- 蛍光マーカーの装飾でlinear-gradientは使ったことがあるけど、他にはどんな使い方ができるの?
- CSSでグラデーションを作れることは知っているけど、コピペでしか使ったことがない…
- Webでよく見るオシャレなグラデーションの作り方がしりたい!
こんな方は必見です!
当記事では、linear-gradientを始めとしたgradient系関数の使い方や仕組みについて網羅的に解説します。
gradient関数は、CSSでグラデーションを表現出来るだけでなく、手軽に多彩な表現ができるんです!
記事を読んで基礎をしっかり抑えたら、実際に手を動かしてgradient関数を使って試してみてくださいね!
CSSグラデーションとは
CSSグラデーションは、gradient系関数を使って実装できます。
backgroundプロパティ、またはbackground-imageプロパティにgradient系関数を用いて2色以上の色を指定すると、背景をグラデーションにできます。
background-colorプロパティに指定してしまうと、表示されませんので注意が必要です。
gradient系関数には全部で6つの値があります。
| 関数の種類 | 説明 |
|---|---|
| linear-gradient() | 線形グラデーション |
| repeating-linear-gradient() | 繰り返し線形グラデーション |
| radial-gradient() | 放射グラデーション |
| repeating-radial-gradient() | 繰り返し放射グラデーション |
| conic-gradient() | 円錐グラデーション |
| repeating-conic-gradient() | 繰り返し円錐グラデーション |
グラデーションの形によって使う関数が変わりますので、ひとつずつ理解を深めていきましょう!
gradient系関数の基本構文
それでは、以下からgradient系関数の基本構文をご紹介します。
linear-gradient(線形グラデーション)
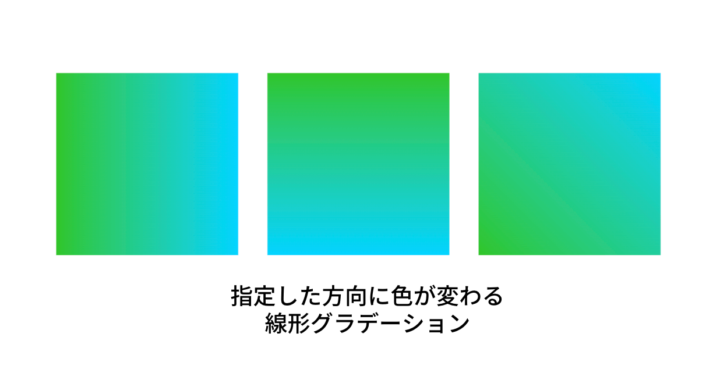
まずは、指定した方向に向かって色が変わっていくlinear-gradient(線形グラデーション)をご紹介します。
background-image: linear-gradient(角度, 開始色, 終了色);角度は省略可能ですが、グラデーションをかける方向を設定できます。
設定方法は2種類あり、キーワードまたは数値で指定します。開始色・終了色には、開始の色と終了の色を設定します。
角度に指定するキーワードは以下のとおりです。
| キーワード | 方向 |
|---|---|
| to bottom(初期値) | 下方向 |
| to top | 上方向 |
| to right | 右方向 |
| to left | 左方向 |
また、キーワードを組み合わせることによって、斜めのグラデーションの指定ができます。
| キーワード | 方向 |
|---|---|
| to top right | 右上方向 |
| to bottom right | 右下方向 |
| to top left | 左上方向 |
| to bottom left | 左下方向 |
数値で指定するときは、degという単位を使います。
例えば50度の方向にグラデーションをかける場合、以下のように指定します。
background-image: linear-gradient(50deg, 開始色, 終了色);色が切り替わる位置を指定
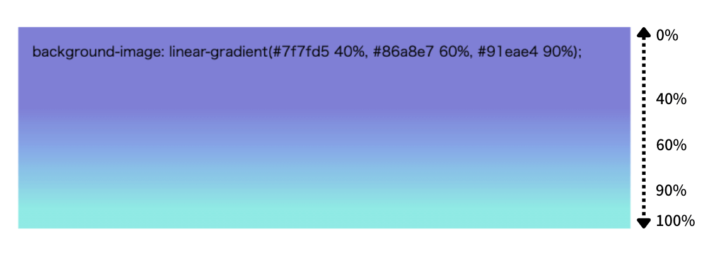
グラデーションの中で色が切り変わる位置のことを「色経由点 (color stops)」といいます。色の後ろに % や px を指定すると、色経由点 (color stops)を変更できます。
.box {
background-image: linear-gradient(#7f7fd5 40%, #86a8e7 60%, #91eae4 90%);
}例では上から0%〜40%までは紫、60%が水色、90%〜100%は黄緑に変化しています。
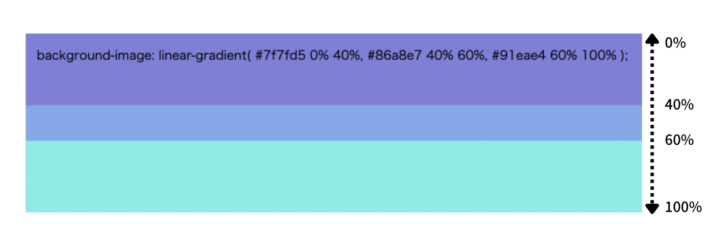
下の例のように、色にたいして始点と終点をセットで指定すると、色の境目がくっきり表示されます。
.box {
background-image: linear-gradient(
#7f7fd5 0% 40%,
#86a8e7 40% 60%,
#91eae4 60% 100%
);
}片側だけ透明色で指定
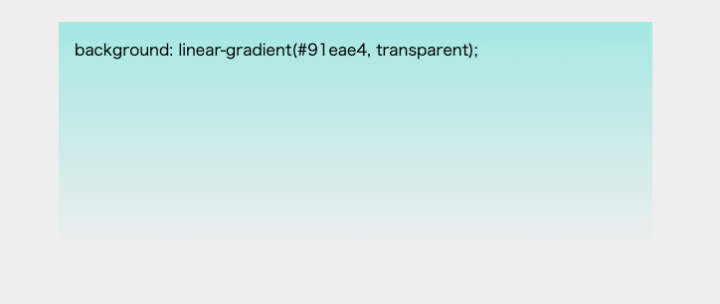
グラデーションの色に透明(transparent)やrgbaを使うと、グラデーションの透過ができます。
下の例では、2色目にtransparentが指定されているため、徐々に背景が透過されています。(背景には透過されていることがわかりやすいように灰色が指定されています。)
.box {
background-image: linear-gradient(#91eae4, transparent);
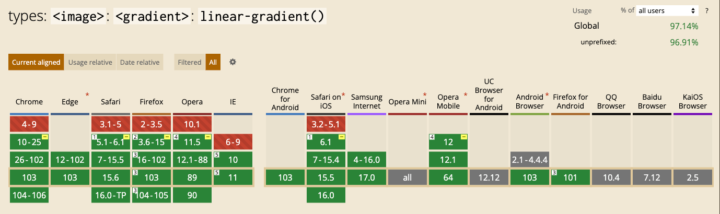
}ブラウザ対応状況

2022年7月現在、ほとんどのブラウザで対応となっています。
repeating-linear-gradient()
background-image: repeating-linear-gradient(角度, 開始色, 終了色);※角度は省略可能です。
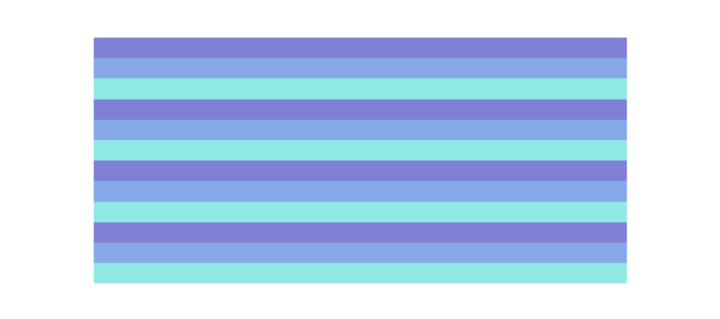
繰り返しの線形グラデーションを指定できる関数で、基本構文はlinear-gradientと似ています。指定できるキーワードも同じです。
.box {
background-image: repeating-linear-gradient(
#7f7fd5 0% 5%,
#86a8e7 5% 10%,
#91eae4 10% 15%
);
}色の後ろに%またはpxを指定すると色経由点を繰り返して表示され、上のようにボーダー柄を描くこともできます。
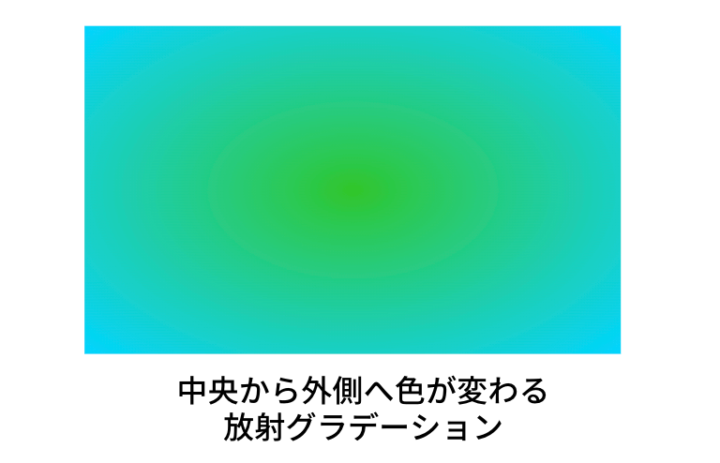
radial-gradient(放射グラデーション)
radial-gradient(放射グラデーション)は、円形のグラデーションを表示します。
background-image: radial-gradient(形状とサイズ at 水平位置 垂直位置, 開始色, 途中色, 終了色);※「形状とサイズ at 水平位置」は省略可能です。
形状から円の垂直位置まではコンマ区切りではなく、半角スペースで区切る点に注意しましょう。
円の形状の指定
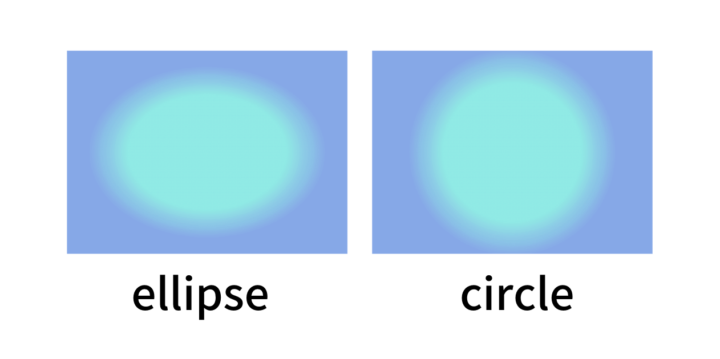
radial-gradientは、グラデーションの形状を指定できます。デフォルトは要素の形に合わせた楕円形となります。形状のキーワードは以下のとおりです。
| キーワード | 形状 |
|---|---|
| ellipse(デフォルト) | 軸に沿った楕円 |
| circle | 形状が一定の半径の円 |
円の大きさの指定
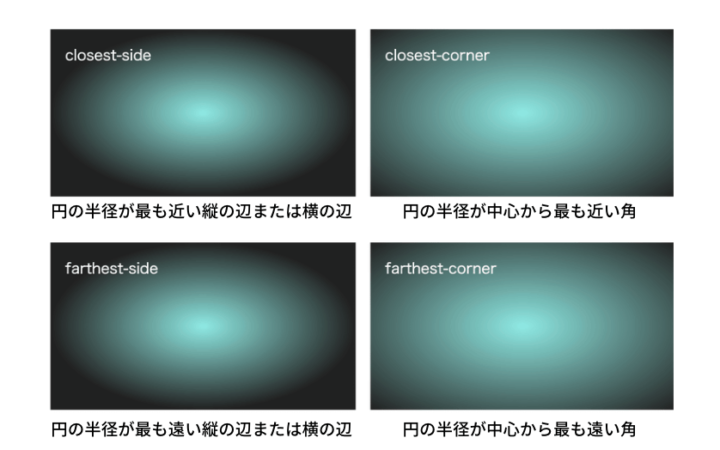
円の大きさについてはpxや%で指定することもできますが、デフォルト値を含めたキーワードでの指定方法についてもご紹介します。(以下の例ではわかりやすいように背景を黒にしています。)
| キーワード | 説明 |
|---|---|
| closest-side | 円の半径が中心から最も近い辺に調整される (ellipse の場合は最も近い縦の辺または横の辺) |
| closest-corner | 円の半径が中心から最も近い角に調整される |
| farthest-side | 円の半径が中心から最も遠い辺に調整される (ellipse の場合は最も遠い縦の辺または横の辺) |
| farthest-corner(デフォルト) | 円の半径が中心から最も遠い角に調整される |
円の中心位置の指定
円形グラデーションの中心位置は、atの後ろに続く形で指定します。
半角スペース区切りで1つ目に水平位置・2つ目に垂直位置を指定します。位置はpxなど数値で指定するか、以下のようにキーワードで指定することも可能です。
| キーワード | 中心位置 |
|---|---|
| left | 左 |
| center | 中央 |
| right | 右 |
| キーワード | 中心位置 |
|---|---|
| top | 上 |
| center | 中央 |
| bottom | 下 |
background-image: radial-gradient(circle at left top , #7f7fd5 30%, #86a8e7 50%, #91eae4 100%);上の場合、形状が真円・中心位置を左上に指定しています。
動画では、検証ツールで円の中心位置を変えている変化がわかります。
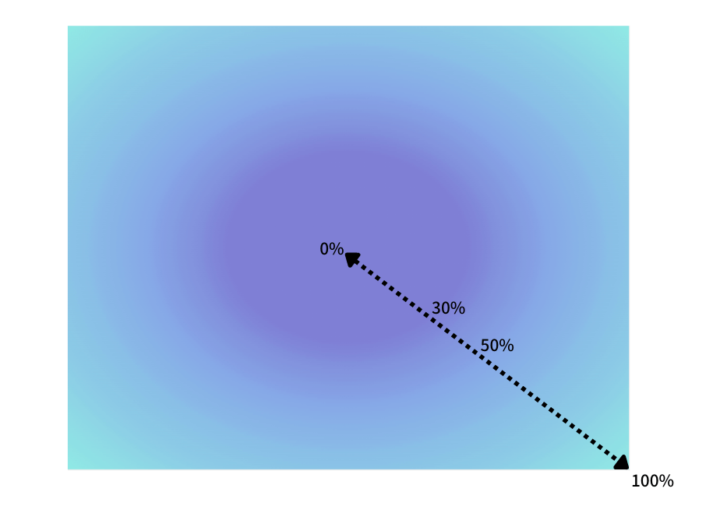
色が切り替わる位置を指定
色の切り替え位置は、色の後ろに半角スペース区切りで%指定します。
.box {
background-image: radial-gradient(#7f7fd5 30%, #86a8e7 50%, #91eae4 100%);
}例では上から0%〜30%までは紫、50%が水色、100%は黄緑に変化しています。
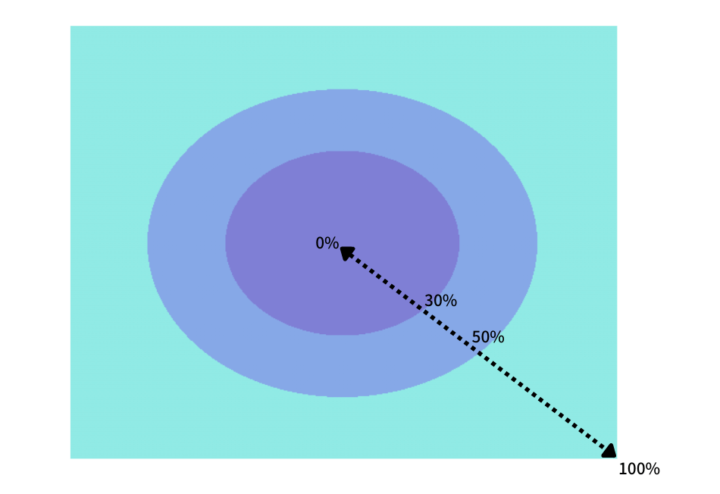
.box {
background-image: radial-gradient(
#7f7fd5 0% 30%,
#86a8e7 30% 50%,
#91eae4 50% 100%
);
}色の始点と終点を指定すると、色の境目をくっきりと切り替えできます。
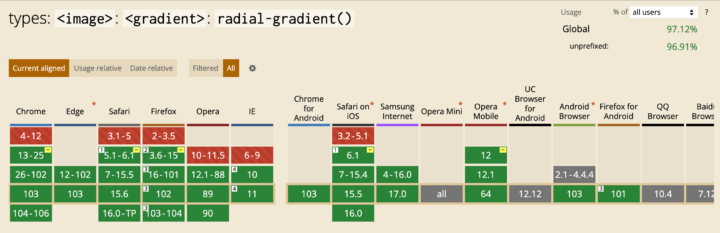
ブラウザ対応状況

2022年7月現在、ほとんどのブラウザで対応となっています。
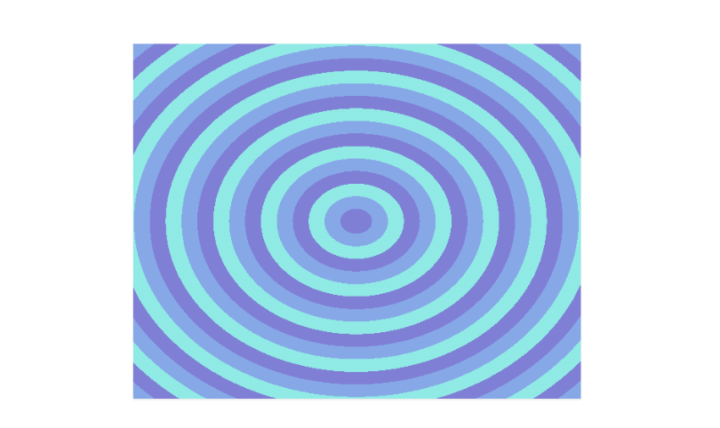
repeating-radial-gradient()
繰り返しの放射グラデーションを指定できる関数で、基本構文はradial-gradientと似ています。指定できるキーワードも同じです。
repeating-radial-gradient(形状とサイズ at 中心位置, 開始色 位置, 途中色 位置, 終了色 位置);※「形状とサイズ at 中心位置」は省略可能です。
.box {
background-image: repeating-radial-gradient(
#7f7fd5 0% 5%,
#86a8e7 5% 10%,
#91eae4 10% 15%
);
}色の後ろに%またはpxを指定すると色経由点を繰り返して表示され、ボーダー柄の円を描くこともできます。
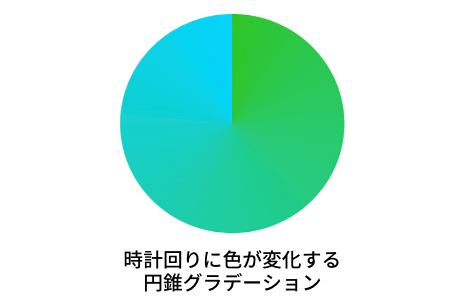
conic-gradient(扇形グラデーション)
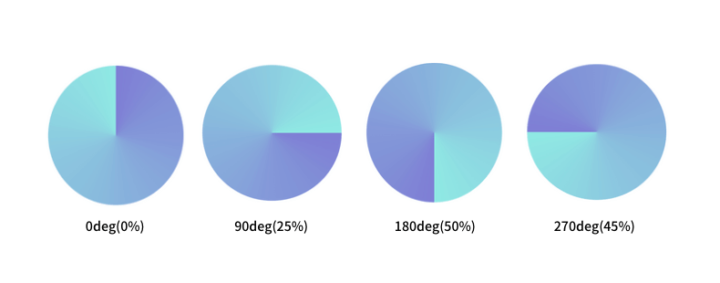
conic-gradient(円錐グラデーション)のconicは円錐という意味で、グルっと時計回りに0°~360°をグラデーションさせる関数です。中心位置だけでなく開始角度も指定できます。
構文は以下のとおりです。
background-image: conic-gradient( from 開始位置 at 水平中心位置 垂直中心位置 , 色1 , 色2);※「from 開始位置 at 水平中心位置 垂直中心位置」は省略可能です。
- 開始位置
- fromの後ろにdegや%で角度を指定します。50%は180°、100%は360°という形で指定します。
- グラデーションの中心位置
- atの後ろに水平位置、垂直位置をpxや%で指定します。
from と at の順番を間違えてしまうとエラーになりますので順番には気をつけましょう!
デフォルトの開始位置は0°、中心位置は中心です。

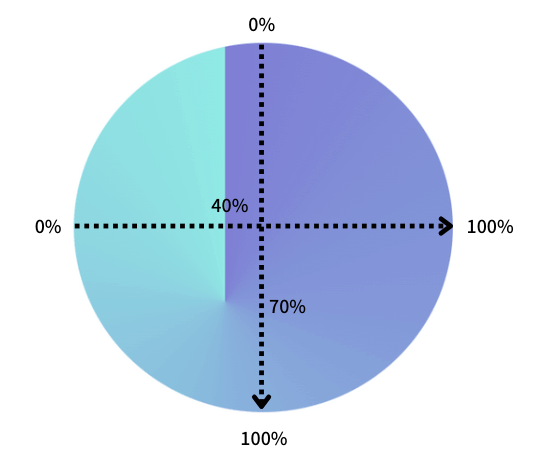
radial-gradientでご紹介したキーワード(top、center など)も利用可能ですが、中心位置を要素の端に指定することになり、グラデーションの半分は表示されなくなるので注意が必要です。
上の画像は中心位置のみ変更したものです(水平位置を40%、垂直位置を70%)
.box {
border-radius: 50%;
background-image: conic-gradient(at 40% 70%, #7f7fd5, #91eae4);
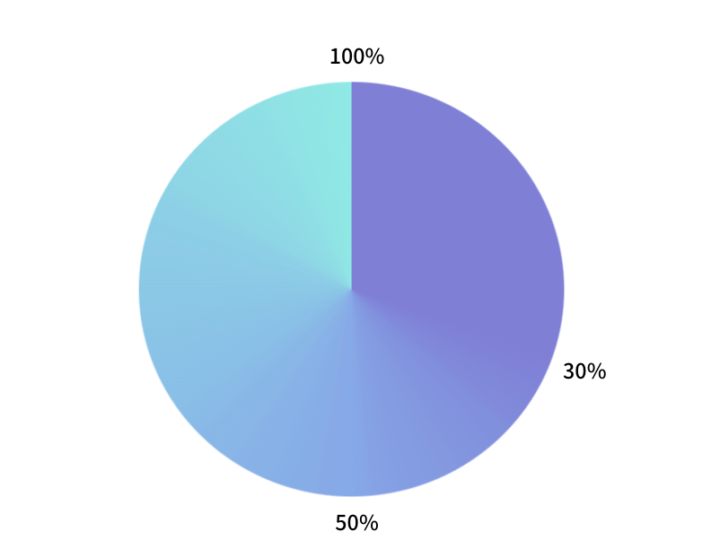
}色が切り替わる位置を指定
色の切り替え位置は、色の後ろに半角スペース区切りで%指定します。
.box {
border-radius: 50%;
background-image: conic-gradient(#7f7fd5 30%, #86a8e7 50%, #91eae4 100%);
}例では始点から0%〜30%までは紫、50%が水色、100%は黄緑に変化しています。
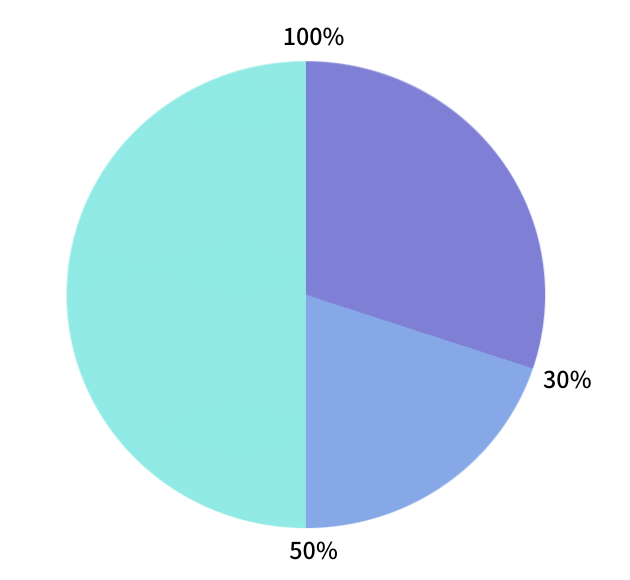
.box {
border-radius: 50%;
background-image: radial-gradient(
#7f7fd5 0% 30%,
#86a8e7 30% 50%,
#91eae4 50% 100%
);
}上のように色の始点と終点を指定すると、色の境目をくっきりと切り替えできます。円グラフなどの表現にぴったりですね!
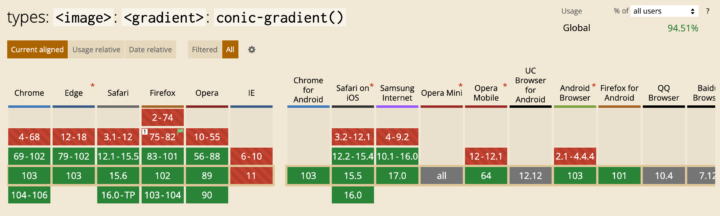
ブラウザ対応状況

2022年7月現在、モダンブラウザ最新版であれば対応となっています。
repeating-conic-gradient()
繰り返しの円錐グラデーションを指定できる関数で、基本構文はconic-gradientと似ています。指定できるキーワードも同じです。
background-image: repeating-conic-gradient( from 開始位置 at 水平中心位置 垂直中心位置 , 色1 , 色2);※「from 開始位置 at 水平中心位置 垂直中心位置」は省略可能です。
.box {
background-image: repeating-conic-gradient(
transparent,
transparent 10deg,
#7f7fd5 10deg 20deg
);
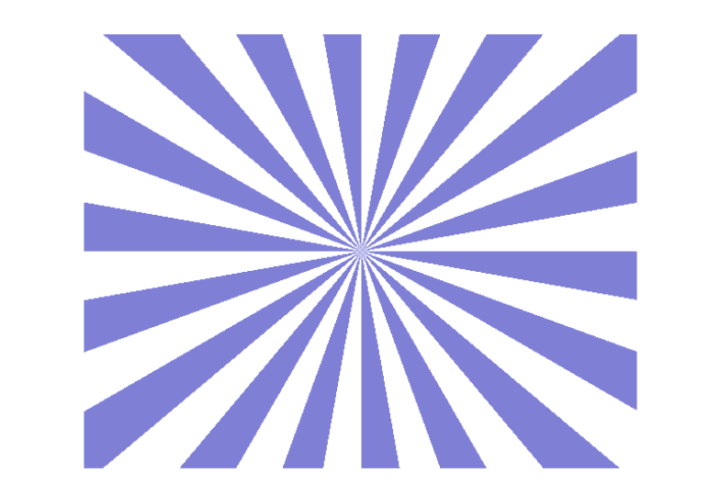
}色の後ろに%またはpxを指定すると色経由点を繰り返して表示されます。上のようにtransparentと組み合わせると、漫画でよく見る集中線のような表現ができます。
カンマ区切りで複数値の指定も可能
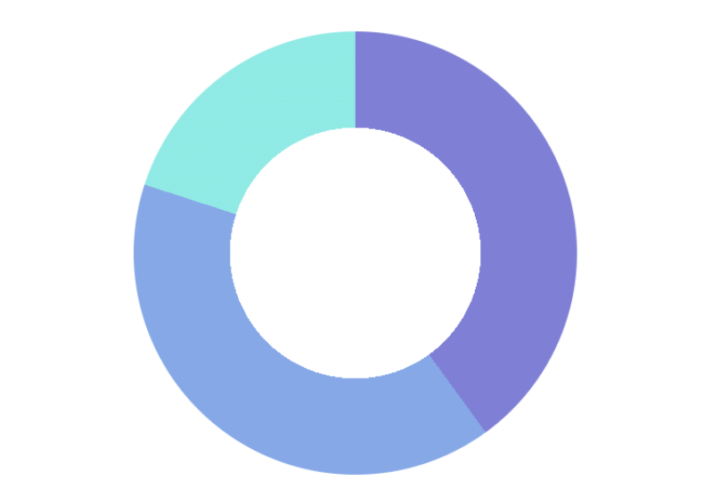
background-imageプロパティは複数の値をカンマ区切りで指定できるため、以下のような、プレゼン資料などでよく見かけるドーナツ型の円グラフの表現もできます。
.box2 {
background-image: radial-gradient(#fff 0% 40%, transparent 40% 100%),
conic-gradient(#7f7fd5 0% 40%, #86a8e7 40% 80%, #91eae4 80% 100%);
}現場で使えるgradient系関数のコードサンプル
gradient系関数はグラデーション用途だけでなく、仕様を正しく理解し工夫すれば多彩な表現ができる関数です。以下から具体的な応用例をご紹介します!
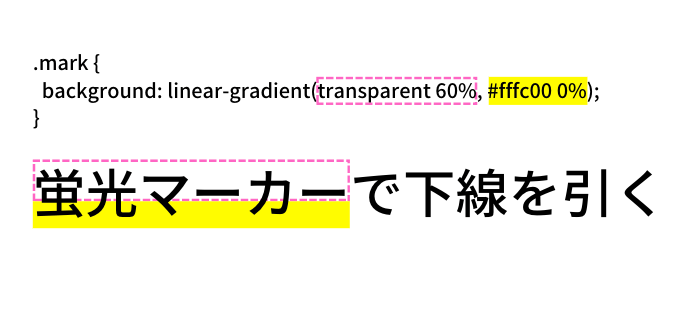
蛍光マーカーで下線を引く
gradient系関数では蛍光マーカーで線を引いたような表現も可能です。
<p><mark class="mark">蛍光マーカー</mark>で下線を引く</p>.mark {
background: linear-gradient(transparent 60%, #fffc00 0%);
}
linear-gradient(transparent 割合, 蛍光マーカーの色 割合)
方向を指定していない場合、色は上から下に変化します。上から60%まで透明、60%以降は指定した色(#fffc00)になります。
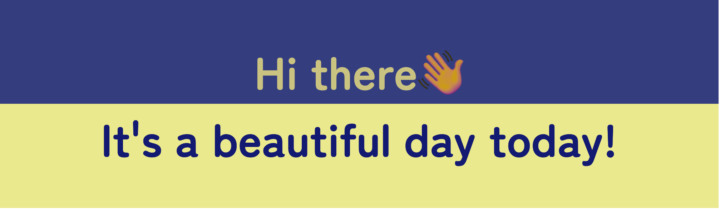
背景色を2分割する
蛍光マーカーのときと同じ考え方で、背景色の2分割もできます。

背景色が2色になるとコントラストが強めでかっこいいデザインになりますね!
<div>
<h2>Hi there👋<br>It's a beautiful day today!</h2>
</div>div {
background-image: linear-gradient(0, #EAEA7F 50%, #333C83 50%);
width:100%;
text-align: center;
}
h2{
mix-blend-mode: difference;
color:#fff;
font-size:6em;
display: inline-block;
width:80%;
font-weight:bold;
white-space:nowrap;
}linear-gradient(0, 上部の色 50%, 下部の色 50%)
今回は角度が0度、50%の位置で色分けしています。背景の上部の色「#333c83」はネイビー、下部の色「#eaea7f」が黄色です。
文字は「#fff」で白にしていますが、mix-blend-modeでdifferenceを指定することにより文字が重なっている背景色が反転しています。
オシャレなデザインのページでも使われていることが多いmix-blend-modeについては、以下の記事で詳しく解説しています。ぜひこちらもチェックしてみてくださいね!
点線ボックス
カンマ区切りでrepeating-linear-gradientを複数組み合わせると、点線の間隔のカスタマイズが可能なボックスを作成できます。
<div class="div"></div>.div {
width: 100%;
height: 100px;
background-image: repeating-linear-gradient(
0deg,
#64b3f4,
#64b3f4 10px,
transparent 10px,
transparent 20px,
#64b3f4 20px
),
repeating-linear-gradient(
90deg,
#64b3f4,
#64b3f4 10px,
transparent 10px,
transparent 20px,
#64b3f4 20px
),
repeating-linear-gradient(
180deg,
#64b3f4,
#64b3f4 10px,
transparent 10px,
transparent 20px,
#64b3f4 20px
),
repeating-linear-gradient(
270deg,
#64b3f4,
#64b3f4 10px,
transparent 10px,
transparent 20px,
#64b3f4 20px
);
background-size: 3px 100%, 100% 3px, 3px 100%, 100% 3px; /*点線の太さ */
background-position: 0 0, 0 0, 100% 0, 0 100%; /* 背景の開始位置を指定 */
background-repeat: no-repeat; /* 繰り返さない */
}
グラデーションのボタン
最後は、最近のモダンなサイトでよく見かける「hoverするとグラデーションがふわっと変化するボタン」のご紹介です!
グラデーションのボタンにtransitionを指定するには少し工夫する必要があります。
background-imageはtransitionが効かない
マウスでホバーしたとき、background-imageのグラデーションにtransitionが効いていません。
ふわっと変化させるには疑似要素を使って表現します。
疑似要素を使う
transitionを効かせるためには以下の手順が必要になります。
- 疑似要素を用いて2種類のグラデーションを用意する
- z-indexを使ってボタンと2つの疑似要素を重ねる
- hoverしたら最初に表示されているグラデーションを透明にする
それでは実際のコードをご覧ください。
<button class="button" type="button">グラデーションのボタン</button>.button {
position: relative;
z-index: 0;/* 疑似要素より上に配置 */
background-image: linear-gradient(to left, #7f7fd5, #86a8e7, #91eae4);
overflow: hidden;
cursor: pointer;
color: #fff;
font-size: 24px;
padding: 16px 24px;
border-radius: 30px;
font-weight: bold;
}
.button:before,
.button:after {
content: "";
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
border-radius: 30px;
}
/* デフォルトのグラデーション */
.button:before {
z-index: -1;
transition: 0.5s;
background-image: linear-gradient(to left, #7f7fd5, #86a8e7, #91eae4);
}
/* ホバー時のグラデーション */
.button:after {
z-index: -2;
background-image: linear-gradient(to right, #7f7fd5, #86a8e7, #91eae4);
}
/* デフォルトのグラデーションを透明にする */
.button:hover:before {
opacity: 0;
}
透明度を調整するopacityプロパティにはtransitionが適用されるため、ふわっと表示の変化ができました。
グラデーションのボタンをhoverしたときに変化させる必要がある場合、ぜひこの手法を使ってみてください!
また、以下の記事ではtransitionプロパティについて詳しく解説しています。こちらもあわせてチェックしてみてくださいね!
便利なグラデーションジェネレーター
ここまでいろいろなタイプのグラデーションが表現できるgradient系関数の指定方法を解説しましたが、便利な無料のグラデーションジェネレーターがあることはご存知でしょうか?
ここからは、オシャレなグラデーションを簡単に作れるオススメなサイトをいくつかご紹介します!
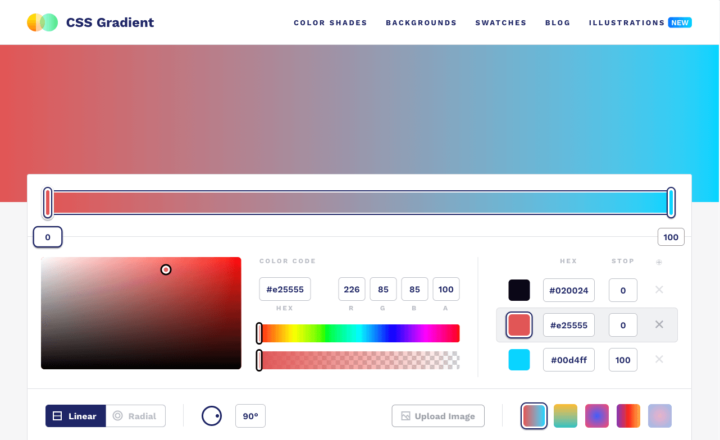
CSS Gradient — Generator

中央のパネルから使いたい色を選択すると、自動でCSSが表示されます。
色やグラデーションの方向などの微調整がカンタンにできるので、デザインカンプのコーディングを進めている方にオススメです!
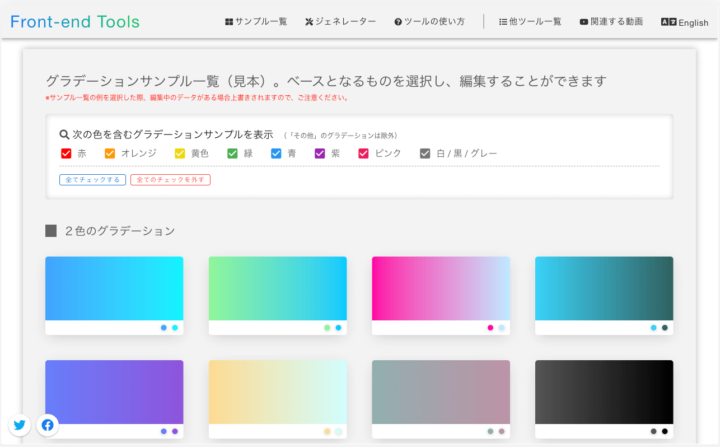
CSS グラデーションジェネレーター | Front-end Tools

こちらは、サンプルを参考にしながらデザインを進めていきたい方にオススメ。
基本的な使い方は上でご紹介した【CSS Gradient — Generator】と似ていますが、70種類以上のサンプルの中からグラデーションを選択すると、スタイルエディターでカスタマイズが可能です。
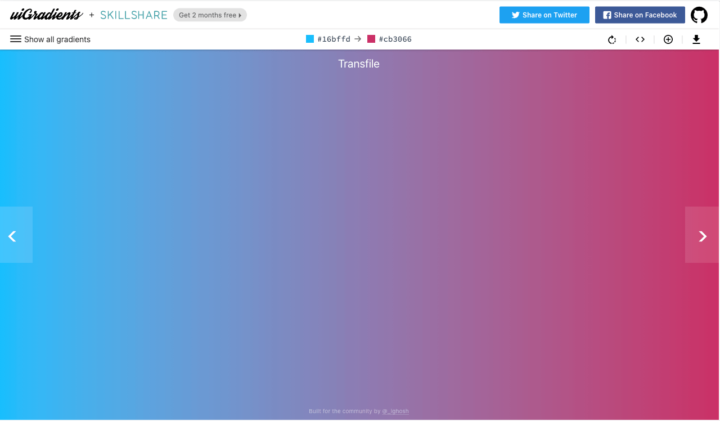
uiGradients

左右の矢印をクリックすると、グラデーションがランダムで表示されます。左上の「Show all gradients」のボタンをクリックするとグラデーションが一覧で表示され、ベースの色を選択することも可能です。
グラデーションの回転は右上の「Rotate gradient」アイコンをクリック。「Get css」アイコンをクリックすると選んだグラデーションのコピーができます。
直感的な操作でグラデーションをカスタマイズしたい方はオススメです!
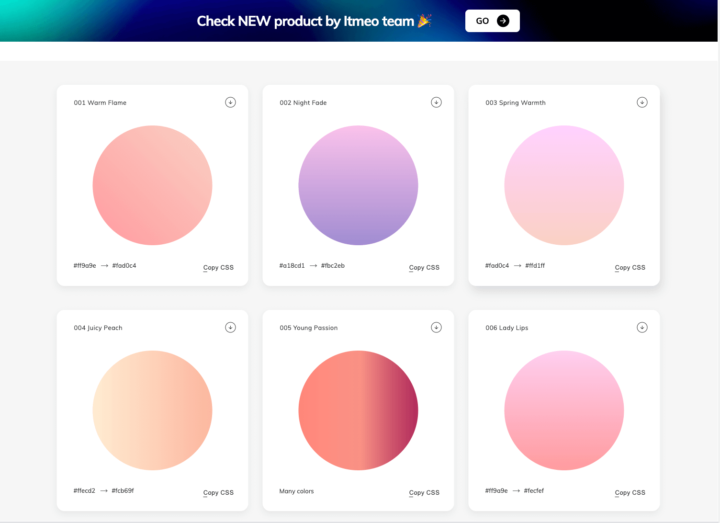
Fresh Background Gradients

「Fresh Background Gradients」は、おしゃれで使い勝手の良いよい約180種類のグラデーションをCSSまたはPNGで取得できます。
気に入った配色をクリックすると、背景グラデーションのCSSをコピーできます。
背景やボタンなど、綺麗なグラデーションをかんたんに利用したい!と考えている方にぴったりです!
まとめ
今回はグラデーションだけでなく手軽に多彩な表現ができる、gradient系関数についてご紹介しました。
conic-gradient()については最新モダンブラウザで使用できるようになったことで、今後使い所が増えていく関数になりますね!
ご紹介した便利なジェネレーターをうまく活用しながら、たくさん練習して身に付けましょう!!