- Webデザインの時に、Aboutページは何を載せればいいんだろう?
- Aboutページの見せ方や作成方法がわからない…
こんな悩みをお持ちの駆け出しWebデザイナーさん初めとする制作者さん必見です!
そこで当記事ではWebサイトにおけるAboutページについて3つの視点から解説します。
- 役割
- 記載される内容と書き方
- 参考例
Aboutページ・セクションの役割

多くのWebサイトに存在する「Aboutページ」ですが、サイト内において訪問者数も多い重要なページです。
サイトの訪問者に対し「私たちは誰なのか、どのようなサービスや商品を販売しているのか」を伝えることで、信頼感を生み出し、商品購入や顧客接点のチャネルとなることもあります。
Webサイトの目的(売り上げや問い合わせ数向上など)達成に繋がるような設計が必要となる重要なページのため、ここでは大きくわけて3つあるAboutページの役割を紹介します。
※サイトによっては「私たちについて」「About us」「会社案内」や「会社概要」など異なり名称もありますが、ほとんど同じような役割や意味を持っていることが多いです。
ビジネスの接点
Webサイトを検索する人の多くは、サービスやそのサービスを販売している会社のことを知りたいと考えています。
そのためAboutページの内容を見ることによって、会社の理解に繋がり、仕事の依頼や集客のチャネルになる可能性があります。
また、就職活動者に対しての貴重な情報提供の場所でもあり、採用面でも重要なページです。
自分達のことを説明するのはもちろん、同業他社との違いがわかる情報を意識して伝える必要があります。
回遊率の向上
サイトの中で訪問者数が多いページだからこそ、Aboutページの魅力によってサイト全体の回遊率の向上にも繋がります。
しかし、訪問者の1ページあたりの滞在時間は15秒ほどとも言われます。そのため、じっくりと読んでもらうことと同時に、短時間でも伝わる見やすさも意識する必要があります。
画像や動画を使って視覚的に伝えることや、数字やデータを用いることは、効果的な手段となります。
ブランディング
ブランディングとは「社会に対して、企業としてのオリジナルの価値を伝える活動」のことを指します。
会社の個性をために、デザイン(トンマナなど)や言葉選びなどはブランディングするうえで重要です。
Aboutページを起点として、サイト全体の雰囲気やイメージが統一されるように意識しましょう。
Aboutページ・セクションに記載される内容例と書き方
ここからはAboutページ(セクション)に記載される代表例について解説していきます。
Webサイトによっては、ECサイトと別にコーポレートサイトを設ける/コーポレートサイトと別に採用サイトを設けるなど違いがあるため、どのページに何の要素を置くかは目的によって異なる場合があります。
自社・自己紹介

まず外せない要素として「自己・自社紹介」があげられます。「会社概要」として挙げられることも多いですが、
- 会社の正式名称
- 代表者
- 住所
- 連絡先
- 資本金
- 創業年度
- 業務内容
上記内容を載せるケースが多いです。

また、どのようなサービスを提供しているのか、どのような理念を持っている会社なのかを端的に伝えるための文章が添えられているものがあります。
これらはHPに記載する必須項目として取り扱われることが多いですが、Aboutページの中で比較するならばしっかり読み込まれるものではありません。そのため、正しい情報を掲載することが大事になっていきます。
ビジョン

企業が事業を行うに当たって、今後何を成し遂げるためにどのように活動していきたいのかを伝えるのがビジョンです。
理想的なWebサイトには、淡々と数字や実績のみを並べるだけでなく、企業の想いが描かれています。
企業の内部を伝えられるパートなので、こだわりや特徴が伝わる文章を心がけましょう。
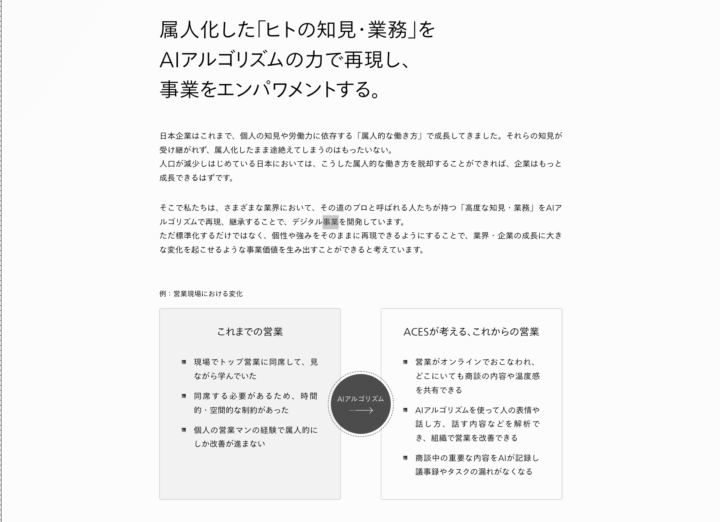
ビジネスモデル

会社の事業概要の大枠として、ビジネスモデルを紹介するケースも多く見られます。
企業が競合他社との比較を示し、自社の強みや特徴を顧客に打ち出せると優位に働きます。
伝わりやすさが重要になるため、図解やイメージ写真が使われることも多いです。
実績紹介

実績紹介があることで、客観的にも理解しやすい自社アピールのポイントとなります。
サービス紹介とあわせてビジネスモデルを伝えることもできるため、今までの仕事実績や受賞歴、これまでの仕事の変遷などを記載すると良いでしょう。
チーム紹介

会社のメンバーを実際に紹介することで、職場の実態や、働く方の思いをより鮮明に伝えられます。
それぞれの個人写真とコメントを全員分、もしくは代表人数分集めて記載する企業も多いです。
Aboutページの参考サイト紹介
ここからは実際に公開されているWebサイトの中で、業界ごとにAboutページを集めてみましたので、各サイトの特徴を紹介します。
制作会社・広告代理店
制作会社はWebページを作ることが専門領域のため、構成やデザイン、ユーザービリティ(使いやすさ)などとても考えられているサイトが多くあります。
デザインスタジオ・エル
構成はAboutページの中に下層ページをつける形で1ページに収めています。サイドバーにリンクがあるため、自分の気になるページをスムーズに閲覧できるのがポイントですね。
デザインや色使いもシンプルですが、TOPページに合わせて各下層ページも可愛いイラストを使用していることで統一感があります。
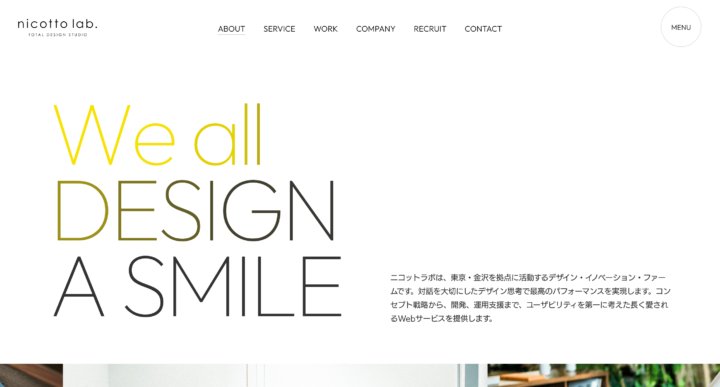
株式会社ニコットラボ
デザインは比較的シンプルと言えますが、人の写真を取り入れることにより会社の中で働く人のイメージを掴みやすく、安心感があります。
さりげないスクロールアニメーションもオシャレで、デザイン思考を基本とした制作会社らしさが伝わってきます。
コンサルティング・マーケティング
他社の売上アップをコンサルティングする会社は、訪問者に信頼感を持たせられるかどうかが重要です。
洗練されたデザインが目立つWebサイトも多いですが、いかに記載内容が伝わりやすくなるかを意識するかも大事になります。
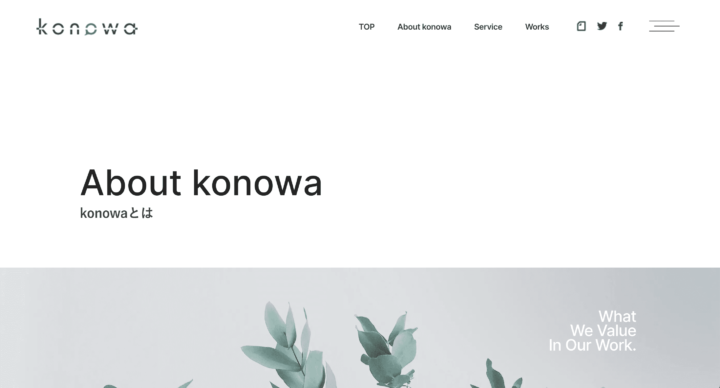
株式会社konowa
代表紹介と会社概要を上に持ってきている、めずらしい構成となっています。
「大事にしていること」というセクションで企業の想いを伝えることで、訪問者に安心感が伝わるような工夫が施されています。
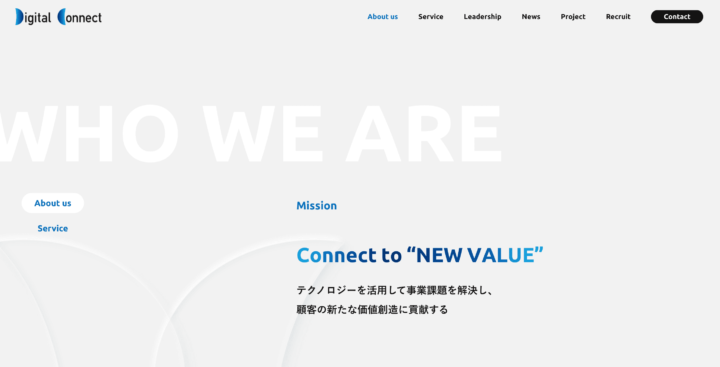
Digital Connect
会社の思いや事業内容をシンプルにまとめられており、とても見やすいレイアウトです。
また、デザインが少し浮き上がっているように見える部分は、「ニューモフィズム」と呼ばれるデザインです。
流行りを取り入れることによって、時代にフィットしている会社であると間接的に伝えることもできますね。
ファッション
ファッション・アパレル系の企業Webサイトはビジュアルが重要です。Aboutページであっても自社商品の写真をふんだんに使い、商品紹介までしているページが多くあることは他業種との違いでもあります。
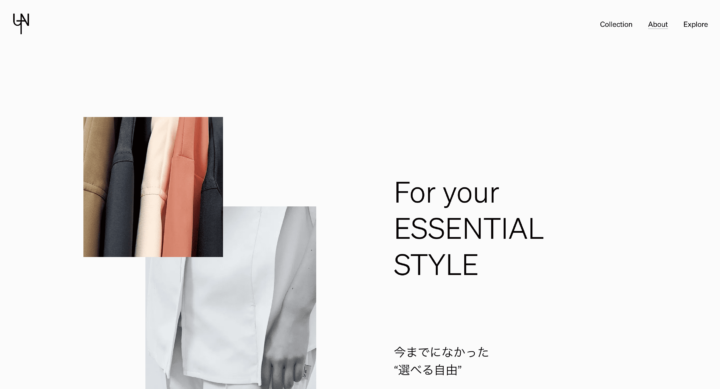
UNITE DIVISION OF ME
服の写真を多く取り入れることにより、ひと目で会社のジャンル(ファッション)が伝わる構成になっています。
商品が会社の顔であるため、このようにプロダクト写真を取り入れる会社も多くあります。
BATOU
黒を基調にしたトンマナが、ブランドイメージを強調しています。
途中デザインについて(Desigh Detail)解説するセクションを取り入れることによって、Aboutページ内でも自社商品の良さが伝わるような構成ともなっています。
建設・設計
建築・設計のジャンルも、洗練されたデザインが印象的なWebサイトが多くあります。
建設物や内観リノベーションなど、実績が目に見える形で残る分野のため、実績紹介に写真を掲載することで安心感を与えるAboutページが多くありました。
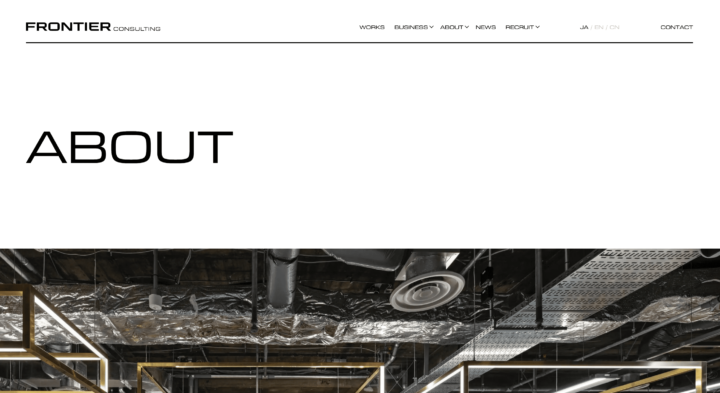
株式会社フロンティアコンサルティング
社内の雰囲気が掴める写真を多く取り入れていることが印象的です。
PCからの閲覧では、左のサイドバーにページリンクが設置されているため、興味のある項目までスムーズに移動できるような配慮がされています。
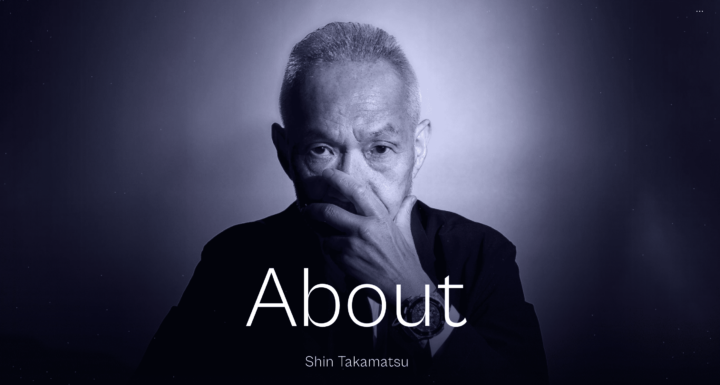
高松伸建築設計事務所
ファーストビューに大きく写真を設置した目を惹かれるページです。
個人事務所だからこそできるブランディングですが、メインビジュアルによってブランドの特徴やイメージが大きく変わる良い例かと思います。
コピーなどで想像させるのではなく、豊富な実績を連ねることで客観的な事実で訪問者に自己紹介をする構成も特徴的です。
ゲーム・エンターテイメント
エンターテイメントの分野では、企業イメージが表現されているWebサイトが多くあります。
遊び心を刺激するようなポップなデザインなど、見ているだけで楽しくなるようなオリジナリティの高いページが多いことも特徴のジャンルです。
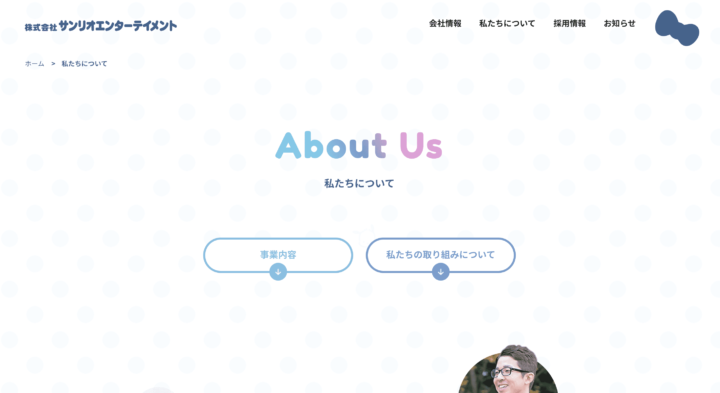
株式会社サンリオエンターテイメント
キャラクターを中心に扱うエンターテイメントの会社であることから、所々に遊び心あるデザインに目を惹かれます。
写真のフレームやフォントも丸みやゴシックを使用していることから、親しみやすい印象を与えています。
少し長いページになっているため、読み手のことを考え、ボタンを先頭におくことで読みたい場所までスクロールされる仕組みになっています。
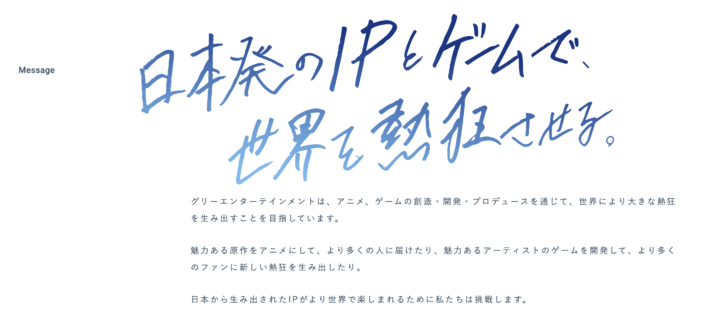
グリーエンターテインメント株式会社
手書き文字を取り入れることも、会社への親しみやすさにつながるポイントの一つです。
構成順序としても、伝えたいことを先頭に持っていく方が訪問者に読んでもらえる確率が上がるので、メッセージを優先に事業内容、会社概要の順に配置しています。
まとめ
基本的な内容は同じものの、構成やデザインが少し違うだけで、受ける印象も大きく変わります。
それだけAboutページは会社個性が出せる、顔となるページです。
Webサイトの中心として要視されることも多いため、しっかりと設計を作り込む必要があります!