1.Chrome拡張機能「Full Page Screen Capture」とは
「Full Page Screen Capture」とは、ウェブサイトのスクリーンショットを撮ってくれるChromeの拡張機能です。
webデザインを制作する際に、参考サイトをスクリーンショット撮ることが多くあり、その際によく使用されるのが「Full Page Screen Capture」です。
また、コーディング中にブラウザに反映されてる全体像を把握するときにも使用されます。縦に長いウェブサイトをスクリーンショット撮るには最適の拡張機能なのでぜひ追加してください。
2.「Full Page Screen Capture」の追加方法
それでは早速「Full Page Screen Capture」の追加方法について説明していきます。
①グーグルウェブストアにログインをする。
基本的にGoogle Chromeの拡張機能は、グーグルウェブストアから追加することができます。
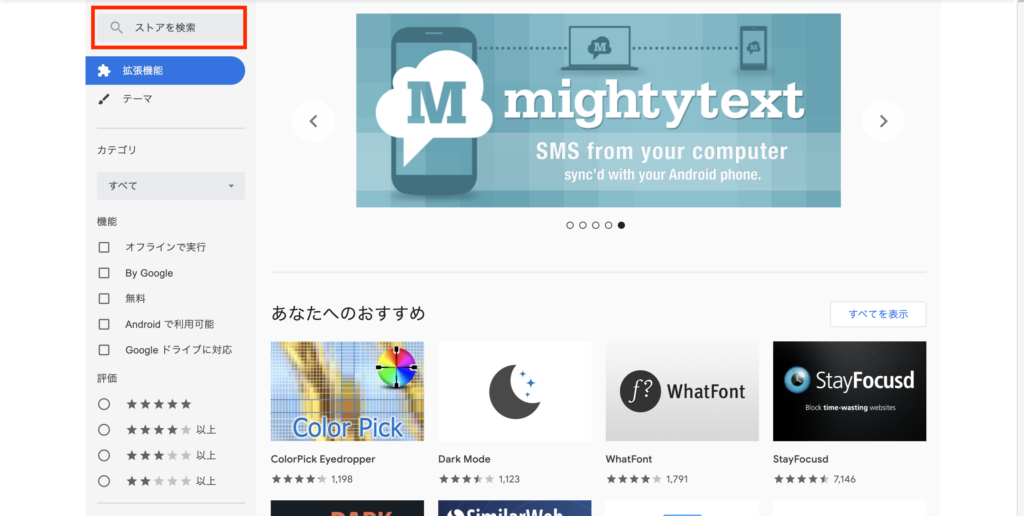
②左上のストアを検索から「Full Page Screen Capture」を検索する。
グーグルウェブストアが開けたら、左上にある検索窓に「Full Page Screen Capture」と入力をして検索しましょう。

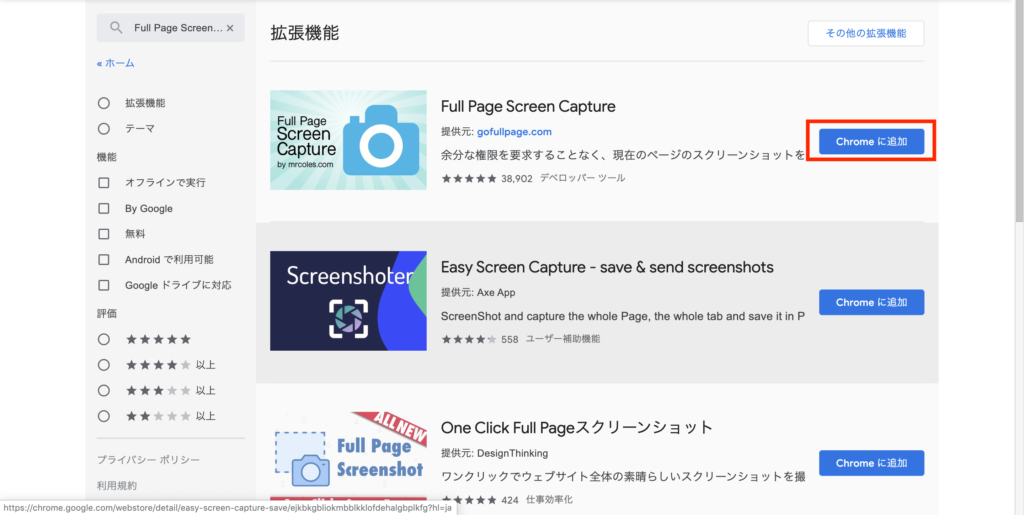
③「Full Page Screen Capture」の右側にあるChromeに追加をクリックする。
一番上に「Full Page Screen Capture」が出てくるかと思いますので、右側にある「Chromeに追加」というボタンをクリックして追加をしましょう。

このような絵文字達の動画が流れたらで「Full Page Screen Captureの追加は完了です!
3.「Full Page Screen Capture」の使用方法
「Full Page Screen Capture」の使用方法について説明をしていきます。
①好きなサイトを開く。
まずは、Chromeで好きなサイトを開いてみましょう!
②右上のカメラマークを押す。
サイトを開くとChromeの右上にこれまでにはなかったカメラのマークがあると思いますのでそのカメラマークをクリックしてください。
スクリーンショットが撮れたらあとは、保存してあげれば完了です。
4.「Full Page Screen Capture」でスマホサイズのスクリーンショットを撮る方法
先ほどの方法に一つ加えることで、スマホサイズのスクリーンショットも撮ることができるのでその方法におついて説明していきます。
①好きなサイトを開く。
PC版と同じように好きなサイトを開きます。
②サイト内で右クリックを押して「検証」を選択する。
サイト上で右クリックをすると「検証」が出てきますので、そちらを選択してくさい。
検証をクリックするとなにやら英語がたくさん出てきますが、一旦気にしないでください👍
③画面幅をスマホサイズに変更する。
画面幅をスマホサイズに変更していきます。「そんなことができるの?😲」と驚く方もいるかもしれませんが、動画を参考にしながら実施してみてください♪
変更ができたらあとは、PCと同様カメラマークをクリックして完了です。
他にも便利な拡張機能はたくさん!
簡単にページ全体キャプチャが取得できる「Full Page Screen Capture」の使い方についてご紹介しました!
Chromeには他にもたくさん拡張機能があります。
がっつり実務で使ってるものをまとめたので、下の記事もぜひご覧ください!
紹介した内容を参考に、どんどん作業を効率化していきましょう!


