今回は、WordPressで簡単にできるお問い合わせフォームの作り方を紹介していきます。
この記事で学べること
・お問い合わせフォームの役割が理解できる
・お問い合わせフォームが一人で作れるようになる
是非、この記事を読んでご自身のサイトにお問い合わせフォームを付けてみてください♪
お問い合わせフォームとは

お問い合わせフォームとは、お申し込みやお問い合わせ時にユーザーの方に入力して頂くフォームになります。
ユーザーが、個人なのか法人なのかによって項目内容は多少変化がありますが、下記画像のような形式が一般的です。

個人向けにブログを運営している方は、ブログ内の内容に関して質問などを受ける際に使用するので「名前」「ふりがな」「メールアドレス」「お問い合わせ内容」などの項目があれば問題ないかと思います!
個人向けにサイト運用している方におすすめの項目
・名前
・ふりがな
・メールアドレス
・お問い合わせ内容
※場合によっては、「住所」や「電話番号」なども項目に入ることがあります。
法人向けのサイトを運用している場合は、「企業名」「担当者名」「ふりがな」「メールアドレス」「お問い合わせ内容」などが一般的な項目です。
法人向けにサイト運用している方におすすめの項目
・企業名
・担当者名
・ふりがな
・メールアドレス
・お問い合わせ内容※場合によっては、「会社の住所」や「担当部署」、「電話番号」なども項目に入ることがあります。
ご自身のユーザーの特性や自分や企業が欲しい情報を整理してからお問い合わせフォームを作ることをおすすめします!
お問い合わせフォームの作り方

お問い合わせフォームは、以下の流れで制作していきます。
お問い合わせフォーム制作の流れ
①プラグインをインストールする
②Contact Form 7の設定を行う
③ショートコードを埋め込む
プラグインをインストールする
WordPressでお問い合わせフォームを作成するときには、「Contact Form 7」を使用するのが一般的です。

多くのサイトで使用されているため情報量も多くとても使いやすいプラグインになっています。
Contact Form 7をご自身のWordPress管理画面からインストールを行い、有効化しましょう!
プラグインのインストール方法がわからない・不安があるという方は、【誰でも簡単!】WordPressにプラグインをインストールする方法を参考にインストールしてください!
contact form7の設定を行う
Contact Form 7のインストールができたら次に設定をしていきます。
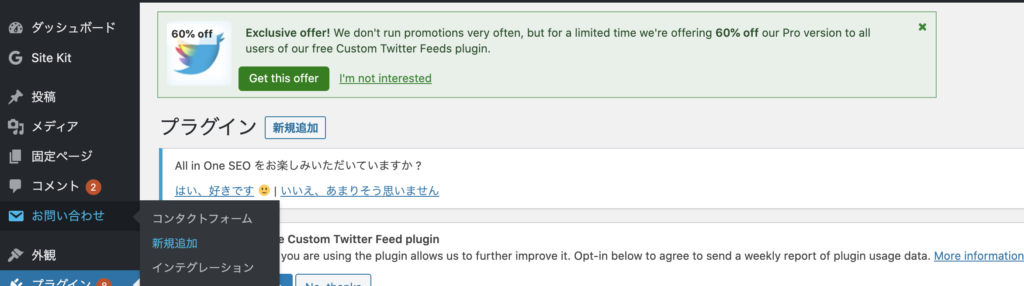
お問い合わせから新規追加を選択する
管理画面に追加される「お問い合わせ」から「新規追加」をクリックして設定をしていきましょう!

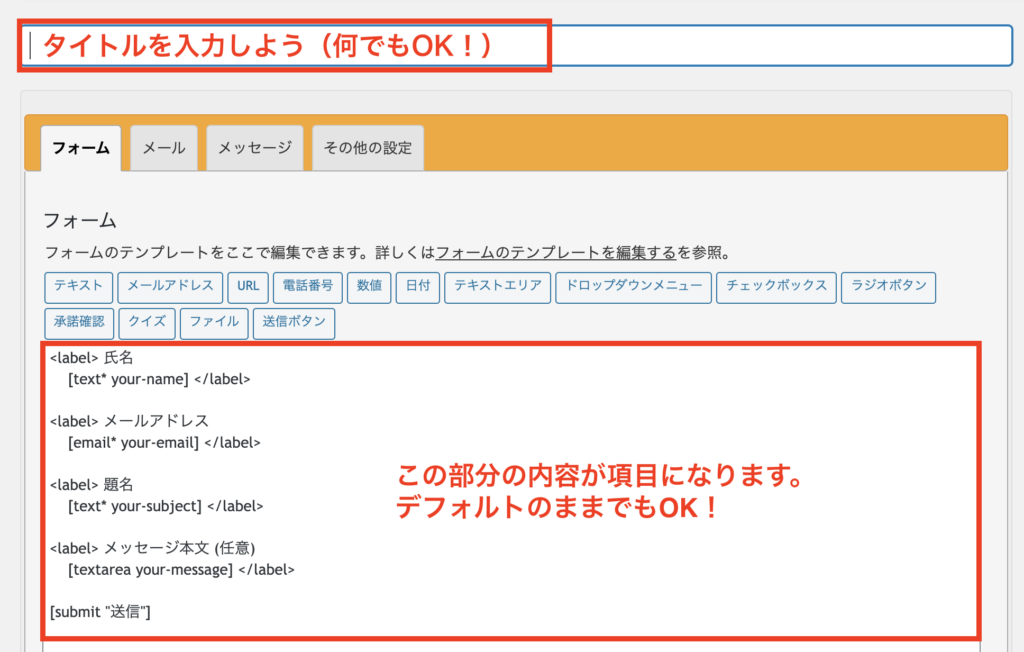
タイトルと項目を設定する
次に、タイトルを項目を設定していきます。タイトルは、ご自身がわかりやすいもので大丈夫なので「お問い合わせ」などと付けてあげましょう!

タイトルの下にある入力欄(フォーム)は、お問い合わせの項目です。個人向けであれば、デフォルトのものでも問題ないです!
メールの設定を行う
フォーム以外の「メール」「メッセージ」「その他の設定」の設定を進めていきましょう!まずは、メールからです。
メールで設定する項目は、「送信先」「送信元」「題名」「追加ヘッダー」「メッセージ本文」になります。題名の箇所のみ「お問い合わせが完了しました」に変更するようにしましょう!
| 項目 | 詳細 | 設定 |
|---|---|---|
| 送信先 | ユーザのメールアドレスが自動で入力されます。 | デフォルト |
| 送信元 | 顧客のメールアドレスが自動で入力されます。 | デフォルト |
| 題名 | 「お問い合わせが完了しました」と指定する | 変更必要 |
| 追加ヘッダー | WordPress管理者のメールアドレスを使用 | デフォルト |
| メッセージ本文 | 入力されたメッセージの本文 | デフォルト |
| ファイル添付 | ファイルの添付 | デフォルト |
メッセージの設定をする
メッセージは、お問い合わせフォーム利用時に使用する様々なテキストを設定できる項目です。

基本的には、デフォルトのままで問題ありませんので、確認だけ行ましょう!
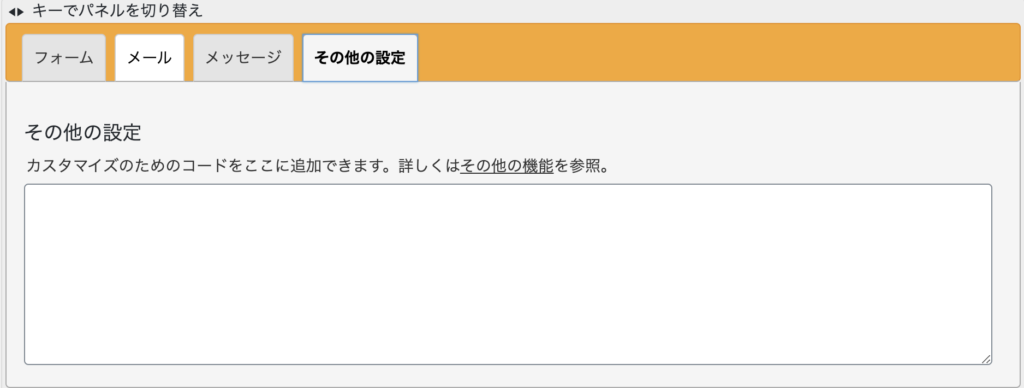
その他の設定を行う
その他の設定は、高度なカスタマイズを行う際に活用されます。基本的には何も入力しなくて大丈夫です!

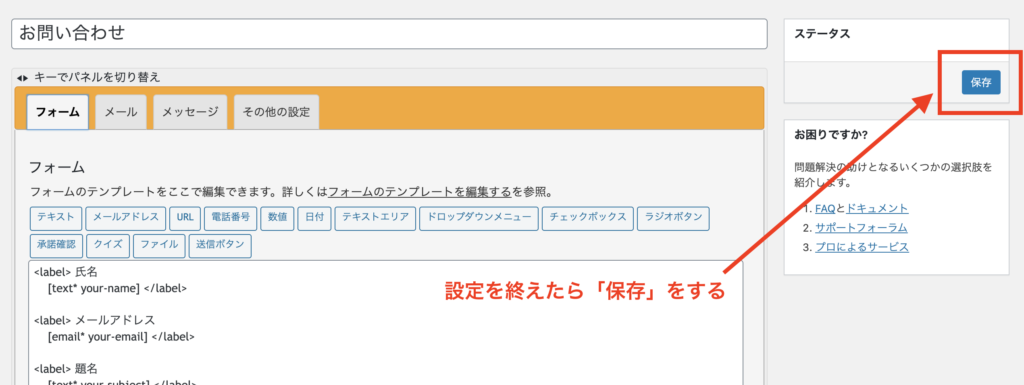
※設定を終えたら「保存」を押すのを忘れないようにしましょう!
ショートコードを埋め込む
それでは、Contact Form 7の設定を追えたら、ショートコードの埋め込みを行いましょう!
まずは、設定を「保存」しましょう!

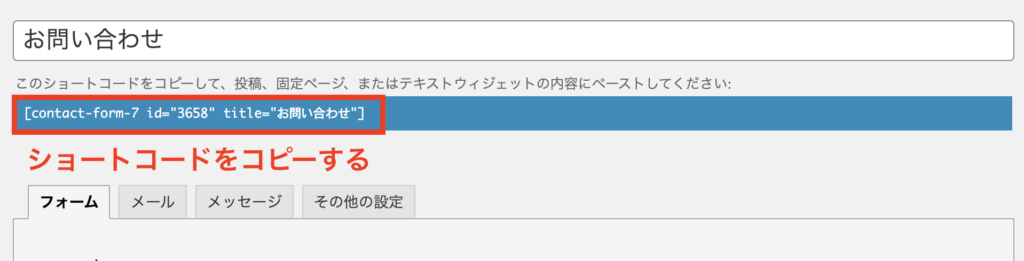
次にタイトルの下に表示されているショートコードをコピーします。

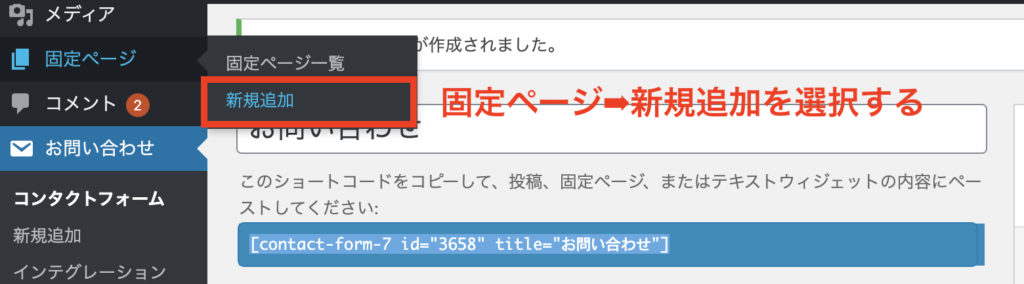
こちらのショートコードは、固定ページに埋め込みを行うので、「固定ページ」から「新規追加」を選択します。

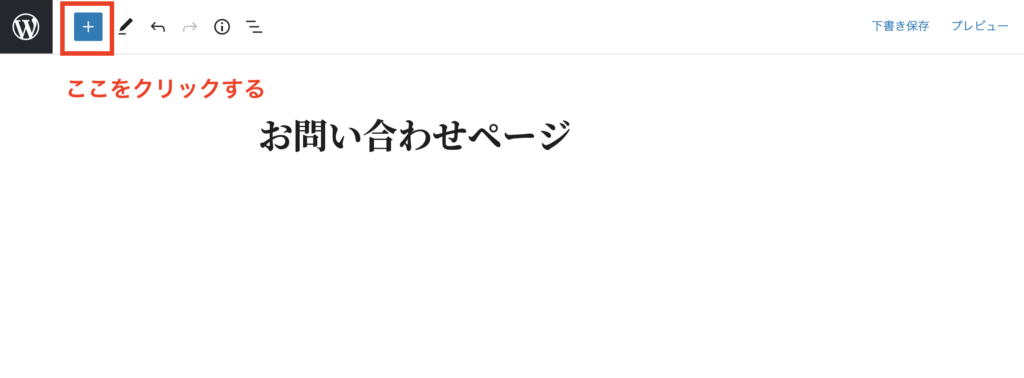
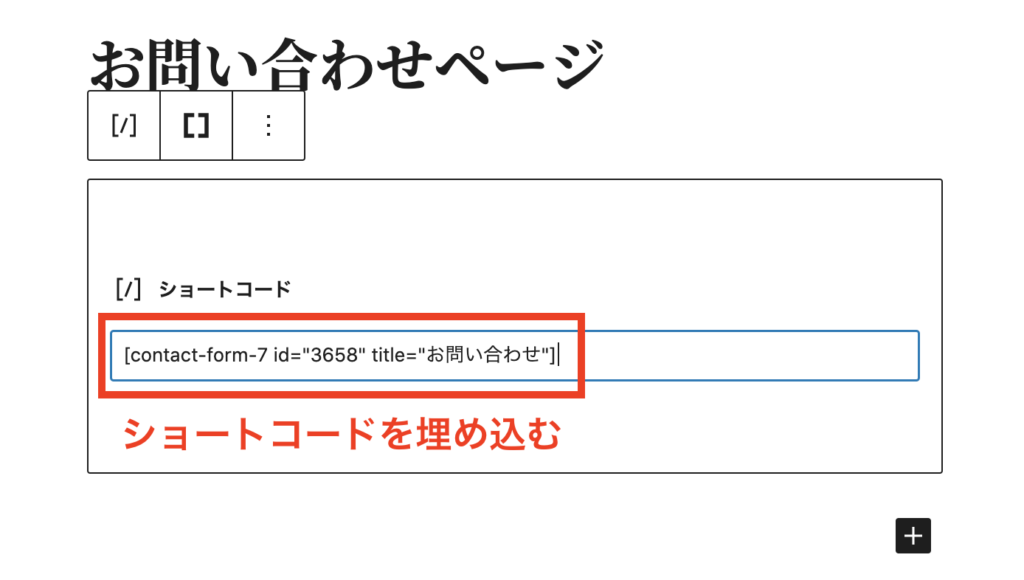
左上のプラスボタンを選択して「ショートコード」を選択しましょう。


最後に先ほどコピーしたショートコードを入力して右上の「公開」をクリックしたら完成です🎉

今回は、WordPressでお問い合わせフォームを作る方法をご紹介しました。
もっとWordPressの使い方を知りたいという方は、【超初心者向け】WordPressの使い方をどこよりもわかりやすく徹底解説しています!を参考にしてみてください♪