よ〜し!今日からデザインの勉強を始めるぞ〜!!!!
ほしちゃん!いよいよ今日からデザインの勉強始めるんだね!!
そうなの!!💪
でも何から始めたら良いかわからなくて困っているのよ😢
独学で学習するときに一番難しいのが何をやれば良いかわからないことだよね、、、でも、僕に任せてほしちゃん💪
僕が実際にウェブデザイナーになるために学習したこととか、実務をやっていてこの知識は重要だなって思うポイントをピックアップして教えていくね💪
くりくん。。。ありがとう😢
よし!それでは、早速が学習を始めよう!!!
今日はデザインの4つの基本原則について学習をしていくよ!

デザインの4つの基本原則とは
デザイナーなら絶対知っておかないといけない4つ基本原則はこれだよ!
【デザインの4原則】
・近接の法則
・整列の法則
・コントラストの法則
・反復の法則
自由にデザインしていいわけではなくて4原則っていうのがあるんだね!!!
なんかわかりそうでわからないな〜😥
大丈夫だよ!
丁寧に一つずつ説明してくからしっかり読んでね!
1.近接の法則
近接の法則とは、「要素同士の理論的・意味的な関係と物理的な距離を比例させる」ことを意味します。
?????????
文字だけで見ると難しいよね😅
わかりやすく、例を用いて説明していくね!!

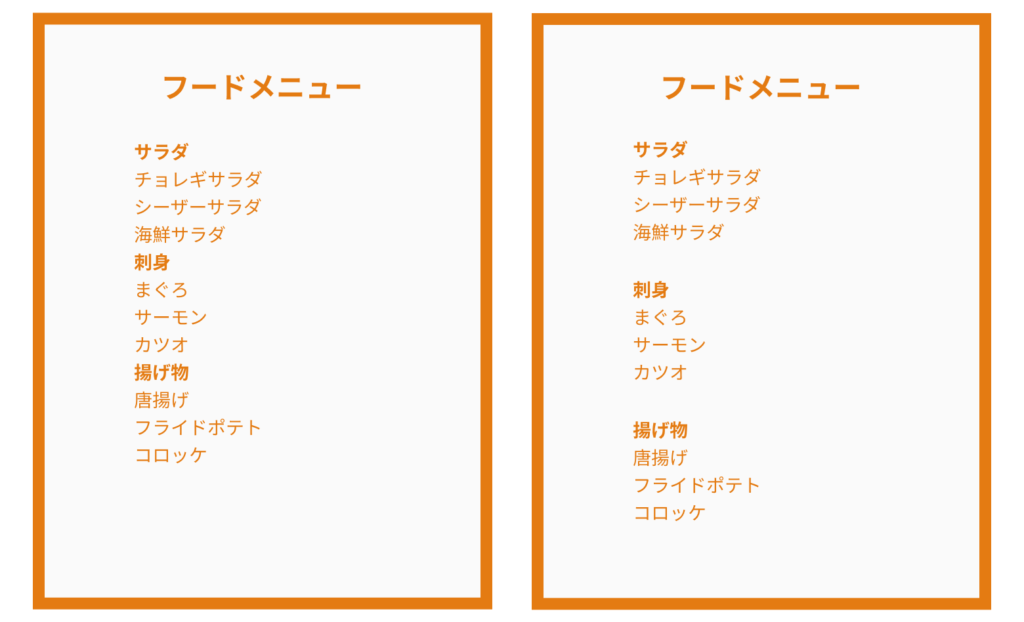
近接の法則を考えずにデザインしたものと近接の法則を考えてデザインしたのもので全然見やすさが違うね!!!!
でもどうして近接の法則を考えてデザインしたのものの方が見やすく感じるんだろう〜〜?
お!!!ほしちゃん良いところに疑問を感じているね!!
なぜ近接の法則を考えてデザインすると見やすくなったのかというと、近い情報でまとまりを作ってあげたことによってどこに何が書いてあるかわかりやすくなったからなんだ!!🎌
なるほど♪
近い情報は近くに置いてちょっと違う内容は離しておくことで見やすくなるんだね♪
近接の法則が分かった気がする!!!
お!!ほしちゃんバッチリだね👍
次は、整列の法則について説明していくよ!!

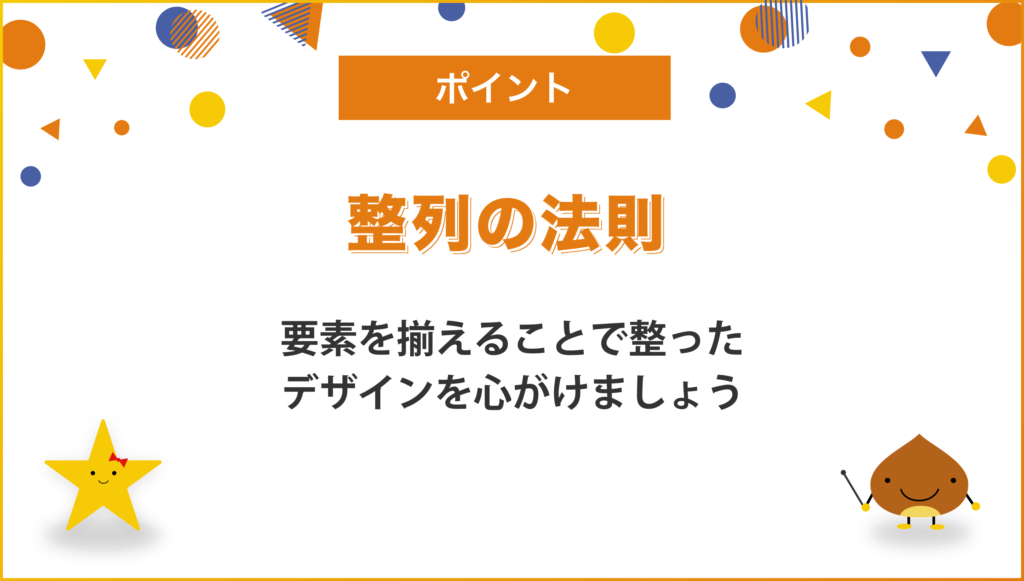
2.整列の法則
整列の法則とは、その名の通り「要素を揃える」ことを意味します。
要素を整列させるのね♪
これは簡単だね♪
綺麗に並べると綺麗に見えることはデザイン以外でも聞くよね👍
一応例も紹介するね!


やっぱり整列させると綺麗だね✨
当然のように感じるけどきちんと意識しないと忘れちゃいそう。。。
メモしておこう📝
デザインの4原則は一見当たり前のことを言っているようなんだけど、初学者はよく整列せずに作成していたりするから意識してデザインしようね💪

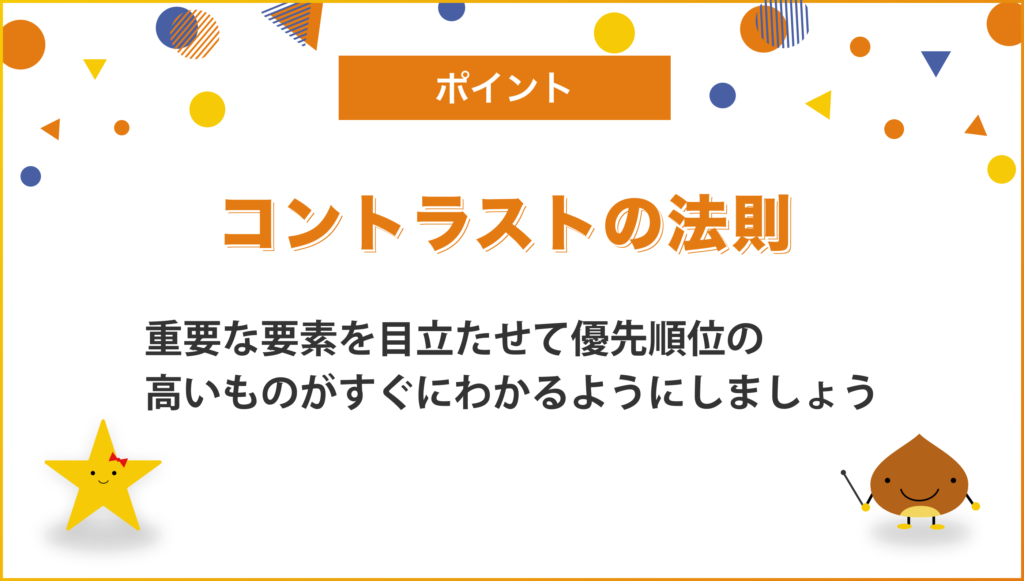
3.コントラストの法則
コントラストの法則とは、「重要な要素を目立たせる」ことを意味します。
目立たせるが重要なのは何となく想像できるけど、具体的にどんな風に目立たせると良いのか想像がつかないな〜?
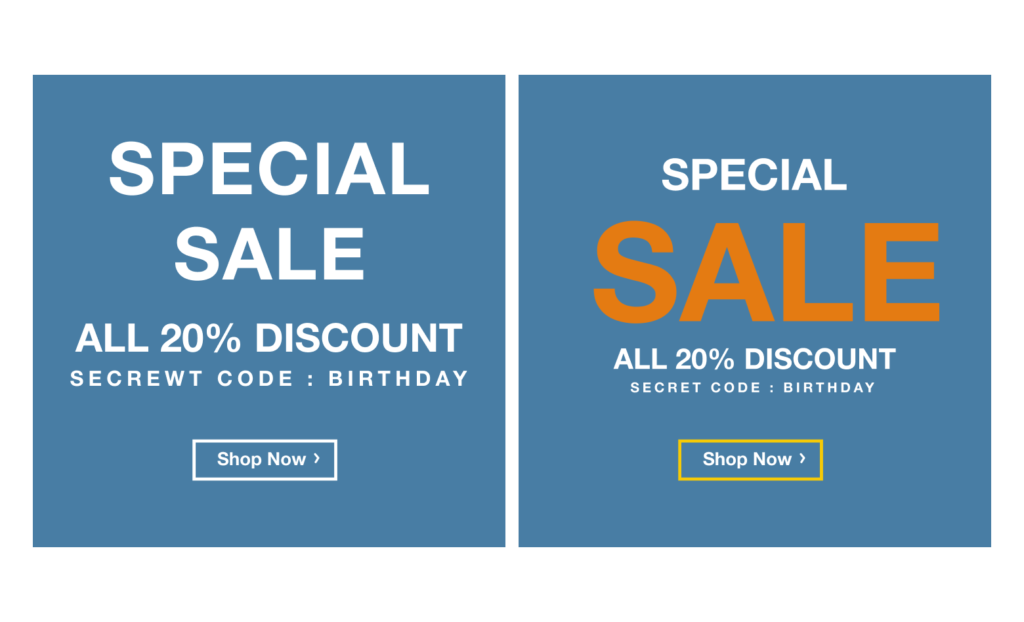
今回も例を用意しているから、見ていこう👍

なるほど♪
文字を大きくしたり、色を変えたりしてコントラストをつけていくんだね♪
ほしちゃん!!!!!その通りだよ!!!!!👀
コントラストの法則を意識して、見る人に重要な文章を見てもらえるようにデザインをしようね💪

4.反復の法則
反復の法則とは、「印象的なデザインを繰り返して、一貫性を持たせる」ことを意味します。
反復だから、、なんども繰り返すってことは分かったけど。。。
ちょっと難しいなぁ〜😢
そうだよね!!!!😅
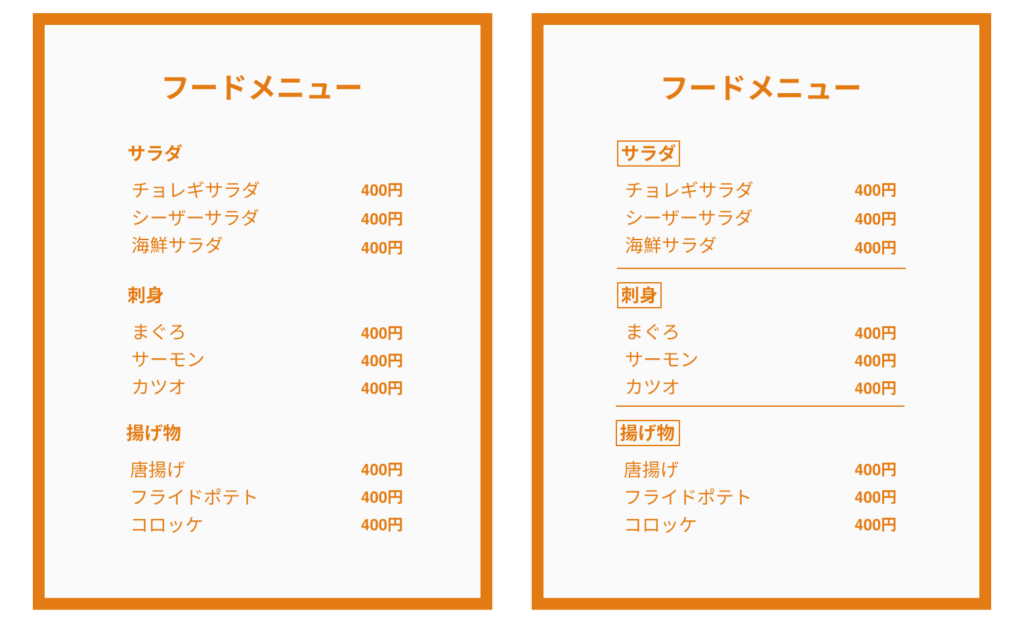
反復の法則もしっかり例を持ってきたから一緒に読んでいこう💪

反復の法則を意識してデザインした方が綺麗に見えるなぁ👀
具体的にどんなところを意識しているのかな。。。?
サラダというカテゴリー名の文字を四角で囲むデザインを一番上でしたら、その後の刺身や揚げ物と言ったカテゴリー名にも同じデザインをすることで綺麗に見えるようになるんだ♪
なるほど♪
特徴的な部分を反復させることでわかりやすくなるんだね♪
ほしちゃんすばらしすぎる。。。😵
まさにその通りだね👍

今回は、デザインの4原則について紹介したよ♪
デザイナーの基本のきなのでしっかり覚えて置いてね♪