要素を重ねた際の見た目を指定する「mix-blend-mode」
スクロールすると固定ヘッダーの色が変わったり、ホバーするとアイコンの色が反転したりと、オシャレなデザインのページでも使われていることが多く、気になっている方も多いのではないでしょうか。
そこで今回は、mix-blend-modeを使ったことのないコーダーやフロントエンドエンジニアの方へ向けて、
- mix-blend-modeとは
- mix-blend-modeの使い方と値の種類
- mix-blend-modeでできること・注意点
以上のことを解説しています。ぜひ最後までチェックしてみてくださいね!
mix-blend-modeとは

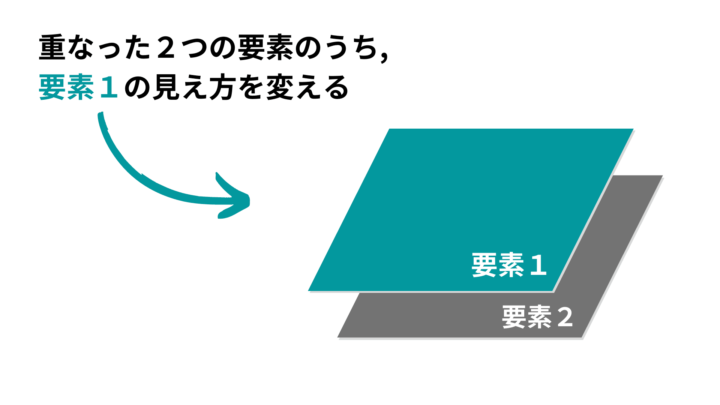
mix-blend-modeは、重なる要素の色を識別して要素の色を変更できるCSSプロパティです。
mix-blend-modeは独自の値があり、重なった部分の色を反転させたり、明るさを変えたりなど、どのように混ざり合うかを指定できます。
mix-blend-modeの基本的な使い方
mix-blend-mode専用の値を指定することで、画像の色が変わる例を解説します。
mix-blend-mode: 値を指定;前提として、mix-blend-modeは要素を重ねる必要があります。
<div class="box">
<img class="ocean-pic" src="ocean.jpeg" alt="きれいな海">
<img class="pengin-pic" src="pengin-llc.jpeg" alt="PENGIN LLC">
</div>2枚の画像を、positionやz-indexなど、要素の高さが変わるプロパティを使用して重ねてみます。
.box {
position: relative;
}
/*下の要素*/
.ocean-pic {
display: block;
width: 100%;
}
/*上の要素*/
.pengin-pic {
width:100%;
display:block;
position: absolute;
top: 50%;
transform: translateY(-50%);
mix-blend-mode: 値を指定;
}
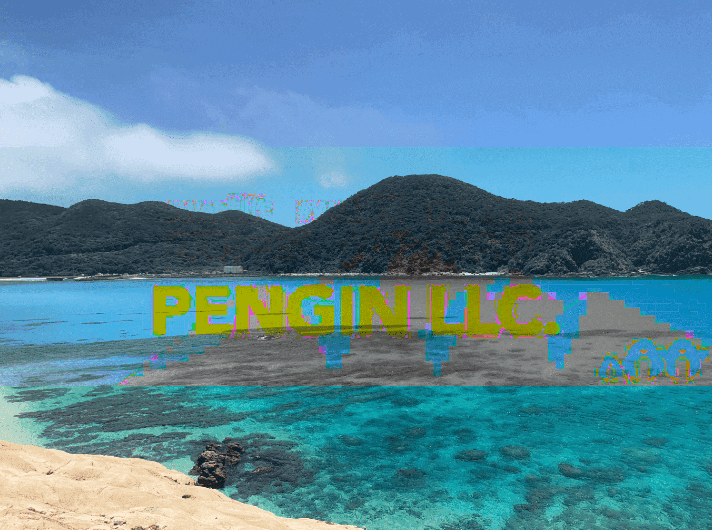
上の要素(pengin-pic)に対してmix-blend-modeを指定していますが、元画像と比べ、重なった部分の色が変わっています。
mix-blend-modeの使い方と値一覧
mix-blend-modeプロパティで使える16種類の値を紹介します。
| mix-blend-modeの値 | 効果 |
|---|---|
| normal | 通常 |
| multiply | 乗算 |
| screen | スクリーン |
| overlay | オーバーレイ |
| color-burn | 焼き込み |
| color-dodge | 覆い焼き |
| soft-light | ソフトライト |
| hard-light | ハードライト |
| darken | 比較(暗) |
| lighten | 比較(明) |
| difference | 色差 |
| exclusion | 除外 |
| hue | 色相 |
| saturation | 彩度 |
| color | カラー |
| luminosity | 輝度 |




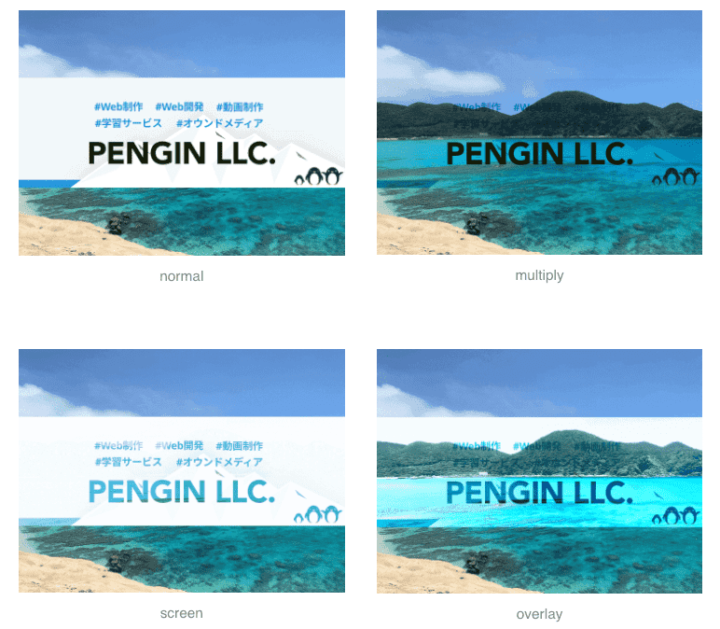
normal(通常)

mix-blend-mode: nomal; デフォルトの値です。上下の要素をそのまま重ねて表示しています。
multiply(乗算)

mix-blend-mode: multiply; 上下の要素を掛け合わせて表示します。色が重なることで黒に近づきます。
screen(スクリーン)

mix-blend-mode: screen; 光を掛け合わせたような表現。multiplyと逆で明るい部分が目立ちます。
overlay(オーバーレイ)

mix-blend-mode: overlay; multiply(乗算)とscreen(スクリーン)をあわせた働きをします。下の要素が明るい場合はさらに明るく、下の要素が暗い場合はさらに暗くなるように働きます。
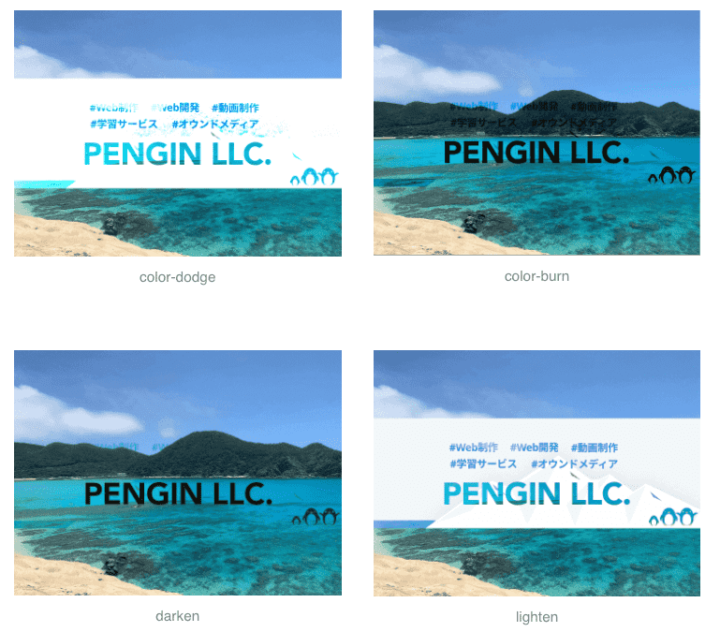
color-burn(焼き込み)

mix-blend-mode: color-burn; 明度に応じて色が変わる値で、暗い色がより暗く表示されます。
color-dodge(覆い焼き)

mix-blend-mode: color-dodge; 明度に応じて色が変わる値で、明るい色がより明るく表示されます。
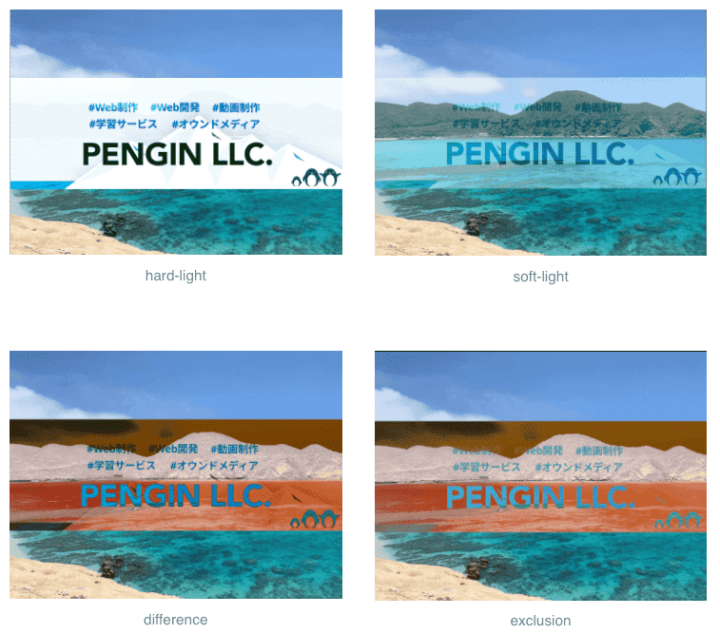
soft-light(ソフトライト)

mix-blend-mode: soft-light; 下の要素と比較し、上の要素が明るい箇所は覆い焼きで明るく、暗い箇所は焼き込みで暗くなります。
overlay(オーバーレイ)よりもコントラストは弱いです。
hard-light(ハードライト)

mix-blend-mode: hard-light; 下の要素と比較し、上の要素が明るい箇所はscreen(スクリーン)でより明るく、暗い箇所はmultiply(乗算)でより暗くなります。
overlay(オーバーレイ)よりもコントラストが強くなります。
darken(比較・暗)

mix-blend-mode: darken; 上の要素と下の要素を比較して、より暗い部分を表示します。比較対象はRGB値です。
lighten(比較・明)

mix-blend-mode: lighten; 上の要素と下の要素を比較して、より明るい部分を表示します。比較対象はRGB値です。
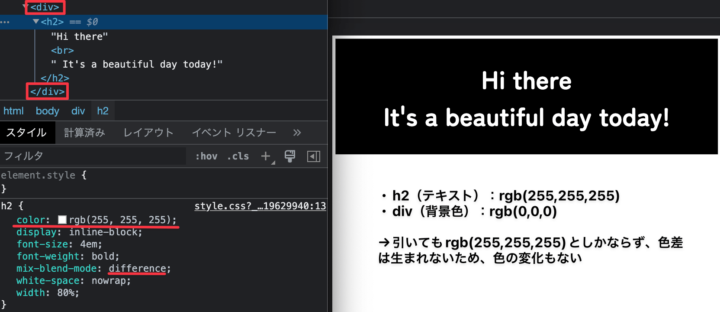
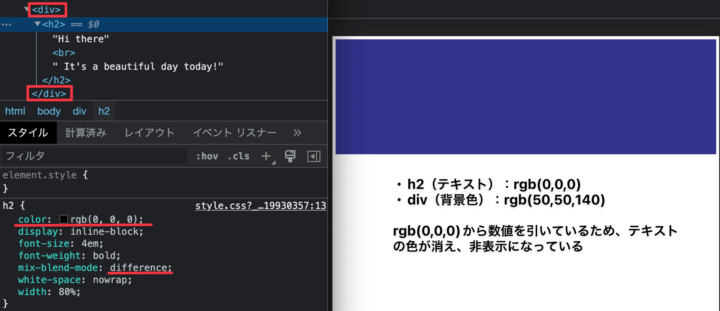
difference(色差)

mix-blend-mode: difference; 上下の要素を比較し、数値の高いほうから低いほうを引いた色になります。

下の要素が最も数値の低い黒(RGBだと0,0,0)の場合、色差が生まれないため変化もしません。

また、上の要素が黒の場合、数値がマイナスとなることで色が消え、見えなくなります。

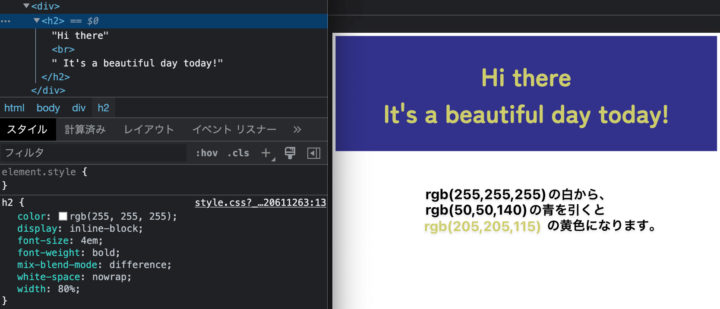
逆に、最も数値の高い白(RGBだと255,255,255)を掛け合わせると、重なり合う部分は反転した色になります。
上要素と下要素どちらも白の場合、255から255を引いて0になるため、反転して黒になります。
exclusion(除外)

mix-blend-mode: exclusion; 上下の要素を比較して、色差を反映させます。differenceよりもコントラストが弱くなります。
differenceやexclusionは黒色に指定することはなく、白色に近い明るい色に指定することが一般的です。
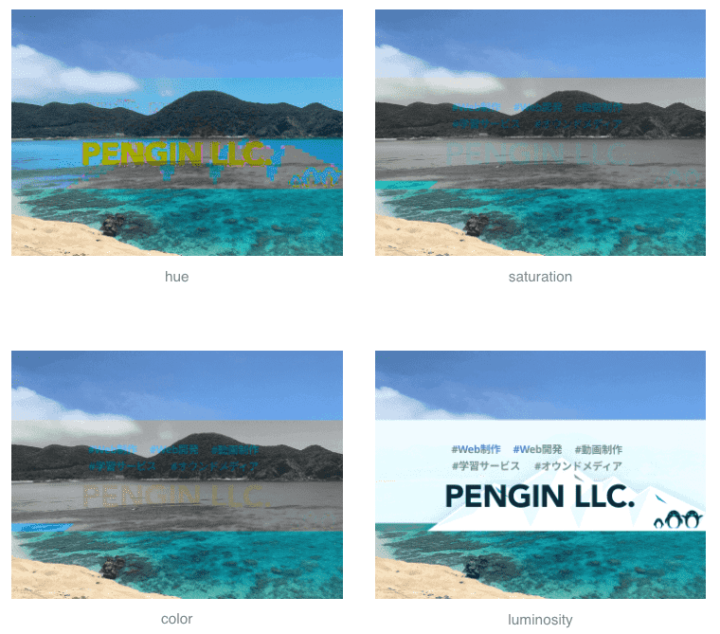
hue(色相)

mix-blend-mode: hue; 上要素の色相と、下要素の彩度・明度を合成します。上要素を下要素で着色したような見た目になります。
白か黒を合成した場合はどちらもモノクロになります。
saturation(彩度)

mix-blend-mode: saturation; 上要素の彩度と、下要素の色相・輝度を合成し、鮮やかさを調整すします。
hueと同じく、白か黒を合成した場合はどちらもモノクロになります。
color(カラー)

mix-blend-mode: color; 上要素の色相と彩度、下要素の輝度を合成します。
hueと同じく、上の要素で下の要素を着色したような見た目になりますが、全体に色がしっかりと乗るのが特徴です。
luminosity(輝度)

mix-blend-mode: luminosity; 上要素の輝度、下要素の色相と彩度を合成します。
mix-blend-modeで出来ること
次に、mix-blend-modeの実践的な使い方をケース別に見ていきましょう。
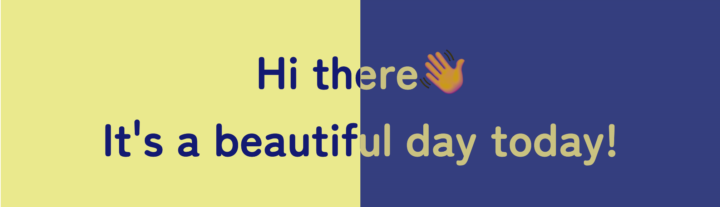
左右や上下に色を二分割したアイキャッチ画像
mix-blend-modeを使えば、背景と文字の色が2分割されたデザインもカンタンに再現できます。コントラストが強めでかっこいいデザインになります!
<div>
<h2>Hi there👋<br>It's a beautiful day today!</h2>
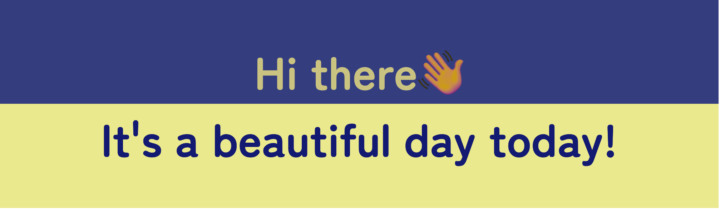
</div>上下に色を分割したパターン

div {
background-image: linear-gradient(0, #EAEA7F 50%, #333C83 50%);
width:100%;
text-align: center;
}
h2{
mix-blend-mode: difference;
color:#fff;
font-size:6em;
display: inline-block;
width:80%;
font-weight:bold;
white-space:nowrap;
}こちらでは、backgroundにlinear-gradientを指定し、角度0度・50%の位置で色分けしています。背景の「#eaea7f」が黄色、「#333c83」がネイビーです。
文字は「#fff」で白にしていますが、mix-blend-modeでdifferenceを指定しています。
これにより、文字が重なっている背景色が反転しています。
左右に色を分割したパターン

div {
background-image: linear-gradient(90deg, #EAEA7F 50%, #333C83 50%);
width:100%;
text-align: center;
}
h2{
mix-blend-mode: difference;
color:#fff;
font-size:6em;
display: inline-block;
width:80%;
font-weight:bold;
white-space:nowrap;
}先程の例とほぼ同じCSSですが、linear-gradientの角度を90度に設定すると左右に色が分割されます。
文字が左右分割された色をまたがっていますが、重なっている部分の色がきれいに切り替わっています。
スクロールと連動して色反転する固定ヘッダー
スクロールするとヘッダーの文字が反転する、オシャレなデザインも簡単に指定できます。
※動画とCODEPENの画像は異なります!
<header class="fixed">
<h1>PENGIN BLOG</h1>
<nav>
<ul class="menu-group">
<li><a href="#">Home</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Blog</a></li>
</ul>
</nav>
</header>
<main>
<section class="section">
<h2 class="text">色が反転して見えるよ</h2>
<img src="image1" alt="" />
</section>
<section class="section">
<h2 class="text">色が反転して見えるよ</h2>
<img src="image2" alt="" />
</section>
<section class="section">
<h2 class="text text3">色が反転して見えるよ</h2>
<img src="image3" alt="" />
</section>
<section class="section">
<h2 class="text">色が反転して見えるよ</h2>
<img src="image4" alt="" />
</section>
<section class="section">
<h2 class="text">色が反転して見えるよ</h2>
<img src="image5" alt="" />
</section>
</main>/* 抜粋 */
.fixed {
color: #fff;
mix-blend-mode: difference;
position: fixed;
top: 0;
width: 100%;
z-index: 100;
}
.section {
margin: 0 auto;
position: relative;
z-index: 0;
}
.text {
color: #fff;
font-size: 2em;
font-weight: bold;
padding: 2em;
position: absolute;
top: 30%;
}header全体(fixedクラス)にmix-blend-mode: differenceを指定し、文字色は#fffの白にしています。スクロールで要素が動いている間も、背景画像の色を識別し、文字色が反転されています。
mix-blend-modeの注意点
mix-blend-modeはを使用するにあたって絶対に知っておいてほしい注意点をいくつかご紹介します。
mix-blend-modeが効かないときはスタックコンテキストを見る
mix-blend-modeの効果は、同じスタックコンテキストの要素に対して適用されます。
親要素がスタックコンテキストを持つと、その子要素は親要素の中でのみ有効な高さが生じます。
ただ、スッタクコンテキストが発生している要素内の子要素であっても、特定のプロパティを指定した場合、別のスタックコンテキストが新たに発生します。
詳細は上記のMDNにも記載されていますが、mix-blend-mode に normal 以外を指定した場合や、transformプロパティにnone以外の値が指定されている場合などです。
子孫階層内でスタックコンテキストが生成されると、重なり方がズレるため、mix-blend-modeが適用されないことがあります。
mix-blend-modeが効いている例
<div class="container">
<div class="inner">
<div class="contents-wrapper">
<p class="text">背景色と「テキスト&画像」にmix-blend-mode</p>
<img src="img.jpg" alt="">
</div>
</div>
</div>テキストと画像の親要素にあたるcontents-wrapperクラスにmix-blend-modeを指定し、containerクラスの背景色とブレンドしています。
mix-blend-modeが効いてない例
.inner {
position: relative;
transform: rotate(5deg); /* 追記 */
height: 300px;
width: 80%;
display: flex;
justify-content: center;
}innerクラスにtransform: rotate(5deg)を指定したことで、新しいスタックコンテキストが生成されます。
この指定により、innerクラスとcontainerクラスのスタックコンテキストが分離され、mix-blend-modeが効かなくなってしまいました。
動画はスタックコンテキストやz-indexを3Dビューで見ています。mix-blend-modeが効いてないときは、innerクラスにスタックコンテキストが生成されています。
ブレンドさせたいcontents-wrapperクラスと、containerクラスが分離されていることがわかります。
mix-blend-mode未反映の解決策
.container {
display: flex;
justify-content: center;
background: #5b7e91;
}
.inner {
position: relative;
transform: rotate(5deg);
background: #5b7e91; /* 追記 */
height: 300px;
width: 80%;
display: flex;
justify-content: center;
}transform: rotate(5deg)を指定したinnerクラスに、containerクラスと同じ背景色を指定することできちんとブレンドされています。
innerクラスにスタックコンテキストが生成されているため、その子階層にあるcontents-wrapperクラスは、innerクラスと同じスタックコンテキストになったと言えます。
そのため、innerクラスにブレンドさせたい背景色を指定することで解決した、ということです。
子要素まで適用してしまうときは?
文字は白くしたいのに、画像と一緒に半透明になってしまった…など、子要素にmix-blend-modeを適用したくない場合の対処法をご紹介します。
子要素までmix-blend-modeが適用している例
<div class="container">
<div class="background-img"></div>
<div class="mix-blend-mode">
<h2>Hi there👋<br>It's a beautiful day today!</h2>
</div>
</div>background-imgクラスに背景画像、mix-blend-modeクラスに背景色とmix-blend-modeを指定しています。
.background-img {
position: absolute;
background-attachment: fixed;
background-image: url(img.jpeg);
background-repeat: no-repeat;
background-size: cover;
height: 100%;
width: 100%;
opacity: .3;
}
.mix-blend-mode {
height: 300px;
width: 100%;
background: #9ba3eb;
mix-blend-mode: overlay;
}上の例では背景画像と背景色だけをブレンドさせる予定でしたが、テキストも半透明になってしまっています。
これはh2の親要素にmix-blend-modeが指定されていることが要因です。
子要素にmix-blend-modeを適用させない方法
<div class="container">
<div class="background-img"></div>
<div class="mix-blend-mode"></div>
<h2>Hi there👋<br>It's a beautiful day today!</h2>
</div>単純な対策ではありますが、mix-blend-modeが指定されている要素と親子関係にあったh2を兄弟関係に変更するだけです。
階層を変えたことでmix-blend-modeの影響が及ばないため、h2の文字もはっきり表示されています。
言い換えると、親子階層にある以上は、先ほど記載したスタックコンテキストを変えたりしないと制御することは難しいと覚えておきましょう。
mix-blend-modeを使用したサイト例
mix-blend-modeを使用したサイトをご紹介します。どのサイトもさり気ないところで使われていて、とてもオシャレにデザインされています!
Webデザイナー平尾誠の作品集

headerやサイドのテキストリンクにmix-blend-mode:exclusionが使用されています。
上で紹介したスクロールと連動して色反転する固定ヘッダーと同じ仕組みですね!
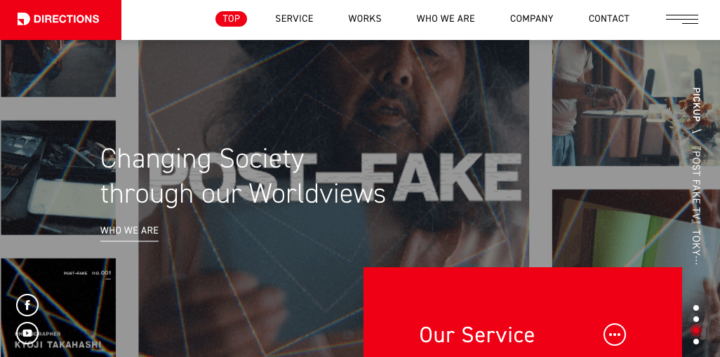
株式会社ディレクションズ・HP

マウスのポインターにmix-blend-mode:exclusionが使用されています。
クリックができる要素の上にポインターを移動すると、円がボワッと広がる楽しい動きになっています。
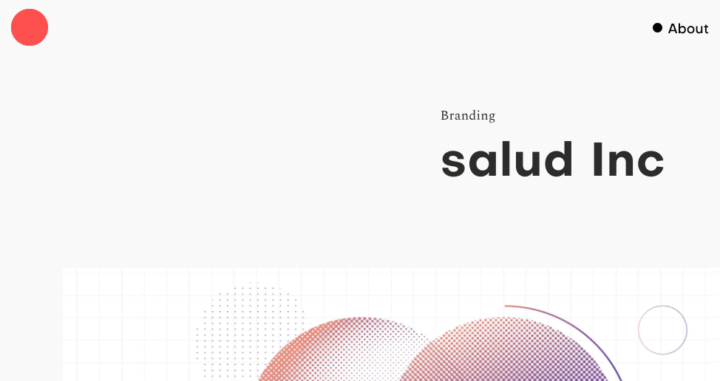
株式会社リスカラ・HP

メインビジュアルのテキストや、マウスポインタにmix-blend-mode:exclusionが使用されています。
企業ロゴの形にくり抜かれた画像が、スライドショーで自動で切り替わり、テキストの色が変わっていくデザインになっています。
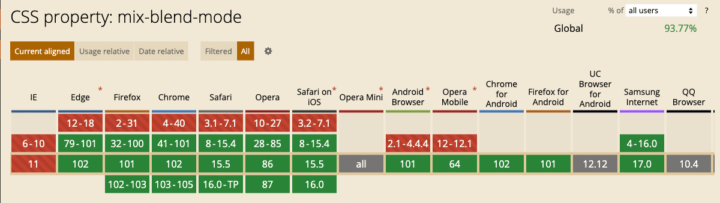
mix-blend-modeのブラウザ対応状況

現在はほとんどのブラウザで対応しています。
IEだとmix-blend-modeは非対応でしたが、サポートが終了したことで、今後は問題なく使用できますね!
まとめ
今回は「mix-blend-mode」について解説しました。オシャレな加工をCSSだけで簡単にコーディングできる、便利なプロパティであることがお分かりいただけたでしょうか?
IEのサポート終了にともなって、便利だけどこれまであまり使う機会がなかった、という方も多いと思います。この機会に導入できるコーディング案件があった際には、ぜひ当記事を参考に取り入れてみてください!
今回は要素の重なりの見え方を指定するプロパティの解説でしたが、Photoshopなどの画像編集ソフトで加工された画像そのものをCSSで加工するプロパティは、こちらの記事で解説しています。あわせてチェックしてみてください。
もっとオシャレな加工を使ったデザインを見てみたい!という方は、ぜひこちらもチェックしてトレンドを追いかけてみてくださいね!
PENGIN BLOGでは、今後も新しいCSSプロパティについてどんどん解説していきます!