効率よくデザインカンプを作りたいけど、プラグインが多すぎて何を使えばいいかよくわからない…
そんなお悩みをお持ちのデザイン初学者さん必見です。
迷ってしまう気持ちはよくわかりますが、実は最低限入れておくべきプラグインは限られています。
この記事では厳選した22個のプラグインを使い方とともにご紹介!
デザインだけでなくコーディングに役に立つプラグインもあるので、コーダーを目指す方にもぜひ読んでいただきたいです。
すべてを入れる必要はないですが、自分にとってこれは必要そうだ!と思うものがあったら、記事を読んだ後さっそくインストールしてみてください。XDでの作業がぐっと捗りますよ!
XDプラグインとは
そもそもプラグインとは、アプリケーションの機能を拡張するプログラムのこと。
プラグインを使用することで、デフォルトにない機能が使えるようになります。
XDでインストールできるプラグインはなんと250種類以上!何を使えばいいか迷っちゃいますね。
XDプラグインを使うメリット
XDプラグインを使うメリットは主に以下2点です。
- 時間短縮
- 作業の精度向上
自分の作業に合ったプラグインを見つけて、より使いやすくカスタマイズしてみましょう!
XDプラグインのインストール方法
まずはプラグインのインストール方法を見ていきましょう。
XDプラグインパネルから
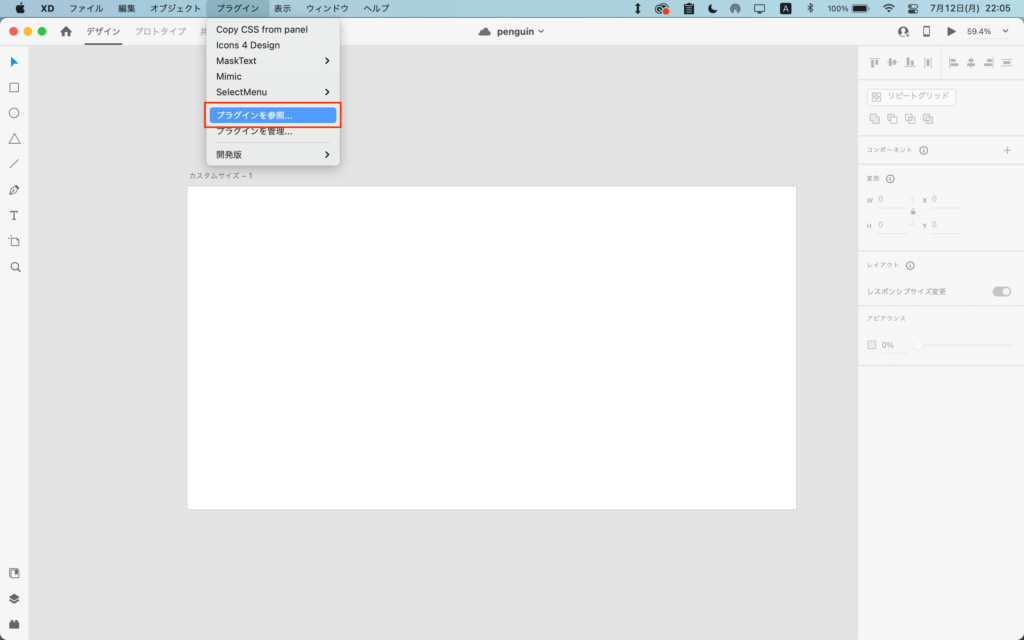
XDを起動したら、メニューバーの「プラグイン」から「プラグインを参照」をクリック。

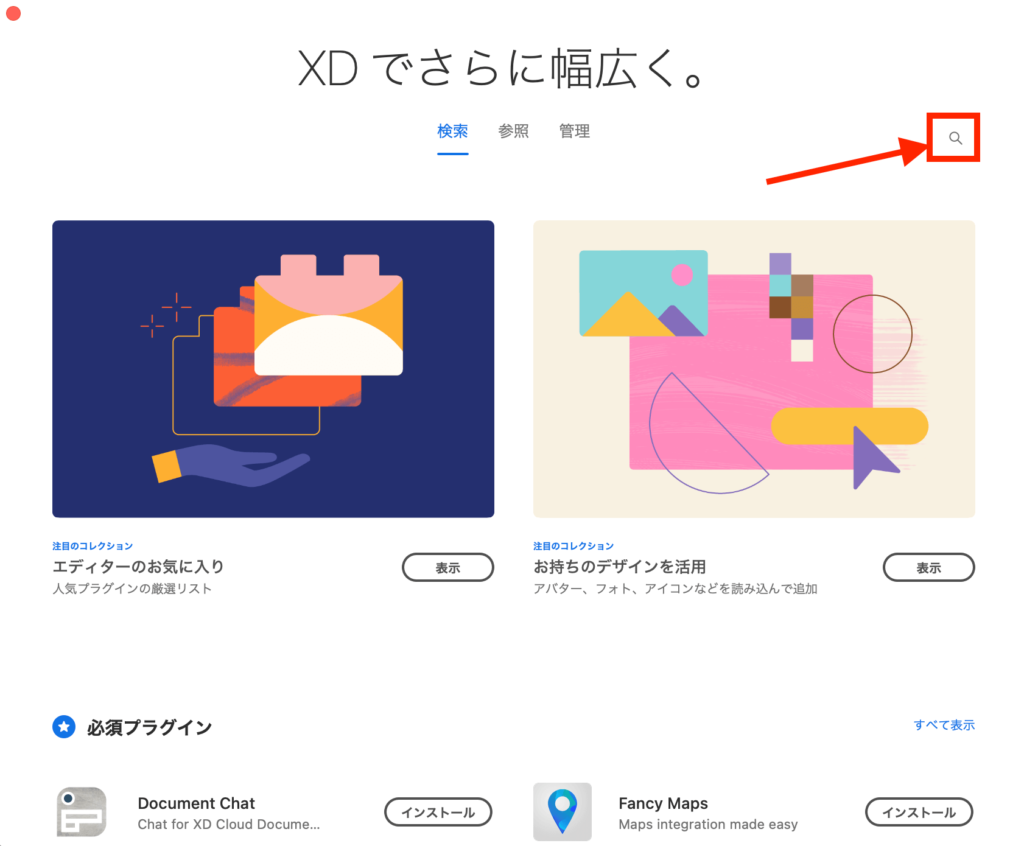
こんな感じの画面が現れます。このトップ画面には人気のプラグインなどが提示されているので、この中から好きなものを探しても良いです。
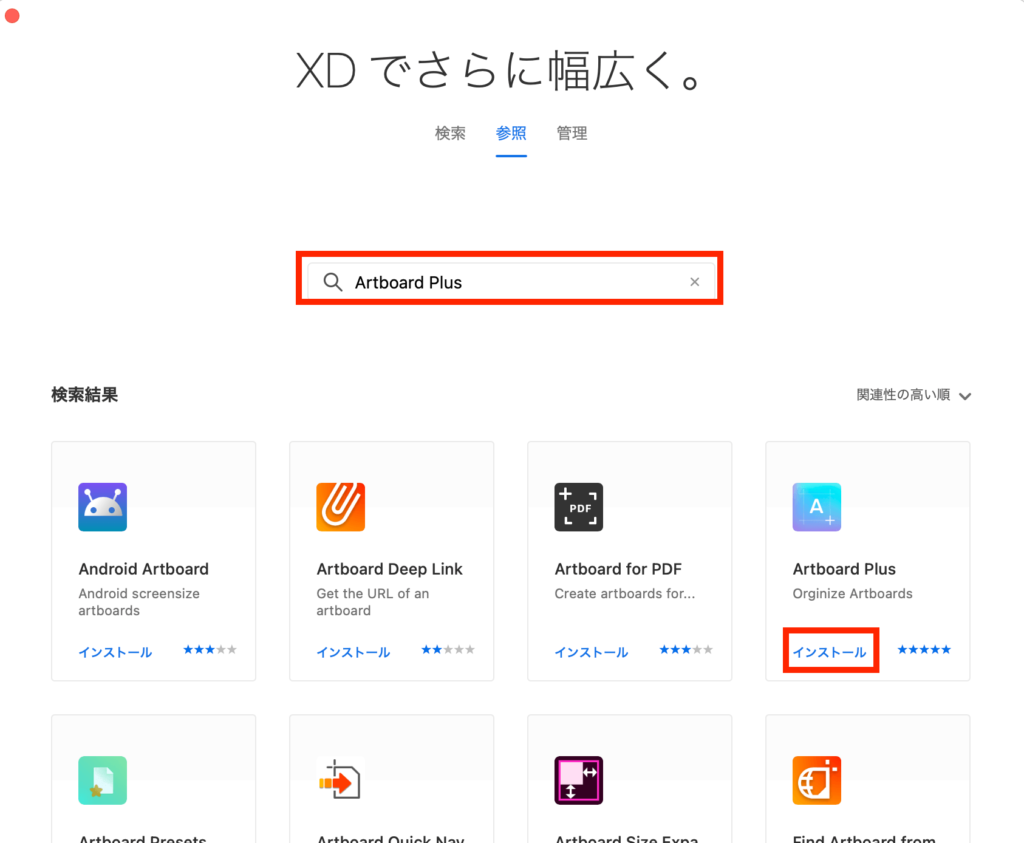
特定のプラグインを検索するには、虫眼鏡のマークか「参照」タブをクリックします。

検索窓にプラグイン名などを打ち込み、検索結果に出てきたプラグインの「インストール」をクリックすれば完了です。

Web上でダウンロードしたものから
Webブラウザ上でダウンロードできるものもあります。
ただし、XDに登録されていないプラグインもあるため、インストールと利用は自己責任でお願いします。
独自のダウンロードページを持っているものや、GitHub上からダウンロードするものがあります。
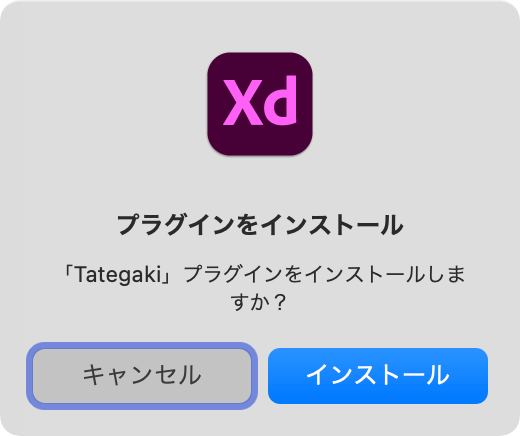
プラグインファイルは.xdxという拡張子。ファイルをダブルクリックすると、次のような画面が現れるので「インストール」をクリックしましょう。

アンインストールする方法
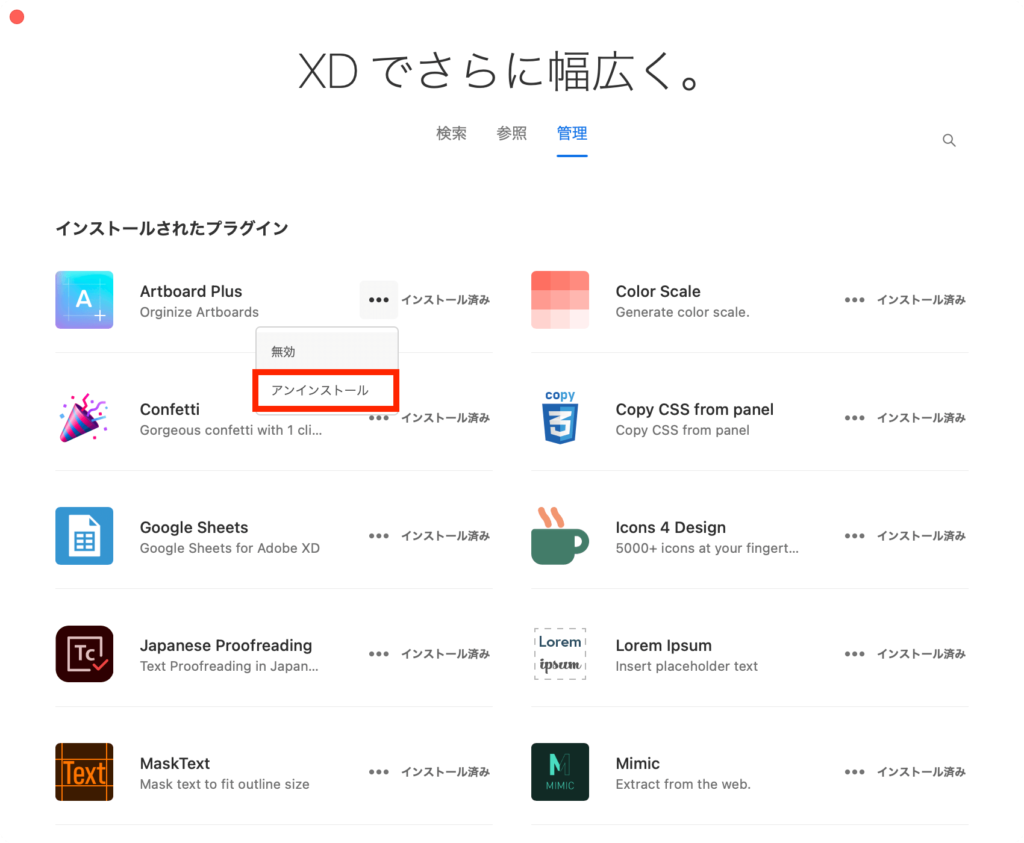
プラグイン画面の「管理」タブを開き、削除したいプラグインの点々ボタンからアンインストールをクリックするとアンインストールできます。

プラグインの実行方法
全般的なプラグインの使い方について説明します。
次の3つのいずれかで実行できます。
- メニューバーのプラグインから
- 左サイドのプラグインパネルから
- ショートカットキーで
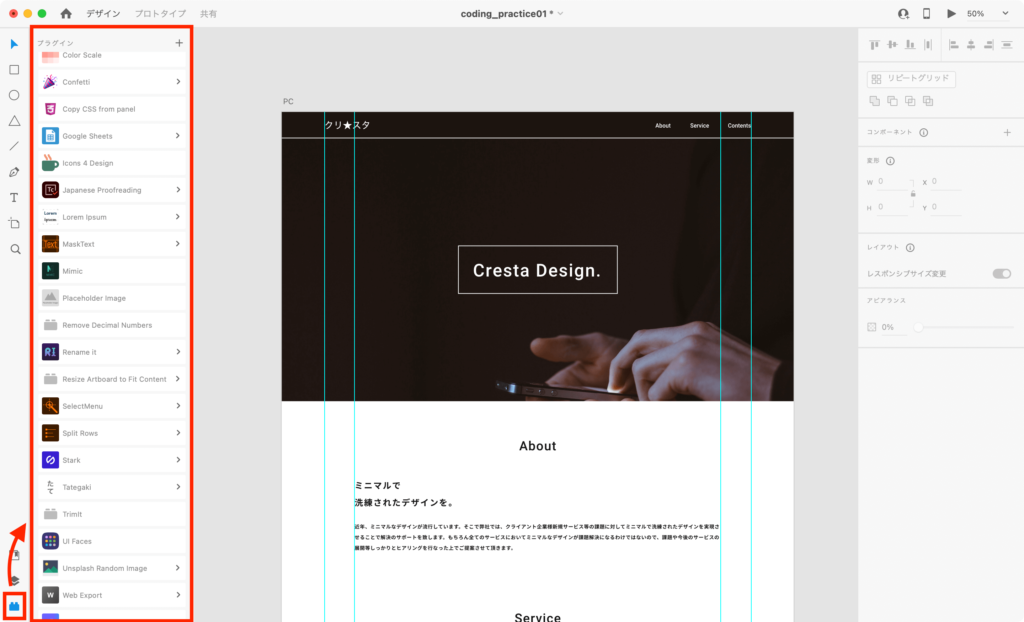
プラグインパネルは、左下のマークをクリックすると表示されます。

プラグインを選択すれば、それぞれ固有のメニューが表示されるのでそこから実行できます!
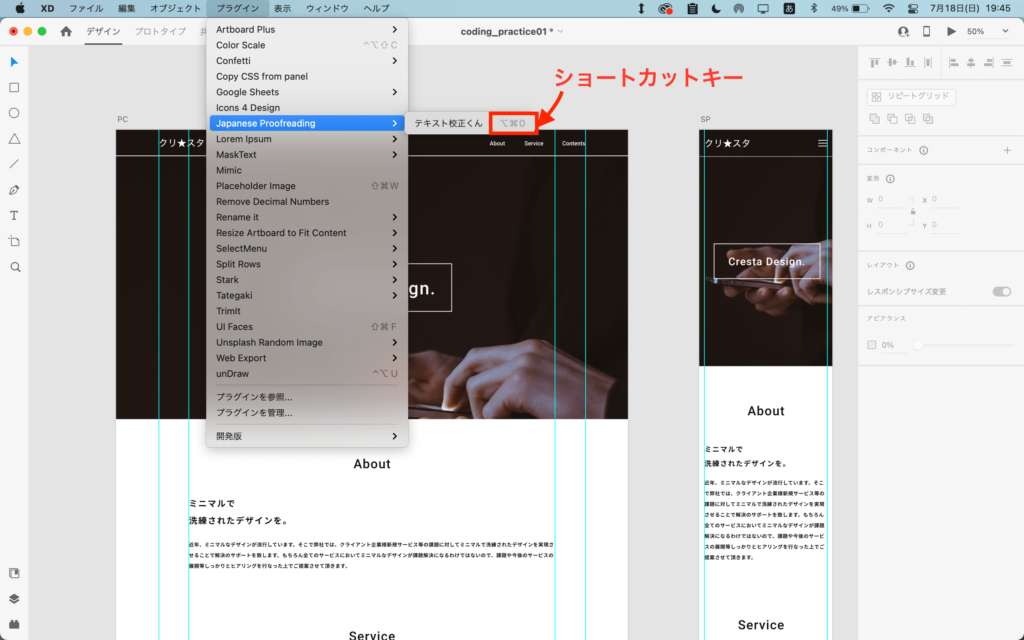
ショートカットキーの割り当て有無はプラグインによりますが、より効率よく作業をするのであれば積極的に使いたいものです。
次のように、プラグイン名の部分に書いてあるので確認してみてください。

おすすめXDプラグイン紹介!
インストール方法と実行方法がわかったところで、おすすめのプラグインを紹介していきます!
XD操作性向上プラグイン
Resize Artboard to Fit Content
アートボードを一瞬にしてリサイズしてくれるプラグインです。
縦方向のリサイズが頻繁に発生するwebデザインならではですよね。
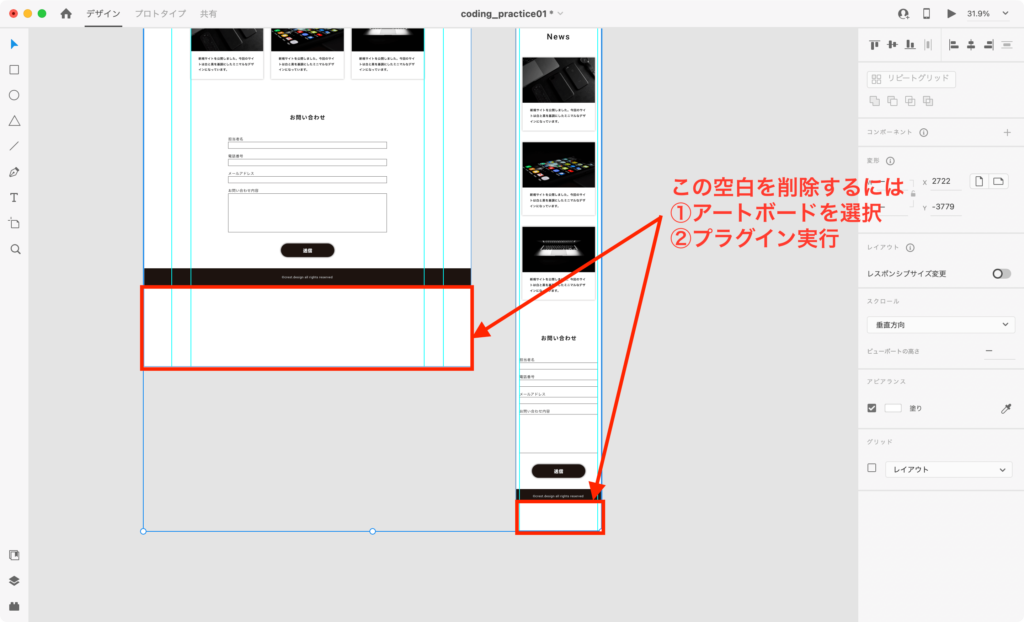
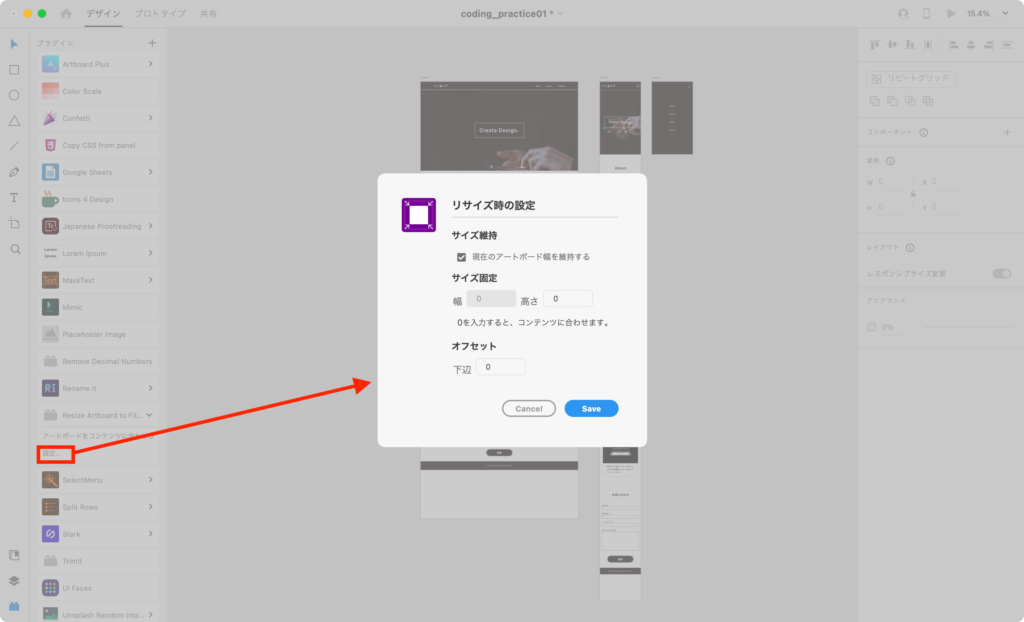
アートボードを選択したら(複数選択もOK)、プラグインを実行するだけ!

設定画面で幅のサイズを固定したり、下辺のオフセットを設定することもできます。

Artboard Plus
複数のアートボードを規則的に整列させることができます。ページ数が増えたときに使いたいプラグインですね。
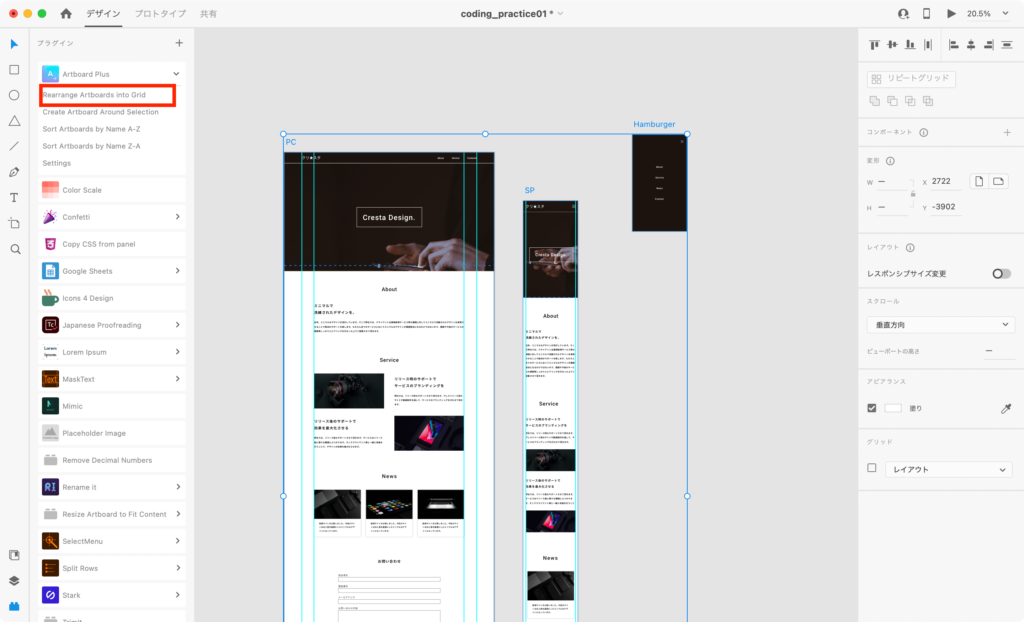
アートボードを複数選択したら、プラグインを実行します。

メニューが色々ありますが、次のような機能があります。
| Rearrange Artboards into Grid | アートボードをグリッド状に並べる |
| Create Artboard Around Selection | 選択中のオブジェクトを囲んだアートボードを新しく作成する |
| Sort Artborads by Name A-Z(Z-A) | アートボードを名前順に配置する |
Rename It
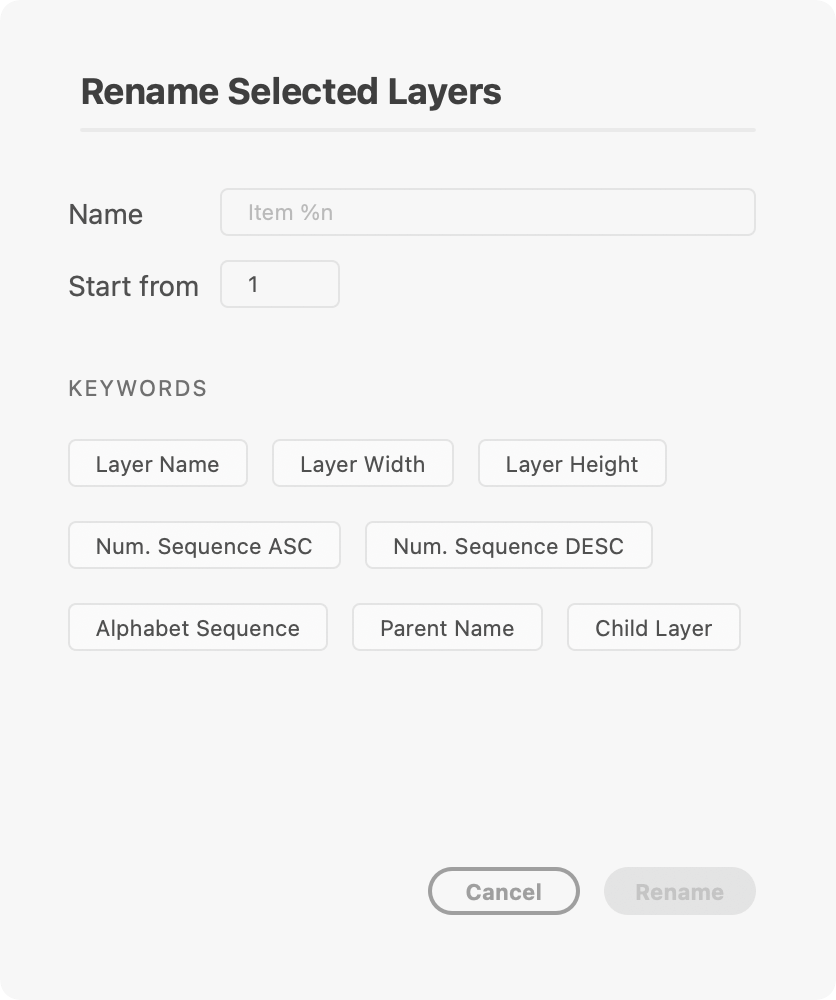
複数選択したレイヤーの名前を一括で変更することができます。
“KEYWORDS”からレイヤーの幅・高さ、割り振り番号やアルファベットなどを選択することも。命名規則があるときに便利ですね。

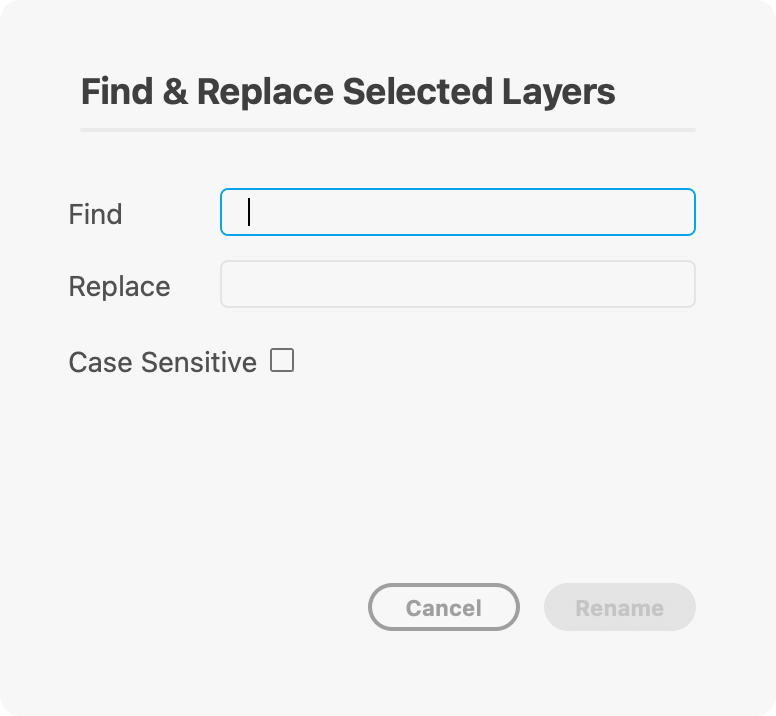
また、名前の置き換えも可能です。

Select Menu
「同じ名前のオブジェクトだけ」「テキストだけ」など条件を指定してオブジェクトを選択できます。
機能がたくさんあるので、次の表を参考にしてみてください。
| Same Name | 同じ名前 |
| Same Name & Class | 同じ名前かつ同じオブジェクト種類(テキスト・長方形など) |
| Same Class | 同じオブジェクトの種類 |
| Same Components | 同じコンポーネント |
| Same Position (Local) | 同じ相対位置(アートボード左上から) |
| Same Row | 同じ行のオブジェクト(主にアートボードに使用) |
| Left of the Row | 選択オブジェクトより左側の同じ行のオブジェクト |
| Right of the Row | 選択オブジェクトより右側の同じ行のオブジェクト |
| Same Column | 同じ列のオブジェクト |
| Above of the Column | 選択オブジェクトより上の同じ列のオブジェクト |
| Below of the Column | 選択オブジェクトより下の同じ列のオブジェクト |
| All Artboard | すべてのアートボード |
| All Text | すべてのテキスト |
| Area Texts | すべてのエリアテキスト |
| Point Texts | すべてのポイントテキスト |
| Locked items | 固定したオブジェクト |
| Hidden items | 非表示のオブジェクト |
| Marked items | 書き出し対象にチェックされたオブジェクト |
素材挿入プラグイン
Lorem ipsum
ダミーテキストを自動で挿入してくれるプラグインです。
「テキストテキスト…」とコピペを繰り返して挿入しなくても、これを使えばテキストボックスのサイズに応じてささっと入れてくれます。
日本語には対応していませんが、これはこれでカッコイイ。

Unsplash Random Image
ダミー画像を挿入するプラグインです。
その名の通り、Unsplashからランダムで写真を選択して挿入してくれます。
画像を入れたいオブジェクトを選んで、

Fil with imageをクリックすると検索ボックスが現れます。今回は”PC”と入れて”Get image”をクリック。

自動で写真を選んで挿入してくれました。

UI Faces
ダミーの顔写真を自動で挿入するプラグイン。
こちらは、Unsplash以外にもさまざまな素材配布サイトから探してきてくれます。
まず顔写真を入れたいオブジェクトを選択してプラグインメニューを開きます。
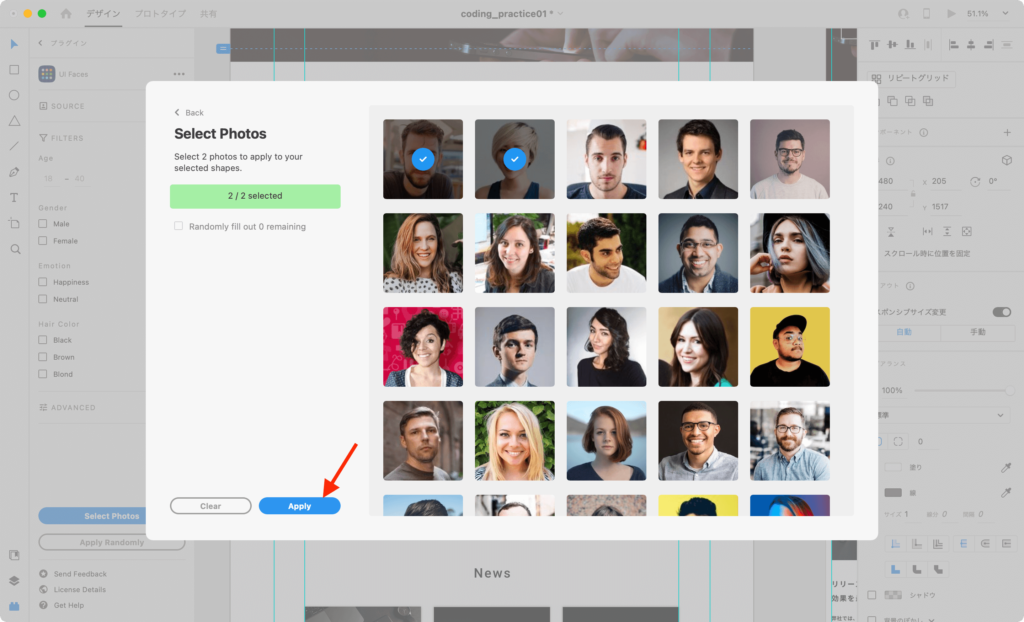
検索元のサイトや、人物の特徴などを指定することができます。必要に応じて設定したら、Select Photosをクリック。

数名の顔写真が提示してされるので、選択したらApplyをクリックします。これでオブジェクトに流し込んでくれます。

Placeholder Image
サイズ表記されたダミー画像を自動で作成してくれます。
Unsplash Random Imageとは異なり、グレー地にサイズ表記というシンプルな画像で、明らかにダミーということがわかりますね。

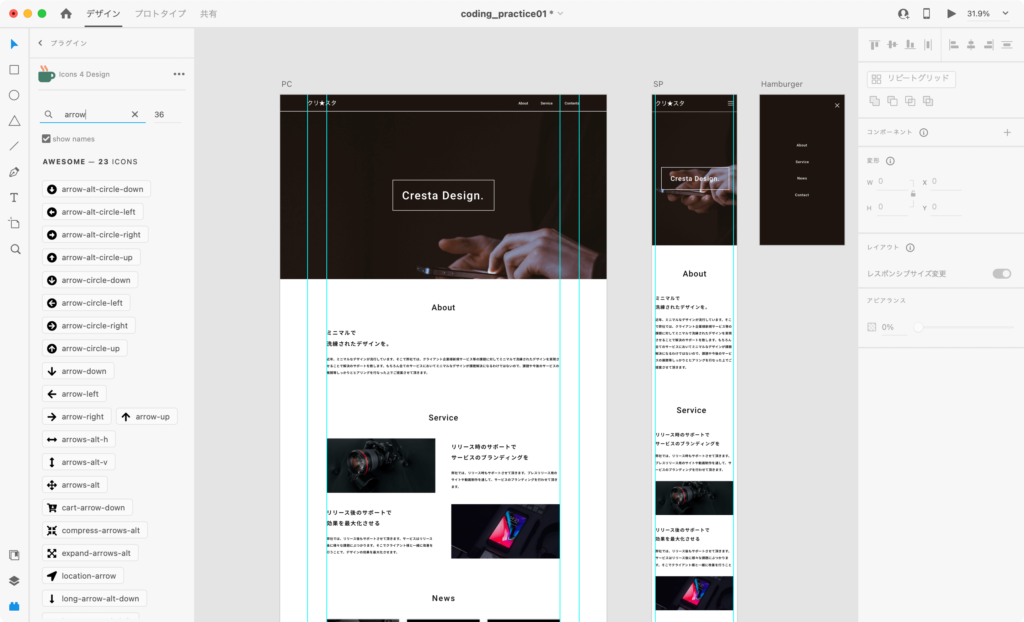
Icons 4 Design
XD上でアイコン検索&挿入できます。
ブラウザ上でアイコンを探してダウンロードして挿入して…という手間が省けて、かなり時間短縮になるはず。
検索できるワードは英語のみなので、よく使う単語を覚えておくと便利です。
プラグインを起動したら検索バーに例えば”arrow”などと入れると、ずらっと検索結果が出てくるのでクリックして挿入します。

もちろん色や線の太さは自由に変えられますよ。
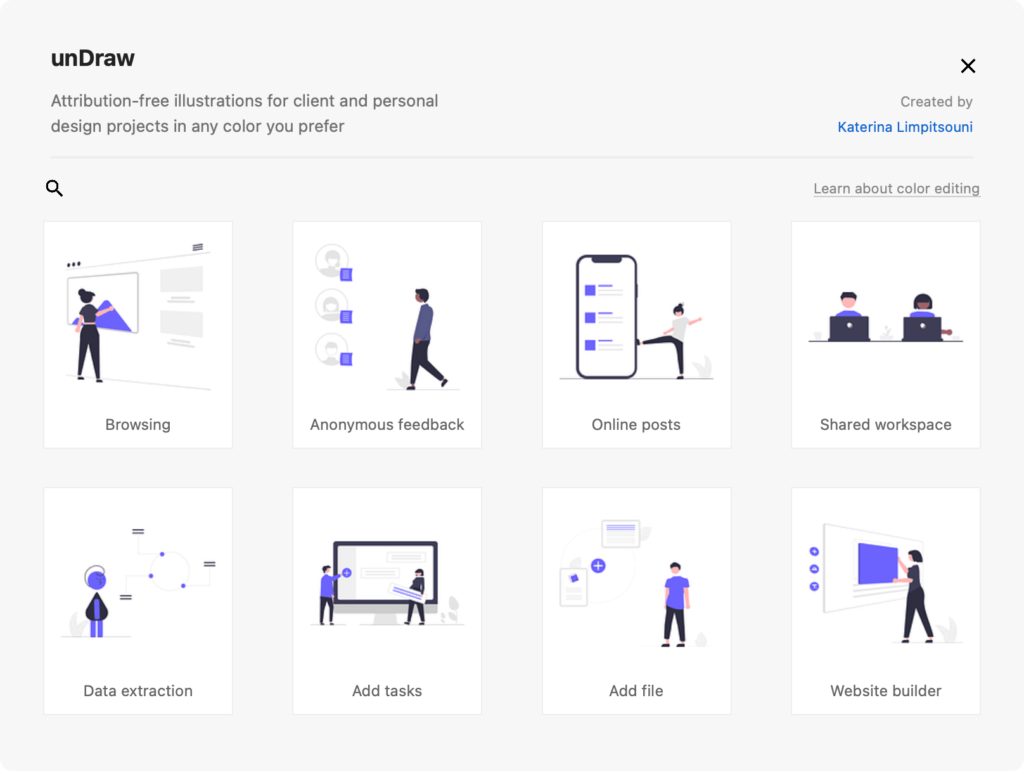
UnDraw
オシャレなフラットデザインのイラストの挿入ができます。
Un Drawは元々、ビジネス系に特化した無料イラスト配布サイトで、こちらはそのXD版です。
特定のパーツの色を変更できるのも良いですね。

一覧から探しても良いですし、虫眼鏡をクリックしてキーワード検索することもできます。
選択したイラストはクリップボードに保存されるので、ペーストして配置しましょう。
Google Sheets
Googleスプレッドシートからテキストデータを読み込んで一括でXDへ反映できます。表を作りたいときに活躍するプラグインです。
こんなデータをXDに流し込んでみましょう。表の1行目には必ず項目名を入れてくださいね。

まずは共有からリンクをコピーしておきます。
「このリンクを知っているインターネット上の全員が閲覧できます」になっていることを確認してください。

続いてXDの作業です。
リピートグリッドを使用して、データを流し込む土台を作っておきます。
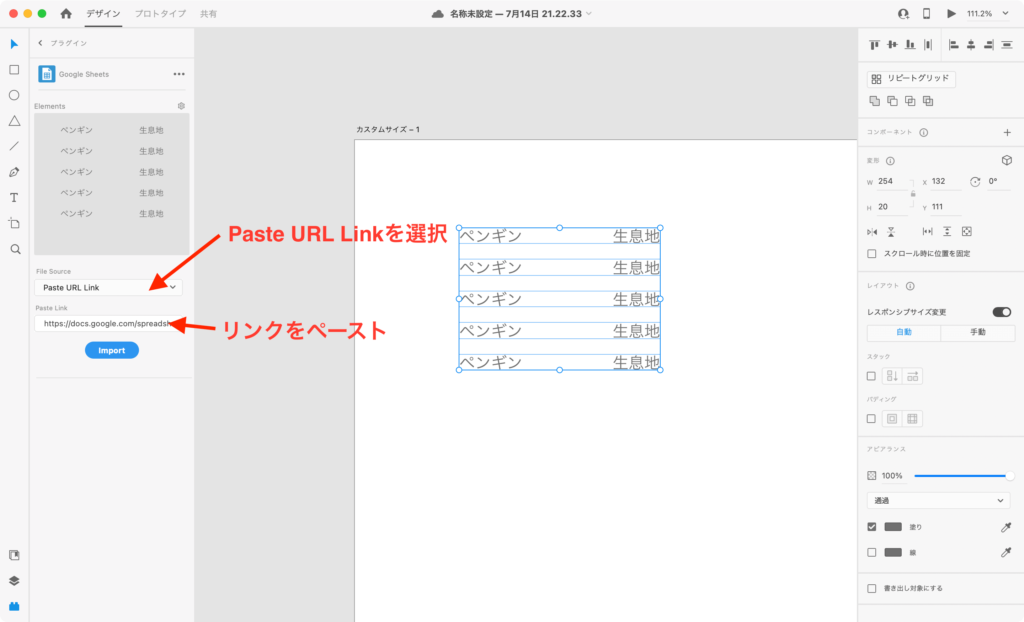
プラグインメニューを開いたら、File SourceでPaste URL Linkを選択し、その下にスプレッドシートのリンクをペーストしてInportをクリック。

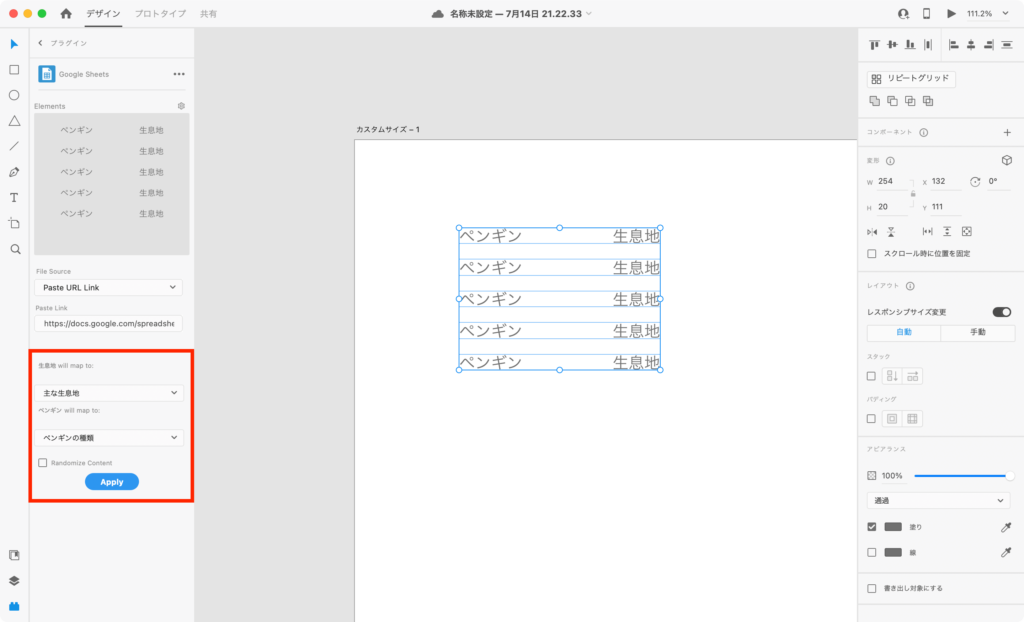
どの項目をどこに当てはめるか聞かれるので、それぞれ選択しApplyをクリックすると

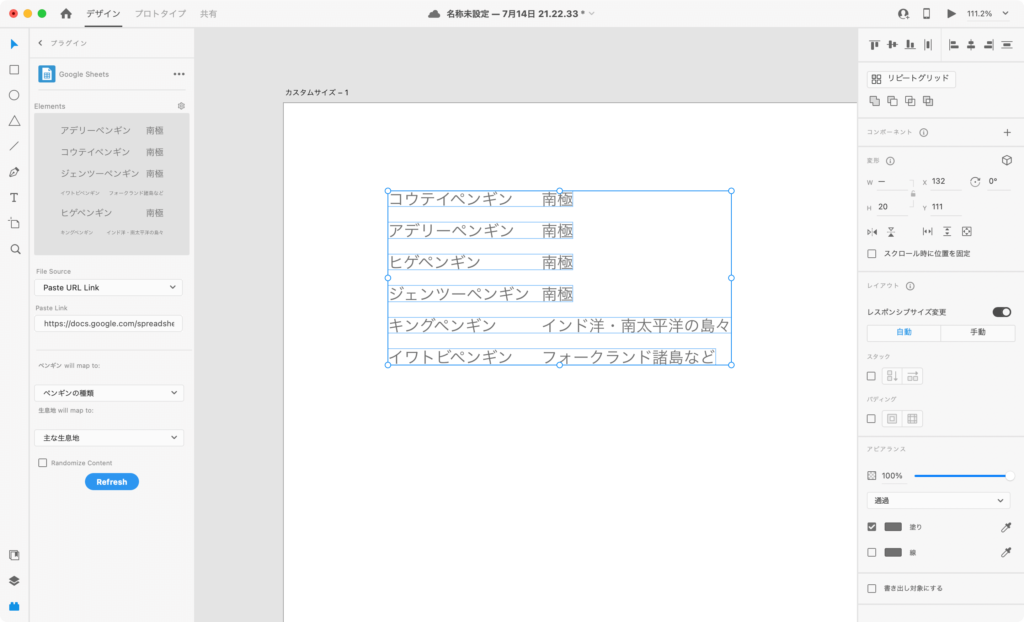
こんな感じで綺麗に反映してくれました。らくちんですね!

デザイン作成時に
Remove Decimal Numbers
作成したオブジェクトの小数点を切り捨ててくれます。
webデザインにおいてはオブジェクトに小数点を含まないほうが良いですよね。
編集中気づかないうちに少数点が現れてしまっても、最終段階でワンクリックすれば綺麗にスッキリです♪
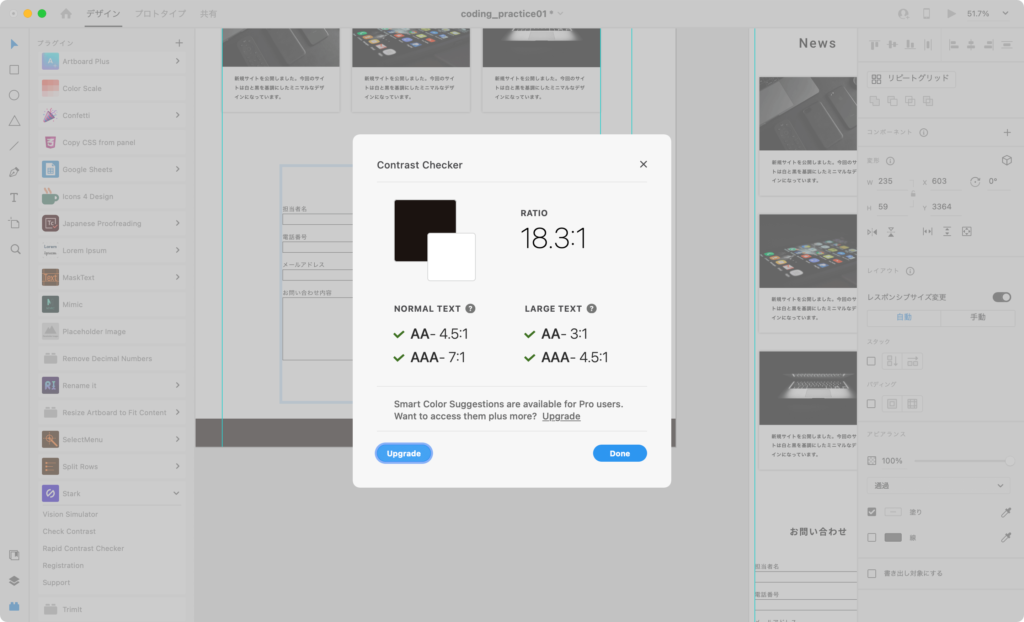
Stark
色についてのアクセシビリティをチェックするプラグイン。
色覚シミュレーションとコントラスト比較の機能があります。
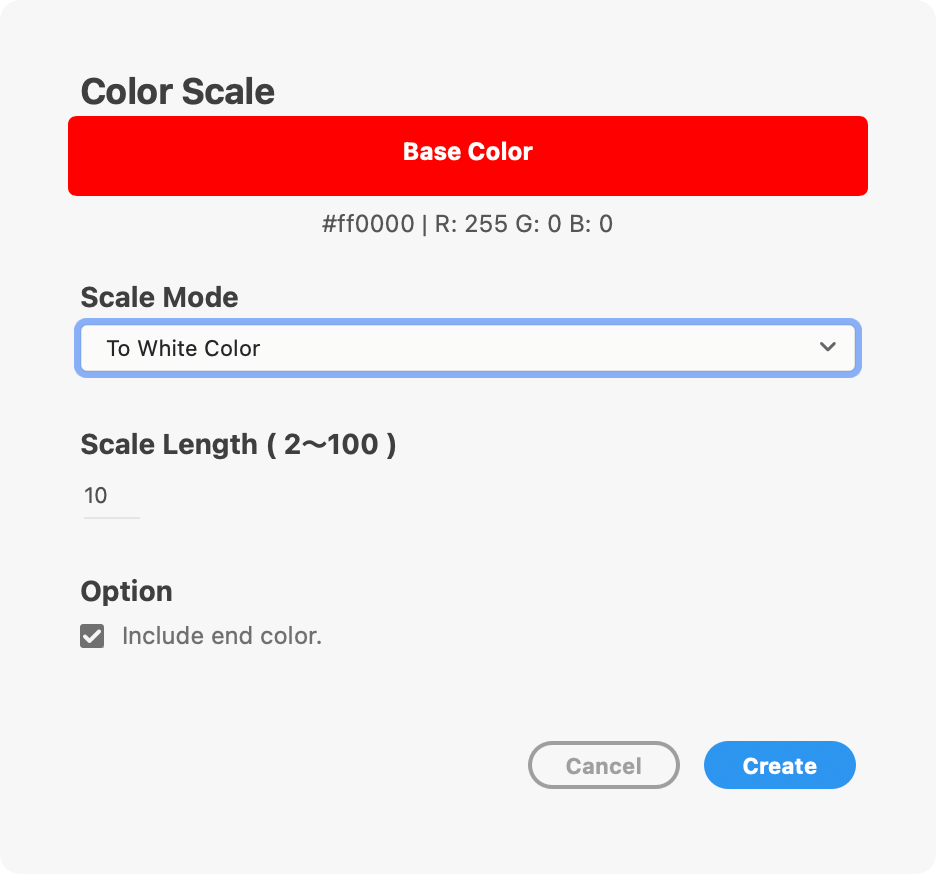
Color Scale
グラデーションでカラーパレットを生成してくれます。
背景色をベタ塗りしたオブジェクトなどを選択して、プラグインを実行すると、次のような画面が表示されます。
何色に向かうか白/黒/補色/ランダムから選択できたり、何段階でグラデーションをかけるか設定できます。
Trimit
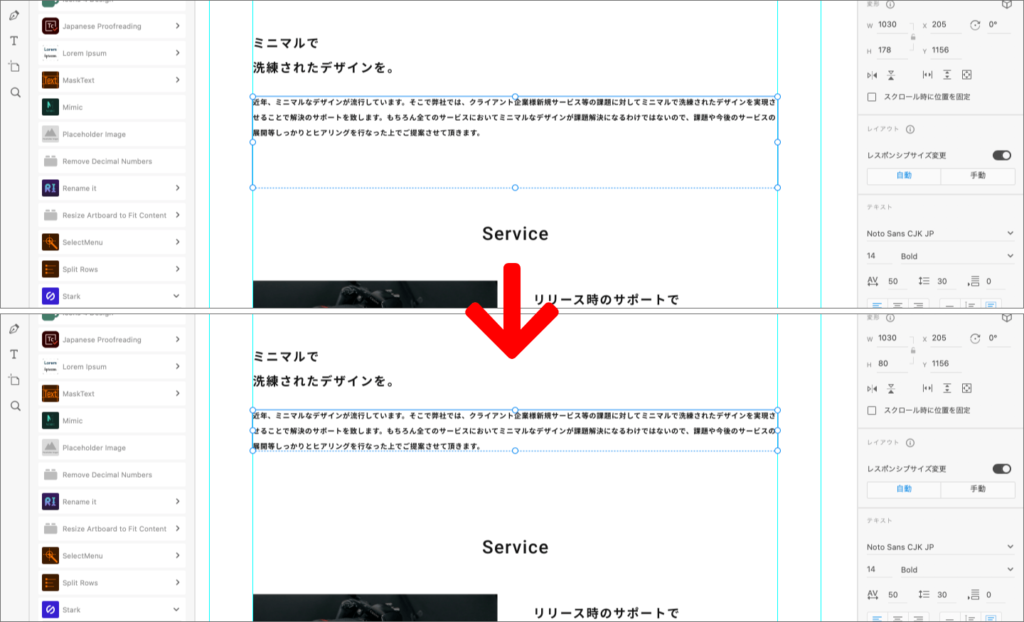
テキストの長さに合わせて、テキストエリアを調整します。
該当のテキストエリアを選択して、プラグインを実行するだけでOK!

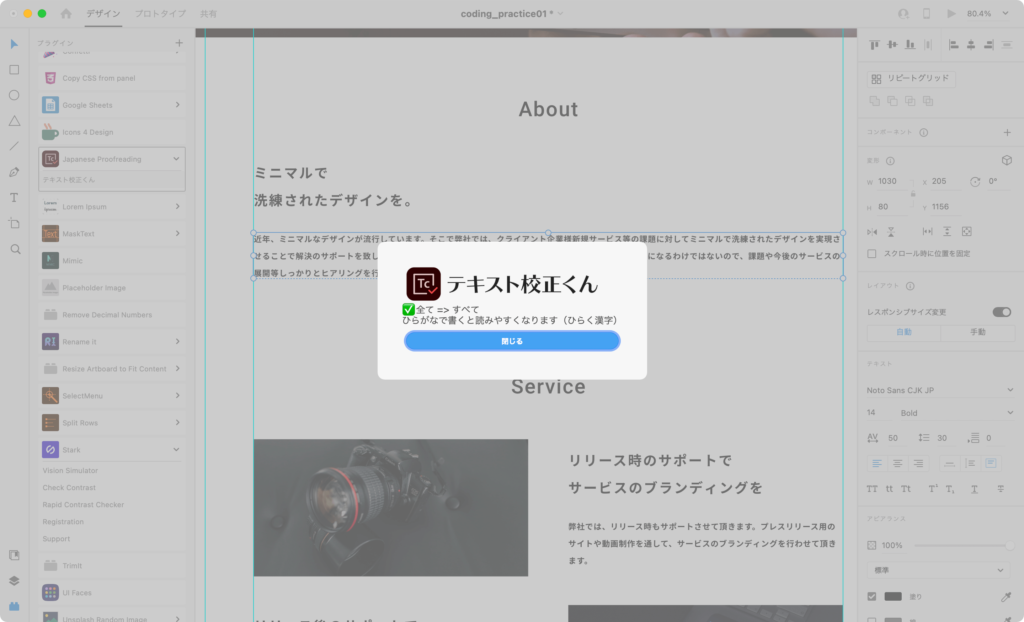
テキスト校正くん
文章を校正してくれるプラグインです。
先程の文章をチェックしてみると、全て→すべて のほうが良いと提案してくれました。

この辺りは好みもあるかもしれませんが、試しておいて損はないでしょう。
ちなみに、”Japanese Proofreading”という名前で登録されていますが、「テキスト校正くん」で検索しても出てきます。
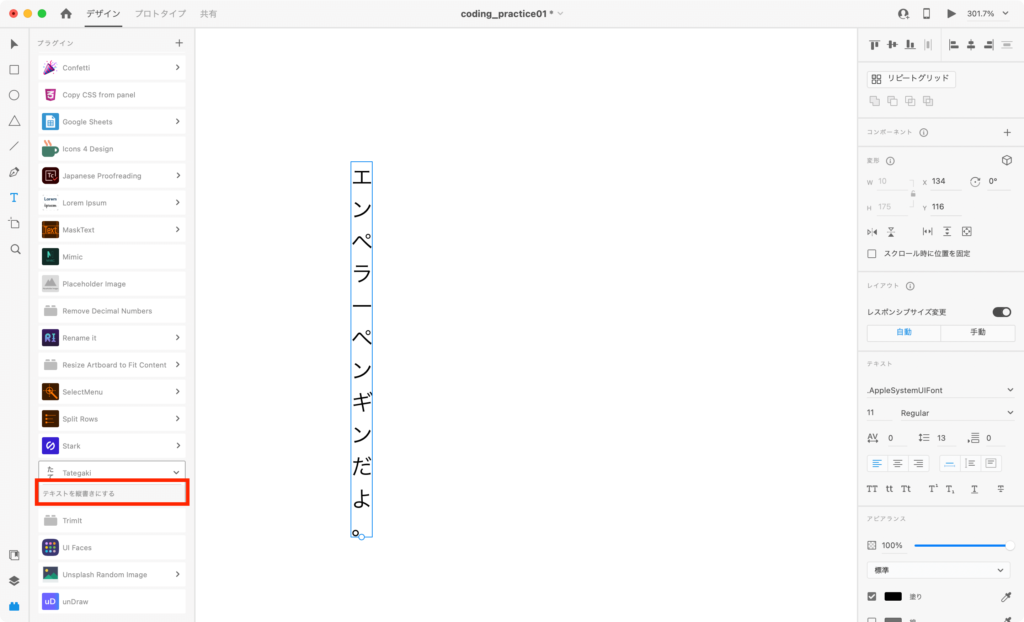
Tategaki
簡単に縦書きテキストを作成できます。
XDにはPhotoshopのように縦書きテキスト挿入がデフォルトにないのでこちらのプラグインを使いましょう。
以下のGitHubリポジトリページからzipをダウンロードしたら圧縮された状態で拡張子を.xdxに変更し、変更したファイルをダブルクリックするとインストールが始まります。
> Tategaki
縦書きにしたいテキストを選択してプラグインを実行。

こちらのプラグイン、1文字1文字を改行して縦書きのように見せているので、
- 複数行の長文に向かない
- 句読点や伸ばし棒は横書きのまま
…となってしまいます。
見出しだけ縦書きで作りたい!という時などには良いかもしれませんね。
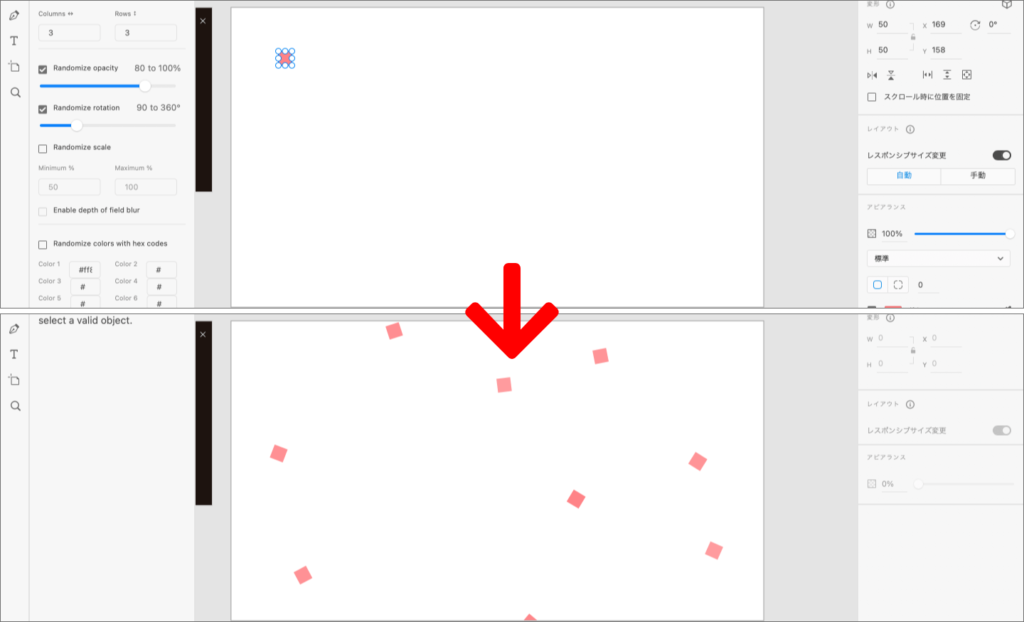
Confetti
図形を複製して背景パターンを簡単に作成します。
シェイプを選択して、プラグインを実行するだけでOK。

プラグインパネルでは、回転の有無や透過などを設定できます。
コーディング時にも役立つプラグイン
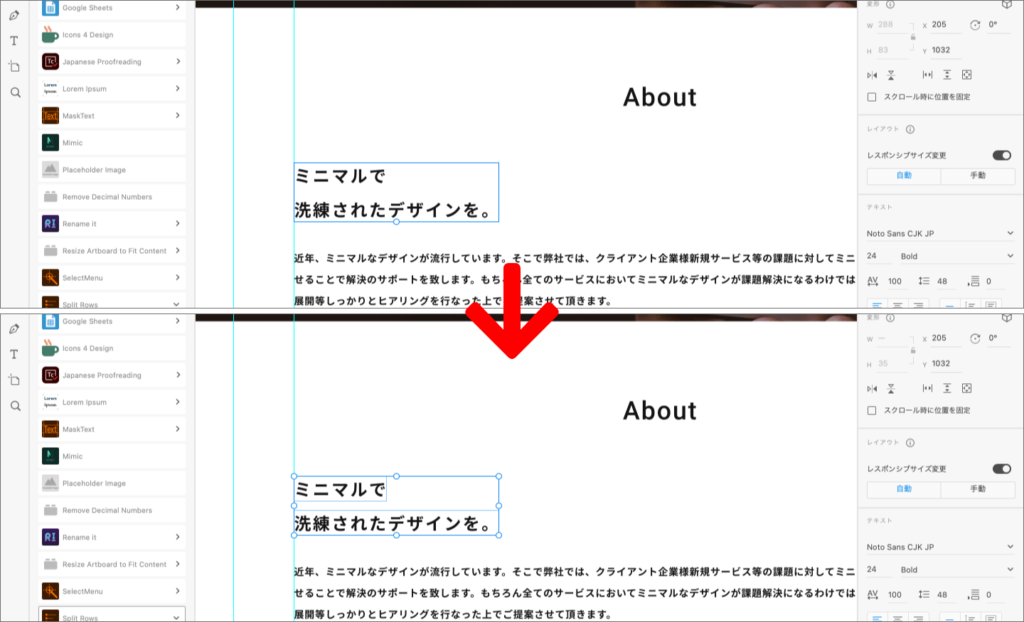
Split Rows
複数行にわたるテキストを一行ずつに分解してくれます。
テキストを選択したらプラグインを実行しましょう。

web Export
一瞬でHTMLファイルを出力できるプラグインです。
輸出Artboard→Exportをクリック。

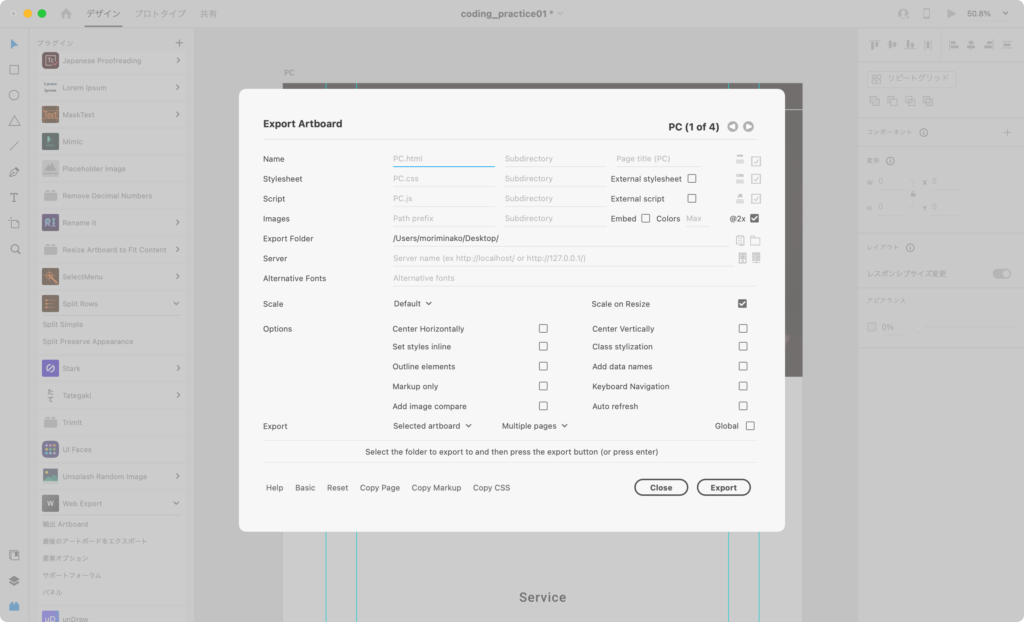
オプション画面ではcss・scriptファイルの出力有無やエクスポート先などを設定することができます。

上がデザインカンプ、下が出力したもの。ややズレが見られますが、なかなかの再現度ですね!これはスゴイ。
実装イメージを共有するといった使い方ができそうです。

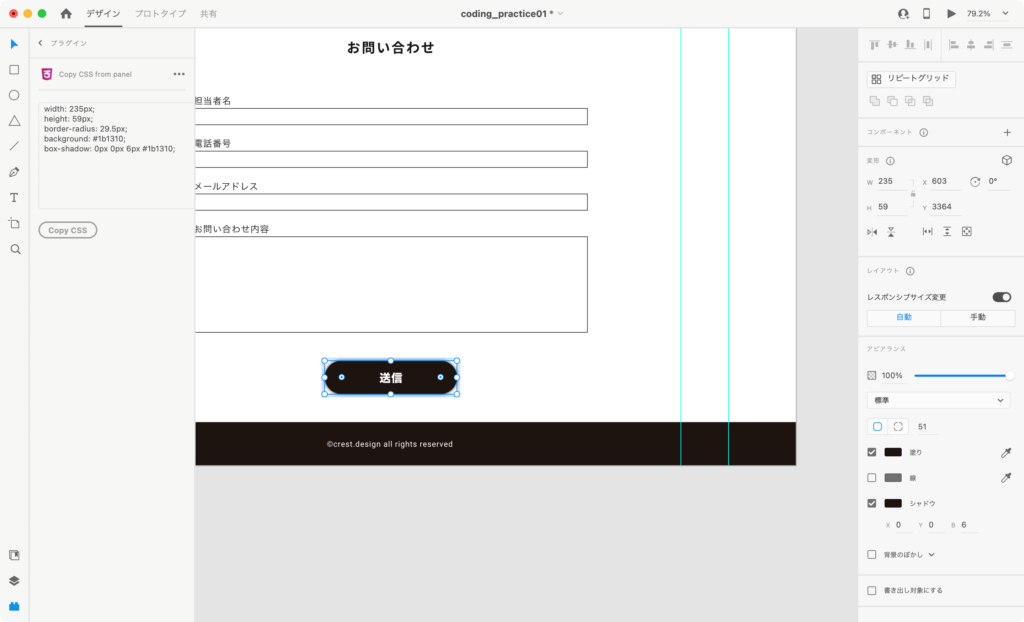
copy CSS from panel
CSSデータを表示してくれるプラグイン。ボタンやカードの実装に便利です。
Copy CSSをクリックすれば一気にコピペできるので、スタイルシートに貼り付ければOKです。

デザイン分析にはこのプラグイン
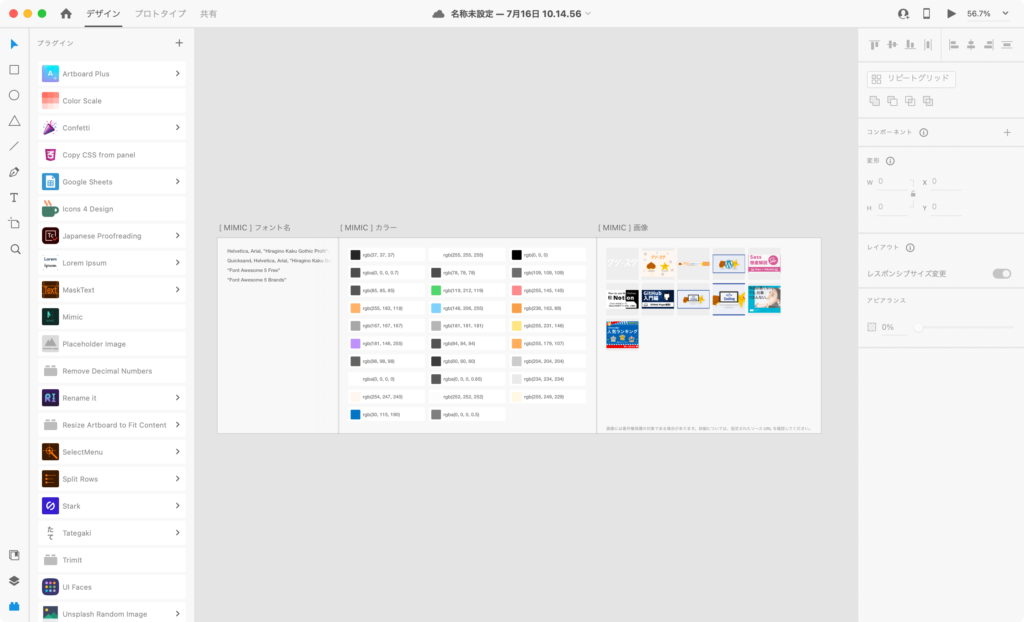
Mimic
既存のWebサイトからフォント・カラー・画像などの情報を抽出してくれます。
参考サイトを分析したり、サイトレビュー、模写にもオススメ。
プラグインを起動したら、元になるサイトのURLをペーストして「抽出」をクリックします。

一瞬でフォント・カラー・画像を抜き出してくれました!

まとめ
おすすめプラグイン22選をご紹介しました。
実務を進めるうちに「こういう機能も欲しい…」といった要望は出てくるかもしれませんが、学習中のうちはひとまず今回ご紹介したものを使っていけばOKです。
さっそくインストールして使ってみてくださいね!
なお、今回の記事のキャプチャには当サイトで無料配布しているデザインカンプを使用しました。
まだやっていない方はぜひ挑戦してみてください♪