Webデザインのカンプを制作したものの、先輩からデザイン面のフィードバックが多かったり、クライアントと認識がずれていた…なんて経験はないでしょうか?
こういった状況は、制作に関わる人たちの中で”デザインの共通認識”ができていないために起こっている可能性が高いです。
チームやクライアントとデザインの認識をすり合わせたい…そんな時におすすめなのが今回お伝えする「ムードボード」です!
今回は、ムードボードの概要や作り方、作成するための便利なツールをご紹介していきます。
Webデザイン初心者はもちろん、最近行き詰まることが多いと感じている経験者の方も、ぜひ参考にしてみてください!
ムードボードとは

ムードボードとは、デザインイメージを共有・確認する際に作成する、デザインアイデアやコンセプトを1つの画面上にまとめたものです。
画像やイラストを1つのボードにまとめているので、言葉では伝わりづらいデザインのイメージやコンセプトを視覚的に共有することができます。
なぜムードボードを作るのか
デザインイメージを共有できる
ムードボードを作る目的の1つは、デザインイメージを共有することです。
例えば、クライアントから「かっこいいデザインにしてほしい」と希望があった場合、そのかっこいいは「スタイリッシュなデザイン」なのか、「ロックなデザイン」なのか、人によってイメージが変わってきます。
こんな時にムードボードを活用すると、クライアントにとっての「かっこいいデザイン」がどういうテイストなのか、簡単に認識をすり合わせることができるようになります。
デザイン制作が効率的に進む
もう1つの目的は、デザイン制作の効率化です。
対クライアントでは、上記のようにデザインイメージを共有することで、制作後のデザイン変更や認識のズレが少なくなり、デザインの出戻りを減らすことができます。
また、チームでデザインを制作している場合でも、ムードボードでイメージが共有できているため、全くイメージの違うデザインがいくつも出来上がる、ような状況も防げるでしょう。
どの形で制作するにしても、ムードボードはすごく活用できるツールですね!
ムードボードを作るコツ
ムードボードの作成では、次のポイントを押さえておきましょう!
(以前、ツイートした内容も参考にしてみてください♪)
目的を確認する
まずは、ムードボードを作成したいデザインを制作する目的を確認しましょう。
どんなサイト制作でも、制作するための目的があるはずです。ポートフォリオサイトや課題でデザインを作成する場合なら「興味のある制作会社で働くため」、クライアントからの依頼であれば「お店をPRし、新規顧客を増やすため」などがありそうですね。
この目的を確認することで、ムードボードで表したいデザインイメージが見えやすくなってきます。
イメージを言語化する
ムードボードは視覚的なツールですが、そもそもデザインイメージが言語化できていないことには、作ることができません。
どういうデザインにしていきたいのか、簡単な単語からで良いので言葉にしてみましょう。
ここでも、上記でご紹介したサイト制作の目的を意識すると良いです。制作会社で働くためなら、その会社が得意としているデザインを、お店のPRならそのお店の特徴や雰囲気を探ってみると、イメージが固まりやすくなります。
イメージを視覚化する
画像やイラストは、イメージが明確に固まっている段階で探すようにしましょう。ご自身の中にあるデザインイメージに近い画像であれば、素材の違いなどは気にしなくて大丈夫です。
とにかく、イメージに合っているなと感じた素材はどんどん集めていってください!
ムードボードの作り方
それでは、実際にムードボードを作っていきましょう!
①デザインのキーワードを決める
まず、ムードボードで集めたい素材のキーワードを決めます。今回は「かわいい」デザインをキーワードにしてみます。
②イメージに合う画像・フォントを集める
次に、①で決めたキーワードに合う画像を集めていきます。ムードボードでフォントも決めておくと、実際にデザインする際にわかりやすいので、フォントも集めれるとなお良いです。
今回はPintarestで画像を探してみました。

③トンマナに合わせてグルーピング
②で集めた画像を、トンマナに合わせてグルーピングしていきます。
同じキーワードで画像を集めていても、トンマナやイメージが全て同じにはならないと思います。
このグルーピングの段階を挟むことで、よりイメージに近いもの同士を集めたムードボードを作成することができます。
今回の例では、「かわいい」デザインの中でも、
・色味がカラフルなカジュアルテイスト
・くすみ色や明朝体が合うきれいめテイスト
の2つにグルーピングすることができました。

④スタイルタイルを作成
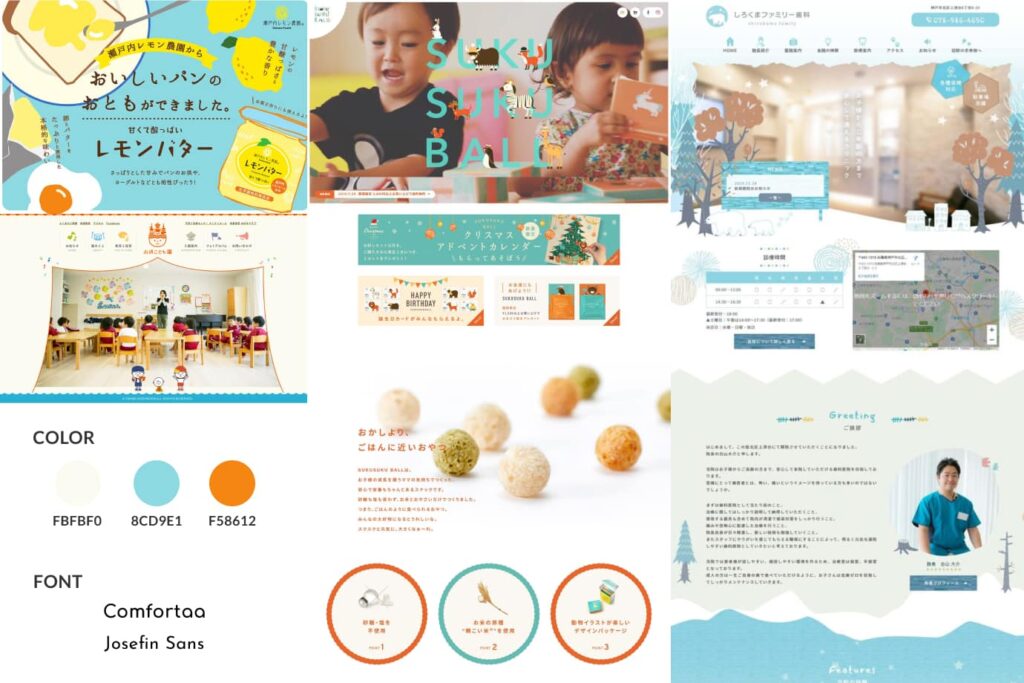
③でグルーピングした画像を1つのボードにまとめます。こちらでムードボードの完成です!
また、ムードボードの色味を参考に、デザインで使用したいカラーやフォントについてもまとめています。

例では、カジュアルテイストのみボードを作成しましたが、シンプルテイストのボードも作成しておき、複数個のムードボードを用意していても打ち合わせやミーティングなどで活用できるかと思います。
ムードボードが簡単に作れるサービス紹介
最後に、ムードボード作成で役立つツールをご紹介します!

1つ目のツールは、今回の例でもご紹介したPintarestです。
Pintarestは画像をブックマークできるツールですが、自身で作成したボードにユーザーを招待できたり、並び替え機能があるので、Pintarest上でそのままムードボードを共有、編集することができます。
また、同じような画像を関連画像としてピックアップしてくれるので、ムードボード作成にはかなりおすすめのツールです。
Adobe Spark

Adobeが提供している、デザイン作成ツールです。
テンプレートが豊富かつ、編集機能もわかりやすいため、ムードボードの作成が初めての方でも簡単に作成することができます。
普段Adobeを使用されている方であれば、Creative Cloudとの連携もできてより便利に使えるかと思います。
Niice

ムードボード作成に特化したツールです。
ドラッグ&ドロップで画像を挿入すれば、自動で画像サイズや置き場所を調整してくれるので、レイアウトが苦手な方におすすめです。
またSlackとの連携や、ブラウザで簡単に画像をストックできる拡張機能もあります。
InVision

InVisionは、Webサイトやアプリ開発で使われるツールですが、「Boards」機能でムードボードを作成することができます。
そもそもが開発で使用されるツールなので、同時に共同編集することができ、チーム内でムードボードを作成するときにおすすめです。
Milanote

オンラインノートツールとして有名なMilanoteですが、ボード上に画像も配置できるため、ムードボードも作成できます。
リアルタイムでの共同編集も可能なのでチーム内での活用にはおすすめですが、全て英語表記のため、個人で活用するには少しハードルが高いです。
Canva

最後のツールは、グラフィックデザインを作成できるCanvaです。
テンプレートの豊富さがCanvaの特徴ですが、ムードボードのテンプレートもあるので、画像を差し替えれば簡単にムードボードを作れます。
デザイン性の高いテンプレートが多いため、色や配置を少しカスタマイズするだけでも、おしゃれなムードボードが作成できますよ。
まとめ
今回は、ムードボードの作り方やおすすめ作成ツールについてご紹介しました。
デザインは言葉だけでの共有が難しく、こうした視覚的なツールを使うことで、より明確なデザインイメージを共有することができます。
デザイン制作の目的を明確化するという意味でも、ぜひサイト制作前にムードボードを作ってみてください!


