アニメーションの実装って難しそう…結局コピペでもいいんじゃないの?
そう考えている初学者さんは必読です!
Webサイトにcssでアニメーションをつけるのが当たり前になっている昨今、コピペできるスニペットを紹介するサイトはたくさんあります。
ただ初めのうちは手打ちをしながら基礎を学ぶのがおすすめです。基礎を押さえずコピペに頼ってしまうと、カスタマイズしたいときや修正が発生した際に調べ直す必要があるので、かえって時間がかかってしまいますよね。
今回はCSSだけで作れるアニメーションに必要なanimationプロパティについて、基本的な使い方から動かないときのチェックポイントまで丁寧に解説!
基礎を押さえることで表現できるアニメーションの幅が広がるので、ぜひ最後まで読んでください!
animationプロパティってなに?
CSSのみで要素にアニメーションをつけることができるプロパティのこと。@keyframesとセットで使用します。
@keyframesを使って開始から終了までのスタイルを指定し、animationプロパティで呼び出すことで、複雑なアニメーションも実装することができます。
- 自動再生するアニメーションの作成
- ループするアニメーションの作成
- 細かい変化があるアニメーションの作成
一見複雑そうな上のコンベア式スライドショーも、JavaScript(jQuery)は一切使わず、CSSだけで実装しています!
CSSでアニメーションを作るメリット
- 学習コストが低い
- jsよりコード量が減る(こともある)
- 動作が軽い
JavaScript(jQuery)の知識がなくても、アニメーションを実装できるのが最大のメリット。簡単なアニメーションであれば、JavaScriptで実装するよりも少ないコードで済むことも多いです。
jQueryやプラグインなど外部の読み込みをしない分、動作が軽いのも特徴です。
jQueryを使ったアニメーションとの違いはこちらも参考にしてみてください!
transitionとの使い分け
CSSでアニメーション効果をつけるときに使うプロパティには、animationとtransitionの2種類があります。2つの違いを見てみましょう。
| animation | transition | |
|---|---|---|
| ループ | ◯ | × |
| 再生回数設定 | ◯ | ×(1回のみ再生) |
| 遅延設定 | ◯ | ◯ |
| 緩急設定 | ◯ | ◯ |
| 再生時のアクション | 自動再生可能 | hoverやactiveなど |
| アニメーション方向 | ◯ | × |
比較するとtransitionプロパティはできることが少なそう、と思われるかもしれませんが適材適所で使うことがポイントです。
hoverなどユーザー操作に反応する擬似クラスに対する簡易的なアニメーション効果であればtransitionだけで実装することがほとんどです。
ざっくりですが、自動再生やループするような細かい設定が必要なアニメーションはanimation、それ以外はtransitionと覚えておけば良いでしょう。
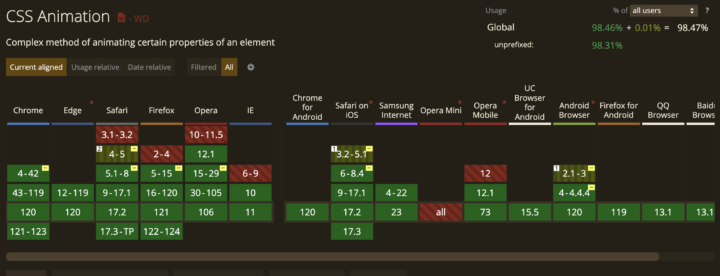
ブラウザの対応状況
animationプロパティの対応ブラウザは以下の通りです。現在はベンダープレフィックスなしで、全てのブラウザでサポートされています。

animationプロパティの種類と具体的な使い方
animationプロパティの基本的な記述方法はこちら。
/* ショートハンド */
.animation {
animation: "animetion01" 5s linear 1s infinite;
/* ①name ②duration ③delay ④timing-function ⑤iteration-count */
}
/****** ↑ 同じ意味意味 ↓ ******/
.animation {
animation-name: animetion01;
animation-duration: 5s;
animation-timing-function: linear;
animation-delay: 1s;
animation-iteration-count: infinite;
}上記の例だと、”animation01″というアニメーションを一定の速度で5秒間で再生し、無限にループさせてね!“という指示になります。
ショートハンドの場合、animation-durationの後にanimation-delayが読み込まれるため、数値入力するときはこの順番だけでも覚えておきましょう(それ以外は順不同でOK)
それでは分解した各プロパティを見ていきましょう。
animation-name(キーフレームの名前)
@keyframesの名前を指定します。
animation-name: animetion01;animation-duration(アニメーション時間)
アニメーションの開始から終了までの時間を指定します。
animation-duration: 5s;初期値は0で、2秒なら2s、0.5秒なら0.5sや500msなどと単位つきで記載します。この指定がないと0秒となりアニメーションが動作しません。
animation-timing-function(アニメーション速度)
animation-durationで指定した時間内での、アニメーションの緩急を指定します。
animation-timing-function: linear;値によって緩急が変わります。
- linear
- 一定の速度で変化する
- ease
- 開始・終了時ともに緩やかに変化する
- ease-in
- 緩やかに開始する
- ease-out
- 緩やかに終了する
- ease-in-out
- 開始・終了時ともに、easeよりもさらに緩やかに変化する
- step-start
- 最初から終了時の状態に変化する
- step-end
- 指定した時間の最後で一気に終了時の状態に変化する
- steps(n , start)
- n(整数)の回数でコマ送りする。1段階目に変化した状態で開始する。
- steps(n , end)
- n(整数)の回数でコマ送りする。最初のインターバルを経過した直後に1段階目に変化する。
endは初期値であり、省略可。 - cubic-bezier
- 緩急をベジェ曲線により、cubic-bezier(x1,y1,x2,y2)の形で任意に指定できる。
cubic-bezier.comのようなジェネレータを使うのがおすすめ。
animation-delay(アニメーション起動までの遅延時間)
アニメーションが起動するまでの時間を指定します。
animation-delay: 1s;animation-durationと同様に初期値は0です。
animation-iteration-count(アニメーション回数)
アニメーションを何回繰り返すか指定します。
/* 値で指定 */
animation-iteration-count: 3;
/* テキストで指定 */
animation-iteration-count: infinite;初期値は1です。一回のみアニメーションを発動させたい場合は指定不要ですが、たとえば「3回」発動させたい場合は数値で3と入力します。
また、無限に繰り返す場合はinfiniteと指定します。
animation-direction(ループ再生時のアニメーション方向)
アニメーションの再生方向を指定します。この値は上のanimation-iteration-countで繰り返し回数を”infinite”とループ設定した場合にのみ効果があります。
animation-direction: alternate;値によって再生する方向と、再生時の開始地点が変わります。
- normal
- 順方向に再生される(初期値)
- reverse
- 逆方向に再生される
- alternate
- 順方向と逆方向が交互に再生される
- alternate-reverse
- 逆方向を始まりとし、順方向と逆方向が交互に再生される
animation-fill-mode(アニメーション前後の状態)
アニメーションが開始する前後の状態を指定します。
animation-fill-mode: forwards;- none
- 前後の状態は指定されない(初期値)
- forwards
- 再生後、アニメーション終了時のスタイルが適用されたままになる
- backwards
- animation-delayが指定されている時、待ち時間にアニメーション開始時のスタイルが適用される
- both
- forwardsとbackwardsの両方が適用される
animation-play-state(アニメーションの再生・一時停止)
アニメーションの再生・一時停止を指定するプロパティで、マウスホバーやクリックなどと合わせて使用します。
animation-fill-mode: running;- running
- アニメーションが再生される
- paused
- アニメーションが一時停止される。再びrunningの状態になると、続きから再生される
@keyframesの書き方
@keyframesの基本の書き方は以下のようになります。
@keyframes name{
0%{
/** 開始時のスタイル **/
}
100%{
/** 終了時のスタイル **/
}
}@keyframesのうしろのにはanimation-nameプロパティでした名前を呼び出すことになります。
0%の部分にアニメーション開始時のスタイル、100%には終了時のスタイルを指定します。開始〜終了の間にスタイルを指定したい場合は、20%、50%など細かく区切って指定すすることも可能。
@keyframes animetion01 {
0% {
transform: translateX(0);
}
10% {
transform: translateX(-70%);
}
80% {
transform: translateX(-80%);
}
100% {
transform: translateX(-100%);
}
}また、開始と終了だけ指定する場合はfromとtoを使って次のように書くこともできます。
@keyframes name{
from{
/**開始時のスタイル**/
}
to{
/**終了時のスタイル**/
}
}複数のanimationを同時に指定する方法
上のように横移動+回転のような組み合わせた動きも、複数のanimationを使えば簡単に再現できます。
複数のanimationを指定する場合は、それぞれのアニメーションの値をカンマで区切ればOK。
animation: slide 3s infinite linear, rotation 1s infinite linear;横方向に動く指示と
その場で回転する指示を組み合わせています。
animationプロパティと@keyframesで作ったアニメーションサンプル
ここでアニメーションのサンプルをいくつかご紹介します。
(CSS)フェードインアニメーション
ふわっと浮き上がる定番のアニメーションですね。
スクロール時にフェードインさせたい場合はjQueryの知識が必要になります。
(CSS)きらっと光るアニメーション
画像や文字をきらっと光らせるアニメーションです。
ボタンに実装すると印象が強くなり、思わず押したくなっちゃいますね!
(CSS)タイピングアニメーション
目を引くタイピング風のアニメーションも実装可能。
ただし等幅フォントの指定が必要だったりと制限があるので、使い所には注意が必要です。
animationが動かないときのチェックポイント
どうしてもanimationが動かない…
こんなときに確認しておくべきポイントをご紹介します。
1:始まりの値が@keyframesと一致していない
.fade-up img{
opacity: 0;
}
@keyframes fade-up-anime{
0% {
opacity: 0;
transform: translateY(100px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}上記のようなコードで動かない場合、以下のように修正してみてください。
.fade-up img{
opacity: 0;
transform: translateY(100px); /* 追記 */
}
@keyframes fade-up-anime{
0% {
opacity: 0;
transform: translateY(100px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}通常時(始まり)の値を、@keyframesの初期値に合わせて指定しています。こうすることで、アニメーションが動かない状況が解消される可能性があります。
2:@media以下にanimationの@keyframesを指定していない
@media内に@keyframesを指定すると、正常に動作しない…というもの。IE11特有で次のバグが存在するのでチェックしてみてください。
@media only screen and (min-width: 599px) {
.fade-up img{
animation: fade-up-anime 1s forwards linear;
}
@keyframes fade-up-anime{
0% {
opacity: 0;
transform: translateY(100px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}
}このように@media内で@keyframesを指定すると動作しないので、@mediaの外で指定しましょう。
@media only screen and (min-width: 599px) {
.fade-up img{
animation: fade-up-anime 1s forwards linear;
}
}
@keyframes fade-up-anime{
0% {
opacity: 0;
transform: translateY(100px);
}
100% {
opacity: 1;
transform: translateY(0);
}
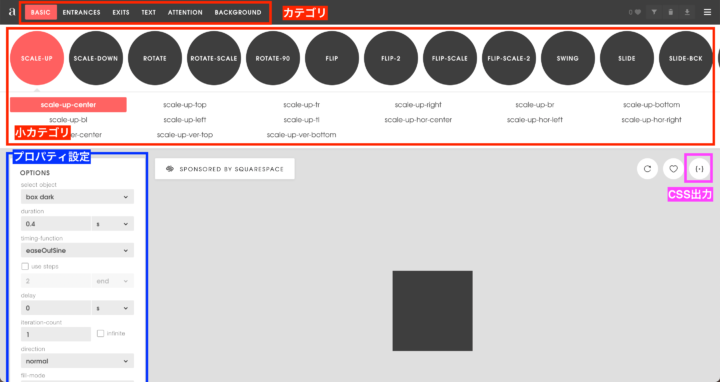
}CSSアニメーションを簡単に作れる「Animista」紹介
CSS animationの基礎はわかったけど、やっぱり色んなパターンを1から作るのは難しそう…という方におすすめなのが「Animista」。
ブラウザ上でアニメーションを自在にカスタマイズして、CSSを出力してくれる優れものです。
実際の動きを確認しながら調整できるので、実装してみたけど思ってた動きと違う…なんてこともなくなります。
Animista – CSS Animations on Demand
使い方はとっても簡単。

画面上部にはアニメーションのカテゴリが、左側にはプロパティの設定パネルが並んでいます。
中央のプレビューを確認しながら設定を進めたら、画面右側のGenerate codeボタンをクリック。
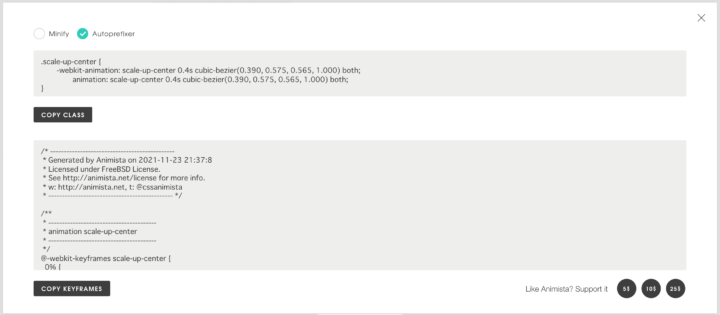
すると、CSSが出力されます。

このような画面が表示されたら、コピーして自分のCSSファイルに貼り付ければOK。
基礎を押さえたら、このようなスニペットサイトを活用してコーディングスピードをアップしていきましょう!
まとめ
今回はanimationプロパティの基礎を解説しました。
たくさんプロパティがありますが、まずは@keyframesの書き方とanimation-name、animation-durationを指定すれば最低限のアニメーションは作れます。自分で手を動かしながら覚えていきましょう!
アニメーション作成の際はプロパティ一覧を確認しながら作業したくなると思いますので、ぜひ本記事をブックマークして参考にしてみてくださいね♪
hoverやactive以外などCSS擬似クラス以外のユーザー操作でアニメーションを発動させたい場合はjs(jQuery)が必要になります。よく見かける「スクロールしたら要素がふわっと表示させる」ようなアニメーションはこちらの記事でご紹介しています!
また、CSSアニメーションを実装するには、「transitionプロパティ」と「animationプロパティ」、セットで使われることが多いので、こちらの記事もあわせてご覧ください!



