
今回はCSSでのセンター寄せについていろんなやり方を紹介していくよ!
チートシートをダウンロードしよう!
今回解説するセンタリング方法について、一覧表にまとめました!
必要な方はこちらからダウンロードしてください★
https://dl.dropboxusercontent.com/s/6xpu6gkrr6mxj31/centering_cheat-sheet.pdf.zip?dl=0
text-alignを使用したセンタリング
まず、text-alignを使用したセンタリングから説明します。
テキストやインライン要素の親要素のブロックに対して`text-align: center;`を指定すると、テキストやインライン要素がセンターに寄ります。
【text-align: center; の使用例】


テキストやインラインのセンタリングは、text-align: center
margin: auto; を使用したセンタリング
次にmarginを使用したセンタリングです。
ブロックに対して、widthを指定し、margin: auto; を指定すると、ブロックがセンターに寄ります。margin: auto;を指定することによって、左右の余白が均等に振り分けられることによってブロックが中央に寄ります。

余談ですが、margin-left: auto; と指定すると、余白が要素の左側に振り分けられるので、ブロックを右寄せにすることができます。

ブロックのセンタリングはwidthを指定して、margin: auto;
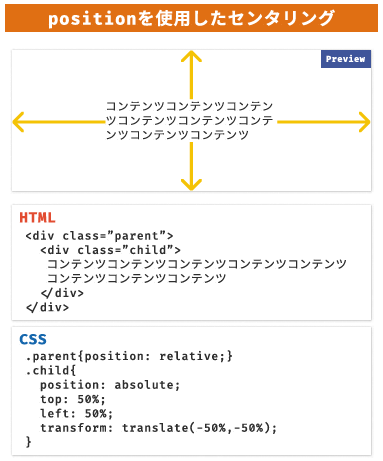
positionとtransformを使用したセンタリング
次に、子要素を親要素の上下左右中央に配置する方法を見ていきましょう!
まずは、positionとtransformを使用したセンタリングです。
親要素にposition: relative; を指定し、子要素にposition: absolute; を指定すると、親要素に対する子要素の配置を指定することができます。top(bottom)やleft(right)をpxや%で指定することで、子要素を親要素内の好きな位置に配置することができます。
今回は上下左右中央に寄せたいので、子要素の位置をtop: 50%; left: 50%;にしてみましょう。これだけだと、子要素は右下の方に寄ってしまいます。
これは、子要素の上辺が親要素の上から50%、左辺が親要素の左から50%の位置に来ているためです。これでは全然中央じゃありません。困りましたね。。
そこで、transformの出番です。
子要素にtransform: translate(-50%,-50%); と指定してみましょう。
そうすると、子要素の横幅の50%分左へ、高さの50%分上へ移動し、結果的に親要素の上下左右中央に配置することができます。


positionとtransformを併用すると、子要素を親要素の上下左右中央に配置できるよ!
flexboxを使用したセンタリング
それでは最後に、flexboxを使用したセンタリングも見てみましょう。
親要素に対して以下のように指定すると、子要素が親要素の上下左右中央に配置できます。
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;子要素が一つしかない場合はflex-directionの指定は必要ありません。
justify-content: center;にすると上下中央に、align-items-center;を指定すると、左右中央に寄せることができ、両方を指定することによって上下左右中央に寄せることができます。

動画での解説を見てみよう!
下の動画で、コードを実際にブラウザに反映させながら解説しています!
動画内で使用しているコードは、概要欄からダウンロードできます。
実際の挙動を見たい方は参考にしてください★
質問をTwitterから募集します!
無料でwebデザインに関する質問にお答えします。
クリ★スタは未経験からwebデザイナーを目指す方を応援しています!そのため、学習していく中での些細な疑問に記事で回答していきます。
お気軽にご連絡ください。→PENGIN LLC. | Web制作会社
Youtubeでは動画学習コンテンツを配信しています!
動画での学習は、テキストでの学習の3倍以上の効果を得られると言われています。そのため、クリスタでは、初学者の方に効果的な学習をして頂くためにYoutubeで学習コンテンツを提供しています。
ぜひチャンネル登録お願いします→PLAYJOB Youtubeチャンネル


