今回は企業サイトのリニューアルの課題を作成しました!
PENGINの運営者が実際に経験したサイト制作に近い形で課題を制作しているのでリアリティのある制作ができます!!
実際にWeb制作会社などで働く時やフリーランスとして案件を獲得する際に、コーポレートサイトの案件は多いのでとても良い実践になります!
ポートフォリオへの掲載も可能なので、ぜひチャレンジしてみてください!
いきなりコーポレートサイトは難易度が高いという方は、美容院のサイトリニューアル課題もありそちらの方が作りやすいかと思いますので先にそちらを挑戦してみてください。
Webデザイン独学課題の取り組み方について
Webデザイン独学課題の設定
Webデザイン独学課題の設定は、すでに契約やヒアリングを終えてワイヤーフレームのが完成している状態からの制作となります。
実際の案件では、今回の課題であらかじめ用意されている情報を用意してから制作に入るようにしましょう!!
Webデザイン独学課題の配布物
- 既存サイトのデザイン(PCのデザインしかありません)
- 回答済みのヒアリングシート
- クライアントからの依頼内容
- 模擬クライアントの会社情報
- ワイヤーフレーム
それぞれ詳しく紹介していきます!
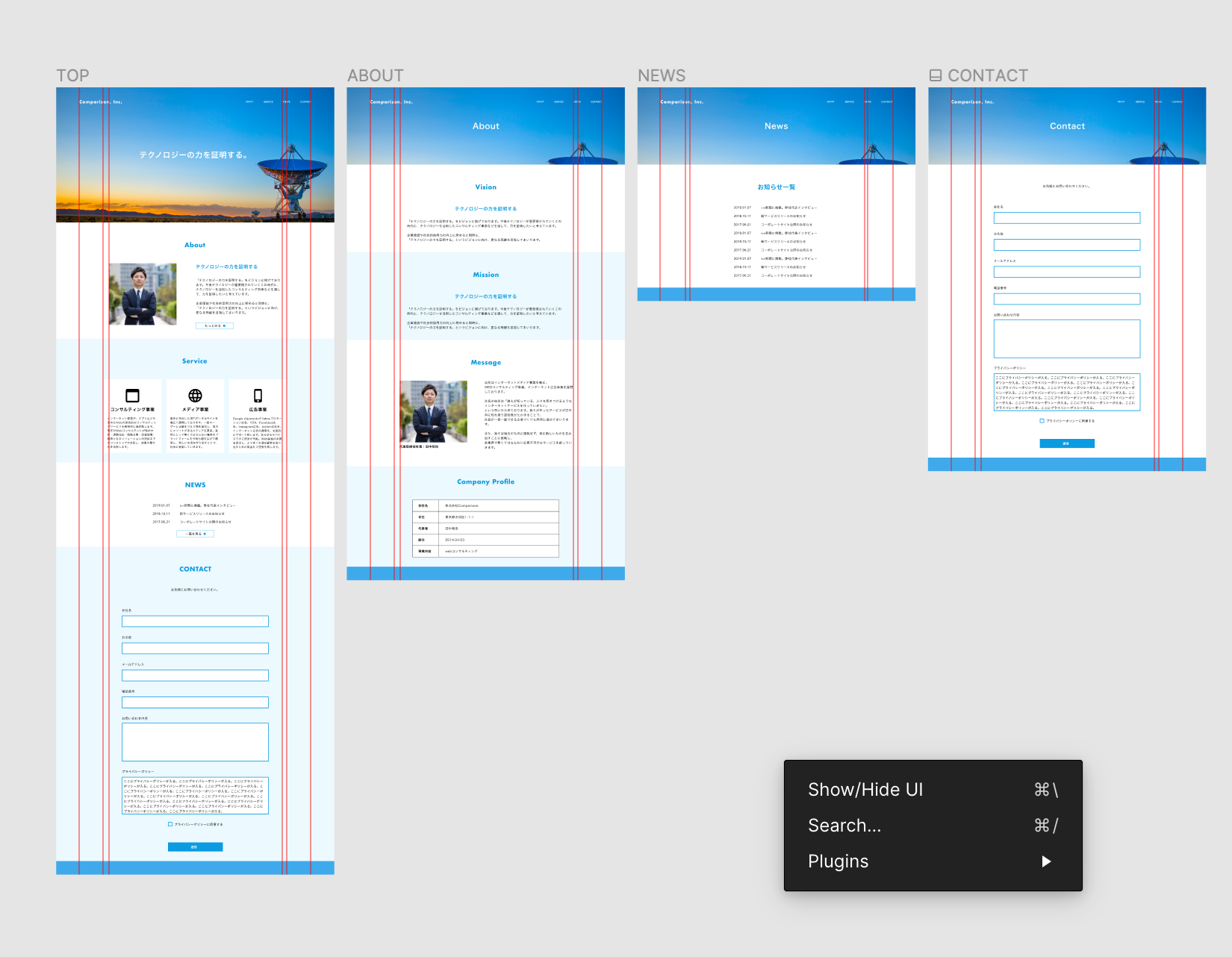
既存サイトのデザイン
既存サイトのデザインは以下のようなデザインになります!

このサイトをリニューアルしたいというのがクライアントからの依頼です!
クライアント情報とクライアントからの依頼内容
クライアント情報と依頼内容を確認しましょう!!
>> クライアント情報と依頼内容(Googleドキュメントリンク)
クライアントからのヒアリングの回答
ヒアリングの回答を元に競合調査や参考サイトを探してみましょう!!
ワイヤーフレーム
ワイヤーフレームはこちらになります!
文言などの変更も可能ですので、クライアントの課題解決ができるようなデザインを徹底的に考えて制作しましょう!!
Webデザイン独学課題の流れ
いざ、課題を進めていくにしてもなにをしたら良いかわからない方は、「Webデザイナーがデザインを始める前に準備すべきこと」という記事を読んでから進めるようにしましょう💪
こちらの課題のステップも参考にしてみてください!
Webデザイン独学課題を終えた方へ
デザインは、色々な人の意見をもらうことでより効果的に成長することができます。
ただ作っただけにせず、フィードバックをもらうことでより自分のデザインを多面的に見れるようになりましょう!!
#クリスタチャレンジのハッシュタグを付けて、課題の進捗報告や終了報告をしてくれたら、リツイートしに行きますね💨
上記ハッシュタグで学習記録をツイートする際は、
- 制作物のキャプチャやgifアニメーション
- 学んだこと、工夫したこと
- 課題のURL
を付けてツイートすると後で見返したときに参考になります!