JavaScriptはエンジニアだけでなく、Webサイト制作まで行うデザイナーにも必須のスキルです。
HTML/CSSはある程度わかったけど、JavaScriptはなんだかとっつきづらいと思っている方も多いのではないでしょうか?
そんなみなさん、ご安心ください!!
ここから4回に分けてJavaScriptの初歩レベル〜ハンバーガーメニューの実装までをスムーズに学べるステップを作成しました!
フロントエンドではなく、Webデザイナーを目指す方はとりあえずこれだけしっかりと抑えておけば問題ありません(ただし、わからないことを適宜検索する必要はあります。。)
以下の4ステップでJavaScript/jQueryを学びましょう!!
- JavaScriptとは?何ができるか解説!(js学習ステップ第一弾)(この記事です)
- 【Webデザイナー向け】JavaScriptsの文法講座(js学習ステップ第二弾)
- 【これだけ覚えて!】jQueryの書き方(js学習ステップ第三弾)
- 【コピペOK】ハンバーガーメニューの作り方(js学習ステップ第四弾)
JavaScriptとは?

クライアントサイド・スクリプトである
プログラミング言語はブラウザ側で動作するものとサーバー側で動作するものの2種類に大きく分かれます。ブラウザ側をフロントエンド、サーバー側をバックエンドとも言いますね。
JavaScriptはブラウザ側で動作するクライアントサイド・スクリプトになります。
Webサイトを構成する要素を自由に操作できるため、できることは多岐に渡ります。
Webデザイナーとして理解しておきたいことは「JavaScriptを使用すると、ユーザー側のアクションや時間などの条件でWebサイトを構成する要素の操作ができる」という点です。
※Node.js(ノードジェイエス)というフレームワークを使えば、サーバー側を動かすこともできます。
普及度合い

フロントエンド開発やWebサイト制作など、守備範囲がとにかく幅広いため、JavaScriptは世界的に見ても最も使用されている言語です。
Webデザイナーの方も最低限の知識は抑えておく必要があるでしょう。
Javaとの違い
JavaScriptと似た言語名で「Java」があります。
Javaは様々なハードウェアで開発することを目的にできたプログラミング言語で、大規模なシステムなどに採用される世界的にもスタンダードな言語です。
フロントエンドサイドでWebサイトやWebアプリケーション開発で採用されることの多いJavaScriptとは、得意な対応範囲から実際の用途まで全く異なります。
初学者の方で、JavaScriptのことをJavaと言ってしまっている場面に遭遇することがたまにありますが、別物なので気をつけましょうね!
JavaScriptでできること
ブラウザ上のオブジェクトを動かすことができる
ハンバーガーメニューやカルーセルスライダーなど、一般的なWebサイトやアプリケーションに採用されている動きを与えるためにJavaScriptが使われています。
現在公開されているWebサイトで完全に静的なサイトはほとんどないので、JavaScriptは必須となっています。
ユーザーの操作で内部処理を実行させる
問い合わせフォームの操作時など、要素に内部から変化を与えることができます。
非同期通信ができる
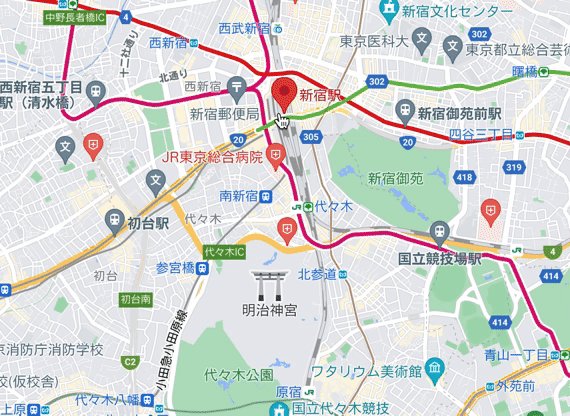
GoogleMapやTwitterの挙動にも採用されてますが、ページの表示内容を更新する際に、サーバー情報を読み込まずに変化を与える技術があります。
これにより高速なページ読み込みを実現することができます。
JavaScriptのAjax
Ajaxは「Asynchronous JavaScript + XML」の略で、ウェブブラウザ内で非同期通信を行いながらインターフェイスの構築を行うプログラミング手法です。

ページ外から新しい情報を表示する時やクリックした時など、ページの読み込み(ロード)を行ってないことがわかると思います。これがAjaxの技術、非同期通信です。
※一般的なWebサイトでページを切り替える場合は、一度サーバーに情報を同期させる同期通信となるため、ロード時に一瞬白い画面になります。
ライブラリやフレームワークはどちらも開発を進めやすくするために用意されたものです。
JavaScriptのライブラリ・フレームワーク
JavaScriptの特徴として、ライブラリやフレームワークがなど、開発を効率的に進めるための技術が豊富にある、という点があります。

※画像はjs以外のフレームワークも含まれています。
ライブラリ
JavaScriptの特徴として、ライブラリやフレームワークがなど、開発を効率的に進めるための技術が豊富にある、という点があります。
ライブラリは部品の集まりで、名前の通り図書館の中にある本のような役割です。開発者が必要な箇所だけ使えるように引っ張ってきて使う、というイメージです。
jQuery
Webサイトの中で動きをつけるUIに広く使われており、JavaScriptのコードも短く簡単に実装できる便利な機能です。
学習コストも比較的低いため、Webデザイナー志望の方は覚えておくべき機能ですが、一方でWebサービスやアプリケーション開発など、JavaScriptをゴリゴリ使って開発をするフロントエンジニア界隈ではあまり使われなくなってきている現状はあります。
Webサイトの制作をしたいのか、JavaScriptメインで開発をしたいのかで学習の優先度は決めるべきです。
フレームワーク
対してフレームワークは、家の骨組みそのものみたいなイメージです。フレームワークを使って実装することは、フレームワークの中である程度決められた機能から開発を進めることで効率化を図ることができます。
Vue.js
HTMLベースのVueテンプレート構文を使用するフレームワークです。
WEBアプリケーションにおけるUI(ユーザーインターフェース)を構築するために使用されることが多いです。
React.js
FaceBook社が開発元の世界で最も使用されているフレームワークです。
ReactはWebアプリケーションだけでなく、スマホアプリやVRの開発など様々な場面で活用されています。
Angular.js
AngularはGoogleが提供するフレームワークで、幅広いWEBアプリ開発で採用されています。
JavaScriptを使用しているサイトを見てみよう
言葉の説明だけだと分かりづらいと思うので、実際にJavaScriptを使用しているサイトを見てみましょう!
JavaScriptは世の中のほとんどのサイトに使用されています。Webサイトで頻出のUIパターンは基本的にJavaScriptを使用して実装されています。
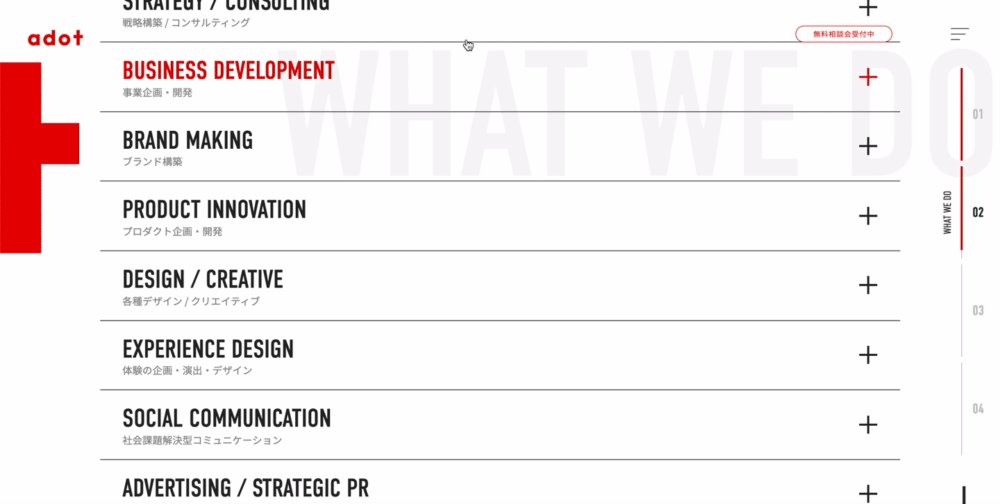
アコーディオンメニュー

プロデュースカンパニー・エードット | http://a-dot.co.jp/
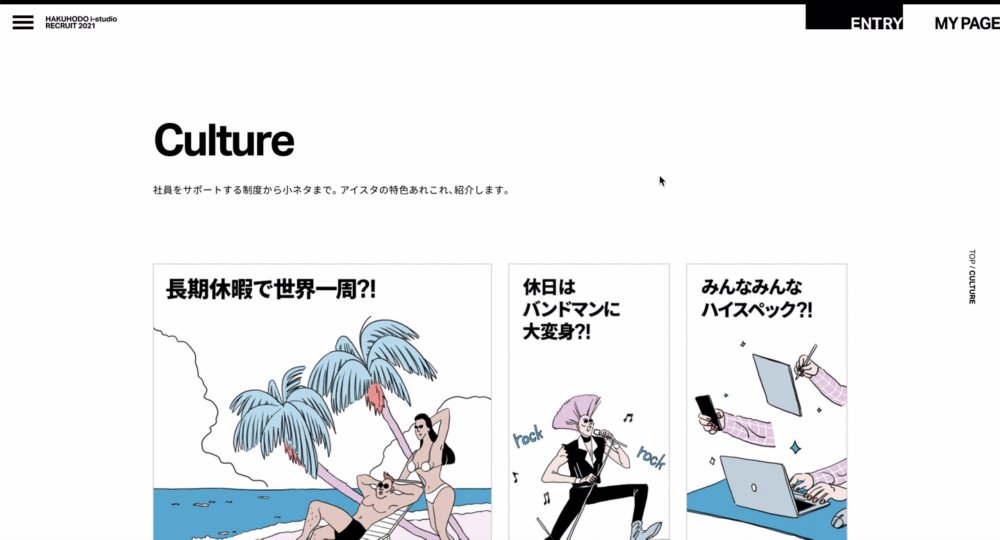
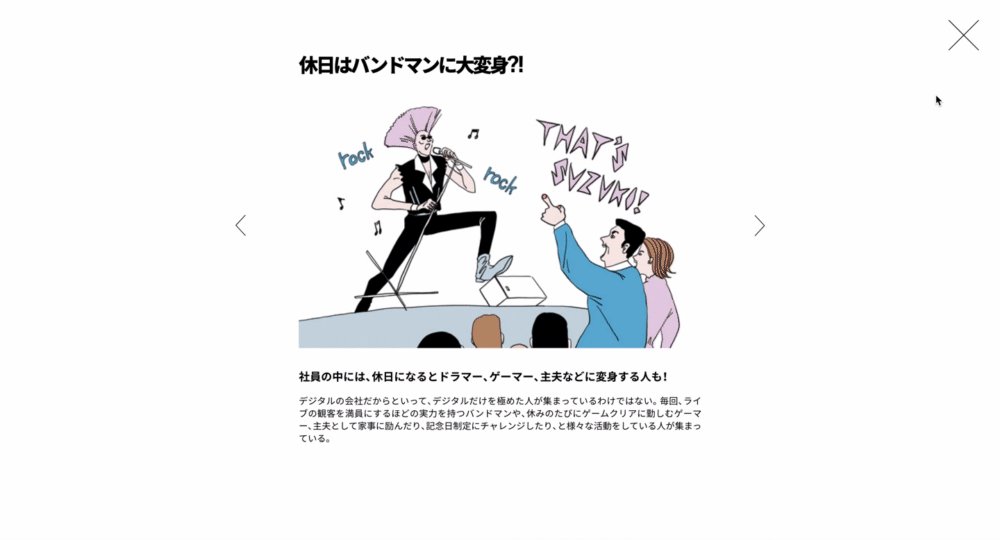
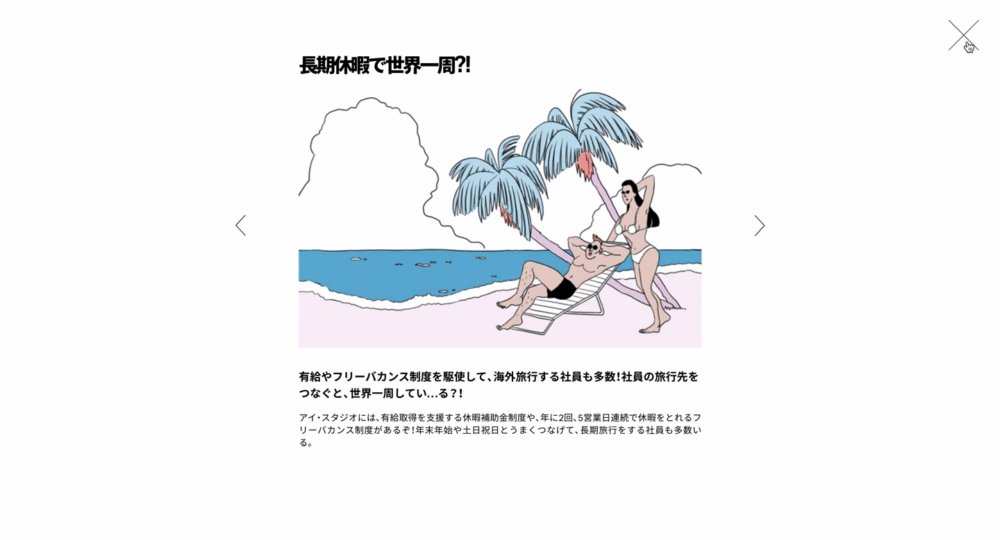
モーダルウィンドウ

2021年度博報堂アイ・スタジオ新卒採用サイト | https://www.i-studio.co.jp/recruit2021/culture/
カルーセル

株式会社サクラクレパス | https://www.craypas.co.jp/
スクロールボタン

D2C dot | https://www.d2cdot.co.jp/
ハンバーガーメニュー

病院・クリニック専門 増患対策に効果的なホームページ制作|Ex Partners【公式】| https://www.ex-partners.co.jp/
上記のようなUIパターンはユーザーのクリックに合わせて、HTMLやCSSを操作することで機能を実装しています。
このときに「ユーザーのクリックというタイミング」を取得して、「構成要素を操作する」のがJavaScriptの役割です。
最後に

なんとなくJavaScriptの役割について理解できたかな??
次回は、実際に手を動かしながらJavaScriptの基本文法を学ぶよ!!