前回はHTMLを使用して文書のマークアップをやったね!今回はCSSの基礎知識を抑えよう
「はじめてのコーディング」は4部構成です!
CSSの基礎知識
CSSの基本形
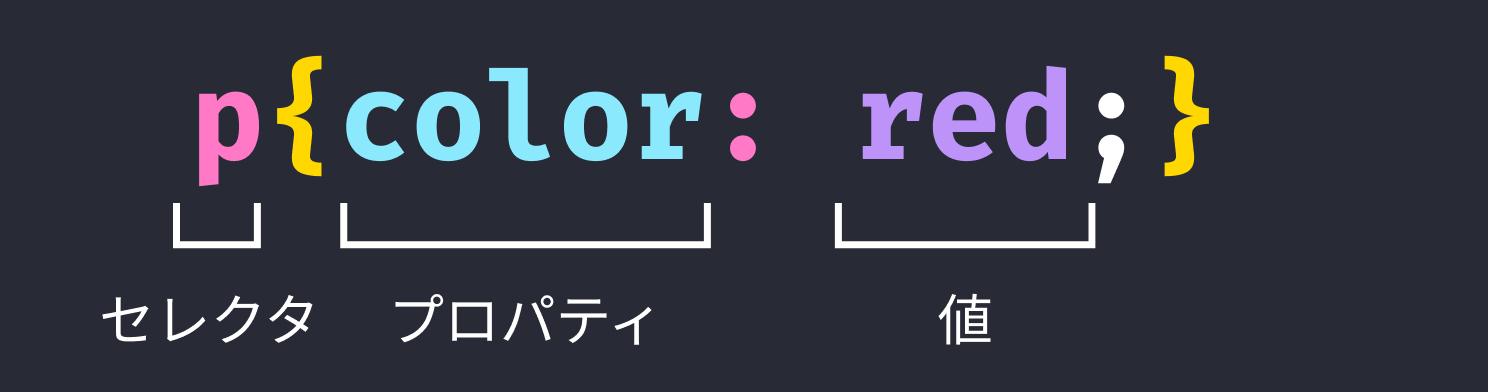
CSSの基本的な形は以下の通りです。セレクタでスタイルを当てる箇所を指定して、プロパティと値を入力することによって、HTMLの見た目を変更することができます。

<用語解説>セレクタ
CSSのセレクタとは、画像のようにCSSでスタイルをどこに当てるかを指定するものです。ここでは、要素セレクタとclassセレクタを理解しておきましょう。HTML要素を直接指定する場合は要素名を書きます。class名を指定するときは、class名の前に「.」を入れます。

ユーザーエージェントCSSとリセットCSS
ユーザーエージェントCSSはブラウザにデフォルトで指定されているCSSです。通常はこのユーザーエージェントCSSを打ち消してからコーディングします。打ち消すためのCSSをリセットCSSと言います。リセットCSSはインターネット上にいろいろな種類のものが配布されています。
- ユーザーエージェントCSS:各ブラウザがデフォルトで持っているCSS
- リセットCSS:ユーザーエージェントCSSを打ち消すためのCSS。インターネット上でいろいろな種類のものが配布されている。
ボックスモデル
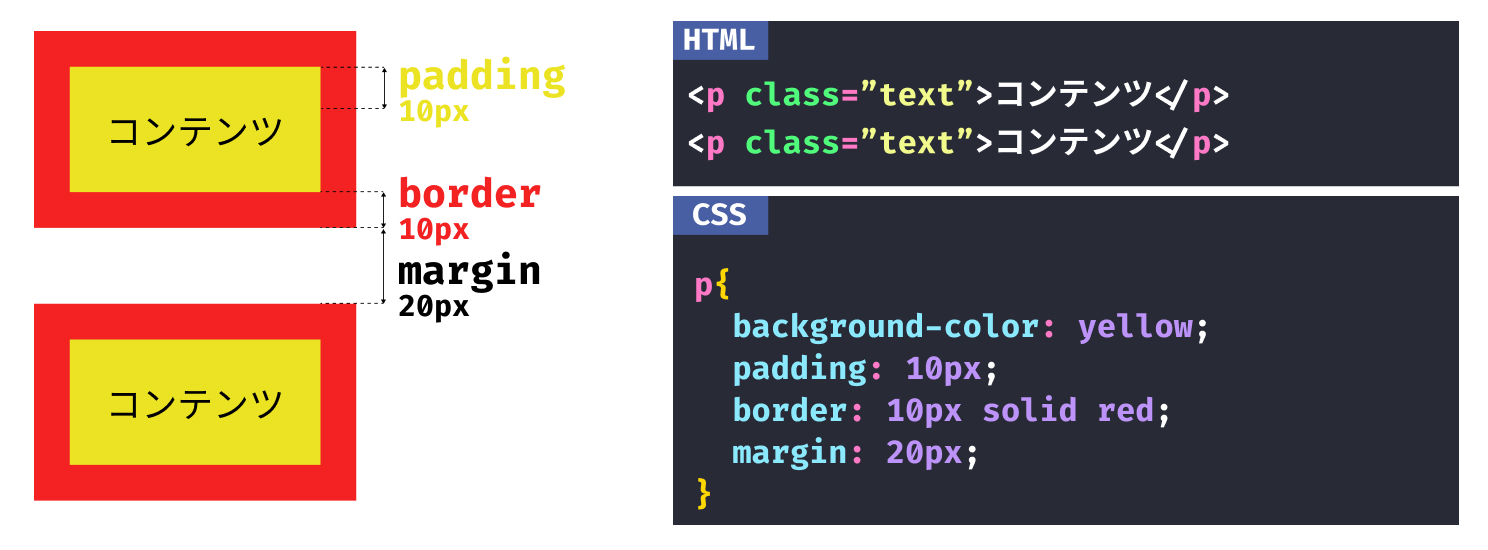
Webサイトを作るときに、余白の指定方法としてmarginとpaddingがあります。
marginは要素の外側の余白、paddingは要素の内側の余白です。また要素の境界をborderで指定することもできます。
要素と余白の関係は以下の図のような関係になっています。これを「ボックスモデル」と言います。

marginは「すきま」、paddingは「pad=詰め物」と理解しておくと良いです!
以下のツイートのように、marginは「距離」、borderは「服」、paddingは「脂肪」と覚えておいてもいいかもしれません笑
displayプロパティ
HTML要素のdisplayプロパティの初期値は大きく2つに分かれます。
それが、block(ブロック)とinline(インライン)です。(厳密に言えばもっと細分化されますが、とりあえず覚えるのは2つで良いです)
以下の表でblockとinlineの違いを解説しています。ざっくりと理解しましょう。
| block | inline | |
|---|---|---|
| 横幅 | 親要素いっぱいに広がる | コンテンツの幅に合う |
| 改行 | 下に並んでいく(改行されていく) | 横にならんでいく(改行されない) |
| 余白 | marginもpaddingも指定できる | 縦の余白は指定できない |
| 主なタグ | header,main,footer,section,div,h1,pなど | span,a,img,inputなど |
displayプロパティによる挙動の違いを理解することがコーディングを理解する上で非常に重要です!
要素のセンター寄せ
コーディングをする際に最も基本的な技術の一つが要素をセンター寄せすることです。ここでは大きく2つの場合について解説します。
- inline・テキストのセンター寄せ:親要素のブロックに対して、text-align: center; を指定する
- blockのセンター寄せ:幅を指定してmargin: auto; を指定する
<参考>CSSでのセンター寄せ
CSSを使用したセンター寄せについて以下の記事でも解説しています。まずは、text-align: center; とmargin: auto; の使い分けをしっかりと理解しましょう!
次のステップへ!

CSSについての基礎知識はこれくらいにしておきましょう!次回はコーディングの続きをやっていくよ!実践を通して理解を深めよう★