和風テイストのデザインや、小説・童話などのサイトを作成されている方、縦書き文字のコーディングで困っていませんか?
縦書きデザインの場合、専用のCSSを使わないといけません。
この記事では縦書きの文章を実現するCSSプロパティ「writing-mode」や「text-orientation」、「text-combine-upright」を取り上げて解説します。
ルビの振り方や、半角英数字を直立させるCSSもあわせて解説するので、ぜひ最後までご覧ください!
CSSで縦書きデザインを実装する方法とは
CSSで縦書きを実装するために必要なプロパティは3つです。
- writing-mode
- text-orientation
- text-combine-upright
それぞれのプロパティについて解説していきます。
writing-modeプロパティとは
writing-modeプロパティは「縦書きと横書きの変更」と「文字を読む方向」、2つの設定で使用します。
writing-modeプロパティのブラウザ対応状況

ブラウザの対応状況としては、問題なく使えるプロパティとなっています。
IEに関してはブラウザサポートが終了しているので、考慮しなくてよいでしょう。
writing-modeプロパティの値と使い方
writing-modeには専用の値があるため、それぞれ意味を解説します。
文章の流れは、言語や掲載する媒体によって左書き(ltr)と右書き(rtl) のどちらかに分類されますが、英語をはじめ、Webサイトの文章など、国内で扱われる文章の多くは左から右方向に読む形式です(当サイトの文章もltr)。
horizontal-tb
horizontal-tb は、 writing-modeプロパティのデフォルト値で、横書きにする値です。
多くのWebサイトでは横書きで左から右に文字が流れるため、見慣れている方も多いでしょう。
vertical-rl / vertical-lr
/* 縦書き:右→左に改行 */
writing-mode: vertical-rl;
/* 縦書き:左→右に改行 */
writing-mode: vertical-lr;vertical-rl と vertical-lr は縦書きに変更する値です。
<p>縦書きにしたい文章はこれです。<br>ABCabc</p>vertical-rl は、改行すると左方向に段落が増えていきます。
一般的な縦書き日本語デザインの場合「vertical-rl」を使用すると良いでしょう。
vertical-lr は、改行すると右方向に段落が増えていきます。
sideways-rl / sideways-lr
sideways-×× は文章を縦書きに変更し、文字を横に倒します。
writing-mode: sideways-rl;
writing-mode: sideways-lr;- 左から右に読む言語 → 縦書きになり、右から左方向に段落が増え、文字は右倒しになる
- 右から左に読む言語 → 縦書きになり、左から右方向に段落が増え、文字は右倒しになる
sideways-rlを使用した際にどちらの言語でも共通するのは、文字が右方向に横倒しになるということです。
- 左から右に読む言語 → 縦書きになり、左から右方向に段落が増え、文字は左倒しになる
- 右から左に読む言語 → 縦書きになり、右から左方向に段落が増え、文字は左倒しになる
sideways-lr は sideways-rl の逆となります。
sideways-lrでは文字が左方向に横倒しになります。
<p>縦書きにしたい文章はこれです。<br>ABCabc</p>
2022年6月時点のブラウザ対応状況としては、Firefox以外のブラウザにはサポートされておらず、現実的にはあまり使える場面が少ないでしょう。
text-orientationとは
text-orientationプロパティは、行内のテキストの向きを設定します。
縦書きの場合、英数字などは90°回転させたい場合もあるかと思いますが、そんな時に使います。
text-orientationプロパティは、writing-modeプロパティがhorizontal-tb(初期値)以外の場合に有効になります。
text-orientationのブラウザ対応状況

writing-modeプロパティと同じく、IEを考慮しなくてもよくなった今、問題なく使えるプロパティとなりました。
text-orientationの値と使い方
text-orientation プロパティにも専用の値があります。
下記のHTMLをもとに、それぞれの意味を解説します。
<p>縦書きにしたい文章はこれです。<br>ABCabc</p>mixed
mixed はデフォルト値です。
縦書きにも使われる文字は自然に配置され、半角英数字などの横書き用の文字は右に90°回転した状態で表示されます。
upright
upright は、横書き用の文字を縦書き用の文字と同様、正立して配置する値です。
sideways
sideways はすべての文字を90°回転した状態で表示します。
use-glyph-orientation
use-glyph-orientation はSVG に対して設定できる値です。
この値を使うことで、非推奨の SVG プロパティである glyph-orientation-vertical と glyph-orientation-horizontal の値が使用されます。
text-combine-uprightについて
text-combine-uprightプロパティは、縦書き文章の中で、「1文字」をどのように表示するかの設定を行います。
text-combine-uprightのブラウザ対応状況

主要なブラウザはほとんどサポートされていますが、Safariには注意が必要です。
-webkit-text-combineというプレフィックスが必要で、noneとhorizontalという桁なしの値でサポートしています。
text-combine-uprightの値と使い方
text-combine-uprightで使用される値について、下記のHTMLをもとに、それぞれの意味を解説します。
<p>令和4年6月15日</p>none
noneはデフォルト値です。
ブラウザ上では半角数字が横倒しで表示されていることが分かります。(指定しなくても同じ表示になります。)
all
p {
-webkit-text-combine: horizontal;
text-combine-upright: all;
writing-mode: vertical-lr;
}allは括られている文字がすべて1文字分のスペースに入るため、単純にそのまま使用すると文字がつぶれて読めなくなります。
allを指定する場合は、以下のように水平にしたい部分のみにマークアップをしてください。
<p><span>令和</span><span>4</span>年<span>6</span>月<span>15</span>日</p>p {
writing-mode: vertical-lr;
}
span {
-webkit-text-combine: horizontal;
text-combine-upright: all;
}タグでくくった部分がそれぞれ横1列に表示されます。
digits
/* 2桁の数字を水平に表示 */
text-combine-upright: digits;
/* 4桁までの数字を水平に表示 */
text-combine-upright: digits 4;digitsは横表示させる数字を指定する値です。

digits に関しては、主要なブラウザも対応しておらず使う場面は限られてきます。
縦書きデザインで知っておきたいその他テクニック
縦書きのデザインを実装するうえで、便利なテクニックがいくつかあります。併せて覚えておくと良いでしょう。
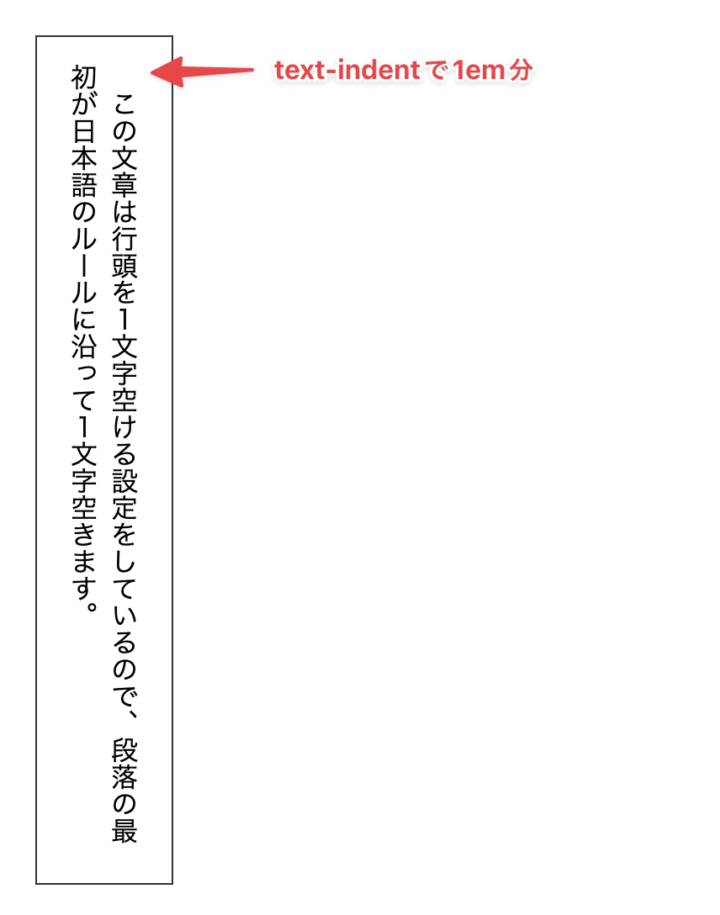
縦書き文字のはじめを字下げしたい
日本語では文章を書くとき、段落ごとに1文字分の字下げをすることが一般的です。
この字下げを実現するためには「text-indent」というプロパティを使用します。
<p>この文章は行頭を1文字空ける設定をしているので、段落の最初が日本語のルールに沿って1文字空きます。</p>text-indentは指定した値のサイズ、字下げを行います。例では1em(一文字)字下げしています。
ルビ(ふりがな)をふる
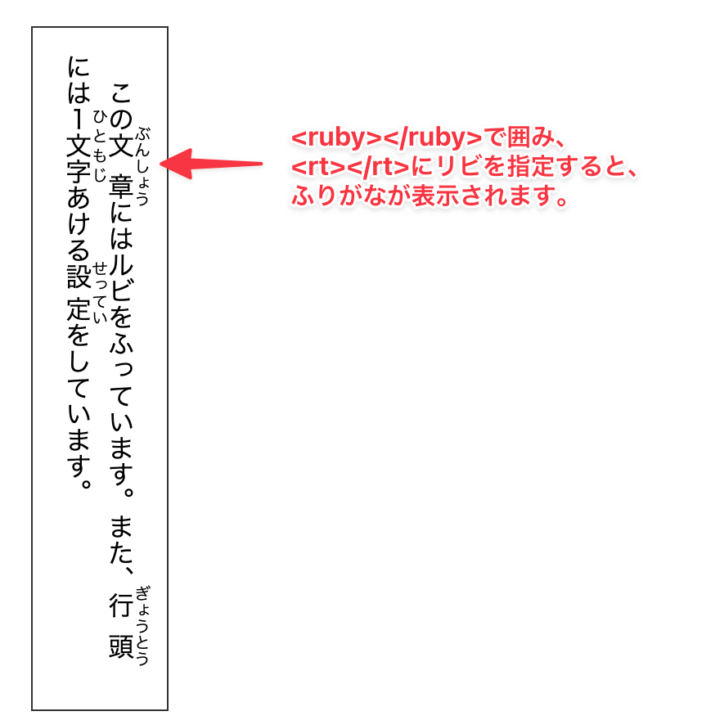
特定の単語にルビ(ふりがな)を振りたい場合は、ruby要素とrt要素を使用します。
<ruby>文章<rt>ぶんしょう</rt></ruby>ルビをふりたい単語をrubyタグで囲み、設定したいルビはrtタグの中に記述してください。
HTMLのルール上、rubyタグの子階層には必ずrtタグを指定する必要があります。
<p>この<ruby>文章<rt>ぶんしょう</rt></ruby>にはルビをふっています。また、<ruby>行頭<rt>ぎょうとう</rt></ruby>には<ruby>1文字<rt>ひともじ</rt></ruby>あける<ruby>設定<rt>せってい</rt></ruby>をしています。</p>まとめ
今回は縦書きのテクニックをご紹介しました。
当記事の内容を把握しておけば、日本語デザインの表現も十分に対応できるようになります!
縦書き用のプロパティ自体はほとんどのブラウザが対応していますが、とりうる値に関してはブラウザによって対応がまちまちなため、注意は必要です。
段落の行頭を1文字分空けたり、難しい文字にはフリガナを振ることも可能なので、コーダーは知っておいたほうがいいでしょう!