findメソッドについてあまり理解できてないという初学者の方も多いと思いますが、実はそこまで難しいメソッドではないんです。
なぜなら、影響する範囲さえ知っておけばfindメソッドは理解できるからです。
この記事では、findメソッドの仕組みや、実際の使い方含めて解説していきます。
記事を読み終えると、findメソッドの活用方法が分かるようになります!
findメソッドとは?
findメソッドは、HTML内にある要素を探し出す為のメソッドです。
起点となる要素と、探し出す要素(条件)を決めたら、起点となる要素から下階層に辿っていって全ての子孫要素から条件に合致する要素を取得します。
要素の取得や、条件の絞り込みをかける際に使用されるメソッドですが、言葉だけだとちょっと分かりづらいと思うので、実際に書き方を見ながら理解していきましょう。
findメソッドの書き方
$(function () {
$('起点とする親要素').find('取得する条件');
});起点とする親要素に対して、find()として()内の引数に取得する条件を指定します。
下のようなHTMLがあったとして、
<div class="find_wrap">
<p class="find_text1">ダミーダミーダミーダミー</p>
<div>
<p class="find_text2">ダミー2<span class="find_span">ダミー2</span>ダミー2</p>
<div>
<p id="find" class="find_text3">ダミー3<span class="find_span">ダミー3</span>ダミー3</p>
</div>
</div>
</div>pタグを取得するのであれば下のように記述します。
$(function () {
$('.find_wrap').find('p');
});これで.find_wrapクラスがついたdivタグ内の全子孫要素を辿りながらpタグを取得することになり、結果的に全pタグを取得することができます。
上の例では要素セレクタを取得していますが、次からは他のセレクタを取得してみます。
class/idセレクタの取得
$(function () {
// classセレクタを取得
$('.find_wrap').find('.find_text3');
// classセレクタを取得
$('.find_wrap').find('#find');
});classセレクタ、idセレクタそれぞれ取得する場合は上のように書きます。
ちなみに結果はどちらも同じで、3つめのpタグを取得することになります。
子孫セレクタの取得
$(function () {
$('.find_wrap').find('p .find_span');
});CSSの指定と同じですが、スペースで記述することで「pタグの下のfind_spanクラス」という指定になり、結果的に絞り込んだ取得ができます。
上の場合はfind_spanクラスがついてるfind_text2と3のクラスの中にある2つのspanタグが取得されます。
複数のセレクタの取得
$(function () {
$('.find_wrap').find('.find_text2 , .find_text3')
});上記記述はfind_text2タグとfind_text3クラスを「, (カンマ)」で繋いでいます。これで「find_text2クラス & find_text3クラス」という指定ができます。
jQueryオブジェクトの取得
$(function () {
var find_js = $('.find_span')
$('.find_wrap').find($(find_js));
});jQueryオブジェクトとは$()で囲って指定するjQuery内で指定した要素のことです。
上の場合は変数find_jsをfindメソッドで取得しています。
他メソッドとの組み合わせ例
基本的な書き方は上で紹介しましたが、このままでは要素を取得しただけの状態になります。
実際には取得した要素に対して何かしらの操作を加えることが一般的なので、ここではよく併用されるメソッドを2つ紹介します。
なお、下記のHTMLでfindメソッドを使っていきます。
<div class="find_wrap">
<p class="find_text1">ダミーダミーダミーダミー</p>
<div>
<p class="find_text2">ダミー2<span class="find_span">ダミー2</span>ダミー2</p>
<div>
<p id="find" class="find_text3">ダミー3<span class="find_span">ダミー3</span>ダミー3</p>
</div>
</div>
</div>cssメソッド
$(function () {
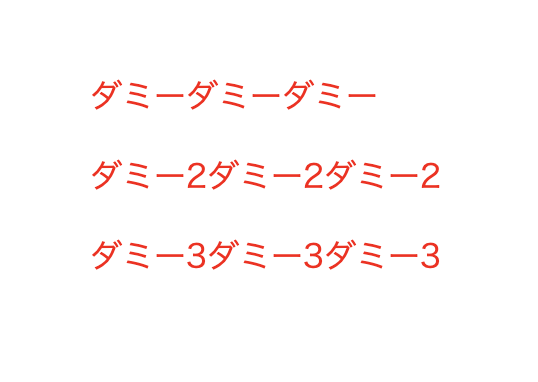
$('.find_wrap').find('p').css('color', 'red');
});このようにメソッドチェーンで連結させます。上の例だとcssメソッドで文字色を変えています。

こちらを下のようにすると結果が変わります。
$(function () {
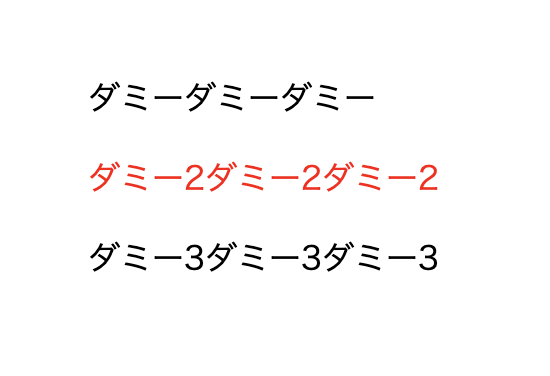
$('.find_wrap').find('.find_text2').css('color', 'red');
});
条件を「find_text2クラスがついた要素」と指定したため、一致要素のみcssが効いた、ということです。
attrメソッド
attr()はHTML要素の属性を取得・変更できるメソッドです。
※属性とはタグの中に記述するclassやhrefなどのことで、「=」で繋いで「” “(ダブルクォーテーション)」内に指定する設定のことです。
attrの基本的な書き方は下の通りです。
$(function () {
$('対象要素').attr('name','value');
});nameが付与や上書きしたい属性名、valueはnameで指定した属性の内容になります。
findと繋いで書いてみます。
$(function () {
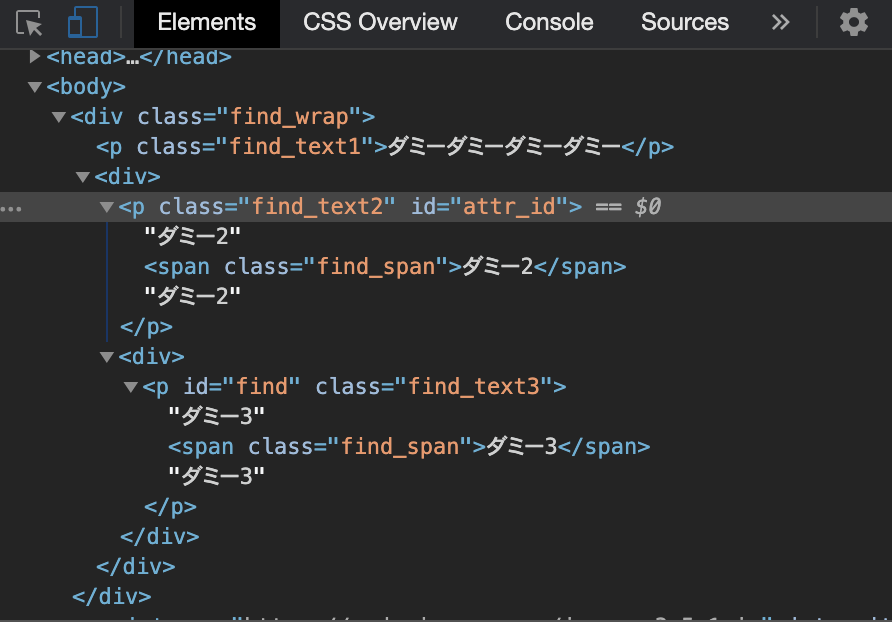
$('.find_wrap').find('.find_text2').attr('id', 'attr_id');
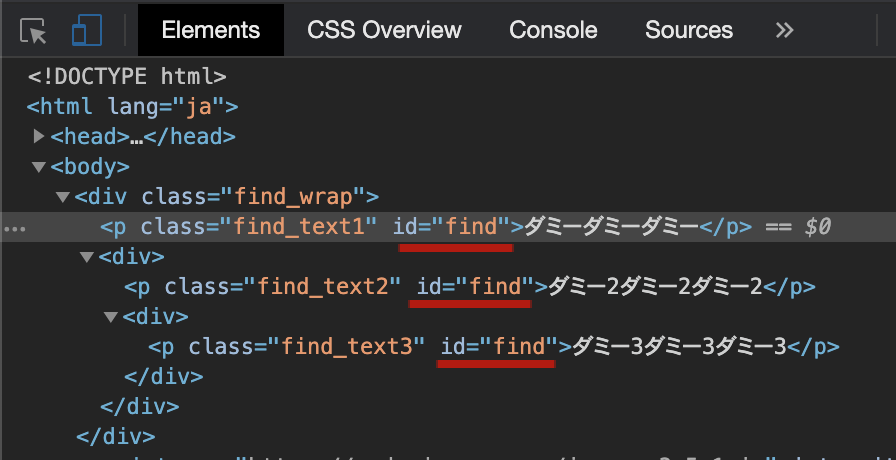
});デベロッパーツールで見てみると、class=”find_text2″クラスにid=”attr_id”が追加されているのが分かるかと思います。

また、元々ある属性をnameに指定するとvalueの値に上書きされます。
$(function () {
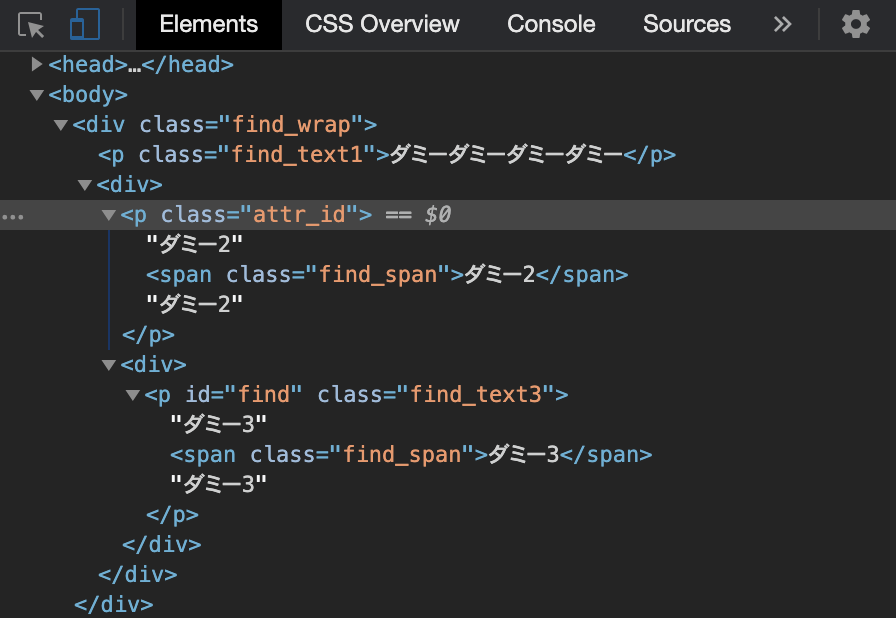
$('.find_wrap').find('.find_text2').attr('class', 'attr_id');
});
属性値を操作したい要素が一つと決まっているならattrメソッドだけでもいいですが、操作する要素が複数ある場合、子孫要素全体の値を取得できるfindメソッドとの組み合わせが効果的になるためよく併用されます。
$(function () {
$('.find_wrap').find('p').attr('id', 'find');
});このようにfindで複数合致する条件を指定すれば、子孫要素全てにattrで指定したid属性を一括で追加もできます。

eachメソッドとの組み合わせについて
eachメソッドは繰り返し処理を行うメソッドです。findメソッドでの要素取得は1回ですが、eachと組み合わせることで繰り返し処理を行うことができます。
また、eachで指定できるelement(要素)やinex(順番)によって、変数を用意せずにfindで取得する要素を絞り込むことができます。
eachの基本的な書き方は以下の通りです。
セレクタ.each(function(index, element) {
繰り返し実行する処理
});)例えば下のような記述をした場合は、
<div class="find_wrap">
<p class="find_text1">ダミーダミーダミーダミー</p>
<div>
<p class="find_text2">ダミー2<span class="find_span">ダミー2</span>ダミー2</p>
<div>
<p id="find" class="find_text3">ダミー3<span class="find_span">ダミー3</span>ダミー3</p>
</div>
</div>
</div>$(function () {
$('p').each(function (index, element) {
console.log(index, element);
});
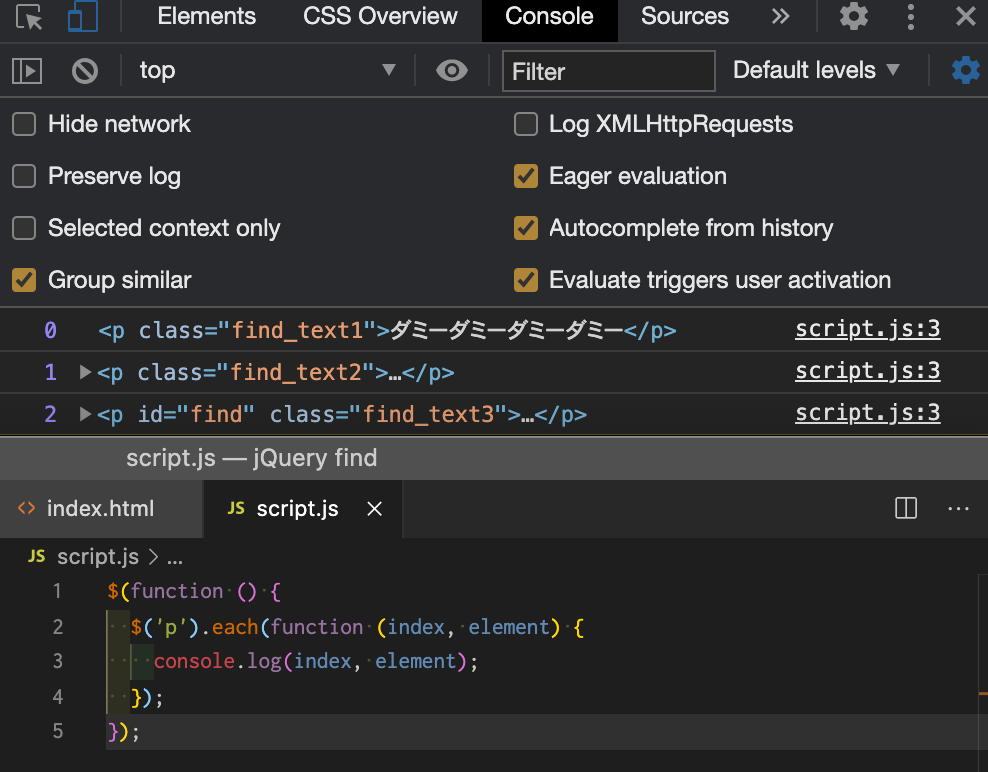
});デベロッパーツールで下のように表示されます。

pタグのindex(番号)とelement(中身)を取得しつつ、console.logの処理を繰り返しているのが分かります。
繰り返し処理させたい内容、今回だったらconsole.logの引数にあてるindexは省くこともできます。
ではこれをfindメソッドと組み合わせてみます。
$(function () {
$('.find_wrap').find('.find_span').each(function (index, element) {
var text = $('.find_span').text();
console.log(index, text);
});
});- find_wrapクラスの子孫要素からfind_spanクラスがついている要素を全て探し出す
- find_spanクラスに対してtextメソッドで中身を取得し変数textに代入
- console.logで変数textを表示
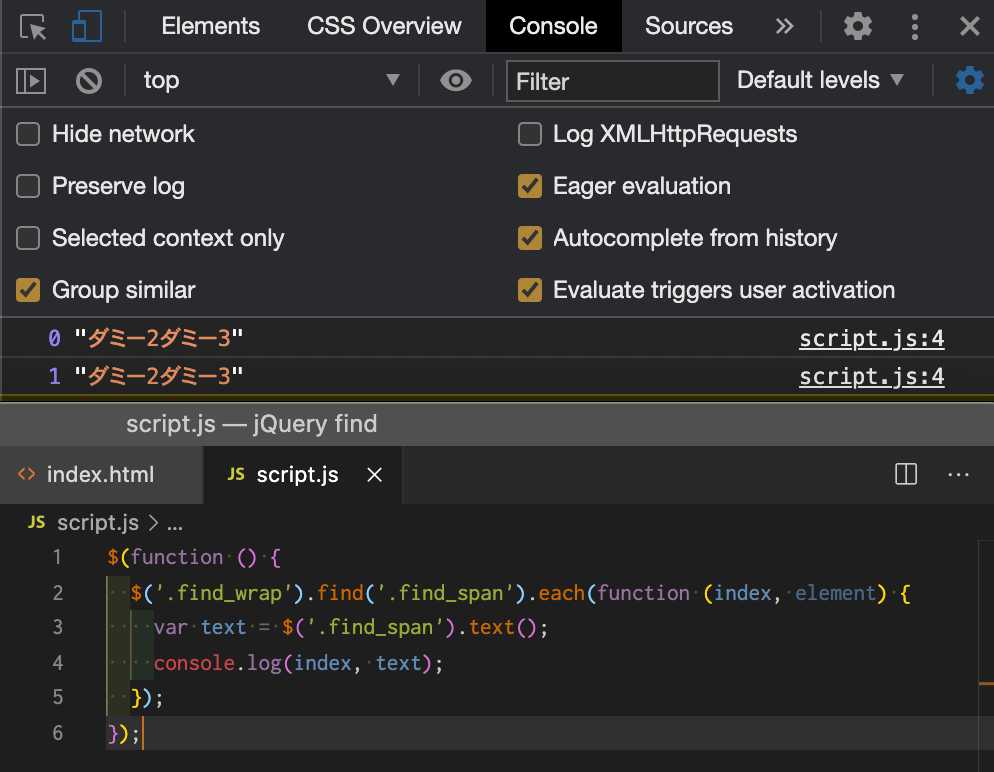
これでデベロッパーツール から下のように表示されます。

find_spanは二箇所あり、それぞれ実行したため2回表示されています。これがeachメソッドの繰り返し処理です。
findメソッドはjQueryのアニメーション系メソッドと違い、要素取得のために使います。
まとめ
他メソッドの起点として使用することが一般的なので、記述の方法やメソッドの組み合わせパターンをイメージすることで、jQueryの記述量を減らすこともできます。
あくまで基礎的な部分に絞っていますが、当記事で紹介した内容の範囲はしっかり把握しておきましょう!
他にもたくさんのメソッドがあるのでこちらもチェックしてみてください!


