スマホ版のデザインを確認できるfigma mirrorとは
figma mirrorとは、デザインツールのfigmaで制作したスマホ版のデザインをリアルタイムで確認できるアプリです。
実際にウェブサイトのデザインをしている時にスマホで見た時にどのように見れるのかはとても気になります。
フォントサイズがこのくらいで良いのか、ボタンの大きさや余白などを実際に自分のスマホで確認ができると安心してデザインを行うことができます。
figmaユーザーの方は、しっかりと使い方をマスターしてSP版のデザインを確認しながら制作してみてください。
figma mirrorでスマホ版のデザインを確認する方法
それでは、figma mirrorでスマホ版のデザインを確認する方法を紹介していきます。
今回の説明は、PC版のfigmaがダウンロードできている前提での解説となりますので、まだPC版がダウンロードできていない方は、【初心者必見!】figmaの導入から基本的な使い方まで徹底解説!を参考にまずはPC版のfigmaをダウンロードしてください!
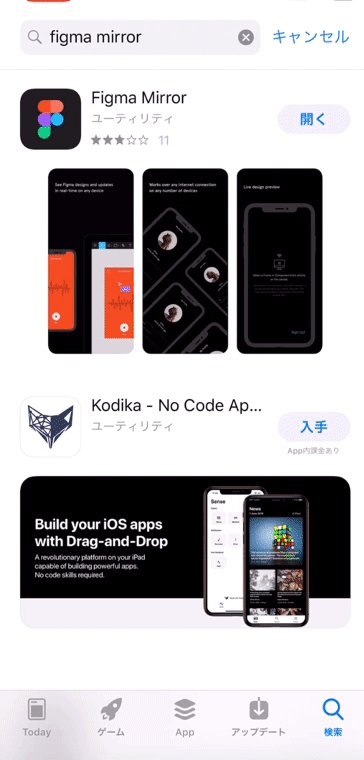
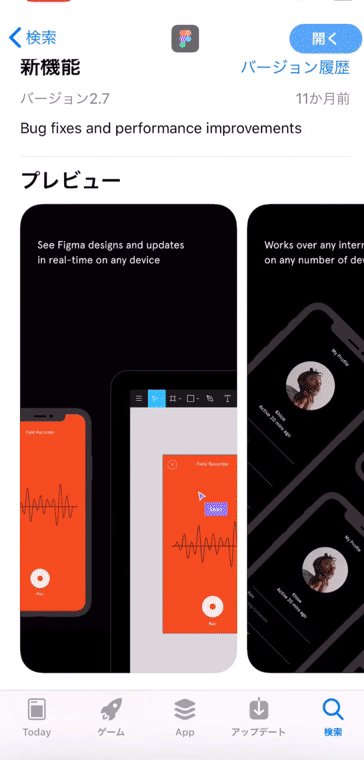
スマホでfigma mirrorのアプリをダウンロードしよう!
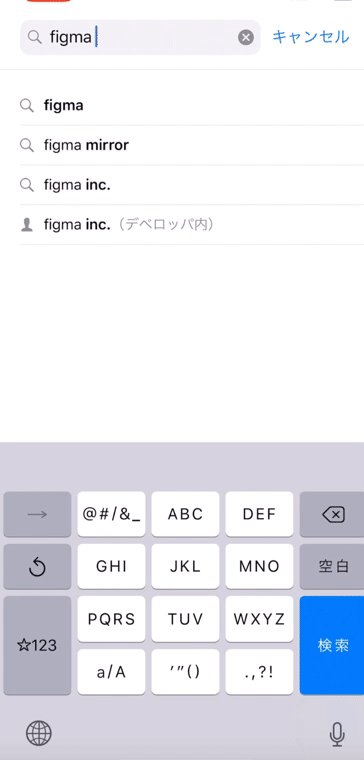
App Storeでfigma mirrorと検索してダウンロードをしましょう!!

figmaのアカウントにログインしよう!
ダウンロードを終えてfigma mirrorのアプリを開くとこのようなログイン画面が表示されます!

PC版のfigmaで作成したアカウントと同じ、メールアドレスとパスワードを入れることでログインができます。

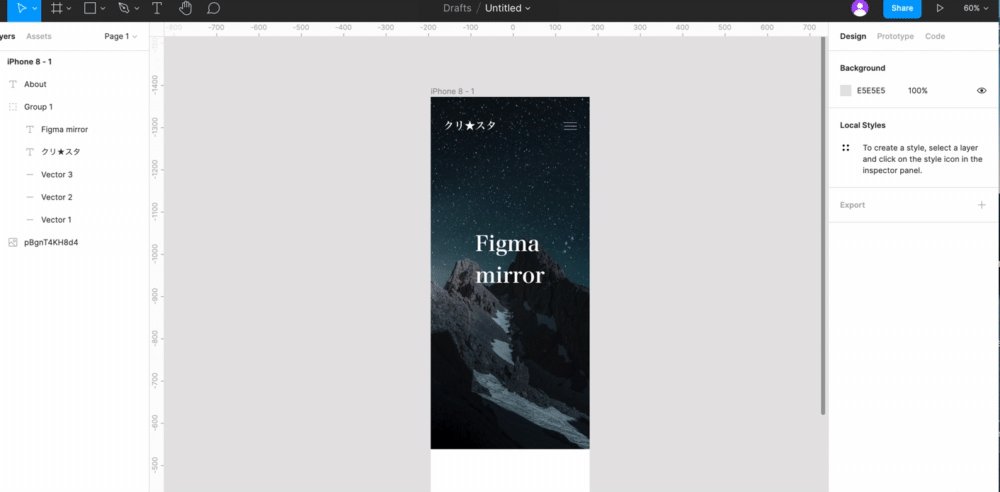
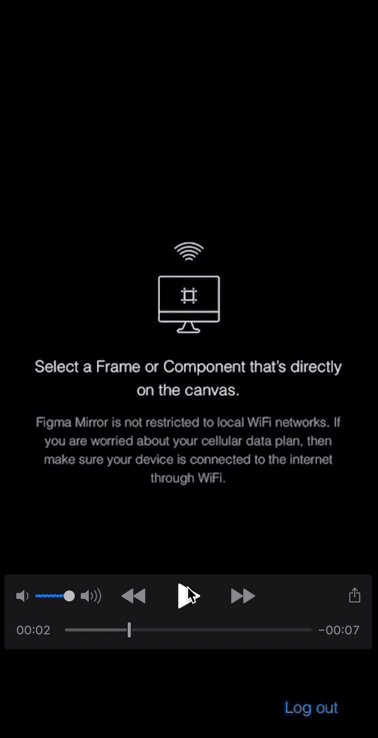
ログインができるとこのような画面が表示されます。
この画面になったら1度PC版のfigmaを開きましょう!
figma mirrorでSP版のデザインを確認しよう!
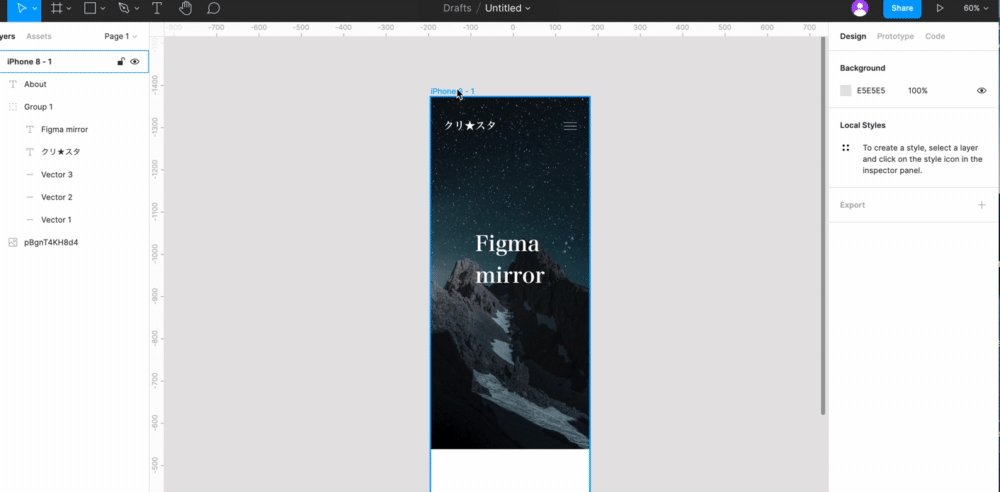
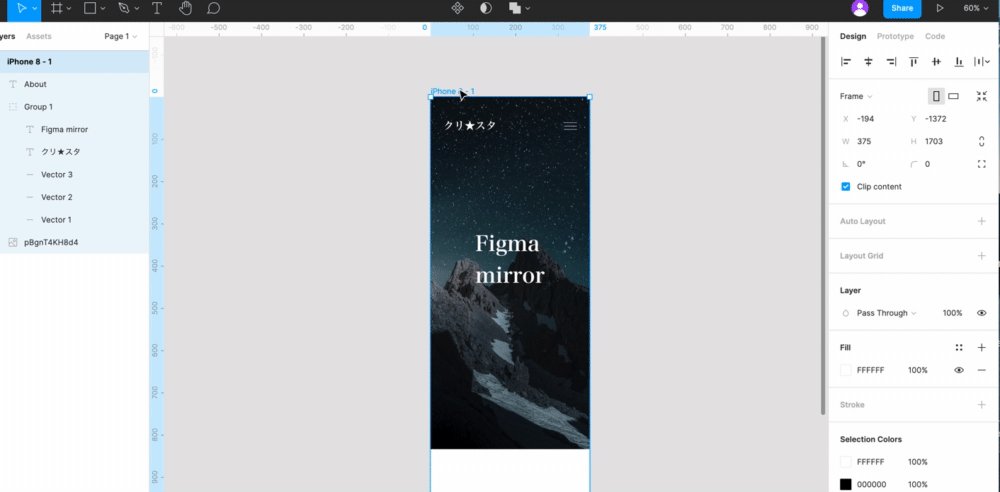
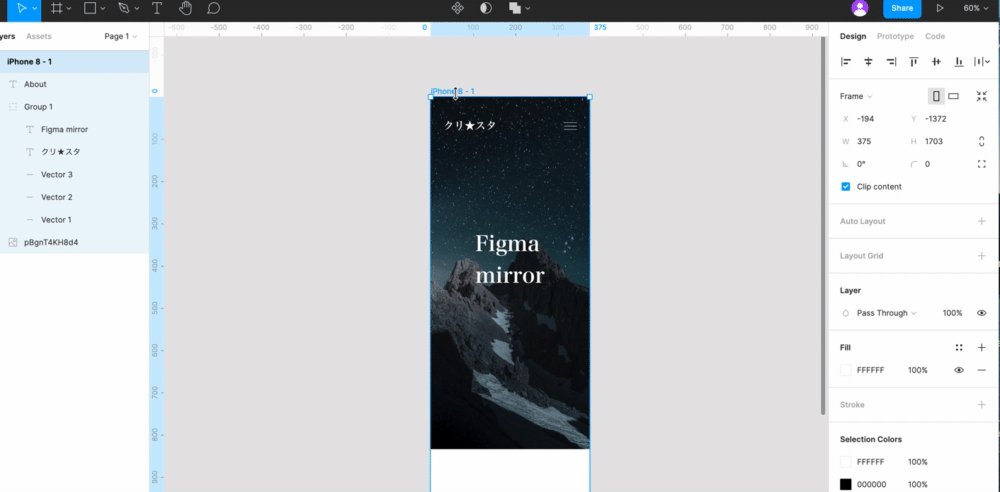
PC版のfigmaを開いたら、SPサイズのフレームを用意し、そのフレームを選択した状態にしておきましょう!

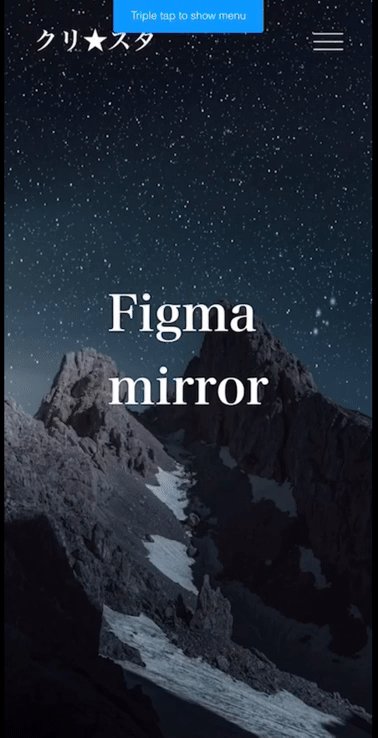
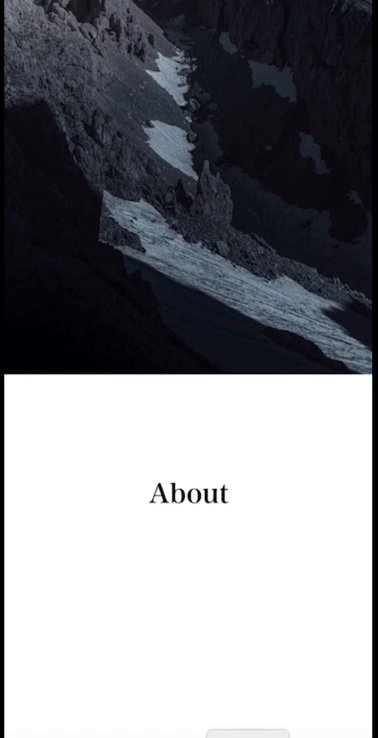
するとfigma mirrorの画面が以下のように変わり、SP版のデザインをスマホから確認できるようになります!

まとめ
figma mirrorでスマホ版デザインを確認する方法を紹介していきました。
figma mirrorを活用することでしっかりと確認しながらSP版のデザインも制作できます♪
まだ使用したことがない方は、ぜひ活用してみてください!


