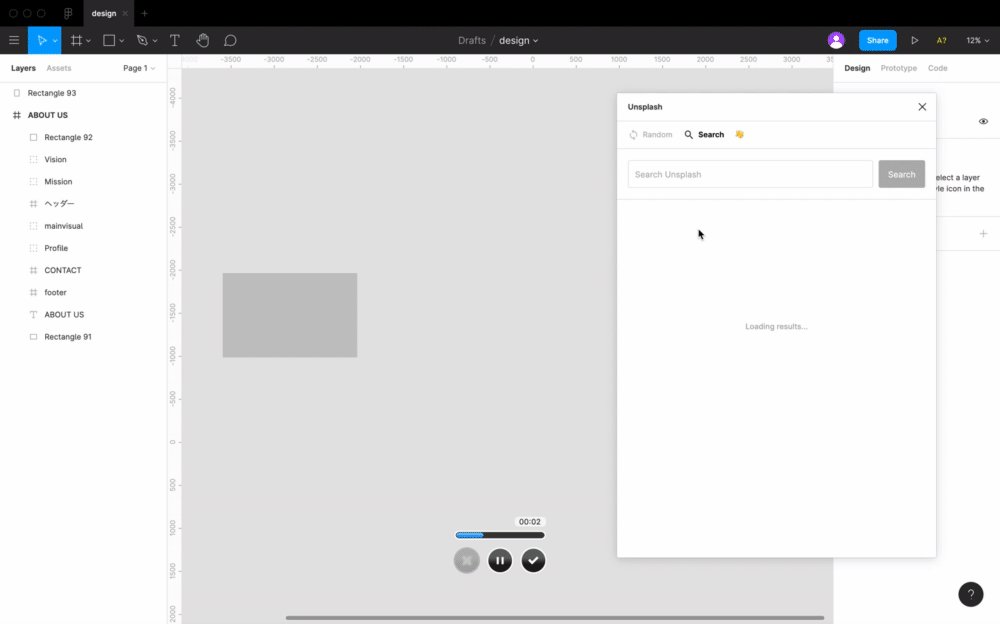
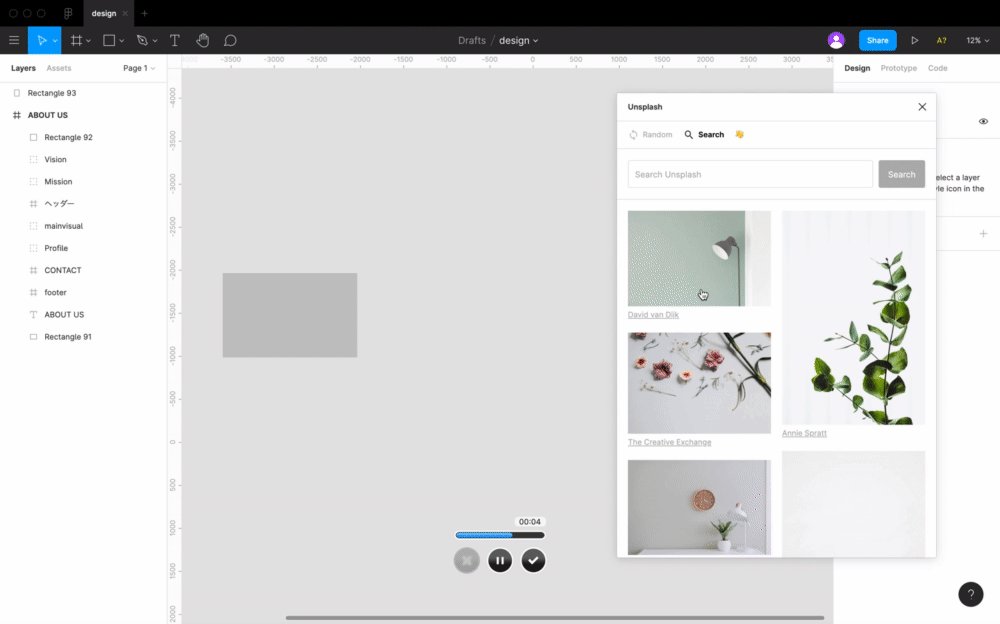
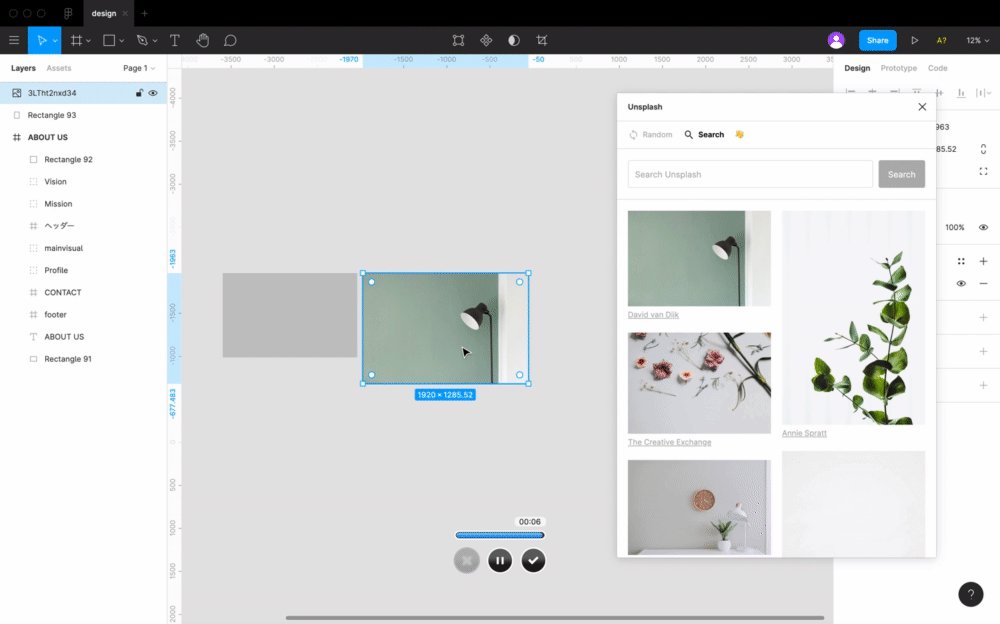
②画像を検索もしくはランダムでダウンロードする
この2ステップだけで使用するとができるのでとても便利です♪
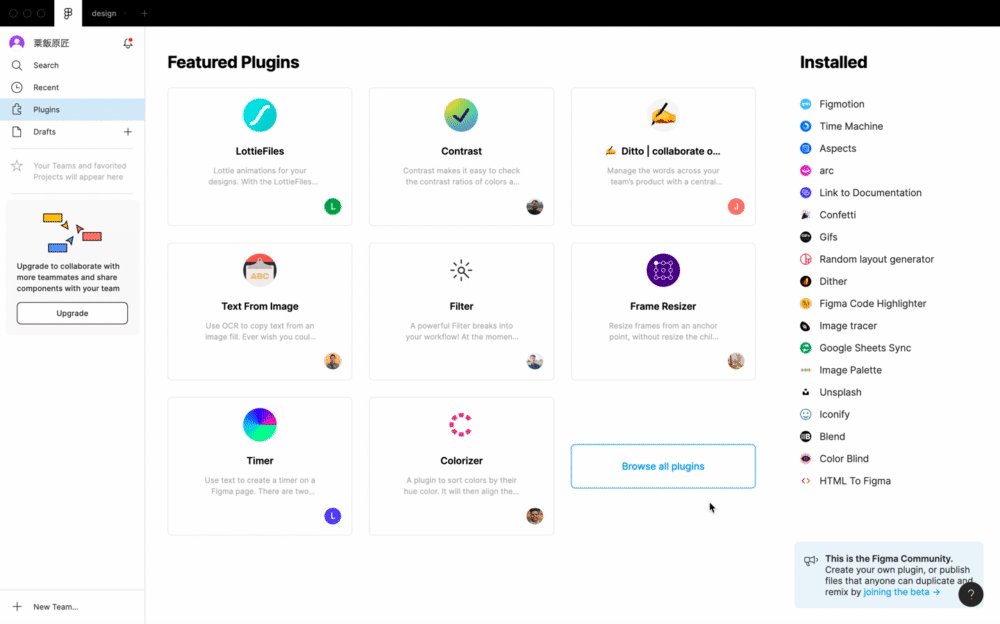
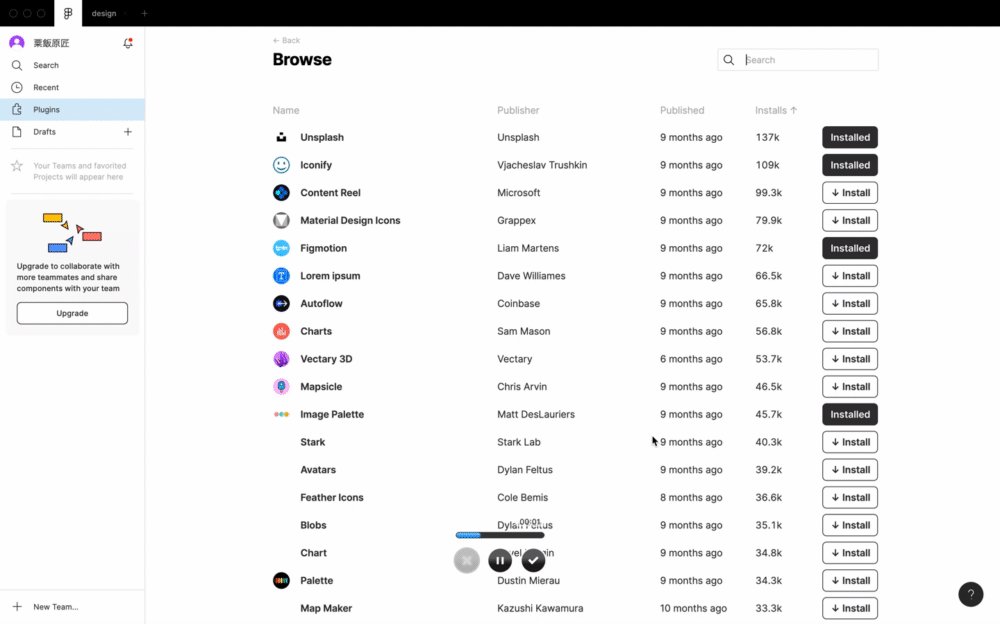
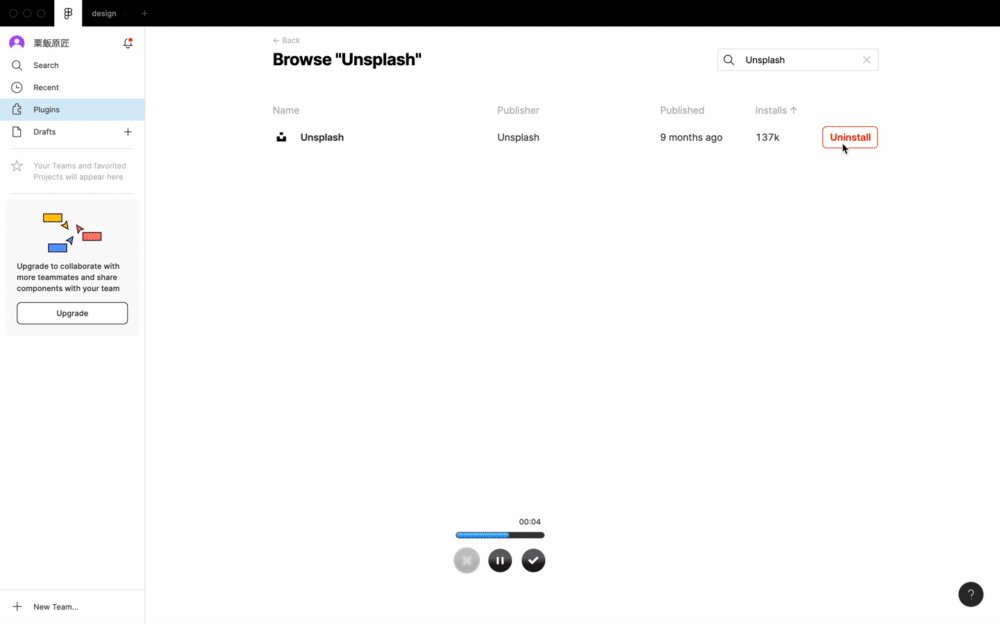
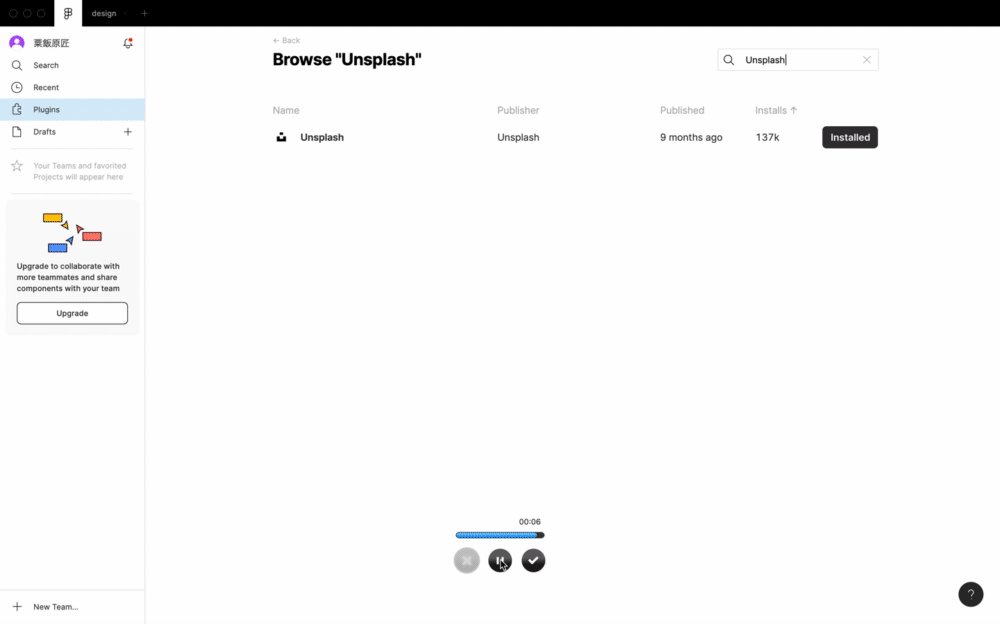
プラグインをインストールする
PluginsからUnsplashと検索をしてインストールを行えば完了です!

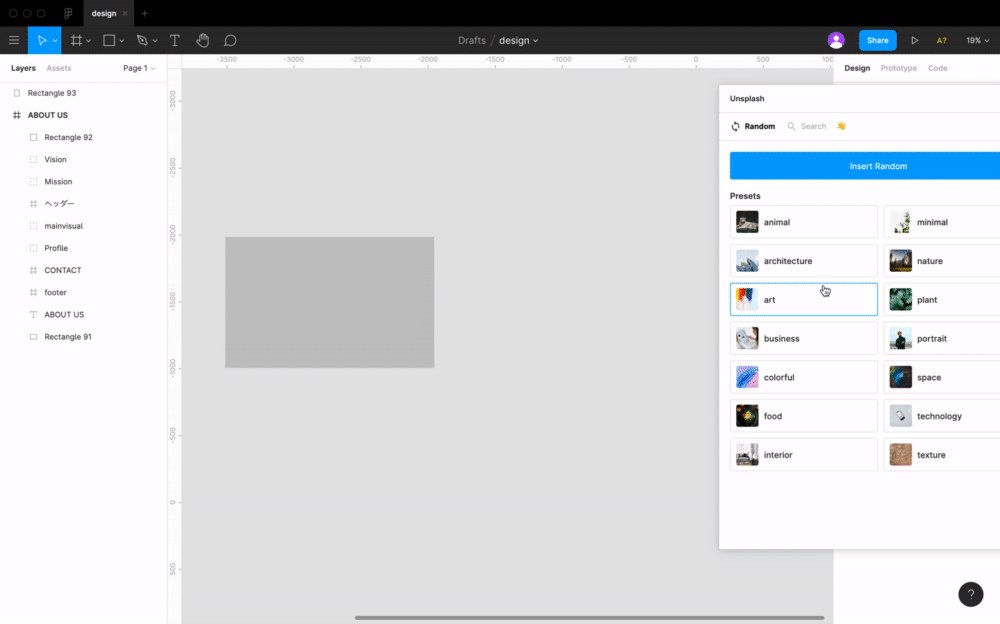
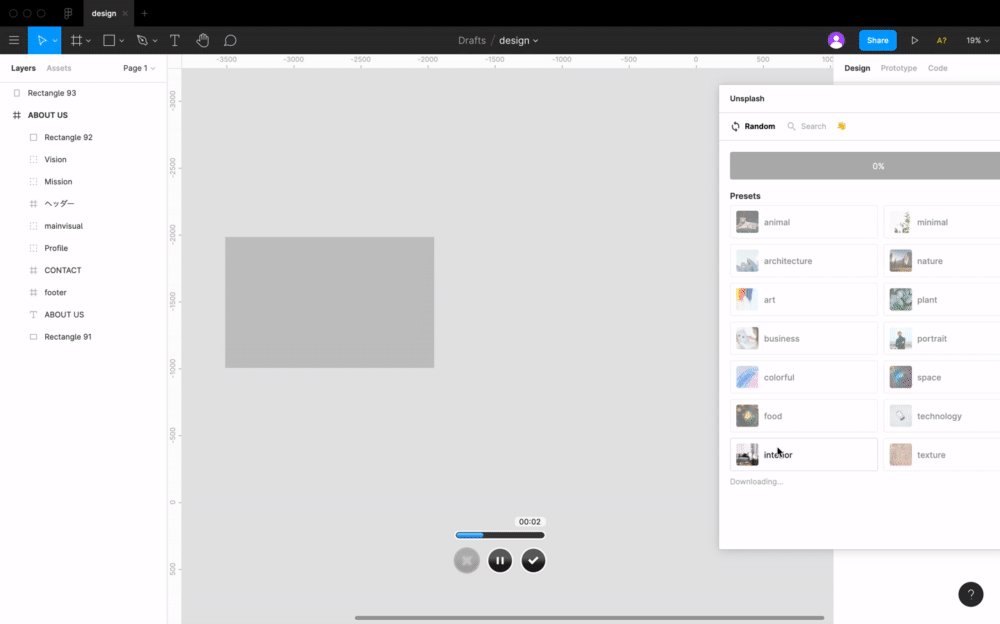
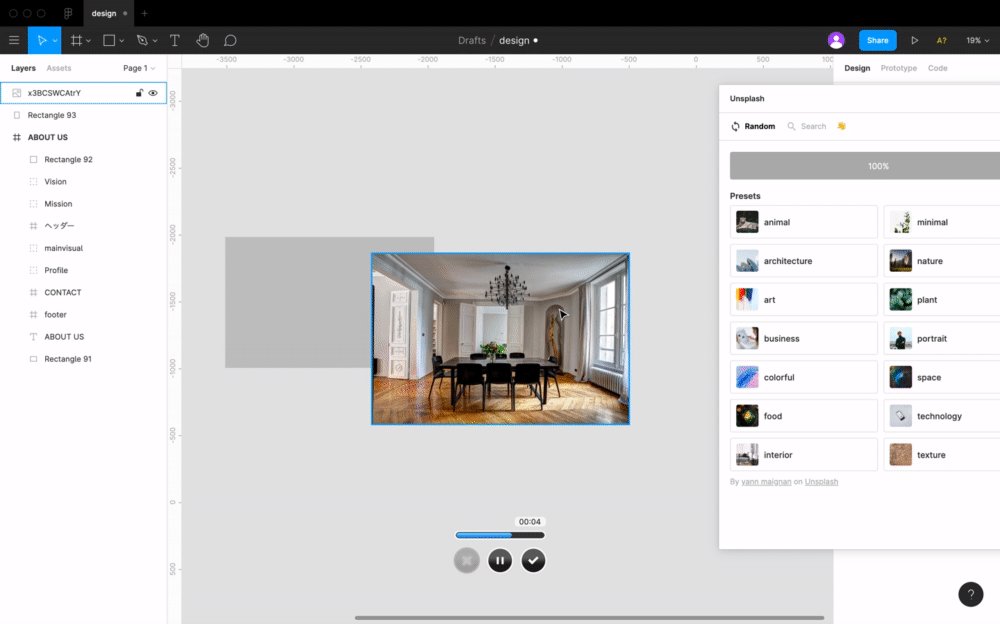
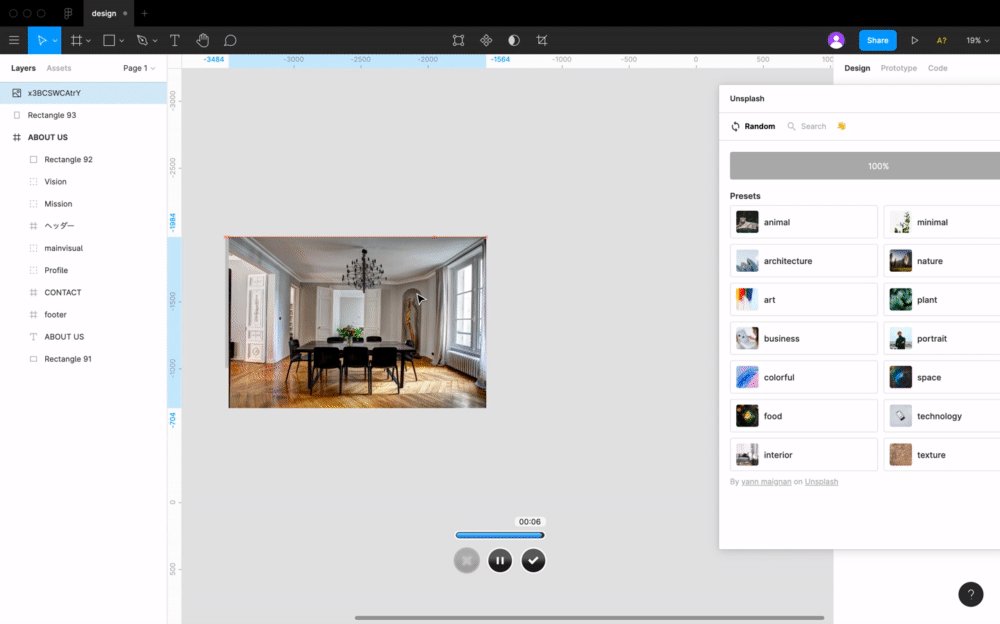
画像を検索もしくはランダムでダウンロードする
Unsplashでは、画像をカテゴリから検索してダウンロードする場合とランダムで行う2通りがあります。
使い分け方は、ダミーの画像などなんでも良い場合は、ランダムで画像を挿入して、その制作物の雰囲気も出したい場合は、カテゴリから検索していきます。

どちらにせよ超簡単に画像を検索・挿入できるのでとてもおすすめにプラグインです!ぜひ活用してみてください♪
最後に
figmaのプラグインは他にもたくさんあるので気になる方はこちらも参考にしてみてください。
figmaのプラグインは個人開発が可能なのでこれからもどんどん増えていくことが考えられます!
この記事を良いなと思ってくださった方は、SNSでのシェアをお願いします!


