コーディングの学習を進める多くの初学者が、「Sass」や「SCSS」という言葉を耳にするかと思いますが、どんなものかいまいち分かりづらいですよね。
ただ、今コーディングで仕事をしたい場合、Sassを知らないと実務についていけないことも多くあります。
そこでこの記事では、「SassやSCSSってよく聞くけど一体何なの?」「使えた方が良い理由ってなに?」といった疑問について解説していきます。
記事を読み終えると、Sassの正体やメリットが理解できるようになるので、効率的に学習を進められるようになりますよ!
Sassとは?
Sassは「サス」や「サース」と読み、下記英語を略したものです。
- Syntactically・・・文法的に
- Awesome・・・素晴らしい
- StyleSheet・・・スタイルシート
文法的に素晴らしいスタイルシートです(なんだかすごそう…!)
ちなみに詳細は後ほど触れますが、Sassは言語で、SCSSは記法です。同列で比較するものではないのでご注意を。
Sassはメタ言語
SassはCSSのメタ言語というものに分類されます。
メタ言語とは、言語を定義したり、言語についての情報を記述したりするための言語。(略)また、言語の文法など言語そのものを記述するのではなく、ある言語によるコード(プログラムなど)を効率的に生成するために用いられる別の言語のこともメタ言語という。
メタ言語とは – IT用語辞典
要するに、CSSを拡張させて(機能を強化して)効率的に記述できるようにした言語、ということですね。
CSSとの関係性
メタ言語と同様の意味ですが、SassはCSSプリプロセッサとも呼ぶこともあります。
プリプロセッサとは、ソフトウェアの役割による分類の一つで、ある中心的な処理を行うプログラムに対して、その前処理(preprocess)を行うプログラムのこと。
プリプロセッサとは – IT用語辞典
そのままの意味ですが、SassはCSSを記述する前に処理するプログラム、という位置付けです。
// setting.scss
$baseFontsize: 16;
@function rem($pixels) {
@return $pixels / $baseFontsize * 1rem;
}
// style.scss
div {
font-size: rem(24);
}上記はsassで書かれたコードですが、、、
/* CSSコンパイル後 */
div {
font-size: 1.5rem;
}変換(コンパイル)することで上のようなCSSになります。
コンパイルする手段やツールについては後ほど紹介しますのでご安心を。
初学者の方は勘違いしやすい部分ですが、SassはCSSに変換するための言語であって、エディタ上で書いたSassが、直接ブラウザに反映されるわけではありません。
Sassでは、プログラミング言語にある関数などを使ってstylesheetの記述ができることが、CSSとの大きな違いです。
その他にも、CSSにはない便利な機能がたくさんあるため、コーディング量が多いWebサイトであっても、効率的に書き進められるようになることが、Sassの特徴になります。
Sassのコンパイル方法(CUIとGUI)
※ここで説明している言葉の意味を知らなくてもSassは使えますが、Web制作するうえで基礎知識の一つなので軽く触れています。
Sassを使う場合はコンパイル作業が必須です。その場合、CUIかGUI、どちらかの手段を使うことになります。
- CUI … キャラクターユーザーインターフェース
- GUI … グラフィカルユーザーインターフェース
ユーザーインターフェースとは、ユーザーとコンピューターの接点のことです。
CUI(キャラクターユーザーインターフェース)
キャラクターとは文字(テキスト)のことです。

つまり、ユーザーがコンピューターにテキストで指示を出す接点のことで、Macだったら「ターミナル」、Windowsだったら「コマンドプロンプト」といった黒い画面で操作することを指します。
GUI(グラフィカルユーザーインターフェース)
グラフィカルとは画像や図のことです。
これはユーザーが視覚的にコンピューターに指示を出す接点のことで、マウスを使ってカーソルを動かしたり、ドラッグ&ドロップでフォルダを移動させたりといった、視覚的に動きが分かるような操作はすべてGUIということになります。
SassのGUIコンパイラツールにもいくつか種類がありますが、初心者の方はCUIよりもGUIツールの方がとっつきやすいかと思いますので、後ほどSassの導入方法解説パートで一部を紹介します。
Sassのベース言語
Sassはプログラミング言語をベースに作られていて、いくつか種類があります。
機能に大きな違いはありませんが、どれを導入して使うかはユーザーが選択することになります。
Sassの導入方法については、現在ネットにも様々な情報がありますが、これらの違いや状況は知っておいたほうがいいでしょう。
| 種類 | 言語 |
|---|---|
| Ruby Sass | Ruby |
| LibSass | C++ |
| Dart Sass | Dart |
Ruby Sass
一番初めの公式Sass。まだ多くの方が利用していることもあり、導入方法について調べると、Ruby Sassを使った紹介記事がよく出てきますが、2019年3月にサポートを終了しています。
LibSass
現在最も広く使われており、Ruby以外の様々な言語で使用できます。Node.jsで動かすnode-sassというライブラリが広く普及していますが、こちらも、2020年10月にSass公式から今後非推奨となることが発表されました。
Dart Sass
一番新しいため利用者数は少ないですが、現在公式が推奨しているSassコンパイルです。Sassで出てくる新しい機能などは、Dart Sassから優先的に使用できるようになっています。
これからSassを始めようとする方は、このDart Sassを導入して進められるようにしておきましょう。
SASSとSCSSの違いは?
Sassには二つの記法があり、それが「SASS記法」と「SCSS記法」です。
// SASS記法
.class
.container
padding: 10px 20px;
.inner
width: 100%;// SCSS記法
.class {
.container {
padding: 10px 20px;
.inner {
width: 100%;
}
}
}SASS記法はCSSでおなじみの波括弧{}を省略してインデントで記述することができ、SCSS記法だとCSS記法に近い書き方ができます。
記述量が少ないのはSASS記法ですが、元々CSSの書き方に慣れている方にとってはSCSS記法のほうが馴染みがあることから、SCSS記法を採用されることのほうが多いようです。
また、拡張子も記法によって異なります。
- SASS記法=ファイル名.sass
- SCSS記法=ファイル名.scss
上にも書きましたが、Sassは言語で、SCSSは記法です。少し分かりづらい部分かと思いますが、違いは理解しておきましょう。
Sassはどれだけ使われてるの?


少し前のデータですが、CSSプリプロセッサの中でSassが65%を占めています。現場でコーディングをするなら、まずSassを覚えておいたほうが良さそうですね!
Sass以外のメタ言語
Sass以外にもCSSのメタ言語はあるので紹介しておきます。
LESS
LESSは「Leaner css」の略で、「スリムなcss」という意味です。Sassの後に開発された言語で、シンプルな記法が特徴です。
Node.js(JavaScript)をベースに作られています。
Stylus
StylusはSassやLESSより後発の言語で、両言語の良いところどりの言語、とも言われます。
LESS同様、Node.js(JavaScript)がベースで作られています。
Sassを使うメリット
Sassを使うメリットを説明するには、その豊富な機能を紹介する必要があります。
CSSには「予測しやすい」「再利用しやすい」「保守しやすい」「拡張しやすい」ことが求められます。Sassを使うことで、これらの目指すべきCSSを実現させやすくなります。(それでも難しいのがCSSなんですが…)
数が多いので、今回は代表的なものだけ抜粋してご紹介します!
ネスト
.class .container {
padding: 10px 20px;
}
.class .container .inner {
width: 100%;
} CSSなら上のように書くところを、
.class {
.container {
padding: 10px 20px;
.inner {
width: 100%;
}
}
}このようにSCSSならネスト(=入れ子)で書くことができます。
HTMLの階層関係が意識しやすくなることと、重複するクラスを何度も記述する必要が無くなります。
※ネストはCSSの詳細度がきつくなることがあるので、深くしすぎないように注意は必要(個人的には2〜3階層がギリギリかな、と思います)
&(アンパサンド)
.class {
margin: 30px;
&--red {
color: red;
}
&:first-of-type {
margin-top: 0;
}
&:hover {
opacity: .7;
}
&.is-click {
transform: translateY(5px);
}
}&を使うことで親要素のセレクタを継承できます。
上記の場合、ネストの中で&は「.class」として扱えるため、擬似要素や擬似クラス、他クラスとの連結などに使えます。
また、クラス名を継承しているのでBEM設計で使われるElementやModifierのクラス名を途中から繋いで記述することも可能です。
同じクラスを何度も繰り返し書かなくていいので、コードの見通しが良くなることはメリットです。
/* CSSコンパイル後 */
.class {
margin: 30px;
}
.class--red {
color: red;
}
.class:first-of-type {
margin-top: 0;
}
.class:hover {
opacity: .7;
}
.class.is-click {
transform: translateY(5px);
}変数
//カラー設定
$base-color: #606569;
$accent-color: #1ebebe;
$bg-color: #afc9c9;$以降に任意の名称をつけて、CSSの値を変数として設定できます。
.class {
color: $accent-color;
}設定した変数は値として記述できます。
変数を使いまわしていれば、実装後にデザイン修正が入った場合でも、変数の値一箇所変えればまとめて値を修正することもできるようになります。
/* CSSコンパイル後 */
.text {
color: #1ebebe;
}ここまでの基本的な書き方についてはこちらの記事で詳しく解説しているので是非ご覧ください。
mixin
@mixin color($color: #333) {
color: $color;
}「@mixin mixin名」とすると、スタイル一式を格納することができます。
// 呼び出し時
.text {
@include color();
}mixinでまとめた内容は@includeでmixin名を記述すれば呼び出せます。
/* CSSコンパイル後 */
.text {
color: #333;
}例にあげた内容は簡単なものですが、もっと複雑なスタイルセットをmixinで用意しておけば、CSSの記述量をグッと減らすことがでいます。
また、mixin内の内容を変えれば、適用しているすべてのスタイルを一度に修正することもできるため、次で言及する再利用性や保守性も確保できるようになります。
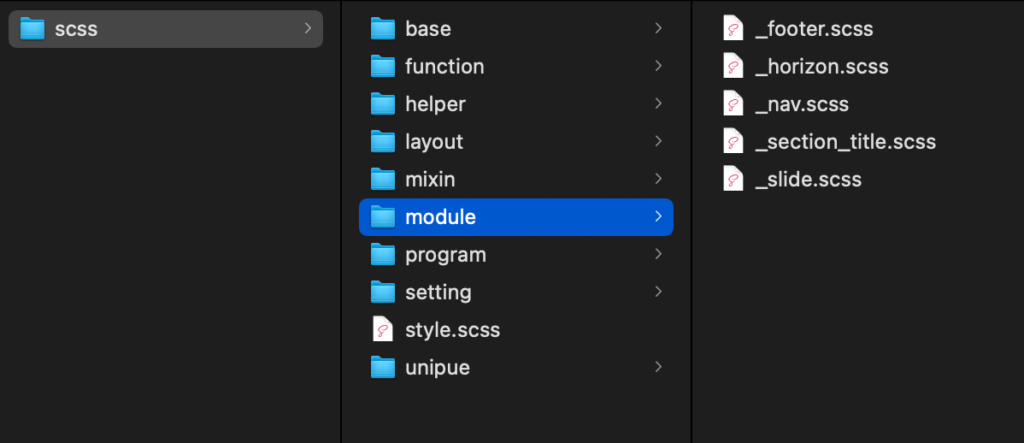
ファイル分割

画像のようにSassファイルはディレクトリを細かく分割して、まとめて読み込むことができます。
@import "setting/color";
@import "setting/fontfamily";
@import "setting/size";
@import "mixin/mixin";
@import "function/function";
@import "base/base";細かく分割したフォルダは、@importでディレクトリのパスを指定して読み込みます。
ここで読み込んだファイルをコンパイルすることで、変更があった各SassファイルをまとめてCSSに反映させることができます。
※@importは2022年10月1日までには廃止される予定で、同じような機能は@useに統一される予定です。
Sassを導入する方法
本来Sassなどのプログラミング言語を使うためには、自分のPCに必要な環境を構築する必要があります。
ただ「難しい準備はしたくない。とりあえずSassを使ってみたい」という方もいるでしょう。
そこでこの記事では、初心者でも簡単にSass(DartSass)が使えるようになる方法をご紹介します。
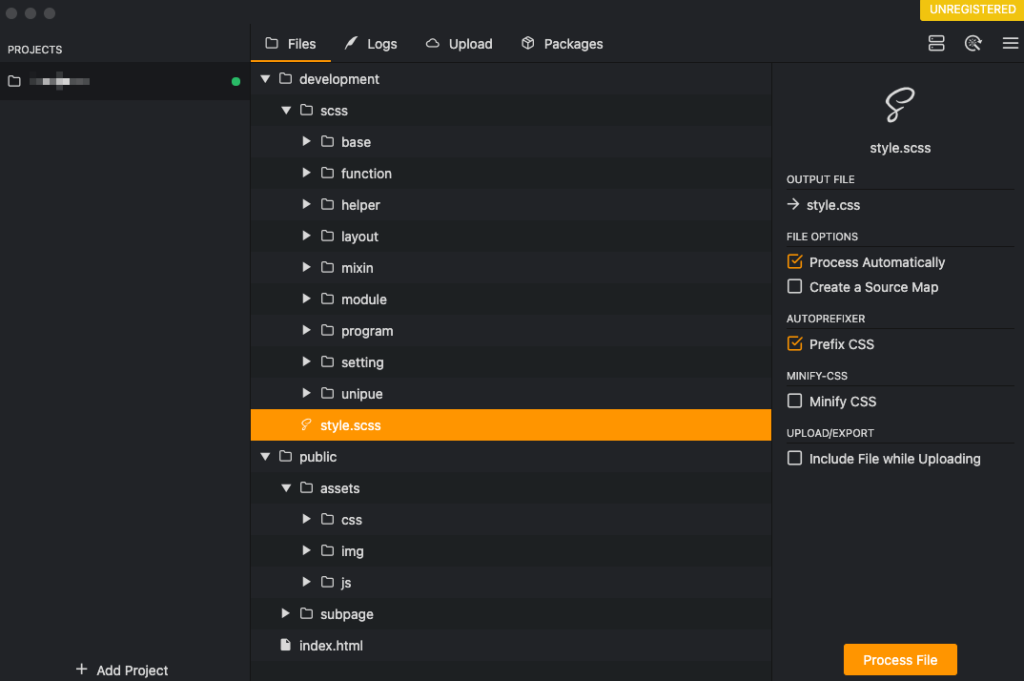
prepros

preprosは簡単にSassコンパイルができるGUIツールです。
使い方は簡単で、preprosをインストールしたら、Sassを含んだファイル一式をツールにドラッグするだけ。あとはコードを保存した際に自動でCSSにコンパイルしてくれます。
有料ツール(※2021年5月時点で$34)ですが、無料でも使い続けることができます。
それ以外にも、PugやTypeScriptなど他言語のコンパイルにも対応しており、自動ブラウザリロードやファイルの圧縮など、多機能で便利なツールです。
導入方法や設定方法はこちらの記事で詳しく解説してます!
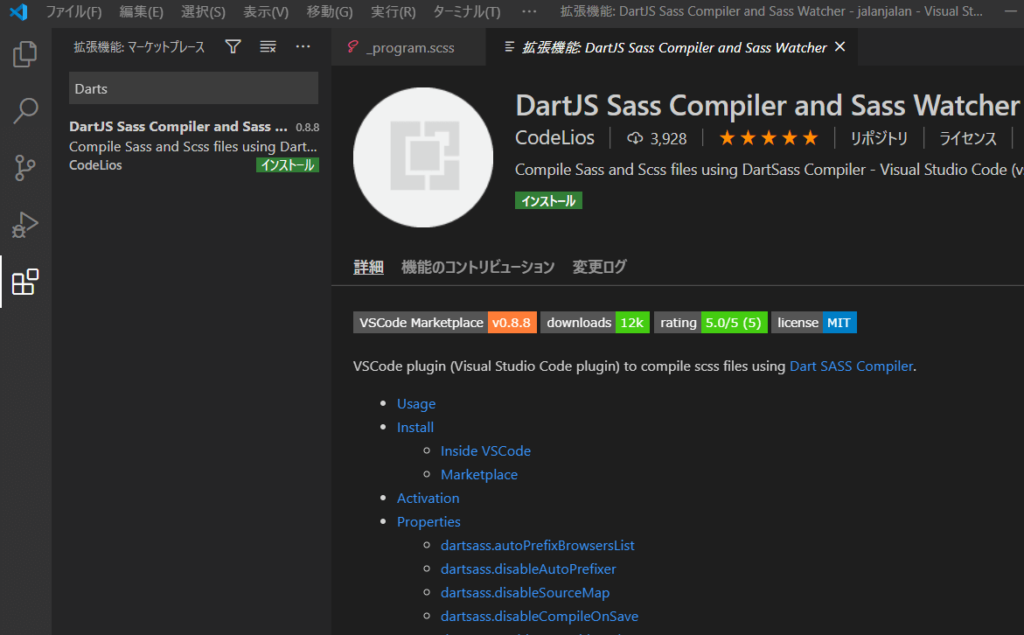
VScode拡張機能「DartJS Sass Compiler and Sass Watcher」

エディタのプラグインでもSassを使えます。
「DartJS Sass Compiler and Sass Watcher」と検索すれば出てきますので、インストールするだけでDartSassが使える環境が構築されます。
普段使っているエディタだけで対応できる手軽さがよいですね。
具体的な導入方法や設定方法はこちらの記事で紹介してます!
まとめ
- Sass = CSSのメタ言語
- SCSS = Sassの記法
- Sassのメリット = CSSを効率的に書ける、保守性が上がる
- Sassの導入方法 = preprosやエディタ拡張機能などのツールを使えば簡単
Sassについて理解できましたでしょうか??
当記事を参考に手を動かしながら、Sassに慣れていきましょう!



