プログラミングやWebデザインで学習した内容をどうやってまとめようか悩んでいませんか?
コーディングしたデータはパソコンにあるんだから、ノートもWeb上やPCソフトに残した方がいいと思うけど、ノートアプリはたくさんあってどれがいいか決められない…そんな声を聞くこともあります。
僕も同じ悩みからメモアプリはたくさん試しましたが、去年の秋頃からはNotion管理に落ち着いています。
この記事では、Notionを使った学習ノートのつけ方例、とりわけコードの管理方法について解説したいと思います。
記事を読み終えたらコーディングの効率化が測れるようになるので、試してみてください!
先に基本的な使い方から知っておきたいという方はこちらの記事を参考にしてみてください!
Notionでプログラミングノートを作るメリットは?
Notionは今勢いのある多機能メモアプリケーションサービスです。
デザイナー・クリエイターの方が使ってるイメージもありますが、PCで取り扱うデータ全般を総合的に情報管理できます。

コードブロックがあるのでコードの記録ができるのはもちろん、動画や画像、ファイルデータのアップロードなど自由度の高いノートを作成できます。
参考URLをEmbed(埋め込み)で記録することもできたり、テキストの装飾など視認性高く仕上げることもできるので、デザインにこだわる方にもピッタリです。
また、ページ単位で管理でき、自分が一番分かりやすい形でまとめることができるので、情報を深く掘り下げて残しておきたいプログラミング勉強ノートにもマッチしています!
Notionをノートとして使う注意点
Notionはオンラインに繋がっていないと使えません。
出先のカフェでPC開いて…なんて時、ネットワークに繋がっていないといけないので注意しましょう。
Notionの使用料金・プランはどうなる?
有料プランもありますが、個人利用でしたら無料で使うことができます。
コード管理やプログラミングの学習用ノートとして使用する場合、個人利用がほとんどかと思いますので、基本的には無料プランで問題ないと思います。
まだ使ったことのない人はこちらの記事を参考に導入してみましょう!
他の有名ノートアプリとの比較
Boostnote
BoostnoteはMarkdownとSnippetの2つの記法に対応したエンジニア向けノートサービス・アプリです。
コードスニペットとして使うならこちらもオススメです(僕もNotion使うまではこちらメインでした)
シンプルなUIにコード管理に特化した分かりやすさから、利用者も多いサービスです。
Evernote
Notionの競合として比較されることの多い、パソコンやスマートフォン向けの個人用ドキュメント管理サービスです。
コードブロックがあるので、コードを管理したり、勉強した情報をまとめることに適しています。もちろんその他のデータも総合的に管理でき、世界的にも利用者が非常に多いことが特徴です。
ただ、無料プランだと端末が2台までという制限があるため、複数端末ある方は少々使いづらさを感じるかもしれません。
OneNote
Microsoft社が提供しているノートアプリです。僕も使用していますが、Wordの打ちやすさにページ管理システムが加わったUIで、Office製品に慣れた人は使いやすいと思います。
無料は5GB、Office契約すると1TBに容量が拡張されます。他Office製品の使用も検討している方は、Microsoft 365 Personalに契約して使用することをオススメします。
ノートの作り方解説
ここでは細かい装飾方法などの解説は割愛し、最低限必要な作り方の流れのみ触れていきます。
上は去年公開したツイートですが、今回は僕のまとめ方について共有します。

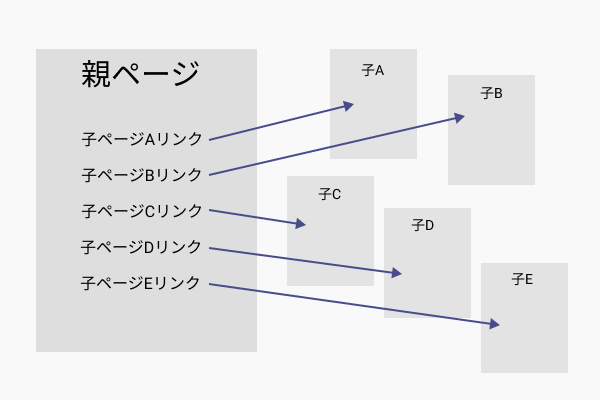
作成するページの階層は上の図のようなイメージです。
アカウント作成
まだNotionを使ったことのない方はアカウントの作成から入りましょう。
ブラウザでも使えますが、デスクトップ用のアプリケーションもあるので、そちらをダウンロードして使うと便利です!
親ページを新規作成
まずはNotionにページを作成します。

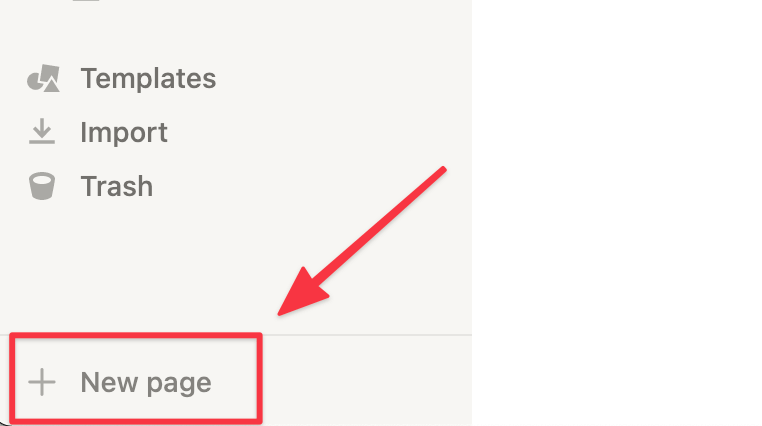
左下の「+New page」をクリックします。

ポップアップでページ情報入力画面が表示されるので、ここではとりあえずタイトルだけ入力しておきましょう。
画面外(オーバーレイ)をクリックすると画面が消えます。

PRIVATEにページが作成されるのでこちらを開いて編集します。
ここでは「項目名 > 下層ページリンク」の組み合わせを作ります。

テキストを入力し選択すると、要素の種類を変えることができます。
- Heading・・・見出し
- Page・・・下層ページへのリンク
- Bulleted list・・・リスト
- Code・・・コードブロック
他にもたくさんあるので、実際に見てみてください!

下層ページの項目名を入力したら「Page」を選択します。

こんな感じ(項目名 > 下層ページリンク)で親ページを作っていきます。

僕のNotionではこんな感じでまとめています。
子ページを作成
親ページで作成した子ページへのpageリンクを開きます。
開いた直下の子ページに直接内容を書いてもいいですし、更に深く下層ページを紐づける管理ページとして扱ってもいいです。

画像や動画
ノート内には画像データを添付できます。JPG、PNG、GIFいずれかの形式の画像が表示可能。動画データも添付可能です。

参考ソース(URLやデータ)
参考サイトがあれば直接URLを貼り付けられます。

URLを入力すると表示形式の選択肢が出てきます。
- Dismiss・・・URLをそのまま表示
- Create bookmark・・・記事カードのように表示
- Create embed・・・リンク先ページをNotion内で見れるような埋め込み形式
自分好みの表示形式を選択しましょう(個人的にはbookmarkがディスクリプションやアイキャッチ画像まで取得してくれるのでよく使います)

bookmarkで表示させるとこんな感じになります。

分かりづらいですがembedで埋め込んだ場合の表示。こちらは枠内でスクロールでき、Notionのページ内でリンク先ページをそのまま閲覧することができるようになります。
コードブロック
一番肝心な部分です。

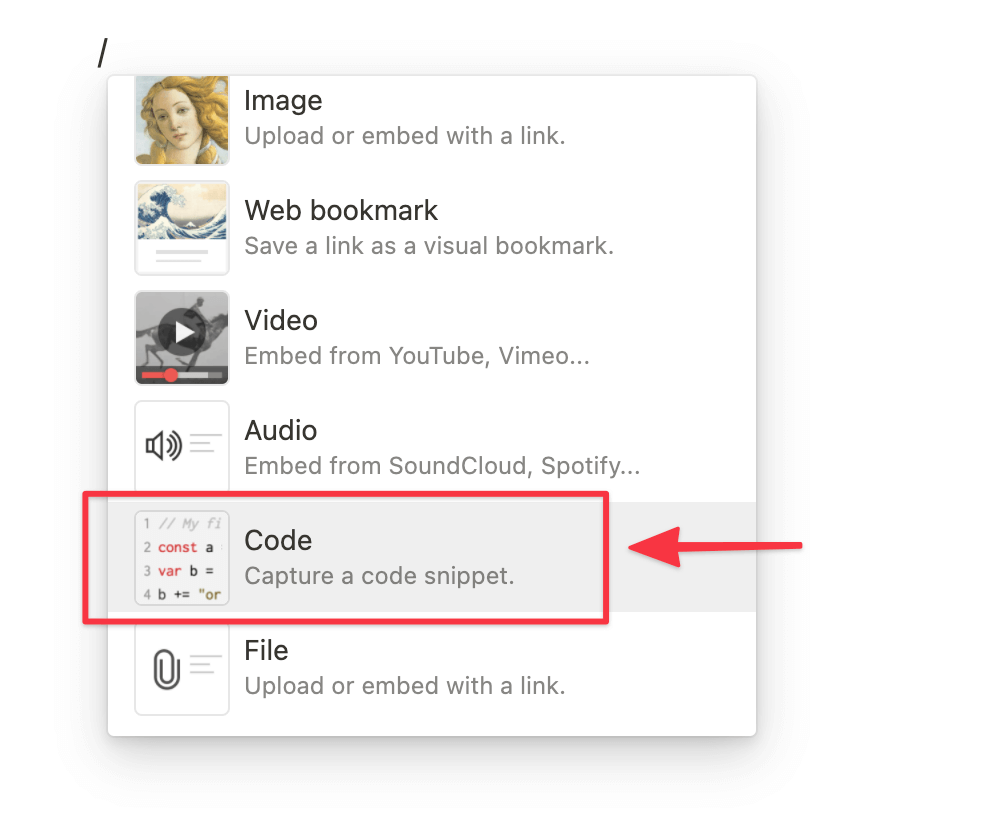
Codeブロックを選択します。

ブロック内にコード書いたら左上から言語を選択できます。

言語が選択されてるとシンタックスハイライトしてみやすくなります。
その他補足メモ
コード、参考記事、参考画像などで汲み取れない情報や実装に必要なメモなども残しておきましょう。
まとめ
いかがでしたでしょうか?
プログラミングの学習ノート、コードスニペットノートについてまとめてみました。
コーディングの効率化は自分の引き出しをどれだけ増やしておくかカギになります。一度実装した内容はPC上からいつでも引き出せるように、Notionにまとめておくことでかなり楽になります。
今回はかなり簡単な構造で紹介しましたが、情報のデータベース化こそNotionの真骨頂なので、もっと使い込めればより便利なノートになります。
困った時はPENGIN BLOGや解説本でじっくり使い方を見てみてください!
もっと幅広く使ってみたい方はこちらの記事で紹介しているテンプレートを導入してみることもオススメです!


