STUDIOというツールをご存知ですか?近年、Webサイトを制作するツールとしてとても優れていると話題のツールなんです。
今回は、STUDIOとはどんなツールなのか、メリットやデメリットも含めてお伝えいたします。
今後も、STUDIOの使い方について記事を書いていくので、ぜひSTUDIOに触れてみてくださいね。
STUDIOってどんなツール?
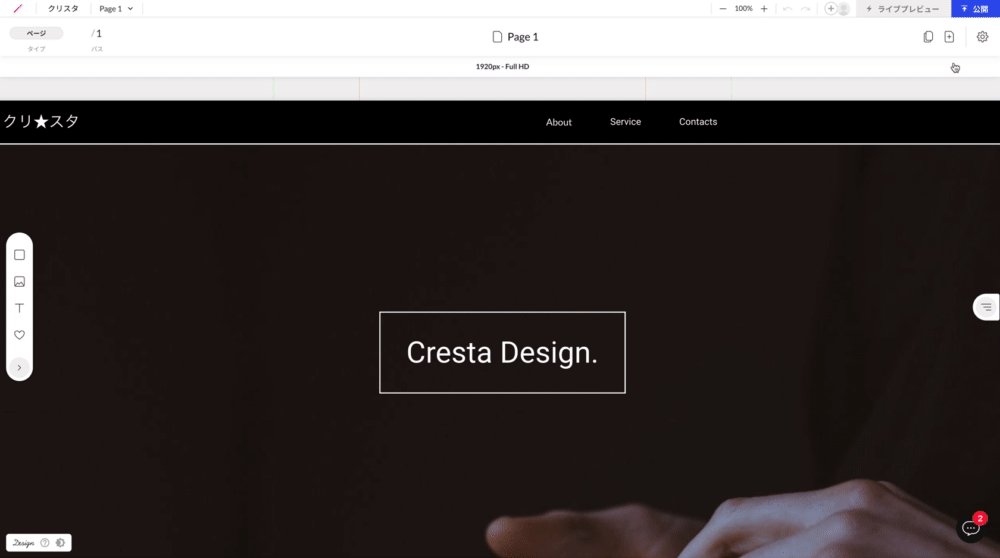
STUDIOとは、コーディングをせず、サーバを準備しなくても、Webサイトが作れるとても便利なツールです。
STUDIO | ノーコードでWebサイトを作成Google Chrome上で使用することができ、自分で1から制作することも、おしゃれなテンプレートも使うことができます。
コーディング不要でWebサイトが作れるサービスはWordPressやWIxなどもありますが、STUDIOの特徴は、簡単な操作でデザイン力のあるWebサイトが制作できる点です。
STUDIO以外のサービスは、操作習得にある程度時間がかかることや、テンプレートの使用が基本です。
一方STUDIOでは、ドロップ&ドラッグでほとんどの作業を終えることができます。また、仕組みの理解は必要ですが、簡単な操作でデザインを1から作ることができるなど、他サービスにはない機能がつまった、新しいツールと言えるでしょう。
STUDIOのメリット・デメリット
【STUDIOのメリット】

①とにかく簡単!
先程もお伝えしたように、STUDIOはとにかく操作が簡単です。実際に、筆者が初めて使った際も、操作の習得から簡単なWebサイトの制作まで、2〜3時間程度で作業が完了しました。
②レスポンシブデザインにも対応
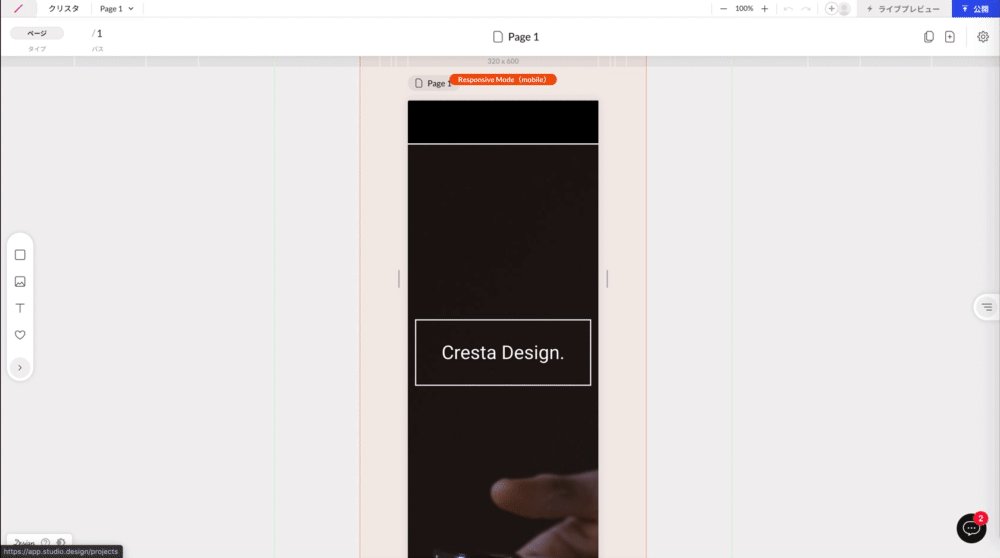
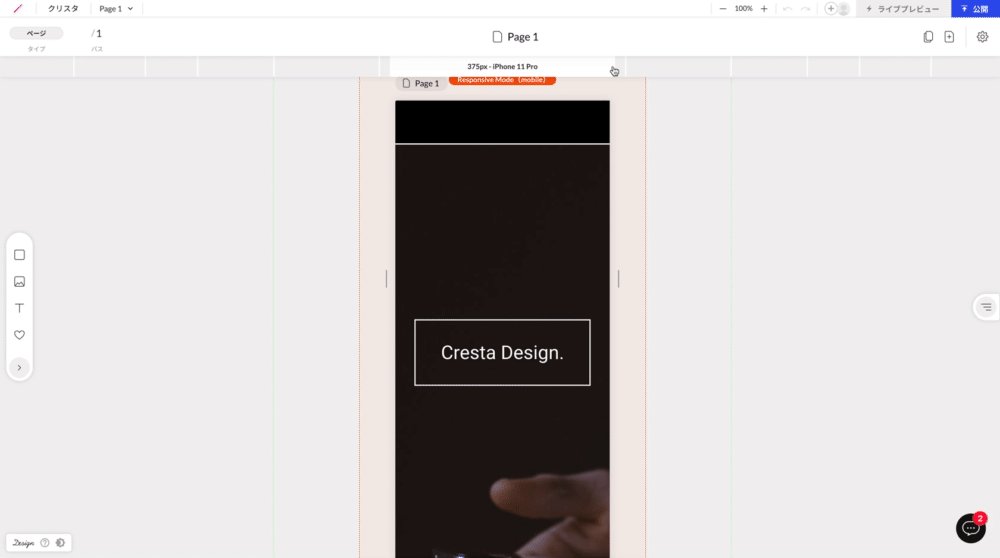
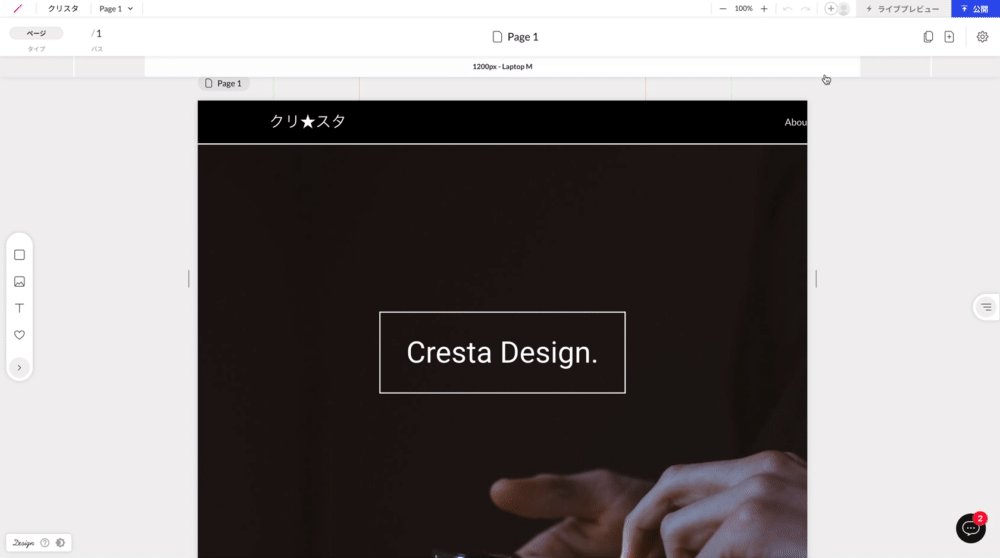
Webサイト制作には必須ともいえるレスポンシブデザインも、簡単に制作できます。
制作時に、タブレットやスマホサイズを選択することができるので、画面サイズに合わせて細部を調整することで、各端末に適したWebサイトが制作できます。

③基本的に無料で使用可能
Webサイト制作からインターネット上での公開まで、無料で使用できます。公開まで含まれているので、サーバーの準備もしなくてよいのはとても便利ですね。
ただし無料版では、制作したサイトにSTUDIOのロゴが入ったり、独自ドメインにできないといった制限もあるので、さらに自由にカスタマイズしたい方は有料版を登録すると良いでしょう。
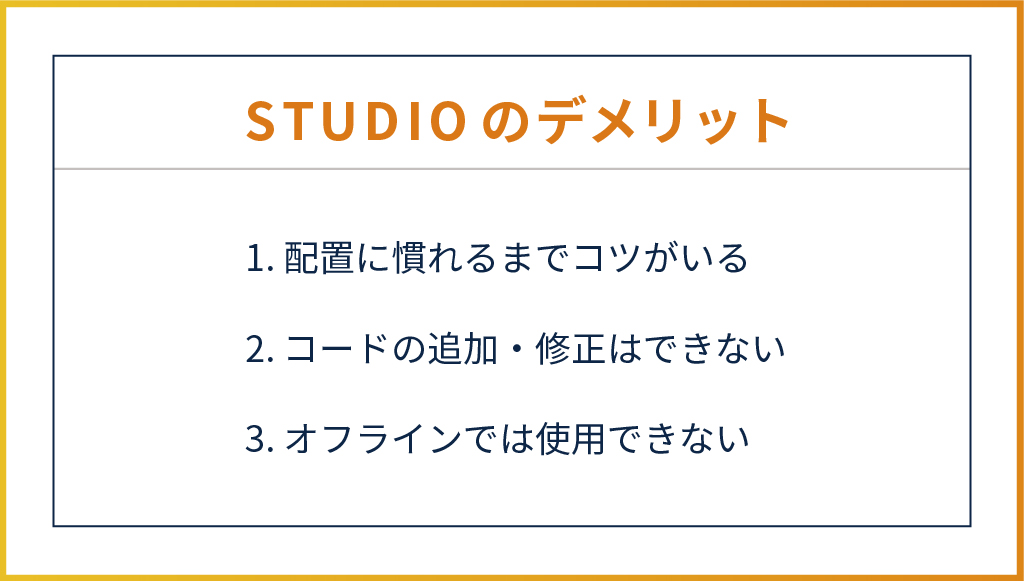
【STUDIOのデメリット】

①配置に慣れるまでコツがいる
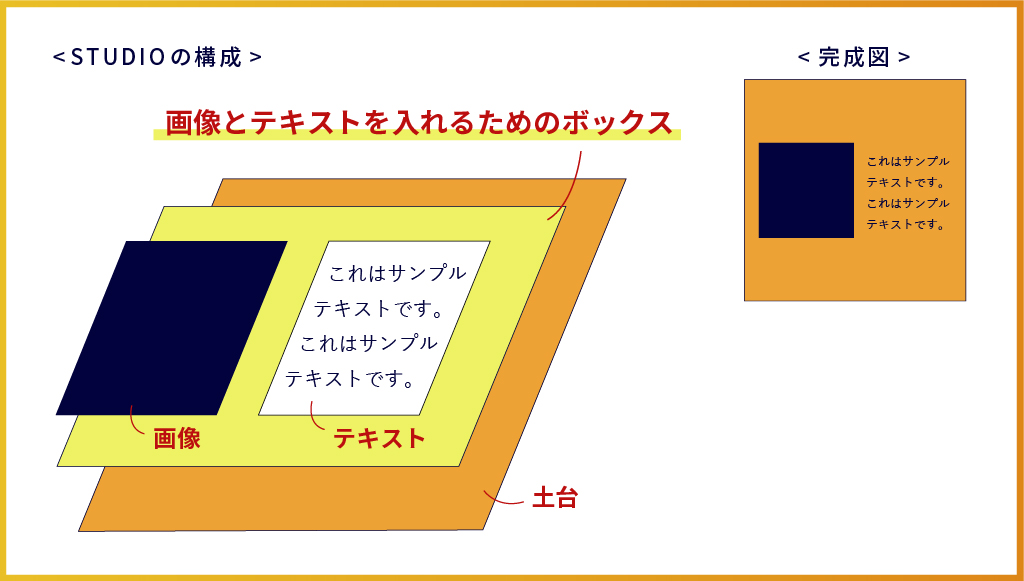
STUDIOでの制作は、基本的にボックス内(HTMLでのdivにあたります)に要素を重ねていく方法となっています。
そのため、全てが自由に配置できるわけではなく、ボックスにボックスを重ねることで配置を行う仕様となっており、この方法に慣れるまで少し時間が必要です。

(具体的な配置の仕方は、次の記事でご紹介します!)
②コードの追加・修正はできない
作業中は、制作したWebサイトのコードを確認することはできますが、そのコードを直接修正したり追加することはできません。そのため、CSSを追加しないと制作できないような、装飾性のあるデザインの制作には向いていません。
③オフラインでは使用できない
冒頭でお伝えしたように、STUDIOはブラウザ上で使用するツールです。まだ、デスクトップアプリなどはリリースされておらず、オフラインでは使用できないので注意しましょう。
おすすめのSTUDIOの使い方
STUDIOは様々な用途で使用が可能ですが、STUDIOをぜひ使っていただきたいのが以下の2タイプの方です。
- Webデザインやコーディングを勉強されている方
- コーディングの知識はないが、Webサイトを作る必要がある方
コーディング勉強中の方は、コーディングの基礎を学んだ後に、実際のWebページの構造を理解するために活用してみてください。STUDIOは作業中にコードを確認できる他、divの代わりとなるボックスを使用することで制作を進めていきます。divやタグ、要素の使い方を深く理解できる他、Webサイトを作り上げる達成感も味わうことができるのでおすすめです。
Webサイトを作る必要がある方、特にWebでポートフォリオサイトを作る場合などがおすすめです。STUDIO以外のツールではテンプレートの使用がメインですが、STUDIOなら1からデザインを作ることも可能なので、より作品のテイストにあったポートフォリオを作ることができます。グラフィックデザイナーやUIデザイナーの方など、コーディングに触れていなくても制作することが可能なので、ぜひSTUDIOでの制作にチャレンジしてみてください。
まとめ
今回はSTUDIOとはどのようなツールなのか、その大枠についてご紹介しました。STUDIOの理解を少しでも深めていただけたなら幸いです。
次回からは、STUDIOの具体的な機能や使い方についてお伝えしていきます。実際に、Webサイトを作る過程もご紹介していくので、一緒に制作ながらSTUDIOの使い方を覚えてみてください!


