パララックス効果のあるサイトをつくってみたいけれど、JavaScriptで書く自信がない…。
そんな方におすすめなのがJavaScriptライブラリの「simpleParallax」です。
JavaScriptを使いますが、仕組みが理解できればカンタンにカスタマイズできるため、Webサイト制作で重宝すると思います。
CSSで実装するよりもsimpleParallaxを使うほうが実はカンタンだったり…
その理由は当記事でフロントエンドエンジニアでもある筆者が、実際のコードとともに解説していきます。
ぜひ最後までお付き合いください!
パララックスとは?
パララックスとは「視差効果」という意味で、奥行き感の演出を意味します。
Web制作におけるパララックスは、画面をスクロールするとスクロール方向とは別方向に要素が動いたり、スクロールタイミングと要素がズレて動くことで、要素間に重なりや奥行き感が出るデザインを指します。
パララックスによりコンテンツをより魅力的に見せたり、ユーザーの関心を引く効果が期待できます。
simpleParallaxとは?

simpleParallaxは、パララックスをカンタンに実装できるJavaScriptライブラリです。jQuery非依存のため、ピュアなJavaScriptとして使用できます。
simpleParallaxの読み込み
simpleParallaxは大きく分けて2つの方法で使用できます。npm/yarn経由で利用する方法、とCDNを利用する方法です。
npm / yarn
npm / yarn経由でインストールする場合は以下のコマンドを入力しましょう。
npm
npm install simple-parallax-jsyarn
yarn add simple-parallax-js次に「simple-parallax-js」からsimpleParallaxをインポートをすればOKです。
// ES6 import
import simpleParallax from 'simple-parallax-js';
//CommonJS
const simpleParallax = require('simple-parallax-js');CDN
jsDelivr.comが提供しているCDNも利用できます。
CDNを利用する場合は、以下のコードをbodyの閉じタグの手前で読み込むだけでOKです。
<script src="https://cdn.jsdelivr.net/npm/simple-parallax-js@5.6.2/dist/simpleParallax.min.js"></script>simpleParallaxの使い方
ライブラリを読み込んだらHTMLとJavaScriptの設定をします。
HTML
HTMLの基本は以下の形となります。
<img class="thumbnail" src="画像のURL " alt="画像のalt">クラス名は任意のものを利用できます。ここでは「thumbnail」としています。
JavaScript
以下の記述をbodyの閉じのタグ手前、CDNの読み込みのあとに記述しましょう。※専用のJavaScriptがファイルを用意してそちらに書いてもOKです。
<script>
// ①thumbnailクラスのついた要素を定数「image」に格納
const image = document.getElementsByClassName(‘thumbnail’);
// ②simpleParallaxを宣言
new simpleParallax(image);
</script>getElementsByClassNameでクラス名から対象要素を取得し定数に格納、newと半角スペース空けてsimpleParallaxと宣言し、()内の引数に対象の要素を指定するだけで実行できます。
<script>
const image = document.getElementsByClassName(‘thumbnail’);
new simpleParallax(image,{
// ※ここにオプションを記述
});
</script>オプションを使う場合、上のように()内引数の後ろにカンマで区切り、{}内に指定します。
<script>
const images = document.querySelectorAll('thumbnail');
new simpleParallax(images);
</script>複数の画像に同じパララックス効果をまとめて適用させる場合、querySelectorAllですべての要素を取得すればOKです。
simpleParallaxの設定オプション
| オプション名 | タイプ | 初期値 | 設定できる値 | 説明 |
|---|---|---|---|---|
| orientation | String | up | up – right – down – left – up left – up right – down left – left right | 視差効果の方向 |
| scale | Number | 1.2 | 1.0以上で設定 | 視差効果の大きさ。値が大きいほど顕著になる。 |
| overflow | Boolean | FALSE | trueに変更可 | デフォルトだと画像はレイアウトからはみ出すことがない。tureにすることでレイアウトからはみ出す。 |
| delay | Number | 0.4 | 秒単位で指定 | 視差効果が遅れて発動 |
| transition | String | cubic-bezier(0,0,0,1)’ | 任意のCSSトランジションを設定 | delayとセットで指定する。ease や ease-in-outも指定できる |
| customContainer | String or Node | – | パララックスのコンテナを指定 | |
| customWrapper | String | – | 独自のラッパーコンテナを指定 | |
| maxTransition | Number | 0 | 1〜99で指定 | パララックスアニメーションを止める位置 |
simpleParallaxでは公式のオプションが用意されています。これらのオプションを使ってさまざまな指定ができます。
simpleParallaxで作るデモ・サンプルを紹介
実際にsimpleParallaxを動かすデモを紹介しつつ、オプションの使用も交えて解説していきます。
<div class="box">
<img class="thumbnail" src="画像のURL " alt="image">
</div>.box {
width: 80%;
height: 50vw;
margin: 100px auto 200px;
overflow: hidden;
}
.thumbnail {
width: 100%;
}※今から紹介するパターンのHTMLとCSSはすべて同じです。
基本の設定
const image = document.getElementsByClassName('thumbnail');
new simpleParallax(image);横方向にスクロールする
const image = document.getElementsByClassName('thumbnail');
new simpleParallax(image, {
orientation: 'right'
});orientation(方向)の値をrightにすることで、視差効果が右方向に働き横向きにスクロールします。ここをleftにするとデモとは逆方向にスクロールします。
視差効果を大きくする
const image = document.getElementsByClassName('thumbnail');
new simpleParallax(image, {
scale: 1.5
});単体で見ると少しわかりづらいですが、scaleオプションで元画像が拡大されます。値が大きいほど視差効果が顕著になります。
はみ出した位置から動く
const image = document.getElementsByClassName('thumbnail');
new simpleParallax(image, {
overflow: true
});overflowの値をtrueにすることで、レイアウトされていた枠からはみ出した位置に表示されます。
わかりやすいように枠線を設定していますが、画面をスクロールするとズレた位置から画像が動きます。
視差効果の起動を遅延させる
const image = document.getElementsByClassName('thumbnail');
new simpleParallax(image, {
delay: 1,
transition: 'cubic-bezier(0,0,0,.1)'
});delayは視差効果の起動を遅らせる秒数を指定できます。数値が大きいほど、動き出すまでの時間が遅くなります。
transitionは任意のCSSトランジションを設定できます。cubic-bezierやease、ease-in-outなど設定できます(delayとセットで指定する必要があります)。
視差効果の止める位置を変える
const image = document.getElementsByClassName('thumbnail');
new simpleParallax(image, {
maxTransition: 40
});maxTransitionを使うと、指定したパーセンテージの位置までビューポートがスクロールされた段階で視差効果を停止させられます。
1〜99で値を指定できます。
simpleParallaxで出来ないこと
少しの記述でパララックスを実装できるsimpleParallaxですが、以下のようなケースでは動きません。
- 背景画像(background-image)を動かす
- 動画(video)を動かす
- 埋め込み(iframe)を動かす
simpleParallaxはimgタグに適用されるため、残念ですがHTML上にある画像以外のものはパララックス指定できません。
simpleParallaxを使ったWebサイト紹介
最後にsimpleParallaxを使った印象的なサイトをその特徴とともにご紹介します。ご自身でsimpleParallaxを使うときの参考にしてみてください。
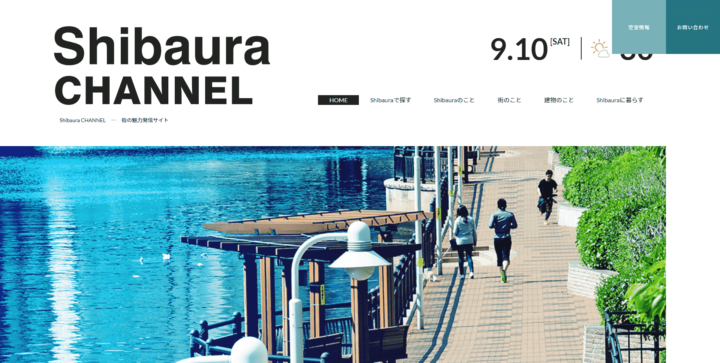
Shibaura CHANNEL

- パララックスが使われている箇所
- メインビジュアル、各コンテンツ画像
- 使用しているオプション
- scale、transition
パララックスの挙動が同方向に統一されており、サイトにおける画像の比率が高めながら落ち着いた印象のあるサイトです。
ヘアサロン FAVOR(フェイバー)

- パララックスが使われている箇所
- ブランドコンセプト・デザイン・FAVORのデザイナーなど
- 使用しているオプション
- scale、transition
パララックス以外の動きが設定されている画像も別途あり、ユーザーの注目を集める挙動が各所に実装されています。
それでいて動きが早すぎたり、過剰だったりすることもない点に優雅さを感じるサイトです。
おまけ:CSSだけでもパララックスは実現できる?
実はパララックスのような動きは、背景画像を固定するCSSの background-attachment: fixed でも実装できます。
.box {
background-attachment: fixed;
background-image: url(./img/image.jpg);
background-position: top;
background-size: contain;
background-repeat: no-repeat;
}ですが、この方法はiOS端末だと正常に背景固定されません。(iPhoneやiPadから見ると、デザインや挙動がおかしいことが分かります)
これはbackground-attachment: fixed とbackground-size: coverを同時に指定すると起きるバグです。
background-attachment: fixed が一番カンタンな方法なのですが、バグを回避するためには他の手段を選択する必要があり、少々ハック的なやり方を取り入れないといけません。
その点simpleParallaxは、端末関係なく対応可能ですし、挙動も細かく指定できます。そのため、パララックスを実装したいなら、simpleParallaxで実装することをオススメします。
まとめ
simpleParallaxは、ゼロからJavaScriptを書くよりカンタンにパララックス効果のあるサイトをつくれます。
最後にsimpleParallaxの特徴を3つにまとめました。
- 基本の記述ルールがカンタン
- 横スクロールや遅延効果などを与えるオプションが豊富
- 画像(imgタグ)以外には実装できない
やりすぎはユーザーの離脱につながる恐れがありますが、印象付けしたい画像を適切に選ぶことで、オシャレなUIが実現できるので是非試してみてください!