Webサイトをコーディングする時のフォルダ構造(ディレクトリ構造)ってどんなのが正解…?
コーディングを勉強し始めてまだ日が浅いと、Webサイトのフォルダ構造をどうしたらいいのか分からなかったり、自分のやり方が正しいのか不安になりますよね。
そこで当記事では、フォルダ構造を作るうえで必要な考え方と見やすく管理がしやすいフォルダ構造の作り方を解説します。
コーディング初学者の人は記事の解説を読んで実践してみましょう!
なぜフォルダ構造について考える必要があるのか
フォルダ構造について考える理由は2つあります。
- ファイルの管理をしやすくするため
- Webサイト公開後の運用を円滑に進めるため
この2つの理由を詳しく説明します。
ファイルの管理をしやすくするため
コーディングでは、さまざまなファイルを参照するため、複数のフォルダを行き来しながら作業します。
この時、どこにどのファイルがあるのかを把握していないと、探すのに余計な時間が掛かってしまいます。
また、ファイルの管理が出来ていないと、Webサイトの公開時にアップロード必要なファイルを見落としたり忘れてしまい、ページが正しく表示されなくなる場合もあります。
つまり、ファイルの管理が出来ていないと作業時間が遅くなるだけでなく、Webサイトの表示にも影響してしまう可能性があります。
Webサイト公開後の運用を円滑に進めるため
サイトにもよりますが、Web上に公開した後も、ページ更新や機能追加などアップデートを行なっていくことがあります。
その時、自分以外の人が保守運用する可能性もある為、誰が見てもすぐにファイルの場所が分かるフォルダ構造にしておく必要があります。
最初に分かりにくい構成でファイルを作成してしまうと、後で修正していくのがとても大変です。
ファイルの場所を変えればファイルの読み込み先も変わるので、編集した箇所を全て見直さなくてはならず、作業も大変になります。
このような状態にならないためにもフォルダ構造は構築段階(コーディング段階)から考えておく必要があるのです。
フォルダ構造の考え方
具体例を出しながらフォルダ構造の考え方と作り方を解説していきます。
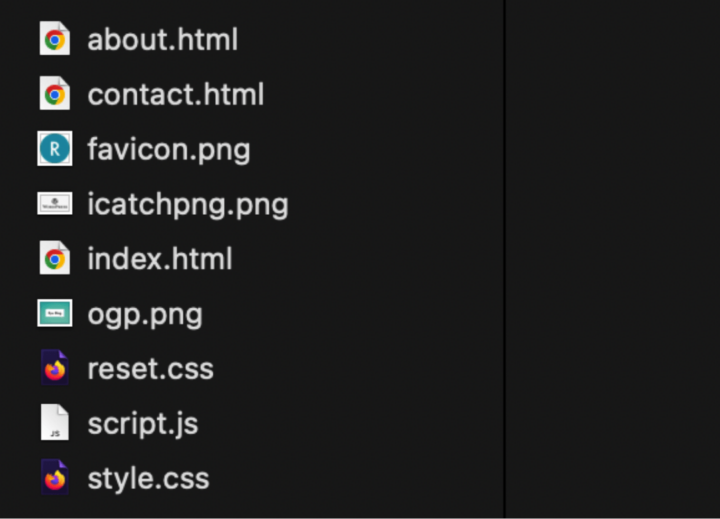
よくない例
まずはよくない例を見ていきましょう。
上のフォルダ構造の何がいけないのか、わかりますか?
答えは1つの階層に全ての種類のファイルを置いてしまっている事です。
種類関係無く全てのファイルを同じ階層に置いてしまうと、ファイルの数が増えた時に全体の見通しが悪くなってしまいます。
また、Webサイト公開後にファイル数が増えていくこともあるため、雑多にファイルを置いていくのは運用上も好ましくありません。
では、次に良い例のフォルダ構造を見ていきましょう。
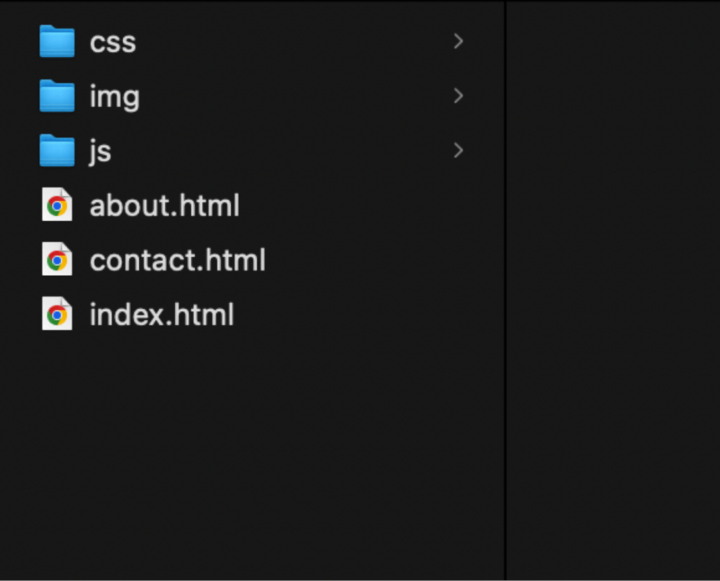
良い例

上の画像が良い例のフォルダ構造です。先ほどのフォルダよりもかなりスッキリしていますね。
良い例のフォルダの特徴は、ファイルの種類別にフォルダを作成し、その中にファイルを置いている点です。
CSSファイルであればcssフォルダの中にファイルを置き、画像ファイルはimgフォルダの中にファイルを置いています。
ファイルを種類別に分けることで、どこに何の種類のファイルが置かれているのかが一目で見て分かる様になり、検索性も高まります。
必要な考え方は、ファイルを種類/ページ/役割で分けてそれぞれ別のフォルダで管理することです。この考えはどんなサイトであっても共通します。あらゆるサイトでも対応出来る基本なので、覚えておきましょう。
色々なパターンに対応してみよう!
良い例で紹介したファイル分けの考え方を応用して、ページ数が多いサイトとSassを導入したサイトでのフォルダ構造を解説していきます。
ページ数が多いサイトのフォルダ構造
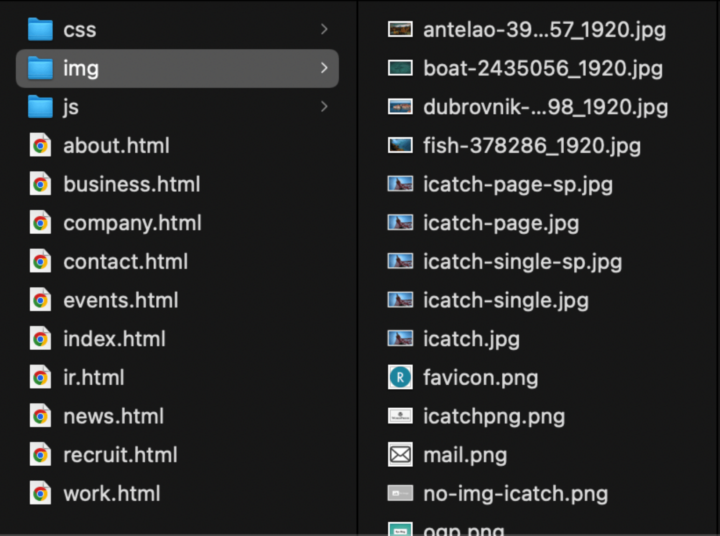
例えば合計10ページのコーポレートサイトがあるとします。ページ数が増えると必然的にHTMLファイルやその他付随するファイルが増えます。
ファイル別でフォルダを分けたとしても、中に置くファイルが増えていくと見通しが悪くなってしまいます。

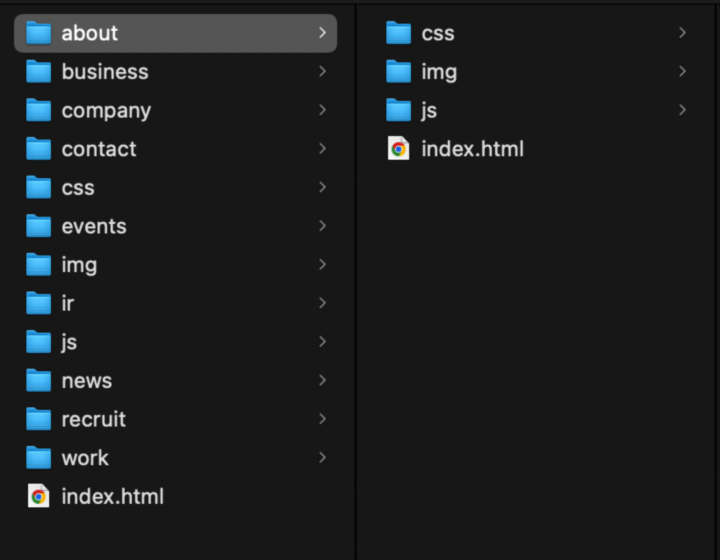
上のように、HTMLファイルとimgフォルダ内の画像ファイルが多いと、全体の見通しがあまり良くないですね。このような場合は次の画像の様に対応します。

ページ別でフォルダを分けてみました。上の画像はaboutページで使用するファイル用のフォルダになります。
aboutフォルダ内のファイルは、全てaboutページでのみ使用するファイルでまとめます。その他のフォルダも同様に、HTMLファイルを含めた対象ページのみで使用するファイルを置いています。
ページ数が多いサイトは、ページ専用のフォルダを作ることで、該当するページのファイルが探しやすくなります。
Sassを利用する際のフォルダ構造
Sassはパーシャルというファイルを分割出来る便利な機能がありますが、その分ファイル数が多くなりがちです。
対策として、パーシャルファイルの役割別にフォルダを分けることで見通しが良くなります。

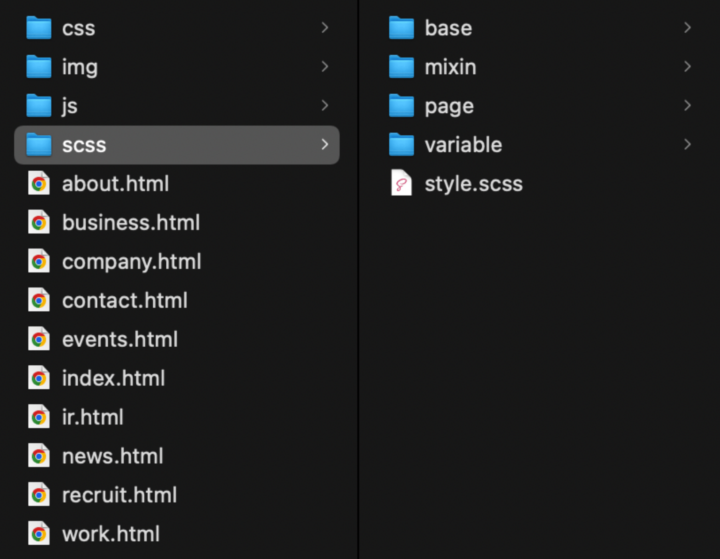
Sassファイル用のscssフォルダを作成し、その中で更にパーシャルファイルの役割別のフォルダを作成しました。
フォルダ内のファイルは下記の通りです。
| base | リセットCSSなどの全ページ共通で使用するファイル |
| mixin | mixinを記述しているファイル |
| page | 各ページのスタイルファイル |
| variable | 変数を定義しているファイル |
Sassは便利な反面、ファイル数が増えてしまいがちです。フォルダ構造を考えないと利便性を上げるために導入した意味が無くなってしまいます。
取り入れているCSS設計次第では、更に細かくフォルダを分ける事もあるので、上記例はあくまで参考として見ていただければと思います。
まとめ
解説の中で例として挙げたフォルダ構造は、制作者によって考え方に違いがあるため、一例として参考にして頂ければと思います。
ファイルを種類/ページ/役割で分けてそれぞれ別のフォルダで管理すること
初学者の人がいきなり実践するのは難しいですが、上記の考え方を意識して行うことが知識の定着化の近道になるのでぜひ挑戦してみてください!